vue使用ant design Vue中的a-select组件实现下拉分页加载数据
<a-form-model-item
:labelCol="labelCol"
:wrapperCol="wrapperCol"
prop="equipmentTypeId"
label="所属设备种类">
<a-select v-model="model.equipmentTypeId" @popupScroll="handlePopupScroll" placeholder="请选择所属设备种类 " mode="multiple">
<a-select-option v-for="(item, index) in typeList" :value="item.id" :key="item.id">
{{ item.equipmentTypeName }}
</a-select-option>
</a-select>
</a-form-model-item>
import { getDeviceTypeList } from '@/api/home'
export default {
data () {
typeList: [],
pageObj: {
pageNo: 1,
pageSize: 10,
pages: 0, // 总页数
total: 0, // 总条数
}
}
}
methods: {
// 下拉列表滚动时的回调
handlePopupScroll (e) {
console.log(e)
if (this.pageObj.pageNo >= this.pageObj.pages) return;
const { target } = e;
const { scrollTop, scrollHeight, clientHeight } = target;
if (scrollTop + 2 + clientHeight >= scrollHeight) {
// 已经到达底部,触发分页逻辑
// todo 这里就可以触发加载下一页请求 具体函数根据当前业务需求来定
this.pageObj.pageNo = ++this.pageObj.pageNo;
this.pageObj.pageSize+1
this.getTypeList(true)
}
},
getTypeList(isScroll = false) {
let param = {
pageNo: this.pageObj.pageNo,
pageSize: this.pageObj.pageSize
}
getDeviceTypeList(param).then((res) => {
if (res.success) {
this.pageObj.pages = res.result.pages;
this.typeList = isScroll == false ? [] : this.typeList;
res.result.records.forEach((e) => {
// 成功之后的数据应该push进数组中,而不是直接等于,否则就是下拉换页的效果了。
this.typeList.push(e);
});
}
})
},
}
相关文章:

vue使用ant design Vue中的a-select组件实现下拉分页加载数据
<a-form-model-item :labelCol"labelCol" :wrapperCol"wrapperCol" prop"equipmentTypeId" label"所属设备种类"> <a-select v-model"model.equipmentTypeId" popupScroll"handlePopupScroll" placehold…...

精准突击!GitHub星标103k,2023年整理1658页JAVA秋招面试题
前言: 现在的互联网开发岗招聘,程序员面试背八股文已经成为了不可逆转的形式,其中一个Java岗几百人在投简历也已经成为了常态!更何况一份面试题动辄七八百道,你吃透了,技术只要不是很差,面试怎…...

