ElementUI编辑表格单元格与查看模式切换的应用
需求:有时候在填写表单的时候,想要在输入的时候是input输入框的状态,但是当鼠标移出输入框失去焦点时,希望是查看的状态,这种场景可以通过 v-if实现
vue2+ElementUi里面使用如下:

1.el-table标签注册 @cell-click=“editName” :key=“randomKey”
2.在需要编辑的单元格el-table-column 加入template—input输入框
<el-tablekey="one"cellspacing="0"borderstyle="border-collapse: collapse;min-height: 65vh;":data="tableData2":cell-style="iCellStyle":header-cell-style="tableHeaderColor":row-class-name="TableRowClassName":key="randomKey"@cell-click="editName"show-summary><el-table-column prop="item2" label="晚目标" align="center"><template slot-scope="scope"><el-inputv-if="scope.row[scope.column.property + 'isShow']":ref="scope.column.property"v-model="scope.row.item2"@blur="alterData(scope.row, scope.column)"></el-input><span v-else>{{ scope.row.item2 }}</span></template></el-table-column></el-table>data:{
randomKey: Math.random(),
}methds:{//编辑单元格事件更新editName(row, column) {row[column.property + 'isShow'] = true// refreshTable是table数据改动时,刷新table的this.refreshTable()this.$nextTick(() => {this.$refs[column.property] && this.$refs[column.property].focus()})},//表格触发事件alterData(row, column) {row[column.property + 'isShow'] = falsethis.refreshTable()},//更新表格refreshTable() {this.randomKey = Math.random()},}vue3+ElementPlus 表单编辑与查看模式切换的应用
方法一


