React知识点系列(8)-每天10个小知识
目录
- 1. 在 React 中,什么是受控组件和非受控组件?请解释一下它们之间的区别和适用场景。
- 2. 如何使用 React 的 useReducer Hook 来管理组件状态?请描述一下 useReducer 的工作原理和适用场景。
- 工作原理:
- 适用场景:
- 3. 请解释一下什么是 React 的 PureComponent 和 shouldComponentUpdate 方法,以及它们对于优化性能有什么帮助?
- 4. 在 React 中,如何使用 `useCallback` Hook 来优化性能?请解释一下 `useCallback` 的工作原理和适用场景。
- 工作原理:
- 适用场景:
- 5. 如何使用 React 的错误边界(Error Boundaries)来捕获和处理组件树中的错误?请描述一下错误边界的工作原理和适用场景。
- 工作原理:
- 适用场景:
- 6. 在 React 项目中,如何进行代码分割和动态导入,以实现按需加载和性能优化?请列举一些常见的代码分割和动态导入方法。
- 7. 请描述一下在 React 项目中如何使用 Redux-Saga 进行异步流处理。什么是 Redux-Saga 的核心概念和原理?
- 核心概念和原理:
- 使用示例:
- 8. 在 React 中,什么是 `React.lazy` 方法?如何使用它来实现组件的按需加载?
- 使用示例:
- 9. 如何使用 React 的 `useMemo` Hook 来优化性能?请解释一下 `useMemo` 的工作原理和适用场景。
- 工作原理:
- 适用场景:
- 10. 请描述一下在 React 项目中如何使用 Enzyme 和 Jest 进行集成测试。如何编写集成测试用例并运行测试?
- 步骤:
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
1. 在 React 中,什么是受控组件和非受控组件?请解释一下它们之间的区别和适用场景。
受控组件(Controlled Components) 和 非受控组件(Uncontrolled Components) 是 React 表单元素的两种状态管理方式,它们之间的主要区别在于组件的值由谁来管理。
-
受控组件:在受控组件中,表单元素的值由 React 组件的状态(state)来管理。当输入框的值发生变化时,会触发状态更新,从而使输入框的值受到 React 控制。
class ControlledInput extends React.Component {constructor(props) {super(props);this.state = { value: '' };}handleChange = (event) => {this.setState({ value: event.target.value });}render() {return (<inputtype="text"value={this.state.value}onChange={this.handleChange}/>);} }适用场景:适用于需要对表单数据进行验证、处理、或在多个组件间共享数据时。
-
非受控组件:在非受控组件中,表单元素的值由 DOM 自身管理,React 不会控制输入框的值。开发者需要通过 ref 或其他手段来访问和操作表单元素的值。
class UncontrolledInput extends React.Component {constructor(props) {super(props);this.inputRef = React.createRef();}handleClick = () => {alert('Input value is: ' + this.inputRef.current.value);}render() {return (<div><input type="text" ref={this.inputRef} /><button onClick={this.handleClick}>Get Value</button></div>);} }适用场景:适用于简单的表单、或希望在某些情况下直接与 DOM 交互的场景。
总结:
- 受控组件提供更多的控制和验证,适用于大多数表单场景。
- 非受控组件可以简化代码,适用于简单的表单或需要直接访问 DOM 的情况。
2. 如何使用 React 的 useReducer Hook 来管理组件状态?请描述一下 useReducer 的工作原理和适用场景。
useReducer 是 React 的 Hook 之一,用于更复杂的状态管理。它的工作原理类似于 Redux 中的 reducer 函数,适用于管理具有复杂状态逻辑的组件。
工作原理:
- 创建一个 reducer 函数,它接受当前状态和一个操作(action)作为参数,根据操作的类型更新状态,并返回新状态。
- 使用
useReducerHook 来初始化状态和调度器,传入 reducer 函数和初始状态。useReducer返回当前状态和 dispatch 函数。 - 使用 dispatch 函数来派发操作(通常是一个包含类型和数据的对象),reducer 函数会根据操作的类型执行相应的状态更新。
适用场景:
- 状态逻辑复杂:当组件的状态逻辑变得复杂,包括多个相关字段的变化或需要处理多种操作时,
useReducer可以更好地组织和维护代码。 - 组件间共享状态:如果多个组件需要共享相同的状态,可以将状态和 dispatch 函数传递给需要的组件,实现共享状态。
- 避免深度嵌套回调:
useReducer可以减少回调函数的嵌套,提高代码可读性。
import React, { useReducer } from 'react';// 定义 reducer 函数
const reducer = (state, action) => {switch (action.type) {case 'increment':return { count: state.count + 1 };case 'decrement':return { count: state.count - 1 };default:return state;}
