【Java 进阶篇】HTML 语义化标签详解

HTML(HyperText Markup Language)是构建Web页面的标准语言。在HTML中,标签(tag)是用于定义页面结构和内容的关键元素。在构建网页时,了解如何正确使用HTML标签是非常重要的,因为它们不仅影响页面的外观,还影响搜索引擎优化(SEO)和可访问性(accessibility)。本文将重点介绍HTML中的语义化标签,这些标签有助于更好地描述网页内容的含义,提高页面的可读性和可维护性。
1. 什么是HTML语义化标签
HTML语义化标签是指那些具有明确含义的HTML标签,它们用于描述页面上的内容,而不仅仅是呈现样式。这些标签提供了关于内容结构的信息,有助于浏览器、搜索引擎和开发者更好地理解页面的内容。与传统的<div>和<span>等标签相比,语义化标签更具可读性和可维护性。
2. 常见的HTML语义化标签
2.1. <header> 元素
<header> 元素用于表示页面或页面某个部分的页眉,通常包括标题、标志、导航等内容。一个页面可以包含多个<header>元素,但通常在页面的顶部只有一个。
示例代码:
<header><h1>我的网站</h1><nav><ul><li><a href="#">首页</a></li><li><a href="#">关于</a></li><li><a href="#">联系我们</a></li></ul></nav>
</header>
2.2. <nav> 元素
<nav> 元素用于表示导航链接的部分,通常包含站点的主要导航菜单。这有助于搜索引擎和屏幕阅读器理解导航结构。
示例代码:
<nav><ul><li><a href="#">首页</a></li><li><a href="#">产品</a></li><li><a href="#">博客</a></li><li><a href="#">联系我们</a></li></ul>
</nav>
2.3. <main> 元素
<main> 元素用于表示页面的主要内容区域。每个页面应该只有一个<main>元素,这有助于搜索引擎和屏幕阅读器识别主要内容。
示例代码:
<main><h1>欢迎来到我们的博客</h1><p>这里是关于技术、生活和学习的分享平台。</p>
</main>
2.4. <article> 元素
<article> 元素用于表示页面中独立的、完整的内容块,如一篇博客文章或新闻文章。<article>通常包含标题、作者、发布日期等信息。
示例代码:
<article><h2>如何学习Web开发</h2><p>学习Web开发需要掌握HTML、CSS和JavaScript等技术。</p><p>作者:John Doe</p><p>发布日期:2023年1月15日</p>
</article>
2.5. <section> 元素
<section> 元素用于表示页面中的一节或区块,通常包含相关内容的集合。<section>可嵌套,有助于组织和结构化内容。
示例代码:
<section><h2>新闻动态</h2><article><h3>公司发布新产品</h3><p>公司最新产品已经发布,受到了广泛关注。</p></article><article><h3>财务报告公布</h3><p>公司去年的财务报告已经公布,表现出色。</p></article>
</section>
2.6. <aside> 元素
<aside> 元素用于表示与页面主要内容相关但可以独立存在的内容,通常用于侧边栏或注释。
示例代码:
<aside><h3>相关链接</h3><ul><li><a href="#">更多文章</a></li><li><a href="#">热门话题</a></li><li><a href="#">订阅</a></li></ul>
</aside>
2.7. <footer> 元素
<footer> 元素用于表示页面或页面部分的页脚,通常包括版权信息、联系方式、社交媒体链接等。
示例代码:
<footer><p>© 2023 我的网站</p><p>联系我们:contact@example.com</p><ul><li><a href="#">关于我们</a></li><li><a href="#">隐私政策</a></li></ul>
</footer>
3. 为什么使用HTML语义化标签
使用HTML语义化标签的好处包括:
-
可读性更强:通过使用具有明确含义的标签,代码更易于阅读和理解,降低了维护成本。
-
SEO优化:搜索引擎能够更好地理解页面内容,提高网站在搜索结果中的排名。
-
可访问性:语义化标签有助于屏幕阅读器用户更容易地浏览网页,提高了网站的可访问性。
-
跨平台兼容性:不同浏览器和设备对语义化标签的支持更好,提供更一致的用户体验。
4. 总结
HTML语义化标签是构建可读性高、可维护性强、SEO友好且可访问性良好的网页的重要工具。通过使用<header>、<nav>、<main>、<article>等标签,我们可以更好地描述页面内容的含义,使网页更具吸引力和功能性。因此,在开发网页时,始终记得充分利用HTML语义化标签,以提高网站的质量和用户体验。
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】HTML 语义化标签详解
HTML(HyperText Markup Language)是构建Web页面的标准语言。在HTML中,标签(tag)是用于定义页面结构和内容的关键元素。在构建网页时,了解如何正确使用HTML标签是非常重要的,因为它们不仅影响页面…...

