VSCode插件开发之contributes和命令
VSCode插件开发
- package.json
- contributes
- configuration
- configurationDefaults
- commands
- menus
- keybindings
- views
- viewsContainers
- customEditors
- 命令
- 回调参数函数
- 编辑器命令
- 执行命令
- 获取所有命令
- 复杂命令
package.json
contributes
之前说到 package.json 是 vscode 扩展的清单文件,里面有很多字段,在这个文件中,activationEvents、main 以及 contributes,是文件中非常重要的部分。
contributes 是在 package.json 中的一组 JSON 声明,是 package.json 中重要的内容,有很多重要的配置项,下面罗列一些比较常见的配置项。
configuration
插件配置项。
{"contributes": {// 插件配置项"configuration": {// 配置项标题,会显示在vscode的设置页"title": "vscode-plugin-demo","properties": {// 举个例子,配置昵称"vscodePluginDemo.yourName": {"type": "string","default": "guest","description": "你的名字"},}}}
}
其中详细的配置项有:
-
title
标题,插件的名称 -
properties
属性,配置的 key 将用于命名空间和构造标题,会根据 key 中层次结构进行分组。
// 例如
gitMagic.blame.dateFormat// 生成的标题是
Blame: Date Format
-
description
描述,描述出现在标题之后和输入字段之前,布尔值除外,其中描述用作复选框的标签 -
type
类型,number、string、boolean 可以直接在 settings UI 中编辑,boolean 将会作为复选框的标签 -
default
定义属性的默认值 -
minimum / maximum
限制数值的最大值和最小值 -
maxLength / minLength
限制字符串长度 -
pattern
使用正则限制字符串 -
maxItems / minItems
限制数组长度 -
scope
范围
属性值
application:适用于所有 VScode 实例的设置,只能在用户设置中设置
machine:在用户或远程设置中设置的机器特定设置
machine-overridable:可以被工作区或者文件夹设置的机器特定设置
window:可以在用户、工作区或远程设置中配置的 windows 特定设置
resource:适用于文件和文件夹的资源设置,可以在所有设置级别进行设置,甚至文件夹设置
language-overridable:可以在语言级别覆盖的资源设置
configurationDefaults
默认配置。
{"contributes": {"configurationDefaults": {"[markdown]": {"editor.wordWrap": "on","editor.quickSuggestions": false}}}
}
commands
由 title、icon(可选)、category、command 命令组成。默认情况下,命令显示在命令面板中,但它们也可以显示在其他菜单中。
当调用命令时,VS Code 将发出 activationEvent onCommand:${command}
{"contributes": {"commands": [{"command": "extension.sayHello","title": "Hello World","category": "Hello","icon": {"light": "path/to/light/icon.svg","dark": "path/to/dark/icon.svg"}}]}
}
menus
菜单项。
{"contributes": {"menus": {"editor/title": [{// 通过 when 来控制何时可见"when": "resourceLangId == markdown",// 定义菜单被点击后要执行什么操作"command": "markdown.showPreview",// 定义备用命令,按住alt键打开菜单时将执行对应命令"alt": "markdown.showPreviewToSide",// 定义菜单分组 通过 @<number> 附加到组内来指定的"group": "navigation"}]}}
}
- editor/title 是 key 值,定义了这个菜单出现在哪里,比较常见的是 explorer/context 和 editor/context
还可以选择的拓展项有:
| 拓展项 | 名称 |
|---|---|
| 全局命令面板 | commandPalette |
| 资源管理器上下文菜单 | explorer/context |
| 编辑器上下文菜单 | editor/context |
| 编辑器标题菜单栏 | editor/title |
| 编辑器标题上下文菜单 | editor/title/context |
