uniapp快速入门系列(4)- 微信小程序开发
第四章 微信小程序开发
- 4.1 微信小程序开发与uniapp的融合
- 4.2 微信小程序API在uniapp中的使用
- 4.3 微信小程序常见问题的解决方法
- 问题1: 如何获取用户信息?
- 问题2: 如何获取当前位置?
- 问题3: 如何发送网络请求?
在本章中,我们将学习如何在uniapp中开发微信小程序。我们将探讨微信小程序开发过程中的常见问题,并提供相关的解决方案和示例代码。
4.1 微信小程序开发与uniapp的融合
在uniapp中开发微信小程序非常简便,可以直接使用uniapp框架提供的组件、指令和API来进行开发。uniapp会将我们编写的代码转化为微信小程序可识别的代码,并自动适配微信小程序的运行环境。
首先,我们需要在HBuilderX中创建一个uniapp项目,并选择微信小程序作为我们的目标平台。在创建项目的过程中,我们需要按照提示填写相关的信息,如项目名称、AppID等。
创建完成后,我们将看到项目的目录结构如下:
├── common
| └── README.md
├── components
├── pages
├── static
├── App.vue
├── main.js
└── manifest.json
其中,common目录用于存放公用的脚本文件,components目录用于存放组件文件,pages目录用于存放页面文件,static目录用于存放静态资源文件。
App.vue是uniapp的入口文件,我们可以在其中定义整个应用的全局配置。
main.js是uniapp的主脚本文件,我们可以在其中编写应用的逻辑代码。
manifest.json用于配置应用的基本信息,如应用名称、页面路由等。
现在,让我们来创建一个简单的示例页面来体验一下微信小程序的开发。
首先,在pages目录下创建一个新文件夹,命名为index,然后在index文件夹中创建以下文件:
index.vue: 页面组件文件index.json: 页面配置文件index.scss: 页面样式文件
接下来,我们打开index.vue文件,并编写如下代码:
<template><view class="container"><text class="title">Hello, 微信小程序!</text><button @click="showToast">显示提示框</button></view>
</template><script>
export default {methods: {showToast() {uni.showToast({title: 'Hello, 小程序!',duration: 2000})}}
}
</script><style>
.container {display: flex;justify-content: center;align-items: center;height: 100vh;
}.title {font-size: 20px;color: #333;margin-bottom: 20px;
}
</style>
在以上代码中,我们创建了一个容器视图container,并在其中显示了一个标题Hello, 微信小程序!和一个按钮显示提示框。当按钮被点击时,调用showToast方法来显示一个提示框。
接下来,我们打开index.json文件,并编写如下代码:
{"navigationBarTitleText": "首页"
}
以上代码定义了当前页面的导航栏标题为首页。
最后,我们打开App.vue文件,并将首页路径配置为pages/index/index:
{"pages": ["pages/index/index"]
}
现在,我们可以在HBuilderX中运行该项目,并在微信开发者工具中查看效果。首先,我们需要将项目导入到微信开发者工具中,然后点击编译按钮,即可在模拟器中预览应用。
4.2 微信小程序API在uniapp中的使用
在uniapp中,我们可以直接使用微信小程序的API来进行开发。uniapp会将我们编写的代码转化为微信小程序可识别的代码,并自动适配微信小程序的运行环境。
例如,我们可以使用uni.showToast方法来显示一个提示框,就像我们在示例页面中所做的那样。
除了基本的API,uniapp还提供了一系列的扩展API,以便我们更方便地进行开发。
让我们继续完善我们的示例页面,添加更多的功能。
首先,在index.vue文件中,我们添加一个按钮来打开微信小程序的扫码界面:
<template><view class="container"><text class="title">Hello, 微信小程序!</text><button @click="showToast">显示提示框</button><button @click="scanCode">扫码</button><text>扫码结果: {{ result }}</text></view>
