vue使用pinia存储数据并保持数据持久化
在Vue中使用Pinia存储数据并保持数据持久化,你可以遵循以下步骤:
-
安装Pinia:首先,你需要安装Pinia。可以通过npm或yarn来安装它。在终端中运行以下命令:
-
npm install pinia# 或者使用yarn yarn add pinia -
创建Pinia Store:接下来,创建一个Pinia store,该store将用于存储和管理应用程序的数据。你可以在
src/store目录下创建一个新的文件来定义你的store。例如,创建一个名为counter.ts的文件,并在其中编写以下代码: -
import { defineStore } from 'pinia';export const useCounterStore = defineStore('counter', {state: () => ({count: 0,}),actions: {increment() {this.count++;},}, });在这个例子中,我们创建了一个名为
counter的store,并添加了一个叫做increment的action用于增加计数器的值。 -
在Vue组件中使用Store:现在,你可以在Vue组件中使用刚刚创建的store。假设你有一个名为
Counter.vue的组件,你可以在其中引入store,并使用它来读取和更新数据。例如: -
<template><div><p>Count: {{ counter.count }}</p><button @click="counter.increment()">Increment</button></div> </template><script> import { defineComponent } from 'vue'; import { useCounterStore } from '../store/counter';export default defineComponent({setup() {const counter = useCounterStore();return {counter,};}, }); </script>在这个例子中,我们在组件的
setup函数中使用useCounterStore函数来获取counterstore的实例,并将其绑定到组件的counter变量上。然后,我们可以通过counter.count来访问和展示计数器的值,通过counter.increment()来调用增加计数器值的action。 -
持久化数据:要将数据持久化,你可以使用其他库或技术,比如LocalStorage或IndexedDB。例如,你可以使用LocalStorage来存储和读取数据:
// 在counter.ts文件中的store定义中添加以下代码
import { defineStore } from 'pinia';export const useCounterStore = defineStore('counter', {state: () => ({count: localStorage.getItem('count') || 0,}),actions: {increment() {this.count++;localStorage.setItem('count', this.count);},},
});
在这个例子中,我们使用localStorage来存储和读取计数器的值。在store的state定义中,我们使用localStorage.getItem('count')来获取之前存储的值(如果有),并使用localStorage.setItem('count', this.count)在每次增加计数器值时保存新的值。
请注意,这只是一个简单的示例,你可以根据自己的需求选择适合的持久化方案和库。
相关文章:

vue使用pinia存储数据并保持数据持久化
在Vue中使用Pinia存储数据并保持数据持久化,你可以遵循以下步骤: 安装Pinia:首先,你需要安装Pinia。可以通过npm或yarn来安装它。在终端中运行以下命令: npm install pinia# 或者使用yarn yarn add pinia创建Pinia St…...

k8s - Flannel
1.Flannel概念剖析 Flannel是 CoreOS 团队针对 Kubernetes 设计的一个覆盖网络(Overlay Network)工具,其目的在于帮助每一个使用 Kuberentes 的 CoreOS 主机拥有一个完整的子网。这次的分享内容将从Flannel的介绍、工作原理及安装和配置三方…...

服务器中了balckhoues勒索病毒怎么办?勒索病毒解密,数据恢复
近日,云天数据恢复中心发现,有多位用户的服务器中了一种名为balckhoues的勒索病毒,因为绝大多数用户是第一次遇到这种情况,所以对这种类型的勒索病毒并不是很了解。那接下来我们将对balckhoues勒索病毒做一个分析。 中毒特征 服务…...

react-pdf | Warning: TextLayer styles not found.
问题描述: 使用react-pdf展示pdf,但是报警告,Warning: TextLayer styles not found. 解决方法: <Pageloading{"加载中..."}renderAnnotationLayer{false}renderTextLayer{false}/> 添加属性如上,设…...

vue上传文件MD5加密
1.下载MD5依赖 npm install crypto-js 2.在utils文件夹中新增文件md5方法文件,文件名自定义(fileMd5Sum.js) import CryptoJs from crypto-js export default {// md5值计算fileMd5Sum(file) {let CryptoJS require("crypto-js"…...