};function Counter() {// 使用 useReducer 初始化状态和 dispatch 函数const [state, dispatch] = useReducer(reducer, { count: 0 });return (<div>Count: {state.count}<button onClick={() => dispatch({ type: 'increment' })}>Increment</button><button onClick={() => dispatch({ type: 'decrement' })}>Decrement</button></div>);
}useReducer 在管理复杂状态逻辑的组件中非常有用,可以更清晰地表达状态更新的逻辑,并减少状态管理的复杂性。
3. 请解释一下什么是 React 的 PureComponent 和 shouldComponentUpdate 方法,以及它们对于优化性能有什么帮助?
PureComponent 和 shouldComponentUpdate 都与 React 组件的性能优化有关,它们有助
于避免不必要的组件渲染。
-
PureComponent 是 React 提供的一个基础类组件,它在
shouldComponentUpdate方法中实现了一个浅比较,只有当组件的 props 或 state 发生真正的变化时才重新渲染,否则会跳过渲染过程。这可以减少渲染次数,提高性能。import React, { PureComponent } from 'react';class MyComponent extends PureComponent {// ... } -
shouldComponentUpdate 是一个生命周期方法,用于手动控制组件是否应该重新渲染。您可以在该方法中自行编写比较逻辑,返回
true表示应该重新渲染,返回false表示不应该重新渲染。class MyComponent extends React.Component {shouldComponentUpdate(nextProps, nextState) {// 比较 nextProps 和 this.props,nextState 和 this.statereturn nextProps.someProp !== this.props.someProp || nextState.someState !== this.state.someState;}// ... }
这两种方式都有助于减少不必要的重新渲染,但使用 PureComponent 更为方便,因为它自动处理了浅比较,而不需要手动编写 shouldComponentUpdate。当组件的 props 和 state 较多且复杂时,使用 PureComponent 更容易维护。
性能优化方面,应谨慎使用它们。不必要的使用可能会导致代码变得复杂,应在确实需要优化性能时才使用。同时,也可以考虑使用 React.memo 和 memoization 技术,以更简单和灵活的方式实现性能优化。
4. 在 React 中,如何使用 useCallback Hook 来优化性能?请解释一下 useCallback 的工作原理和适用场景。
useCallback 是 React 的 Hook 之一,用于缓存函数引用以减少不必要的重新渲染,从而提高性能。
工作原理:
useCallback接受两个参数,第一个是回调函数,第二个是依赖项数组。- 当依赖项数组中的任何一个值发生变化时,
useCallback将返回一个新的函数引用。如果依赖项数组中的值保持不变,useCallback将返回缓存的函数引用。
适用场景:
-
优化子组件:当将函数作为 prop 传递给子组件时,使用
useCallback可以确保子组件在父组件重新渲染时不会因为新的函数引用而不必要地重新渲染。const ParentComponent = () => {const handleClick = useCallback(() => {// 处理点击事件}, []);return <ChildComponent onClick={handleClick} />; }; -
避免不必要的重新渲染:当在组件内部使用回调函数时,可以使用
useCallback缓存函数,以减少不必要的重新渲染。const MyComponent = () => {const handleClick = useCallback(() => {// 处理点击事件}, []);return (<button onClick={handleClick}>Click Me</button>); }; -
避免闭包陷阱:在
useEffect中使用useCallback可以避免闭包陷阱,确保回调函数中的值是最新的。const MyComponent = () => {const [count, setCount] = useState(0);useEffect(() => {const interval = setInterval(() => {setCount((prevCount) => prevCount + 1);}, 1000);return () => clearInterval(interval);}, []);// ... };
使用 useCallback 时,需要根据具体情况来决定是否需要依赖项数组,以确保性能优化的有效性。在大多数情况下,使用 useCallback 可以有效减少组件的不必要重新渲染,提高性能。
5. 如何使用 React 的错误边界(Error Boundaries)来捕获和处理组件树中的错误?请描述一下错误边界的工作原理和适用场景。
React 的错误边界是一种用于捕获和处理组件渲染过程中发生的 JavaScript 错误的机制,它有助于提高应用的稳定性和用户体验。
工作原理:
- 创建一个错误边界组件,通常通过继承
React.Component或使用React.createErrorBoundary。 - 在错误边界组件中实现
componentDidCatch(error, info)方法,用于捕获错误和错误相关信息。 - 将错误边界组件包装在可能出现错误的子组件周围。
- 当子组件中的错误发生时,错误将被传递给错误边界组件的
componentDidCatch方法。 - 在
componentDidCatch方法中,您可以处理错误、记录错误信息,或显示错误提示。
适用场景:
- 防止整个应用崩溃:当一个组件中的错误导致整个应用崩溃时,错误边界可以捕获这些错误并允许应用继续运行。
- 用户友好的错误提示:错误边界可用于显示用户友好的错误信息,而不是显示错误的 JavaScript 堆栈信息。
- 日志和错误报告:您可以在
componentDidCatch方法中记录错误信息,或将错误信息发送到后端以进行进一步分析。
示例:
class ErrorBoundary extends React.Component {state = { hasError: false, error: null };componentDidCatch(error, errorInfo) {this.setState({ hasError: true, error });// 在这里记录错误或将错误信息发送到服务器}render() {if (this.state.hasError) {return (<div><h1>Something went wrong.</h1><p>{this.state.error.toString()}</p></div>);}return this.props.children;}
}// 使用错误边界包装可能出现错误的子组件
<ErrorBoundary><MyComponent />
</ErrorBoundary>错误边界不应该被滥用,而应该放置在可能引发错误的组件周围。它主要用于处理预料之外的错误,而不是替代常规错误处理(如表单验证)。
6. 在 React 项目中,如何进行代码分割和动态导入,以实现按需加载和性能优化?请列举一些常见的代码分割和动态导入方法。
代码分割是一种优化技术,用于将应用程序的代码划分为小块,以便在需要时按需加载。这有助于提高应用程序的性能,减少初始加载时间。React 项目中可以使用以下方法进行代码分割和动态导入:
-
React.lazy() 和 Suspense:React 提供了
React.lazy()函数,允许按需加载组件。搭配Suspense使用,以在加载组件时显示加载指示器。const LazyComponent = React.lazy(() => import('./LazyComponent'));// 在需要的地方使用 <React.Suspense fallback={<div>Loading...</div>}><LazyComponent /> </React.Suspense> -
Webpack 的动态 import:如果使用 Webpack,可以使用动态 import 语法来分割代码。这是一种更底层的方法,可以用于加载非 React 组件。
import('./module').then((module) => {// 使用 module}).catch((error) => {// 处理加载错误}); -
路由级别的分割:许多路由库(如 React Router)支持路由级别的代码分割,以确保仅加载与当前路由匹配的组件。
-
第三方库:一些第三方库,如
react-loadable和react-imported-component,可以帮助实现更高级的代码分割和加载控制。 -
预加载:使用
React.lazy和Suspense还可以配置预加载(preload),以在后台加载组件,以便在用户导航到页面时立即可用。
代码分割可以提高应用的性能,但应谨慎使用,以避免过度细分导致加载时间过长。应根据应用的需要和性能测试来决定哪些部分需要分割,以实现最佳性能。
7. 请描述一下在 React 项目中如何使用 Redux-Saga 进行异步流处理。什么是 Redux-Saga 的核心概念和原理?
Redux-Saga 是一个用于处理应用程序副作用(如异步操作和数据获取)的中间件库,它基于 Generator 函数和 Redux 的强大性能。
核心概念和原理:
- Generator 函数:Redux-Saga 基于 JavaScript 的 Generator 函数,它允许您在非阻塞方式下编写异步逻辑。Generator 函数使用
yield指令暂停执行,等待结果,然后可以继续执行。 - Effect:Redux-Saga 使用 Effect 对象来描述副作用。Effect 是普通 JavaScript 对象,包含有关如何执行任务的信息。常见的 Effect 包括
put(触发 Redux action)、call(调用函数)、take(监听 action)等。 - Saga:Saga 是 Generator 函数,它包含应用程序的异步逻辑。Sagas 监听特定的 action,并在相应的 action 触发时执行相关逻辑。它们可以执行 Effect 来执行异步任务。
使用示例:
import { takeLatest, put, call } from 'redux-saga/effects';
import { FETCH_DATA, fetchDataSuccess, fetchDataFailure } from './actions';
import api from './api';function* fetchDataSaga(action) {try {const data = yield call(api.fetchData, action.payload);yield put(fetchDataSuccess(data));} catch (error) {yield put(fetchDataFailure(error));}
}function* watchFetchData() {yield takeLatest(FETCH_DATA, fetchDataSaga);
}export default function* rootSaga() {yield all([watchFetchData()]);
}在上述示例中,fetchDataSaga 监听 FETCH_DATA action,然后使用 call Effect 调用 API 函数,最后使用 put Effect 触发成功或失败的 action。
在项目中,您需要使用 redux-saga 中间件将 Saga 与 Redux 集成。然后,将根 Saga 连接到应用程序的 Redux store。当特定 action 被触发时,Saga 将捕获并执行相应的逻辑。
Redux-Saga 是一个强大的工具,适用于复杂的异步流程,如数据获取、身份验证和路由导航。它的可测试性和可维护性非常高,但也需要开发人员熟悉 Generator 函数和 Redux 的工作原理。
8. 在 React 中,什么是 React.lazy 方法?如何使用它来实现组件的按需加载?
React.lazy 是 React 16.6.0 版本引入的一个动态导入组件的方法,用于实现组件的按需加载。这允许您在需要时延迟加载组件,从而提高应用程序的性能。
使用示例:
import React, { lazy, Suspense } from 'react';// 使用 React.lazy 导入需要按需加载的组件