</template><script>
export default {data() {return {result: ''}},methods: {showToast() {uni.showToast({title: 'Hello, 小程序!',duration: 2000})},scanCode() {uni.scanCode({success: (res) => {this.result = res.result}})}}
}
</script>
在以上代码中,我们添加了一个按钮扫码,并绑定了scanCode方法。该方法调用了uni.scanCode方法来打开微信小程序的扫码界面,并获取扫码结果。
然后,我们在index.json文件中添加微信小程序的相关配置:
{"navigationBarTitleText": "首页","usingComponents": {"van-button": "@/components/vant/button/index"}
}
以上代码中,我们使用了uni.scanCode方法依赖的van-button组件。为了让uniapp能够正确识别该组件的路径,我们需要在index.json文件的usingComponents字段中进行配置。
最后,我们在index.scss文件中添加一些样式:
.container {display: flex;justify-content: center;align-items: center;flex-direction: column;height: 100vh;
}.title {font-size: 20px;color: #333;margin-bottom: 20px;
}button {margin-bottom: 10px;
}
以上代码定义了容器视图、标题和按钮的样式。
现在,我们可以重新在HBuilderX中运行该项目,并在微信开发者工具中查看效果。在预览界面中,我们可以点击显示提示框按钮来显示一个提示框,点击扫码按钮来打开扫码界面并获取扫码结果。
4.3 微信小程序常见问题的解决方法
在微信小程序开发过程中,我们可能会遇到一些常见的问题。在此,我将介绍一些常见问题的解决方法。
问题1: 如何获取用户信息?
在微信小程序中,我们可以通过调用uni.getUserInfo方法来获取用户信息。这个方法会弹出一个授权窗口,让用户确认是否允许应用获取其信息。
uni.getUserInfo({success: (res) => {// 获取用户信息成功,可以在这里进行相应的操作console.log(res.userInfo)},fail: (err) => {// 获取用户信息失败,可以在这里进行相应的处理console.log('获取用户信息失败', err)}
})
问题2: 如何获取当前位置?
在微信小程序中,我们可以通过调用uni.getLocation方法来获取当前位置信息。这个方法会弹出一个授权窗口,让用户确认是否允许应用获取其位置信息。
uni.getLocation({success: (res) => {// 获取位置信息成功,可以在这里进行相应的操作console.log(res.latitude, res.longitude)},fail: (err) => {// 获取位置信息失败,可以在这里进行相应的处理console.log('获取位置信息失败', err)}
})
问题3: 如何发送网络请求?
在微信小程序中,我们可以通过调用uni.request方法来发送网络请求。这个方法支持发送GET、POST等请求,并可以在请求头中设置相关信息。
uni.request({url: 'https://api.example.com/data',method: 'GET',header: {'Content-Type': 'application/json'},success: (res) => {// 接口调用成功,可以在这里进行相应的操作console.log(res.data)},fail: (err) => {// 接口调用失败,可以在这里进行相应的处理console.log('接口调用失败', err)}
})
以上是解决一些常见问题的方法。在遇到问题时,我们应该仔细阅读uniapp和微信小程序的官方文档,以获得详细的解决方案。
相关文章:
- 微信小程序开发)
uniapp快速入门系列(4)- 微信小程序开发
第四章 微信小程序开发 4.1 微信小程序开发与uniapp的融合4.2 微信小程序API在uniapp中的使用4.3 微信小程序常见问题的解决方法问题1: 如何获取用户信息?问题2: 如何获取当前位置?问题3: 如何发送网络请求? 在本章中,我们将学习如…...

