【问题记录】【排查问题的方法总结】vue3中数据失去响应式?为什么数据变了,视图只更新了一次就不再更新了?
一、问题概述:
持续请求的数据变动之后,控制台输出绑定的响应式变量 mapObj 的确变了,但是视图上只更新了一次,后续就不再更新了。
二、排查过程:
PC上用定时器setInterval模拟数据(全是小于0的数据)更新,视图的确响应了。 -- bug无法复现
手机上控制台输出关键信息,输出内容一切都符合预期,但是视图层面上只有部分组件数据更新了,有几个组件的数据只更新了一次,后续再也不更新。--bug偶现。
前期很快定位到:
数据响应式失效了,视图层失去了响应。
尝试解决方案:
reactive 改用 ref 来包装对象 -- 未解决
对象直接赋值,改为对象内部属性赋值 -- 未解决
vm.$forceUpdate() 迫使Vue实例重新渲染 -- 未解决
。。。
成功解决:
排查好几天之后,尝试将当前处理过的数据和未处理的原始数据同时绑定在组件上,比对成功!处理过的数据视图不更新,但是未处理的原始数据终于响应式更新了。--bug已定位。
再通过比对当前处理过的数据和未处理的原始数据区别,即可发现数据更新之后所执行的函数内部有一个逻辑会执行 el.innerText = el.innerText.trim() 数据转换,并且仅当数据大于0的时候进入到这行代码。注释该行代码,数据恢复响应,问题解决。--bug成功解决。
三、反思总结
解决问题并不难,难的是排查问题。
其实最终的解决方案一点也不🐮👃,就是注释一行错误代码,可以说一点营养🥛也没有。
但是这个问题解决的过程却是特别漫长,其中的干扰因素太多、尝试过的解决手段也很多、瞎JB乱想的因素更多(例如什么vue框架本身的响应延迟等等,更是走了很多弯路)。
所以既然花了那么多时间去解决了这个问题,这个问题必定可以榨出一些营养出来的。
这次排查耗时这么久总结出来最关键的2个点,后续一定要牢记:
1、比对问题要全面!
该问题当中有出现正常和异常的两种表现,但是当时只注意到对象key值的不同,却没注意到对象value值的不同。
这就好像我们小时候玩的两幅画找不同的游戏一样,只找出了其中一处不同点(还是错误的方向),没发现还有很多其他不同的点!
当时如果注意到大于0异常,小于0正常,这一特性的话,定位问题就简单多了。
不过当时数据也少,的确很难察觉到会是伴随着数据value不同而出现,这个倒也无可厚非。
2、模拟问题要干净!
模拟问题的时候不够彻底的干净,这是最最最最最最最最最最最最致命的错误!
当很快定位到是数据响应式问题的时候,应该直接模拟将原数据绑定在组件dom上,而不是包了一层handler函数的数据。
// 演示代码import { handlerFn } from ../XXXconst mapObj = ref({});const changeInterval = setInterval(()=>{mapObj.value[key] = newValue;
}, 3000);// 错误的模拟方式
<div>{{ handlerFn(mapObj[key]) }}</div>// 正确的模拟方式
<div>{{ mapObj[key] }}</div>// 进阶模拟方式 - 比对定位
<div>{{ handlerFn(mapObj[key]) }} - 我是分割符 - {{ mapObj[key] }}</div>下班下班,周五愉快 ~ 🎉 🎉 🎉
相关文章:

【问题记录】【排查问题的方法总结】vue3中数据失去响应式?为什么数据变了,视图只更新了一次就不再更新了?
一、问题概述: 持续请求的数据变动之后,控制台输出绑定的响应式变量 mapObj 的确变了,但是视图上只更新了一次,后续就不再更新了。 二、排查过程: PC上用定时器setInterval模拟数据(全是小于0的数据)更新࿰…...

基于遗传算法的柔性生产调度研究(Matlab代码实现)
👨🎓个人主页:研学社的博客💥💥💞💞欢迎来到本博客❤️❤️💥💥🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密…...

