vue+element实现电商商城礼品代发网,商品、订单管理
一、项目效果图
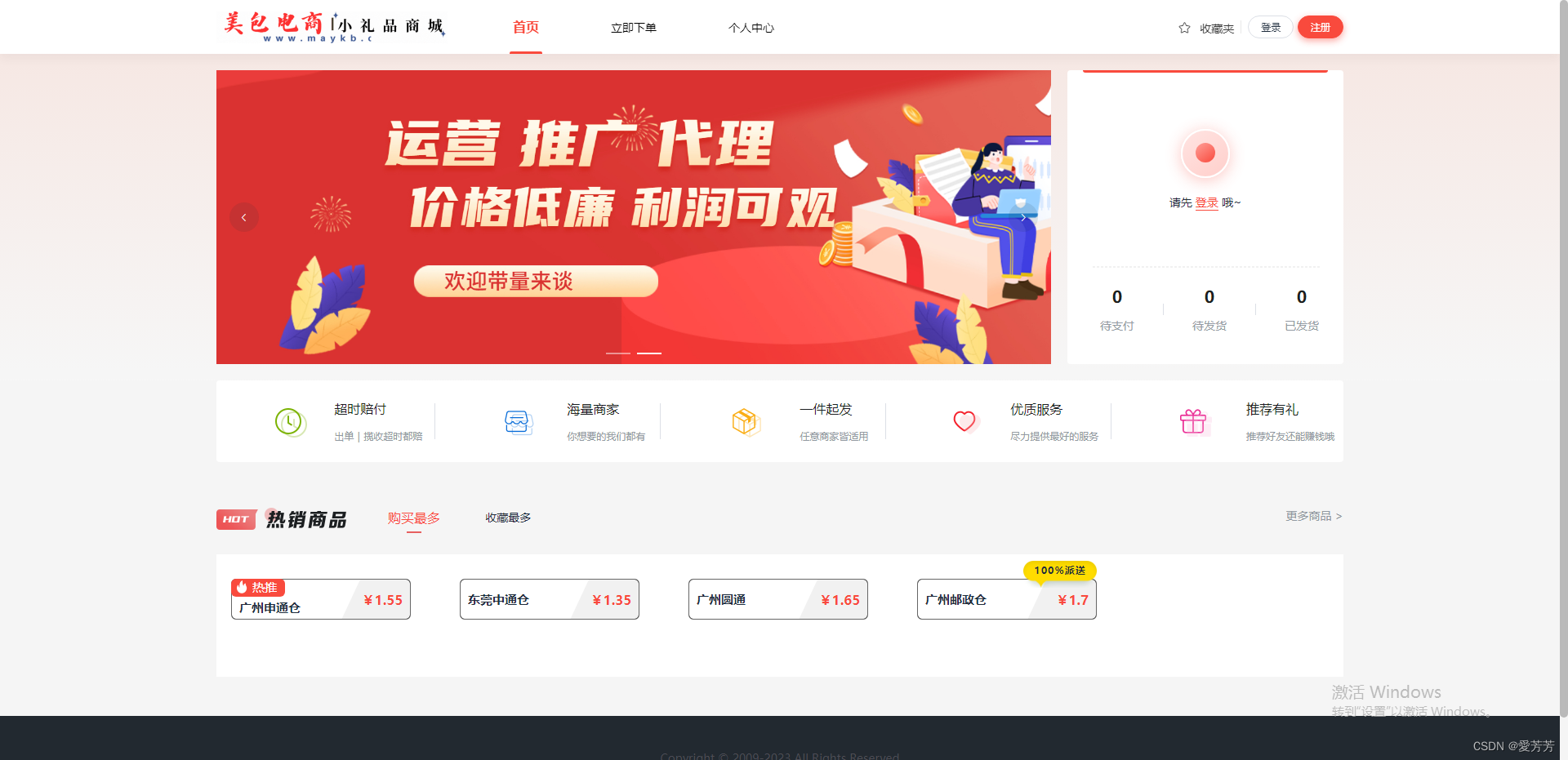
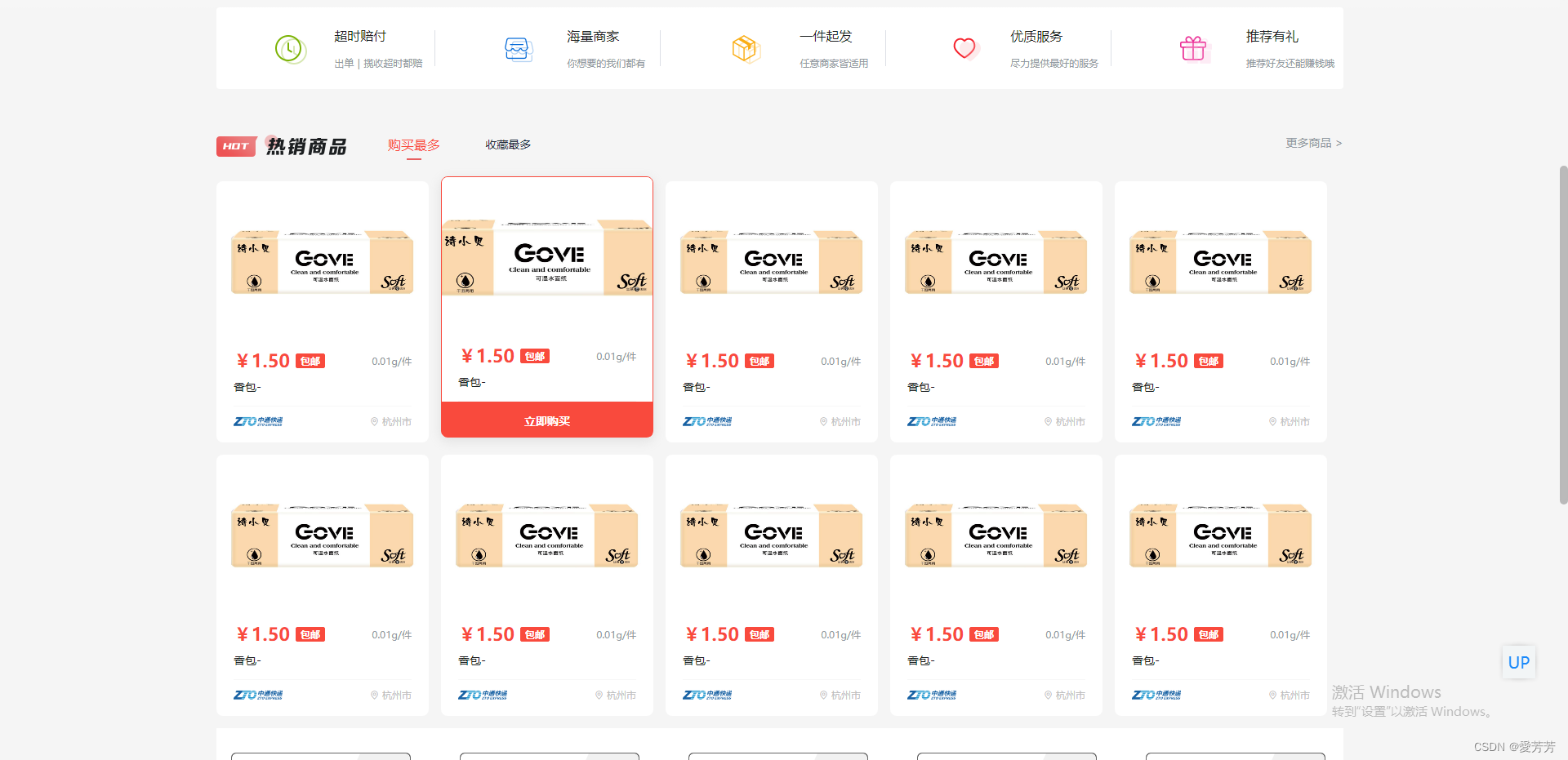
1.首页