实现思路:
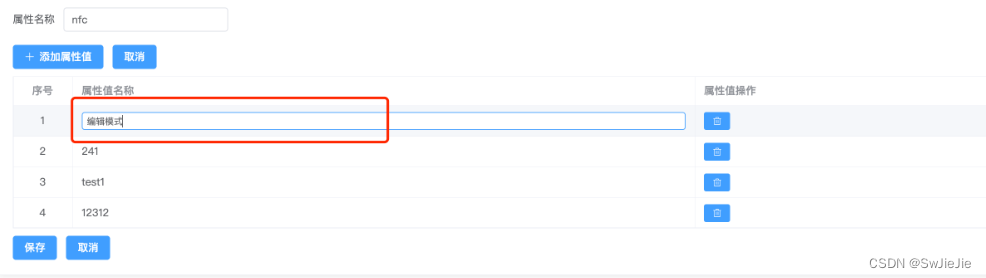
具体实现如下:当flag=true时候展示el-input输入框(v-if=“row.flag”)
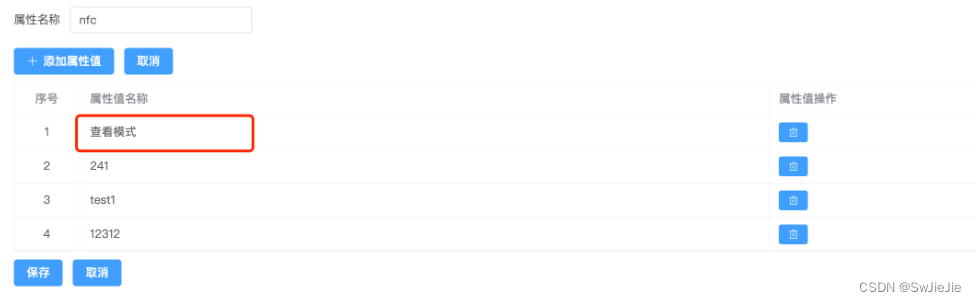
当flag=false时,展示else部分也就
当el-input失去焦点时候绑定一个toLook事件,将flag设置为false,进去查看模式
当div元素点击时触发一个toEdit事件,将flag设置为true,进入编辑模式
html
<el-table-column label="属性值名称"><template #default="scope"><el-inputref="inputArr"v-if="scope.row.flag"@blur="toLook(scope.row)"size="small"placeholder="请你输入属性值名称"v-model="scope.row.valueName">
</el-input><div v-else @click="toEdit(scope.row)">{{ scope.row.valueName }}</div></template>
</el-table-column>
js
const toLook = (row) => {row.flag = false
}const toEdit = (row) => {row.flag = true//nextTick:响应式数据发生变化,获取更新的DOM(组件实例)nextTick(() => {inputArr.value.focus()})
}
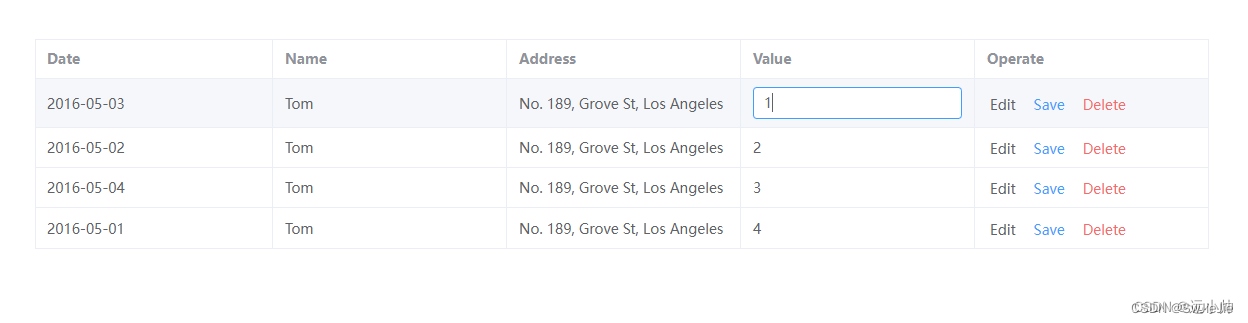
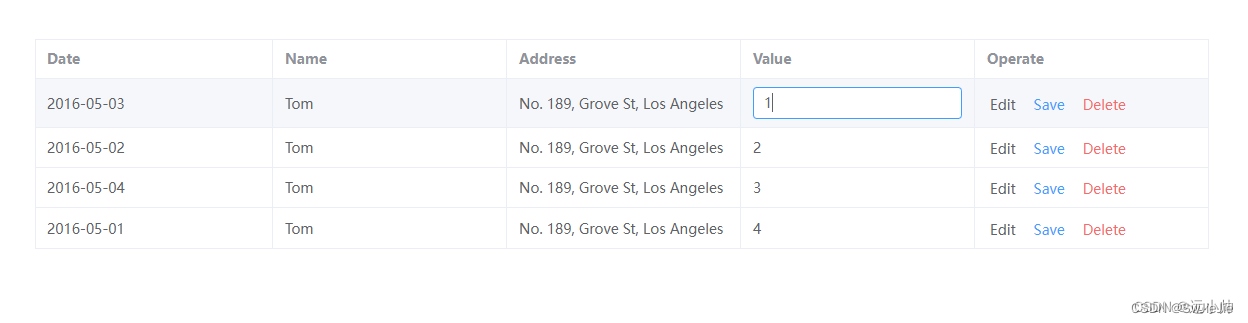
方法二:
点击编辑,使当前行需要修改的列变为 input 输入框

<template><div class="p-10"><el-table :data="tableData" border><el-table-column prop="date" label="Date"></el-table-column><el-table-column prop="name" label="Name"></el-table-column><el-table-column prop="address" label="Address"></el-table-column><el-table-column label="Value"><template #default="scope"><span v-show="scope.$index !== editIndex">{{ scope.row.value }}</span><el-inputv-show="scope.$index === editIndex"v-model="scope.row.value"></el-input></template></el-table-column><el-table-column label="Operate"><template #default="{ row }"><el-button link @click="handleEdit(row)">Edit</el-button><el-button type="primary" link @click="handleSave">Save</el-button><el-button type="danger" link @click="handleDelete(row)">Delete</el-button></template></el-table-column></el-table></div>
</template><script setup lang="ts">
import { ref } from 'vue'const tableData = ref([{date: '2016-05-03',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',value: '1'},{date: '2016-05-02',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',value: '2'},{date: '2016-05-04',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',value: '3'},{date: '2016-05-01',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',value: '4'}
])
const editIndex = ref(-1)const handleEdit = (row) => {editIndex.value = tableData.value.indexOf(row)
}const handleSave = () => {editIndex.value = -1console.log(tableData.value)
}const handleDelete = (row) => {tableData.value.splice(tableData.value.indexOf(row), 1)
}
</script>相关文章:

ElementUI编辑表格单元格与查看模式切换的应用
需求:有时候在填写表单的时候,想要在输入的时候是input输入框的状态,但是当鼠标移出输入框失去焦点时,希望是查看的状态,这种场景可以通过 v-if实现 vue2ElementUi里面使用如下: 1.el-table标签注册 cell-…...

spring-创建Webservice服务
Web service是一个平台独立的,松耦合的,自包含的、基于可编程的web的应用程序,可使用开放的XML标准来描述、发布、发现、协调和配置这些应用程序,用于开发分布式的互操作的应用程序。webservice用的是soap协议。 客户通过发送请求…...

