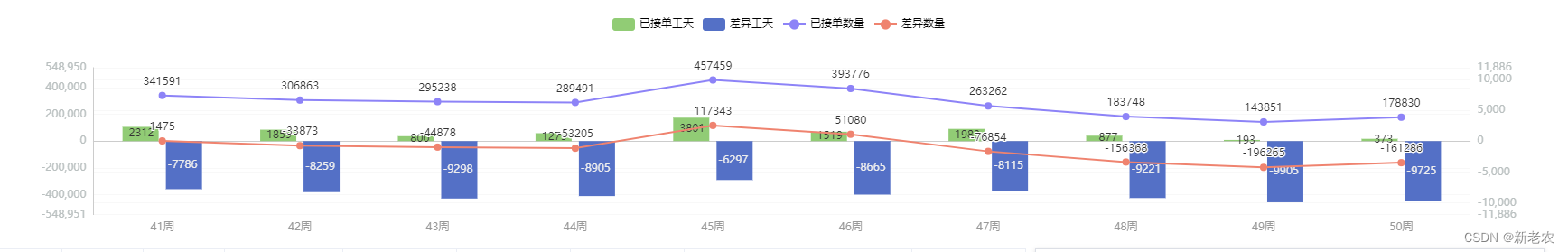
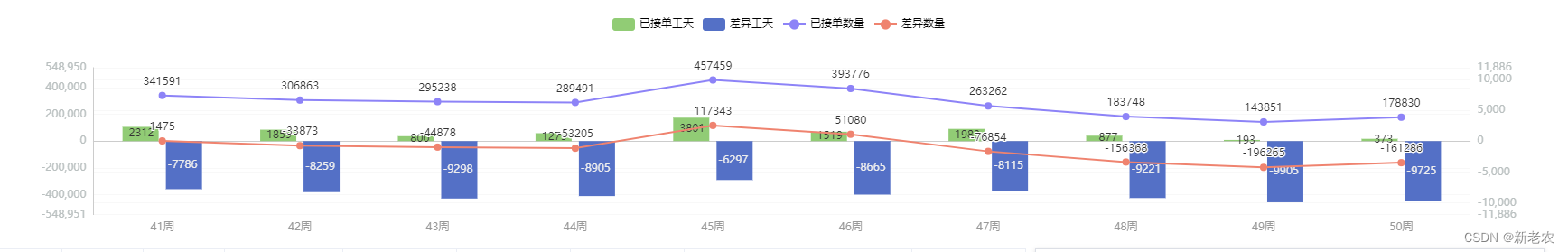
VUE echarts 柱状图、折线图 双Y轴 显示

weekData: [“1周”,“2周”,“3周”,“4周”,“5周”,“6周”,“7周”,“8周”,“9周”,“10周”], //柱状图横轴
jdslData: [150, 220, 430, 360, 450, 680, 100, 450, 680, 200], // 折线图的数据
cyslData: [100, 200, 400, 300, 500, 500, 500, 450, 480, 400], // 柱状图1的数据
plgtData: [200, 200, 430, 360, 500, 500, 500, 450, 580, 500], // 柱状图2的数据
jdgtData: [300, 200, 100, 400, 100, 200, 100, 350, 380, 300], // 柱状图3的数据
cygtData: [150, 220, 430, 360, 450, 680, 100, 450, 680, 200], // 折线图的数据
//千分位格式stateFormat(num,n=2,symbol) {// 保证为number类型num = Number(num)if(typeof num!=='number')throw new TypeError('num参数应该是一个number类型');if(n<0)throw new Error('参数n不应该小于0');var hasDot=parseInt(num)!=num;//这里检测num是否为小数,true表示小数var m=(n!=undefined&&n!=null)?n:1;num=m==0?num.toFixed(m)+'.':hasDot?(n?num.toFixed(n):num):num.toFixed(m);symbol=symbol||',';num=num.toString().replace(/(\d)(?=(\d{3})+\.)/g,function(match, p1,p2) {return p1 + symbol;});if(n==0||(!hasDot&&!n)){//如果n为0或者传入的num是整数并且没有指定整数的保留位数,则去掉前面操作中的小数位num=num.substring(0,num.indexOf('.'));}return num;},// xAxisData:x轴的值, lineData1:已接单数量, lineData2:差异数量, barData1:工厂产能工天, barData2:已接单工天 ,lineData3 差异工天drawLine(xAxisData, lineData1, lineData2, barData1, barData2 , barData3){var that = this;let eChart = echarts.init(document.getElementById("echart")); // 基于准备好的dom,初始化echarts实例that.eChart = eChart;eChart.setOption({// 绘制图表title: {text: ""},//悬浮标tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'},// formatter: '{a}: {c}', //官方formatter(params) { //自定义var relVal = params[0].name;for (var i = 0, l = params.length; i < l; i相关文章:

VUE echarts 柱状图、折线图 双Y轴 显示
weekData: [“1周”,“2周”,“3周”,“4周”,“5周”,“6周”,“7周”,“8周”,“9周”,“10周”], //柱状图横轴 jdslData: [150, 220, 430, 360, 450, 680, 100, 450, 680, 200], // 折线图的数据 cyslData: [100, 200, 400, 300, 500, 500, 500, 450, 480, 400], // 柱状图…...

