webstorm自定义文件模板(Vue + Scss)
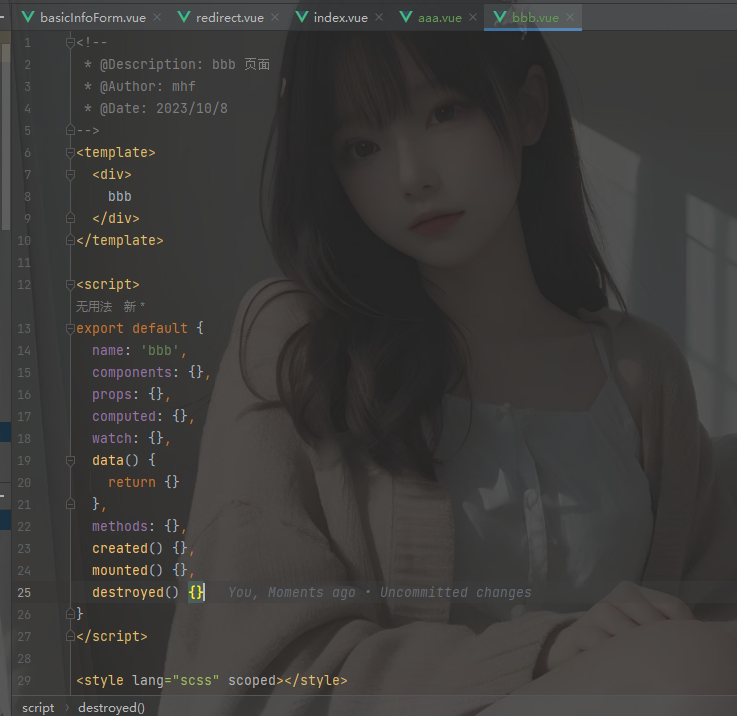
最终效果如下:

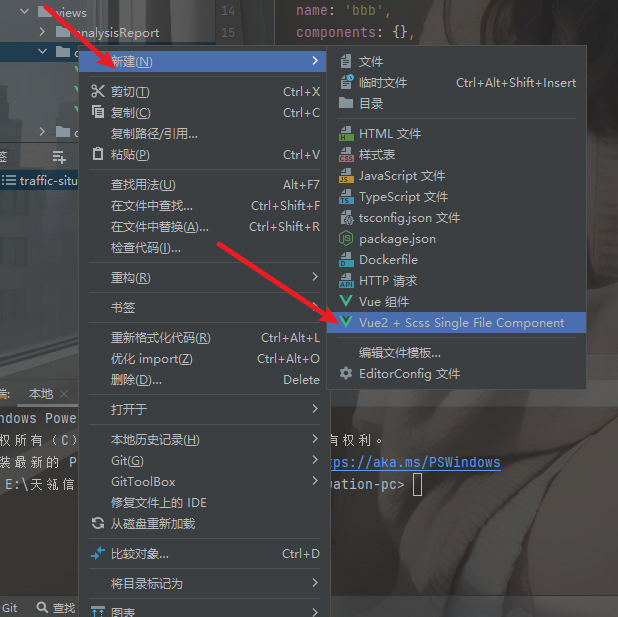
具体配置如下:

新增文件代码如下:
<!--* @Description: ${COMPONENT_NAME} 页面* @Author: mhf* @Date: ${DATE}
-->
<template><div>${COMPONENT_NAME} </div>
</template><script>
export default {name: "${COMPONENT_NAME}",components: {},props: {},computed: {},watch: {},data() {return {};},methods: {},created() {},mounted() {},destroyed() {}
};
</script><style lang="scss" scoped></style>
当然webstorm里也提供了很多内置变量,可自行使用 (变量如下,不想用的请忽略)
在文件模板中,您可以使用文本、代码、注释和预定义变量。 以下提供了预定义变量的列表。 当您在模板中使用这些变量时,它们稍后会在编辑器中扩展为相应的值。 您也可以指定自定义变量。 自定义变量使用以下格式:${VARIABLE_NAME},其中 VARIABLE_NAME是变量的名称(例如,${MY_CUSTOM_FUNCTION_NAME}) 。 在 IDE 创建包含自定义变量的新文件之前,您会看到一个对话框,您可以在其中定义模板中自定义变量的值。 通过使用 #parse 指令,可以包括 包含 标签页中的模板。 要包含模板,请在引号中将模板的全名指定为形参(例如,#parse("File Header"))。
预定义变量列表
${DATE}当前系统日期
${DAY}当前月份的日期
${DAY_NAME_SHORT}当前日期名称的前 3 个字母(例如,Mon、Tue 等)
${DAY_NAME_FULL}当前日期的全名(Monday、Tuesday 等)
${DIR_PATH}新文件的目录路径(相对于项目根目录)
${DS}美元符号 ($)。 此变量用于转义美元字符,因此不会将其视为模板变量的前缀。
${FILE_NAME}新文件名称
${HOUR}当前小时
${MINUTE}当前分钟
${SECOND}当前秒
${MONTH}当前月份
${MONTH_NAME_SHORT}当前月份名称的前 3 个字母(Jan、Feb 等)。
${MONTH_NAME_FULL}当前月份的全名(January、February 等)。
${NAME}新实体的名称(文件、类型、接口等)
${ORGANIZATION_NAME}在项目设置中指定的组织名称
${PRODUCT_NAME}IDE 名称
${PROJECT_NAME}当前项目名称
${TIME}当前系统时间
${USER}当前用户的系统登录名
${YEAR}当前年度
最后保存并且新建一个文件

填写文件名和自定义变量名称

相关文章:

webstorm自定义文件模板(Vue + Scss)
最终效果如下: 具体配置如下: 新增文件代码如下: <!--* Description: ${COMPONENT_NAME} 页面* Author: mhf* Date: ${DATE} --> <template><div>${COMPONENT_NAME} </div> </template><script&g…...

楔子-写在之前
最近一年都在忙着一个项目,并且需要学习另一个领域的知识,从单片机过渡到了LINUX嵌入式,倒静不下心去写点东西。看了下之前写的东西,感觉已经过去了很久很久。现在项目快忙完了,准备把最近的心得给大家分享下。 前言 …...

第 5 章 数组和广义表(稀疏矩阵的三元组顺序表存储实现)
1. 背景说明 为了节省存储空间,可以对这类矩阵进行压缩存储。所谓压缩存储是指:为多个值相同的元只分配一个存储空间,对零元不分配空间。 2. 示例代码 1)status.h /* DataStructure 预定义常量和类型头文件 */ #include <string.h>#i…...