Kafka保证消息幂等以及解决方案
1、幂等的基本概念 幂等简单点讲,就是用户对于同一操作发起的一次请求或者多次请求的结果是一致的,不会产生任何副作用。幂等分很多种,比如接口的幂等、消息的幂等,它是分布式系统设计时必须要考虑的一个方面。 查询操作(天然幂等…...

接口测试用例设计
接口测试...

wireshark抓rtp包,提取出H265裸流数
调试rtsp收发流时,经常会需要抓包以确认是网络问题还是程序问题还是其它问题。通过tcpdump或者wireshark抓到的包通常是rtp流,保存为.pcap格式文件后中,可通过wireshark进行解析,得出h264裸流,并保存为文件。 1.wires…...

Excel往Word复制表格时删除空格
1.背景 在编写文档,经常需要从Excel往Word里复制表格 但是复制过去的表格前面会出现空格(缩进) 再WPS中试了很多方法,终于摆脱了挨个删除的困扰 2. WPS排版中删除 选择表格菜单栏-选在【开始】-【排版】选择【更多段落处理】-【段…...

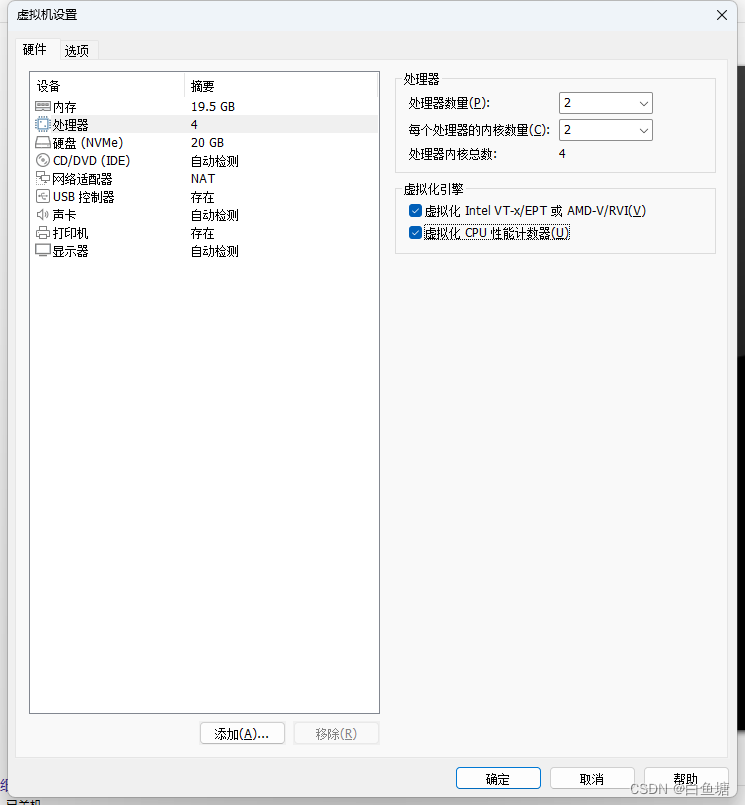
客户机操作系统已禁用 CPU。请关闭或重置虚拟机(解决)
解决: 关闭虚拟机进入设置点击处理器给虚拟化引擎两个勾上确认后重新即可...

UnityShaderLab —— 简单的流光shader
原理: 就是在原先的模型表面叠加一层可以流动的图片, 算法代码: float2 tex; tex float2(i.uv.x - _Time.x * _Speed,i.uv.y); fixed4 col0 tex2D(_Tex, tex)* _Strenth; fixed4 col1 tex2D(_MainTex, i.uv); return col0 col1; 这里…...

代理IP在保护跨境商家网络安全中的重要作用
在当前全球化的背景下,跨境电商成为一种重要的商业模式,越来越多的商家涌入国际市场,商家们通过互联网平台将商品远销国外,但网络安全风险随之而来。跨境商家因为需要处理大量的在线交易和产品数据,如果未能对这些敏感…...

2核4G服务器支持多少用户同时在线访问?卡不卡?
腾讯云轻量2核4G5M带宽服务器支持多少人在线访问?5M带宽下载速度峰值可达640KB/秒,阿腾云以搭建网站为例,假设优化后平均大小为60KB,则5M带宽可支撑10个用户同时在1秒内打开网站,从CPU内存的角度,网站程序效…...

[Error]在Swift项目Build Settings的Preprocessor Macros中定义的宏无效的问题
问题 如图,在Build Settings -> Preprocessor Macros中添加了ISADEMO1。但在代码中判断无效,还是会输出“isn’t ADemo” #if ISADEMOprint("is ADemo") #elseprint("isnt ADemo") #endif解决 如图,要让Preproces…...

网格管理安全巡检系统—助企业全面安全检查
通过应用安全巡检管理系统,企业能更好地管理控制安全风险,保障员工生命安全和财产安全,避免出现各种危险隐患,帮助企业快速提高生产发展实力。 一、凡尔码搭建安全巡检系统的功能 1.巡检计划:帮助用户制定巡检计划,包括…...

【Java】replace替换方法
String 替换方法 replace() 方法用于将目标字符串中的指定字符(串)替换成新的字符(串)replaceFirst() 方法用于将目标字符串中匹配某正则表达式的第一个子字符串替换成新的字符串replaceAll() 方法用于将目标字符串中匹配某正则表…...

CentOS yum update
详情内容 CentOS yum update升级命令详解,包括yum check-update,yum update,yum install等升级安装命令详细使用方法。 1.列出所有可更新的软件清单 命令: yum check-update 2.安装所有更新软件 命令: yum updat…...

