v-model与.sync的区别
我们在日常开发的过程中,v-model指令可谓是随处可见,一般来说 v-model 指令在表单及元素上创建双向数据绑定,但 v-model 本质是语法糖。但提到语法糖,这里就不得不提另一个与v-model有相似功能的双向绑定语法糖了,这就是 .sync修饰符。在这里就两者的使用进行一下比较和总结:
一、v-model
v-model的本质上来说,是一个语法糖
目前咱们习惯性的写法是这样的:
<input v-model="val" type="text">但是实质上的完整写法是这样的:
<input :value="val" @input="val=$event.target.value" /> 也可以将@input后面写成一个函数,然后在methods中进行赋值操作。
要理解这行代码,首先我们要知道 input 元素本身有个input 事件,这是 HTML5 新增加的,类似 onchange ,每当输入框内容发生变化,就会触发 input 事件,把最新的value值传给传递给val ,完成双向数据绑定的效果 。
注意: 不是所有能进行双向绑定的元素都是input事件。可以查看我的另一篇单独介绍自定义组件的v-model的文章
↓↓↓↓↓↓↓↓↓↓
自定义子组件的v-model-CSDN博客
二、.sync修饰符
1.作用:.sync修饰符可以实现子组件与父组件的双向绑定,并且可以实现子组件同步修改父组件的值。
2.本质:
// 正常父传子:
<son :a="num" :b="num2"></son>
// 加上sync之后父传子:
<son :a.sync="num" .b.sync="num2"></son>
// 它等价于
<son:a="num" @update:a="val=>num=val":b="num2" @update:b="val=>num2=val"></son>
// 相当于多了一个事件监听,事件名是update:a;
// 回调函数中,会把接收到的值赋值给属性绑定的数据项中。
注意:这里面的传值与接收与正常的父向子传值没有区别,唯一的区别在于往回传值的时候$emit所调用的事件名必须是update:属性名 ,事件名写错不会报错,但是也不会有任何的改变,这点需要多注意。
三、例举与总结
同样实现父子组件双向数据传递:
1.使用自定义v-model
父组件中
<template><div>父组件{{ sonData }}<Son v-model="sonData"/><el-input v-model="sonData" clearable maxlength="200" /></div>
</template><script>
import Son from './son'
export default {name: 'Father',components: {Son},data() {return {sonData: '2'}}
}
</script>
子组件
<template><div>子组件{{ value }}<el-input v-model="val1ue" clearable maxlength="200" @change="change" /></div>
</template><script>
export default {name: 'Son',model: {prop: 'val1ue', // 父组件的v-model所绑定的值是这里的prop的属性值对应的props中的值event: 'change' // 定义通过$emit去调用的父组件的事件,在父组件的v-model改变时则会安装这个方法去处理},props: {value: String // 接受父组件传递的v-model后面值的类型,必须在此注册不然没法使用},methods: {change() {this.$emit('change', this.val1ue)}}
}
</script>
2.使用.sync
父组件中
<template><div>父组件{{ sonData }}<Son :value.sync="sonData" /> //通过.sync给value属性绑定属性值为sonData//在这里绑定一个v-model从而测试在父组件中改变时,是否传递到了子组件<el-input v-model="sonData" clearable maxlength="200" /></div>
</template><script>
import Son from './son'
export default {name: 'Father',components: {Son},data() {return {sonData: '2'}}
}
</script>
子组件中
<template><div>子组件{{ value }}<el-input v-model="value" clearable maxlength="200" @input="change" /></div>
</template>
<script>
export default {name: 'Son',props: {value: String //接收父组件传递的参数},methods: {change() {//这里需要注意一定得是 update:接收的参数名 this.$emit('update:value', this.value)}}
}
</script> 总结:.sync与v-model都是语法糖,都可以实现父子组件的通信,但v-model只能用一次,.sync却可以有多个
相关文章:

v-model与.sync的区别
我们在日常开发的过程中,v-model指令可谓是随处可见,一般来说 v-model 指令在表单及元素上创建双向数据绑定,但 v-model 本质是语法糖。但提到语法糖,这里就不得不提另一个与v-model有相似功能的双向绑定语法糖了,这就是 .sync修饰符。在这里就两者的使用进行一下比较和总结: …...