【RabbitMQ 实战】11 队列的结构和惰性队列
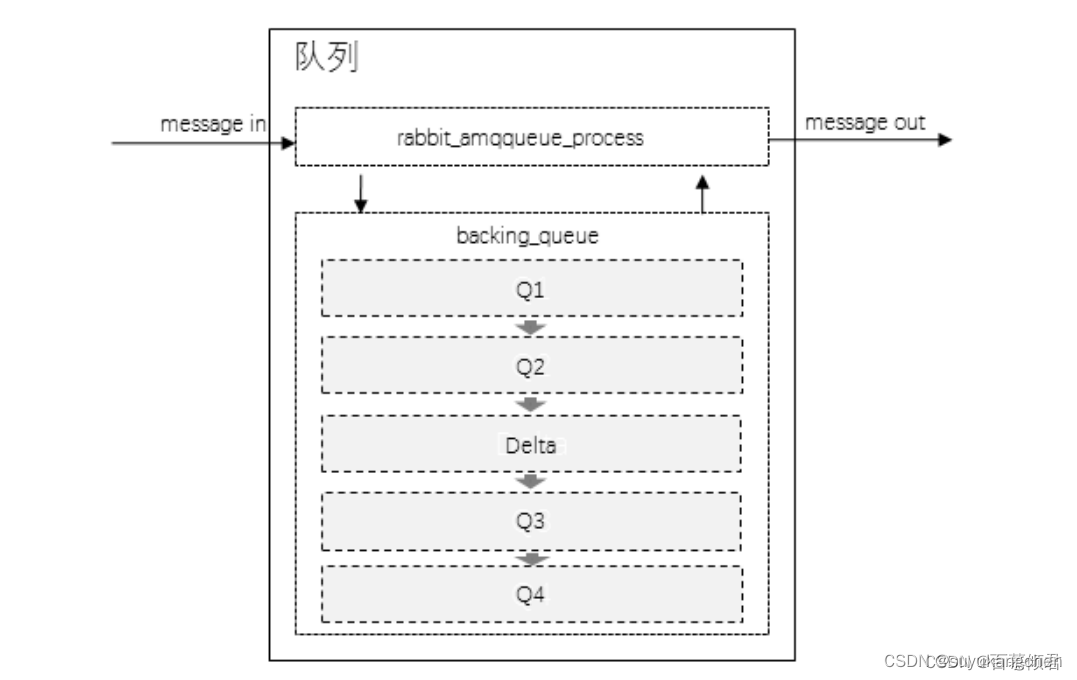
一、 队列的结构 队列的组成: 队列由 rabbit_amgqueue_process 和 backing_queue两部分组成。rabbit_amqqueue_process负责协议相关的消息处理,即接收生产者发布的消息、向消费者交付消息、处理消息的确认 (包括生产端的 confirm 和消费端的 ack) 等。…...

Python3-批量重命名指定目录中的一组文件,更改其扩展名
Python3-批量重命名指定目录中的一组文件,更改其扩展名 1.argparse模块2.vars内置函数3.os.listdir(path)4.os.path.splitext(filepath)5.os.path.join6.os.rename7.os.path.isfile8.批量重命名指定目录中的一组文件,更改其扩展名 1.argparse模块 argpa…...

渗透测试KAILI系统的安装环境(第八课)
KAILI系统的安装环境(第八课) Kaili是一款基于PHP7的高性能微服务框架,其核心思想是面向服务的架构(SOA),支持http、websocket、tcp等多种通信协议,同时还提供了RPC、Service Mesh、OAuth2等功能。Kaili框架非常适合构…...

如何正确方便的理解双指针?力扣102 (二叉树的层序遍历)
双指针,顾名思义就是指针的指针。 在此之前我们需要先理解单指针 (简称为指针)。指针很简单,直接上例子:例:现有两个变量,a10,b20. 要求:交换他们的值,输出的结果应为a20…...

Vue或uniapp引入自定义字体
一、为什么引入字体 对于大部分APP或网站而言,字体是很重要的一部分。在前端开发中,选用合适的字体往往会极大地提升网站的视觉体验。然而,网页中默认字体的种类和风格有限,且在不同的设备、浏览器上渲染效果不尽相同。因此&…...

力扣:LCR 122. 路径加密 题目:剑指Offer 05.替换空格(c++)
本文章代码以c为例! 力扣:LCR 122. 路径加密 题目: 代码: class Solution { public:string pathEncryption(string path) {for(int i0;i<path.size();i){if(path[i].){path[i] ;}}return path;} }; 难度升级(原…...

cJson堆内存释放问题
cJSON_Delete(),是用来释放json对象的,释放父JSON对象后,子JSON对象也会被释放。 CJSON_free(),是用来释放其他对象的。 int main(void) {cJSON* cjson_test NULL;cJSON* cjson_address NULL;cJSON* cjson_skill NULL;char* s…...