/etc/profile与~/.bash_profile的区别
/etc/profile和~/.bash_profile都是用于存储用户的配置文件的,但它们的作用范围和加载顺序有所不同。 /etc/profile是系统级的配置文件,它应用于所有用户。当用户登录时,系统会首先加载/etc/profile。这个文件存储了系统范围的环境变量、系统…...

vue+element实现电商商城礼品代发网,商品、订单管理
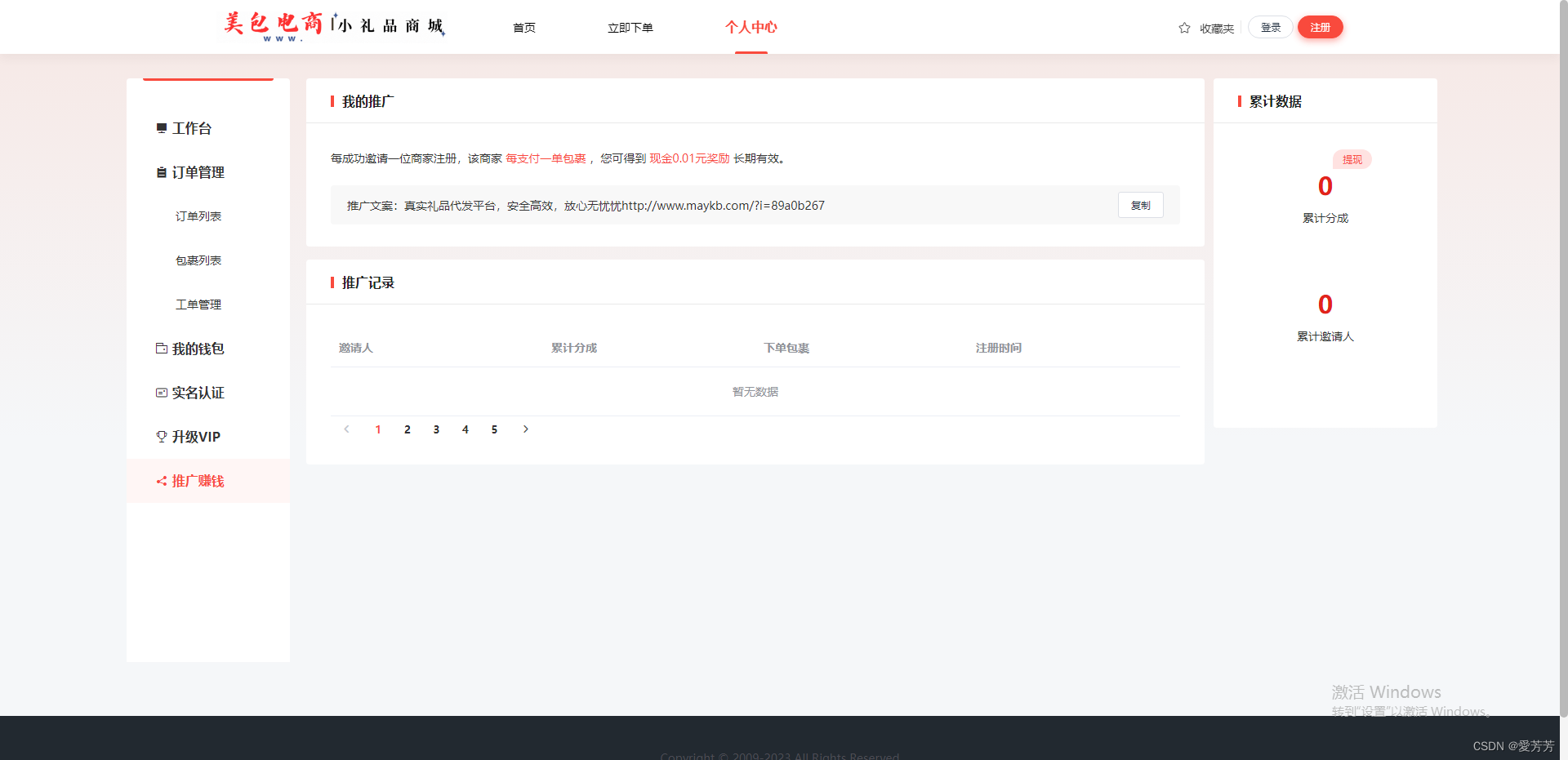
一、项目效果图 1.首页 2.登录 版本2: 3.注册 4.找回密码 5.立即下单 6.商品详情 7.个人中心-工作台 8.个人中心-订单列表 9.订单中心-包裹列表 10.个人中心-工单管理 11.我的钱包 12.实名认证 13.升级vip 14.个人中心-推广赚钱 二、关键源码 1.路由配置 impor…...

Python接口自动化-requests模块之post请求
一、源码解析 def post(url, dataNone, jsonNone, **kwargs):r"""Sends a POST request.:param url: URL for the new :class:Request object.:param data: (optional) Dictionary, list of tuples, bytes, or file-likeobject to send in the body of the :cl…...

