vue cli和vite区别
1.Vue CLI脚手架
什么是Vue脚手架?
- 在真实开发中我们不可能每一个项目从头来完成所有的webpack配置,这样显示开发的效率会大大的降低;
- 所以在真实开发中,我们通常会使用脚手架来创建一个项目,Vue的项目我们使用的就是Vue的脚手架;
- 脚手架其实是建筑工程中的一个概念,在我们软件工程中也会将一些帮助我们搭建项目的工具称之为脚手架;
Vue的脚手架就是Vue CLI:
- CLI是Command-Line Interface, 翻译为命令行界面;
- 我们可以通过CLI选择项目的配置和创建出我们的项目;
- Vue CLI已经内置了webpack相关的配置,我们不需要从零来配置
1.1Vue CLI 安装和使用
安装Vue CLI:
- 我们是进行全局安装,这样在任何时候都可以通过vue的命令来创建项目:
npm install @vue/cli -g
升级Vue CLI:
- 如果是比较旧的版本,可以通过下面的命令来升级:
npm update @vue/cli -g
通过Vue的命令来创建项目:vue create 项目的名称
1.2vue create 项目的过程

1.3项目的目录结构

1.4Vue CLI的运行原理

2.认识Vite
- Webpack是目前整个前端使用最多的构建工具,但是除了webpack之后也有其他的一些构建工具:比如rollup、parcel、gulp、vite等等
- 什么是vite呢? 官方的定位:下一代前端开发与构建工具
如何定义下一代开发和构建工具呢?
- 我们知道在实际开发中,我们编写的代码往往是不能被浏览器直接识别的,比如ES6、TypeScript、Vue文件等
- 所以我们必须通过构建工具来对代码进行转换、编译,类似的工具有webpack、rollup、parcel
- 但是随着项目越来越大,需要处理的JavaScript呈指数级增长,模块越来越多
- 构建工具需要很长的时间才能开启服务器,HMR也需要几秒钟才能在浏览器反应出来
- 所以也有这样的说法:天下苦webpack久矣
Vite (法语意为 "快速的",发音 /vit/) 是一种新型前端构建工具,能够显著提升前端开发体验。
2.1Vite的构造
它主要由两部分组成:
- 一个开发服务器,它基于原生ES模块提供了丰富的内建功能,HMR的速度非常快速;
- 一套构建指令,它使用rollup打开我们的代码,并且它是预配置的,可以输出生成环境的优化过的静态资源
目前是否要大力学习vite?vite的未来是怎么样的?
- 我个人非常看好vite的未来,也希望它可以有更好的发展;
- 但是,目前vite虽然已经更新到2.0,依然并不算非常的稳定,并且比较少大型项目(或框架)使用vite来进行构建
- vite的整个社区插件等支持也还不够完善;
- 包括vue脚手架本身,目前也还没有打算迁移到vite,而依然使用webpack(虽然后期一定是有这个打算的)
- 所以vite看起来非常的火热,在面试也可能会问到,但是实际项目中应用的还比较少;
2.2浏览器原生支持模块化

但是如果我们不借助于其他工具,直接使用ES Module来开发有什么问题呢?
- 首先,我们会发现在使用loadash时,加载了上百个模块的js代码,对于浏览器发送请求是巨大的消耗
- 其次,我们的代码中如果有TypeScript、less、vue等代码时,浏览器并不能直接识别
事实上,vite就帮助我们解决了上面的所有问题。
2.3Vite的安装和使用
注意:Vite本身也是依赖Node的,所以也需要安装好Node环境,并且Vite要求Node版本是大于12版本的;
首先,我们安装一下vite工具:

通过vite来启动项目:npx vite
2.4Vite对css的支持
vite可以直接支持css的处理:直接导入css即可;
vite可以直接支持css预处理器,比如less:
- 直接导入less;
- 之后安装less编译器;
npm install less -D
vite直接支持postcss的转换:
- 只需要安装postcss,并且配置 postcss.config.js 的配置文件即可:
npm install postcss postcss-preset-env -D

