通过webpack创建并打包js库到npm仓库
1.创建项目并进行基本配置
webpack配置文件: webpack.build.js
const path = require('path');module.exports = {mode:'development',entry:'./src/webpack-numbers.js',output: {filename: 'webpack-numbers.js',path: path.resolve(__dirname, 'dist'),clean: true,},};package.json:
script:{"buildJs": "webpack --config ./webpack.build.js",
"dev": "set NODE_ENV=development && webpack serve --open --config ./webpack.dev.js --mode=development",
}2.暴露库:需要通过 output.library 配置项暴露从入口导出的内容
注意:如果是暴露为ES Module时,不用同时设置name属性,build时会报错
// 暴露库library: {// library.type设置为module时不能设置同时设置nametype: 'module',},},3.使用库
可以通过 script 标签使用,不演示
4.运行在 ES6、CommonJS、AMD、Node.js 等环境中
以上都只能通过script 标签使用,但是希望它能够兼容不同的环境
解决:更新 output.library 配置项,将其 type 设置为 'umd':
output: {path: path.resolve(__dirname, 'dist'),filename: 'webpack-numbers.js',library: {name: 'webpackNumbers',type: 'umd',},},我这里是将其导出为ES Module:
注意:
暴露为ES Module时,不能同时设置name属性;
且需要在output同级设置experiments.outputModule为true
mode:'development',entry:'./src/webpack-numbers.js',output: {filename: 'webpack-numbers.js',path: path.resolve(__dirname, 'dist'),clean: true,// 暴露库library: {// library.type设置为module时不能设置同时设置nametype: 'module',},},// 设置 type: 'module'时,必须加入以下配置experiments: { outputModule: true,},
5.library的type字段详解
library 可接受的数据类型是 string | string[] | object。string 是 object 类型的简写形式,当值为 object 类型时,object 中能包含的属性有 name、type、export、auxiliaryComment 和 umdNamedDefine。本文将重点放在 type 字段上,它决定如何公开当前库,取值基本固定,name 字段可以是任何字符串,它用来指定库的名称。
- library.type = var(默认值),
{type: 'var', name: 'MyLibrary'}:通过MyLibrary能访问到add函数,但不能保证MyLibrary在全局变量上 - library.type = window ,
{type: 'window', name: 'MyLibrary'}:通过window.MyLibrary能访问到add函数。 - library.type = module,将 library 的值改成
{type: 'module'}, 此时还要 experiments.outputModule 设置为 true。此时不存在闭包,并且能用 es modules 将库导入。 - library.type = this,将 library 的值改成
{type: 'this', name: 'MyLibrary'},通过 this.MyLibrary 能访问到 add 函数; - 将 library 的值改成
{type: 'self', name: 'MyLibrary'},此时通过 self.MyLibrary 可访问到 add 函数,在浏览器环境的全局上下文中 self 等于 window; - 将 library 的值改成 {type: 'global', name: 'MyLibrary'},此时 MyLibrary 会被分配到全局对象,全局对象会根据target值的不同而不同,全部对象可能的值是 self、global 或 globalThis。当 target 的值为 web(默认值),此时的打包结果与 library.type = self 结果一样。
- library.type = commonjs,将 library 的值改成
{type: 'commonjs', name: 'MyLibrary'}, - 将 library 的值改成
{type: 'commonjs2', name: 'MyLibrary'},CommonJs 规范只定义了 exports ,但是 module.exports 被 node.js 和一些其他实现 CommonJs 规范的模块系统所使用,commonjs 表示纯 CommonJs,commonjs2 在 CommonJs 的基础上增加了 module.exports。
webpack output.library的16 种取值方法示例_output.library.type-CSDN博客
7.使用命令npm run buildJs打包时报错
[webpack-cli] Error: Library name must be unset. Common configuration options that specific library names are 'output.library[.name]', 'entry.xyz.library[.name]', 'ModuleFederationPlugin.name' and 'ModuleFederationPlugin.library[.name]'. [webpack-cli] Error: Library name must be unset. Common configuration options that specific library names are 'output.library[.name]', 'entry.xyz.library[.name]', 'ModuleFederationPlugin.name' and 'ModuleFederationPlugin.library[.name]'.
解决:library.type设置为module时不能设置同时设置name
// 暴露库library: {// library.type设置为module时不能设置同时设置name//name:'tools',type: 'module',},6.外部化 lodash
如果工具包中将lodash也打包进去包体积会很大,所以可以通过设置externals属性将lodash包进行隔离不打包,但是这要求使用工具包的项目环境下安装了lodash这个被隔离的包。
externals: {lodash: {commonjs: 'lodash',commonjs2: 'lodash',amd: 'lodash',root: '_',},},7.问题:导出为ES6报错:
ERROR in external {"commonjs":"lodash","commonjs2":"lodash","amd":"lodash","root":"_"}
