小程序:下拉刷新+上拉加载+自定义导航栏
下拉刷新 :
 +
+
<scroll-view
scroll-y="true" 允许纵向滚动
refresher-enabled="true" 开启自定义下拉刷新 默认为false
:refresher-triggered="triggered" 设置当前下拉刷新状态,true 表示下拉刷新已经被触发,false 表示下拉刷新未被触发
:refresher-threshold="150" 设置自定义下拉刷新阈值
refresher-background="#eee" 下拉刷新的背景颜色
@refresherrefresh="onRefresh" 下拉刷新触发
@refresherrestore="onRestore" 上拉达到一定的距离
@refresherabort="onAbort" 上拉过程中取消操作
>下拉刷新的内容区域
</scroll-view>
data() {
return {
triggered: false, //下拉刷新标记
};
},methods: {
// //下拉刷新
onRefresh() {
this.triggered = true
this.getCount() //提醒消息数量
this.getRemList() //提醒三条列表setTimeout(() => {
this.triggered = false;
}, 1000);
},
// 在刷新过程中取消刷新
onRestore() {
this.triggered = 'restore'; // 需要重置
console.log('onRestore');
},
// 在刷新过程中中止刷新
onAbort() {
console.log('onAbort');
},}
上拉加载:
<scroll-view
scroll-y="true"
class="scroll-Y"