Linux---进程(1)
操作系统 传统的计算机系统资源分为硬件资源和软件资源。硬件资源包括中央处理器,存储器,输入设备,输出设备等物理设备;软件资源是以文件形式保存在存储器上的成熟和数据等信息。 操作系统就是计算机系统资源的管理者。 如果你的计…...

C# U2Net Portrait 跨界肖像画
效果 项目 下载 可执行文件exe下载 源码下载...

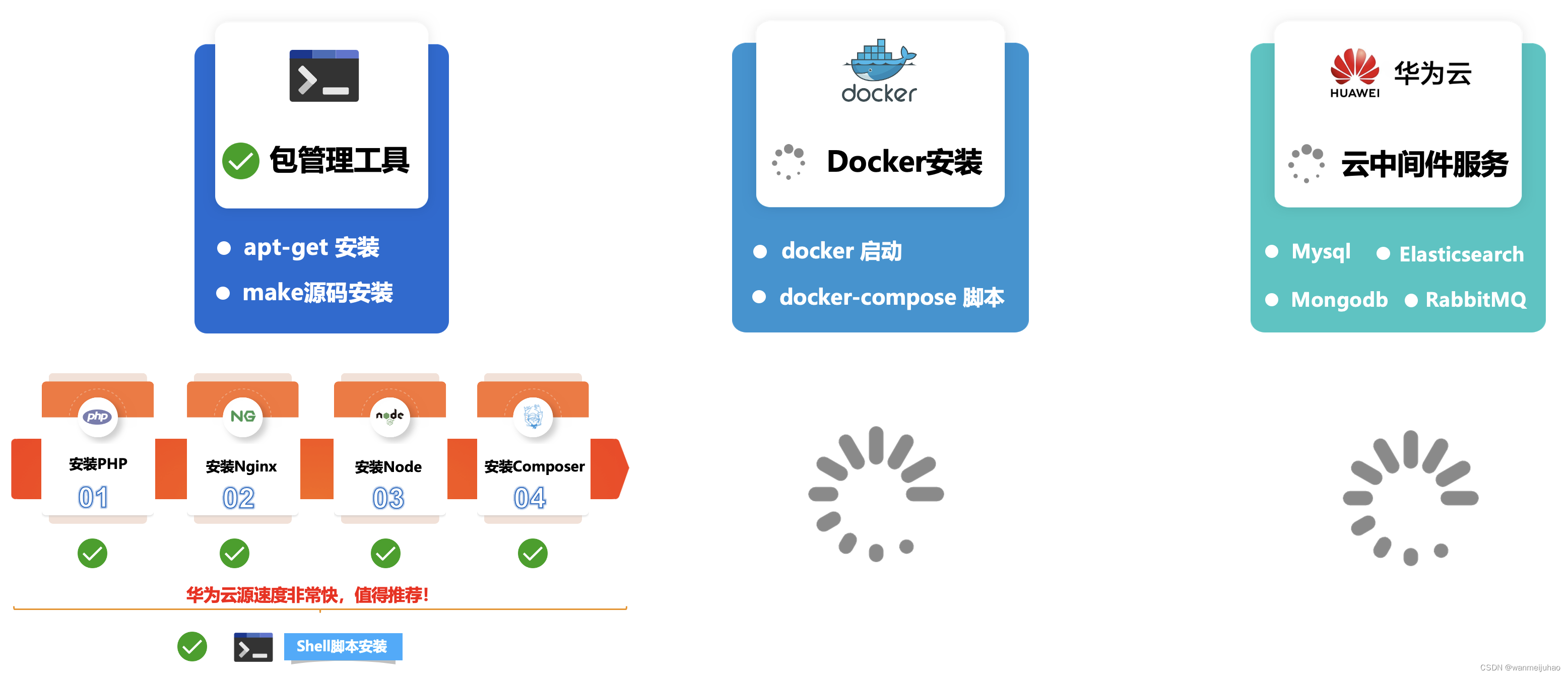
华为云云耀云服务器L实例评测|华为云耀云服务器L实例评测包管理工具安装软件(六)
七、华为云耀云服务器L实例评测包管理工具安装软件: 根据企业级项目架构图所示,本章主要是安装公司企业项目的基本环境LNMP,相关的包管理器Composer、Node、Npm、Yarn安装,评测一下包管理工具安装软件是否存在问题,如果…...

