Vue整合
基础配置:
1.创建:cmd 中 输入 create vue vue_name
启动命令:npm run serve
2.当node_modules(依赖)丢失时通过 npm install 下载 【根据:package-lock.json下载】
3.下载路由 npm i vue-router@3.5.2 -S
main.js导入
// npm install axios 下载axios
import axios from 'axios'
Vue.prototype.request=axios
// https://element.eleme.cn/#/zh-CN/component/pagination#dai-you-bei-jing-se-de-fen-ye
//npm i element-ui -S 下载element-ui
// ElementUI 组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
// 引入echarts
//下载 npm install echarts@4.9.0
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
Vue使用:
一.js中的区域:
a.data(){} :用于存放变量:除了布尔和数字外 都需要引号
b.methods:{} :用于存放一般的事件包括自定义的function
c.components:{} :用于注册组件
d.mounted(){} :生命周期,用于获取props,data,methods
e.computed:{} :用于计算渲染
f.filters:{} :用于过滤
g.watch: {} :用于监听
h.created(){} : 生命周期,用于获取数据
二.vue原生的渲染:
1.内容渲染指令:
a. v-text:用在标签中,覆盖原有内容
b. {{}}: 插值表达式,直接接收数据的一种方式
c.v-html:可以携带标签,识别标签
2.属性绑定指令:
v-bind:( 简写为 :)
3.事件绑定
a. v-on:click="" 或者 @click=""
b.事件的修饰符:Ⅰ.@click.prevent 阻止浏览器的默认行为
Ⅱ.@click.once 只触发一次事件
Ⅲ.@click.stop 阻止冒泡
4.双向数据绑定
a. v-model
b. v-model.number: 把内容转为数字类型
c. v-model.trim : 去除前后空格
d. v-model.lazy 失去焦点后触发同步
5.条件渲染指令
a. v-if v-else-if v-else条件判断
b.显隐: v-if:删除节点 达成显隐 更安全
v-show: 增加display-none
6.列表渲染指令
a. <tr v-for="(item,index) in mems" :key="item.id">
<td> {{index}}+{{item.id}}</td> </tr>
b. v-for 里写入索引index,以便在后端使用
c. key :主键,增加查询效率
7.过滤器
a. html使用 :<p>{{ message | upperStr | upperStr 3}}</p>
b. 在filters中使用: upperStr(val){} value为 message
8.监听器
a. html 使用: v-model="watch1
b. 在watch使用: watch1(nval,oval){}( nval 新的值;oval 旧的值 )
9.计算属性
a. html使用 {{rgb}
b. 在computed 使用 :
rgb(){
return `rgb(${this.r},${this.g},${this.b})`;
}
10. 在css中 scoped 会防止组件样式冲突
/deep/ h1{color: yellow; } /deep/ 样式穿透 影响子组件
三、组件的使用
1.组件的使用步骤:
a.创建组件
b.导入组件
import ZuJianName from '@/components/ZuJianName.vue';
c.注册组件
在computed 中 ZuJianName :ZuJianName ,
当组件名和变量名相同可以简写为ZuJianName
d.使用组件 :
<zu-jian-name></zu-jian-name> 小写,使用 - 拼接
2.路由占位符 : <router-view/>
3. 多个组件只显示一个<component :is="ZuJianName "> </component>
4.父子传值(一个vue在另一个vue里)
父-》子
父:<zi-zu-jian-name :abc="msg"></zi-zu-jian-name >
子:prop接收:与data同级
a. props:['abc']
b. props:{ 'abc':String}
c. props:{abc:{ type:String, default:'ok!' //默认值}}
子-》父:
子:this.$emit('fangda',this.num)
父: html :<zi-zu-jian-name @fangda="handle()"></zi-zu-jian-name>
js: handle(val){ this.fs=val}
5.兄弟传值(没有关系)
a.创建向外界共享vue的js文件,与views同级
b. 传值的vue :
sendMsg(){ bus.$emit('share',this.msg)}
c.接收值的vue:
bus.$on('share',val=>{this.getmsg=val})
6.web缓存
存入:localStorage.setItem ('username',this.username) 页面关闭后数据还存在 不安全
sessionStorage.setItem ('username',this.username) 页面关闭后数据不存在 安全
获取:this.username= localStorage.getItem('username');
this.username= sessionStorage.getItem('username');
四、路由的使用
在路由下载后可使用:
1. 导入依赖 当导入的依赖时node_modules 时直接写依赖的名称
import Vue from 'vue'
import VueRouter from 'vue-router'
2.导入页面组件 导入自己写的文件时必须使用相对路径
import Page1 from '../views/Page1.vue'
import Page2 from '@/views/Page2.vue' @是src文件
3. 配置路由规则
a.重定向 :从一个vue直接跳到另一个vue
配置:
{
// 使用时路径,自己定义
//path: '/', 当进入是默认进入这个页面
path: '/page1',
// name自己定义
name: 'page1',
// 导入的页面组件名,与导入页面组件的名字一致
component: Page1
},
使用:
router-link 最终会渲染成a标签 to属性会渲染成href属性
<router-link to="/page2"> 跳转到page2</router-link>
b.嵌套路由 : 相当于在Page1里嵌套了Page2 两个都显示
{
path:'/page1',
// 当配置后无需导入组件
component:()=>import('../views/Page1.vue'),
// 子路径
children:[
// 已经在上面导入组件
{path:'page2',component:Page2}
]
}
使用:
<router-link to="/page1/page2"> 跳转到page2</router-link>
<router-view></router-view> 需要子路由的占位符,多个子路由只用一个占位符
4.跳转路由的其他方式
this.$router.push("/page2"); push:会增加一条历史记录
this.$router.replace("/page2"); replace:不会增加历史记录,而是替换当前的记录
this.$router.go(-1); go:历史记录的前进和后退
this.$router.forward(); forward:历史记录的前一个
this.$router.back(); back:历史记录的后一个
5.全局守卫:防止不经过登录,直接访问重要页面 在router里
to :将要访问的路由信息
from:将要离开的路由信息
next:函数
next():放行
next('/login'):代表没有权限,强制跳转
next(false):代表没有权限,也不强制跳转
router.beforeEach((to,from,next)=>{
//允许访问/跳转
// 如果
if(to.path=='/main'){
const username=sessionStorage.getItem('username');
if(username){
//允许访问/跳转
next();
}else{
// 不存在不允许访问,跳回登录页面
next('/login');}}else{ next();}})
补充:@1:生命周期
A。组件创建阶段 注意:方法按照顺序依次执行1次!!
beforeCreate:组件实例刚被创建,组件的 props/data/methods都不能使用
created:组件实例刚被创建,组件的 props/data/methods已创建好,处于可用状态。但是组件的模板结构尚未生成!
beforeMount:将要把内存中编译好的HTML结构渲染到浏览器中。此时浏览器中没有组件的DOM结构。
mounted:将要把内存中的HTML结构,渲染到了浏览器之中。
B。组件运行阶段 注意:数据源发生变化就会执行,执行多次!!
beforeUpdate:将要根据变化过后,最新的数据,重写渲染组件的模板结构。
updated:已经根据最新的数据,完成了组件DOM结构的重新渲染。
C。组件销毁阶段 注意:方法按照顺序依次执行1次!!
beforeDestroy:将要销毁此组件,此时尚未销毁,组件还处于正常工作的状态。
destroyed:组件已经销毁,此组件在浏览器中对应的DOM结构已被完全移除。
结论:
a。如果要在第一时间获取数据,应该在created里进行数据的获取。
b。如果要在第一时间进行dom的操作,应该在mounted方法里进行
相关文章:

Vue整合
基础配置: 1.创建:cmd 中 输入 create vue vue_name 启动命令:npm run serve 2.当node_modules(依赖)丢失时通过 npm install 下载 【根据:package-lock.json下载】 3.下载路由 npm i vue-router3.5.2 -S main.js导入 // np…...

探秘PMP和六西格玛的不同:哪一个能为你的职业生涯加分?
今天,我们将带你深入了解一项相对冷门但价值不菲的证书——六西格玛黑带。 可能你曾听说过PMP,但相比之下,六西格玛黑带的资源分享似乎较少,考试内容却更为广泛深入。这里,让我为你详细解析这一考试,带你进…...
-hive分区表与分桶表)
大数据学习(3)-hive分区表与分桶表
&&大数据学习&& 🔥系列专栏: 👑哲学语录: 承认自己的无知,乃是开启智慧的大门 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博>主哦&#x…...

JS 原生实现触底加载
创建一个容器来存储列表项。 监听滚动事件,当滚动接近底部时触发加载更多操作。 加载更多数据后,将新数据附加到容器中。 以下是一个简单的示例: <!DOCTYPE html> <html><head><style>#scroll-container {heigh…...

结构体,位段!
目录 1.什么是位段? 别急!在下面第二点我和大家介绍。 2.位段的内存怎么分配? 还有一种情况就是两种类型夹杂在一起的位段 3.位段的跨平台问题 4.位段能干嘛?(应用) 5.位段的注意事项 1.什么是位段&…...

当10年程序员是什么体验?存款几位数?
最近网上一个话题吸引了许多人的讨论,当10年程序员,是一种什么体验? 都说程序员的高收入和工作年限应该成正比,真的是这样吗?工作10年的程序员,工资应该是什么水平?不少网友纷纷“现身说法”..…...