| 调试调用堆栈视图上下文菜单 | debug/callstack/context |
| 调试调用堆栈视图内联操作 | debug/callstack/context group inline |
| 调试变量视图上下文菜单 | debug/variables/context |
| 调试工具栏 | debug/toolbar |
| SCM 标题菜单 | scm/title |
| SCM 资源组菜单 | scm/resourceGroup/context |
| SCM 资源文件夹菜单 | scm/resourceFolder/context |
| SCM 资源菜单 | scm/resourceState/context |
| SCM 更改标题菜单 | scm/change/title |
| SCM 源代码控制菜单 | scm/sourceControl |
| 视图标题菜单 | view/title |
| 查看项目菜单 | view/item/context |
| macOS 触控栏 | touchBar |
| 注释线程标题菜单栏 | comments/commentThread/title |
| 注释线程上下文菜单 | comments/commentThread/context |
| 注释标题菜单栏 | comments/comment/title |
| 注释上下文菜单 | comments/comment/context |
| 时间线视图标题菜单栏 | timeline/title |
| 时间线视图项目上下文菜单 | timeline/item/context |
| 扩展视图上下文菜单 | extension/context |
- when 控制菜单什么时候出现,when 语句也不仅仅适用于菜单项的控制
when 属性常用方式:
when 不是字符串,它是 true 或 false 的布尔值,写成字符串形式 vscode 会去解析它,when可以直接传 true 或 false,例如 when: “true” 、when: “false”。
// 编辑器获得焦点时
"when": "editorFocus"
// 编辑器文本获得焦点
"when": "editorTextFocus"
// 编辑器获取焦点并且是js文件的时候
"when": "editorFocus && resourceLangId == javascript"
// 后缀不为.js
"when":"resourceExtname != .js"
// 只在Linux,Windows环境下生效
"when": "isLinux || isWindows"
-
alt定义备用命令,按住 alt 键打开菜单时将执行对应命令
没有按下alt键时,点击右键菜单执行的是 command 对应的命令,按下了 alt 键后执行的是 alt 对应的命令。 -
group 定义了菜单的分组
组间分组:控制菜单的分组和排序,不同的菜单拥有不同的默认分组。
编辑器上下文菜单 editor/context 中的默认组有:
- navigation :放在这个组的最前面
- 1_modification :更改组
- 9_cutcopypaste :编辑组
- z_commands :最后一个默认组,其中包含用于打开命令选项板的条目
navigation 是强制放在最前面的,其它分组都是按照0-9、a-z的顺序来排列的
资源管理器上下文菜单 explorer/context 的默认组有:
- navigation :放在这个组的最前面
- 2_workspace :与工作空间操作相关的命令
- 3_compare :与差异编辑器中的文件比较相关的命令
- 4_search :与在搜索视图中搜索相关的命令
- 5_cutcopypaste :与剪切,复制和粘贴文件相关的命令
- 7_modification :与修改文件相关的命令
editor/title 的默认组有:
- 1_diff : 与使用差异编辑器相关的命令
- 3_open : 与打开编辑器相关的命令
- 5_close : 与关闭编辑器相关的命令
组内分组:
默认同一个组的顺序取决于菜单名称,自定义排序可以再组后面通过 @数字 来自定义顺序。
"editor/context": [{"when": "editorFocus","command": "extension.sayHello",// 强制放在navigation组的第2个"group": "navigation@2"},{"when": "editorFocus","command": "extension.demo.getCurrentFilePath",// 强制放在navigation组的第1个"group": "navigation@1"}
]
keybindings
快捷键绑定,当快捷键被触发时,调用命令。
{"contributes": {"keybindings": [{"command": "extension.sayHello","key": "ctrl+f1","mac": "cmd+f1","when": "editorTextFocus"}]}
}
views
视图,必须为视图指定标识符和名称。
当用户打开视图时,VScode 将会发出一个 activationEvent onView:${viewId}