Heroku的12条准则
I. Codebase One codebase tracked in revision control, many deploys 要有代码仓库,多版本控制,如使用git来管理代码仓库。 II. Dependencies Explicitly declare and isolate dependencies 明确声明依赖,隔离依赖。强依赖往往会导致连…...

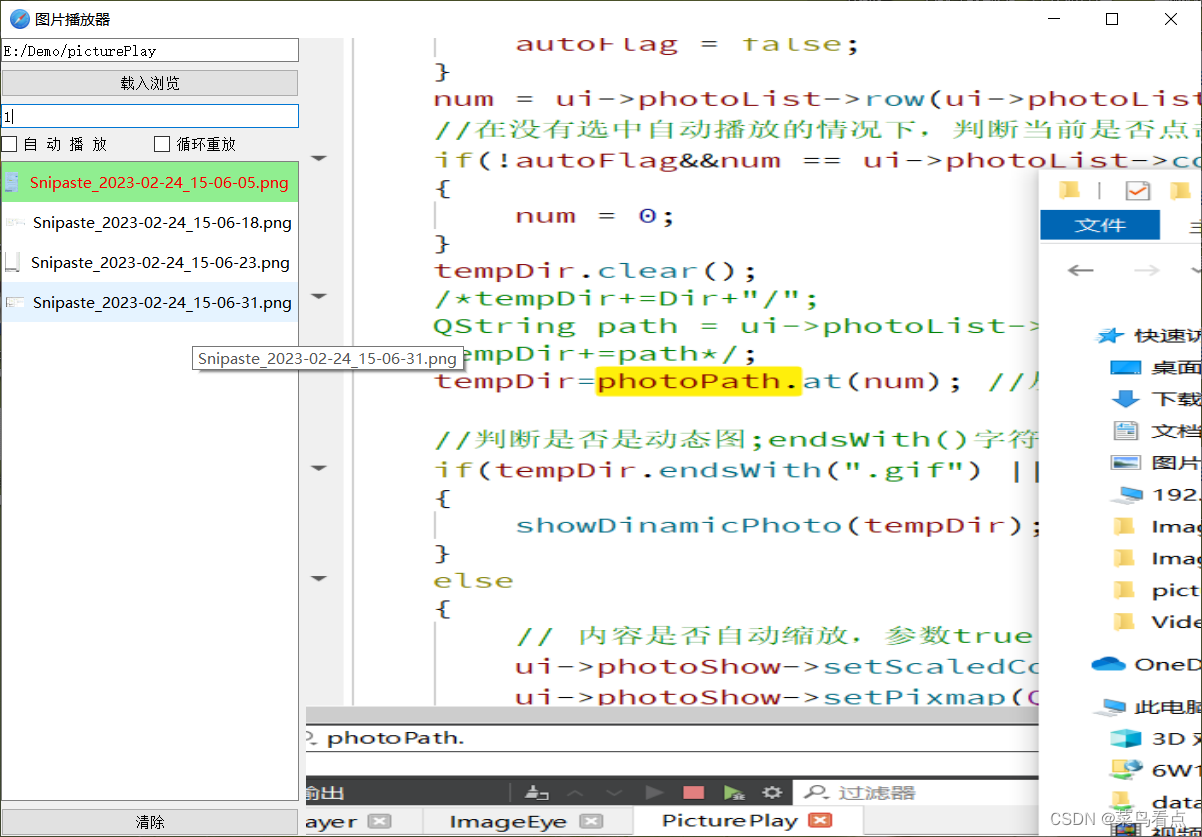
Qt图片定时滚动
目录参考结构PicturePlay.promain.cpppictureplay.hpictureplay.cpppictureplay.ui效果参考 Qt图片浏览器 QT制作一个图片播放器 Qt中自适应的labelpixmap充满窗口后,无法缩小只能放大 可以显示jpg、jpeg、png、bmp。可以从电脑上拖动图到窗口并显示出来或者打开文件…...