【思维构造】Element Extermination—CF1375C
Element Extermination—CF1375C 参考文章 思路 若 a 1 < a n a_1<a_n a1<an, 初始时 a 2 , . . . , a n − 1 a_2, ..., a_{n-1} a2,...,an−1 这 n − 2 n-2 n−2 个元素中大于 a 1 a_1 a1 中的元素都能通过 a 1 a_1 a1 而被删除&…...

CSP模拟53联测15 D. 子序列
CSP模拟53联测15 D. 子序列 文章目录 CSP模拟53联测15 D. 子序列题目大意思路code 题目大意 (seq / 3s / 512 MiB) 给定一个长为 n n n 的仅有小写英文字母构成字符串 S S 1 S 2 ⋯ S n SS_1S_2\cdots S_n SS1S2⋯Sn。我们定义一个字符串是好…...

iceberg-flink 十一:在dlink代码中建表增加catalog地址。
一:catalog 是存储元数据的地方。 二:表中增加catalog地址’ 当我们映射iceberg表的时候,增加了地址,就会成功映射到表 CREATE CATALOG dk_empower WITH(typeiceberg,catalog-typehadoop,warehousehdfs://cluster/iceberg/war…...

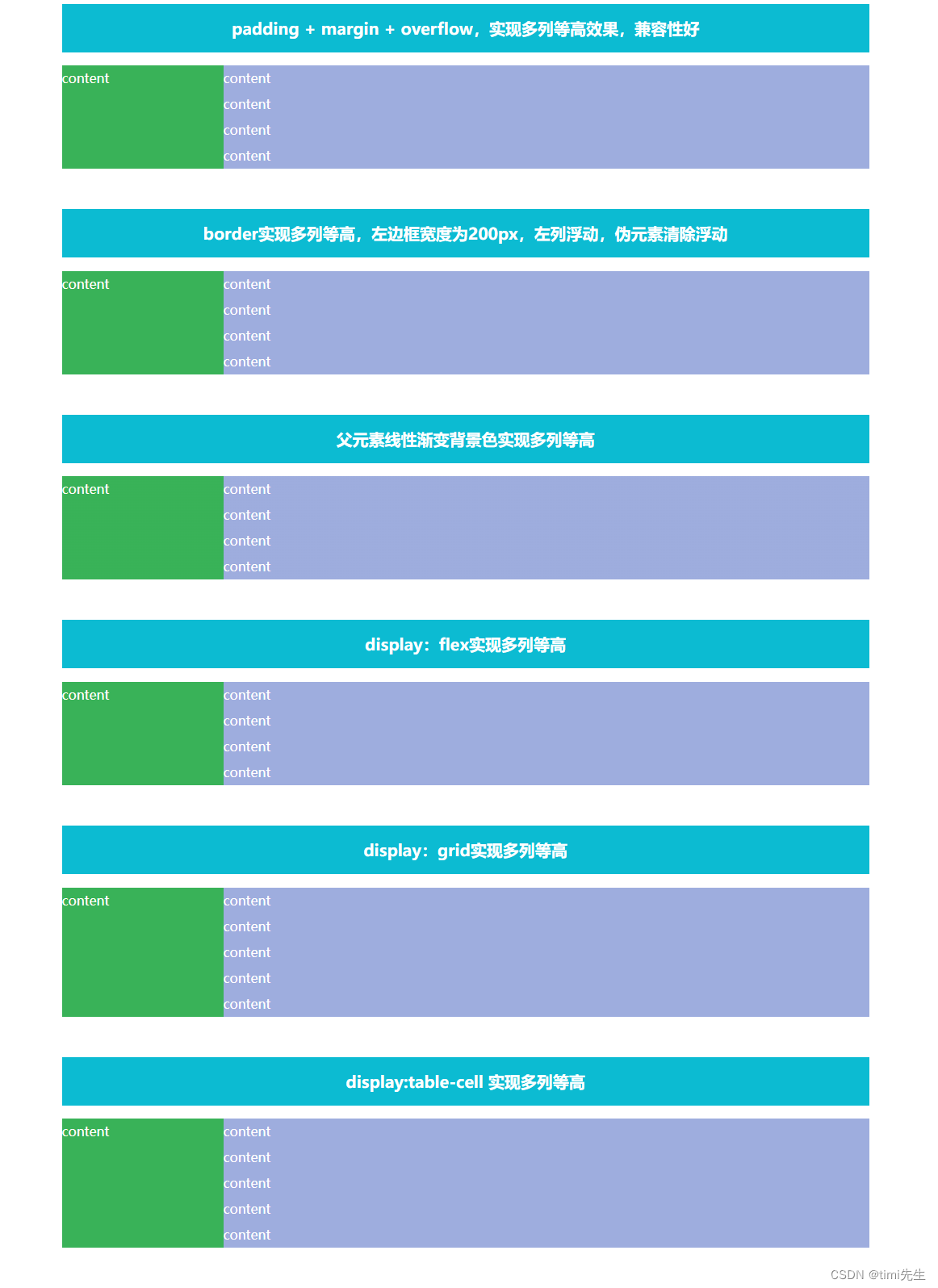
多列等高实现
预期效果 多列等高,左右两列高度自适应且一样,分别设置不同背景色效果预览: 分别由6种方法实现 1、使用padding + margin + overflow 实现多列等高效果,具有良好的兼容性; 2、border实现多列等高,左边框宽度为200px,左列浮动,伪元素清除浮动; 3、父元素线性渐变背景色…...

