vue七牛云视频直传
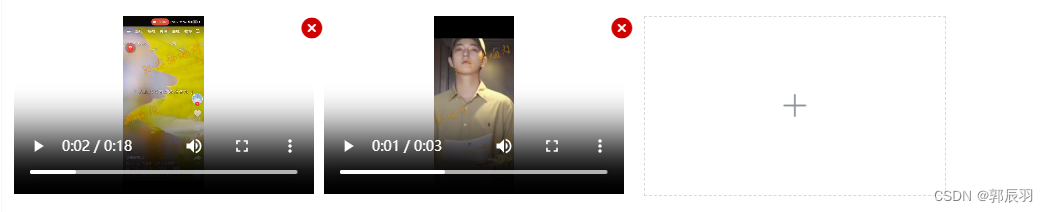
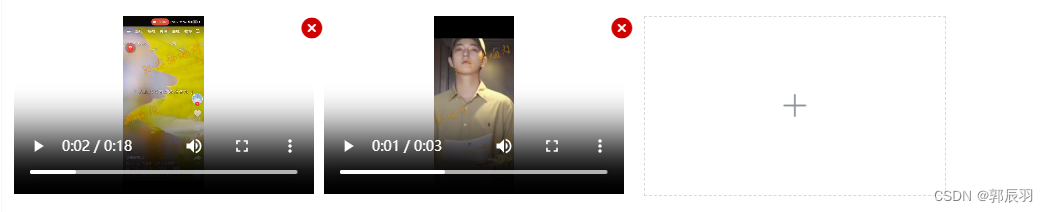
完成后样式:

下面的代码是我自己项目里面用到的,一些判断看自己情况去掉,用的是element-ui组件
安装 uuid 库。你可以使用 npm 或 yarn 来完成安装。在终端中执行以下命令:
npm install uuid
html部分
<el-upload class="avatar-uploader el-upload--text"action="https://upload-cn-east-2.qiniup.com" :limit="3" controlsList="nodownload":show-file-list="false" :on-success="handleVideoSuccess":before-upload="beforeUploadVideo" :on-progress="uploadVideoProcess":http-request="sliderRequest"><div style="display: flex;"><div v-for="(item,index) in viduploaList" :key="index" style="position: relative;"><i class="el-icon-error" @click.stop="delvideo(index)"v-if="detailsObj.gvcinfo.examine_status!=21 && detailsObj.gvcinfo.examine_status!=23"style="color: #CF0000;font-size: 24px;position: absolute;top: 0;right: 0;"></i><video :id="'video'+index" @play="play(index)"v-if="viduploaList.length != 0 && videoFlag == false" :src="item"controlsList="nodownload" class="avatar" controls="controls">您的浏览器不支持视频播放</video></div><i v-if="viduploaList.length <3 && videoFlag == false && detailsObj.gvcinfo && detailsObj.gvcinfo.examine_status!=21 && detailsObj.gvcinfo.examine_status!=23"class="el-icon-plus avatar-uploader-icon"></i></div><el-progress v-if="videoFlag == true" type="circle" :percentage="videoUploadPercent"style="margin-top:30px;"></el-progress>
</el-upload>
引入的插件
import { v4 as uuidv4 } from 'uuid'//这个是uuid唯一值 引入命令npm install uuid
data里的值
viduploaList:[],
videoFlag:false
js代码
sliderRequest(upload) {const uuid = uuidv4() //这里是获取的唯一值uuid,这里也可以换成时间戳,看情况需要const formData = new FormData()formData.append('file', upload.file)formData.append('key', "七牛云目录名称" + uuid) // key 文件名处理,这样的话七牛会识别文件时什么类型//后端接口获取七牛云tokenupload_token().then(ress => {formData.append('token', ress.data.token)this.$nextTick(() => {this.$http.post('七牛云上传地址https', formData).then((response) => {if (response.status === 200) {const res = response.datathis.handleVideoSuccess(res);}})})})
},
// 验证视频格式看自己需求去设置
beforeUploadVideo(file) {if (['video/mp4','video/ogg','video/flv','video/avi','video/wmv','video/rmvb'].indexOf(file.type) === -1) {this.$message.error('请上传正确的视频格式')return false}
},
// 上传进度显示
uploadVideoProcess(event, file, fileList) {this.videoFlag = truethis.videoUploadPercent = Math.floor(event.percent)
},
// 获取上传图片地址
handleVideoSuccess(res, file) {this.videoFlag = falselet vidurl = localStorage.getItem('deploy') + '/' + res.key //这里获取的存储是七牛云视频链接+你上传时自定义文件名就是完整的视频地址this.viduploaList = this.viduploaList.concat([vidurl])
},
//删除上传视频
delvideo(index) {this.viduploaList.splice(index, 1)this.viduploaLista.splice(index, 1)
},
//播放当前视频,其他视频暂停
play(i) {this.viduploaList.forEach((item, index) => {if (i != index) {let idx = 'video' + indexlet vide = document.getElementById(idx)vide.pause();}})
},
css样式
.avatar-uploader-icon {border: 1px dashed #d9d9d9 !important;
}.avatar-uploader .el-upload {border: 1px dashed #d9d9d9 !important;border-radius: 6px !important;position: relative !important;overflow: hidden !important;
}.avatar-uploader .el-upload:hover {border: 1px dashed #d9d9d9 !important;border-color: #409eff;
}.avatar-uploader-icon {font-size: 28px;color: #8c939d;width: 300px;height: 178px;line-height: 178px;text-align: center;margin-left: 10px;
}
相关文章:

vue七牛云视频直传
完成后样式: 下面的代码是我自己项目里面用到的,一些判断看自己情况去掉,用的是element-ui组件 安装 uuid 库。你可以使用 npm 或 yarn 来完成安装。在终端中执行以下命令: npm install uuidhtml部分 <el-upload class&quo…...

云原生Kubernetes:K8S集群版本升级(v1.20.15 - v1.22.14)
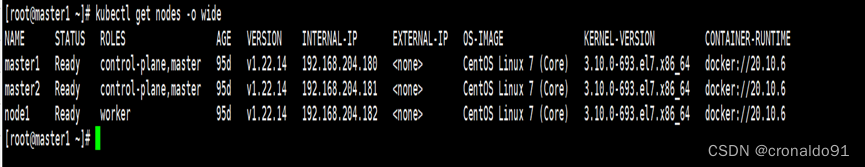
目录 一、理论 1.K8S集群升级 2.集群概况 3.升级集群(v1.21.14) 4.验证集群(v1.21.14) 5.升级集群(v1.22.14) 6.验证集群 (v1.22.14) 二、实验 1.升级集群(v1.21.14) 2.验…...

VUE树结构实现
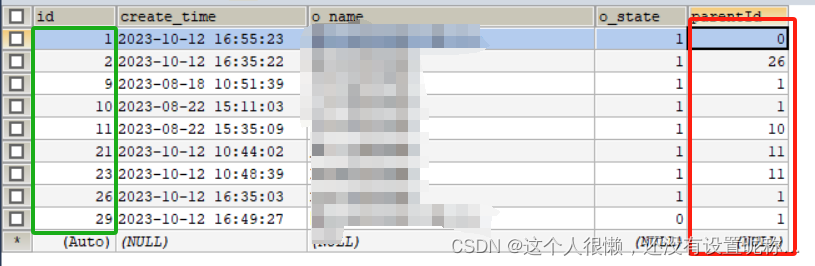
实现效果: 数据库表结构如下: 要求:需要有parentId,id。parentId就是父记录的id 表数据要求:一定不要让一条记录的parentid和id相同 前端代码: 注意:el-table标签里面需要加上属性,才可以有下拉箭头的样式 <el-table v-loading="listLoading" :data...