深度学习引言
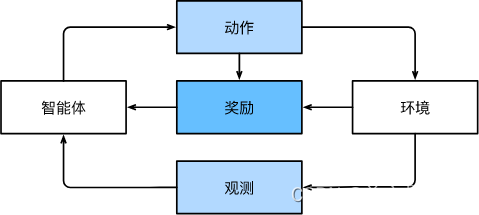
动手学深度学习pytorch版-笔记原文链接日常生活中的机器学习机器学习中的关键组件数据模型目标函数优化算法各种机器学习问题监督学习回归分类标记问题搜索推荐系统序列学习无监督学习与环境互动强化学习特点小结原文链接 动手学深度学习pytorch中文版 日常生活中的机器学习 …...

ESP32 WIFI使用介绍
ESP32 WIFI 概述 WIFI 库支持配置及监控 ESP32 WIFI 连网功能。支持配置 station 模式(即 STA 模式或 WIFI 客户端模式),此时 ESP32 连接到接入点(AP)。AP 模式(即 soft-AP 模式或接入点模式)&…...

JavaEE简单实例——MyBatis的一对一映射的嵌套查询的简单介绍和基础配置
简单介绍: 在前一章我们介绍了关于MyBatis的多表查询的时候的对应关系,其中有三种对应关系,分别是一对一,一对多,多对多的关系。如果忘记了这三种方式的对应形式可以去前面看看,一定要记住这三种映射关系的…...
(1))
详解指针(进阶版)(1)
前言:总篇章分为(1)和(2),本篇内容包括:指针数组,数组指针,&数组名与数组名的区分 数组传参 ,函数指针,函数指针数组 part 1:指…...

【OJ】盐荒子孙
📚Description: 盐体图 盐是对人类生存具有重要意义的物质之一。当中国古人从肉食为主转向谷食为主的时候,吃盐的需求就发生了,因为动物血肉里面包含有足够人体所需的盐分,而谷 物本身不包含盐分。在长达几十万年的旧石器时代&…...

Java数据结构 —— 手写线性结构(稀疏数组、栈、队列、链表)
目录 稀疏数组 顺序表 链表 单向顺序链表 双向链表 双向循环链表求解约瑟夫环(Joseph) 栈 顺序栈 队列 顺序队列 顺序循环队列 稀疏数组 当一个数组中大部分值为0,或者相同时,可以采用稀疏数组的方式来保存,从而节约存储…...

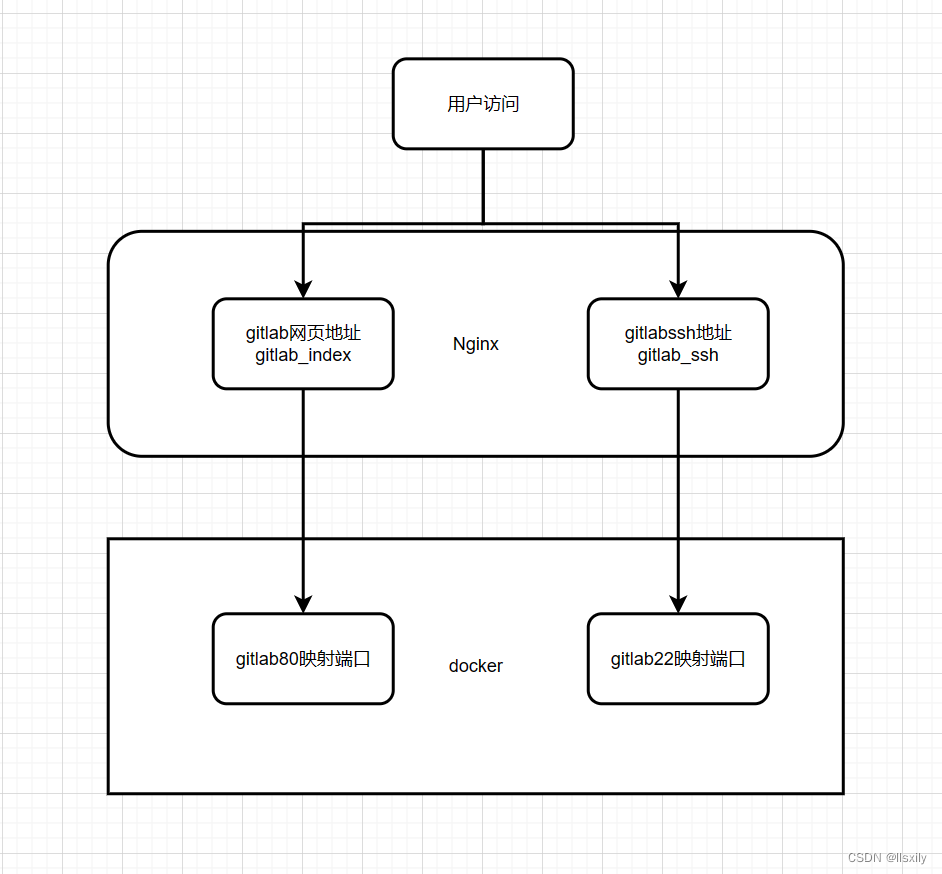
docker部署gitlab过程中遇到的一些问题记录
文章目录用nginx代理docker部署的gitlab服务密码重置docker0网卡异常离线安装apt的包用nginx代理docker部署的gitlab服务 一般咱们不会去暴露很多端口给外面,所以部署完gitlab后,我希望能够用nginx来代理我们的gitlab服务。 gitlab的docker部署参考这个…...