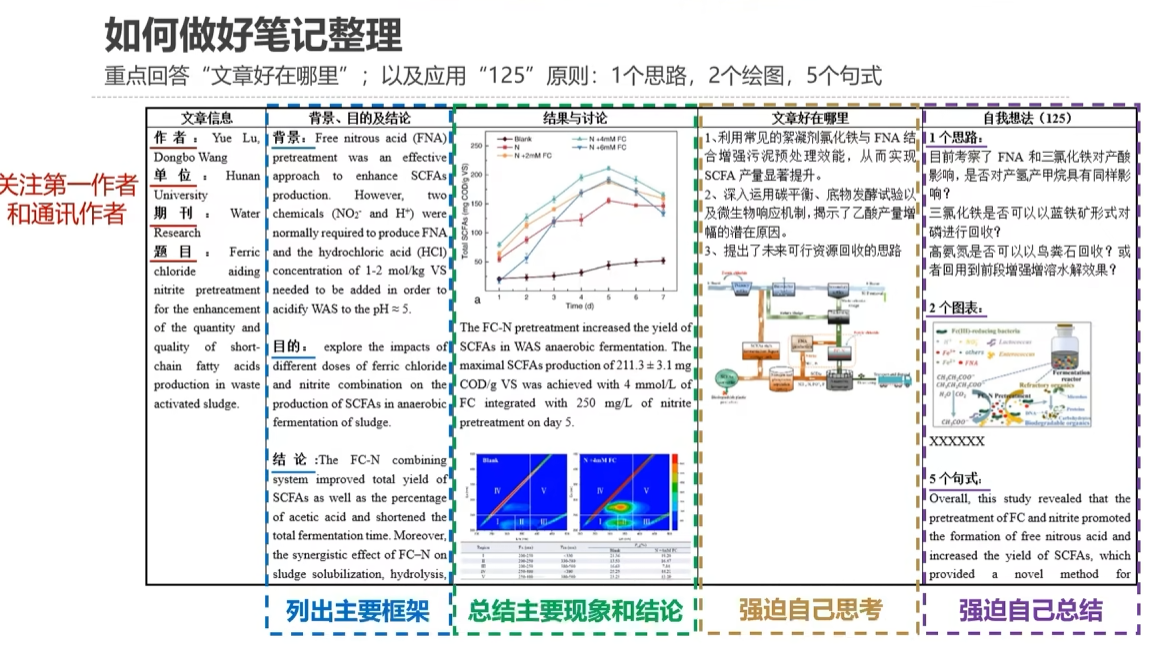
论文阅读/写作扫盲
第一节:期刊科普 JCR分区和中科院分区是用于对期刊进行分类和评估的两种常见方法。它们的存在是为了帮助学术界和研究人员更好地了解期刊的学术质量、影响力和地位。 JCR分区(Journal Citation Reports):JCR分区是由Clarivate Ana…...

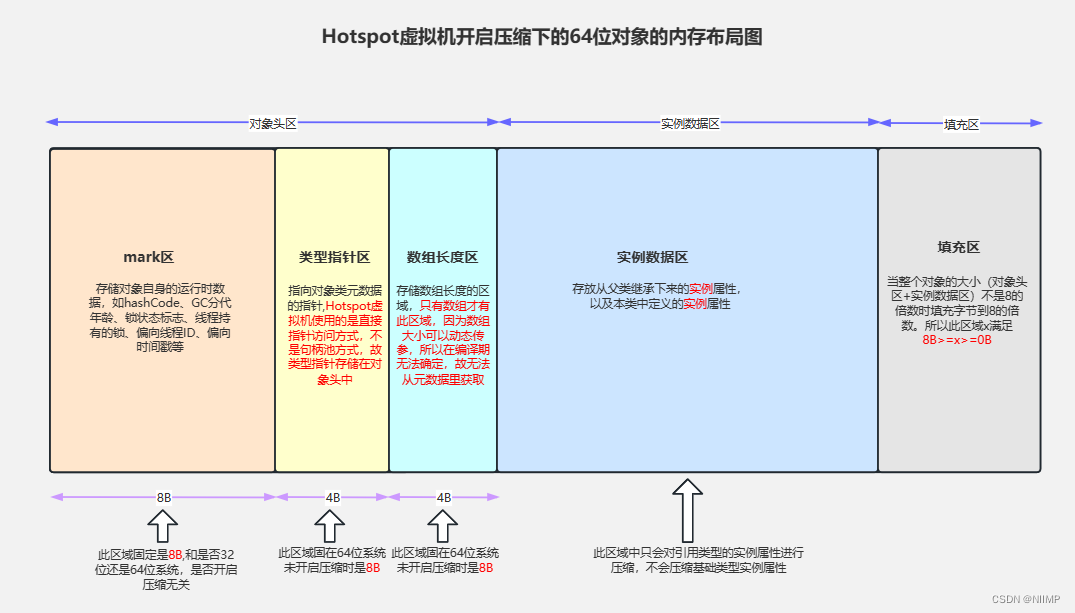
一文拿捏对象内存布局及JMM(JAVA内存模型)
1 JMM(Java Memory Model) 1 概述 Java内存模型(Java Memory Model简称JMM)是一种抽象的概念,并不真实存在,它描述的一组规则或者规范。通过这些规则、规范定义了程序中各个变量的访问方式。jvm运行的程序的实体是线程,而每个线程运行时&am…...