GEE:基于GLDAS数据集分析土壤湿度的时间序列变化
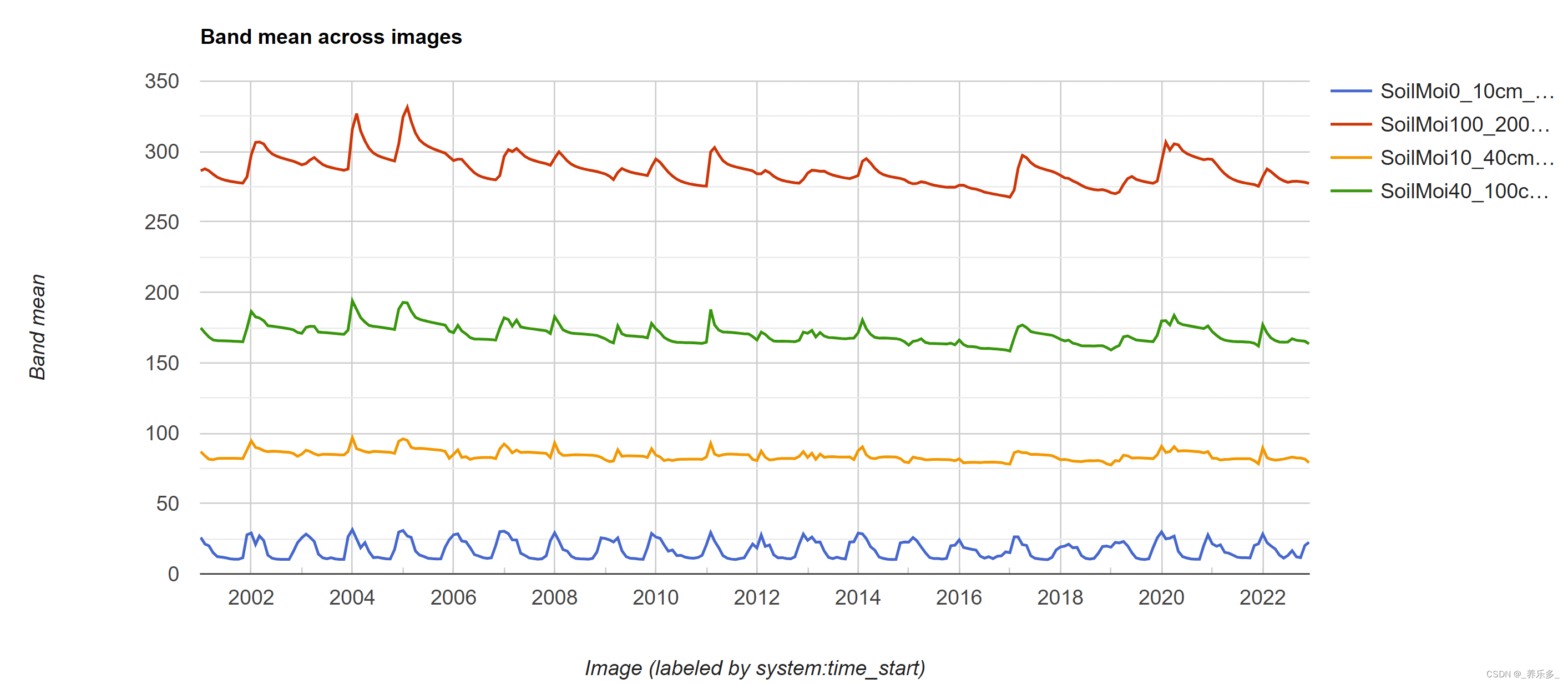
作者:CSDN @ _养乐多_ 本篇博客将介绍如何使用Google Earth Engine(GEE)进行土壤湿度数据的分析。我们将使用NASA GLDAS(Global Land Data Assimilation System)数据集,其中包括了关于土壤湿度的信息。通过该数据集,我们将了解土壤湿度在特定区域和时间段内的变化,并生…...

Nacos安装
Nacos安装 1.Windows安装 1.1.下载安装包 在Nacos的GitHub页面,提供有下载链接,可以下载编译好的Nacos服务端或者源代码: GitHub主页:https://github.com/alibaba/nacos GitHub的Release下载页:https://github.co…...

UE4和C++ 开发-C++与UMG的交互2(C++获取UMG的属性)
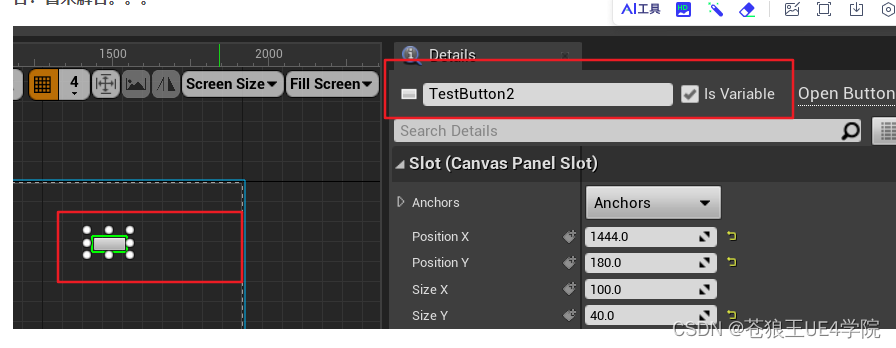
1、...C获取UMG的属性 1.1、第一种方法:通过名称获取控件。 void UMyUserWidget::NativeConstruct() {Super::NativeConstruct();//通过名字,获取蓝图控件中的按钮引用。CtnClic Cast<UButton>(GetWidgetFromName(TEXT("Button_44"))…...