Cannot read properties of undefined (reading 'length')
TypeError: Cannot read properties of undefined (reading 'length')
解决:配置ES6的外置依赖库 module: 'lodash'
// 依赖工具库外置:要求引用的项目本身有这个工具库externals: {lodash: {commonjs: 'lodash',commonjs2: 'lodash',amd: 'lodash',// 配置ES module module: 'lodash',root: '_',},8.问题二:webpack 外部化lodash后报错,reduce()方法找不到
将lodash外部化后,工具类中的引入lodash就不能再使用了,否则就会报错。注释掉引用即可用
// 注意外部化的时候,这里引入就不能直接引入了
// import _ from 'lodash';
import numRef from './data/ref.json';export function numToWord(num) {return _.reduce(numRef,(accum, ref) => {return ref.num === num ? ref.word : accum;},'');
}export function wordToNum(word) {return _.reduce(numRef,(accum, ref) => {return ref.word === word && word.toLowerCase() ? ref.num : accum;},-1);
}9.外部化的限制
对于想要实现从一个依赖中调用多个文件的那些库,无法通过在 externals 中指定整个 library 的方式将它们从 bundle 中排除,而是需要逐个或者使用正则表达式排除它们。
module.exports = {//...externals: ['library/one','library/two',// 匹配以 "library/" 开始的所有依赖/^library\/.+$/,],
};10.优化生产环境下的输出结果
为了优化生产环境下的输出结果。那么,我们还需要将生成 bundle 的文件路径,添加到 package.json 中的 main 字段中。
{..."main": "dist/webpack-numbers.js",...
}或者,按照这个 指南 将其添加为标准模块
{..."module": "src/webpack-numbers.js",...
}另外,为了暴露和库关联的样式表,你应该使用 MiniCssExtractPlugin。然后,用户可以像使用其他样式表一样使用和加载这些样式表。
11.发布到npm仓库
可以 将其发布为一个 npm 包,并且在 unpkg.com 找到它,并分发给你的用户。
进入打包好后的文件夹dist,然后npm init 创建package.json文件,并且设置基本信息
{"name": "webpack-numbers-lmf","version": "1.0.4","description": "修改","main": "webpack-numbers.js","private": false,"scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "limingfang","license": "ISC"
}
npm login登录npm仓库
命令行输入用户名和密码后npm publish发布版本即可
12.使用:
npm i webpack-numbers-lmf lodash -Simport { numToWord,wordToNum } from "webpack-numbers-lmf"
console.log(numToWord(3), wordToNum("Ten") );13.完整配置代码
webpack.build.js:
//webpack.build.js
const path = require('path');module.exports = {mode:'development',entry:'./src/webpack-numbers.js',output: {filename: 'webpack-numbers.js',path: path.resolve(__dirname, 'dist'),clean: true,// 暴露库library: {// library.type设置为module时不能设置同时设置nametype: 'module',},},// 设置 type: 'module'时,必须加入以下配置experiments: { outputModule: true,},// 依赖工具库外置:要求引用的项目本身有这个工具库externals: {lodash: {commonjs: 'lodash',commonjs2: 'lodash',amd: 'lodash',// 配置ES module module: 'lodash',root: '_',},},};//package.json
{"name": "webpack-demo","version": "1.0.0","description": "","private": false,"main": "dist/webpack-numbers.js","module": "src/webpack-numbers.js","scripts": {"buildJs": "webpack --config ./webpack.build.js","dev": "set NODE_ENV=development && webpack serve --open --config ./webpack.dev.js --mode=development","prod": "set NODE_ENV=production && webpack serve --open --config ./webpack.prod.js --mode=production"},
...
}//webpack-numbers.js
// 注意外部化的时候,这里引入就不能直接引入了
// import _ from 'lodash';
import numRef from './data/ref.json';export function numToWord(num) {return _.reduce(numRef,(accum, ref) => {return ref.num === num ? ref.word : accum;},'');
}export function wordToNum(word) {return _.reduce(numRef,(accum, ref) => {return ref.word === word && word.toLowerCase() ? ref.num : accum;},-1);
}dist里的package.json
{"name": "webpack-numbers-lmf","version": "1.0.4","description": "修改","main": "webpack-numbers.js","private": false,"scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "xxx","license": "ISC"
}
使用:
//index.js
import _ from 'lodash';
import { numToWord,wordToNum } from "webpack-numbers-lmf"function component() {console.log(numToWord(3), wordToNum("Ten") );return element;
}document.body.appendChild(component());相关文章:

通过webpack创建并打包js库到npm仓库
1.创建项目并进行基本配置 webpack配置文件: webpack.build.js const path require(path);module.exports {mode:development,entry:./src/webpack-numbers.js,output: {filename: webpack-numbers.js,path: path.resolve(__dirname, dist),clean: true,},}; p…...

【Java 进阶篇】深入了解JavaScript中的函数
函数是JavaScript编程中的核心概念之一。它们是可重用的代码块,可以帮助您组织和管理程序,使您的代码更具可读性和可维护性。在本篇博客中,我们将深入了解JavaScript中的函数,包括函数的基本语法、参数、返回值、作用域、闭包和高…...

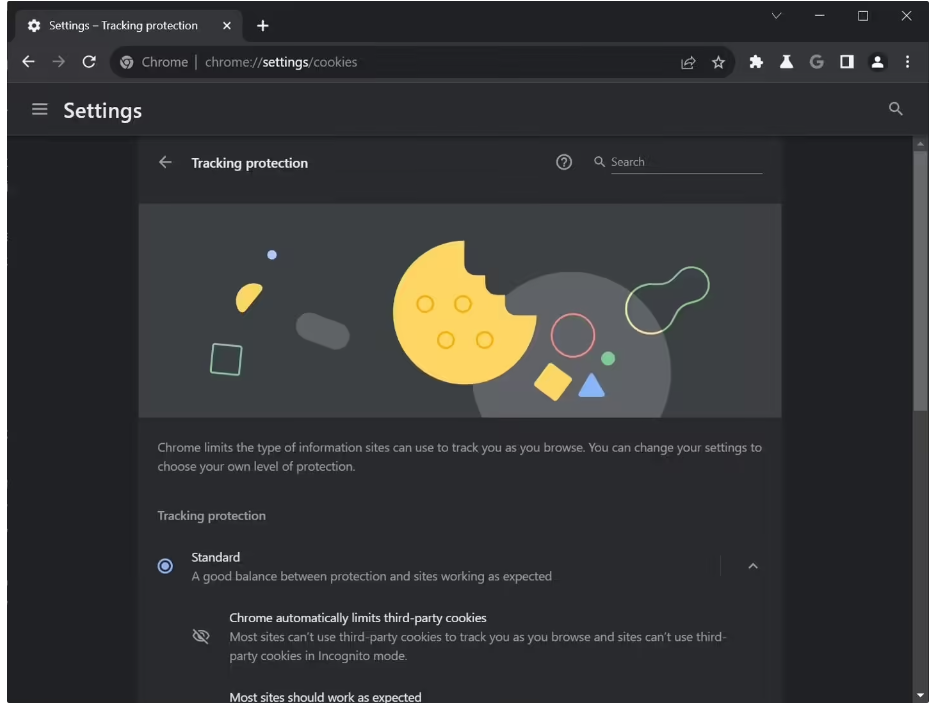
谷歌 Chrome 浏览器正推进“追踪保护”功能
导读近日消息,根据国外科技媒体 Windows Latest 报道,谷歌计划在 Chrome 浏览器中推进“追踪保护”(Tracking Protection)功能,整合浏览器现有隐私功能,保护用户被网站跟踪。 根据一项 Chromium 提案&…...

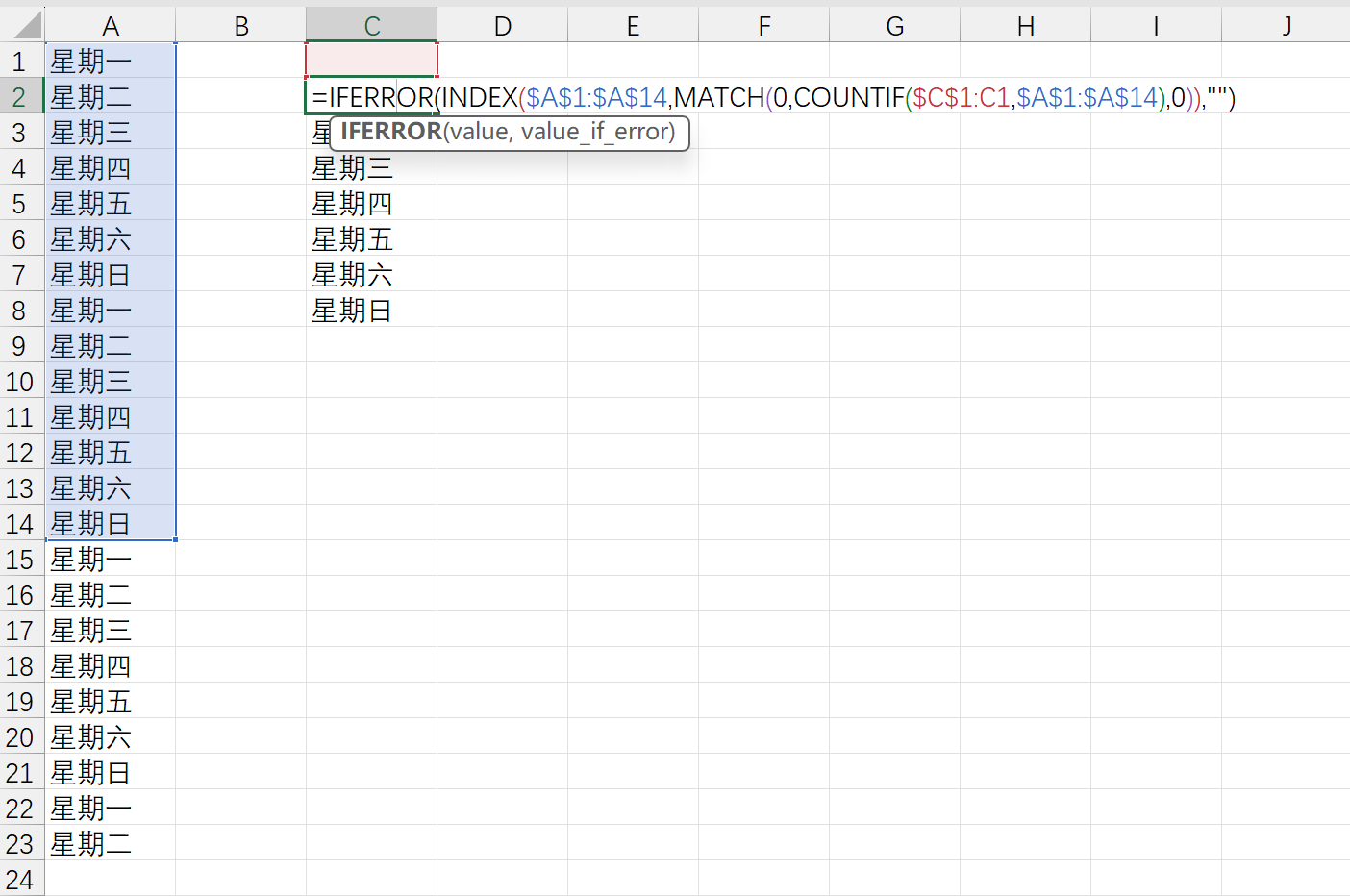
Excel 自动提取某一列不重复值
IFERROR(INDEX($A$1:$A$14,MATCH(0,COUNTIF($C$1:C1,$A$1:$A$14),0)),"")注意:C1要空置,从C2输入公式 参考: https://blog.csdn.net/STR_Liang/article/details/105182654 https://zhuanlan.zhihu.com/p/55219017?utm_id0...