2.5Vite对TypeScript的支持
vite对TypeScript是原生支持的,它会直接使用ESBuild来完成编译:只需要直接导入即可;
如果我们查看浏览器中的请求,会发现请求的依然是ts的代码:
- 这是因为vite中的服务器Connect会对我们的请求进行转发;
- 获取ts编译后的代码,给浏览器返回,浏览器可以直接进行解析;
注意:在vite2中,已经不再使用Koa了,而是使用Connect来搭建的服务器

2.6Vite对vue的支持
vite对vue提供第一优先级支持:
- Vue 3 单文件组件支持:@vitejs/plugin-vue
- Vue 3 JSX 支持:@vitejs/plugin-vue-jsx
- Vue 2 支持:underfin/vite-plugin-vue2
安装支持vue的插件:npm install @vitejs/plugin-vue -D
在vite.config.js中配置插件:

2.7Vite打包项目
我们可以直接通过vite build来完成对当前项目的打包工具:npx vite build

我们可以通过preview的方式,开启一个本地服务来预览打包后的效果:npx vite preview
3.ESBuild解析
ESBuild的特点:
- 超快的构建速度,并且不需要缓存;
- 支持ES6和CommonJS的模块化;
- 支持ES6的Tree Shaking;
- 支持Go、JavaScript的API;
- 支持TypeScript、JSX等语法编译;
- 支持SourceMap;
- 支持代码压缩;
- 支持扩展其他插件;
3.1ESBuild的构建速度
ESBuild的构建速度和其他构建工具速度对比:

ESBuild为什么这么快呢?
- 使用Go语言编写的,可以直接转换成机器代码,而无需经过字节码;
- ESBuild可以充分利用CPU的多内核,尽可能让它们饱和运行;
- ESBuild的所有内容都是从零开始编写的,而不是使用第三方,所以从一开始就可以考虑各种性能问题
4.Vite脚手架工具
在开发中,我们不可能所有的项目都使用vite从零去搭建,比如一个react项目、Vue项目;这个时候vite还给我们提供了对应的脚手架工具;
所以Vite实际上是有两个工具的:
- vite:相当于是一个构件工具,类似于webpack、rollup;
- @vitejs/create-app:类似vue-cli、create-react-app;
如果使用脚手架工具呢?npm init @vitejs/app
上面的做法相当于省略了安装脚手架的过程:

相关文章:

vue cli和vite区别
1.Vue CLI脚手架 什么是Vue脚手架? 在真实开发中我们不可能每一个项目从头来完成所有的webpack配置,这样显示开发的效率会大大的降低;所以在真实开发中,我们通常会使用脚手架来创建一个项目,Vue的项目我们使用的就是…...