{"contributes": {"views": {"explorer": [{"id": "nodeDependencies","name": "Node Dependencies","when": "workspaceHasPackageJSON","icon": "media/dep.svg","contextualTitle": "Package Explorer"}]}}
}
| 视图 | 解释 |
|---|---|
| explorer | 活动栏中的资源管理器视图容器 |
| scm | 活动栏中的源代码管理 (SCM) 视图容器 |
| debug | 在活动栏中运行和调试视图容器 |
| test | 活动栏中的测试视图容器 |
| Custom view | 扩展提供的自定义视图容器 |
viewsContainers
视图容器,必须为视图容器指定 identifier (标识符)、title (标题)、和 icon。
{"contributes": {"viewsContainers": {"activitybar": [{"id": "package-explorer","title": "Package Explorer","icon": "resources/package-explorer.svg"}]},"views": {"package-explorer": [{"id": "package-dependencies","name": "Dependencies"},{"id": "package-outline","name": "Outline"}]}}
}
customEditors
告诉 VS Code 有关它提供的自定义编辑器的信息。customEditors 是一个数组,扩展可以有多个自定义编辑器。
"contributes": {"customEditors": [{"viewType": "catEdit.catScratch","displayName": "Cat Scratch","selector": [{"filenamePattern": "*.cscratch"}],"priority": "default"}]
}
| 属性 | 解释 |
|---|---|
| viewType | 自定义编辑器的唯一标识符 |
| displayName | 在 VS Code 的 UI 中标识自定义编辑器的名称 |
| selector | 指定自定义编辑器对哪些文件处于活动状态 |
| priority | (可选)指定何时使用自定义编辑器(default/option) |
命令
vscode.commands.registerCommand 是注册命令的API,执行后会返回一个 Disposable 对象,所有注册类的 API 执行后都需要将返回结果放到 context.subscriptions 中。
context.subscriptions.push(vscode.commands.registerCommand('extension.sayHello', () => {vscode.window.showInformationMessage('Hello World')
}));
回调参数函数
回调函数接收一个可选参数 uri:
- 资源管理器右键执行命令时,会把当前选中的资源路径 uri 作为参数传递
- 编辑器右键菜单执行时,会将当前打开文件路径 uri 作为参数传递
- Ctrl+Shift+P 执行命令时,参数为空
context.subscriptions.push(vscode.commands.registerCommand('extension.getCurrentFilePath', (uri) => {vscode.window.showInformationMessage(`当前文件(夹)路径是:${uri ? uri.path : '空'}`)
}));
编辑器命令
vscode.commands.registerTextEditorCommand 命令是文本编辑器命令,与普通命令不同,它们仅在在编辑器被激活时调用才生效,此外,这个命令可以访问到当前活动编辑器 textEditor。
context.subscriptions.push(vscode.commands.registerTextEditorCommand('extension.testEditorCommand', (textEditor, edit) => {console.log(textEditor, edit)
}));
执行命令
vscode api 中很多命令都是返回一个类似于 Promise 的 Thenable 对象,如果 api 里面返回的是这个对象,说明这个方法不是直接返回结果的。
vscode.commands.executeCommand('extension.returnResult', 'params1', 'params2', ...).then(result => {console.log('命令结果', result);
});
获取所有命令
getCommands 可以用来获取所有命令,它接收一个参数表示是否过滤内部命令,默认为否。也可以直接打开快捷键设置,就可以看到所有的命令列表。
vscode.commands.getCommands().then(allCommands => {console.log('所有命令:', allCommands);
});
复杂命令
vscode 内部有一些复杂命令,需要一些特殊参数并且通常有返回值、执行一些例如跳转到定义、执行代码高亮等操作、复杂命令列表可以参阅 vscode 插件开发官方文档。
相关文章:

VSCode插件开发之contributes和命令
VSCode插件开发 package.jsoncontributesconfigurationconfigurationDefaultscommandsmenuskeybindingsviewsviewsContainerscustomEditors 命令回调参数函数编辑器命令执行命令获取所有命令复杂命令 package.json contributes 之前说到 package.json 是 vscode 扩展的清单文…...

适用于Windows的远程传输大文件软件!
AnyViewer可在设备之间快速的远程传输文件,并支持远程传输大文件,传输速度可达10MB/S,同时,还可以传输单个文件不超过1TB的文件,并它基于椭圆曲线加密(ECC)加密,可保护您的文件不被…...

Hydra参数
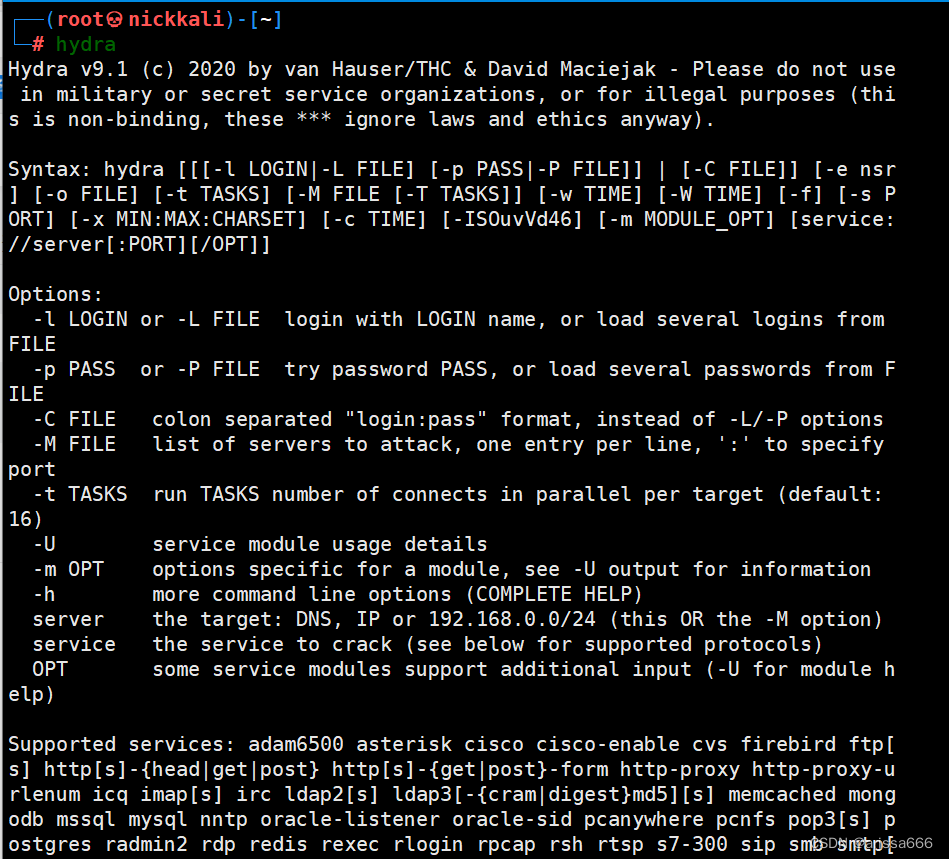
kali的hyda参数 参数: hydra [[[-l LOGIN|-L FILE] [-p PASS|-P FILE]] | [-C FILE]] [-e ns][-o FILE] [-t TASKS] [-M FILE [-T TASKS]] [-w TIME] [-f] [-s PORT] [-S] [-vV] server service [OPT] -R 继续从上一次进度接着破解。 -S 采用SSL链接。 -s PORT 可通…...
R语言的计量经济学实践技术应用
计量经济学通常使用较小样本,但这种区别日渐模糊,机器学习在经济学领域、特别是经济学与其它学科的交叉领域表现日益突出,R语言是用于统计建模的主流计算机语言,在本次培训中,我们将从实际应用出发,重点从数…...

基于Springboot实现体质测试数据分析平台管理系统项目【项目源码+论文说明】
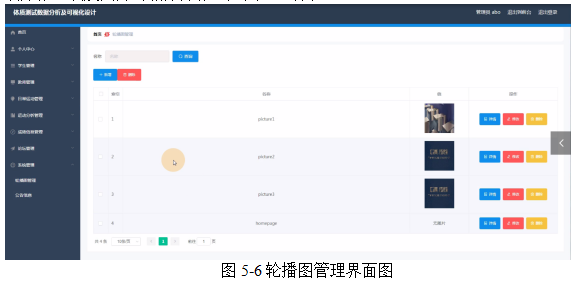
基于Springboot实现体质测试数据分析平台系统演示 摘要 随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,体质测试数据分析及可视化设计当然也不能排除在外。体质测试数据分析及…...

JavaScript 严格模式
JavaScript 严格模式是一种在 JavaScript 编程中使用的特殊模式。它提供了一种更严格的语法和错误检查,以帮助开发者编写更可靠、更安全的代码。 使用严格模式的方法是在代码文件或函数的顶部添加如下语句: "use strict"; 作用:…...