在PYTHON中用zlib模块对文本进行压缩,写入图片的EXIF中,后在C#中读取EXIF并用SharpZipLib进行解压获取压缩前文本
在PYTHON中用zlib模块对文本进行压缩长度,写入图片的EXIF中,并在C#中读取EXIF后用SharpZipLib进行解压缩获取压缩前文本。 PS:当压缩后的字节数组长度为单数时,无法写入EXIF的XPComment中,需要在后面增加一个以utf-8编码的空格&a…...

centos / oracle Linux 常用运维命令讲解
目录 1.shell linux常用目录: 2.命令格式 3.man 帮助 4.提示符 5.echo输出字符串或变量值 6.date显示及设置系统的时间或日期 7.重启系统 8.关闭系统 9.登录注销 10.wget 下载文件 11.ps 查看系统的进程 12.top动态监视进程信息和系统负载等信息 13.l…...

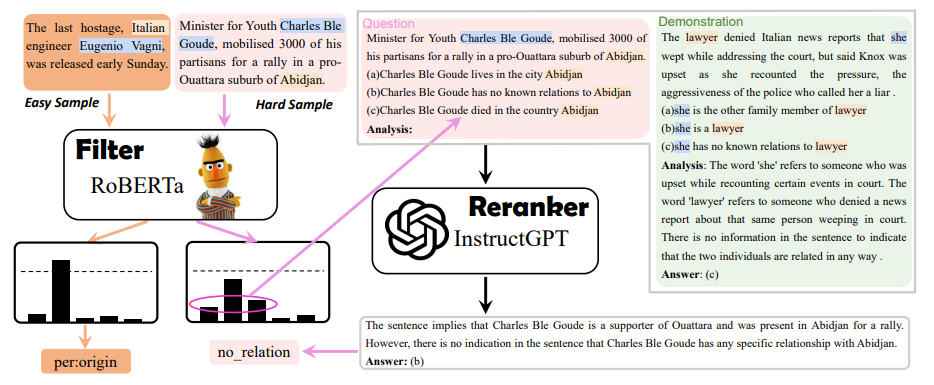
EMNLP 2023 录用论文公布,速看NLP各领域最新SOTA方案
EMNLP 2023 近日公布了录用论文。 开始前以防有同学不了解这个会议,先简单介绍介绍:EMNLP 是NLP 四大顶会之一,ACL大家应该都很熟吧,EMNLP就是由 ACL 下属的SIGDAT小组主办的NLP领域顶级国际会议,一年举办一次。相较于…...

互联网Java工程师面试题·Java 并发编程篇·第三弹
目录 26、什么是线程组,为什么在 Java 中不推荐使用? 27、为什么使用 Executor 框架比使用应用创建和管理线程好? 27.1 为什么要使用 Executor 线程池框架 27.2 使用 Executor 线程池框架的优点 28、java 中有几种方法可以实现一个线程…...

mac jdk的环境变量路径,到底在哪里?
在mac 电脑中,直接执行 java -version 显示Jdk的版本为1.8 然后打印Java环境变量 在终端中执行 echo $JAVA_HOME 1、情况一:发现环境变量是空的 我草,没配置环境变量怎么能使用Java ,和查看jdk版本 2、情况二:环…...

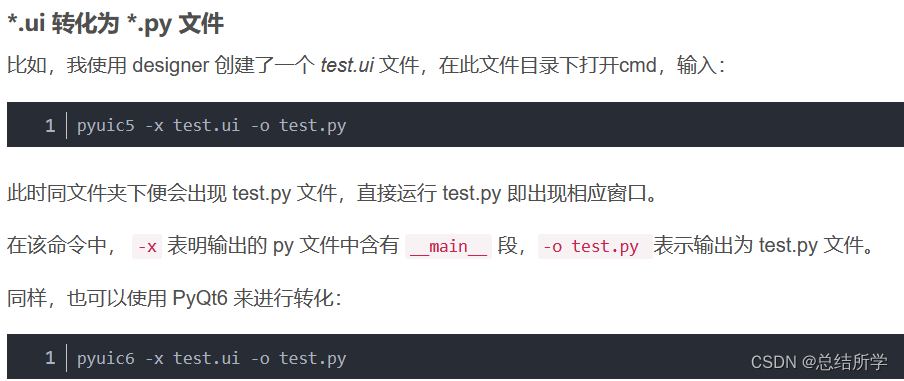
PyQt5 PyQt6 Designer 的安装
pip国内的一些镜像 阿里云 http://mirrors.aliyun.com/pypi/simple/ 中国科技大学 https://pypi.mirrors.ustc.edu.cn/simple/ 豆瓣(douban) http://pypi.douban.com/simple/ 清华大学 https://pypi.tuna.tsinghua.edu.cn/simple/ 中国科学技术大学 http://pypi.mirrors.ustc.…...
)
数据库:Hive转Presto(四)
这次补充了好几个函数,并且新加了date_sub函数,代码写的比较随意,有的地方比较繁琐,还待改进,而且这种文本处理的东西,经常需要补充先前没考虑到的情况,要经常修改。估计下一篇就可以补充完所有…...