Maven系列第3篇:详解maven解决依赖问题
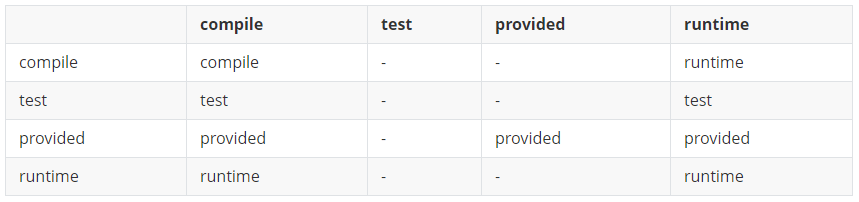
maven系列目标:从入门开始开始掌握一个高级开发所需要的maven技能。 这是maven系列第3篇。 我们先来回顾一下什么是maven? maven是apache软件基金会组织维护的一款自动化构件工具,专注服务于java平台的项目构件和依赖管理。 本文主要内容…...

读书笔记:多Transformer的双向编码器表示法(Bert)-4
多Transformer的双向编码器表示法 Bidirectional Encoder Representations from Transformers,即Bert; 第二部分 探索BERT变体 从本章开始的诸多内容,以理解为目标,着重关注对音频相关的支持(如果有的话)…...

Stable Diffusion XL搭建
本文参考:Stable Diffusion XL1.0正式发布了,赶紧来尝鲜吧-云海天教程 Stable Diffision最新模型SDXL 1.0使用全教程 - 知乎 1、SDXL与SD的区别 (1)分辨率得到了提升 原先使用SD生成图片,一般都是生成512*512&…...
:性能优化之PureComponent和memo)
面试题-React(十一):性能优化之PureComponent和memo
一、React性能优化的重要性 随着应用的复杂性增加,React组件的渲染可能成为性能瓶颈。频繁的渲染可能导致不必要的性能开销和卡顿。为了确保应用的高性能和流畅用户体验,我们需要采取一些措施来优化组件的渲染。 二、PureComponent-自动浅比较 PureCo…...

<图像处理> Fast角点检测
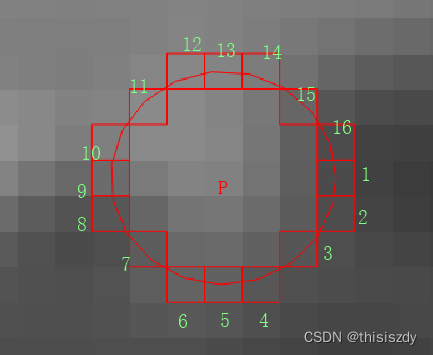
Fast角点检测 基本原理是使用圆周长为N个像素的圆来判定其圆心像素P是否为角点,如下图所示为圆周长为16个像素的圆(半径为3);OpenCV还提供圆周长为12和8个像素的圆来检测角点。 相对中心像素的位置信息 //圆周长为16 static c…...

基于centos、alpine制作Java JDK基础镜像
文章目录 前言一、 简介二、制作JDK/Java基础镜像1.准备事项2.制作Dockerfile脚本2.1.基于centos作为基础镜像2.2.基于alpine作为基础镜像3.构建镜像4.测试验证前言 在日常开发中,但凡项目需要docker容器化部署,制作项目镜像前都需要在Dockerfile中配置Java基础镜像。为什么…...