Node.js 正在逐渐被淘汰!Bun 1.0 正在改变 JavaScript 的游戏规则
在深入讨论之前,我们需要解释什么是 JavaScript 运行时以及为什么我们应该关心其速度。 想象一下,你用 JavaScript 写了一个故事,需要有人大声读出来。JavaScript 运行时就像是那个友好的叙述者,为你的故事赋予生命!它…...

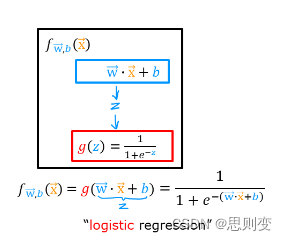
[Machine Learning][Part 5]监督学习——逻辑回归
之前文章中提到监督学习的应用可分为两类:线性回归和逻辑回归。和线性回归不同,逻辑回归输出只有0和1。对于一个逻辑回归任务,可以先使用线性回归来预测y。然而我们希望逻辑回归预测模型输出的是0和1,为了达到这个目的,…...

whistle安卓手机抓包(图文详解)
1、安装node https://nodejs.org (官网下载对应的node,一般推荐长期稳定版本 LTS) 需要node的版本是大于 v0.10.0 查看自己本地node 版本号 node -v2、安装whistle npm i -g whistle3、开启whistle 补充说明: ● w2 stop:关闭…...
)
【经典排序算法 time: 2023-10-12】冒泡排序(层层优化改进)
原理 每次循环找出一个最大的元素(动态演示)第一版冒泡 public class Maopao1 {public static void main(String[] args) {long start System.currentTimeMillis();int[] arr2 {11, 23, 69, 99, 1, 3, 45, 67, 5, 234, 678, 999, 7, 123};int[] result…...

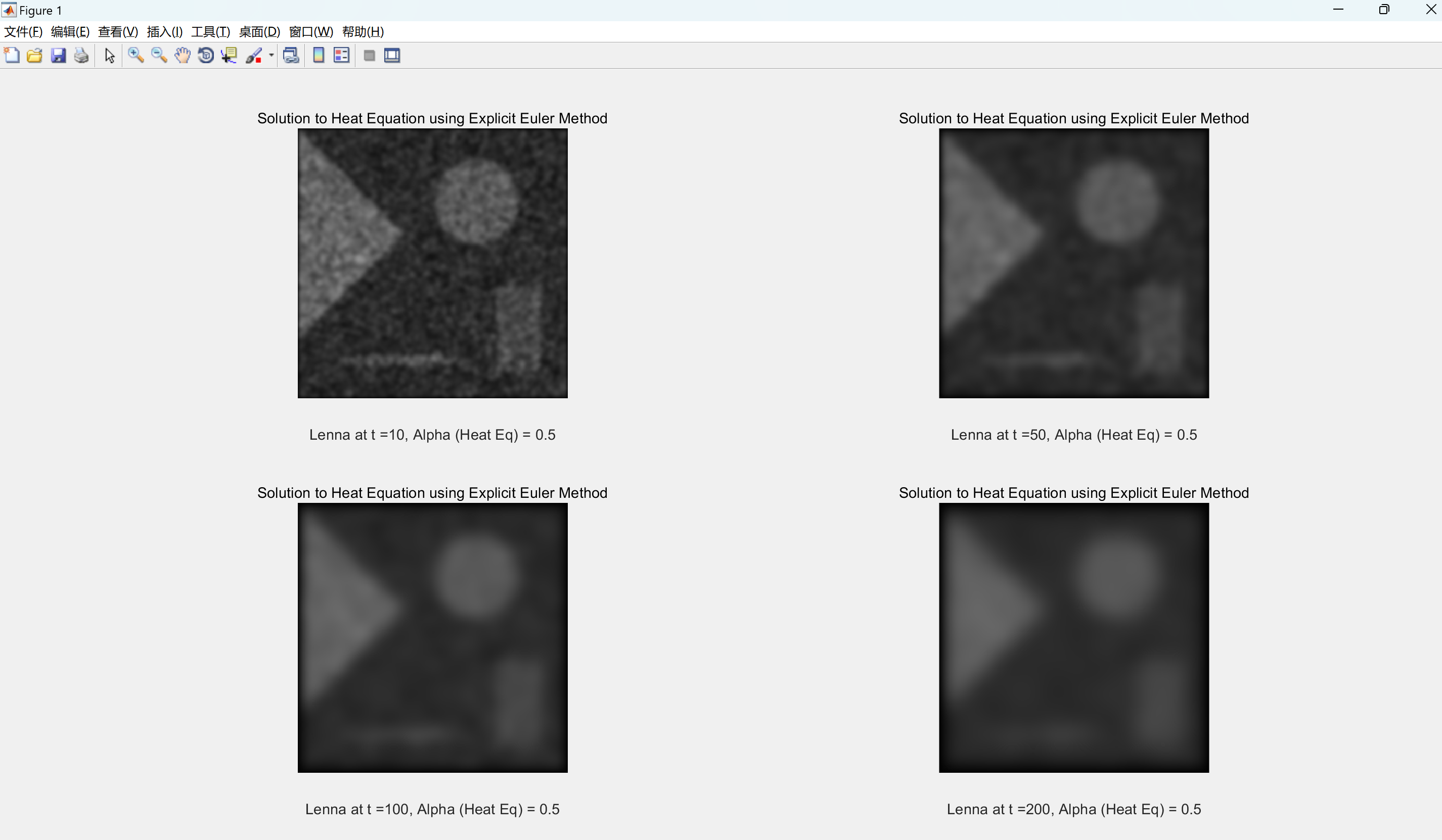
【图像去噪的扩散滤波】图像线性扩散滤波、边缘增强线性和非线性各向异性滤波(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