2023 泰山杯 --- Crypto wp
文章目录 题目解题过程part1part2part3 解题代码 题目 from fastecdsa.curve import P521 as Curve from fastecdsa.point import Point from os import urandom from random import getrandbits import uuid from Crypto.PublicKey import DSA from Crypto.Util.number impor…...

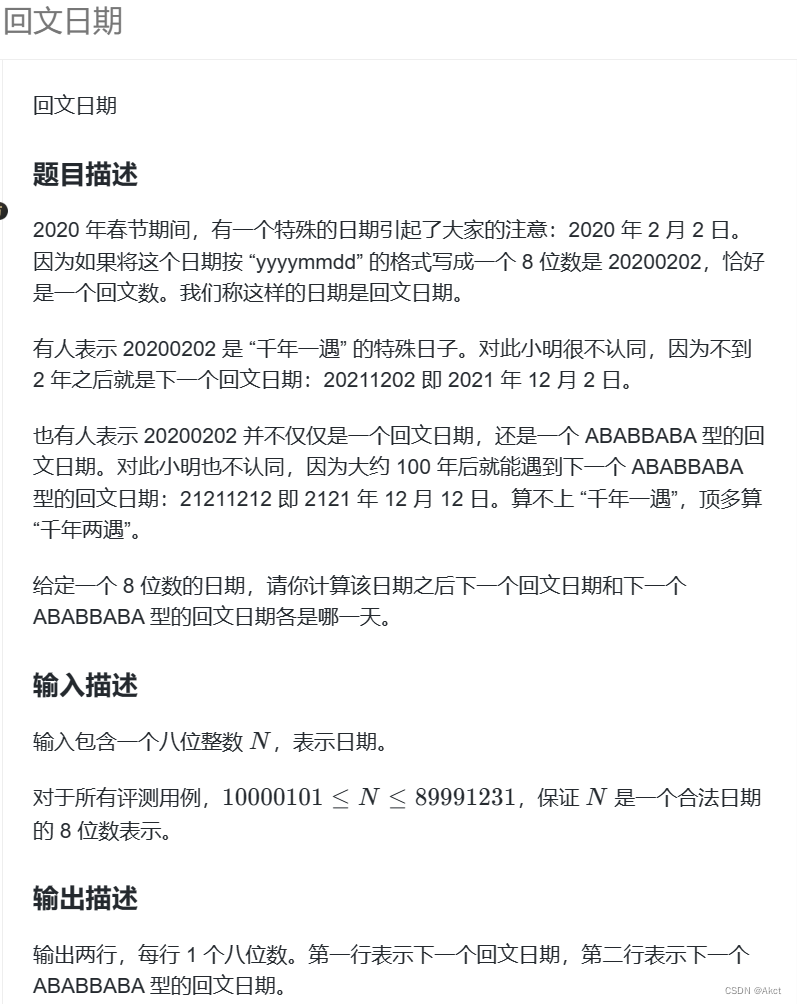
蓝桥杯每日一题20233.10.10
题目描述 回文日期 - 蓝桥云课 (lanqiao.cn) 题目分析 对于此题,我们最先想到的是暴力解法,将每一种情况经行循环查找,在查找的过程中记录下答案,回文日期就是字符串判断回文,ABABBABA型回文日期可以将回文经行特判…...

