vue上传文件MD5加密
1.下载MD5依赖
npm install crypto-js
2.在utils文件夹中新增文件md5方法文件,文件名自定义(fileMd5Sum.js)
import CryptoJs from 'crypto-js'
export default {// md5值计算fileMd5Sum(file) {let CryptoJS = require("crypto-js");return new Promise(resolve => {const fileReader = new FileReader();fileReader.onloadend = ev => {resolve(CryptoJS.MD5(CryptoJS.enc.Latin1.parse(ev.target.result)).toString(CryptoJS.enc.Hex));};fileReader.readAsBinaryString(file);});}
}
3.定义全局变量在main.js中引入
//文件md5计算方法
import fileMd5Sum from '@/utils/fileMd5Sum.js';
Vue.prototype.fileMd5Sum = fileMd5Sum;
4.使用
// files是上传的文件
this.fileMd5Sum.fileMd5Sum(files).then((res)-=>{console.log(res) // res就是加密后生成的md5
})
5.这是一个切片上传的例子
// dom
<el-upload :show-file-list="false" accept=".doc,.docx" ref="uploads" :limit="1" action:http-request="putinMirror3" :auto-upload="true"><el-button size="small" type="primary">数据上传</el-button><el-input v-model="addform.dataTestnMame" autocomplete="off" style="width:350px;margin-left: 20px;" disabledv-if="first4"></el-input><el-progress :text-inside="true" :stroke-width="26" :percentage="percentage4" v-if="!first4"style="position:absolute;left:150px;width:300px;top:0px"></el-progress></el-upload>// 切片上传putinMirror3(file) {let param = {fileName: file.file.name}firstFileUp(param).then(response => {var uploadId = response.data.uploadId// 每个文件切片大小定为5MBvar sliceSize = 50 * 1024 * 1024;//文件大小限制为最大10个G,可根据需求修改var filesizes = 100 * 1024 * 1024 * 1024;let that = this;const blob = file.file;const fileSize = blob.size;// 文件大小// this.fileNmae.push(blob.name)const fileName = blob.name;// 文件名//计算文件切片总数var totalSlice = 0;if (fileSize >= sliceSize) {totalSlice = Math.ceil(fileSize / sliceSize)} else {totalSlice = 1}var num = 0var list = []var guid = Date.parse(new Date())if (fileSize <= filesizes) {// 循环上传for (let i = 0; i < totalSlice; i++) {let start = i * sliceSize;let chunk = blob.slice(start, Math.min(fileSize, start + sliceSize));let files = new File([chunk], fileName)let partSize = files.sizethis.fileMd5Sum.fileMd5Sum(files).then(res => {var formData = new FormData();formData.append("uploadId", uploadId);formData.append("file", files);formData.append("partSize", partSize);formData.append("partNumber", i + 1);formData.append("md5Digest", res);let instance = axios.create({baseURL: 'baseUrl',data: formData,headers: { 'Content-Type': 'multipart/form-data', 'Authorization': "Bearer " + getAccessToken() }})this.first4 = falseinstance.post(`${this.uploadFileUrl}`, formData).then((res) => {if (res.data.code == 0) {list.push(res.data.data)this.percentage4 = Number(((list.length / totalSlice) * 100).toFixed(2))if (list.length == totalSlice) {let param = {uploadId: uploadId,partTags: list}secendFileUp(param).then(response => {this.fileList4.push(response.data)this.percentage4 = 100});}} else {that.$message({message: res.msg,type: 'error'});}})});}} else {that.$message({message: '文件大小超出10G',type: 'error'});}});},
相关文章:

vue上传文件MD5加密
1.下载MD5依赖 npm install crypto-js 2.在utils文件夹中新增文件md5方法文件,文件名自定义(fileMd5Sum.js) import CryptoJs from crypto-js export default {// md5值计算fileMd5Sum(file) {let CryptoJS require("crypto-js"…...