:style="{
height: `calc(100vh - 260rpx)`,
}"
@scrolltolower="lower" //监听滚动事件,当页面滚动到底部时,绑定的方法会被触发。
:refresher-threshold="150"
refresher-background="#eee"
@refresherrefresh="onRefresh"
@refresherrestore="onRestore"
@refresherabort="onAbort"
>
<view>
<!-- 下拉加载的内容 -->
</view></scroll-view>
在data中定义开始页 步长 防止触底请求多次标记
data() {
return {
datalist: [],//消息列表
pageNum: 1, //开始页
pageSize: 10, //步长
total: '', //list总数freshFlag: true, //防止触底请求多次标记
};
},methods: {
//上拉加载触发
lower(e) {
// 防止多次请求
if (!this.freshFlag) {
return;
}this.freshFlag = false;
let length = this.datalist.length;
// 判断是否超出最大长度,超出不请求
if (this.total > length) {
this.pullDownNew();
} else {
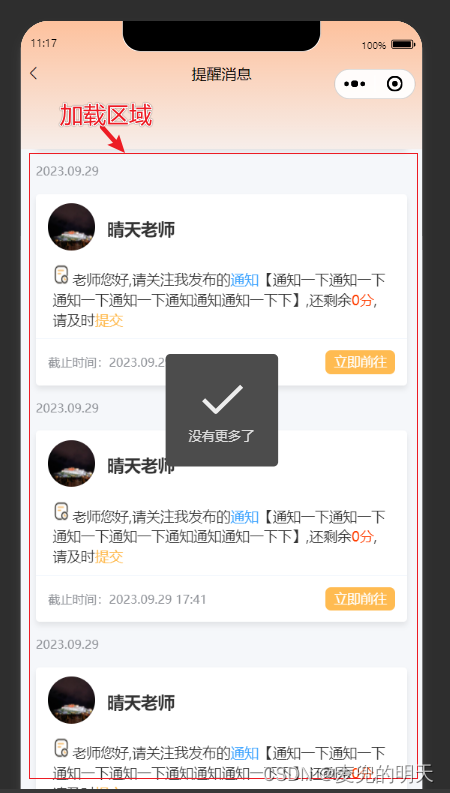
uni.showToast({
title: '没有更多了',
duration: 2000,
});
this.freshFlag = true;
return;
}
},//上拉加载请求最新数据拼接
pullDownNew() {
