Ant Design Form.List基础用法
使用 Form.List 使用
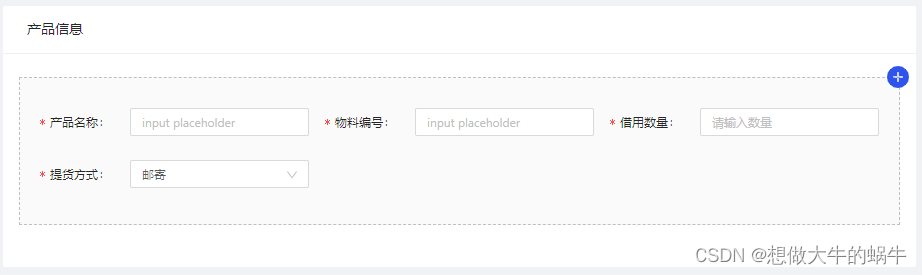
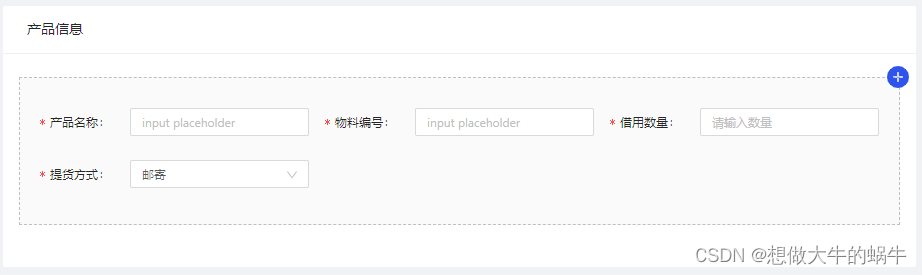
项目中需要在新增可以多个如图

代码如下
// An highlighted block
<Card title="产品信息" bordered={false}><Form.List name="productList" >{(fields, {add, remove}) => (<>{fields.map((field) => (<Row gutter={16} >{/* 用得时候只需要修改下面,将需要重复展示的部分替换下面部分即可 注意 -----start*/ }<Col sm={24} md={12} lg={8} xxl={6}><Form.Item label="产品名称"{...field}name={[field.name,"wuMiao"]}rules={[{required: true,message: '请输入',},]}><Input placeholder="input placeholder" /></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...field}label="物料编号"name={[field.name,"bianHao"]}rules={[{required: true,message: '请输入',},]}><Input placeholder="input placeholder" /></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...field}label="借用数量"name={[field.name,"jNumber"]}rules={[{required: true,message: '请输入',},]}><InputNumber min={1} placeholder="请输入数量"style={{width:'100%'}} /></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...field}label="提货方式"name={[field.name,"tType"]}rules={[{required: true,message: '请输入',},]}><Select><Select.Option value="you">邮寄</Select.Option><Select.Option value="zi">自提</Select.Option></Select></Form.Item></Col>{ /* 用得时候只需要修改下面,将需要重复展示的部分替换下面部分即可 -----end*/ }<div styleName="item_btn_wrap"><PlusCircleFilled styleName="add_item_btn" onClick={() => add({tType:'zi'})} />{fields.length>1&&<CloseCircleFilled styleName="remove_item_btn" onClick={() => remove(field.name)} />}</div></Row>))}</>)}</Form.List></Card>
其中add 方法可以添加参数,为添加的默认参数
注意:
{…field} 一定要放在 name={[field.name,‘XXX’]} 的前面,否则就会出错
以上共勉
相关文章:

Ant Design Form.List基础用法
使用 Form.List 使用 项目中需要在新增可以多个如图 代码如下 // An highlighted block <Card title"产品信息" bordered{false}><Form.List name"productList" >{(fields, {add, remove}) > (<>{fields.map((field) > (<Ro…...

怎么优化H5让它可以在300ms以内打开?
移动端H5点击300毫秒延迟问题是由于浏览器为了区分单击和双击事件而导致的,通常会在点击后等待300毫秒以查看是否还会发生第二次点击。为解决这个问题,可以采取以下方法: 使用meta标签: 在HTML文档的头部添加以下meta标签来禁用缩放和调整浏览…...