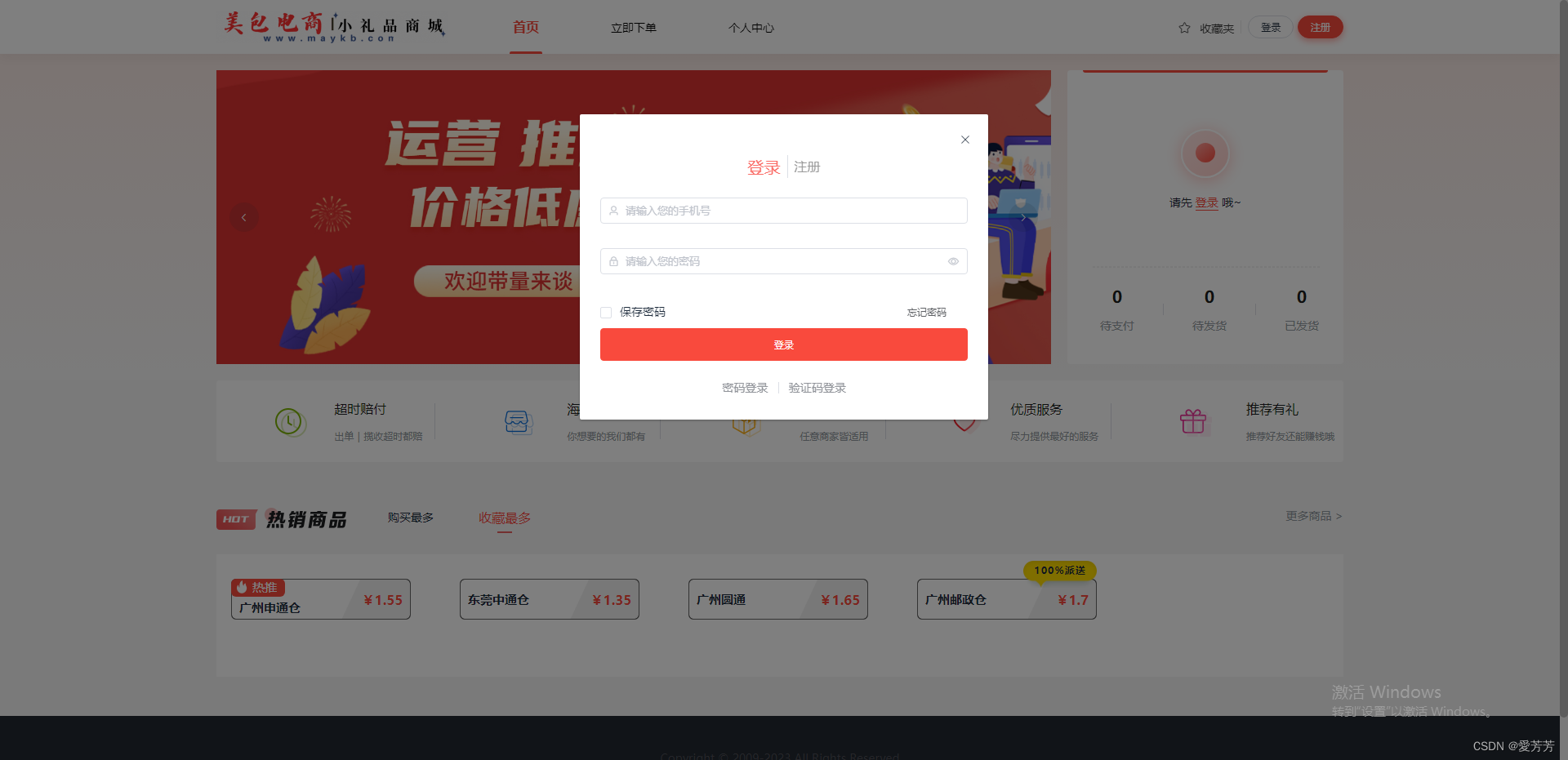
2.登录

版本2:

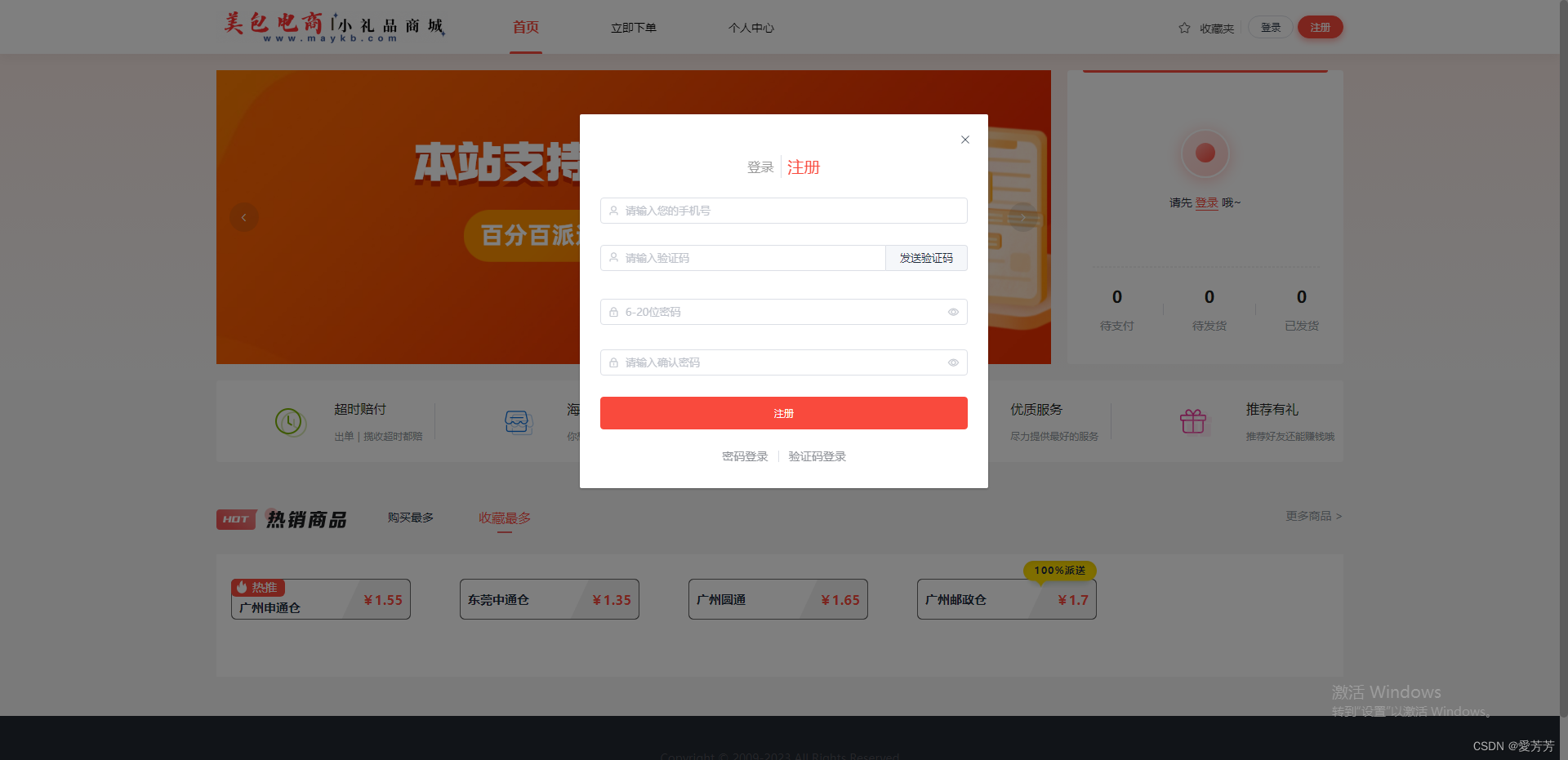
3.注册

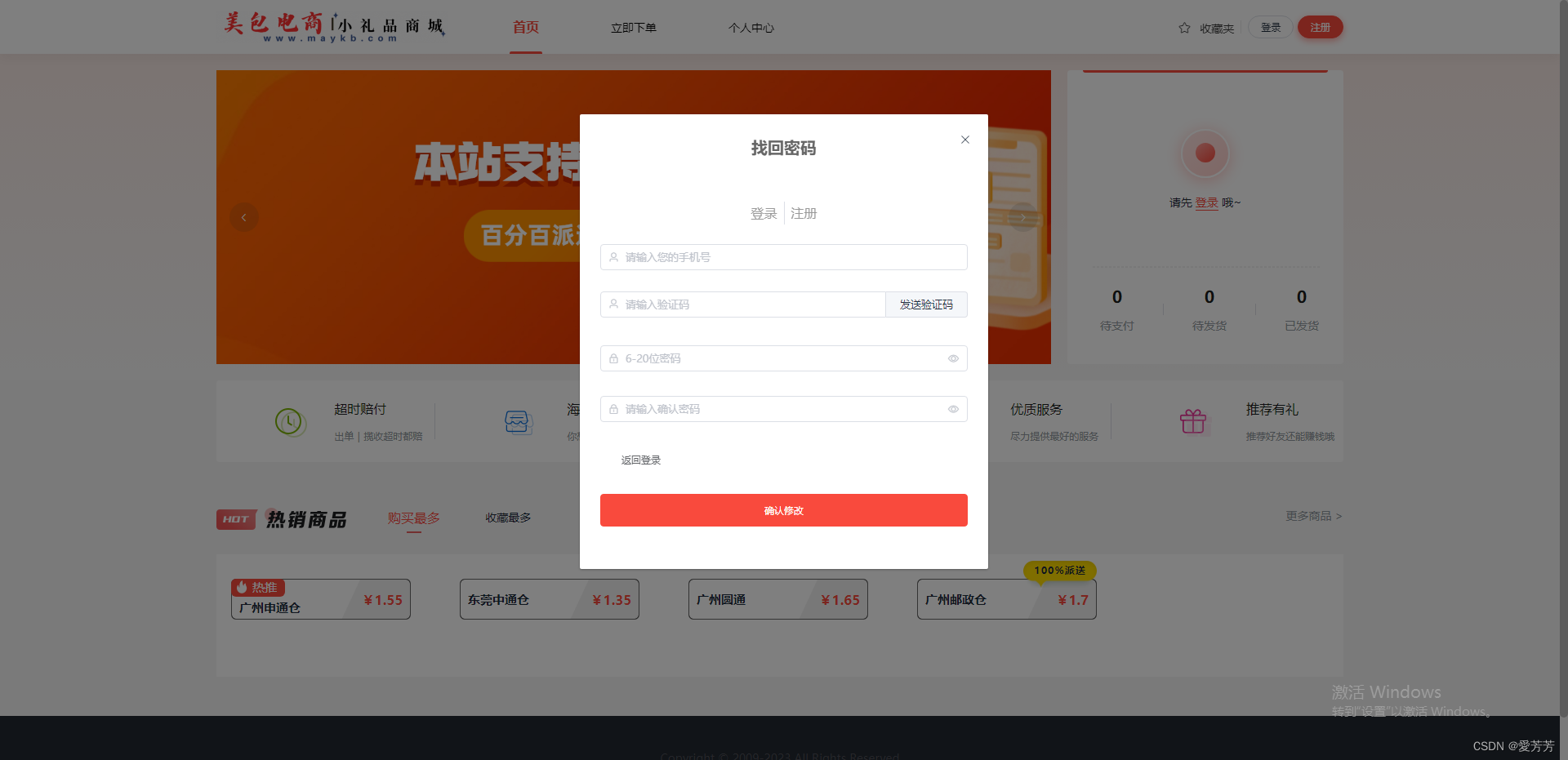
4.找回密码

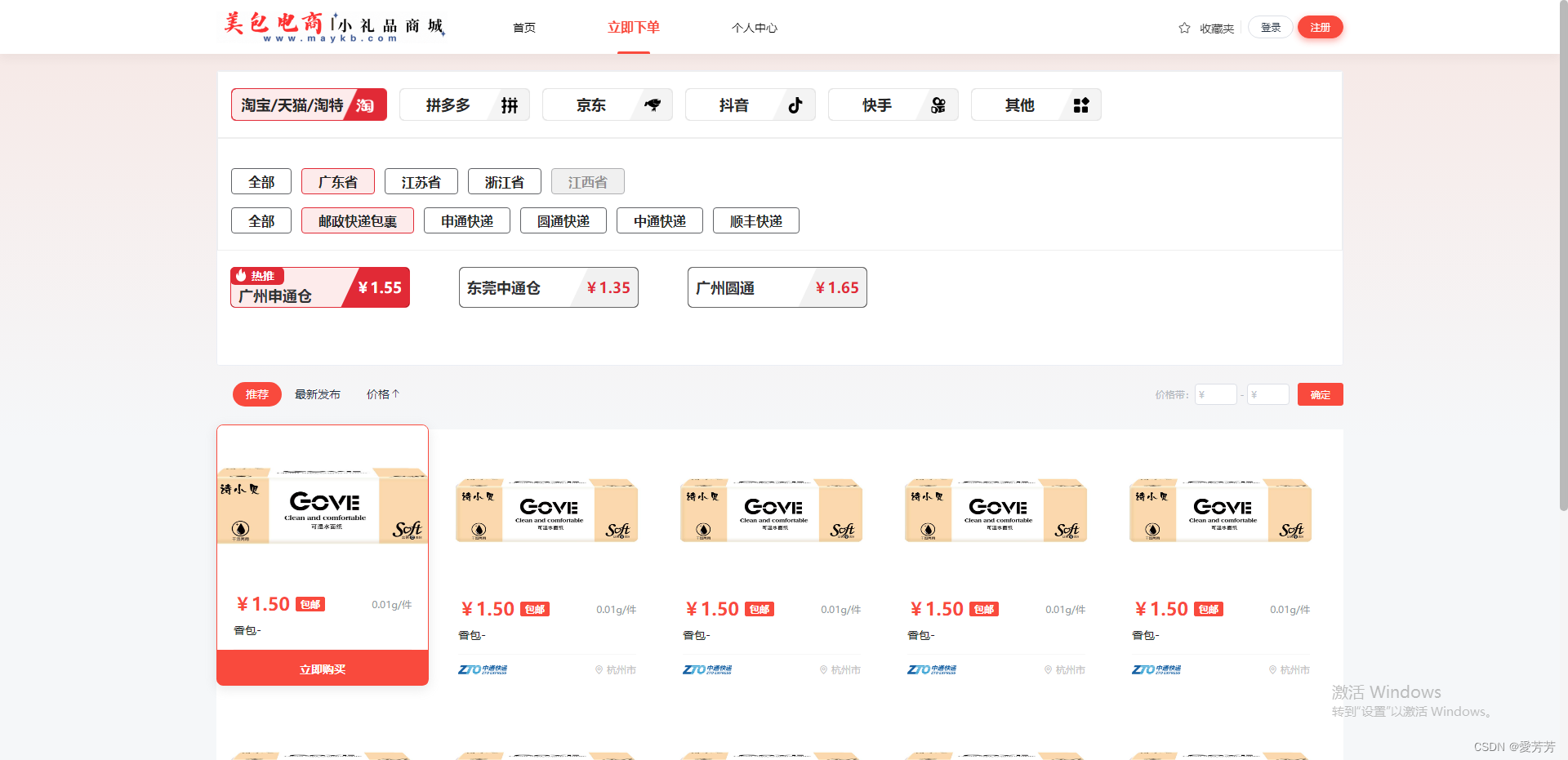
5.立即下单

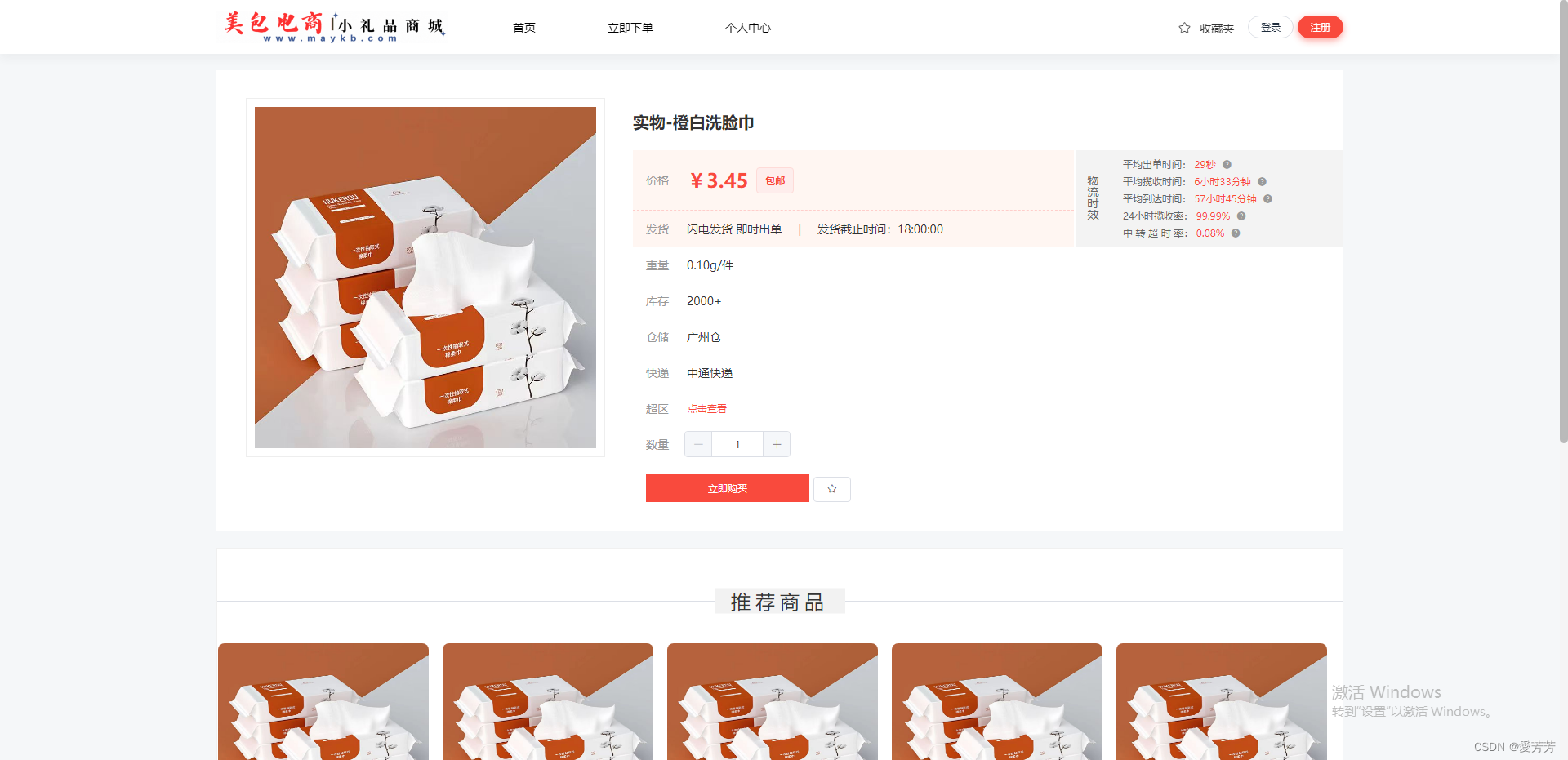
6.商品详情


7.个人中心-工作台

8.个人中心-订单列表

9.订单中心-包裹列表

10.个人中心-工单管理

11.我的钱包

12.实名认证

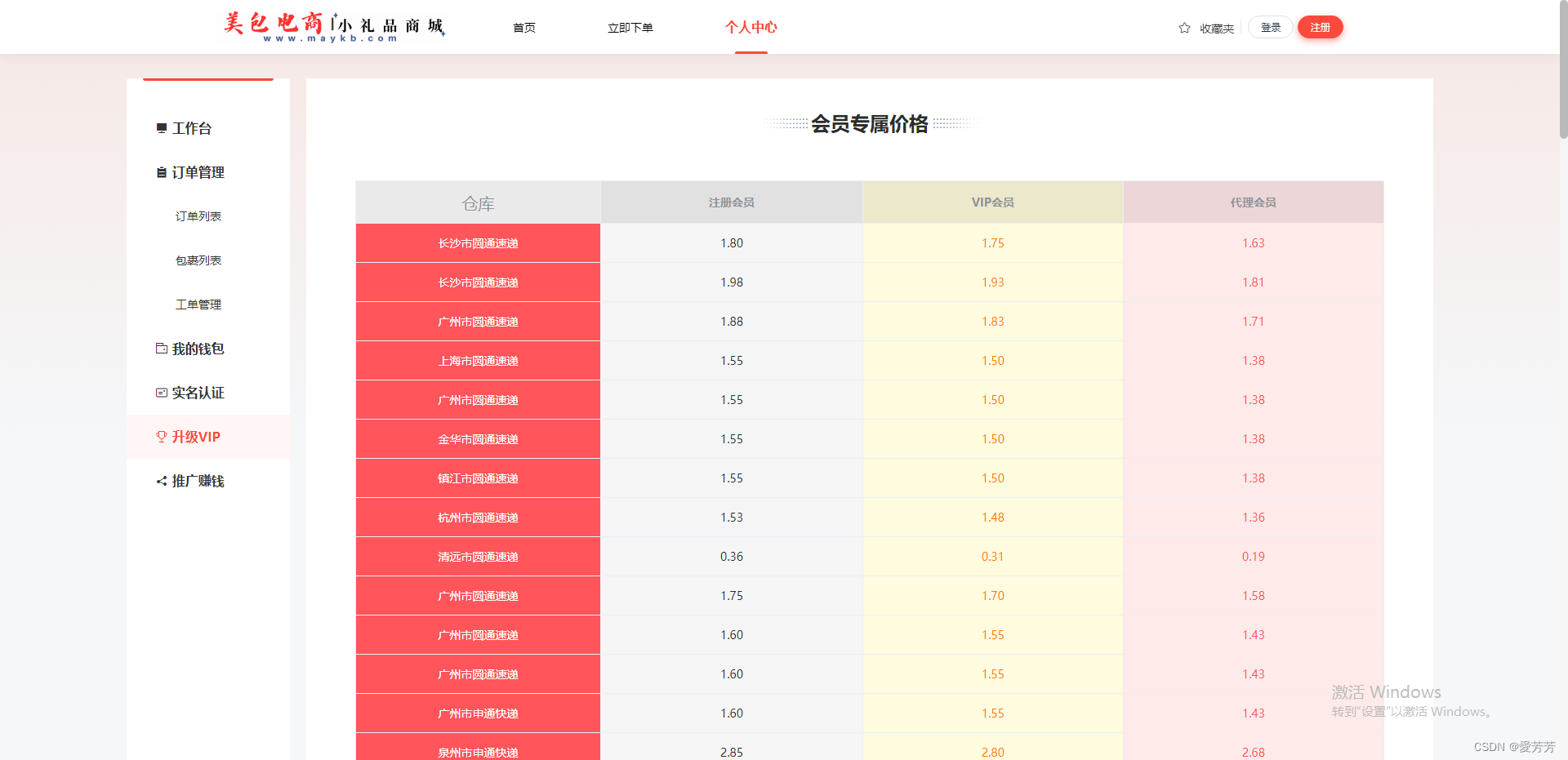
13.升级vip

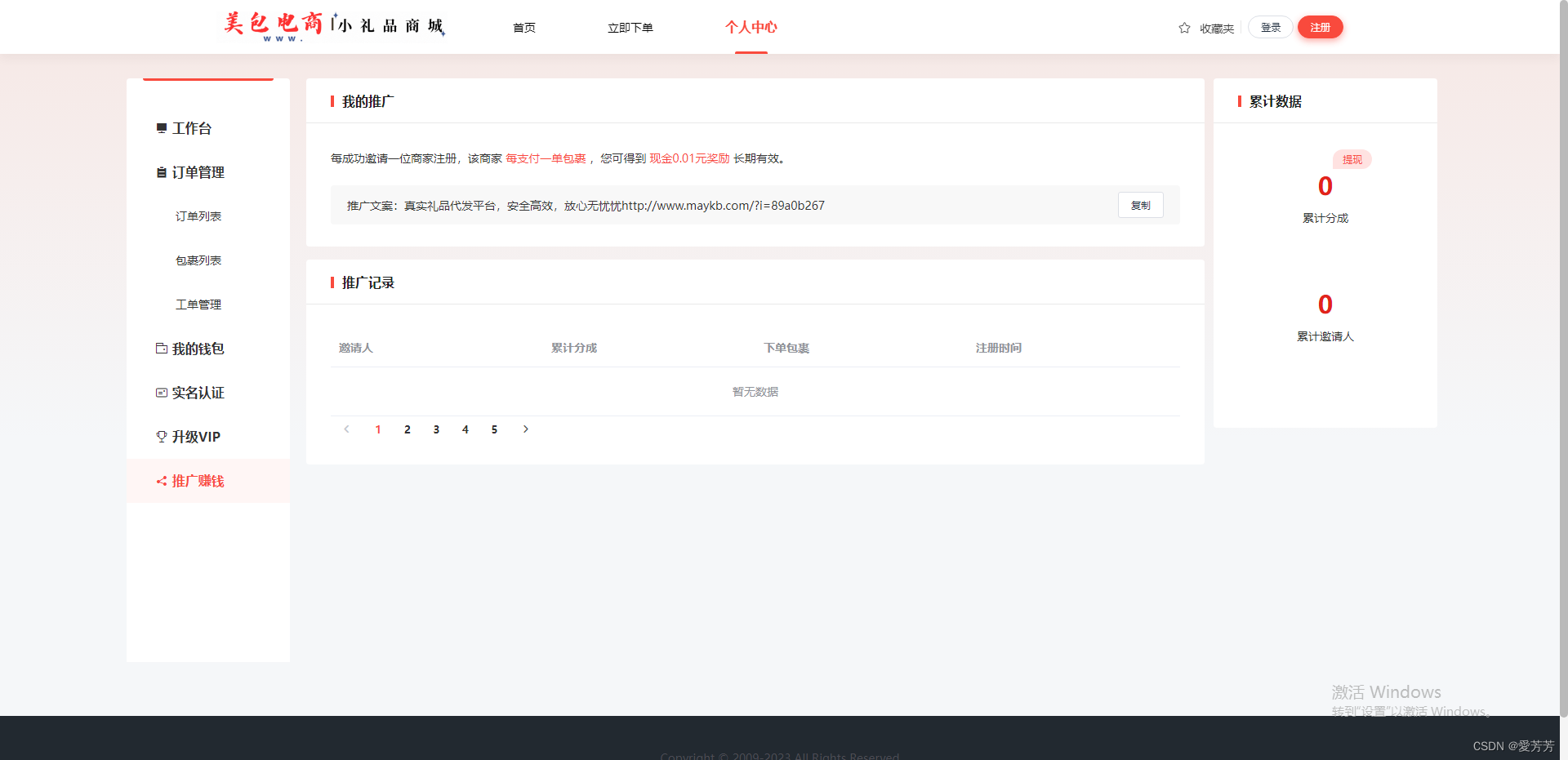
14.个人中心-推广赚钱

二、关键源码
1.路由配置
import Vue from 'vue'
import Router from 'vue-router'
import Layout from '@/components/index/index'
Vue.use(Router)export const constantRoutes = [{path: '/index',component: Layout,children: [{path: '',name: '主页',component: () =>import( /* webpackChunkName: "views" */ '@/views/home/index'),}]},{path: '/',name: '主页',redirect: '/index'},{path: '/type',component: Layout,children: [{path: '',name: '分类',component: () =>import( /* webpackChunkName: "views" */ '@/views/type/index'),}]},{path: '/productDetail',component: Layout,children: [{path: '',name: '商品详情',component: () =>import( /* webpackChunkName: "views" */ '@/views/product_detail/index'),}]},{path: '/personal',component: Layout,redirect: '/personal/staging',children: [{path: 'staging',name: '个人中心',component: () =>import( /* webpackChunkName: "views" */ '@/views/personal/index'),redirect: '/personal/staging',children:[{path: '/personal/staging',name: '工作台',component: () => import( '@/views/personal/staging.vue')},{path: '/personal/order',name: '订单列表',component: () => import( '@/views/personal/order.vue')},{path: '/personal/package',name: '包裹列表',component: () => import( '@/views/personal/package.vue')},{path: '/personal/merchant',name: '工单管理',component: () => import( '@/views/personal/merchant.vue')},{path: '/personal/myWallet',name: '我的钱包',component: () => import( '@/views/personal/my_wallet.vue')},{path: '/personal/auth',name: '实名认证',component: () => import( '@/views/personal/auth.vue')},{path: '/personal/vip',name: '升级VIP',component: () => import( '@/views/personal/vip.vue')},{path: '/personal/popMoney',name: '推广赚钱',component: () => import( '@/views/personal/pop_money.vue')}]}]},];const createRouter = () => new Router({// mode: 'history', // require service supportscrollBehavior: () => ({y: 0}),routes: constantRoutes
})const router = createRouter()// Detail see: https://github.com/vuejs/vue-router/issues/1234#issuecomment-357941465
export function resetRouter() {const newRouter = createRouter()router.matcher = newRouter.matcher // reset router
}export default router2.登录注册窗口
<template><div><!-- 登录弹窗 --><el-dialogclass="form-dialog"title="":visible.sync="box"width="500px":close-on-click-modal="false"center><div><div v-show="modalType === 'forget'" class="form-title"> 找回密码 </div><div class="tabs-group"><a :class="'tab-link el-link el-link--danger '+(modalType === 'login'?'active':'')" @click="changeModalType('login')"><!----><span class="el-link--inner"> 登录 </span><!----></a><div class="tab-divider el-divider el-divider--vertical"><!----></div><a :class="'tab-link el-link el-link--danger '+(modalType === 'register'?'active':'')" @click="changeModalType('register')"><!----><span class="el-link--inner"> 注册 </span><!