Android组件通信——ActivityGroup(二十五)
1. ActivityGroup 1.1 知识点 (1)了解ActivityGroup的作用; (2)使用ActivityGroup进行复杂标签菜单的实现; (3)使用PopupWindow组件实现弹出菜单组件开发; 1.2 具体…...

js的继承的方式
1.对象冒充继承 使用 bind,call,apply 解决构造函数属性的继承 缺点:不能继承原型上的属性和方法 //-------------父类-------------function Person(name, age, sex) {this.name name;this.age age;this.sex sex;}Person.prototype.run function () {console.log(我${this…...

聊聊HttpClient的重试机制
序 本文主要研究一下HttpClient的重试机制 HttpRequestRetryHandler org/apache/http/client/HttpRequestRetryHandler.java public interface HttpRequestRetryHandler {/*** Determines if a method should be retried after an IOException* occurs during execution.**…...

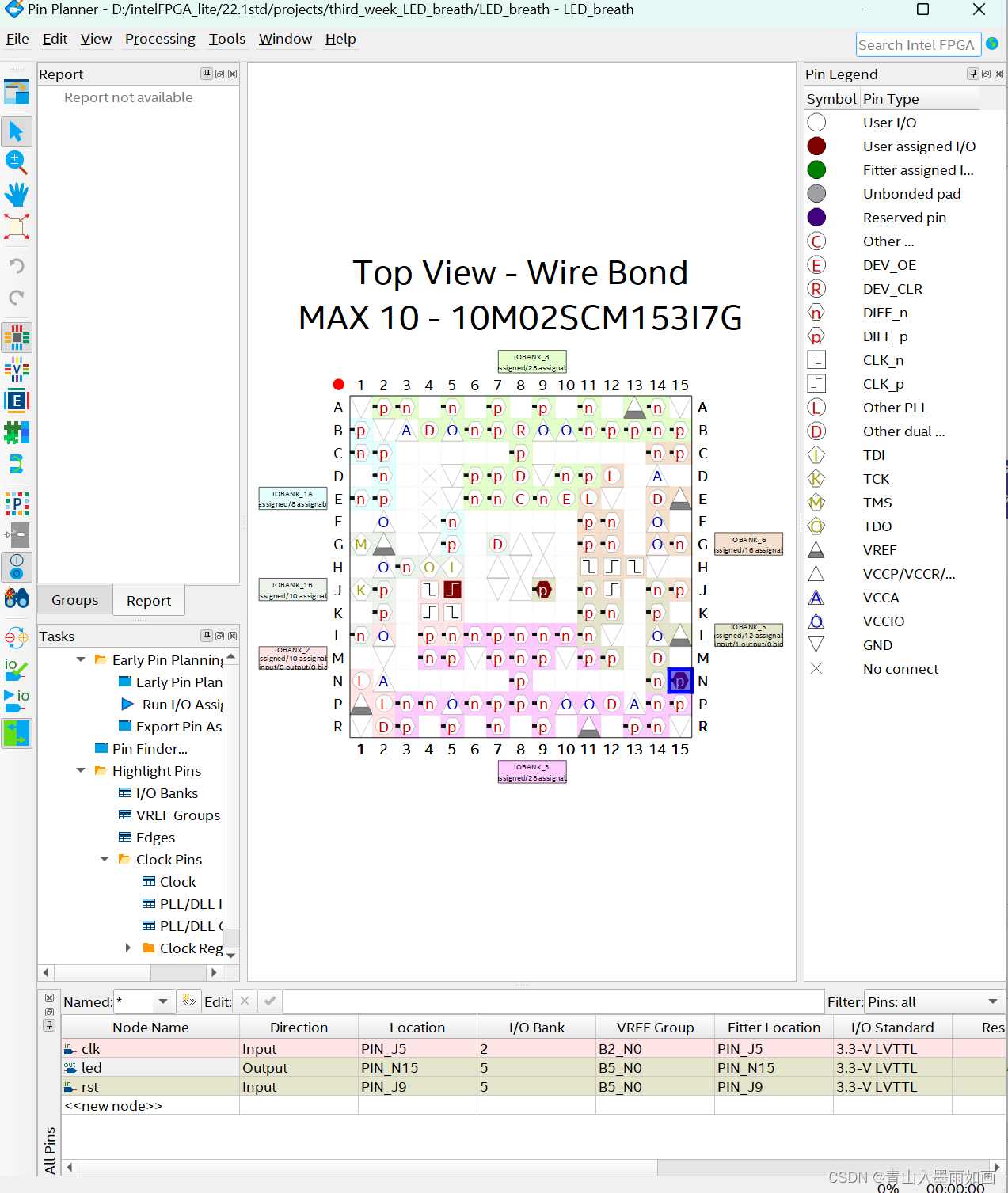
北邮22级信通院数电:Verilog-FPGA(4)第三周实验:按键消抖、呼吸灯、流水灯 操作流程注意事项