DDoS检测防御实现方案
流量采集模式 通过分光器将流量直接镜像到攻击检测器,收包采用DPDK库。 当前整机流量、源IP信息、连接数 、连接内容(五元组等)的信息汇聚 当发生告警时采样原始数据包, 采用固定采样算法 基于检测对象的TCP syn ack psh ack established的个数、流量…...

ArcGIS: 第二届全国大学生GIS技能大赛(广西师范学院)详解-下午题
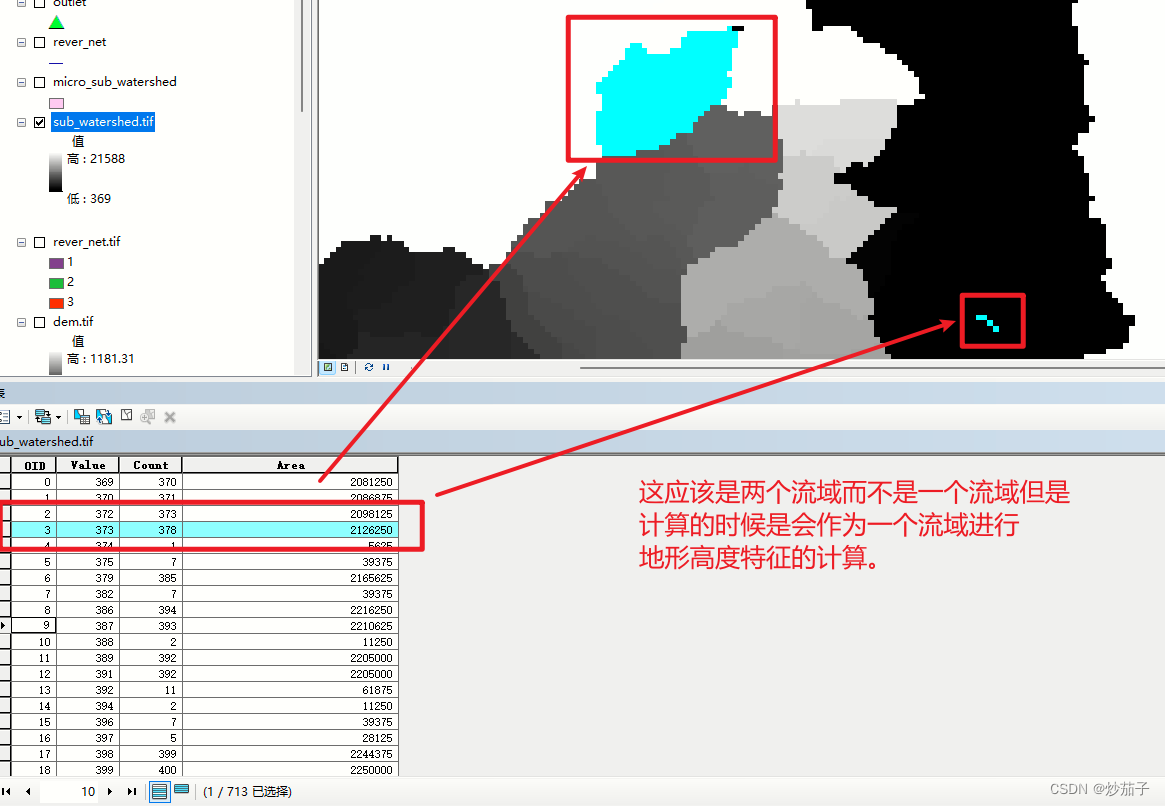
目录 01 题目 02 思路和实操 2.1 流域提取-思路 2.2 流域提取-实操 2.2.1 获取DEM 编辑 2.2.2 水文分析-提取流域基于单出水口 2.3 河网分级-思路 2.4 河网分级-实操 2.4.1 提取河道网络 2.4.2 河网分级 编辑 2.5 子流域提取和处理-思路 2.6 子流域提取和处理-实…...

vue七牛云视频直传
完成后样式: 下面的代码是我自己项目里面用到的,一些判断看自己情况去掉,用的是element-ui组件 安装 uuid 库。你可以使用 npm 或 yarn 来完成安装。在终端中执行以下命令: npm install uuidhtml部分 <el-upload class&quo…...

云原生Kubernetes:K8S集群版本升级(v1.20.15 - v1.22.14)
目录 一、理论 1.K8S集群升级 2.集群概况 3.升级集群(v1.21.14) 4.验证集群(v1.21.14) 5.升级集群(v1.22.14) 6.验证集群 (v1.22.14) 二、实验 1.升级集群(v1.21.14) 2.验…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...