const LazyComponent = lazy(() => import('./LazyComponent'));function App() {return (<div><h1>My App</h1><Suspense fallback={<div>Loading...</div>}><LazyComponent /></Suspense></div>);
}export default App;- 在上述示例中,
React.lazy接受一个返回import()的函数,该函数返回一个动态导入组件的 Promise。 - 使用
Suspense组件包裹动态导入的组件,以指定在组件加载过程中显示的加载指示器。如果组件尚未加载完成,将显示fallback中的内容。 - 当需要加载
LazyComponent时,它将自动按需加载。
按需加载对于提高应用程序的性能和减少初始加载时间非常有用,特别是对于较大的应用程序。它可以用于分割应用程序代码,仅加载用户当前需要的部分,从而提高用户体验。
请注意,React.lazy 只能用于默认导出的组件。如果您需要按需加载多个组件,您可以使用多个 React.lazy。
const LazyComponent1 = lazy(() => import('./LazyComponent1'));
const LazyComponent2 = lazy(() => import('./LazyComponent2'));同时,确保您的构建工具(如 Webpack)已正确配置以支持动态导入。
9. 如何使用 React 的 useMemo Hook 来优化性能?请解释一下 useMemo 的工作原理和适用场景。
useMemo 是 React 的 Hook 之一,用于缓存计算结果以提高性能。它的工作原理是在渲染期间存储一个值,仅在依赖项数组中的值发生变化时才重新计算。
工作原理:
useMemo接受两个参数:第一个参数是一个函数,用于计算需要缓存的值;第二个参数是依赖项数组,当数组中的值发生变化时,useMemo会重新计算值。- 如果依赖项数组中的值与上一次渲染时相同,
useMemo返回缓存的值。如果依赖项数组中的值发生变化,useMemo重新计算值,并返回新的结果。
适用场景:
-
计算昂贵的值:当需要在组件渲染过程中计算复杂或昂贵的值时,可以使用
useMemo来避免不必要的重复计算。const totalPrice = useMemo(() => {return calculateTotalPrice(products); }, [products]); -
避免不必要的重新渲染:当组件依赖某些计算结果,但这些计算结果未发生变化时,使用
useMemo可以避免组件的不必要重新渲染。const sortedList = useMemo(() => {return sortList(data); }, [data]); -
优化性能敏感的操作:在需要进行性能优化的操作中,如在渲染大量数据时,使用
useMemo缓存计算结果可以提高性能。const processedData = useMemo(() => {return processData(largeData); }, [largeData]);
请注意,过度使用 useMemo 可能会导致性能问题,因为每次重新渲染都会触发依赖项数组的比较。因此,应谨慎使用,并确保在性能测试中评估其效果。只有在必要时才使用 useMemo 来避免不必要的计算和渲染。
10. 请描述一下在 React 项目中如何使用 Enzyme 和 Jest 进行集成测试。如何编写集成测试用例并运行测试?
Enzyme 和 Jest 是常用的 React 应用程序测试工具,它们可以用于编写和运行集成测试。以下是一般的集成测试步骤:
步骤:
-
安装 Enzyme 和相关适配器:
首先,您需要安装 Enzyme 和适用于您项目中 React 版本的适配器。例如,如果您使用 React 17,可以安装
@wojtekmaj/enzyme-adapter-react-17。npm install --save enzyme enzyme-adapter-react-17 -
配置 Jest:
如果尚未使用 Jest,您需要配置 Jest 来运行测试。创建
jest.config.js文件并进行配置。module.exports = {preset: 'ts-jest',testEnvironment: 'jsdom', }; -
编写测试用例:
创建测试文件,编写测试用例。通常,您将使用 Enzyme 的浅渲染和断言库来模拟组件,交互并断言组件行为。
import React from 'react'; import { shallow } from 'enzyme'; import MyComponent from './MyComponent';it('should render correctly', () => {const wrapper = shallow(<MyComponent />);expect(wrapper).toMatchSnapshot(); }); -
运行测试:
使用 Jest 运行测试。运行以下命令以执行测试:
npx jestJest 将查找您的测试文件,并执行测试用例。您可以在控制台中查看测试结果。
-
断言和快照:
在测试中,您可以使用 Jest 提供的断言函数来验证组件的行为。您还可以使用 Jest 的快照测试来捕获组件的渲染快照,并确保其不会意外更改。
-
模拟用户交互:
使用 Enzyme,您可以模拟用户交互,如模拟点击按钮、输入文本等。这允许您测试组件的交互性。
-
异步测试:
如果您的组件包含异步操作,您可以使用 Jest 提供的异步测试功能,如
async/await和waitFor。 -
覆盖率报告:
您可以生成测试覆盖率报告以查看哪些部分代码已被测试覆盖。可以使用 Jest 的
--coverage标志来生成覆盖率报告。npx jest --coverage
Enzyme 和 Jest 提供了强大的工具和方法,以帮助您编写和运行集成测试。它们是 React 生态系统中常用的测试工具,有助于确保应用程序的稳定性和可靠性。在编写测试用例时,确保覆盖应用程序的不同方面,包括组件渲染、用户交互和异步操作。
相关文章:
-每天10个小知识)
React知识点系列(8)-每天10个小知识
目录 1. 在 React 中,什么是受控组件和非受控组件?请解释一下它们之间的区别和适用场景。2. 如何使用 React 的 useReducer Hook 来管理组件状态?请描述一下 useReducer 的工作原理和适用场景。工作原理:适用场景: 3. …...