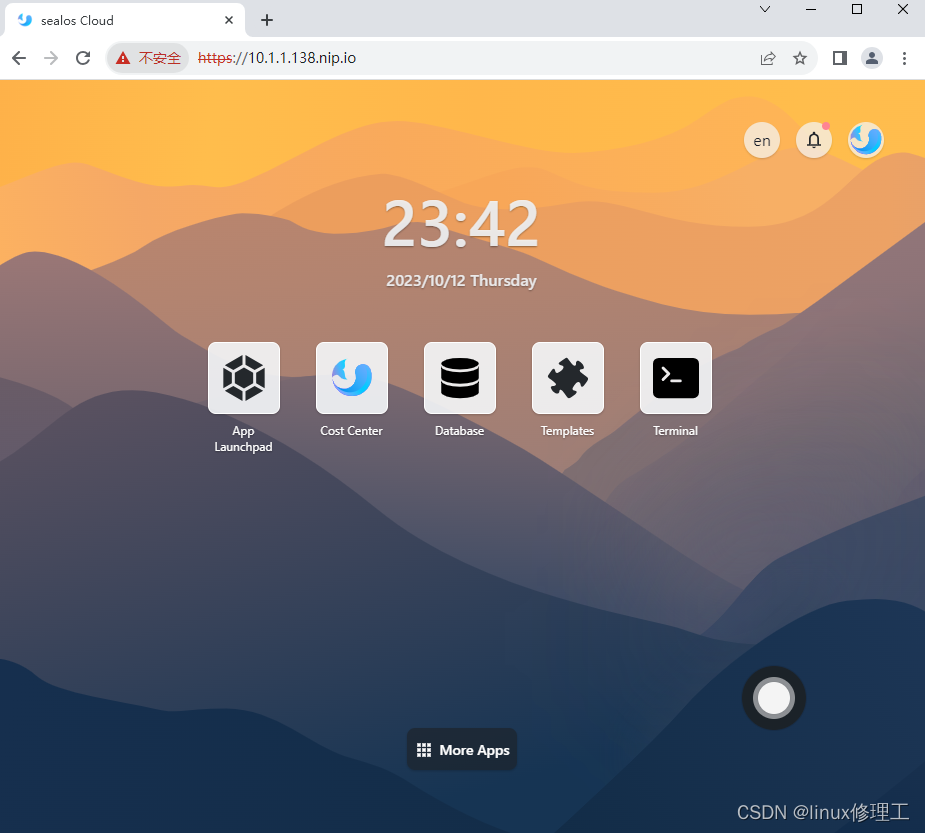
Ubuntu 22.04.3 LTS单机私有化部署sealos
推荐使用奇数台 Master 节点和若干 Node 节点操作系统 :Ubuntu 22.04 LTS内核版本 :5.4 及以上配置推荐 :CPU 4 核 , 内存 8GB, 存储空间 100GB 以上最小配置 :CPU 2 核 , 内存 4GB, 存储空间 60GB 这里采用的Ubuntu 22.04.3 LTS 版本,Ubuntu 20.04.4 LTS这个版本…...

#力扣:2236. 判断根结点是否等于子结点之和@FDDLC
2236. 判断根结点是否等于子结点之和 一、Java /*** Definition for a binary tree node.* public class TreeNode {* int val;* TreeNode left;* TreeNode right;* TreeNode() {}* TreeNode(int val) { this.val val; }* TreeNode(int val, TreeNo…...