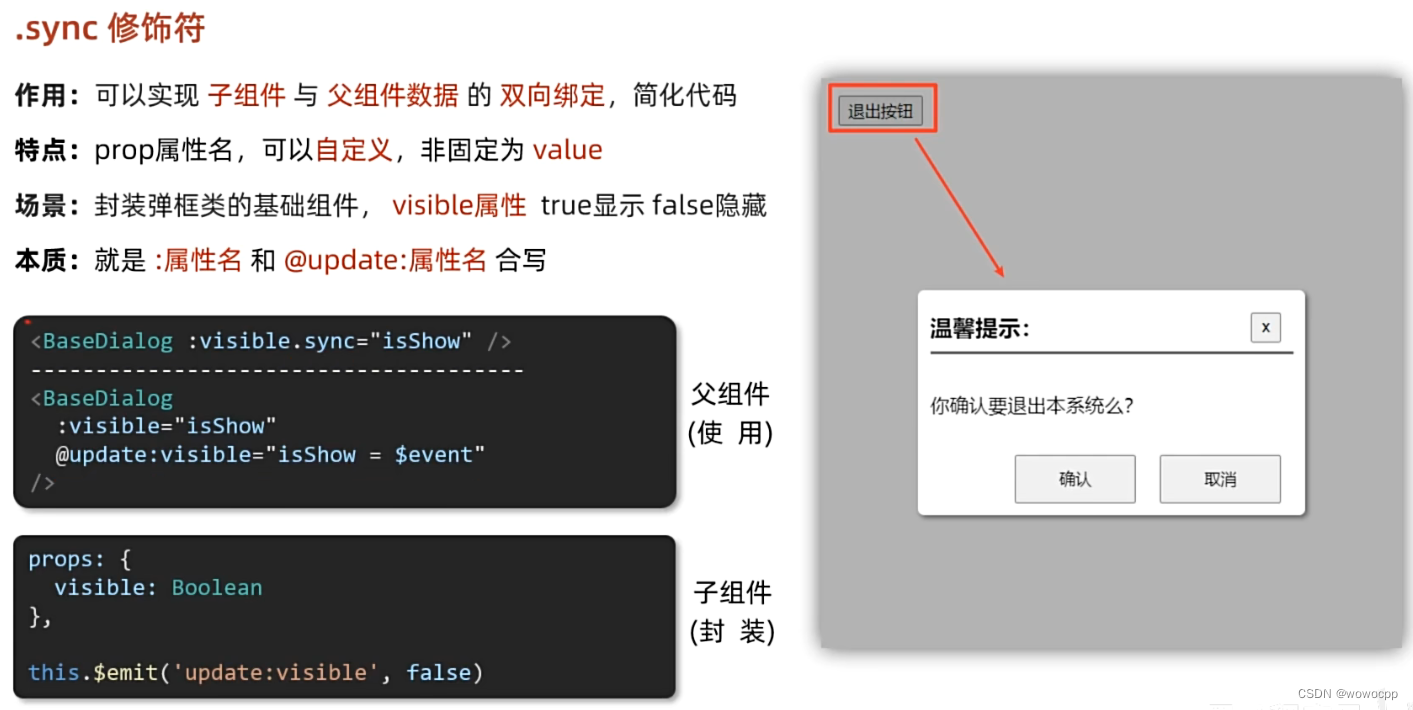
vue2 .sync 修饰符
vue2 .sync 修饰符 **创建 工程: H:\java_work\java_springboot\vue_study ctrl按住不放 右键 悬着 powershell H:\java_work\java_springboot\js_study\Vue2_3入门到实战-配套资料\01-随堂代码素材\day04\准备代码\13-sync修饰符 vue --version vue create v-sy…...

使用Tensorrt的一般步骤
使用Tensorrt的一般步骤 TensorRT的使用包括两个阶段:build and deployment。 build:该阶段主要完成模型转换(从caffe或TensorFlow到TensorRT),如下图所示,在模型转换时会完成前述优化过程中的层间融合&am…...

uniapp apple 苹果登录 离线本地打包
官方文档 uni-app官网 文档写的不全,没有写离线打包流程 加lib 签名里带 sign in with apple hbuilder开关 代码 测试代码,获取app里所有的provider uni.getProvider({service: oauth,success: function (res) {console.log(res.provider)uni.showT…...