Zabbix安装出现必要条件检查失败
问题描述 今天在某朋友部署新环境的Zabbix时,系统出现如下的检查失败情况。此环境的基础部分不是我负责,而是其它项目共存的PHP环境,也是挺奇怪的。一般来说,不应该将zabbix与其它系统部署在一起,没有条件哪怕时Docke…...

精通Maven的捷径:一文包揽所有必知必学
Maven是每个Java程序都会遇到的包管理工具,今天整理一下Maven的相关知识,从青铜到王者,一文全了解,我们开始吧! 1、maven是什么,为什么存在?项目结构是什么样子,怎么定位jar 官方网…...

SpringCloud溯源——从单体架构到微服务Microservices架构 分布式和微服务 为啥要用微服务
前言 单体架构好好的,为啥要用微服务呢?微服务究竟是啥,怎么来的,有啥优缺点,本篇博客尝试追根溯源,阐述单体应用到分布式,微服务的演变,微服务架构的定义及优缺点,厘清相关的概念。…...

springboot 配置 servlet filter 2
springboot 配置 servlet filter 2 以配置Druid为例 Servlet WebServlet(urlPatterns "/druid/*",initParams {WebInitParam(name "loginUsername", value "admin"),// 登录用户名WebInitParam(name "loginPassword", value …...

前端axios下载导出文件工具封装
使用示例: import { fileDownload } from /utils/fileDownloadfileDownload({ url: process.env.VUE_APP_BASE_URL /statistic/pageList/export, method: post, data: data })工具类: import store from ../store/index import {getAccessToken } fro…...

Web应用防火墙的性能优化技术
Web应用防火墙(WAF)是企业网络安全的重要屏障,其性能直接影响到网络服务的质量和安全。本文详细探讨了WAF性能优化的几种技术,旨在为网络安全专业人员提供实用的参考。 规则优化 1.1 精简规则集 规则评估:定期评估规…...

华为HCIP题库h12-821题库新增30题
901、 (多选题)下面关于BGP中的公认属性的描述,正确的是 A、公认必属性是所有BGP路由器都识别,且必须存在于Updata消息中 B、BGP必须识别所有公认属性 C、公认属性分为公认必遵和可选过渡两种 D、公认任意属性是所有BGP造由器…...

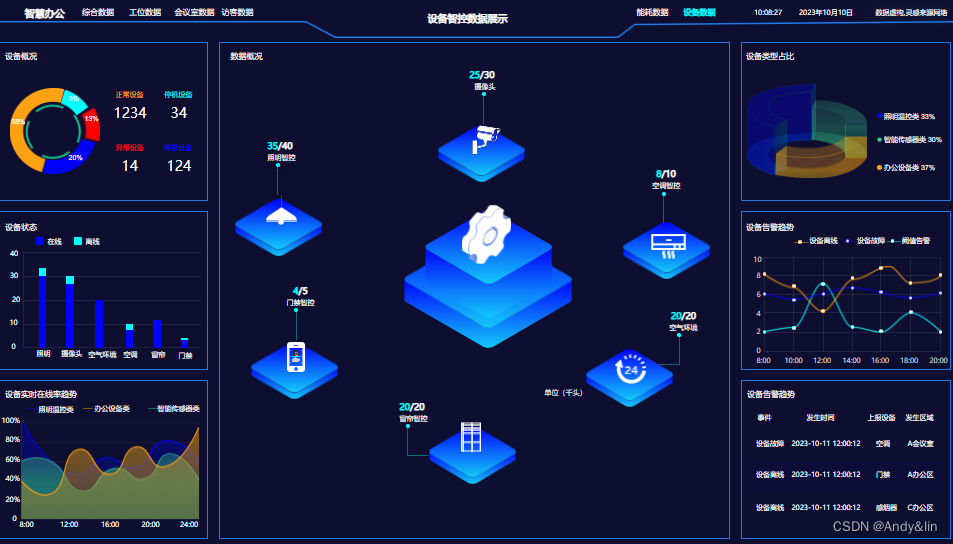
智慧办公数据可视化大屏设计(数据可视化)、大数据、数据大屏、办公数据大屏、办公数据
本次分享的作品是用软件Axure8.0(兼容9和10)制作的智慧办公数据进行的可视化大屏设计,主要是针对办公的综合数据、工位数据、会议室数据、访客数据、能耗数据以及设备智控数据进行可视化数据分析。 1、综合分析:对办公室的整体数据、空气质量…...