安全与隐私:直播购物App开发中的重要考虑因素
随着直播购物App的崭露头角,开发者需要特别关注安全性和隐私问题。本文将介绍在直播购物App开发中的一些重要安全和隐私考虑因素,并提供相关的代码示例。 1. 数据加密 在直播购物App中,用户的个人信息和支付信息是极为敏感的数据。为了保护…...

Redis cluster 集群
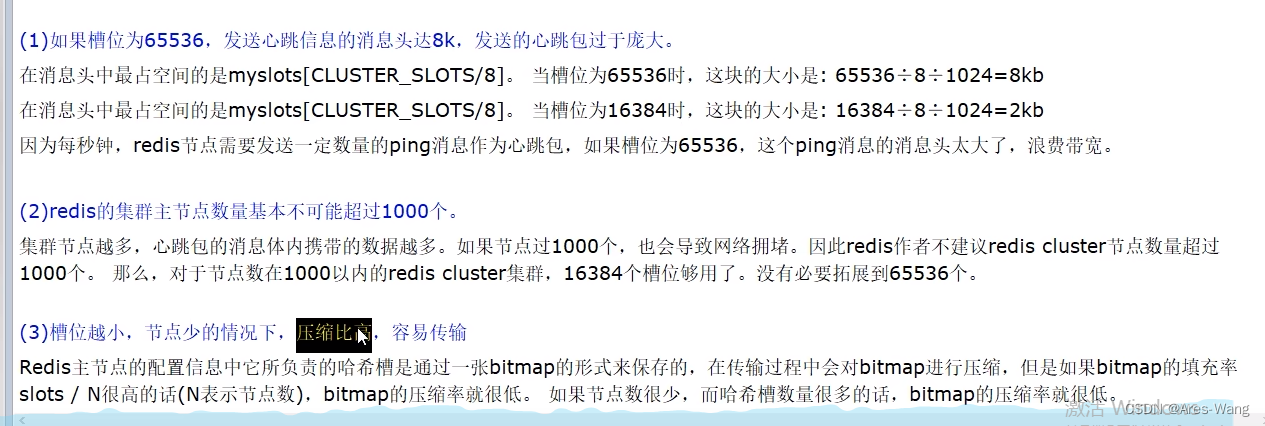
redis集群redis集群是一个提供在多个redis节点间共享数据的程序集,redis集群可以支持多个master Redis集群支持多个master,每个master又可以挂载多个slave 读写分离、支持数据的高可用、支持海量数据的读写存储操作由于Cluster自动Sentinel的故障转移机制ÿ…...

服务器与网站部署知识体系目录
1.网站部署必备知识与实践操作 服务器全套基础知识:包含基本概念,作用,服务器选择,服务器管理等域名相关基础知识普及域名备案流程(个人备案,腾讯云 / 阿里云)将网站域名访问从http升级到https…...

解读提示工程(Prompt Engineering)
提示工程(Prompt Engineering),也称为上下文提示,是一种通过不更新模型的权重/参数来引导LLM行为朝着特定结果的方法。这是与AI有效交流所需结果的过程。提示工程可以用于各种任务,从回答问题到算术推理乃至各种应用领…...