Django开发之基础篇
Django基础篇 一、Django学习之路由二、Django学习之视图三、Django学习之静态资源 一、Django学习之路由 在 Django 中,路由(URL 映射)是将请求与视图函数关联起来的关键部分。路由定义了如何将特定的 URL 请求映射到 Django 应用程序中的视…...

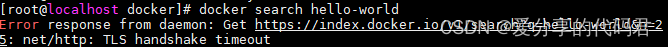
在 centos7 上安装Docker
1、检查linux内核 Docker 运行在 CentOS 7 上,要求系统为64位、系统内核版本为 3.10 以上。 Docker 运行在 CentOS-6.5 或更高的版本的 CentOS 上,要求系统为64位、系统内核版本为 2.6.32-431 或者更高版本。 uname -r 2、使用 root 权限登录 Centos…...

基于SpringBoot的大学城水电管理系统
目录 前言 一、技术栈 二、系统功能介绍 管理员模块的实现 领用设备管理 消耗设备管理 设备申请管理 状态汇报管理 用户模块的实现 设备申请 状态汇报 用户反馈 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息技术在管理上越来越深入而广泛…...

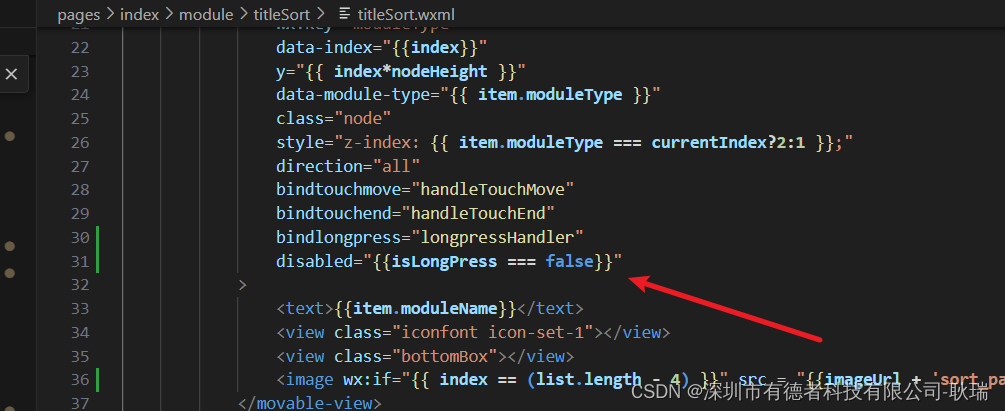
微信小程序 movable-view 控制长按才触发拖动 轻轻滑动页面正常滚动效果
今天写 movable-areamovable-view遇到了个头疼的问题 那就是 movable-view 监听了用户拖拽自己 但 我们小程序 上下滚动页面靠的也是拖拽 也就是说 如果放在这里 用户拖动 movable-view部分 就会永远触发不了滚动 那么 我们先可以 加一个 bindlongpress"longpressHandler…...

mysql面试题27:数据库中间件了解过吗?什么是sharding jdbc、mycat,并且讲讲怎么使用?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:数据库中间件了解过吗,比如sharding jdbc、mycat? 我知道的数据库中间件有以下这些: MySQL Proxy:MySQL Proxy是一个开源的数据库中间件,它位…...

DBCO Sata650,二苯并环辛烷Sata650,Seta-650-DBCO
产品简介: CAS号:N/A 中文名:二苯并环辛烷Sata650 英文名:DBCO Sata650,Seta-650-DBCO 化学式:N/A 分子量:1431.85 纯度标准:95% 供应商:陕西新研博美生物科技有限公司 存储…...