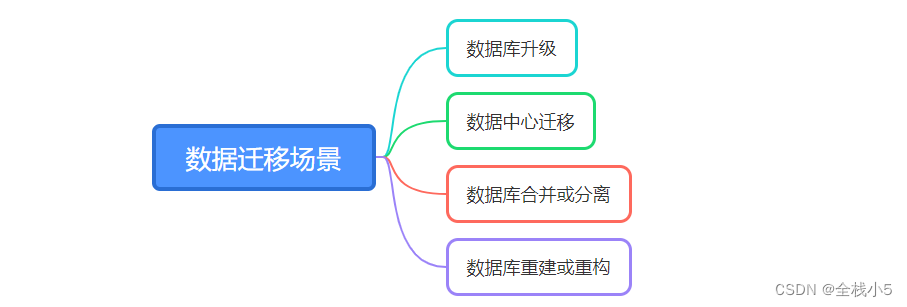
【数据库】Sql Server数据迁移,处理自增字段赋值
给自己一个目标,然后坚持一段时间,总会有收获和感悟! 在实际项目开发中,如果遇到高版本导入到低版本,或者低版本转高版本,那么就会出现版本不兼容无法导入,此时通过程序遍历创建表和添加数据方式…...

JOSEF约瑟 矿用一般型选择性漏电继电器 LXY2-660 Φ45 JKY1-660
系列型号: JY82A检漏继电器 JY82B检漏继电器 JY82-380/660检漏继电器 JY82-IV检漏继电器 JY82-2P检漏继电器 JY82-2/3检漏继电器 JJKY检漏继电器 JD型检漏继电器 JY82-IV;JY82J JY82-II;JY82-III JY82-1P;JY82-2PA;JY82-2PB JJB-380;JJB-380/660 JD-12…...

DHCP自动分配IP原理
DHCP自动分配IP原理 1.采用UDP通信方式 2.服务器IP:255.255.255.255; 服务器端口:67, 设备接收端口:68 3.设备向服务器发送DISCOVER信息 4.设备收到服务器回应,且解析正确 5.设备向服务器发送REQUEST请求消息 6.设备接…...

读书笔记-《ON JAVA 中文版》-摘要26[第二十三章 注解]
文章目录 第二十三章 注解1. 基本语法1.1 基本语法1.2 定义注解1.3 元注解 2. 编写注解处理器2.1 编写注解处理器2.2 注解元素2.3 默认值限制 3. 使用javac处理注解4. 基于注解的单元测试5. 本章小结 第二十三章 注解 注解(也被称为元数据)为我们在代码…...

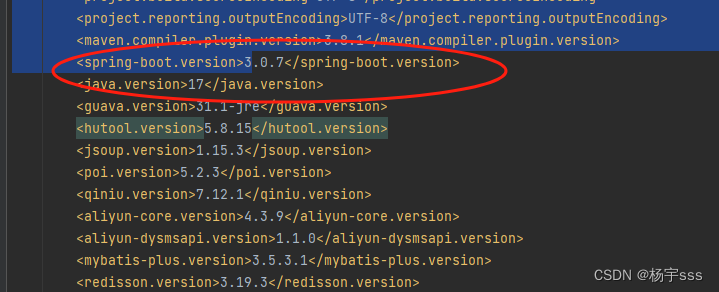
IDEA报Error:java:无效的源发行版13解决方式
出现问题原因:原本项目是spingboot2.0版本开发的,IDEA启动正常,后期新项目使用spingboot3.0,通过原来的IDEA版本及JDK1.8启动报上述错误,以下为版本文件 解决方式: 项目背景:项目已经上线&…...