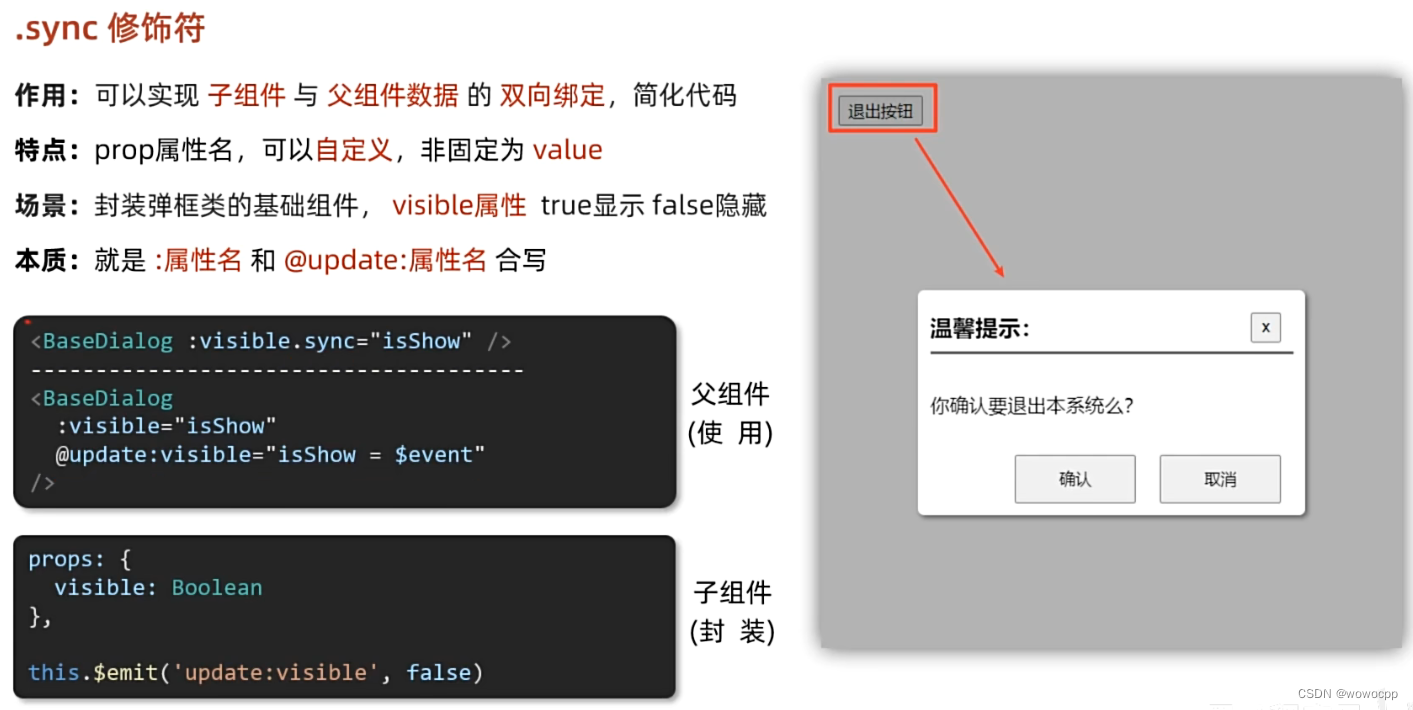
vue2 .sync 修饰符
vue2 .sync 修饰符 **创建 工程: H:\java_work\java_springboot\vue_study ctrl按住不放 右键 悬着 powershell H:\java_work\java_springboot\js_study\Vue2_3入门到实战-配套资料\01-随堂代码素材\day04\准备代码\13-sync修饰符 vue --version vue create v-sy…...

使用Tensorrt的一般步骤
使用Tensorrt的一般步骤 TensorRT的使用包括两个阶段:build and deployment。 build:该阶段主要完成模型转换(从caffe或TensorFlow到TensorRT),如下图所示,在模型转换时会完成前述优化过程中的层间融合&am…...

uniapp apple 苹果登录 离线本地打包
官方文档 uni-app官网 文档写的不全,没有写离线打包流程 加lib 签名里带 sign in with apple hbuilder开关 代码 测试代码,获取app里所有的provider uni.getProvider({service: oauth,success: function (res) {console.log(res.provider)uni.showT…...