4、在docker容器内的tomcat 中发布项目
1、查看本地是否有tomcat镜像,如果不存在则去下载 docker images 2、查看本地是否有tomcat容器,如存在跳过第3步 docker ps 3、创建tomcat容器 此容器用于复制tomcat的配置文件,配置文件复制后需删除此容器,如果已经存在跳过此步…...

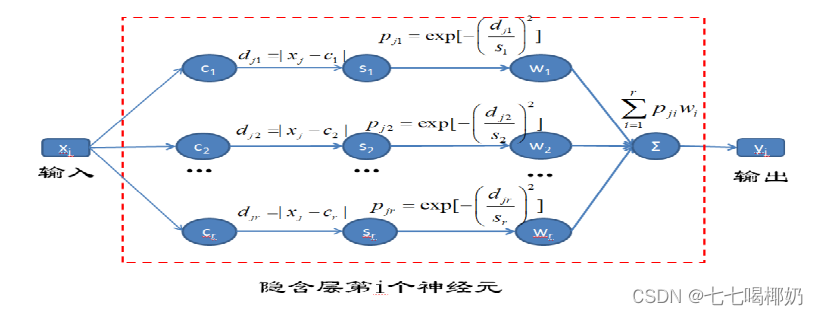
数学建模——人工神经网络模型
一、人工神经网络简介 1、神经网络起源与应用 1943年心理学家McCulloch和数学家Pitts提出神经元生物数学模型(M-P模型),后来人工神经网络(Artifical Neural Network,ANN)是在生物神经网络(Biological Neural Network,BNN)基础上发展起来的&a…...

java合成多个pdf为一个pdf
pom文件 <dependency><groupId>com.lowagie</groupId><artifactId>itext</artifactId><version>2.1.7</version></dependency>主文件 import com.lowagie.text.Document; import com.lowagie.text.pdf.PdfCopy; import com.lo…...