SQL Server修改表结构
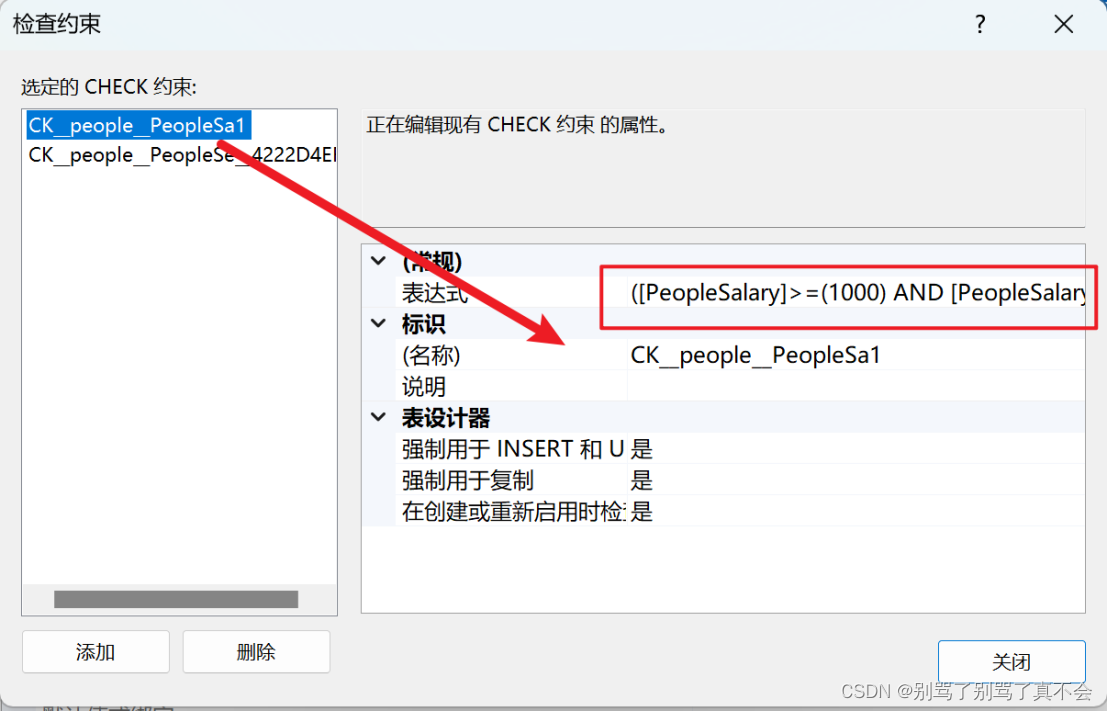
在SQL Server中修改的关键字是 ALTER(改变;(使)更改;修改(衣服使更合身);改动) 列操作 添加列 添加列操作 alter tabel 表名 add 列名 数据类型--给员工表添加一个邮箱 alter的翻译是(改变) alter table people add PeopleMail varchar(2…...

C++学习——对象的内存模型
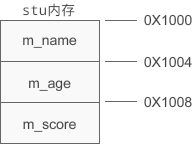
以下内容源于C语言中文网的学习与整理,非原创,如有侵权请告知删除。 对象被创建时会在栈区或者堆区分配内存。我们直观的认识是,如果创建了 10 个对象,就要分别为这 10 个对象的成员变量和成员函数分配内存,如下图所示…...

cpp文件操作
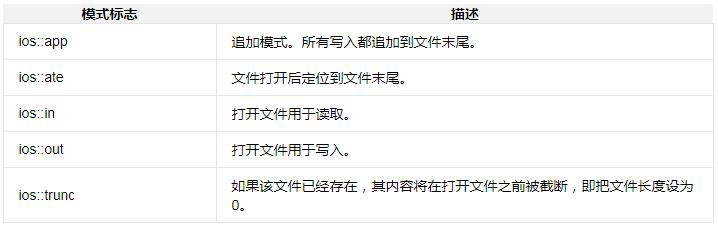
文件操作 数据流 在cpp中,流(stream)是一个抽象概念,用于描述如何从一个位置到又一个位置传输数据。流主要用于I/O操作。 数据流包括两大类:1. 输入流(istream):数据从某个源流入程序, 2. 输出流(ostrea…...

failed to req API:/nacos/v1/ns/instance after all servers([localhost:8848])
仔细观察我的Nacos日志后发现是Nacos没启动起来,足足花费了30分钟才启动, 应该是电脑卡机导致的,之前电脑启动Nacos很快的!!只要启动了Nacos服务就可以解决该报错! 后续: 后面是选择这个CMD里面一些内容复制,然后右键粘贴到里面好像是能刷新这个CMD的内容,然后就启动成功了...