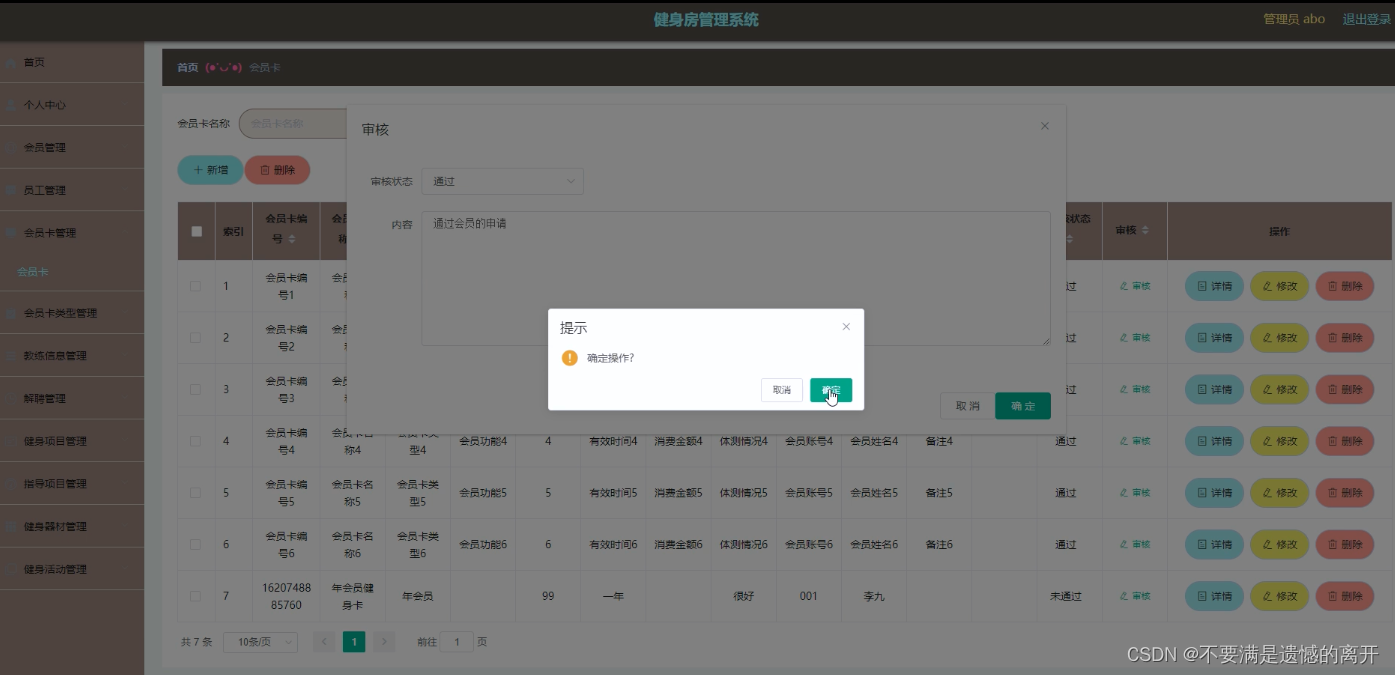
基于SpringBoot的健身房管理系统
目录 前言 一、技术栈 二、系统功能介绍 会员信息管理 员工信息管理 会员卡类型管理 健身项目管理 会员卡管理 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步…...

竞赛选题 深度学习 植物识别算法系统
文章目录 0 前言2 相关技术2.1 VGG-Net模型2.2 VGG-Net在植物识别的优势(1) 卷积核,池化核大小固定(2) 特征提取更全面(3) 网络训练误差收敛速度较快 3 VGG-Net的搭建3.1 Tornado简介(1) 优势(2) 关键代码 4 Inception V3 神经网络4.1 网络结构 5 开始训练5.1 数据集…...

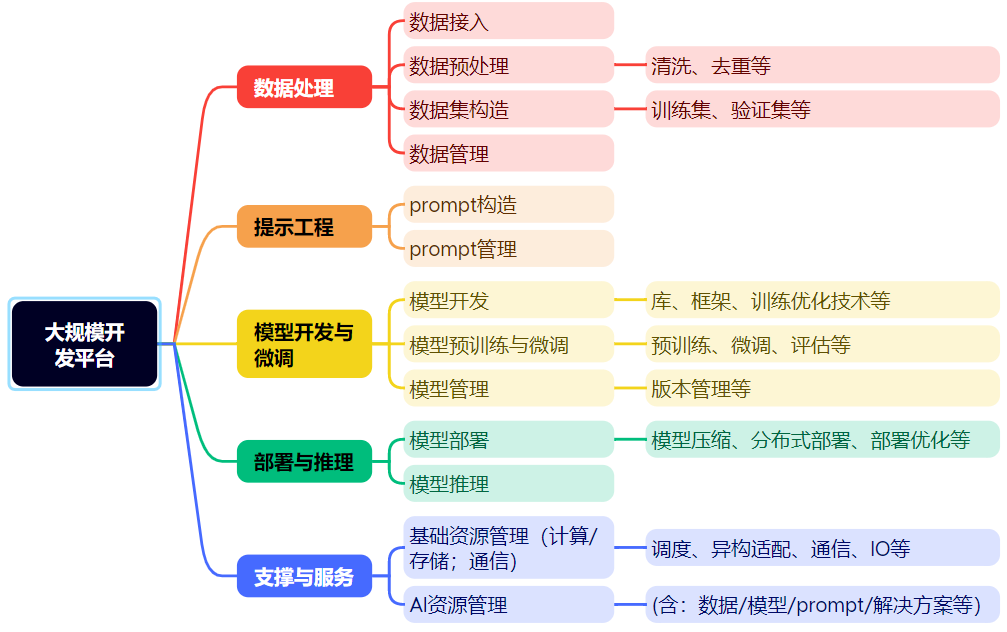
希尔贝壳受邀参加《人工智能开发平台通用能力要求 第4部分:大模型技术要求》标准第一次研讨会
随着大模型技术与经验的不断累积,该方向也逐渐从聚焦技术突破,到关注开发、部署、应用的全流程工程化落地。为完善人工智能平台标准体系建设,满足产业多样化需求,2023年9月7日,中国信通院云大所在线上召开《人工智能开…...