【AI视野·今日Robot 机器人论文速览 第五十二期】Wed, 11 Oct 2023
AI视野今日CS.Robotics 机器人学论文速览 Wed, 11 Oct 2023 Totally 31 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers RoboHive: A Unified Framework for Robot Learning Authors Vikash Kumar, Rutav Shah, Gaoyue Zhou, Vincent Moens, Vittor…...

hive 知识总结
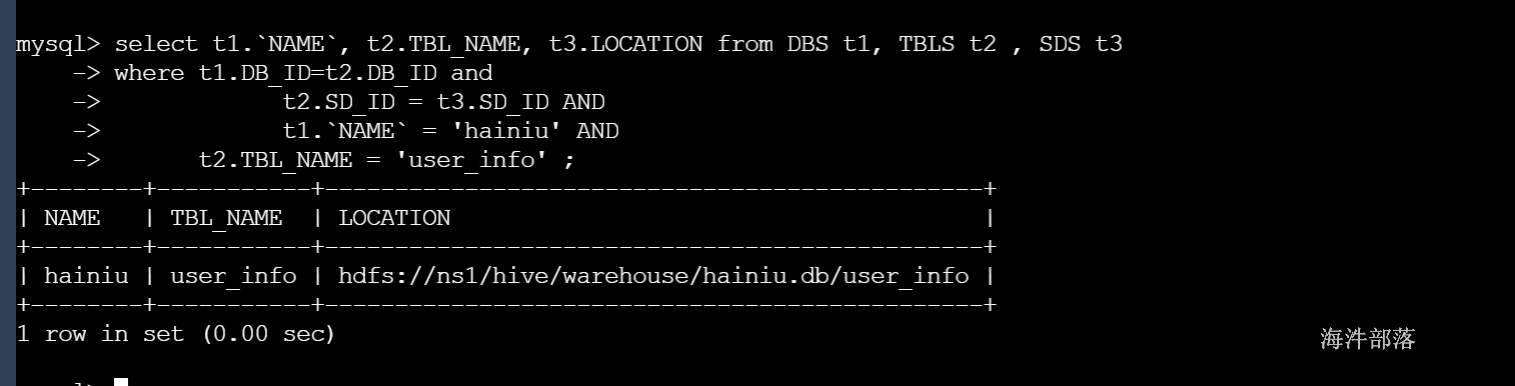
编辑 社区公告教程下载分享问答JD 登 录 注册 01 hive 介绍与安装 1 hive介绍与原理分析 Hive是一个基于Hadoop的开源数据仓库工具,用于存储和处理海量结构化数据。它是Facebook 2008年8月开源的一个数据仓库框架,提供了类似于SQL语法的HQL…...

golang/云原生/Docker/DevOps/K8S/持续 集成/分布式/etcd 教程
3-6个月帮助学员掌握golang后端开发岗位必备技术点 教程时长: 150小时 五大核心专栏,原理源码案例分析项目实战直击工作岗位 golang:解决go语言编程问题 工程组件:解决golang工程化问题 分布式中间件:解决技术栈单一及分布式开发问题 云原生…...