暴力递归转动态规划(九)
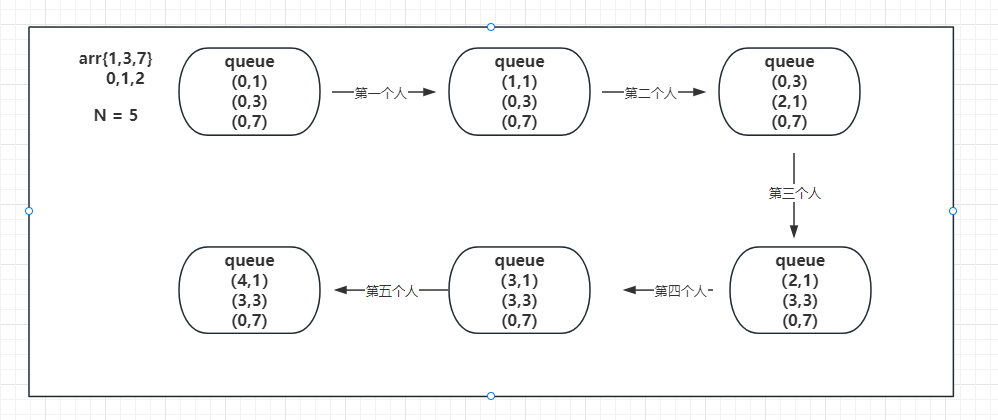
题目 题有点难,但还挺有趣 有一个咖啡机数组arr[],其中arr[i]代表每一个咖啡机冲泡咖啡所需的时间,有整数N,代表着准备冲咖啡的N个人(假设这个人拿到咖啡后喝完的时间为0,拿手里咖啡杯即变空)&a…...

Linux知识点 -- 高级IO(一)
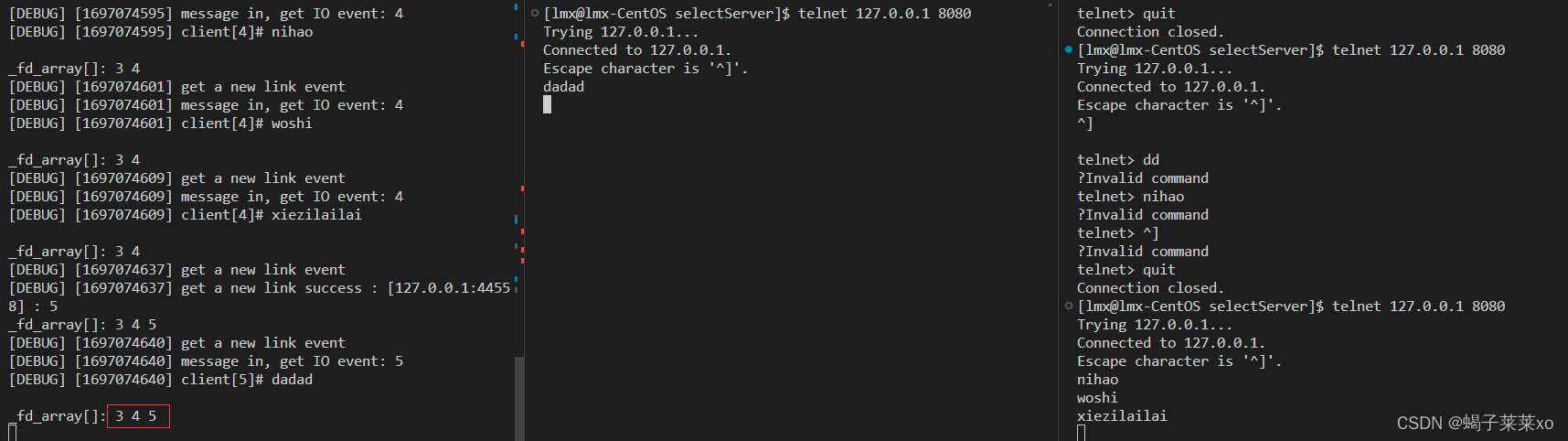
Linux知识点 – 高级IO(一) 文章目录 Linux知识点 -- 高级IO(一)一、5种IO模型1.IO再理解2.阻塞IO3.非阻塞轮询式IO4.信号驱动IO5.IO多路转接6.异步IO7.同步通信vs异步通信8.阻塞vs非阻塞 二、非阻塞IO1.设置非阻塞的方法2.非阻塞…...
)
Android AMS——内存回收机制(十二)
在 Android 中,AMS(Activity Manager Service)负责管理应用程序的生命周期和资源分配。其中,AMS也包含了内存回收机制,用于释放系统中不再使用的内存资源,以保证系统的稳定性和性能。 一、内存回收简介 1、回收机制 Android AMS 的内存回收机制主要涉及以下几个方面:…...