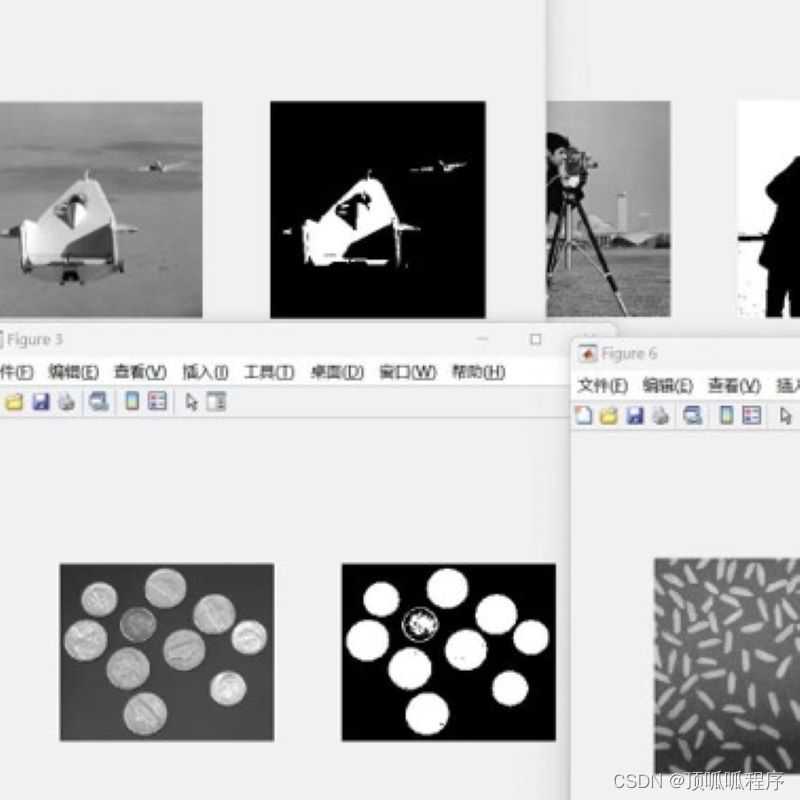
16基于otsuf方法的图像分割,程序已调通,可更换自己的图片进行分割,程序具有详细的代码注释,可轻松掌握。基于MATLAB平台,需要直接拍下。
基于otsuf方法的图像分割,程序已调通,可更换自己的图片进行分割,程序具有详细的代码注释,可轻松掌握。基于MATLAB平台,需要直接拍下。 16matlab图像处理图像分割 (xiaohongshu.com)...

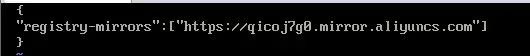
2、使用阿里云镜像加速器提升Docker的资源下载速度
1、注册阿里云账号并登录 https://www.aliyun.com/ 2、进入个人控制台,找到“容器镜像服务” 3、在“容器镜像服务”中找到“镜像加速器” 4、在右侧列表中会显示你的加速器地址,复制地址 5、进入/etc/docker目录,编辑daemon.json࿰…...