rust注释
一、普通注释 // 这是第一种注释方式/* 这是第二种注释方式 */ /* 多行注释 多行注释 多行注释*/二、文档注释 ///外部行文档注释。为接下来的项生成帮助文档 //! 内部行文档注释。为注释所属于的项生成帮助文档/**...*/外部块文档注释。为接下来的项生成帮助文档 /*!...*/内…...

【Java学习之道】GUI开发的基本概念
引言 在这一章,我们将一起走进Java的图形用户界面(GUI)开发的世界。在你阅读完这篇文章后,你将能够了解什么是GUI,以及如何使用Java进行GUI的开发。 一、什么是GUI 首先,让我们来解答一个许多初学者都会…...

Docker部署gitlab_ce(避坑版---社区版)
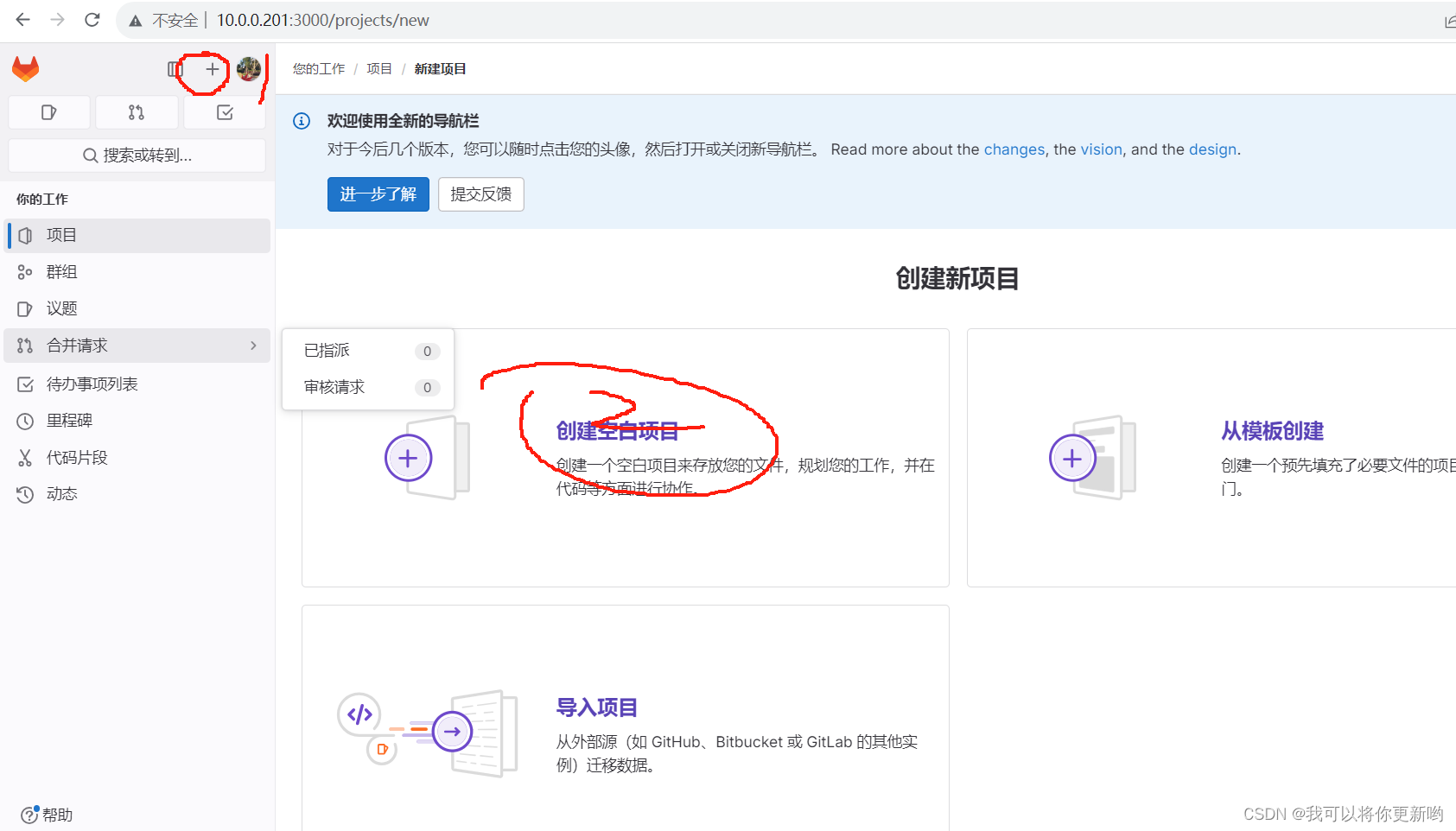
1 下载docker 2 下载gitlab镜像 3 运行 4 进入容器内部修改 5 在浏览器里访问 6 修改root密码(如果忘记请修改) 1 下载docker # 安装依赖 yum install -y yum-utils device-mapper-persistent-data lvm2# 设置yum源 yum-config-manager --add-repo https…...