uni.showLoading({
title: '加载中',
});
this.pageNum++;
getRemList({
pageNum: this.pageNum, //开始页
pageSize: this.pageSize, //步长
})
.then(res => {
this.datalist = [...this.datalist, ...res.data.rows];
uni.hideLoading();
this.freshFlag = true;
})
.catch(err => {
uni.hideLoading();
});
},
}
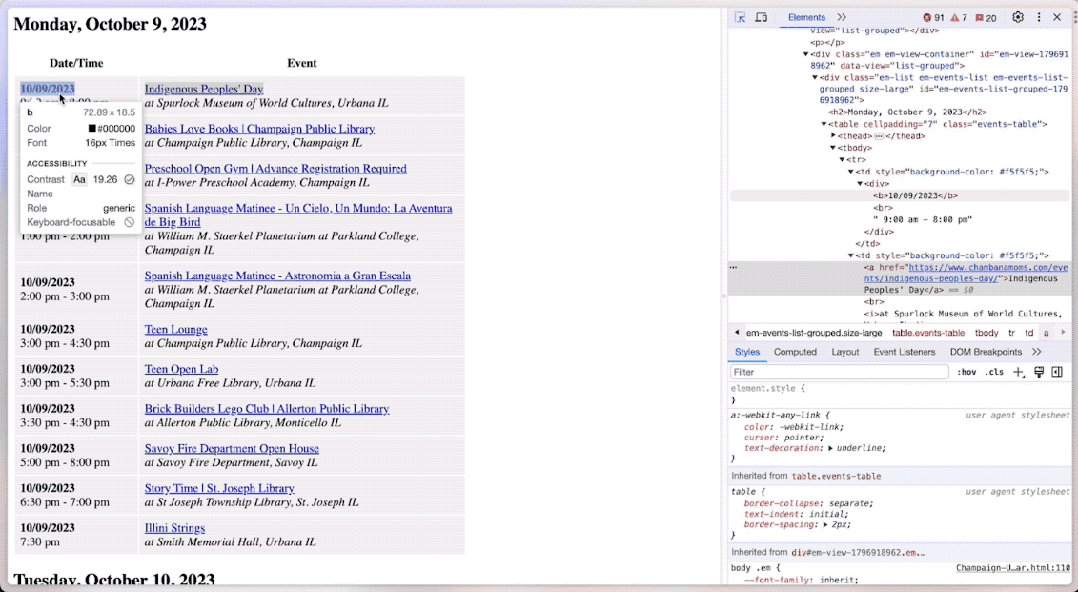
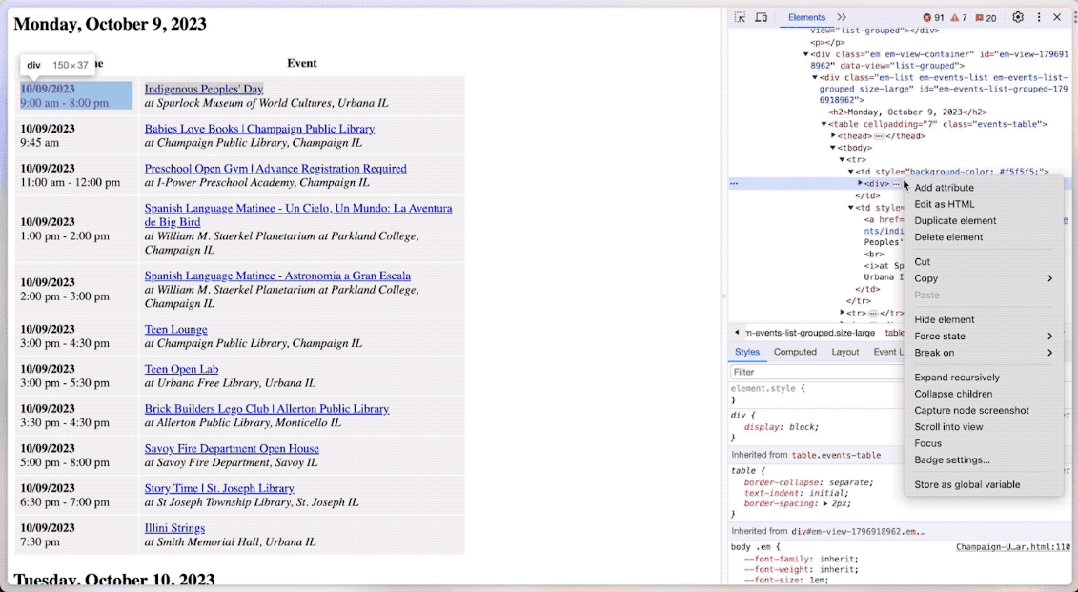
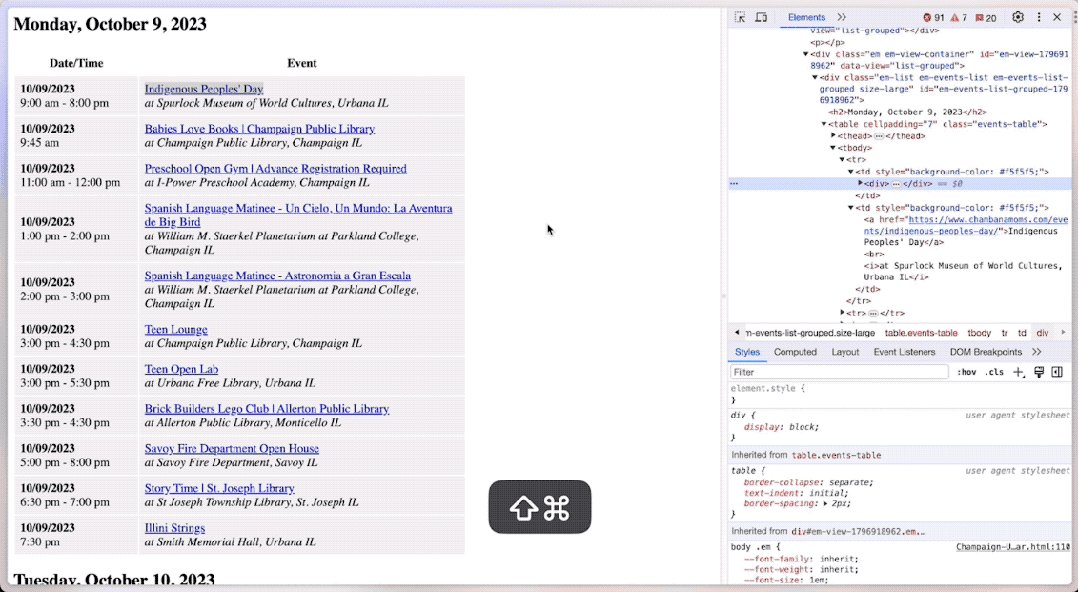
再说一下这个自定义顶部导航的布局方法:

在data中定义状态栏的高度和自定义导航栏的高度
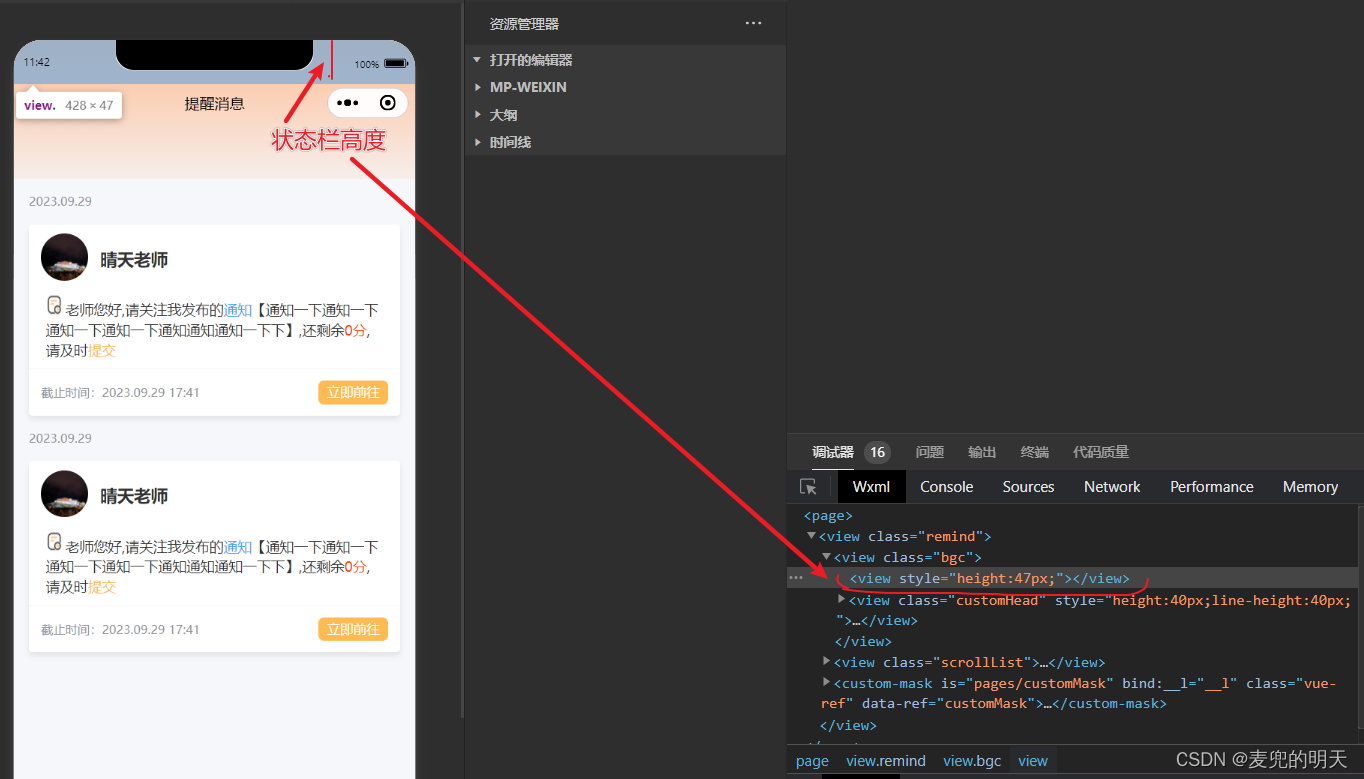
statusBarHeight: '', // 状态栏高度
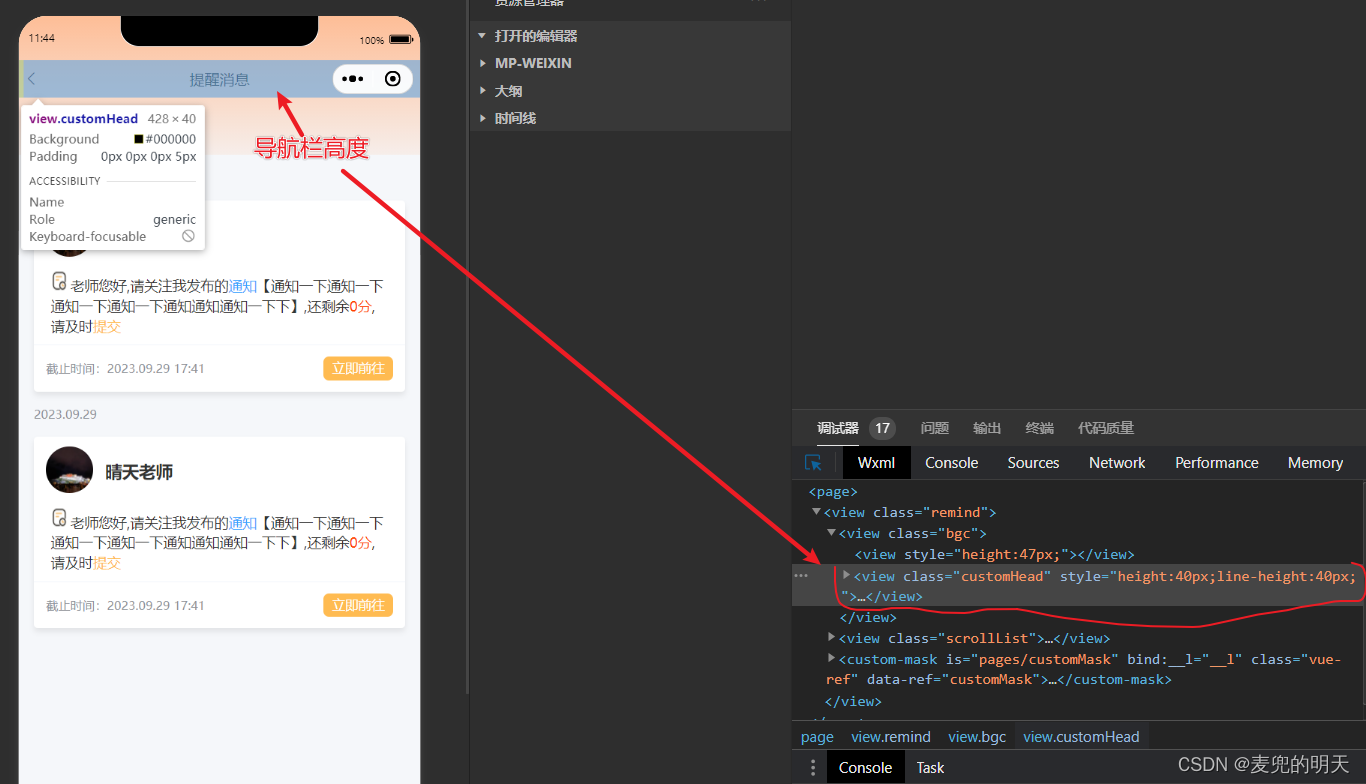
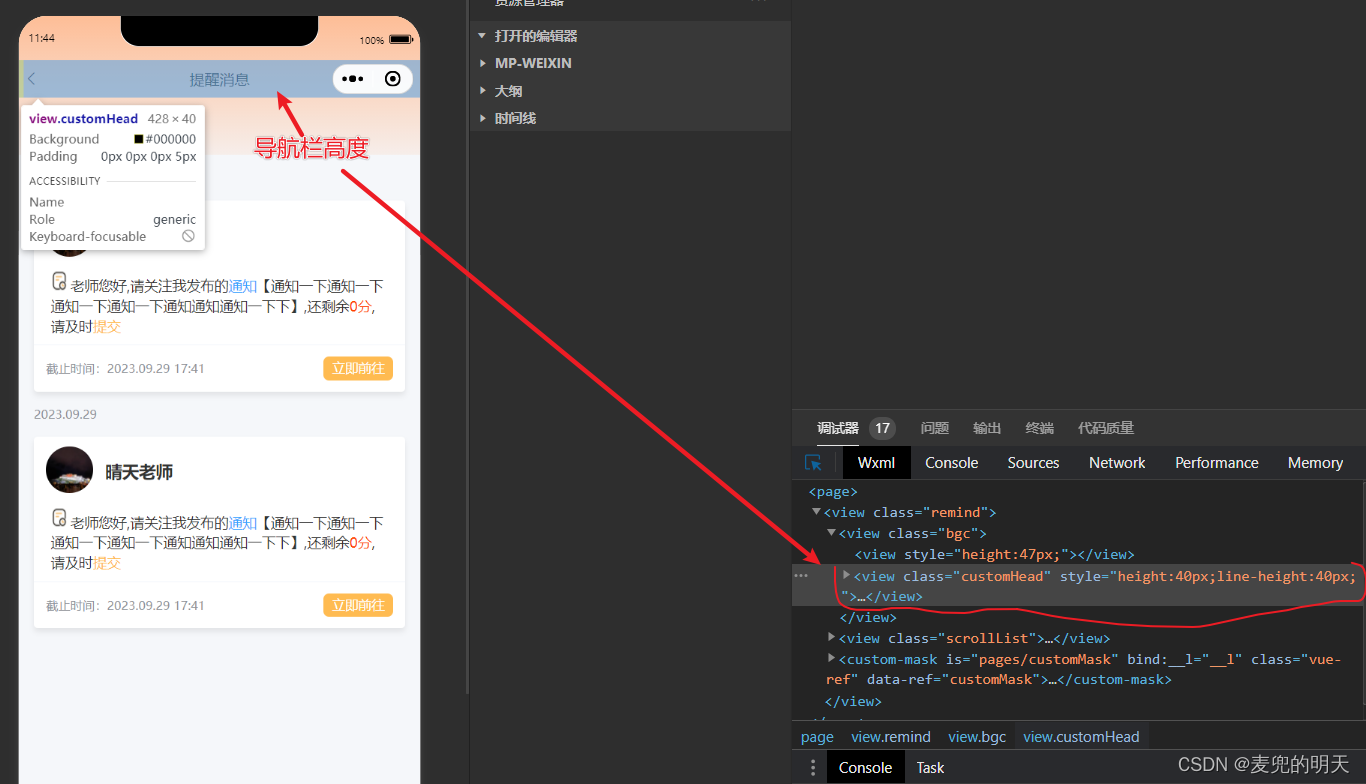
barHeight: '', // 自定义导航栏高度


(uni.getSystemInfoSync() 是一个Uni-app框架中的API,用于同步获取设备系统信息。)
(wx.getMenuButtonBoundingClientRect()是微信小程序的一个API,用于获取菜单按钮的边界信息。