----></a></div><el-form v-show="modalType === 'login'" class="login-form"status-icon:rules="loginRules"ref="loginForm":model="loginForm"label-width="0"><el-form-item prop="phone"><el-input size="small"v-model="loginForm.phone"auto-complete="off"placeholder="请输入您的手机号"><i slot="prefix" class="el-icon-user el-icon--right"/></el-input></el-form-item><el-form-item prop="password" v-show="loginType === 'pwd'"><el-input size="small":type="passwordType"v-model="loginForm.password"auto-complete="off"placeholder="请输入您的密码"><i class="el-icon-view el-input__icon" slot="suffix" @click="showPassword"/><i slot="prefix" class="el-icon-lock el-icon--right"/></el-input></el-form-item><el-form-item prop="validCode" v-show="loginType === 'code'"><el-input size="small" placeholder="请输入验证码" v-model="loginForm.validCode" class="input-with-select"><i slot="prefix" class="el-icon-user el-icon--right" style="line-height: 32px;"/><el-button slot="append" @click="sendValidCode">发送验证码</el-button></el-input></el-form-item><el-form-item><el-row :span="24"><el-col :span="12"><el-checkbox v-show="loginType === 'pwd'" v-model="loginForm.autoLogin">保存密码</el-checkbox></el-col><el-col :span="loginType === 'pwd'?12:24" style="text-align: right;"><el-button type="text"style="width: 100px;color: #606266;"@click.native.prevent="changeModalType('forget')"class="login-submit">忘记密码</el-button></el-col></el-row><el-row :span="24"><el-col :span="24" style="text-align: right;"><el-button type="primary"style="width: 100%;height: 40px;"@click.native.prevent="handleLogin"class="login-submit">登录</el-button></el-col></el-row></el-form-item></el-form><el-form v-show="modalType === 'register'" class="login-form"status-icon:rules="registerRules"ref="registerForm":model="registerForm"label-width="0"><el-form-item prop="phone"><el-input size="small"v-model="registerForm.phone"auto-complete="off"placeholder="请输入您的手机号"><i slot="prefix" class="el-icon-user el-icon--right"/></el-input></el-form-item><el-form-item prop="validCode"><el-input size="small" placeholder="请输入验证码" v-model="registerForm.validCode" class="input-with-select"><i slot="prefix" class="el-icon-user el-icon--right" style="line-height: 32px;"/><el-button slot="append" @click="sendValidCode">发送验证码</el-button></el-input></el-form-item><el-form-item prop="password"><el-input size="small":type="passwordType"v-model="registerForm.password"auto-complete="off"placeholder="6-20位密码"><i class="el-icon-view el-input__icon" slot="suffix" @click="showPassword"/><i slot="prefix" class="el-icon-lock el-icon--right"/></el-input></el-form-item><el-form-item prop="passwordConfirm"><el-input size="small":type="passwordType"v-model="registerForm.passwordConfirm"auto-complete="off"placeholder="请输入确认密码"><i class="el-icon-view el-input__icon" slot="suffix" @click="showPassword"/><i slot="prefix" class="el-icon-lock el-icon--right"/></el-input></el-form-item><el-form-item><el-row :span="24"><el-col :span="24" style="text-align: right;"><el-button type="primary"style="width: 100%;height: 40px;"@click.native.prevent="handleRegister"class="login-submit">注册</el-button></el-col></el-row></el-form-item></el-form><div v-show="modalType === 'login' || modalType === 'register'" class="login-type-change"><a class="el-link el-link--info" @click="changeLoginType('pwd')"><!----><span class="el-link--inner">密码登录</span><!