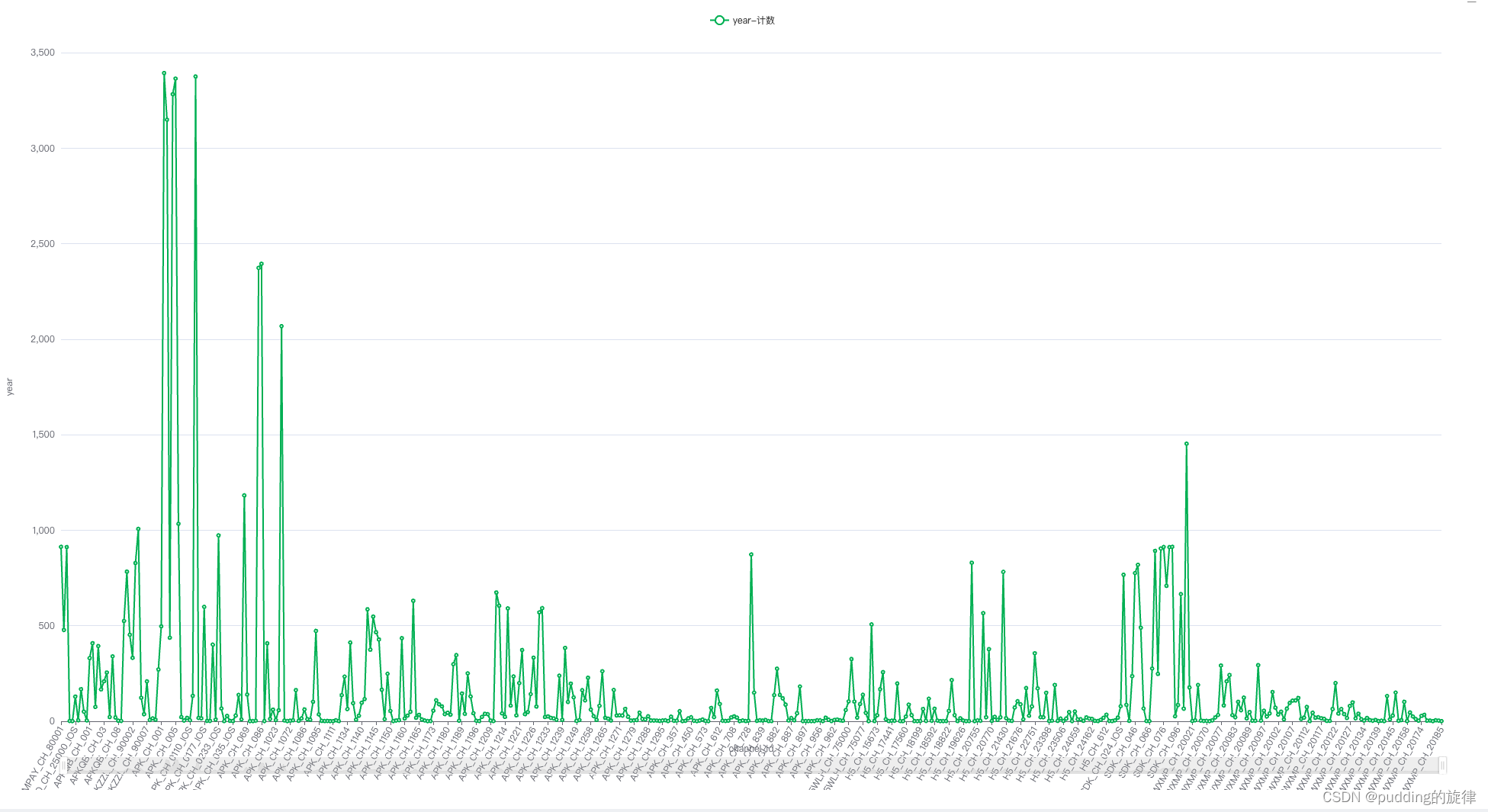
echarts实现横轴刻度名倾斜展示,并且解决文字超出部分消失问题
需求背景: xAxis.axisLabel. interval如果不手动设值的话,默认就是‘auto’,会采用标签不重叠的策略间隔显示标签。当数据量特别大的时候,展示出来的刻度标签就会很少,导致用户体验不好。如下图所示: 如果…...

awk常用统计命令
统计列的某元素个数 # 统计第4列为0的个数 awk $4 0 { count } END { print count } your_file.txt awk $4 0 { print } your_file.txt # 第4列为0的行打印到屏幕 awk $4 0 your_file.txt...