数据仓库DW-理论知识储备
数据仓库DW 数据仓库具备 采集数据、分析数据、存储数据的功能,最后得出一些有用的数据,一些目标数据来使用。 采集来自不同源的数据,然后对这些数据进行分析和计算得出一些有用的指标,提供数据决策支持。 数据的来源有ÿ…...

SpringBoot 如何优雅的停机
这里写目录标题 1 介绍2 使用2.1 开启 hook2.2 禁用 hook 3 手动指定 hook 1 介绍 SpringBoot 如果需要使用hook则需要开启spring.main.register-shutdown-hooktrue(默认为true) 如果使用kill -9则不会出发JVM的hook,kill可以正常触发hook server:port: 8080shutd…...

详细教程:Postman 怎么调试 WebSocket
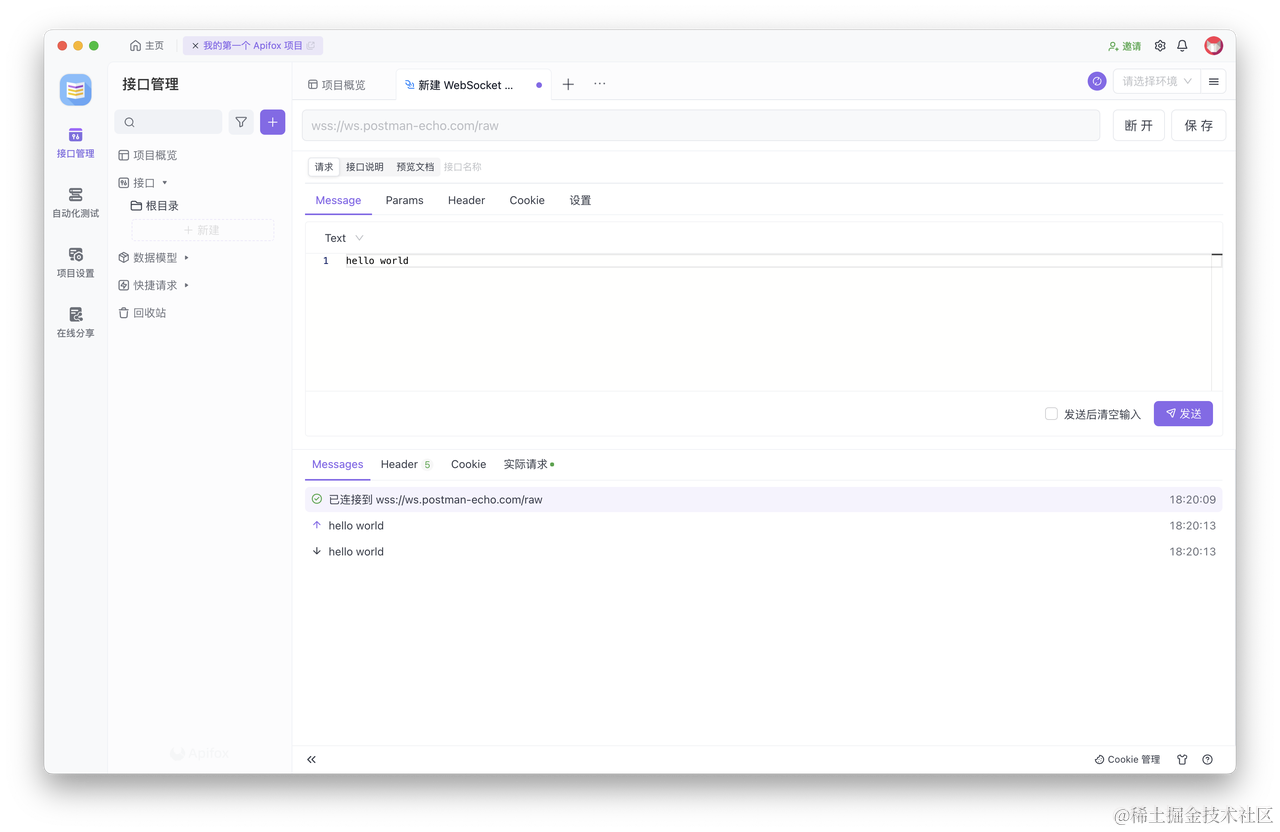
WebSocket 是一个支持双向通信的网络协议,它在实时性和效率方面具有很大的优势。Postman 是一个流行的 API 开发工具,它提供了许多功能来测试和调试 RESTful API 接口,最新的版本也支持 WebSocket 接口的调试。想要学习更多关于 Postman 的知…...

互联网Java工程师面试题·Java 并发编程篇·第五弹
目录 52、什么是线程池? 为什么要使用它? 53、怎么检测一个线程是否拥有锁? 54、你如何在 Java 中获取线程堆栈? 55、JVM 中哪个参数是用来控制线程的栈堆栈小的? 56、Thread 类中的 yield 方法有什么作用? 57、…...

mysql与oracle分页的有什么区别
Java面试:mysql与oracle分页的有什么区别 相信许多人在日常工作中都会用到分页,比如日常查询数据量太大,而我们只需要其中的几条即可,所以这时就会去使用分页去查询,今天主要就mysql与oracle的分页进行分析。 MySQL 分…...