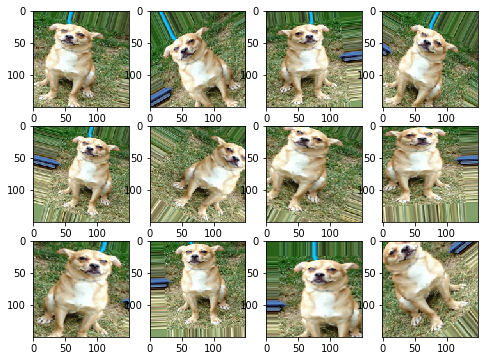
【TensorFlow2 之011】TF 如何使用数据增强提高模型性能?
一、说明 亮点:在这篇文章中,我们将展示数据增强技术作为提高模型性能的一种方式的好处。当我们没有足够的数据可供使用时,这种方法将非常有益。 教程概述: 无需数据增强的训练什么是数据增强?使用数据增强进行训练可视…...

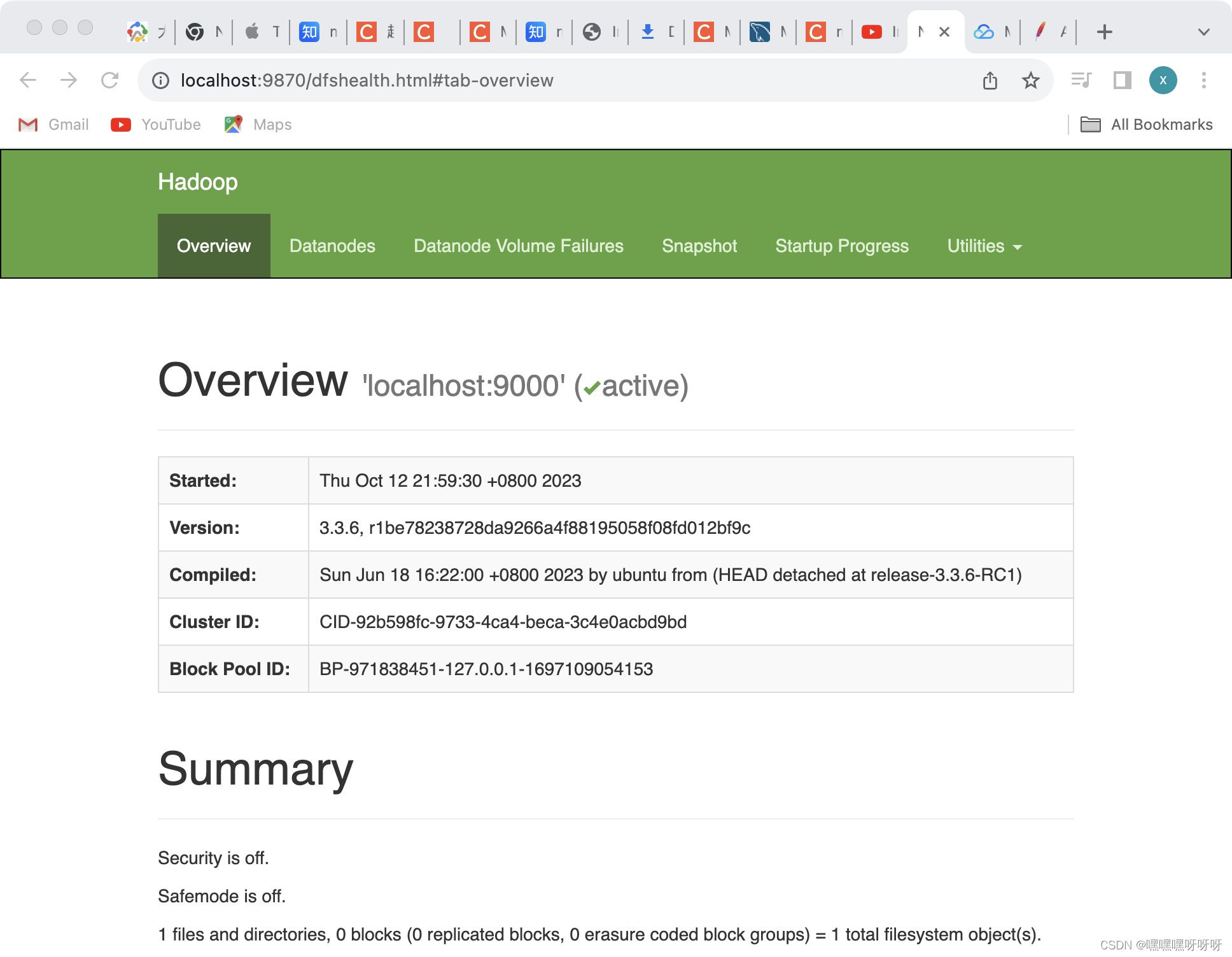
Hadoop 安装教程 (Mac m1/m2版)
安装JDK1.8 这里最好是安装1.8版本的jdk 1. 进入官网Java Downloads | Oracle Hong Kong SAR, PRC,下滑到中间区域找到JDK8 2.选择mac os,下载ARM64 DMG Installer对应版本 注:这里下载需要注册oracle账号,不过很简单,只需要提供邮箱即可&…...