----></a><div class="el-divider el-divider--vertical"><!----></div><a class="el-link el-link--info"><!----><span class="el-link--inner" @click="changeLoginType('code')">验证码登录</span><!----></a></div><el-form v-show="modalType === 'forget'" class="login-form"status-icon:rules="forgetRules"ref="registerForm":model="forgetForm"label-width="0"><el-form-item prop="phone"><el-input size="small"v-model="forgetForm.phone"auto-complete="off"placeholder="请输入您的手机号"><i slot="prefix" class="el-icon-user el-icon--right"/></el-input></el-form-item><el-form-item prop="validCode"><el-input size="small" placeholder="请输入验证码" v-model="forgetForm.validCode" class="input-with-select"><i slot="prefix" class="el-icon-user el-icon--right" style="line-height: 32px;"/><el-button slot="append" @click="sendValidCode">发送验证码</el-button></el-input></el-form-item><el-form-item prop="password"><el-input size="small":type="passwordType"v-model="forgetForm.password"auto-complete="off"placeholder="6-20位密码"><i class="el-icon-view el-input__icon" slot="suffix" @click="showPassword"/><i slot="prefix" class="el-icon-lock el-icon--right"/></el-input></el-form-item><el-form-item prop="passwordConfirm"><el-input size="small":type="passwordType"v-model="forgetForm.passwordConfirm"auto-complete="off"placeholder="请输入确认密码"><i class="el-icon-view el-input__icon" slot="suffix" @click="showPassword"/><i slot="prefix" class="el-icon-lock el-icon--right"/></el-input></el-form-item><el-form-item><el-row :span="24"><el-col :span="12" style="text-align: left;"><el-button type="text"@click="changeLoginType('pwd')"style="width: 100px;color: #606266;"@click.native.prevent="handleLogin"class="login-submit">返回登录</el-button></el-col></el-row></el-form-item><el-form-item><el-row :span="24"><el-col :span="24" style="text-align: right;"><el-button type="primary"style="width: 100%;height: 40px;"@click.native.prevent="handleForget"class="login-submit">确认修改</el-button></el-col></el-row></el-form-item></el-form></div></el-dialog></div>
</template><script>export default {name: "login_modal",data() {return {box: false,modalType: 'login',loginType: 'pwd',loginForm: {phone: "",password: "",validCode: "",autoLogin: false},loginRules: {phone: [{required: true, message: "请输入您的手机号", trigger: "blur"}],password: [{required: true, message: "请输入您的密码", trigger: "blur"},{min: 1, message: "密码长度最少为6位", trigger: "blur"}],validCode: [{required: false, message: "请输入验证码", trigger: "blur"}],},registerForm: {phone: "",validCode: '',password: "",passwordConfirm: "",},registerRules: {phone: [{required: true, message: "请输入您的手机号码", trigger: "blur"}],validCode: [{required: true, message: "请输入验证码", trigger: "blur"}],password: [{required: true, message: "请输入密码", trigger: "blur"},{min: 1, message: "密码长度最少为6位", trigger: "blur"}],passwordConfirm: [{required: true, message: "请输入确认密码", trigger: "blur"},{min: 1, message: "密码长度最少为6位", trigger: "blur"}]},forgetForm: {phone: "",validCode: '',password: "",passwordConfirm: "",},forgetRules: {phone: [{required: true, message: "请输入您的手机号码", trigger: "blur"}],validCode: [{required: true, message: "请输入验证码", trigger: "blur"}],password: [{required: true, message: "请输入密码", trigger: "blur"},{min: 1, message: "密码长度最少为6位", trigger: "blur"}],passwordConfirm: [{required: true, message: "请输入确认密码", trigger: "blur"},{min: 1, message: "密码长度最少为6位", trigger: "blur"}]},passwordType: "password",};},watch: {'loginType'(){if(this.modalType === 'login' && this.loginType === 'code'){this.loginRules['validCode'][0].required = true;}else{this.loginRules['validCode'][0].required = false;}}},mounted() {},methods: {//登录模式changeModalType(type){this.modalType = type;if(this.