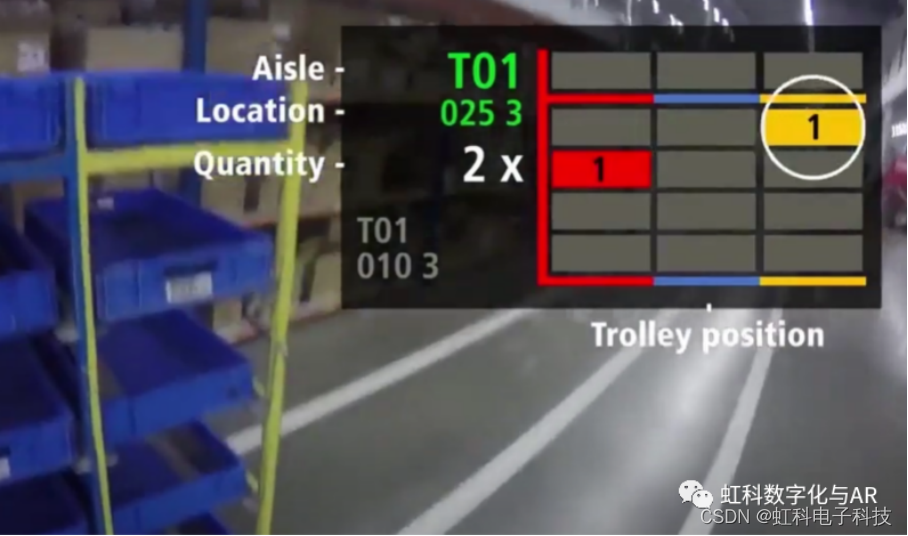
虹科方案 | AR助力仓储物流突破困境:规模化运营与成本节约
文章来源:虹科数字化AR 点击阅读原文:https://mp.weixin.qq.com/s/xis_I5orLb6RjgSokEhEOA 虹科方案一览 HongKe DigitalizationAR 当今的客户体验要求企业在人员、流程和产品之间实现全面的连接。为了提升整个组织的效率并提高盈利能力,物流…...

spring容器ioc和di
spring ioc 容器的创建 BeanFactory 接口提供了一种高级配置机制,能够管理任何类型的对象,它是SpringIoC容器标准化超接口! ApplicationContext 是 BeanFactory 的子接口。它扩展了以下功能: 更容易与 Spring 的 AOP 功能集成消…...

Maven 仓库地址
一、Maven 中央仓库地址 http://www.sonatype.org/nexus/http://mvnrepository.com/ (本人推荐仓库)http://repo1.maven.org/maven2 二、Maven 中央仓库地址大全 1、阿里中央仓库(首选推荐) <repository> <id>al…...

【2023研电赛】安谋科技企业命题特别奖:面向独居老人的智能居家监护系统
本文为2023年第十八届中国研究生电子设计竞赛安谋科技企业命题特别奖分享,参加极术社区的【有奖活动】分享2023研电赛作品扩大影响力,更有丰富电子礼品等你来领!,分享2023研电赛作品扩大影响力,更有丰富电子礼品等你来…...