【数据库】Sql Server数据迁移,处理自增字段赋值
给自己一个目标,然后坚持一段时间,总会有收获和感悟! 在实际项目开发中,如果遇到高版本导入到低版本,或者低版本转高版本,那么就会出现版本不兼容无法导入,此时通过程序遍历创建表和添加数据方式…...

JOSEF约瑟 矿用一般型选择性漏电继电器 LXY2-660 Φ45 JKY1-660
系列型号: JY82A检漏继电器 JY82B检漏继电器 JY82-380/660检漏继电器 JY82-IV检漏继电器 JY82-2P检漏继电器 JY82-2/3检漏继电器 JJKY检漏继电器 JD型检漏继电器 JY82-IV;JY82J JY82-II;JY82-III JY82-1P;JY82-2PA;JY82-2PB JJB-380;JJB-380/660 JD-12…...

DHCP自动分配IP原理
DHCP自动分配IP原理 1.采用UDP通信方式 2.服务器IP:255.255.255.255; 服务器端口:67, 设备接收端口:68 3.设备向服务器发送DISCOVER信息 4.设备收到服务器回应,且解析正确 5.设备向服务器发送REQUEST请求消息 6.设备接…...

读书笔记-《ON JAVA 中文版》-摘要26[第二十三章 注解]
文章目录 第二十三章 注解1. 基本语法1.1 基本语法1.2 定义注解1.3 元注解 2. 编写注解处理器2.1 编写注解处理器2.2 注解元素2.3 默认值限制 3. 使用javac处理注解4. 基于注解的单元测试5. 本章小结 第二十三章 注解 注解(也被称为元数据)为我们在代码…...

IDEA报Error:java:无效的源发行版13解决方式
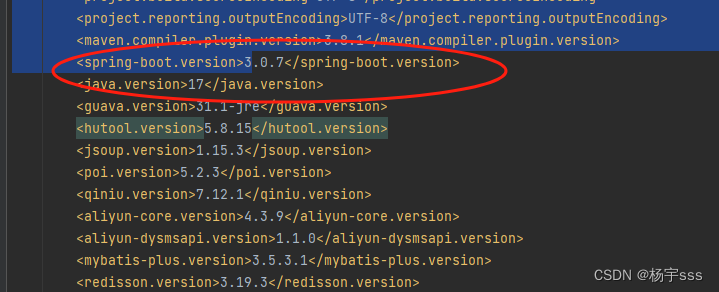
出现问题原因:原本项目是spingboot2.0版本开发的,IDEA启动正常,后期新项目使用spingboot3.0,通过原来的IDEA版本及JDK1.8启动报上述错误,以下为版本文件 解决方式: 项目背景:项目已经上线&…...