【ROS】ros-noetic和anaconda联合使用
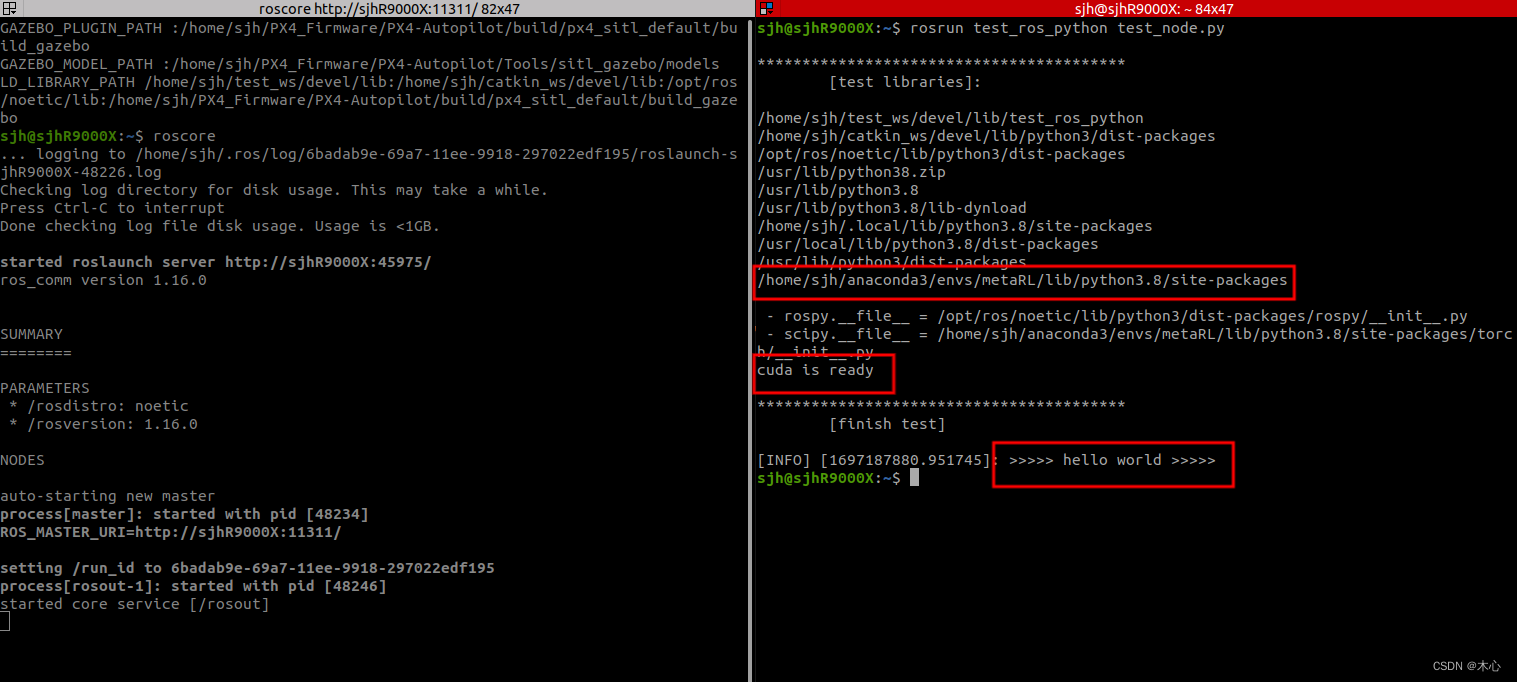
【ROS】ros-noetic和anaconda联合使用 文章目录 【ROS】ros-noetic和anaconda联合使用1. 安装anaconda2. 创建虚拟环境3. 查看python解释器路径4. 在虚拟环境中使用任意的包5. 创建工作空间和ros功能包进行测试Reference 1. 安装anaconda 在Ubuntu20.04中安装anaconda可以参考…...

【MySQL】聚合查询与分组查询
我们先重建一个test库,在test库里新建一个people表(包含序列号,姓名,工资),再往表该表里新增六条数据: mysql> drop database if exists test; Query OK, 1 row affected (0.07 sec)mysql>…...