具体来说,这个API可以用来获取菜单按钮的位置和尺寸信息,包括元素的top、right、bottom、left、width和height等属性。这些信息可以帮助我们更好地了解菜单按钮在界面上的位置和大小,从而更好地进行布局和样式控制。)
wx.getMenuButtonBoundingClientRect()拿到的值表示了菜单按钮的上边缘距离视窗上边缘多少像素,左边缘距离视窗左边缘多少像素,下边缘距离视窗下边缘多少像素,右边缘距离视窗右边缘多少像素,宽度为多少像素,高度为多少像素。
// 状态栏高度
this.statusBarHeight = uni.getSystemInfoSync().statusBarHeight;
// 胶囊数据
const { top, height } = wx.getMenuButtonBoundingClientRect();
// 自定义导航栏高度 = 胶囊高度 + 胶囊的padding*2, 如果获取不到设置为38
this.barHeight = height ? height + (top - this.statusBarHeight) * 2 : 38;
整体代码如下:
<template><view class="remind"><view class="bgc"><view :style="{ height: `${statusBarHeight}px` }"></view><viewclass="customHead":style="{height: `${barHeight}px`,'line-height': `${barHeight}px`,}"><text class="toHome iconfont" @click="toHome"></text><text class="title">提醒消息</text></view></view><view class="scrollList"><scroll-viewscroll-y="true"class="scroll-Y":style="{height: `calc(100vh - 260rpx)`,}"@scrolltolower="lower":refresher-threshold="150"refresher-background="#eee"@refresherrefresh="onRefresh"@refresherrestore="onRestore"@refresherabort="onAbort"><view><!-- 下拉加载的内容 --> </view></scroll-view></view></view>
</template><script>export default {data() {return {statusBarHeight: '', // 状态栏高度barHeight: '', // 自定义导航栏高度avatar: '', //头像datalist: [],//消息列表pageNum: 1, //开始页pageSize: 10, //步长total: '', //list总数freshFlag: true, //防止触底请求多次标记};},onLoad() {this.init();// 状态栏高度this.statusBarHeight = uni.getSystemInfoSync().statusBarHeight;// 胶囊数据const { top, height } = wx.getMenuButtonBoundingClientRect();// 自定义导航栏高度 = 胶囊高度 + 胶囊的padding*2, 如果获取不到设置为38this.barHeight = height ? height + (top - this.statusBarHeight) * 2 : 38;this.avatar = uni.getStorageSync('avatar') //头像},methods: {// 初始化init() {uni.showLoading({});getRemList({pageNum: this.pageNum, //开始页pageSize: this.pageSize, //步长}).then(res => {console.log(res);this.datalist = res.data.rows; //消息列表this.total = res.data.alltotal;uni.hideLoading();});},// 提醒消息页面回退toHome(){uni.navigateBack()},//上拉加载触发lower(e) {// 防止多次请求if (!this.freshFlag) {return;}this.freshFlag = false;let length = this.datalist.length;// 判断是否超出最大长度,超出不请求if (this.total > length) {this.pullDownNew();} else {uni.showToast({title: '没有更多了',duration: 2000,});this.freshFlag = true;return;}},//上拉加载请求最新数据拼接pullDownNew() {uni.showLoading({title: '加载中',});this.pageNum++;getRemList({pageNum: this.pageNum, //开始页pageSize: this.pageSize, //步长}).then(res => {this.datalist = [...this.datalist, ...res.data.rows];uni.hideLoading();this.freshFlag = true;}).catch(err => {uni.hideLoading();});},},