$refs.loginForm){this.$refs.loginForm.resetFields();}if(this.$refs.registerForm){this.$refs.registerForm.resetFields();}},//登录模式changeLoginType(type){this.modalType = 'login';this.loginType = type;if(this.$refs.loginForm){this.$refs.loginForm.resetFields();}if(this.$refs.registerForm){this.$refs.registerForm.resetFields();}},loginModal(){this.box = true;if(this.$refs.loginForm){this.$refs.loginForm.resetFields();}if(this.$refs.registerForm){this.$refs.registerForm.resetFields();}},showPassword() {this.passwordType === ""? (this.passwordType = "password"): (this.passwordType = "");},//登录handleLogin() {this.$refs.loginForm.validate(valid => {if (valid) {const loading = this.$loading({lock: true,text: '登录中,请稍后。。。',spinner: "el-icon-loading"});loading.close();}});},//发送验证码sendValidCode(){if(this.registerForm.phone.trim() === ''){this.$message.warning('请输入手机号码');return;}},//注册handleRegister() {this.$refs.registerForm.validate(valid => {if (valid) {const loading = this.$loading({lock: true,text: '注册中,请稍后。。。',spinner: "el-icon-loading"});loading.close();}});},//找回密码handleForget() {this.$refs.forgetForm.validate(valid => {if (valid) {const loading = this.$loading({lock: true,text: '保存中,请稍后。。。',spinner: "el-icon-loading"});loading.close();}});},}}
</script><style scoped>.form-dialog .tabs-group {display: flex;justify-content: center;margin: 20px;}.el-link.el-link--danger {color: #f56c6c;}.form-dialog .tabs-group .tab-link {font-size: 16px;color: #999;}.form-dialog .tabs-group .active {font-size: 20px;color: #f94a3d;}.el-divider--vertical {display: inline-block;width: 1px;height: 1em;margin: 0 8px;vertical-align: middle;position: relative;}.form-dialog .tabs-group .tab-divider {height: 28px;}.el-divider {background-color: #dcdfe6;}.form-dialog .login-type-change {margin-top: 14px;text-align: center;}.el-link.el-link--info {color: #909399;}.el-link {display: inline-flex;flex-direction: row;align-items: center;justify-content: center;vertical-align: middle;position: relative;text-decoration: none;outline: none;cursor: pointer;padding: 0;font-size: 14px;font-weight: 500;}.form-dialog .tabs-group .tab-link:hover {color: #fa6a64;}.form-dialog .form-title {font-size: 20px;color: #666;font-weight: 700;line-height: 1;padding-bottom: 37px;text-align: center;}
</style>三、项目结构、设计说明
项目以vue项目创建,前端某些元素使用element,项目启动执行的命令为:
npm install
npm run dev(当然命令可以修改为npm run serve,没啥区别)
注意:npm install 成功了再执行 npm run dev 启动项目
结构如下截图,项目已经集成和实现了需要请求后端接口的一切功能,所以无须花费精力去考虑前端如何去对接后端和接口,可以把一切精力放在实现前端界面设计上来。
这样不懂后端的伙伴也省心省力,接口请求只需按照模板去copy就好,无非就是get/post/delete/put等请求方式和参数传递的差别,当然不明白的可以细问作者。
项目结构还是分为:顶部+具体功能显示容器+底部,页面存放于src/components目录下,看目录命名就能明白其含义,具体功能页面在views目录下。
路由在router目录中。
四、总结
后续不定期将不断完善和增加功能页面(数据分离管理、页面数据通讯交互、参数变化等),敬请期待。
关注作者,及时了解更多好项目!
作者主页也有更多好项目分享!
获取源码或如需帮助,可通过博客后面名片+作者即可!
相关文章:

vue+element实现电商商城礼品代发网,商品、订单管理
一、项目效果图 1.首页 2.登录 版本2: 3.注册 4.找回密码 5.立即下单 6.商品详情 7.个人中心-工作台 8.个人中心-订单列表 9.订单中心-包裹列表 10.个人中心-工单管理 11.我的钱包 12.实名认证 13.升级vip 14.个人中心-推广赚钱 二、关键源码 1.路由配置 impor…...

Python接口自动化-requests模块之post请求
一、源码解析 def post(url, dataNone, jsonNone, **kwargs):r"""Sends a POST request.:param url: URL for the new :class:Request object.:param data: (optional) Dictionary, list of tuples, bytes, or file-likeobject to send in the body of the :cl…...

DDoS检测防御实现方案
流量采集模式 通过分光器将流量直接镜像到攻击检测器,收包采用DPDK库。 当前整机流量、源IP信息、连接数 、连接内容(五元组等)的信息汇聚 当发生告警时采样原始数据包, 采用固定采样算法 基于检测对象的TCP syn ack psh ack established的个数、流量…...

ArcGIS: 第二届全国大学生GIS技能大赛(广西师范学院)详解-下午题
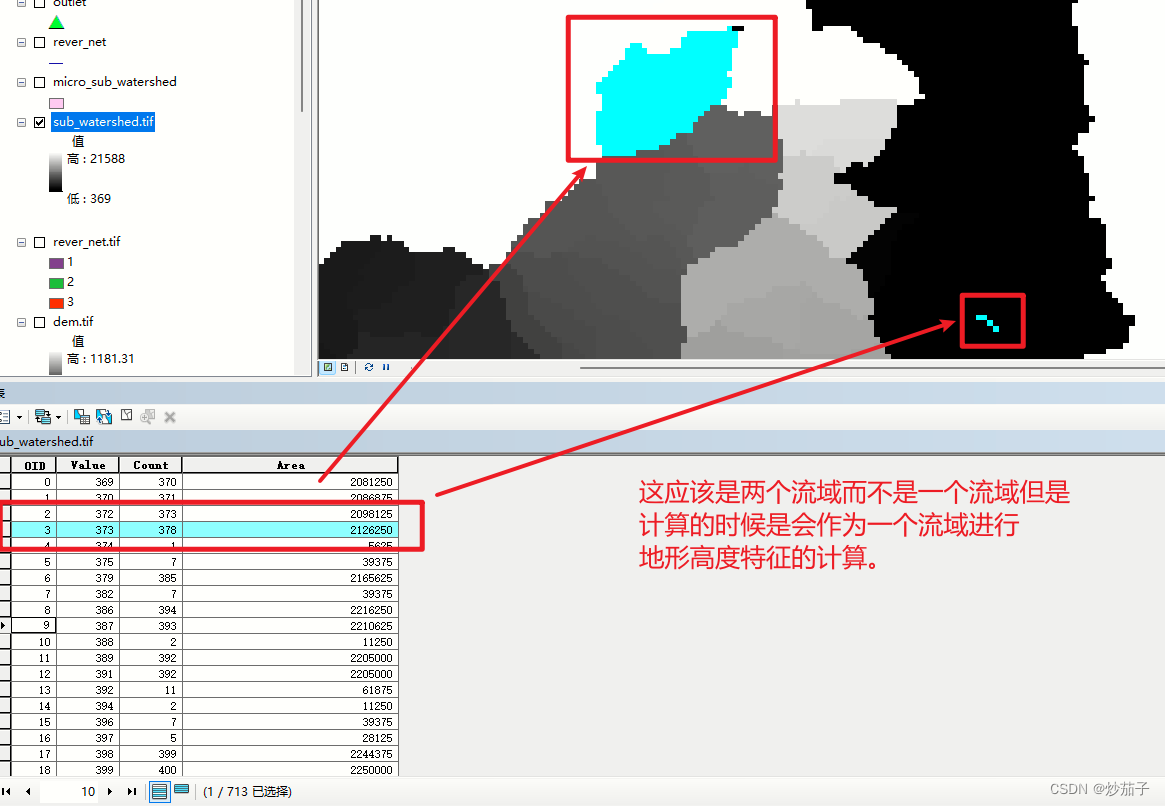
目录 01 题目 02 思路和实操 2.1 流域提取-思路 2.2 流域提取-实操 2.2.1 获取DEM 编辑 2.2.2 水文分析-提取流域基于单出水口 2.3 河网分级-思路 2.4 河网分级-实操 2.4.1 提取河道网络 2.4.2 河网分级 编辑 2.5 子流域提取和处理-思路 2.6 子流域提取和处理-实…...

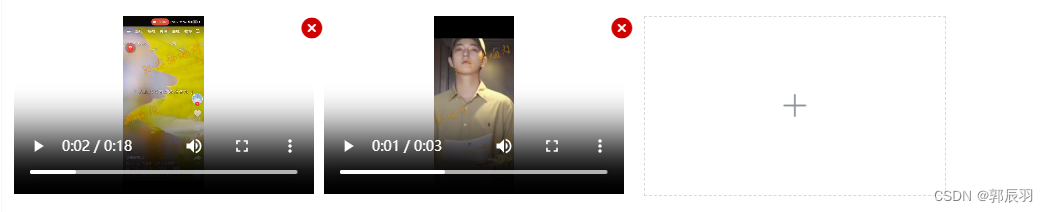
vue七牛云视频直传
完成后样式: 下面的代码是我自己项目里面用到的,一些判断看自己情况去掉,用的是element-ui组件 安装 uuid 库。你可以使用 npm 或 yarn 来完成安装。在终端中执行以下命令: npm install uuidhtml部分 <el-upload class&quo…...

云原生Kubernetes:K8S集群版本升级(v1.20.15 - v1.22.14)
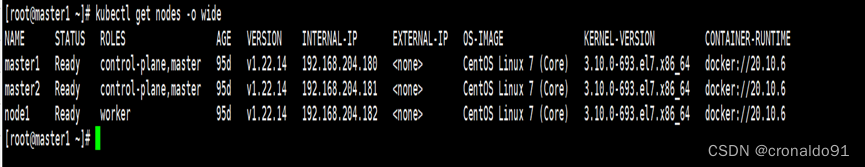
目录 一、理论 1.K8S集群升级 2.集群概况 3.升级集群(v1.21.14) 4.验证集群(v1.21.14) 5.升级集群(v1.22.14) 6.验证集群 (v1.22.14) 二、实验 1.升级集群(v1.21.14) 2.验…...

VUE树结构实现
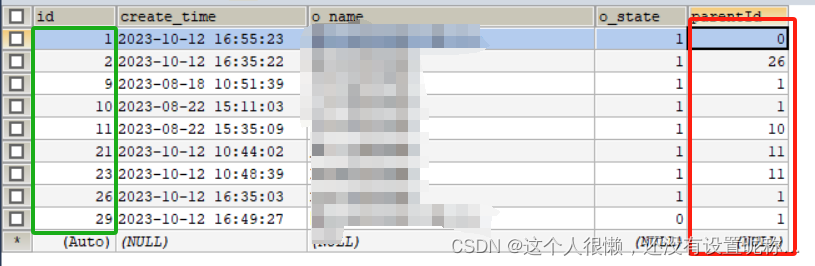
实现效果: 数据库表结构如下: 要求:需要有parentId,id。parentId就是父记录的id 表数据要求:一定不要让一条记录的parentid和id相同 前端代码: 注意:el-table标签里面需要加上属性,才可以有下拉箭头的样式 <el-table v-loading="listLoading" :data...

Node.js 正在逐渐被淘汰!Bun 1.0 正在改变 JavaScript 的游戏规则
在深入讨论之前,我们需要解释什么是 JavaScript 运行时以及为什么我们应该关心其速度。 想象一下,你用 JavaScript 写了一个故事,需要有人大声读出来。JavaScript 运行时就像是那个友好的叙述者,为你的故事赋予生命!它…...

[Machine Learning][Part 5]监督学习——逻辑回归
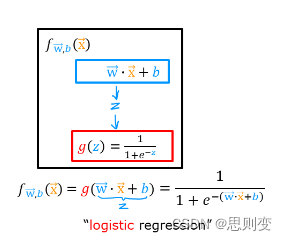
之前文章中提到监督学习的应用可分为两类:线性回归和逻辑回归。和线性回归不同,逻辑回归输出只有0和1。对于一个逻辑回归任务,可以先使用线性回归来预测y。然而我们希望逻辑回归预测模型输出的是0和1,为了达到这个目的,…...

whistle安卓手机抓包(图文详解)
1、安装node https://nodejs.org (官网下载对应的node,一般推荐长期稳定版本 LTS) 需要node的版本是大于 v0.10.0 查看自己本地node 版本号 node -v2、安装whistle npm i -g whistle3、开启whistle 补充说明: ● w2 stop:关闭…...
)
【经典排序算法 time: 2023-10-12】冒泡排序(层层优化改进)
原理 每次循环找出一个最大的元素(动态演示)第一版冒泡 public class Maopao1 {public static void main(String[] args) {long start System.currentTimeMillis();int[] arr2 {11, 23, 69, 99, 1, 3, 45, 67, 5, 234, 678, 999, 7, 123};int[] result…...