Docker - 网络模式与容器网络互连
前言 简单记录一下在Docker学习过程中,关于网络模式和容器网络互连的基本概念。 一、Docker的网络模式 (1)桥接模式:Docker会为每个容器创建一个虚拟网卡,并将这些虚拟网卡连接到一个虚拟交换机上,从而实…...

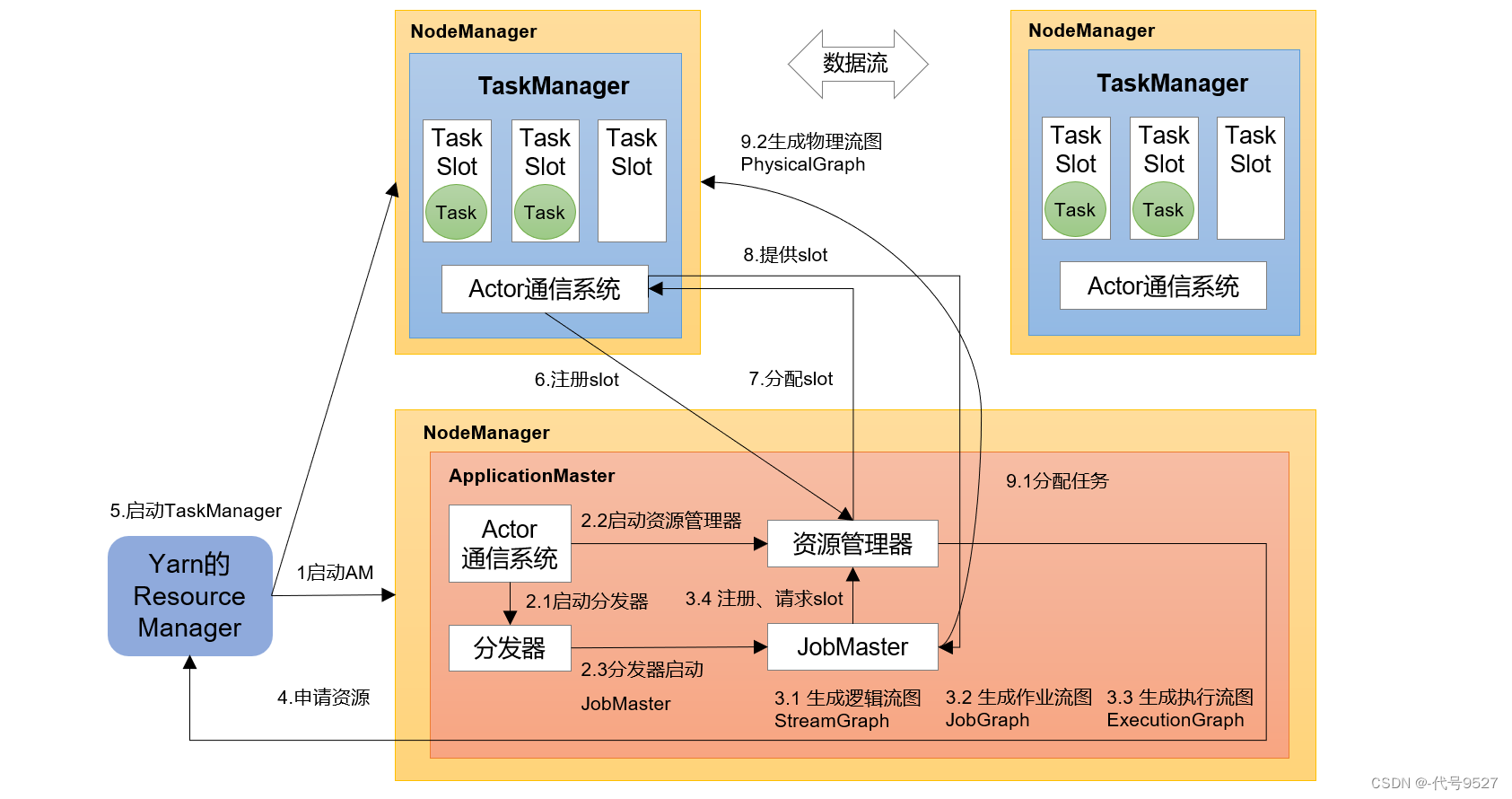
【基础篇】三、Flink集群角色、系统架构以及作业提交流程
文章目录 1、集群角色2、部署模式3、Flink系统架构3.1 作业管理器(JobManager)3.2 任务管理器(TaskManager) 4、独立部署会话模式下的作业提交流程5、Yarn部署的应用模式下作业提交流程 1、集群角色 Flink提交作业和执行任务&…...

第一个2DGodot游戏-从零开始-逐步解析
视频教程地址:https://www.bilibili.com/video/BV1Hw411v78Y/ 前言 大家好,这一集我将要带领大家完成官方文档里的第一个2DGodot游戏,从零开始,逐步解析,演示游戏的制作全过程,尽量让,就算是新…...