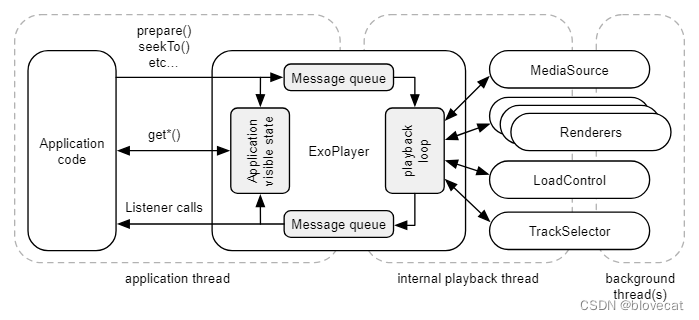
ExoPlayer架构详解与源码分析(4)——整体架构
系列文章目录 ExoPlayer架构详解与源码分析(1)——前言 ExoPlayer架构详解与源码分析(2)——Player ExoPlayer架构详解与源码分析(3)——Timeline ExoPlayer架构详解与源码分析(4)—…...

rust文件读写
std::fs模块提供了结构体File,它表示一个文件。 一、打开文件 结构体File提供了open()函数 open()以只读模式打开文件,如果文件不存在,则会抛出一个错误。如果文件不可读,那么也会抛出一个错误。 范例 fn main() {let file s…...

腾讯云我的世界mc服务器配置选择和价格表
开Minecraft我的世界服务器配置怎么选择?10人以内玩2核4G就够用了,开我的世界服务器选择轻量应用服务器就够了,腾讯云轻量应用服务器2核2G3M带宽轻量服务器一年95元,活动:txyfwq.com/go/tencent 轻量CPU采用至强白金处…...

基于安卓android微信小程序的旅游系统
项目介绍 随着人民生活水平的提高,旅游业已经越来越大众化,而旅游业的核心是信息,不论是对旅游管理部门、对旅游企业,或是对旅游者而言,有效的获取旅游信息,都显得特别重要.自助定制游将使旅游相关信息管理工作规范化、信息化、程序化,提供旅游景点、旅游线路,旅游新闻等服务本…...

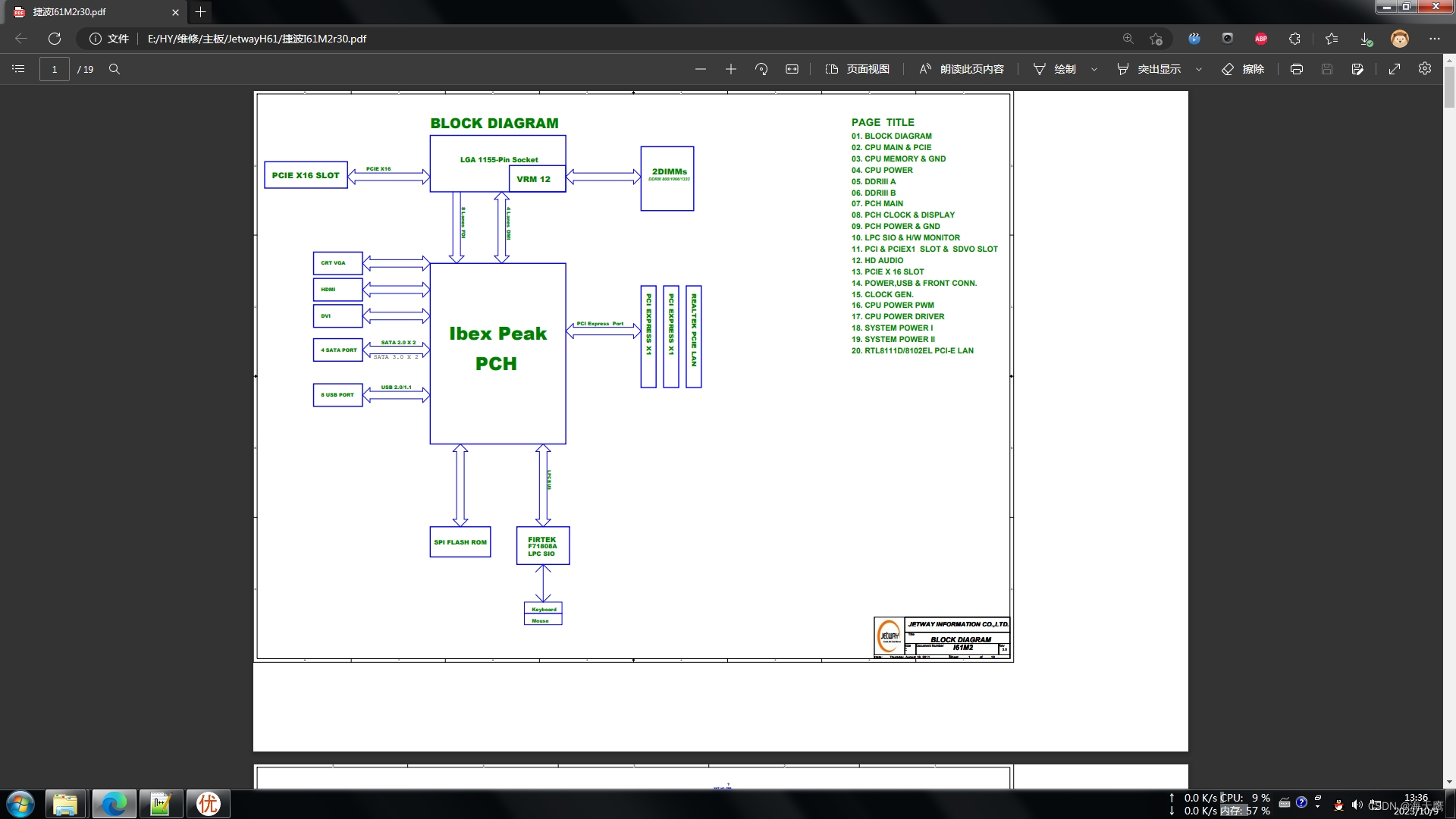
文本编辑器去除PDF水印
用文本编辑器打开pdf,搜索水印的特殊文字,全部替换。 另外一个水印字母间有空格。 替换完后保存。 重新打开pdf:...