366. 寻找⼆叉树的叶⼦节点
366. 寻找⼆叉树的叶⼦节点 这道题混用二叉树递归 「遍历」和「分解问题」 两种思维模式。 class FindLeaves:"""366. 寻找⼆叉树的叶⼦节点https://leetcode.cn/problems/find-leaves-of-binary-tree/"""def solution(self, root):self.res …...

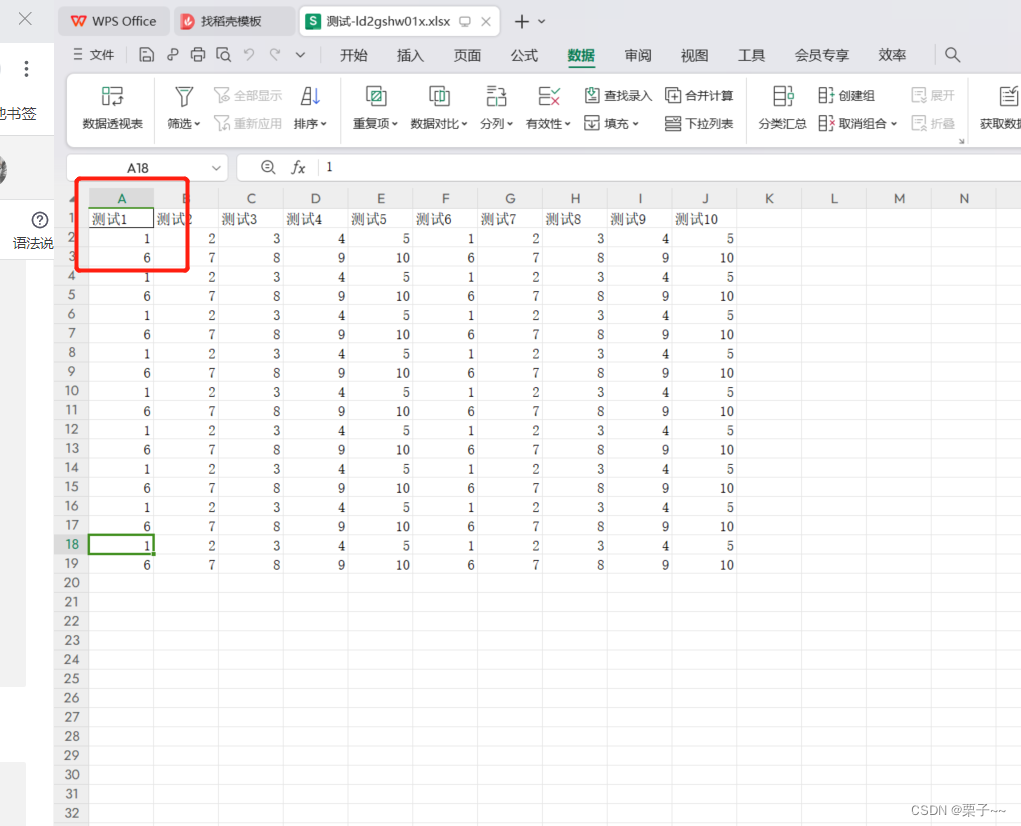
python - excel 设置样式
文章目录 前言python - excel 设置样式1. 准备2. 示例2.1. 给单元格设置样式"等线"、大小为24磅、斜体、红色颜色和粗体2.2. 给第二行设置样式"宋体"、大小为16磅、斜体、红色颜色和粗体2.3. 给第三行数据设置垂直居中和水平居中2.4. 给第四行设置行高为30…...
)
Gemmini测试test文件chisel源码详解(一)
DMACommandTrackerTest.scala 源码如下: package gemminiimport scala.collection.mutable.ArrayBufferimport chisel3._ import chisel3.iotesters.{ChiselFlatSpec, PeekPokeTester}class DMACommandTrackerTester(c: DMAReadCommandTracker[UInt]) extends Pee…...