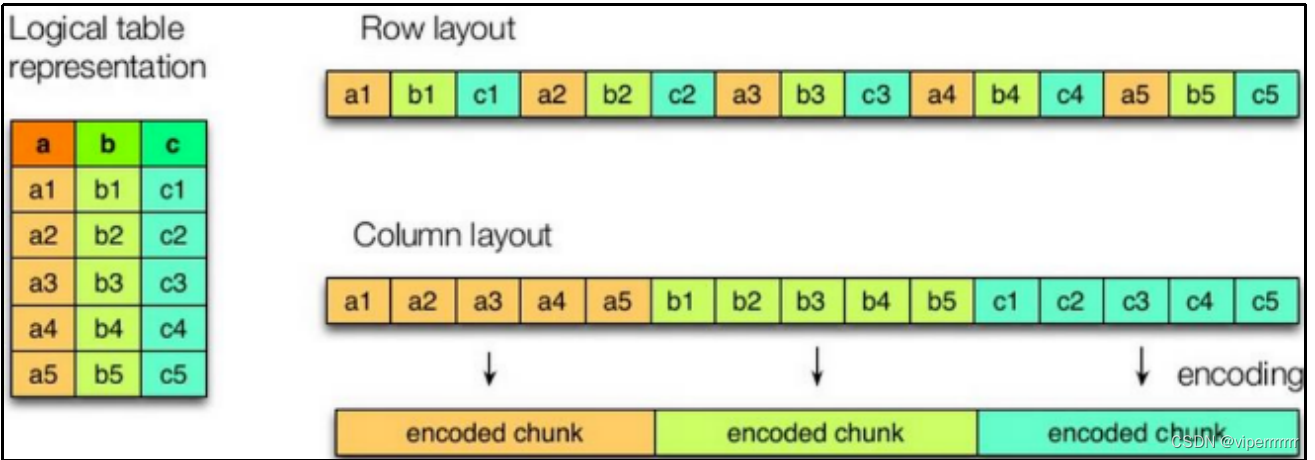
大数据学习(7)-hive文件格式总结
&&大数据学习&& 🔥系列专栏: 👑哲学语录: 承认自己的无知,乃是开启智慧的大门 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博>主哦&#x…...

GRU的 电影评论情感分析 - python 深度学习 情感分类 计算机竞赛
1 前言 🔥学长分享优质竞赛项目,今天要分享的是 🚩 GRU的 电影评论情感分析 - python 深度学习 情感分类 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:3分工作量:3分创新点:4分 这…...

kafka简述
前言 在大数据高并发场景下,当系统中出现“生产“和“消费“的速度或稳定性等因素不一致的时候,就需要消息队列,作为抽象层,弥合双方的差异。一般选型是Kafka、RocketMQ,这源于这些中间件的高吞吐、可扩展以及可靠…...

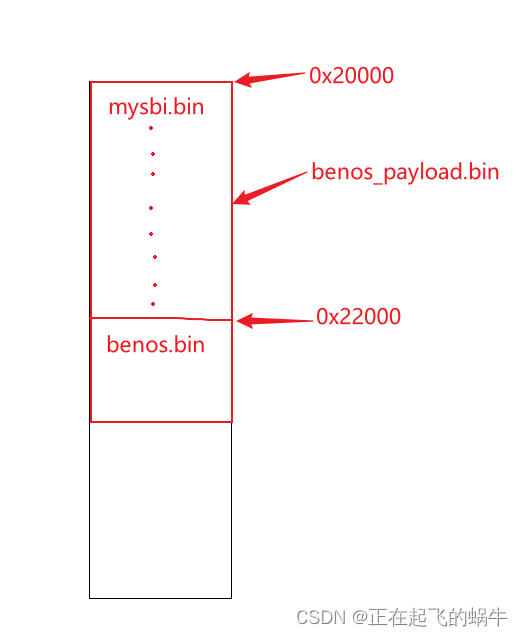
《RISC-V体系结构编程与实践》的benos_payload程序——mysbi跳转到benos分析
1、benos_payload.bin结构分析 韦东山老师提供的开发文档里已经对程序的结构做了分析,这里不再赘述,下面是讨论mysbi跳转到benos的问题; 2、mysbi跳转到benos的代码 3、跳转产生的疑问 我认为mysbi.bin最后跳转到0x22000地址处执行࿰…...

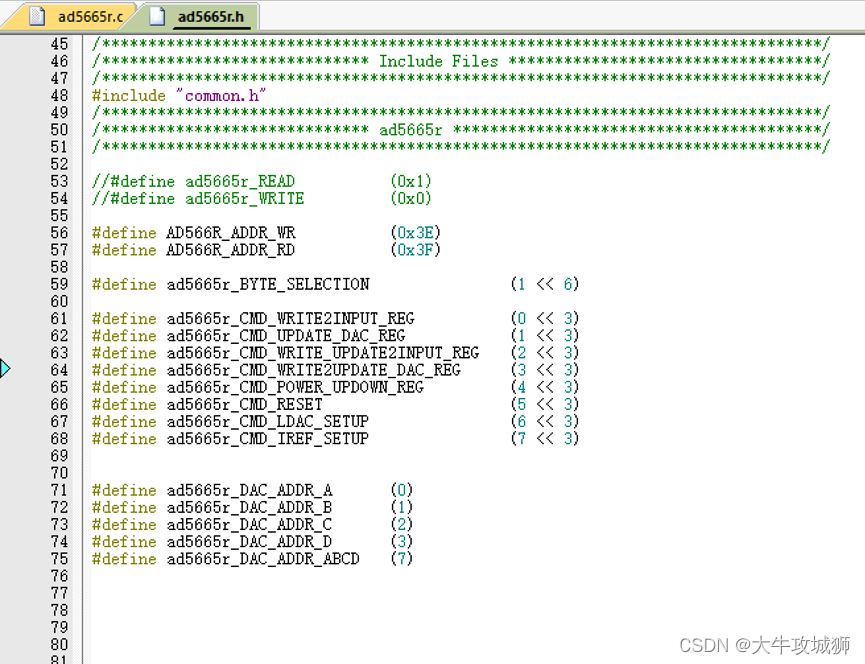
ad5665r STM32 GD32 IIC驱动设计
本文涉及文档工程代码,下载地址如下 ad5665rSTM32GD32IIC驱动设计,驱动程序在AD公司提供例程上修改得到,IO模拟的方式进行IIC通信资源-CSDN文库 硬件设计 MCU采用STM32或者GD32,GD32基本上和STM32一样,针对ad566r的IIC时序操作是完全相同的. 原理图设计如下 与MC…...
TensorFlow入门(十六、识别模糊手写图片)
TensorFlow在图像识别方面,提供了多个开源的训练数据集,比如CIFAR-10数据集、FASHION MNIST数据集、MNIST数据集。 CIFAR-10数据集有10个种类,由6万个32x32像素的彩色图像组成,每个类有6千个图像。6万个图像包含5万个训练图像和1万个测试图像。 FASHION MNIST数据集由衣服、鞋子…...