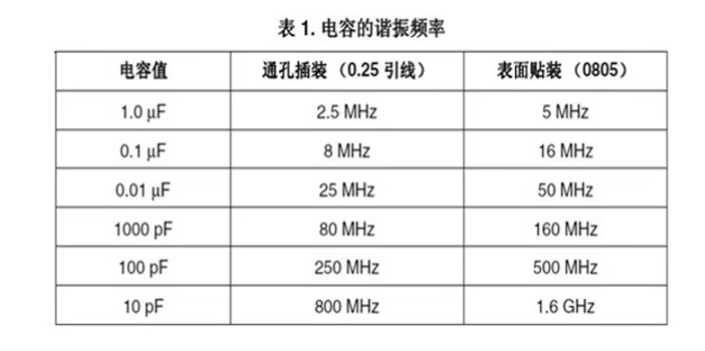
贴片电容材质的区别与电容的主要作用
一、贴片电容材质NPO、COG、X7R、X5R、Y5V、Z5U区别 主要是介质材料不同,不同介质种类由于它的主要极化类型不一样,其对电场变化的响应速度和极化率也不一样。在相同的体积下的容量就不同,随之带来的电容器介质的损耗、容量的稳定性也就不同…...

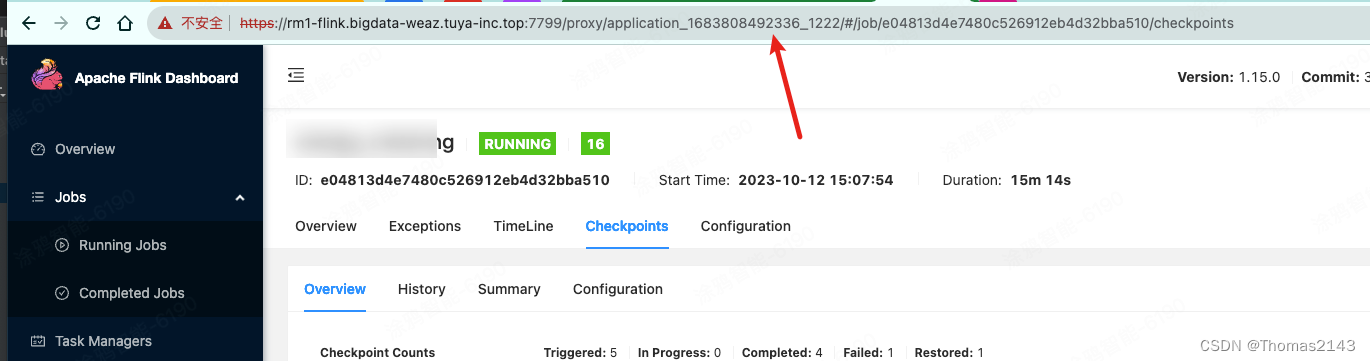
flink1.15 savepoint 超时报错 java.util.concurrent.TimeoutException
savepoint命令 flink savepoint e04813d4e7480c526912eb4d32bba510 hdfs://flink/flink/migration/savepoint56650 -Dyarn.application.id=application_1683808492336_1222报错内容 org.apache.flink.util.FlinkException: Triggering a savepoint for the job e04813d4e7480…...

并发编程——1.java内存图及相关内容
这篇文章,我们来讲一下java的内存图及并发编程的预备内容。 首先,我们来看一下下面的这两段代码: 下面,我们给出上面这两段代码在运行时的内存结构图,如下图所示: 下面,我们来具体的讲解一下。…...

Android studio安装详细教程
Android studio安装详细教程 文章目录 Android studio安装详细教程一、下载Android studio二、安装Android Studio三、启动Android Studio 一、下载Android studio Android studio安装的前提是必须保证安装了jdk1.8版本以上 1、打开android studio的官网:Download…...

Jetson Orin NX 开发指南(7): EGO-Swarm 的编译与运行
一、前言 EGO-Planner 浙江大学 FAST-LAB 实验室的开源轨迹规划算法是,受到 IEEE Spectrum 等知名科技媒体的报道,其理论技术较为前沿,是一种不依赖于ESDF,基于B样条的规划算法,并且规划成功率、算法消耗时间、代价数…...

nginx的重定向
nginx重定向--rewrite重写功能介绍 rewrite 的功能介绍 rewrite功能就是,使用nginx提供的全局变量或自己设置的变量,结合正则表达式和标记位实现URL重写以及重定向。 比如:更换域名后需要保持旧的域名能跳转到新的域名上、某网页发生改变需…...
和切片(Slice))
理解Go中的数组(Array)和切片(Slice)
引言 在Go中,数组和切片是由有序的元素序列组成的数据结构。当需要处理许多相关值时,这些数据集非常适合使用。它们使你能够将本应放在一起的数据放在一起,压缩代码,并一次性对多个值执行相同的方法和操作。 尽管Go中的数组和切…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...