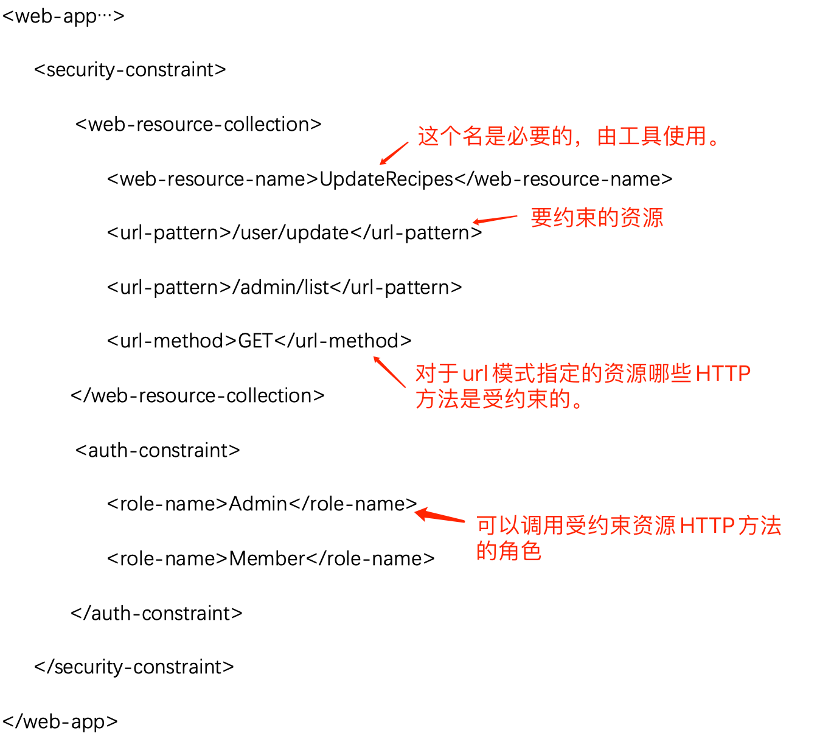
Servlet的部署与安全
1 Servlet 部署 Servlet规范关于各个东西该放在哪里有许多严格的规则。 1.1 WAR war文件代表Web归档(Web Archive),war实际就是一个JAR,只不过扩展名是.war而不是.jar。 其采用了一种可移植的压缩形式,把整个Web应用结构(去掉…...

2023版IDEA的下载、安装、配置、快捷键、模板、插件与使用
🎉 为什么会有这篇教程:熟悉 IDEA 并能灵活熟练使用 IDEA 能极大提高您的开发效率!!! 📍 本文教程基于当前 idea 的最新版本 2023.2.2。 📍 本文教程的所有操作图片均是实操测试截图或 gif 动态…...

vue cli和vite区别
1.Vue CLI脚手架 什么是Vue脚手架? 在真实开发中我们不可能每一个项目从头来完成所有的webpack配置,这样显示开发的效率会大大的降低;所以在真实开发中,我们通常会使用脚手架来创建一个项目,Vue的项目我们使用的就是…...

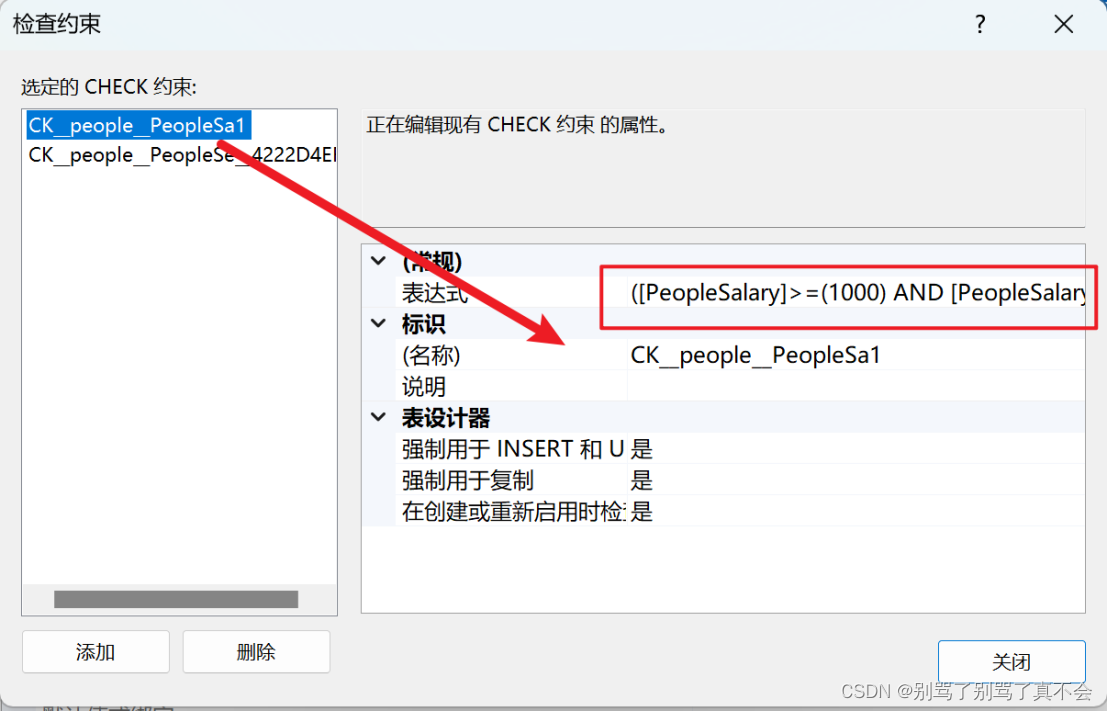
SQL Server修改表结构
在SQL Server中修改的关键字是 ALTER(改变;(使)更改;修改(衣服使更合身);改动) 列操作 添加列 添加列操作 alter tabel 表名 add 列名 数据类型--给员工表添加一个邮箱 alter的翻译是(改变) alter table people add PeopleMail varchar(2…...