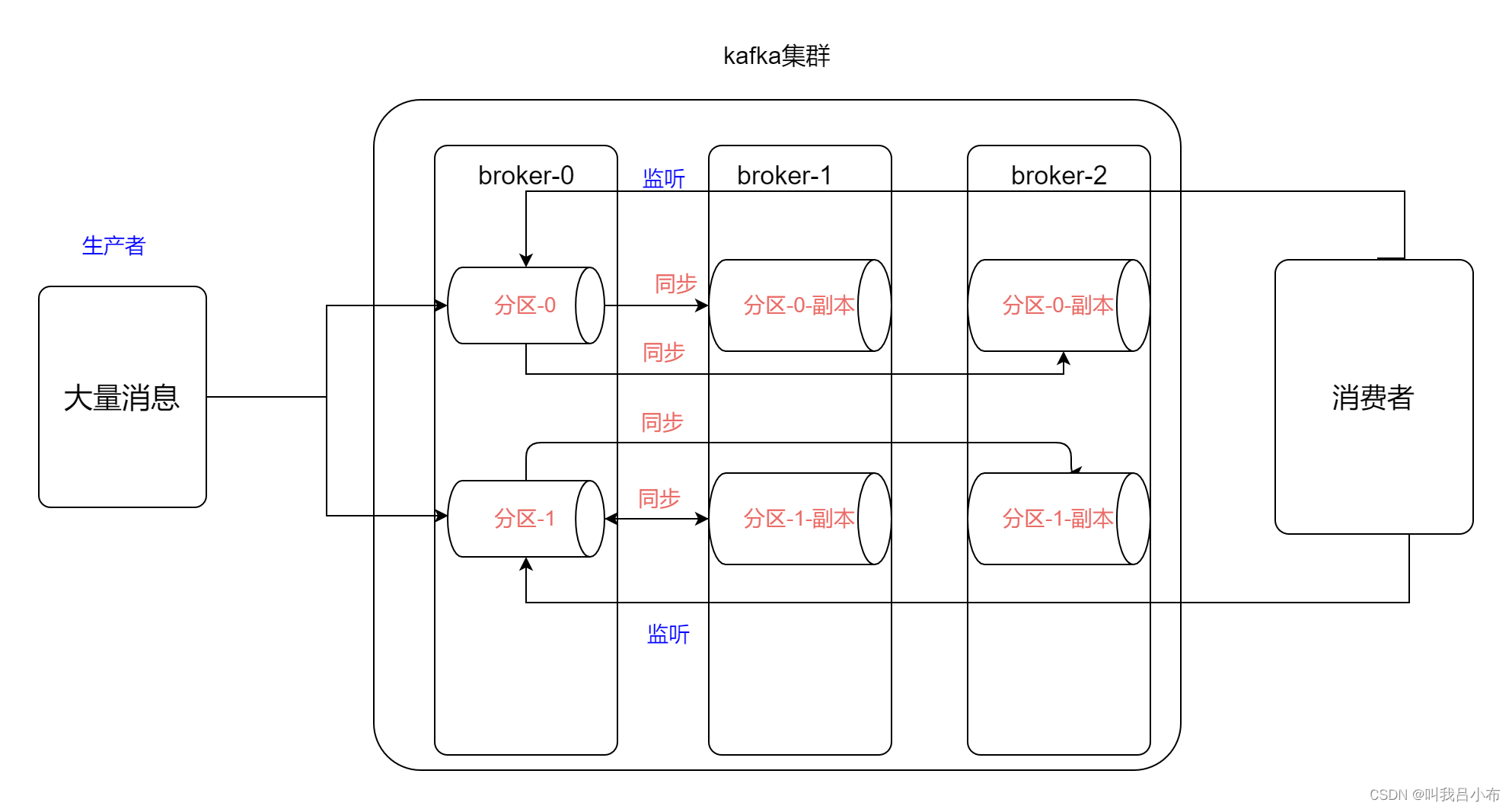
Linux:【Kafka四】集群介绍与单机搭建
目录 环境简介 一、搭建kafka集群 1.1、复制出两个kafka的配置文件 1.2、修改配置文件中的如下属性 二、启动kafka集群 三、可校验kafka三个节点是否均启动成功 四、查看集群中主题的分区和副本 4.1、新建一个包含了分区和副本的主题 4.2、查看该主题的详细信息 五、…...