RFID技术在锂电池生产线自动化应用
随着电动汽车和能源储存系统市场的不断扩大,锂离子电池作为其核心部件,以其高能量密度、长寿命等优点成为了主流选择。而对于锂电池智能化、高效化生产有着更高的要求,RFID技术的使用,将大幅度提高锂电池的生产产能,从…...

钢筋智能测径仪 光圆与带肋钢筋均可检测!
在一个大规模、高效、连续的工业生产中,制造业正朝着自动化方向快速优化发展,这种自动化的生产需要快速、准确地分析控制生产工艺中的参数,超差及时提示,为操作工对工厂的运行和自我调节做出快速反应,人工操作越来越不…...

docker--在Anaconda jupyter 容器中使用oracle数据源时,Oracle客户端安装配置及使用示例
配置oracle 11.2 客户端 将instantclient-basic-linux.x64-11.2.0.4.0.zip解压至/home/jupyter/oracle/将instantclient-sqlplus-linux.x64-11.2.0.4.0.zip解压/home/jupyter/oracle/【可选,提供sqlplus命令】复制【操作系统一般都有安装libaio.so】 cp /usr/lib64…...

can的波特率/比特率
can控制器只需要进行少量的设置就可以进行通信,就像RS232那样。其中较难设置的部分就是通信波特率的计算。can总线能够在一定范围内容忍总线上can节点的通信波特率的偏差,这种技能使得can总线有很强的容错性,同时也降低了对每个节点的振荡器精…...

项目经理涨薪秘籍!技巧都在这里了
好奇前辈们是如何带好团队、做出成功项目,从而升职加薪,成为高级项目经理或项目管理主管的?这是绝大多数新手PM最关注的事情。今天小编给大家揭秘! 一、刚入门如何进阶 从入门的项目管理者发展到中级的项目管理者,重…...