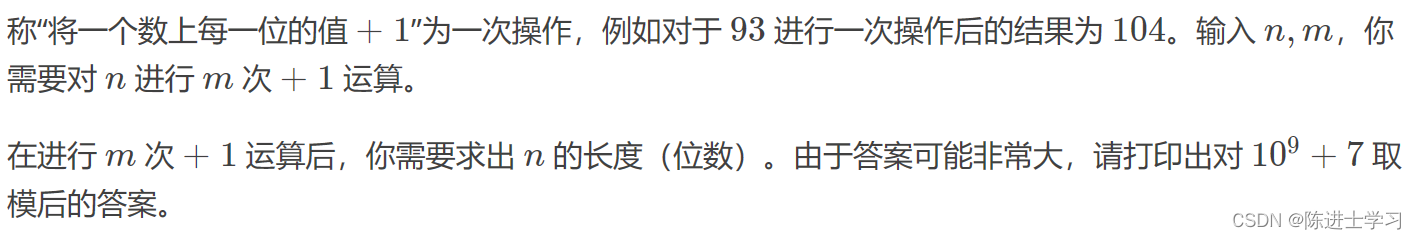
1600*C. Add One(数位DP找规律)
Problem - 1513C - Codeforces 解析: 考虑DP,DP[ i ] 为从 0 开始执行 i 次操作,此时数字的位数。 我们发现当一个9再操作一次就会变成1和0,并且相邻的大部分长度都不会变化,0会影响10次操作之后的位数,1会…...
 优漫动游)
干货丨送你几个实用PR编辑技巧(二) 优漫动游
小编认为无论看什么书或教程,都不应该脱离实际去学习PR技巧,基础理论与实践相结合,才能达到比较好的学习和应用效果。 技巧一 如果项目板里有很多素材,很难看清楚哪些素材是已经用过的,哪些是没用过的话࿰…...

[每周一更]-(第67期):docker-compose 部署php的laravel项目
容器化部署laravel框架的php项目 操作步骤 参考: https://www.cnblogs.com/jingjingxyk/p/16842937.htmlhttps://developer.aliyun.com/article/708976 0、plv项目修改 composer install.env 修改后台地址 IP:端口chmod -R 777 public / chmod -R 777 storagevi…...

vsCode 忽略 文件上传
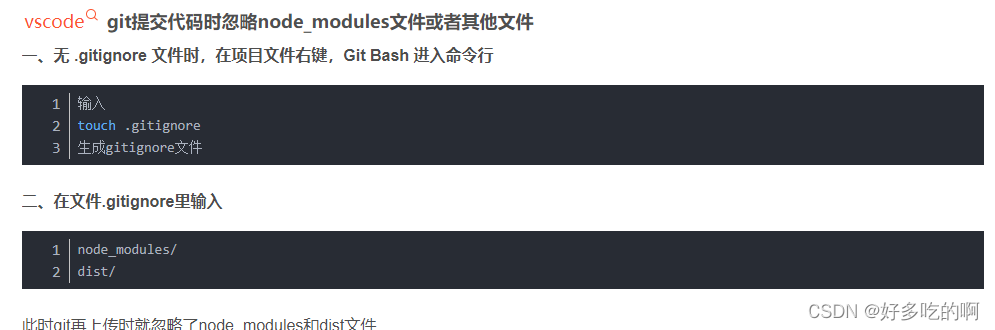
1 无 .gitignore 文件时,在项目文件右键,Git Bash 进入命令行 输入 touch .gitignore 生成gitignore文件 2 、在文件.gitignore里输入 node_modules/ dist/ 来自于:vscode git提交代码忽略node_modules_老妖zZ的博客-CSDN博客...