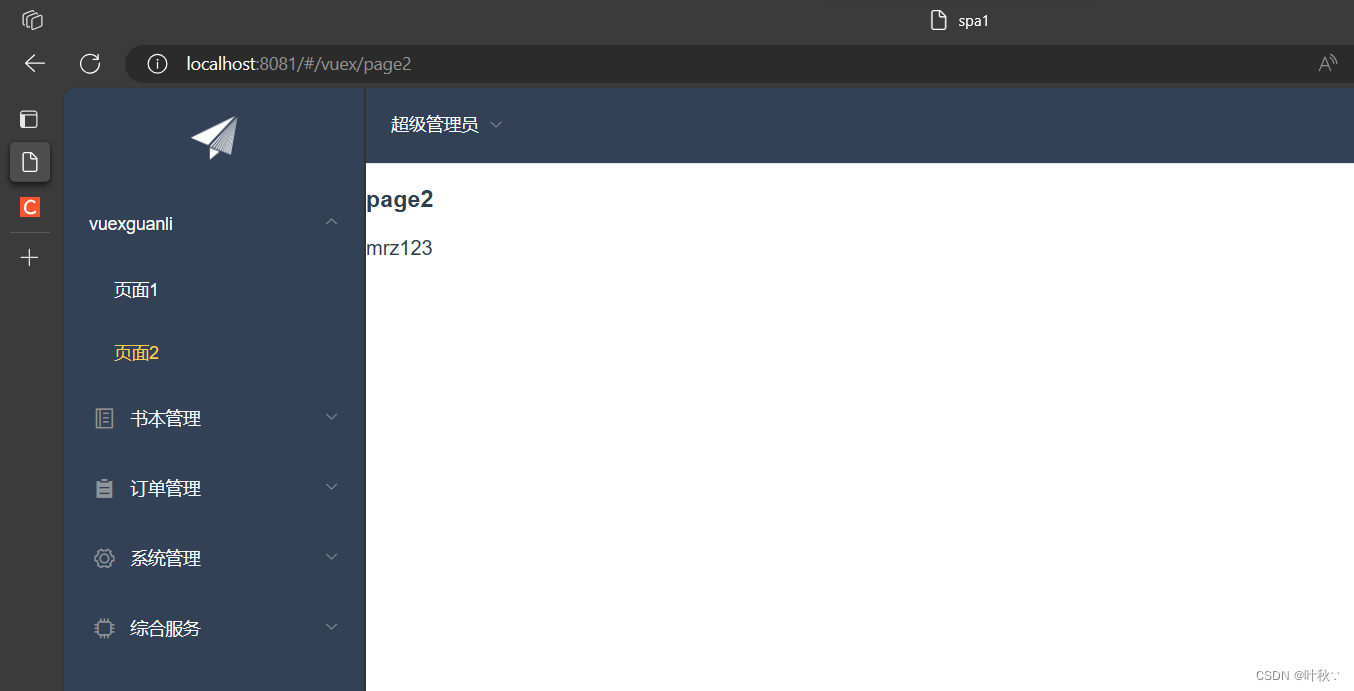
“高级Vue状态管理 - Vuex的魅力与应用“
目录 引言1. Vuex的简介1.1 什么是Vuex?1.2 Vuex的核心概念 2. Vuex的值获取与改变(综合案例)3. Vuex的异步请求总结 引言 在现代Web开发中,前端应用变得越来越复杂。随着应用规模的扩大和数据流的复杂性增加,有效地管理应用的状态成为了一项…...

Vue整合
基础配置: 1.创建:cmd 中 输入 create vue vue_name 启动命令:npm run serve 2.当node_modules(依赖)丢失时通过 npm install 下载 【根据:package-lock.json下载】 3.下载路由 npm i vue-router3.5.2 -S main.js导入 // np…...

探秘PMP和六西格玛的不同:哪一个能为你的职业生涯加分?
今天,我们将带你深入了解一项相对冷门但价值不菲的证书——六西格玛黑带。 可能你曾听说过PMP,但相比之下,六西格玛黑带的资源分享似乎较少,考试内容却更为广泛深入。这里,让我为你详细解析这一考试,带你进…...
-hive分区表与分桶表)
大数据学习(3)-hive分区表与分桶表
&&大数据学习&& 🔥系列专栏: 👑哲学语录: 承认自己的无知,乃是开启智慧的大门 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博>主哦&#x…...