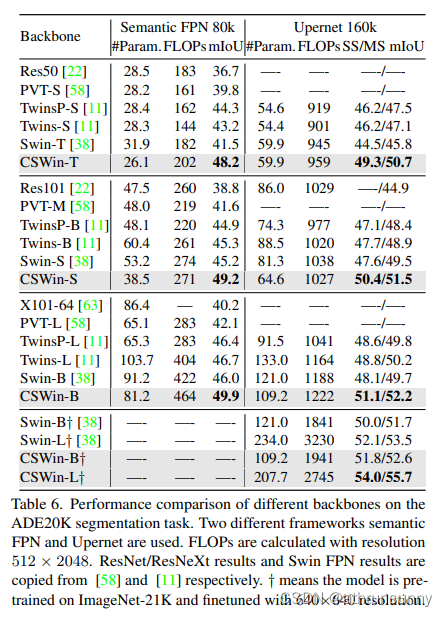
CSwin Transformer 学习笔记
Cswin提出了上图中使用交叉形状局部attention,为了解决VIT模型中局部自注意力感受野进一步增长受限的问题,同时提出了局部增强位置编码模块,超越了Swin等模型,在多个任务上效果SOTA(当时的SOTA,已经被SG Fo…...

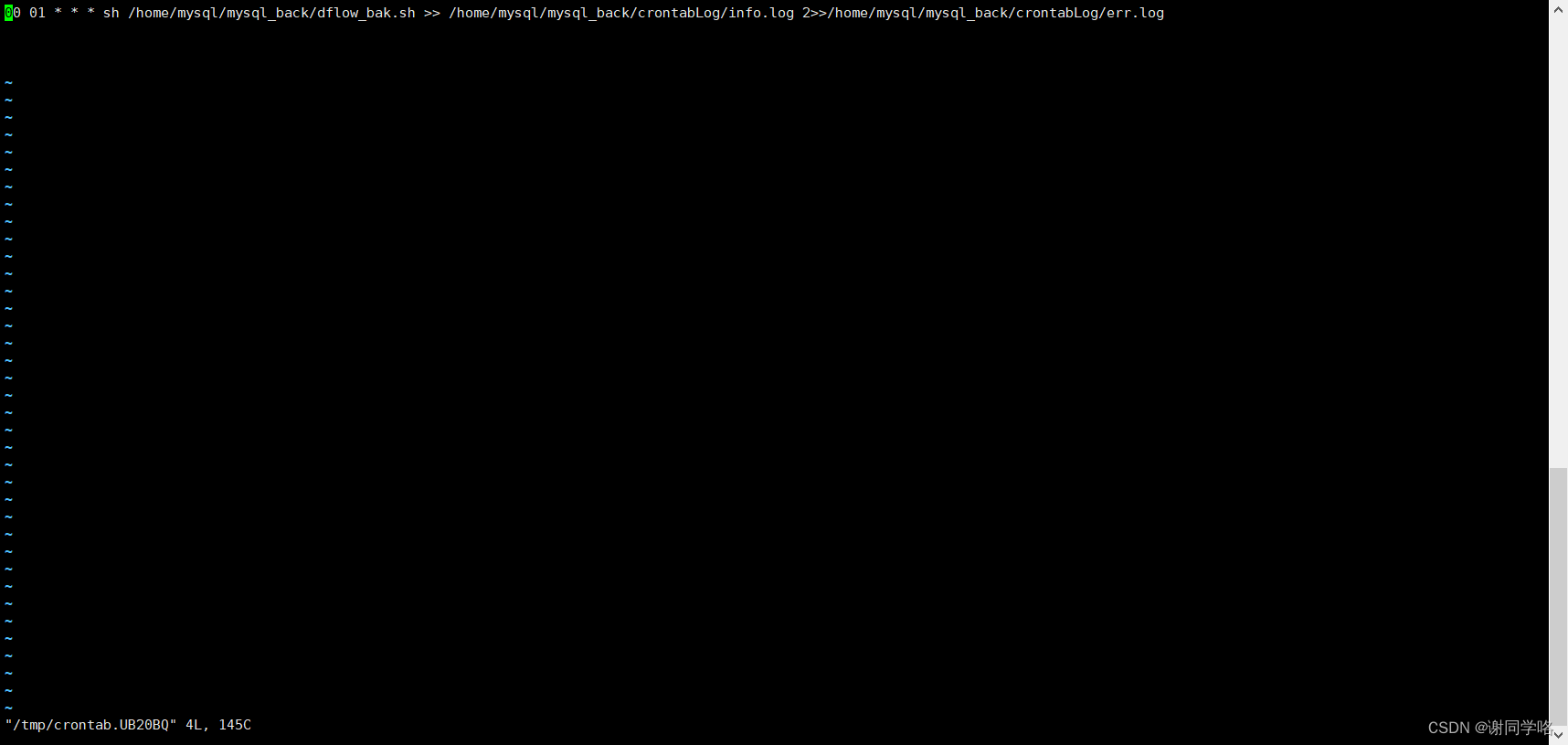
Linux上通过mysqldump命令实现自动备份
Linux上通过mysqldump命令实现自动备份 直接上代码 #!/bin/bash mysql_user"root" mysql_host"localhost" mysql_port"3306" mysql_charset"utf8mb4"backup_location/home/mysql/mysql_back/sql # 是否开始自动删除过期文件,过期时间…...