kubernetes负载感知调度
背景 kubernetes 的原生调度器只能通过资源请求来调度 pod,这很容易造成一系列负载不均的问题, 并且很多情况下业务方都是超额申请资源,因此在原生调度器时代我们针对业务的特性以及评估等级来设置 Requests/Limit 比例来提升资源利用效率。…...

Lock使用及效率分析(C#)
针对无Lock、Lock、ReadWriterLock、ReadWriterLockSlim四种方式,测试在连续写的情况下,读取的效率(原子操作Interlocked由于使用针对int,double等修改的地方特别多,而且使用范围受限,所以本文章没有测试) …...

安卓三防平板在行业应用中有哪些优势
在工业维修和检测中,安卓三防平板的应用也十分广泛。它可以搭载各种专业软件和工具,帮助工人们进行设备故障排查和维护,降低了维修成本和停机时间。 一、产品卖点: 1. 防水性能:该手持平板采用了防水设计,…...

2015架构真题(五十)
供应链中信息流覆盖了供应商、制造商和分销商,信息流分为需求信息流和供应信息流,()属于需求信息流,()属于供应信息流。 库存记录生产计划商品入库单提货发运单 客户订单采购合同完工报告单销售…...

VScode Invoke-Expression: 无法将参数绑定到参数“Command”,因为该参数为空字符串
打开vscode时发生错误:Invoke-Expression : 无法将参数绑定到参数“Command”,因为该参数为空字符串。 解决办法:在anaconda prompt base中输入: conda upgrade -n base -c defaults --override-channels conda...

【图像融合】差异的高斯:一种简单有效的通用图像融合方法[用于融合红外和可见光图像、多焦点图像、多模态医学图像和多曝光图像](Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...
“Python+”集成技术高光谱遥感数据处理与机器学习深度应用丨高光谱数据预处理-机器学习-深度学习-图像分类-参数回归等12个专题
目录 第一章 高光谱数据处理基础 第二章 高光谱开发基础(Python) 第三章 高光谱机器学习技术(python) 第四章 典型案例操作实践 更多应用 本教程提供一套基于Python编程工具的高光谱数据处理方法和应用案例。 涵盖高光谱遥感…...

C语言_用于ADC数据的均值滤波算法
C语言_用于ADC数据的均值滤波算法 说明: 在采集ADC值的时候一般都是多次采集然后,然后取平均值,改进型做法就是去掉最大最小值剩下的再取平均值 unsigned short average(unsigned short arr[], unsigned char size) {unsigned int sum 0;for…...

【Rust基础②】流程控制、模式匹配
文章目录 4 流程控制4.1 if else表达式4.2 循环控制4.2.1 for循环4.2.2 while循环4.2.3 loop循环 5 模式匹配5.1 match和if let5.1.1 match匹配使用match表达式赋值模式绑定_通配符 5.1.2 if let 匹配5.1.3 matches! 宏 5.2 解构Option5.3 认识模式match 分支if let 分支while …...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