华为云云耀云服务器L实例评测|华为云耀云服务器L实例docker部署及应用(七)
八、华为云耀云服务器L实例docker、docker-compose安装及部署MySQL、Redis应用: 随着云原生、容器化、微服务、K8S等技术的发展,容器 docker 也逐渐在企业团队实践中大量的使用。它可以提供了一套标准化的解决方案,极大地提升了部署、发布、运…...

实体解析实施的复杂性
实体的艺术表现斯特凡伯克纳 一、说明 实体解析是确定数据集中的两条或多条记录是否引用同一现实世界实体(通常是个人或公司)的过程。乍一看,实体分辨率可能看起来像一个相对简单的任务:例如,给定一张人物的两张照片&a…...

MAKEFLAGS += -rR --include-dir=$(CURDIR)的含义
一、目的 在看uboot顶层Makefile文件时遇到这个代码不甚明白,故查找了一下资料以供大家学习 二、介绍 MAKEFLAGS -rR 表示禁止使用内置的隐含规则和变量定义;这个选项用于启用recursive make,使得Makefile目标可以调用其他Makefile目标&…...

maven问题与解决方案、部署
问题一、was cached in the local repository, resolution will not be reattempted until the update interval of idea中 Maven中Lifecycle时,能正常clean 和 install,但在idea的Terminal中mvn install出现: was cached in the local repo…...

【大数据】Hadoop MapReduce与Hadoop YARN(学习笔记)
一、Hadoop MapReduce介绍 1、设计构思 1)如何对付大数据处理场景 对相互间不具有计算依赖关系的大数据计算任务,实现并行最自然的办法就是采取MapReduce分而治之的策略。 不可拆分的计算任务或相互间有依赖关系的数据无法进行并行计算! …...