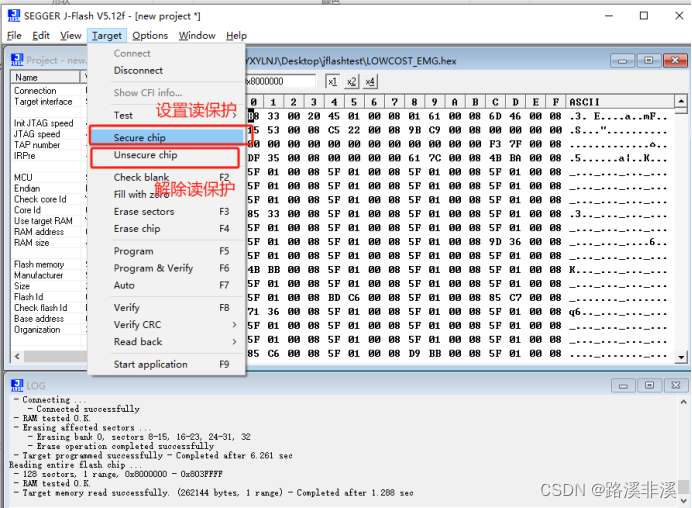
JFLASH基本使用总结
注意,不同版本的操作略有不同,本教程以J-Flash V5.12f为例。 烧录文件 如果是刚打开J-Flash,会弹出这样的一个工程选择界面,可以选择已有工程,或者创建新的工程,我们这里选择创建新工程。 注意࿰…...
)
具身智能(Embodied AI)
前言 图灵奖得主、上海期智研究院院长姚期智认为,人工智能领域下一个挑战将是实现“具身通用人工智能”,即如何构建能够通过自我学习掌握各种技能并执行现实生活中的种种通用任务的高端机器人。清华大学计算机系教授张钹院士,也在某产业智能论…...

C语言的文件写入、读取
目标1:使用C语言的文件操作来实现一次性将输入的数据转换为字符串写入文件,然后逐行读取并进行操作。 模板 #include <stdio.h>int main() {// 打开文件以写入数据FILE *file fopen("data.txt", "w");if (file NULL) {pri…...

CART 算法——决策树
目录 1.CART的生成: (1)回归树的生成 (2)分类树的生成 ①基尼指数 ②算法步骤 2.CART剪枝: (1)损失函数 (2)算法步骤: CART是英文“class…...

CF1877A Goals of Victory
题目是说,有n个队伍进行足球赛,两两之间进行一场足球赛,会有一个积分,a:b,题目所说的efficiency表示的是一个队伍的得分减去对手队伍的得分 #include<bits/stdc.h> using namespace std;int num[110];int main(…...

018-第三代软件开发-整体介绍
第三代软件开发-整体介绍 文章目录 第三代软件开发-整体介绍项目介绍整体介绍Qt 属性系统QML 最新软件技术框架 关键字: Qt、 Qml、 属性、 Qml 软件架构 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object …...

储存数据文本json的读写
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言一、json文本介绍二、json文本的应用三、json文本的操作1、环境配置2、写入文件3、读取文件4、文件格式解析注意的点参考链接前言 认知有限,望大家…...

Java之动态代理的详细解析
2. 动态代理 2.1 好处: 无侵入式的给方法增强功能 2.2 动态代理三要素: 1,真正干活的对象 2,代理对象 3,利用代理调用方法 切记一点:代理可以增强或者拦截的方法都在接口中,接口需要写在…...

github Release 下载加速,绿色合法,遥遥领先
你有没有这样一个困惑,当你寻找了很久终于找到一个解决问题的方案,发现这个工具在 GitHub 上,接下来等待我们的就是遥遥无期的龟速下载。 文章目录 前言下载测试加速下载操作 视频讲解 遥遥领先 前言 GitHub 作为程序员的知识宝库ÿ…...

RabbitMQ消息中间件概述
1.什么是RabbitMQ RabbitMQ是一个由erlang开发的AMQP(Advanced Message Queue )的开源实现。AMQP 的出现其实也是应了广大人民群众的需求,虽然在同步消息通讯的世界里有很多公开标准(如 COBAR的 IIOP ,或者是 SOAP 等&…...

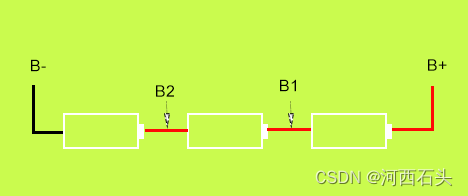
12V手电钻保护板如何接线演示
爱做手工的小伙伴们肯定会用到手电钻,那么电池消耗完了,或要换的,或要自己动手做几个备用电源,关键点就是电路保护板的接线。废话不多说,直接上板子看实操。 文章目录 一、线路板图1、输入接线2、输出接线 二、接线方法…...

基于SpringBoot的教学辅助平台
目录 前言 一、技术栈 二、系统功能介绍 学生信息管理 教师信息管理 课程信息管理 科目分类管理 班级分类管理 课程作业管理 交流论坛管理 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息技术在管理上越来越深入而广泛的应用,管理…...
)
Qt 读写数据流文件(转 CppGuiProgrammingWithQt4)
读取文件: update 20140525:添加线程处理,在读取大文件时优化,防止 app 出现 application 假死状态。 bool SpreadSheet::readFile(const QString &filePath){QFile file(filePath);if ( !file.open(QIODevice::ReadOnly)) …...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...