};
</script><style lang="scss">.bgc{height: 260rpx;background: linear-gradient(180deg, #ffb588 -17.42%, rgba(255, 220, 167, 0) 119.43%);
}
.customHead {padding-left: 10rpx;display: flex;align-items: center;position: relative;.title {position: absolute;left: 50%;transform: translateX(-50%);}
}.remind{.scrollList {width: 100vw;margin-bottom: 20rpx;}}</style>
相关文章:

小程序:下拉刷新+上拉加载+自定义导航栏
下拉刷新 : <scroll-view scroll-y"true" 允许纵向滚动 refresher-enabled"true" 开启自定义下拉刷新 默认为false :refresher-triggered&quo…...

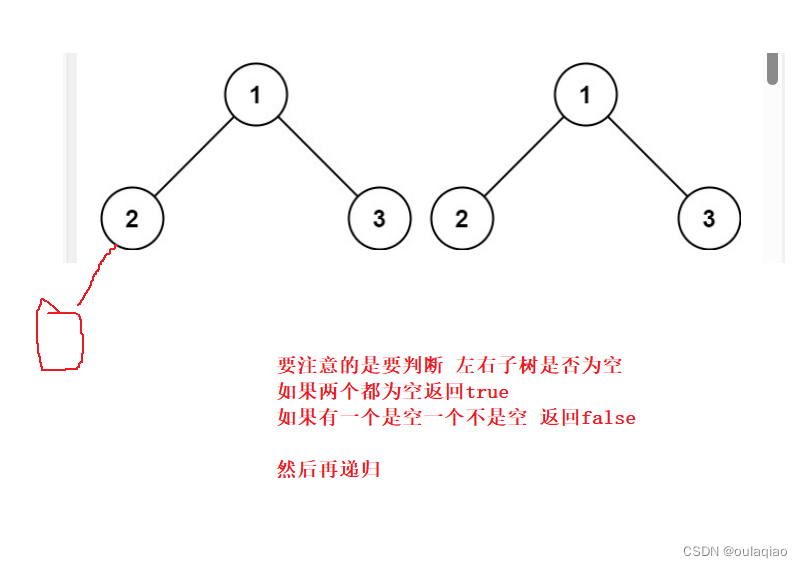
判断两个二叉树是否相等
bool isSameTree(struct TreeNode* p, struct TreeNode* q) {//两个都为空if(pNULL&&qNULL){return true;}//有一个为空if(pNULL||qNULL){return false;}//两个不为空,但值不相同if(p->val!q->val){return false;}//值相同return isSameTree(p->le…...