北邮22信通一枚~ 跟随课程进度更新北邮信通院数字系统设计的笔记、代码和文章 持续关注作者 迎接数电实验学习~ 获取更多文章,请访问专栏: 北邮22级信通院数电实验_青山如墨雨如画的博客-CSDN博客 目录 一.注意事项 二.按键消抖 2.1 LED_deboun…...

Ghidra101再入门(上?)-Ghidra架构介绍
Ghidra101再入门(上?)-Ghidra架构介绍 最近有群友问我,说:“用了很多年的IDA,最近想看看Ghidra,这应该怎么进行入门?“这可难到我了。。 我发现,市面上虽然介绍Ghidra怎么用的文章和书籍很多&…...

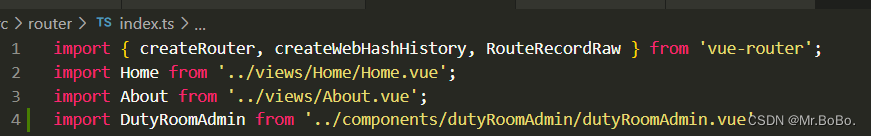
Vue3路由引入报错解决:无法找到模块“xxx.vue”的声明文件 xxx隐式拥有 “any“ 类型。
这类情况应该遇见过吧,这是因为 TypeScript只能理解 .ts 文件,无法理解 .vue 文件。 解决方法:在项目的根目录或者src文件夹下创建一个后辍为 文件名.d.ts 的文件,并写入一下内容: declare module *.vue {import { …...

基于若依ruoyi-nbcio支持flowable流程分类里增加流程应用类型
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 主要考虑到流程分很多种,普通的是OA流程,还有自定义业务流程,钉钉流程等…...

JS之同步异步promise、async、await
promise异步操作 Promise是异步编程的一种解决方案 JavaScript异步与同步解析 学习promise前我们先来了解下什么是异步? 基本概念: 消息队列中的任务分为宏任务与微任务;调用栈也可以称为主线程 首先我们要知道js是单线程语言,也就是说…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