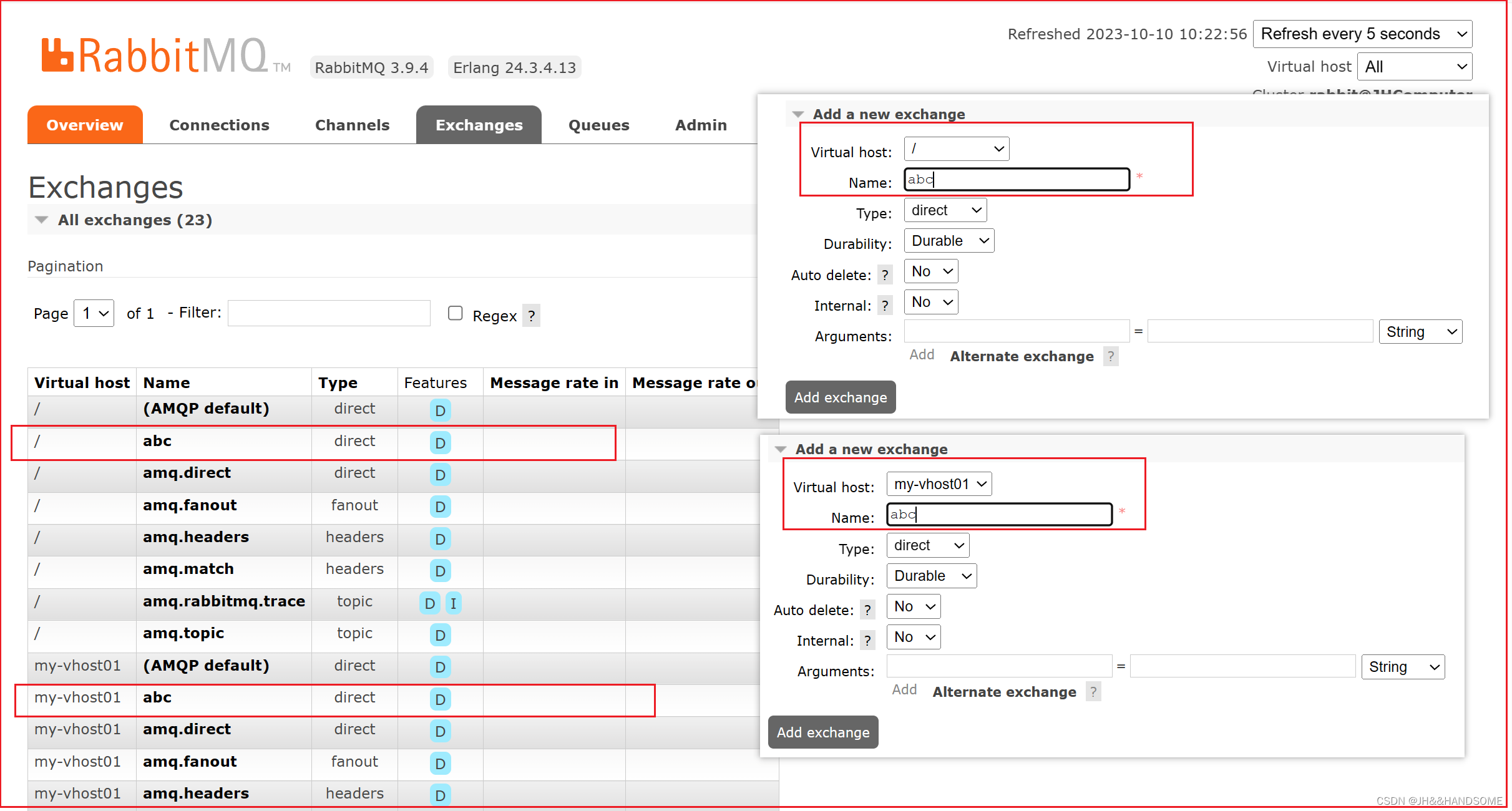
197、管理 RabbitMQ 的虚拟主机
开启Rabbitmq的一些命令: 小黑窗输入: rabbitmq-plugins enable rabbitmq_management 启动控制台插件, 就是启动登录rabbitmq控制台的页面,rabbitmq_management 代表了RabbitMQ的管理界面。 rabbitmq-server 启动rabbitMQ服务器…...