数组的定义与使用
文章目录 数组的基本概念数组的基本用法数组与方法互操作一、数组的基本概念 数组:可以看成是相同类型元素的一个集合。在内存中是一段连续的空间。 注意:1. 数组中存放的元素其类型相同 2. 数组的空间是连在一起的 3. 每个空间有自己的编号࿰…...

SAP ABAP用程序删除开发KEY
在BASISI系统管理中,用户的开发Key存储在DEVACCESS表中,如果由于审计需要删除一些用户的开发Key,而系统有限制SM30, SE16 or SE16N 等事务码的使用,你就可以通过一个小程序去删除开发Key。 代码如下: REPORT ZBCDEV…...

安卓设备TF卡概率性无法识别问题
现象 使用t卡的设备出货前检测是正常的,放在仓库中或出货后再开机,有概率的机器无法识别,重新插拔或重启无效,拔下来放pc电脑上识别后再插回设备则恢复正常能识别。 设备信息 系统: Android 8.1.0 数量:抽检有12%的设备无法识别 TF卡:SanDisk Ultra 64GB 10 A1 microS…...

linux安装nodejs和微信小程序自动化部署操作
一.运行环境安装 Node.js 并且版本大于 8.0基础库版本为 2.7.3 及以上开发者工具版本为 1.02.1907232 及以上安装node.js(1).下载node包官网地址:https://nodejs.org/en/download/如果英文不好的,可以看中文网站:https://nodejs.org/zh-cn/download/点击上面的进行下载,当然,也…...

JavaScript高级 Proxy Reflect
1. Proxy 1. 监听对象的变化 有一个对象,我们希望监听这个对象中的属性被设置或获取的过程 我们可以通过 Object.defineProperty 来实现 const obj {name: "why",age: 18,height: 1.88 }// 需求: 监听对象属性的所有操作 // 监听属性的操作 // 1.针对…...