代码随想录算法训练营Day52|动态规划11
代码随想录算法训练营Day52|动态规划11 文章目录 代码随想录算法训练营Day52|动态规划11一、123.买卖股票的最佳时机III二、188.买卖股票的最佳时机IV 买卖股票 难 一、123.买卖股票的最佳时机III class Solution {public int maxProfit(int[] prices) {int[] dp new int[4]…...

Android渲染系列之原理概述篇
屏幕硬件 渲染离不开屏幕,Android中的屏幕碎片化比较严重,尺寸大小不一,材质也是屏幕重要的因素。 目前智能手机主流的屏幕可分为两大类即液晶显示器; LCD (Liquid Crystal Display) 液晶显示器OLED (Organic Light Emitting Diode…...

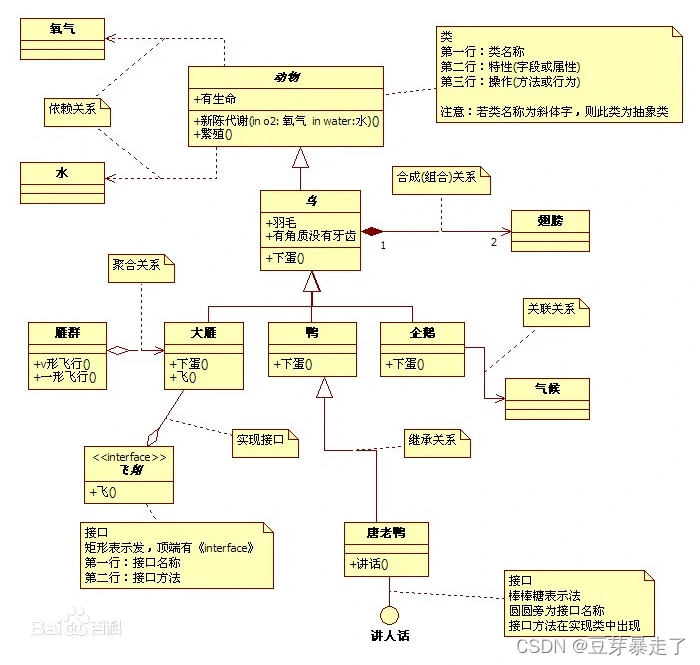
类图 UML从入门到放弃系列之二
1.劝退说明(开个玩笑) UML包含有许多小组件、修饰符以及其他小巧复杂的东西。UML的内容相当庞大,以至于你可以花大量的时间把自己修成一个UML语言律师,并能够完成所有律师能够完成的工作:编写出所有人都无法理解的文档。现在流行的敏捷开发倡…...

诊断用抗原抗体——博迈伦
抗原抗体诊断是一种常见的临床诊断方法,它通过检测人体内特定抗原或抗体的存在来确定某种疾病或感染的存在与否。这种诊断方法可以用于许多不同的疾病和感染的检测,如传染病、自身免疫病、肿瘤等。 抗原抗体诊断的原理是基于抗原与抗体之间的特异性反应。…...
)
156 - Ananagrams (UVA)
题目链接如下: Online Judge 我的代码如下: #include <iostream> #include <string> #include <vector> #include <map> #include <algorithm> // #define debugint main(){#ifdef debugfreopen("0.txt", &q…...