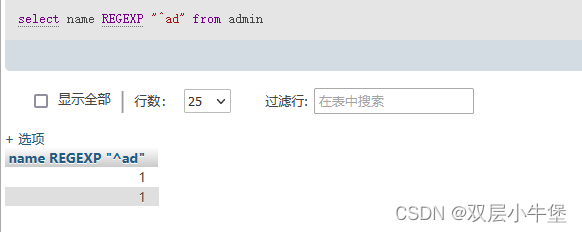
[NCTF2019]SQLi regexp 盲注
/robots.txt 访问一下 $black_list "/limit|by|substr|mid|,|admin|benchmark|like|or|char|union|substring|select|greatest|%00|\|| |in|<|>|-|\.|\(\)|#|and|if|database|users|where|table|concat|insert|join|having|sleep/i";If $_POST[passwd] admi…...

通过webpack创建并打包js库到npm仓库
1.创建项目并进行基本配置 webpack配置文件: webpack.build.js const path require(path);module.exports {mode:development,entry:./src/webpack-numbers.js,output: {filename: webpack-numbers.js,path: path.resolve(__dirname, dist),clean: true,},}; p…...

【Java 进阶篇】深入了解JavaScript中的函数
函数是JavaScript编程中的核心概念之一。它们是可重用的代码块,可以帮助您组织和管理程序,使您的代码更具可读性和可维护性。在本篇博客中,我们将深入了解JavaScript中的函数,包括函数的基本语法、参数、返回值、作用域、闭包和高…...

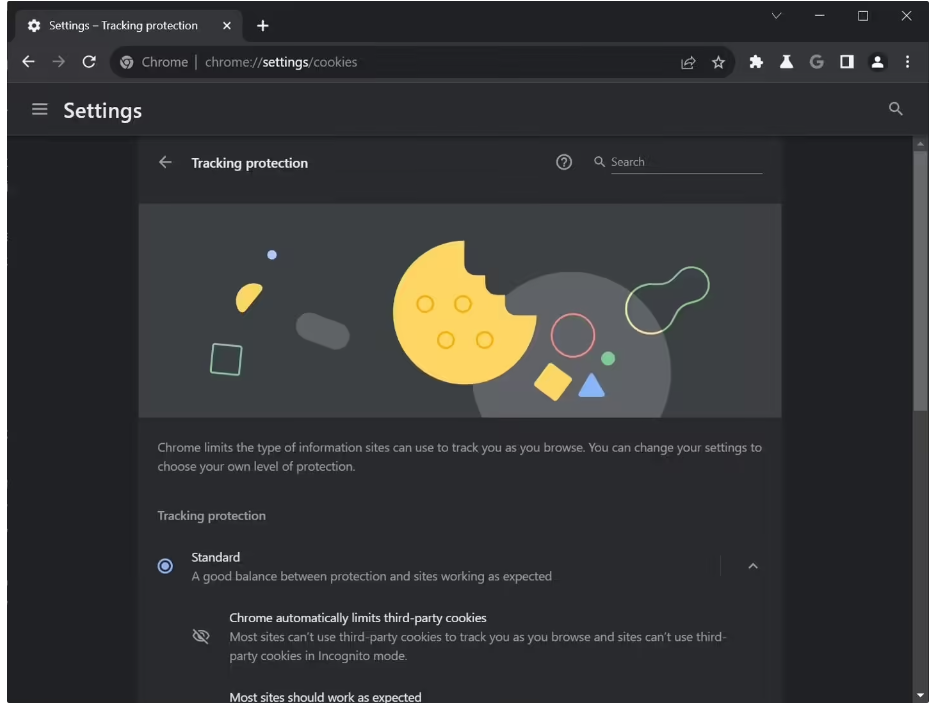
谷歌 Chrome 浏览器正推进“追踪保护”功能
导读近日消息,根据国外科技媒体 Windows Latest 报道,谷歌计划在 Chrome 浏览器中推进“追踪保护”(Tracking Protection)功能,整合浏览器现有隐私功能,保护用户被网站跟踪。 根据一项 Chromium 提案&…...