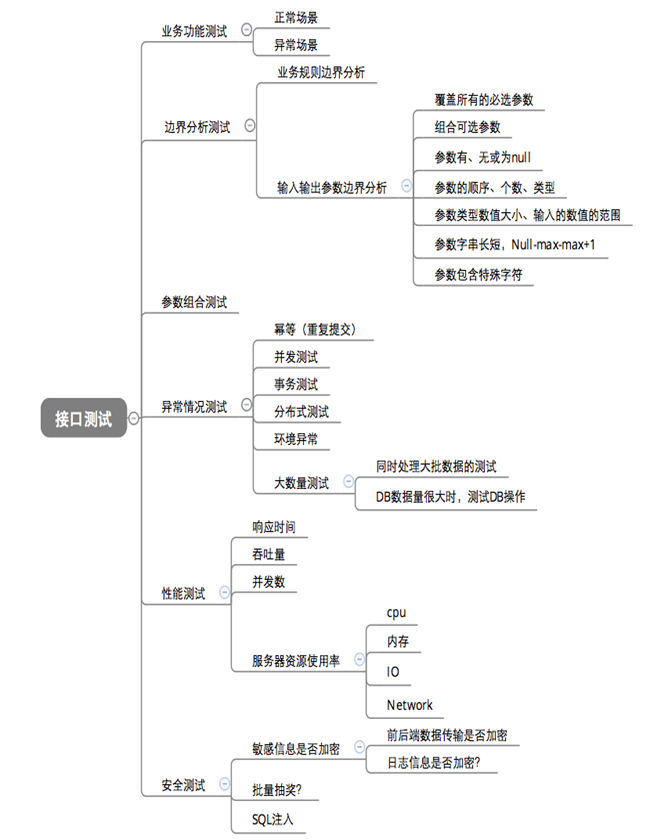
接口测试文档
接口测试的总结文档 第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者之前的区别与联系。但该部分只交代了怎么做和如何做?并没有解释为什么要做? 第二部分:主要介绍为什…...

Ubuntu中不能使用ifconfig命令
问题 打开终端使用如下命令不能运行: ifconfig显示如下错误: 解决方法 在VMware中的虚拟机下面打开“编辑虚拟机设置”,或者在已经打开的虚拟机面板上面打开“虚拟机—设置” 选择网络适配器,选择“NAT模式”,没开机的就…...

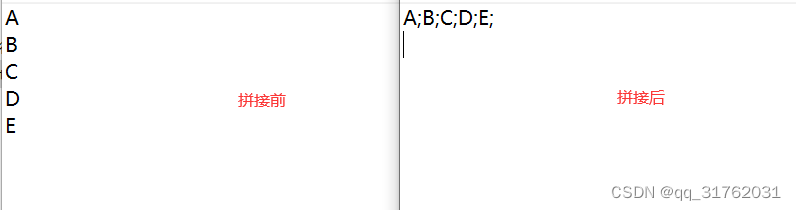
BAT020:将文本文档中多行文本拼接为;分隔的单行文本
引言:编写批处理程序,实现将文本文档中多行文本拼接为;分隔的单行文本。 一、新建Windows批处理文件 参考博客: CSDNhttps://mp.csdn.net/mp_blog/creation/editor/132137544 二、写入批处理代码 1.右键新建的批处理文件,点击【…...

安防初识命令【学习笔记】
1、美杜莎爆破 medusa -M ssh -h 192.168.42.135 -u guest -P top1000.txt -t 8 2、passwd文件与shadow文件 root:x:0:0:root:/root:/usr/bin/zsh 用户名:密码:uid:gid:描述性信息:主目录:默认…...

idea 启动出现 Failed to create JVM JVM Path
错误 idea 启动出现如下图情况 Error launching IDEA If you already a 64-bit JDK installed, define a JAVA_HOME variable in Computer > System Properties> System Settings > Environment Vanables. Failed to create JVM. JVM Path: D:\Program Files\JetB…...

凉鞋的 Unity 笔记 108. 第二个通识:增删改查
在这一篇,我们来学习此教程的第二个通识,即:增删改查。 增删改查我们不只是一次接触到了。 在最先接触的场景层次窗口中,我们是对 GameObject 进行增删改查。 在 Project 文件窗口中,我们是对文件&文件夹进行增删…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...

C/Python/Go示例 | Socket Programing与RPC
Socket Programming介绍 Computer networking这个领域围绕着两台电脑或者同一台电脑内的不同进程之间的数据传输和信息交流,会涉及到许多有意思的话题,诸如怎么确保对方能收到信息,怎么应对数据丢失、被污染或者顺序混乱,怎么提高…...