基于SpringBoot的健身房管理系统
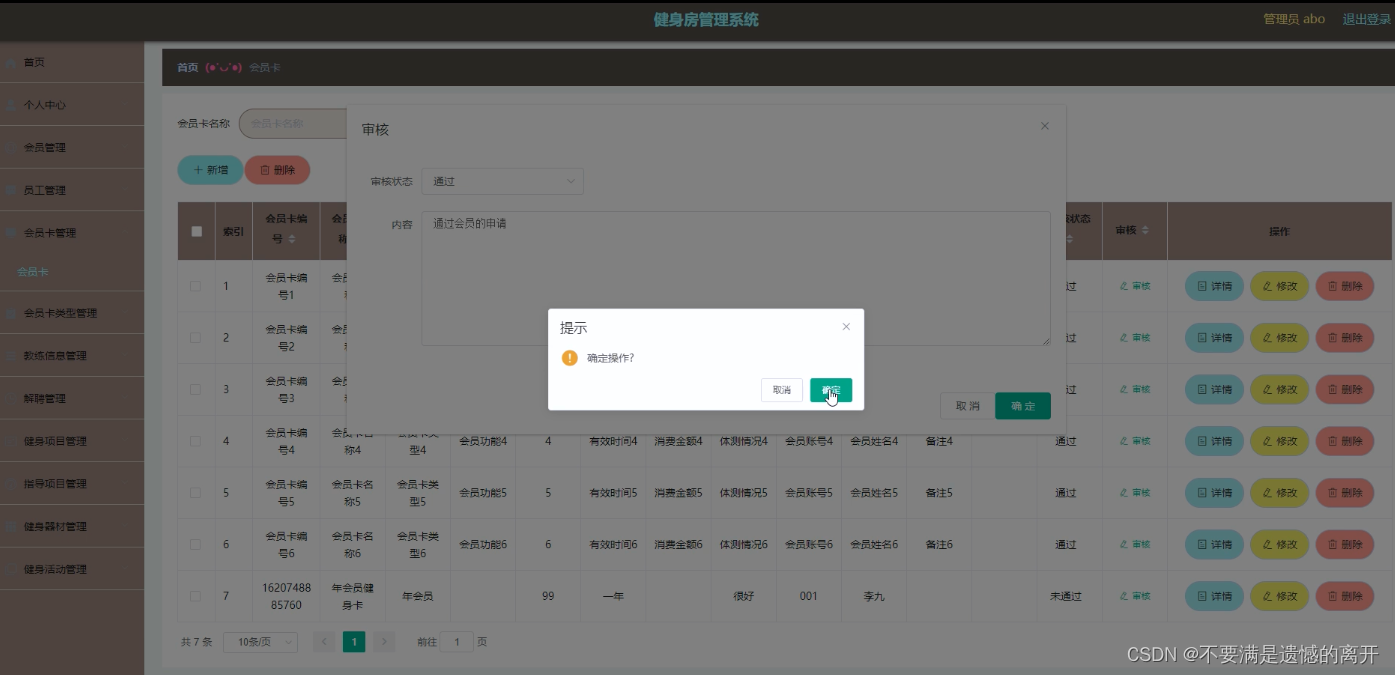
目录 前言 一、技术栈 二、系统功能介绍 会员信息管理 员工信息管理 会员卡类型管理 健身项目管理 会员卡管理 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步…...

竞赛选题 深度学习 植物识别算法系统
文章目录 0 前言2 相关技术2.1 VGG-Net模型2.2 VGG-Net在植物识别的优势(1) 卷积核,池化核大小固定(2) 特征提取更全面(3) 网络训练误差收敛速度较快 3 VGG-Net的搭建3.1 Tornado简介(1) 优势(2) 关键代码 4 Inception V3 神经网络4.1 网络结构 5 开始训练5.1 数据集…...

希尔贝壳受邀参加《人工智能开发平台通用能力要求 第4部分:大模型技术要求》标准第一次研讨会
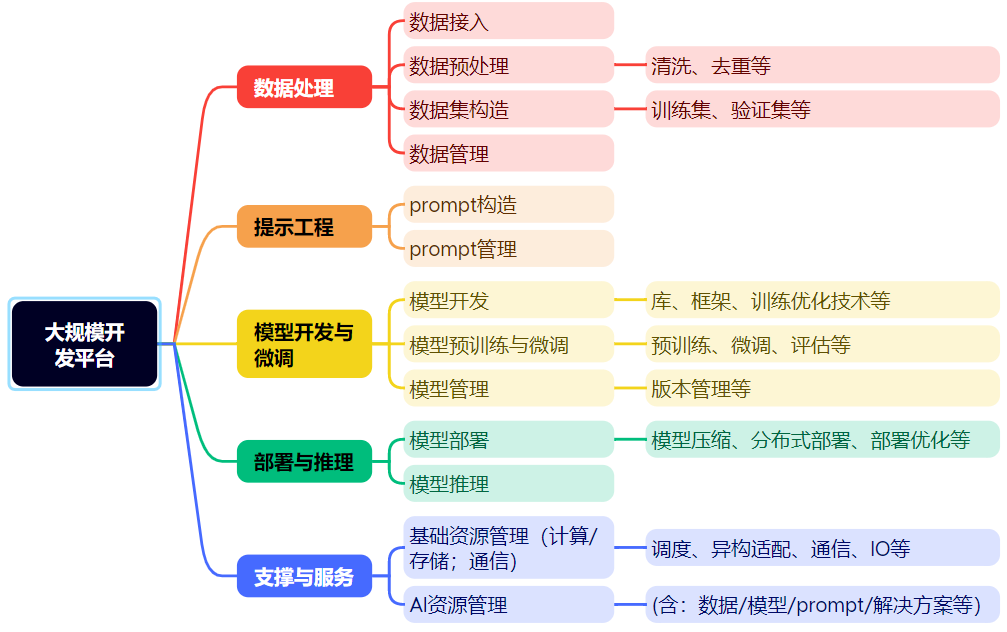
随着大模型技术与经验的不断累积,该方向也逐渐从聚焦技术突破,到关注开发、部署、应用的全流程工程化落地。为完善人工智能平台标准体系建设,满足产业多样化需求,2023年9月7日,中国信通院云大所在线上召开《人工智能开…...