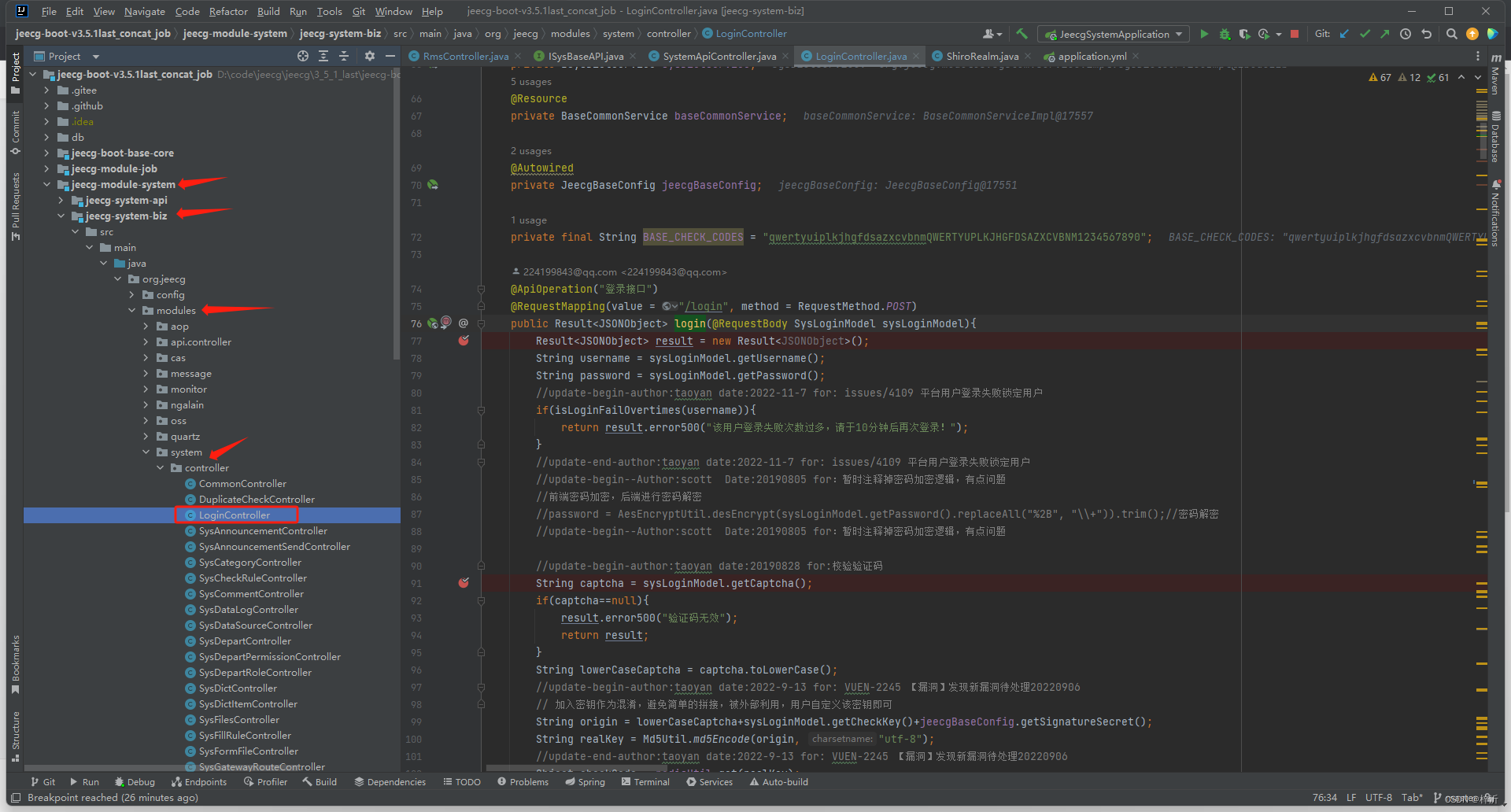
jeecg库login登录过程分析笔记
jeecg库(版本jeecg-boot-v3.5.1last)实现了用户登录功能,二开时为了借鉴jeecg用户登录的方法,跑了一遍登录方法: org.jeecg.modules.system.controller.LoginController#login 定义这个方法的类的路径是:…...

echarts仪表盘vue
<div class"ybptx" ref"btryzb"></div>mounted() {this.getBtData();},getBtData() {var chart this.$echarts.init(this.$refs.btryzb);var data_czzf 88;var option {series: [{name: 内层数据刻度,type: gauge,radius: 80%,min: 0,max: 1…...

管道和重定向分号-连接符
本文介绍shell脚本常用命令连接符:管道符( | )、重定向( < 、>、>>、2> 、&> )、分号( ; ) 本文内容同微信公众号【凡登】,关注不迷路,学习上高速,欢迎关注共同学习。 1、管道 进程的通信方式之一…...
)
WSL VScode连接文件后无法修改(修改报错)
权限问题 usrname:用户名 dirpath:要修改的文件夹路径 sudo chown -R usrname /dirpath...