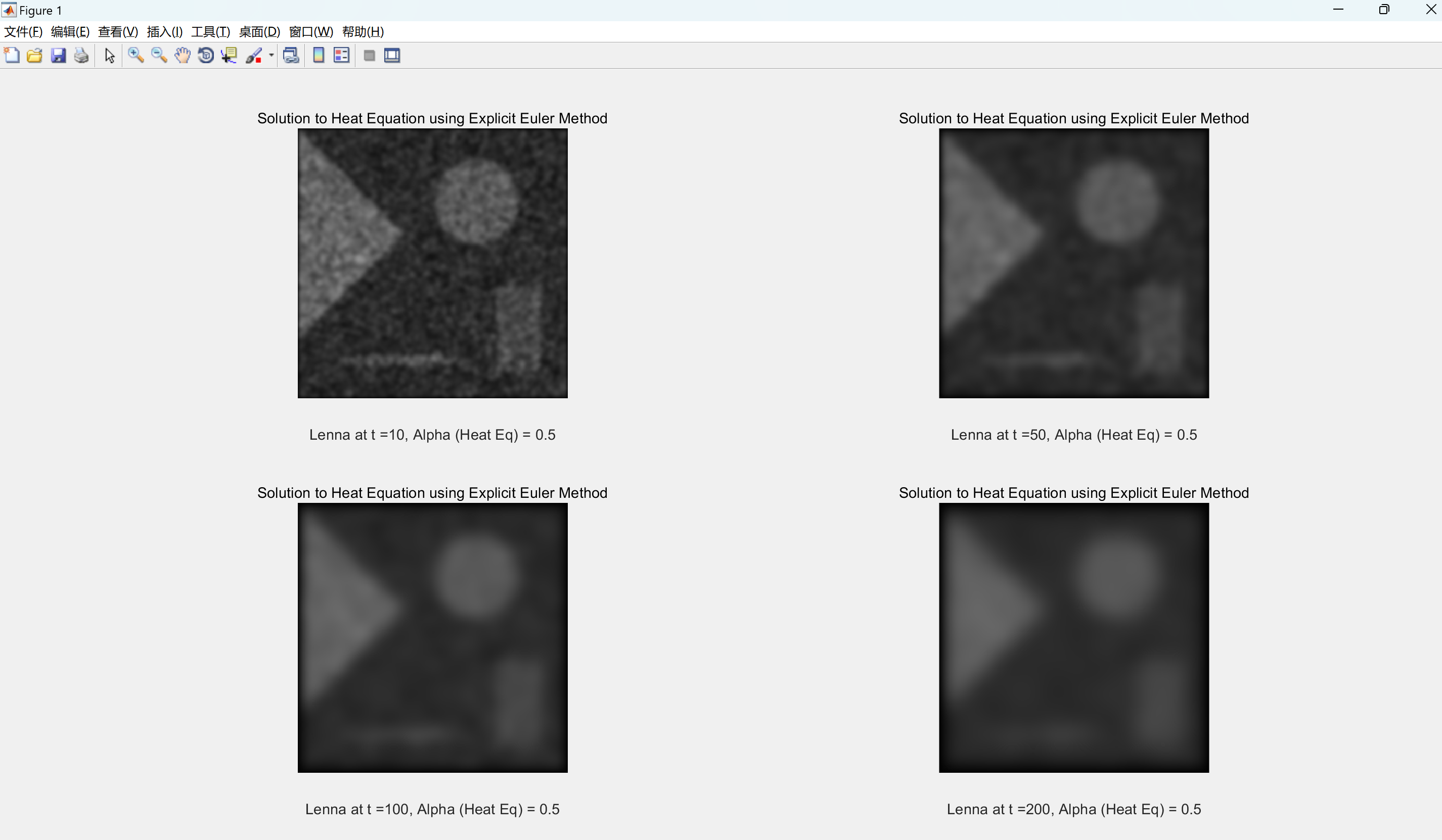
【图像去噪的扩散滤波】图像线性扩散滤波、边缘增强线性和非线性各向异性滤波(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

4、在docker容器内的tomcat 中发布项目
1、查看本地是否有tomcat镜像,如果不存在则去下载 docker images 2、查看本地是否有tomcat容器,如存在跳过第3步 docker ps 3、创建tomcat容器 此容器用于复制tomcat的配置文件,配置文件复制后需删除此容器,如果已经存在跳过此步…...

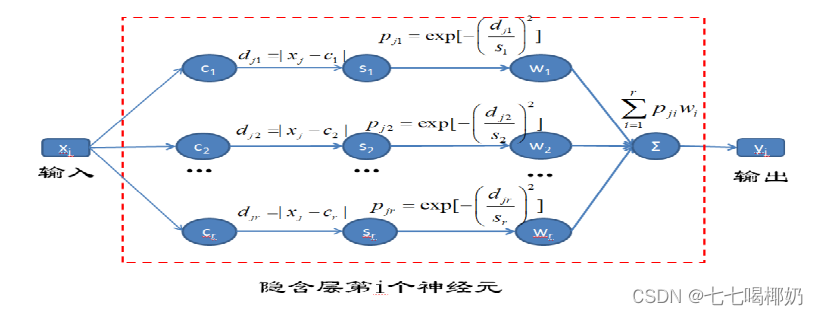
数学建模——人工神经网络模型
一、人工神经网络简介 1、神经网络起源与应用 1943年心理学家McCulloch和数学家Pitts提出神经元生物数学模型(M-P模型),后来人工神经网络(Artifical Neural Network,ANN)是在生物神经网络(Biological Neural Network,BNN)基础上发展起来的&a…...

java合成多个pdf为一个pdf
pom文件 <dependency><groupId>com.lowagie</groupId><artifactId>itext</artifactId><version>2.1.7</version></dependency>主文件 import com.lowagie.text.Document; import com.lowagie.text.pdf.PdfCopy; import com.lo…...

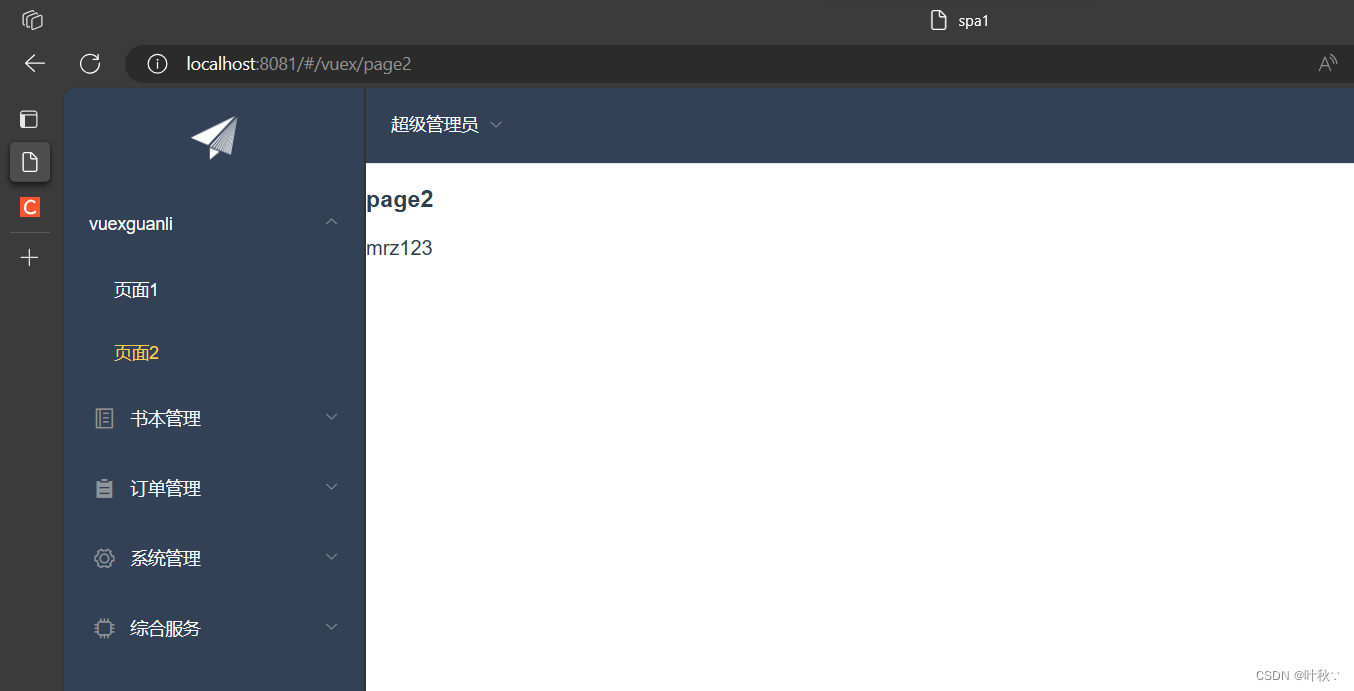
“高级Vue状态管理 - Vuex的魅力与应用“
目录 引言1. Vuex的简介1.1 什么是Vuex?1.2 Vuex的核心概念 2. Vuex的值获取与改变(综合案例)3. Vuex的异步请求总结 引言 在现代Web开发中,前端应用变得越来越复杂。随着应用规模的扩大和数据流的复杂性增加,有效地管理应用的状态成为了一项…...

Vue整合
基础配置: 1.创建:cmd 中 输入 create vue vue_name 启动命令:npm run serve 2.当node_modules(依赖)丢失时通过 npm install 下载 【根据:package-lock.json下载】 3.下载路由 npm i vue-router3.5.2 -S main.js导入 // np…...

探秘PMP和六西格玛的不同:哪一个能为你的职业生涯加分?
今天,我们将带你深入了解一项相对冷门但价值不菲的证书——六西格玛黑带。 可能你曾听说过PMP,但相比之下,六西格玛黑带的资源分享似乎较少,考试内容却更为广泛深入。这里,让我为你详细解析这一考试,带你进…...
-hive分区表与分桶表)
大数据学习(3)-hive分区表与分桶表
&&大数据学习&& 🔥系列专栏: 👑哲学语录: 承认自己的无知,乃是开启智慧的大门 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博>主哦&#x…...

JS 原生实现触底加载
创建一个容器来存储列表项。 监听滚动事件,当滚动接近底部时触发加载更多操作。 加载更多数据后,将新数据附加到容器中。 以下是一个简单的示例: <!DOCTYPE html> <html><head><style>#scroll-container {heigh…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...