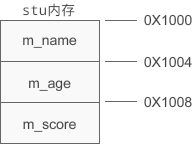
C++学习——对象的内存模型
以下内容源于C语言中文网的学习与整理,非原创,如有侵权请告知删除。 对象被创建时会在栈区或者堆区分配内存。我们直观的认识是,如果创建了 10 个对象,就要分别为这 10 个对象的成员变量和成员函数分配内存,如下图所示…...

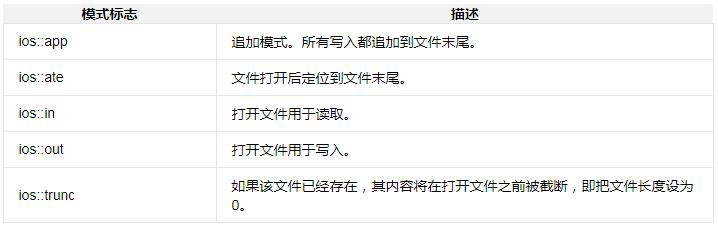
cpp文件操作
文件操作 数据流 在cpp中,流(stream)是一个抽象概念,用于描述如何从一个位置到又一个位置传输数据。流主要用于I/O操作。 数据流包括两大类:1. 输入流(istream):数据从某个源流入程序, 2. 输出流(ostrea…...

failed to req API:/nacos/v1/ns/instance after all servers([localhost:8848])
仔细观察我的Nacos日志后发现是Nacos没启动起来,足足花费了30分钟才启动, 应该是电脑卡机导致的,之前电脑启动Nacos很快的!!只要启动了Nacos服务就可以解决该报错! 后续: 后面是选择这个CMD里面一些内容复制,然后右键粘贴到里面好像是能刷新这个CMD的内容,然后就启动成功了...