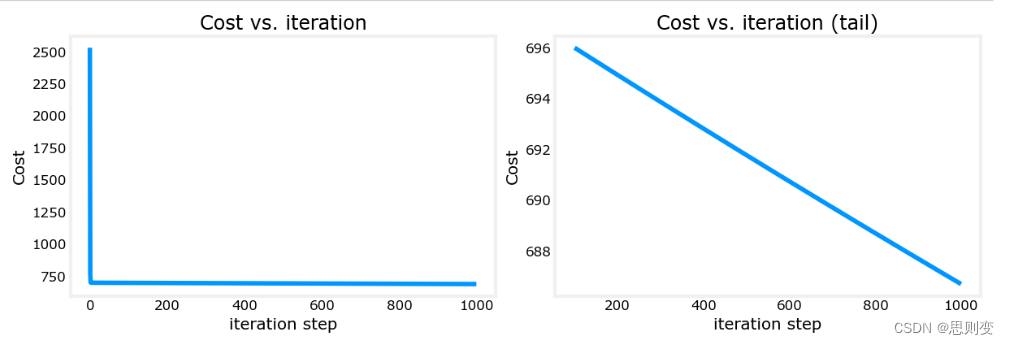
[Machine learning][Part4] 多维矩阵下的梯度下降线性预测模型的实现
目录 模型初始化信息: 模型实现: 多变量损失函数: 多变量梯度下降实现: 多变量梯度实现: 多变量梯度下降实现: 之前部分实现的梯度下降线性预测模型中的training example只有一个特征属性:…...

LCR 078. 合并 K 个升序链表
LCR 078. 合并 K 个升序链表 题目链接:LCR 078. 合并 K 个升序链表 代码如下: class Solution { public:ListNode* mergeKLists(vector<ListNode*>& lists) {ListNode *lsnullptr;for(int i0;i<lists.size();i){lsmergeList(ls,lists[i])…...

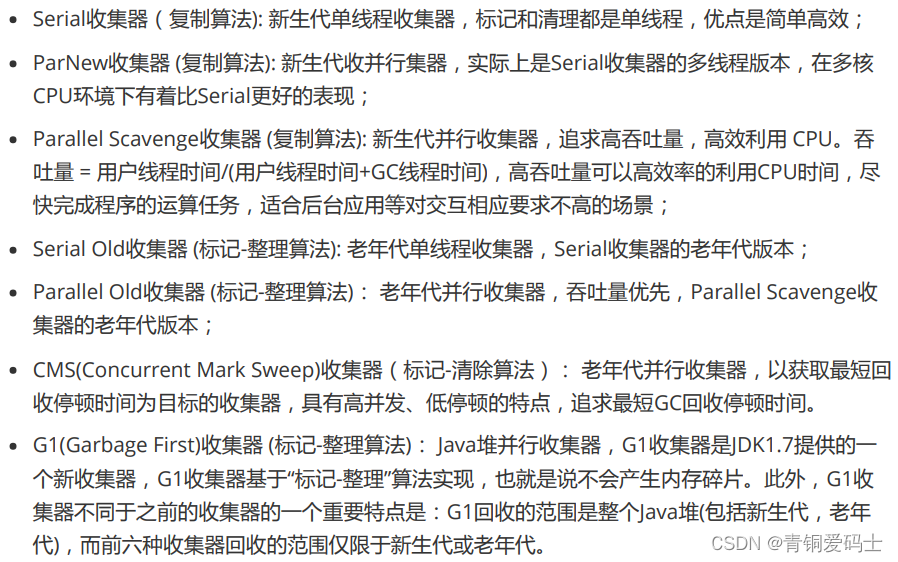
JVM面试题:(三)GC和垃圾回收算法
GC: 垃圾回收算法: GC最基础的算法有三种: 标记 -清除算法、复制算法、标记-压缩算法,我们常用的垃圾回收器一般 都采用分代收集算法。 标记 -清除算法,“标记-清除”(Mark-Sweep)算法,如它的…...
)
hive建表指定列分隔符为多字符分隔符实战(默认只支持单字符)
1、背景: 后端日志采集完成,清洗入hive表的过程中,发现字段之间的单一字符的分割符号已经不能满足列分割需求,因为字段值本身可能包含分隔符。所以列分隔符使用多个字符列分隔符迫在眉睫。 hive在建表时,通常使用ROW …...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