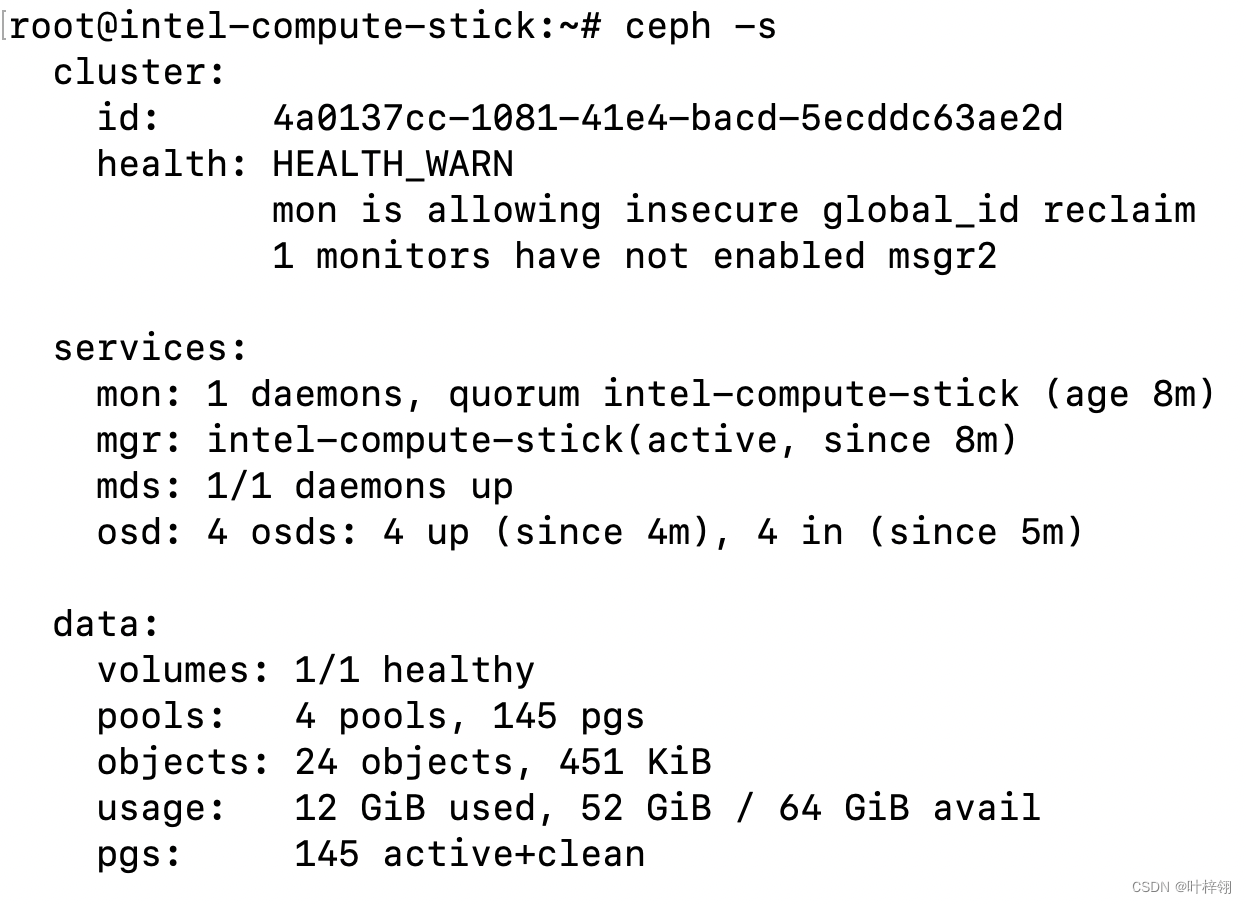
迷你Ceph集群搭建(超低配设备)
我的博客原文链接:https://blog.gcc.ac.cn/post/2023/%E8%BF%B7%E4%BD%A0ceph%E9%9B%86%E7%BE%A4%E6%90%AD%E5%BB%BA/ 环境 机器列表: IP角色说明10.0.0.15osdARMv7,512M内存,32G存储,百兆网口10.0.0.16clientARM64…...

Python数据挖掘项目实战——自动售货机销售数据分析
摘要:本案例将主要结合自动售货机的实际情况,对销售的历史数据进行处理,利用pyecharts库、Matplotlib库进行可视化分析,并对未来4周商品的销售额进行预测,从而为企业制定相应的自动售货机市场需求分析及销售建议提供参…...

TortoiseGit使用教程
文章目录 一. 创建仓库二. Clone仓库三. 查看修改记录四. 版本回溯五. 创建分支六. 切换分支七. 合并分支八. 删除分支九. TortoiseGit配置1. 常规配置2. 配置远程仓库账户密码3. 配置远程仓库 一. 创建仓库 在需要创建仓库的文件上右键→Git Create repository here… 创建仓…...

如何测量GNSS信号和高斯噪声功率及载波比?
引言 本文将介绍如何测量德思特Safran GSG-7或GSG-8 GNSS模拟器的输出信号功率。此外,还展示了如何为此类测量正确配置德思特Safran Skydel仿真引擎以及如何设置射频设备,从而使用频谱分析仪准确测量信号的射频功率。 什么是载波噪声密度C/N0 GNSS接收…...