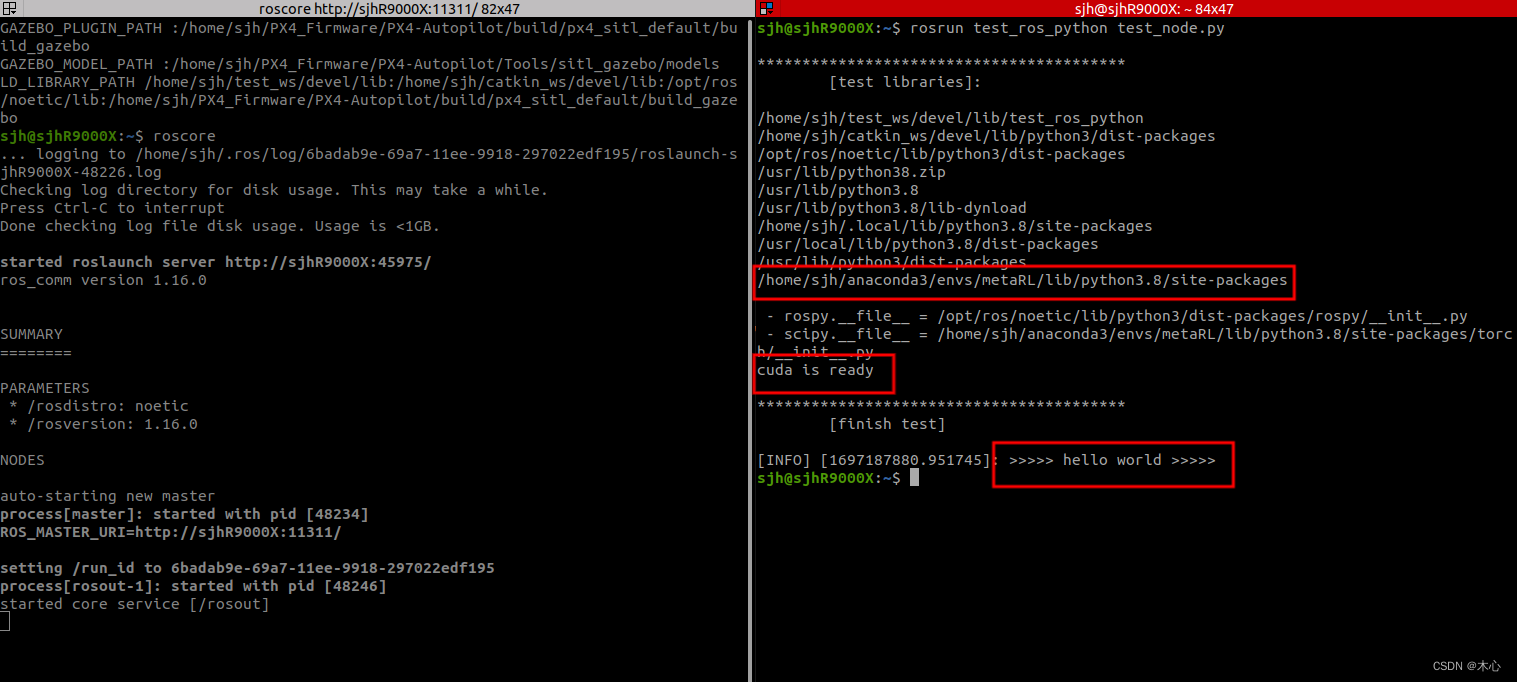
【ROS】ros-noetic和anaconda联合使用
【ROS】ros-noetic和anaconda联合使用 文章目录 【ROS】ros-noetic和anaconda联合使用1. 安装anaconda2. 创建虚拟环境3. 查看python解释器路径4. 在虚拟环境中使用任意的包5. 创建工作空间和ros功能包进行测试Reference 1. 安装anaconda 在Ubuntu20.04中安装anaconda可以参考…...

【MySQL】聚合查询与分组查询
我们先重建一个test库,在test库里新建一个people表(包含序列号,姓名,工资),再往表该表里新增六条数据: mysql> drop database if exists test; Query OK, 1 row affected (0.07 sec)mysql>…...

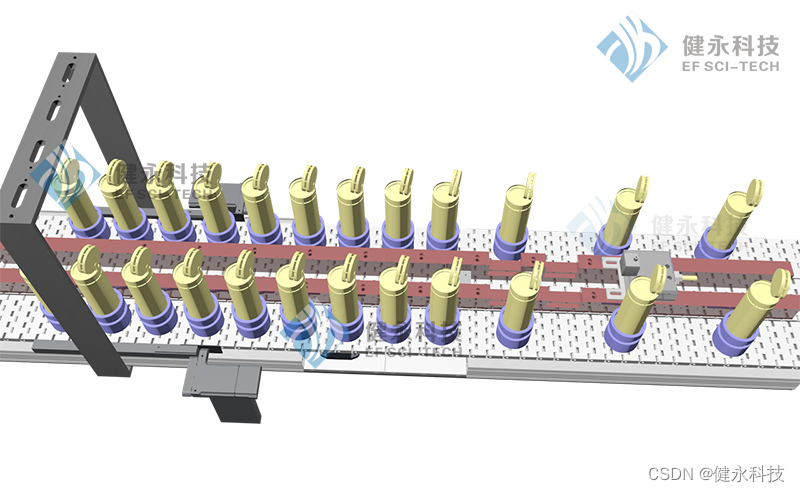
RFID技术在锂电池生产线自动化应用
随着电动汽车和能源储存系统市场的不断扩大,锂离子电池作为其核心部件,以其高能量密度、长寿命等优点成为了主流选择。而对于锂电池智能化、高效化生产有着更高的要求,RFID技术的使用,将大幅度提高锂电池的生产产能,从…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