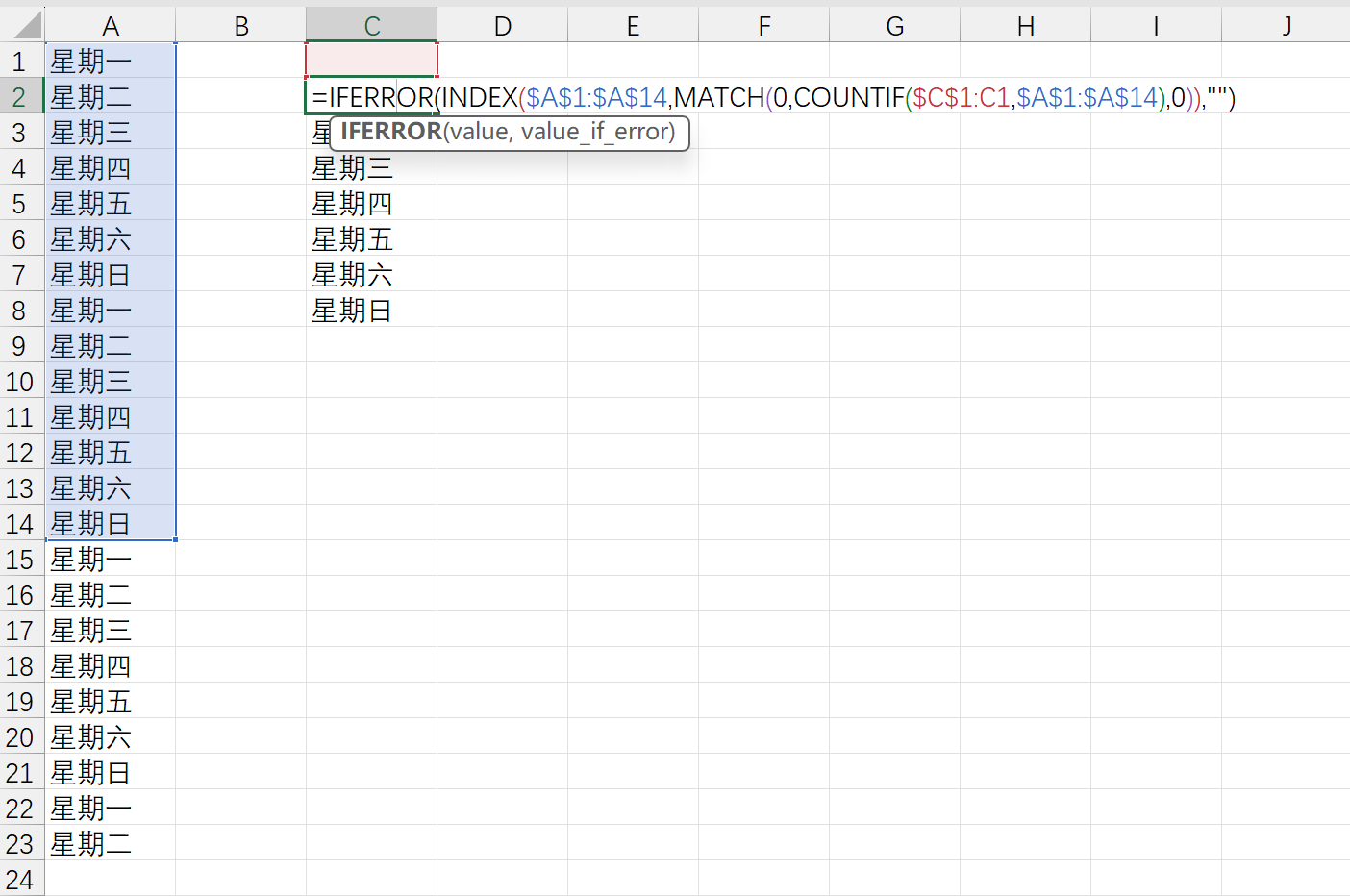
Excel 自动提取某一列不重复值
IFERROR(INDEX($A$1:$A$14,MATCH(0,COUNTIF($C$1:C1,$A$1:$A$14),0)),"")注意:C1要空置,从C2输入公式 参考: https://blog.csdn.net/STR_Liang/article/details/105182654 https://zhuanlan.zhihu.com/p/55219017?utm_id0...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