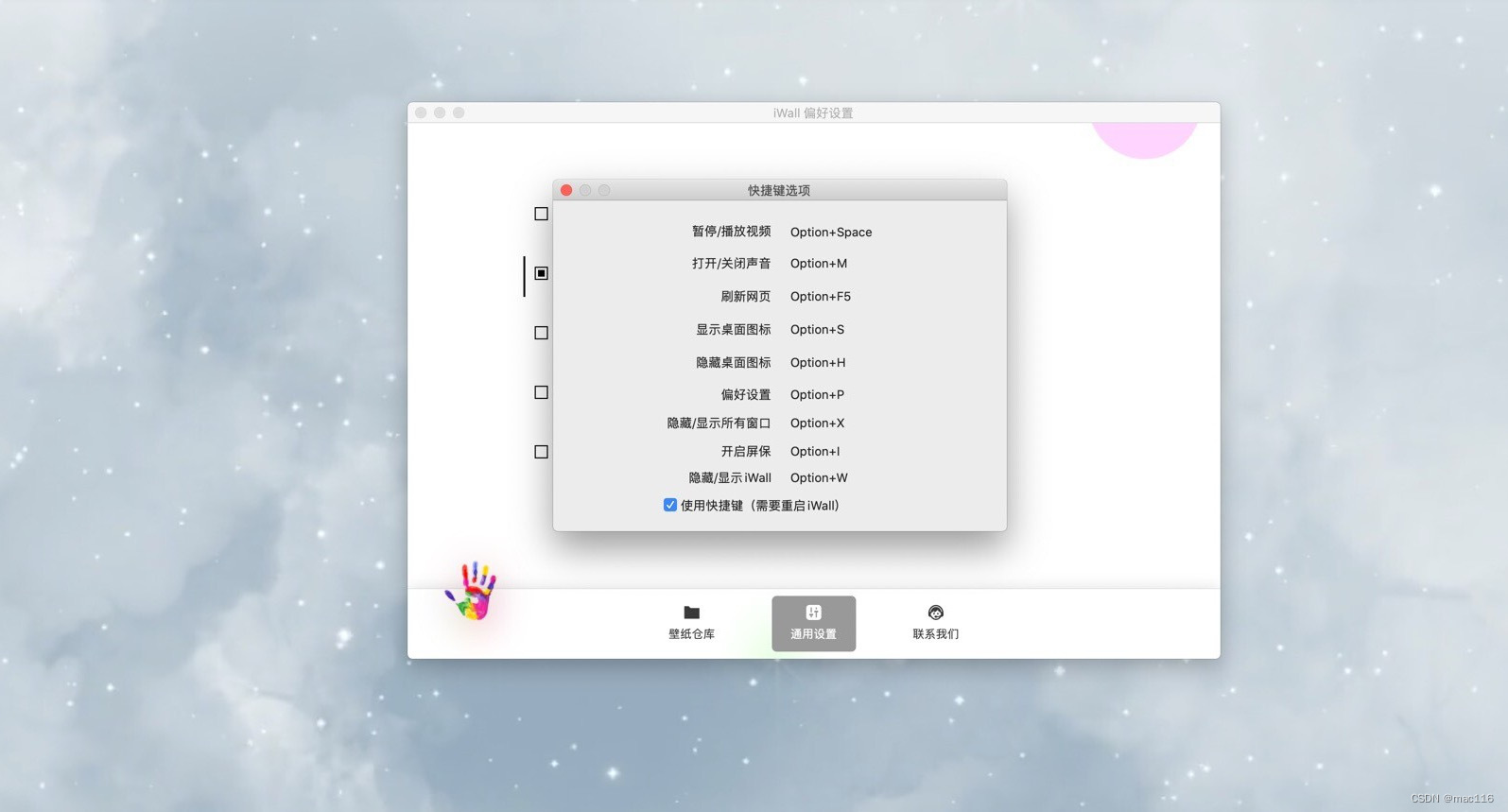
动态壁纸软件iWall mac中文特色
iWall for mac是一款动态壁纸软件,它可以使用任何格式的漂亮视频(无须转换),音频(可视化功能),图片,动画,Flash,gif,swf,程序,网页,网站做为您的动态壁纸&…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

比特币:固若金汤的数字堡垒与它的四道防线
第一道防线:机密信函——无法破解的哈希加密 将每一笔比特币交易比作一封在堡垒内部传递的机密信函。 解释“哈希”(Hashing)就是一种军事级的加密术(SHA-256),能将信函内容(交易细节…...