Eth-trunk :LACP模式链路聚合实战
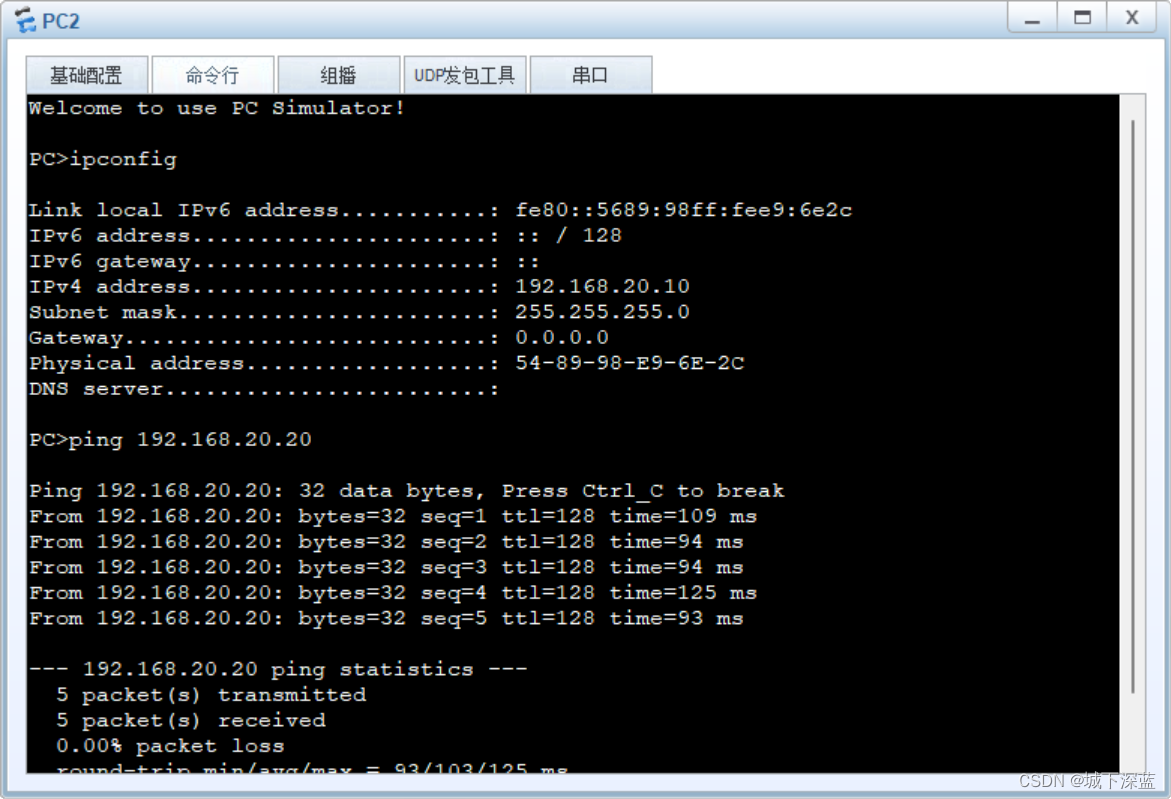
Eth-trunk : LACP模式链路聚合实战 需求描述 PC1和PC3数据vlan10 ,网段为192.168.10.0 /24PC2和PC4数据vlan20 ,网段为192.168.20.0 /24确保设备之间互联互通,使用最大互联带宽并没有环路确保相同网段的PC可以互通判断交换机之间的每个端口…...
)
【第二章 - 线性表之顺序表】- 数据结构(八千字详解)
目录 一、线性表的定义和特点 二、线性表的顺序表示和实现 2.1 - 线性表的顺序存储表示 2.2 - 顺序表中基本操作的实现 三、练习 3.1 - 移除元素 3.2 - 删除有序数组中的重复项 3.3 - BC100 有序序列合并 3.4 - 88.合并两个有序数组 四、顺序表的问题及思考 线性表、…...

【史上最全面esp32教程】RGB彩灯篇
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录rgb彩灯的介绍使用方法连线库操作彩灯变换颜色实验彩灯呼吸灯效果总结提示:以下是本篇文章正文内容,下面案例可供参考 rgb彩灯的介绍 ESP32…...

大规模 IoT 边缘容器集群管理的几种架构-5-总结
前文回顾 大规模 IoT 边缘容器集群管理的几种架构-0-边缘容器及架构简介大规模 IoT 边缘容器集群管理的几种架构-1-RancherK3s大规模 IoT 边缘容器集群管理的几种架构-2-HashiCorp 解决方案 Nomad大规模 IoT 边缘容器集群管理的几种架构-3-Portainer大规模 IoT 边缘容器集群管…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