v-model与.sync的区别
我们在日常开发的过程中,v-model指令可谓是随处可见,一般来说 v-model 指令在表单及元素上创建双向数据绑定,但 v-model 本质是语法糖。但提到语法糖,这里就不得不提另一个与v-model有相似功能的双向绑定语法糖了,这就是 .sync修饰符。在这里就两者的使用进行一下比较和总结: …...

Linux---进程(1)
操作系统 传统的计算机系统资源分为硬件资源和软件资源。硬件资源包括中央处理器,存储器,输入设备,输出设备等物理设备;软件资源是以文件形式保存在存储器上的成熟和数据等信息。 操作系统就是计算机系统资源的管理者。 如果你的计…...

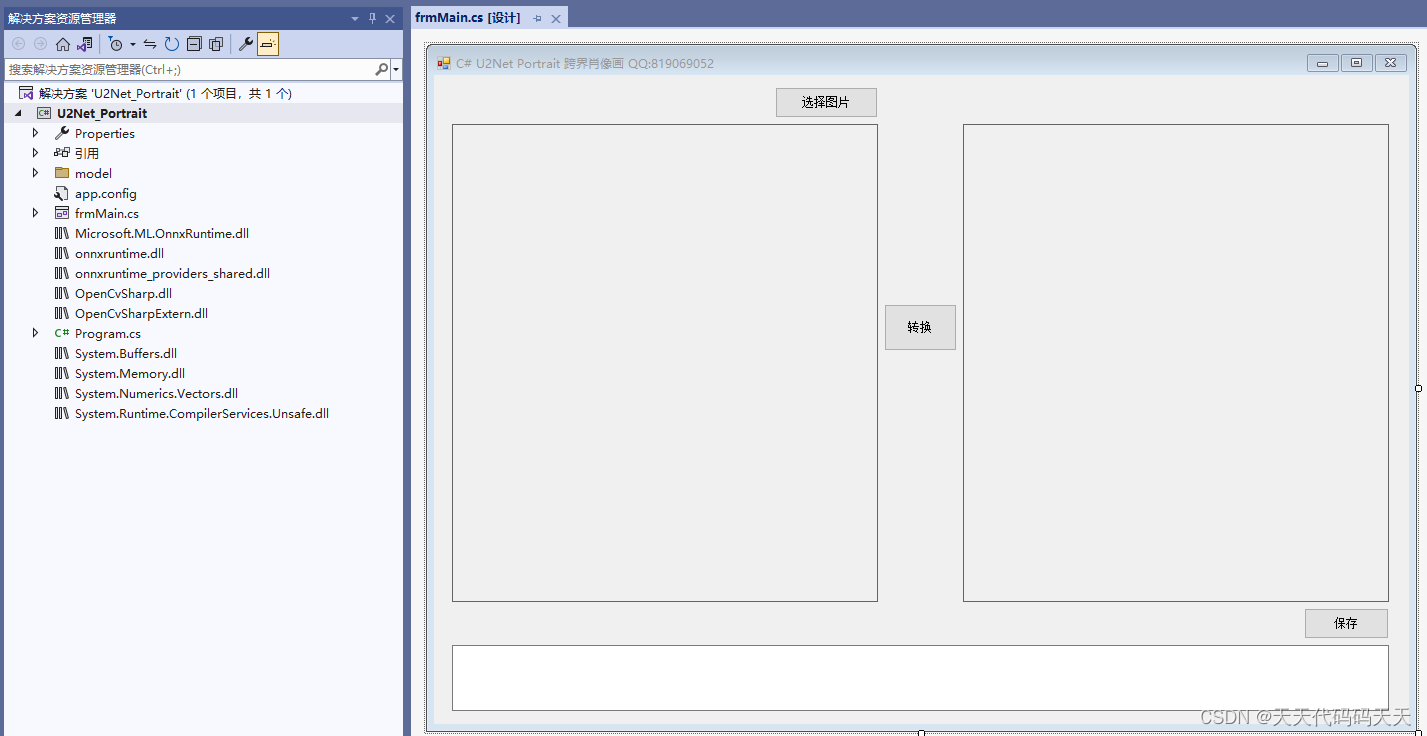
C# U2Net Portrait 跨界肖像画
效果 项目 下载 可执行文件exe下载 源码下载...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