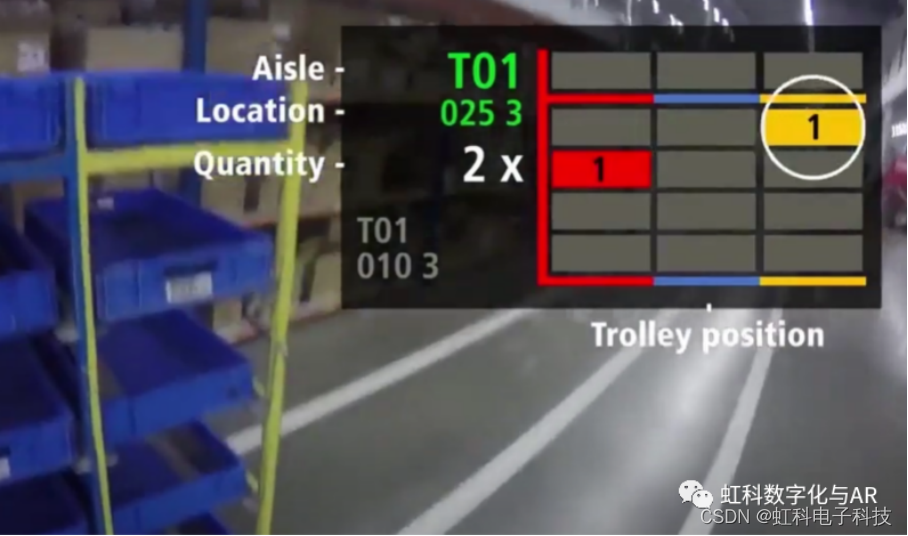
虹科方案 | AR助力仓储物流突破困境:规模化运营与成本节约
文章来源:虹科数字化AR 点击阅读原文:https://mp.weixin.qq.com/s/xis_I5orLb6RjgSokEhEOA 虹科方案一览 HongKe DigitalizationAR 当今的客户体验要求企业在人员、流程和产品之间实现全面的连接。为了提升整个组织的效率并提高盈利能力,物流…...

spring容器ioc和di
spring ioc 容器的创建 BeanFactory 接口提供了一种高级配置机制,能够管理任何类型的对象,它是SpringIoC容器标准化超接口! ApplicationContext 是 BeanFactory 的子接口。它扩展了以下功能: 更容易与 Spring 的 AOP 功能集成消…...

Maven 仓库地址
一、Maven 中央仓库地址 http://www.sonatype.org/nexus/http://mvnrepository.com/ (本人推荐仓库)http://repo1.maven.org/maven2 二、Maven 中央仓库地址大全 1、阿里中央仓库(首选推荐) <repository> <id>al…...

【2023研电赛】安谋科技企业命题特别奖:面向独居老人的智能居家监护系统
本文为2023年第十八届中国研究生电子设计竞赛安谋科技企业命题特别奖分享,参加极术社区的【有奖活动】分享2023研电赛作品扩大影响力,更有丰富电子礼品等你来领!,分享2023研电赛作品扩大影响力,更有丰富电子礼品等你来…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...

基于Uniapp的HarmonyOS 5.0体育应用开发攻略
一、技术架构设计 1.混合开发框架选型 (1)使用Uniapp 3.8版本支持ArkTS编译 (2)通过uni-harmony插件调用原生能力 (3)分层架构设计: graph TDA[UI层] -->|Vue语法| B(Uniapp框架)B --&g…...

前端打包工具简单介绍
前端打包工具简单介绍 一、Webpack 架构与插件机制 1. Webpack 架构核心组成 Entry(入口) 指定应用的起点文件,比如 src/index.js。 Module(模块) Webpack 把项目当作模块图,模块可以是 JS、CSS、图片等…...