RabbitMQ中的手动应答和自动应答
当使用RabbitMQ来处理消息时,消息确认是一个重要的概念。RabbitMQ提供了两种不同的消息确认方式:自动应答(Automatic Acknowledgment)和手动应答(Manual Acknowledgment)。这两种方式适用于不同的应用场景&…...

【C语言】文件的操作与文件函数的使用(详细讲解)
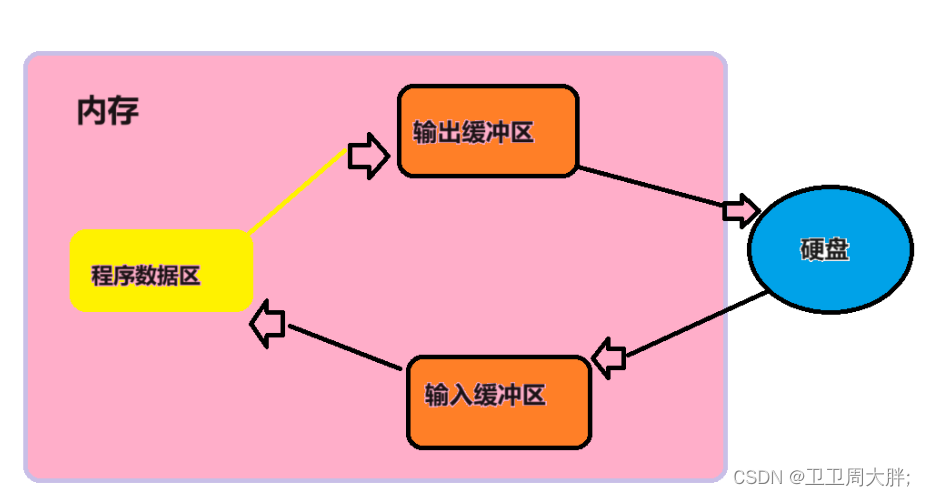
前言:我们在学习C语言的时候会发现在编写一个程序的时候,数据是存在内存当中的,而当我们退出这个程序的时候会发现这个数据不复存在了,因此我们可以通过文件把数据记录下来,使用文件我们可以将数据直接存放在电脑的硬盘…...

ROS-PX4仿真笔记_1
offbord模式测试 rosrun offboard_pkg position stablelize模式 lqr控制器实验 roslaunch px4 fast_test.launch 无人机起飞1.5-2m sh mybot_gazebo.sh#roslaunch px4 fast_racing.launch & sleep 20; roslaunch ego_planner single_run_in_gazebo.launch & sleep 1…...

使用 Python 中的小波变换信号驾驭股票价格的波动
一、简介 股票上涨和下跌,创造出像海浪一样难以预测的模式和走势。然而,就像科学家通过了解下面的水流来预测波浪的运动一样,我们也可以使用类似的工具破译股票市场的一些模式。 通过利用小波变换的力量,我们深入表面,试图揭示驱动股价的深层原因。这段旅程不仅仅涉及数字…...