vue3入门
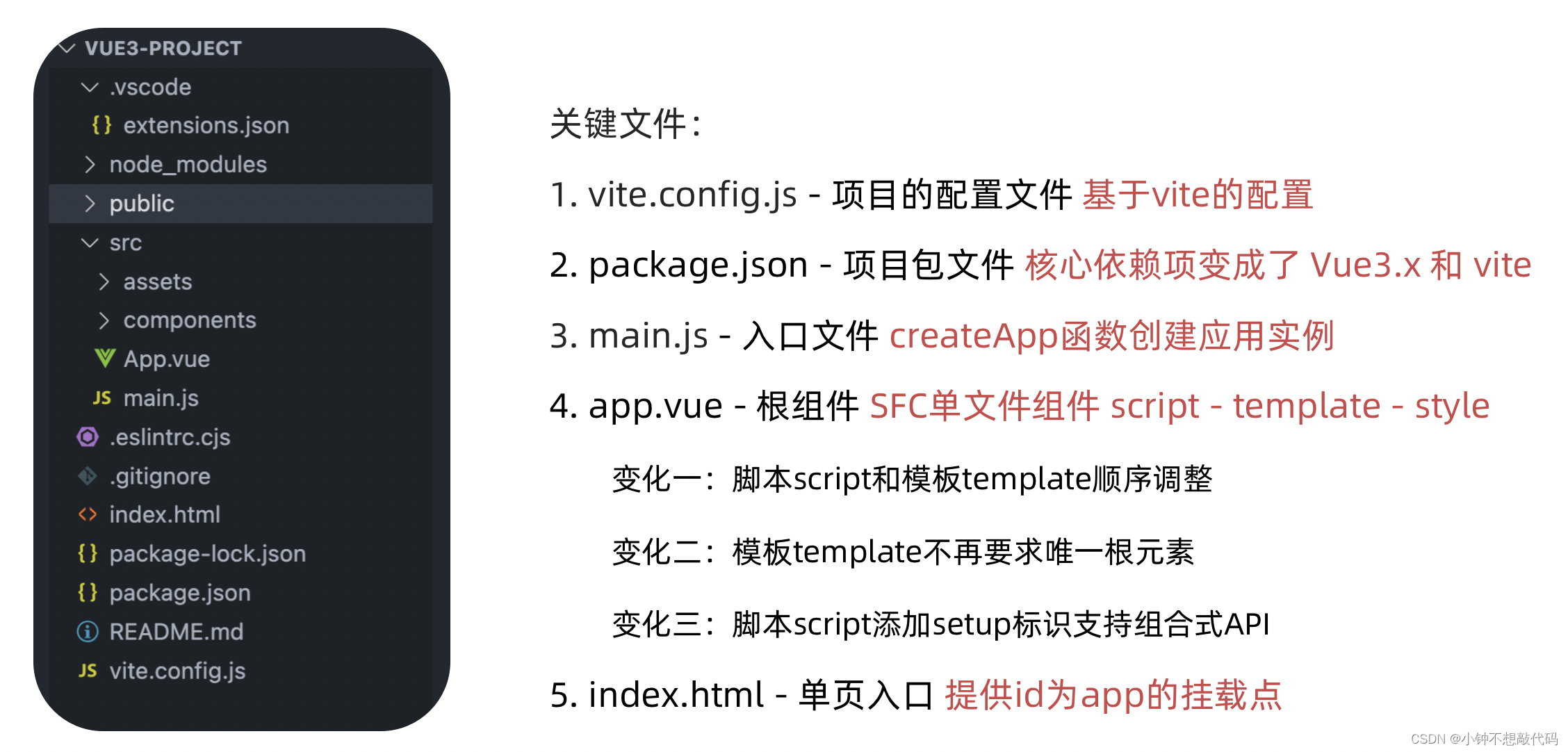
一. Vue3的优势 二. 使用create-vue搭建Vue3项目 2.1 认识create-vue create-vue是Vue官方新的脚手架工具,底层切换到了 vite (下一代前端工具链),为开发提供极速响应 2.2 使用create-vue创建项目 前置条件 - 已安装16.0或更高版…...

上机实验二 设计单循环链表 西安石油大学数据结构
实验名称:设计单循环链表 (1)实验目的:掌握线性表的链式存储结构;掌握单循环链表及其基本操作的实现。 (2)主要内容:实现单循环链表的初始化、求数据元素个数、插入、删除、取数据元素等操作;用插入法建立带头结点的单循环链表;设计一个测试主函数验证…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