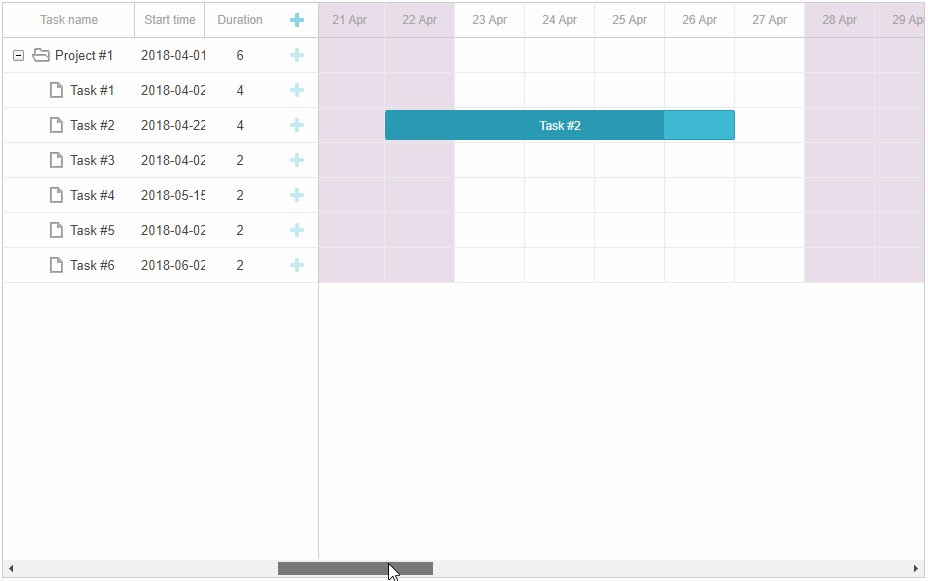
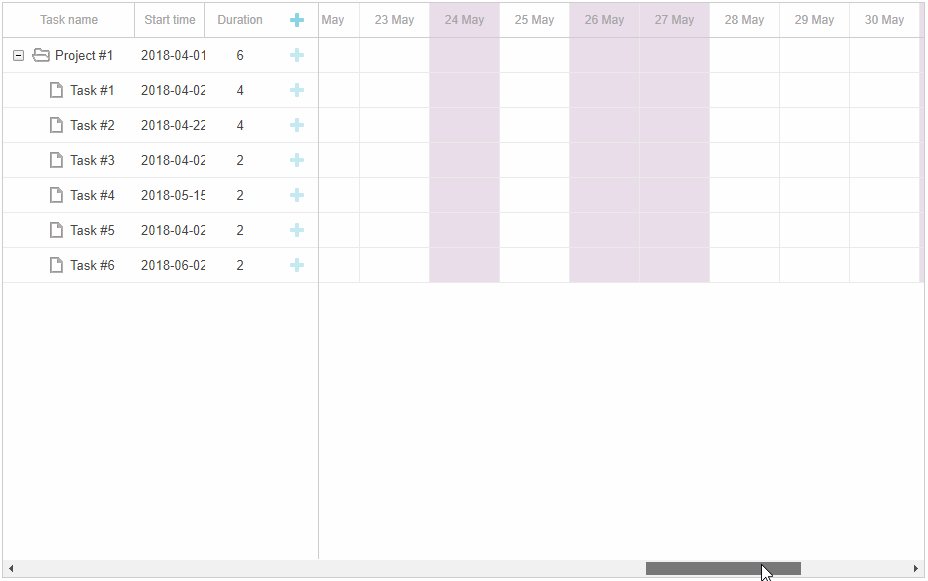
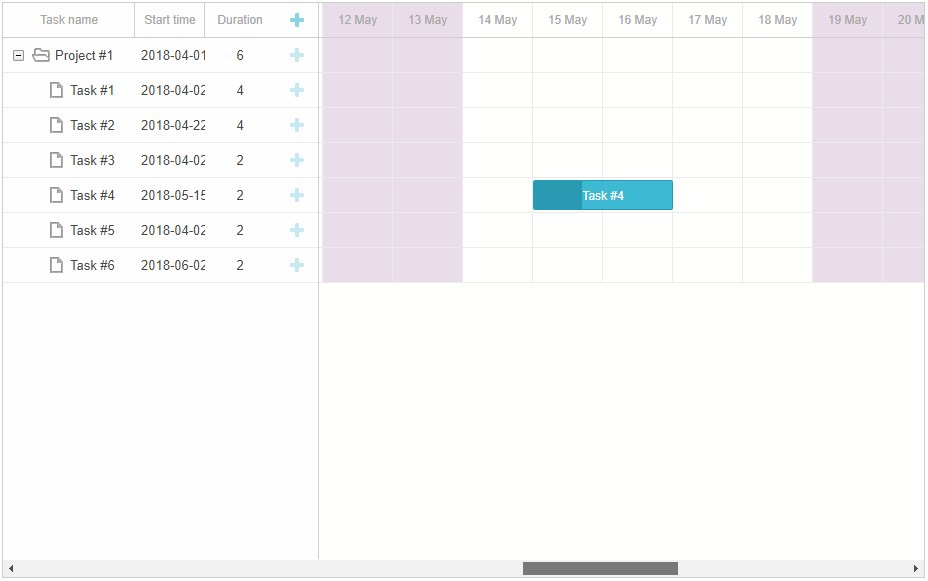
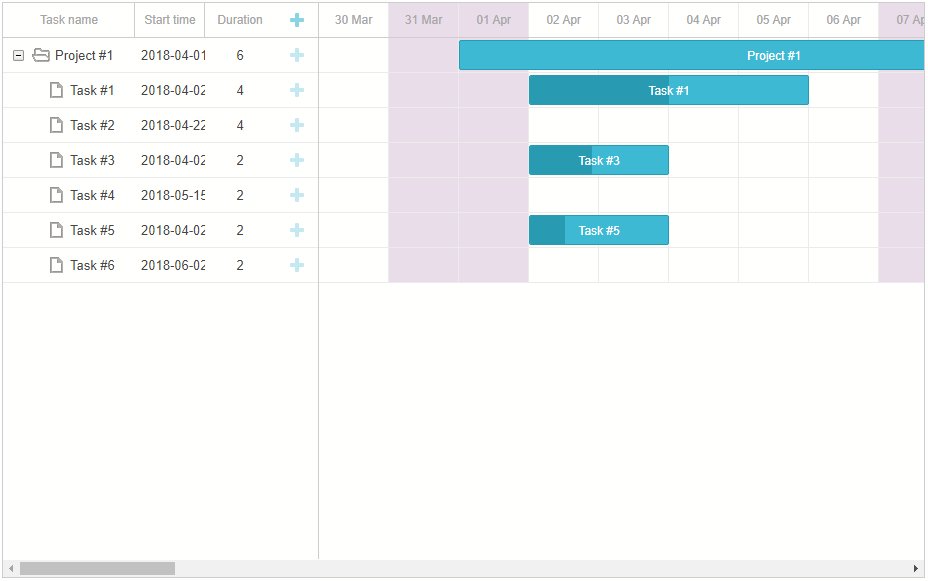
甘特图组件DHTMLX Gantt示例 - 如何有效管理团队工作时间?(一)
如果没有有效的时间管理工具,如工作时间日历,很难想象一个项目如何成功运转。这就是为什么我们的开发团队非常重视项目管理,并提供了多种选择来安排DHTMLX Gantt的工作时间。使用DHTMLX Gantt这个JavaScript库,您可以创建一个强大…...