JS 原生实现触底加载
创建一个容器来存储列表项。 监听滚动事件,当滚动接近底部时触发加载更多操作。 加载更多数据后,将新数据附加到容器中。 以下是一个简单的示例: <!DOCTYPE html> <html><head><style>#scroll-container {heigh…...

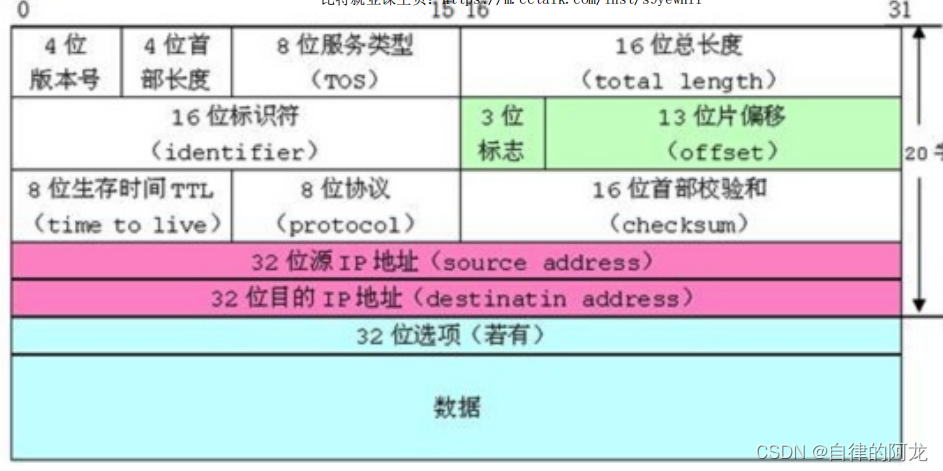
结构体,位段!
目录 1.什么是位段? 别急!在下面第二点我和大家介绍。 2.位段的内存怎么分配? 还有一种情况就是两种类型夹杂在一起的位段 3.位段的跨平台问题 4.位段能干嘛?(应用) 5.位段的注意事项 1.什么是位段&…...

当10年程序员是什么体验?存款几位数?
最近网上一个话题吸引了许多人的讨论,当10年程序员,是一种什么体验? 都说程序员的高收入和工作年限应该成正比,真的是这样吗?工作10年的程序员,工资应该是什么水平?不少网友纷纷“现身说法”..…...

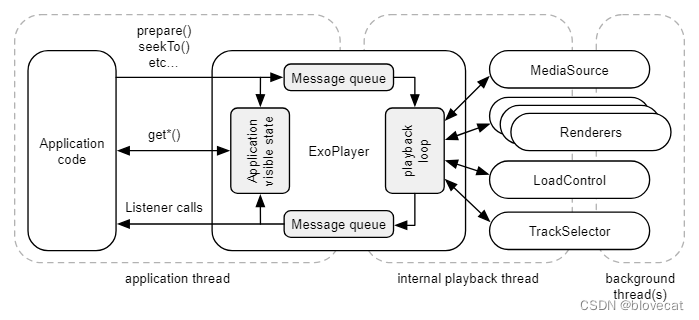
ExoPlayer架构详解与源码分析(4)——整体架构
系列文章目录 ExoPlayer架构详解与源码分析(1)——前言 ExoPlayer架构详解与源码分析(2)——Player ExoPlayer架构详解与源码分析(3)——Timeline ExoPlayer架构详解与源码分析(4)—…...

rust文件读写
std::fs模块提供了结构体File,它表示一个文件。 一、打开文件 结构体File提供了open()函数 open()以只读模式打开文件,如果文件不存在,则会抛出一个错误。如果文件不可读,那么也会抛出一个错误。 范例 fn main() {let file s…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