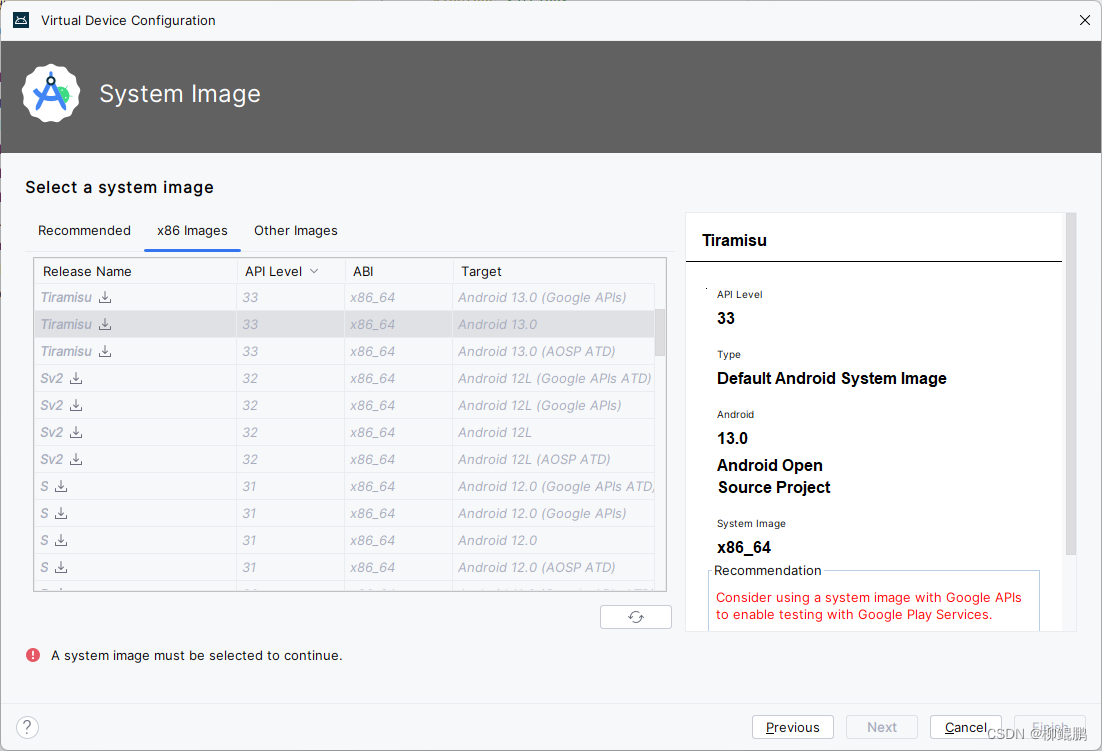
AndroidStudio模拟器,没有Google Play的就有ROOT权限
正确选择版本 测试 D:\>adb shell emulator64_x86_64:/ $ su emulator64_x86_64:/ #...

复选框 前端代码
表单中复选框选项 <el-form-item label="是否公开:" hidden="true"><input type="checkbox...

每日一练 | 网络工程师软考真题Day41
1、包过滤防火墙对通过防火墙的数据包进行检查,只有满足条件的数据包才能通过,对数据包的检查内容一般不包括 。 A.源地址 B.目的地址 C.协议 D.有效载荷 2、下面关于ARP木马的描述中,错误的…...

vue使用pinia存储数据并保持数据持久化
在Vue中使用Pinia存储数据并保持数据持久化,你可以遵循以下步骤: 安装Pinia:首先,你需要安装Pinia。可以通过npm或yarn来安装它。在终端中运行以下命令: npm install pinia# 或者使用yarn yarn add pinia创建Pinia St…...

k8s - Flannel
1.Flannel概念剖析 Flannel是 CoreOS 团队针对 Kubernetes 设计的一个覆盖网络(Overlay Network)工具,其目的在于帮助每一个使用 Kuberentes 的 CoreOS 主机拥有一个完整的子网。这次的分享内容将从Flannel的介绍、工作原理及安装和配置三方…...

服务器中了balckhoues勒索病毒怎么办?勒索病毒解密,数据恢复
近日,云天数据恢复中心发现,有多位用户的服务器中了一种名为balckhoues的勒索病毒,因为绝大多数用户是第一次遇到这种情况,所以对这种类型的勒索病毒并不是很了解。那接下来我们将对balckhoues勒索病毒做一个分析。 中毒特征 服务…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