健效达海豚妈妈儿保项目推介会盛大启幕,聚焦互联网+精准医疗
2023年10月12日,由上海健启星科技发展有限公司和北京安智因生物技术有限公司联合主办的“2023互联网精准医学平台助力基层医疗|海豚妈妈儿保项目推介会”在中国苏州盛大启幕。 本次项目推介会得到国内行业专家、权威学者、国内知名三甲名医教授、头部企业、学术大咖…...

使用XLua在Unity中获取lua全局变量和函数
1、Lua脚本 入口脚本 print("OK") --也会执行重定向 require("Test") 测试脚本 print("TestScript") testNum 1 testBool true testFloat 1.2 testStr "123"function testFun()print("无参无返回") endfunction te…...

springboot项目集成kafka,并创建kafka生成消息线程池
效果图: 步骤1:添加依赖 <!-- kafka依赖 --><dependency><groupId>org.apache.kafka</groupId><<...

PreScan与MATLAB联合仿真报错
一、 问题: Error:Matlab ||和&&运算符的操作数必须能够转换为逻辑标量值 二、解决办法 必须安装VS2013(我装的VS2017不行的),然后重启prescan和MATLAB,编译通过,界面如下: 三、VS…...

ros学习笔记(1)Mac本地安装虚拟机,安装Ros2环境
Ros与Linux的关系 Ros环境基于Linux系统内核 我们平时用的是Linux发行版,centos,ubuntu等等,机器人就用了ubunut 有时候我们经常会听到ubunue的版本,众多版本中,有一些是长期维护版TLS,有一些是短期维护…...

史上最强,Jmeter性能测试-性能场景设计实例(详全)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 1、性能测试需求 …...

【vim 学习系列文章 7-- vim vnormap nnoremap nmap map inoremap 区别】
文章目录 1.1 vim 递归映射和非递归映射1.1.1 vim 可视模式 1.2 map nmap vnormap nnoremap inoremap 区别 1.1 vim 递归映射和非递归映射 递归映射和非递归映射是 Vim 中两种不同的键盘映射方式。 递归映射(recursive map)是指在定义键盘映射时&#x…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