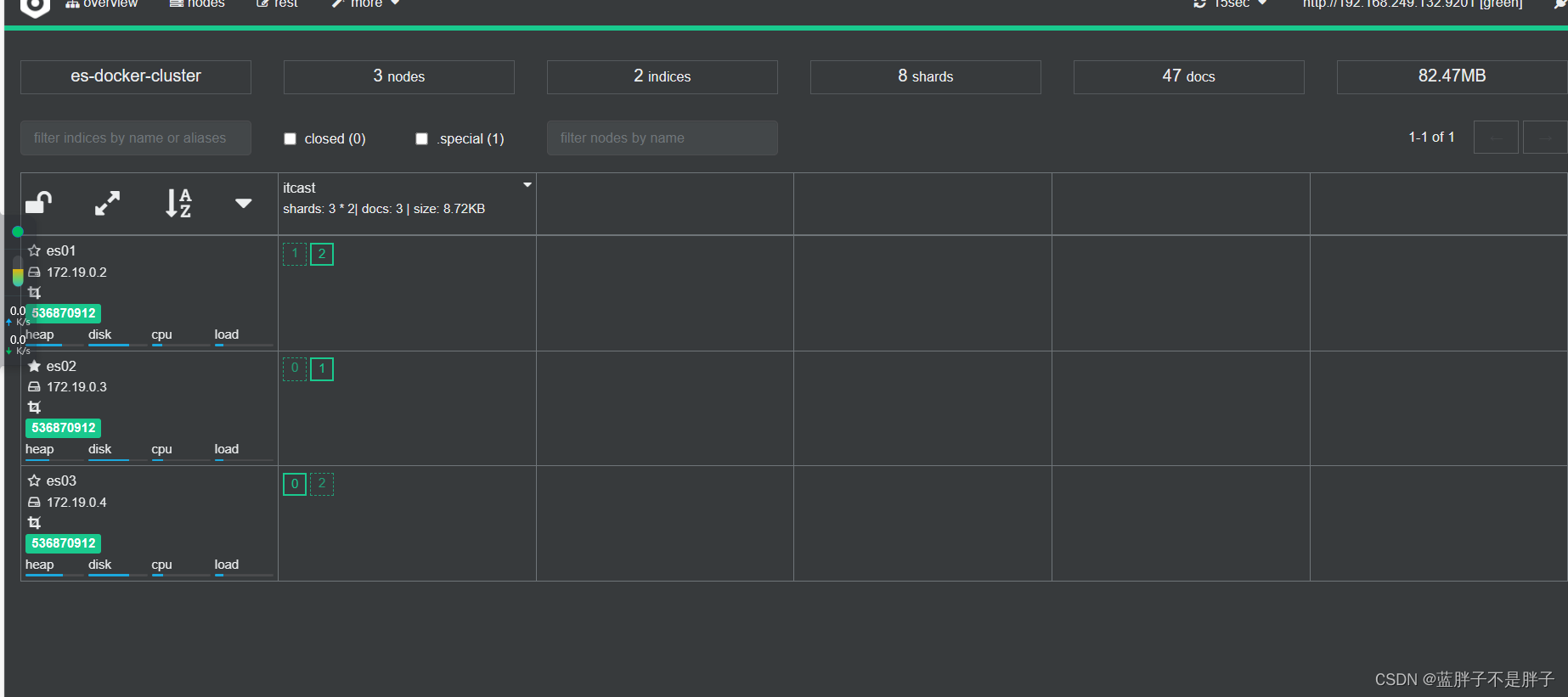
springcloud----检索中间件 ElasticSearch 分布式场景的运用
如果对es的基础知识有不了解的可以看 es看这个文章就会使用了 1.分布式集群场景下的使用 单机的elasticsearch做数据存储,必然面临两个问题:海量数据存储问题、单点故障问题。 海量数据存储问题:将索引库从逻辑上拆分为N个分片(…...

qt创建线程类并实现通信 C++
需求描述: 通过VS创建了一个QT项目,我需要一个线程类去实时获取设备取流的图像,并将图像传给qt的类用于在QLabel上显示。 实现: 头文件: //include ...省略//Qt界面的类Your_Project class Your_Project : public Q…...

【elasticsearch】使用自建证书搭建elasticsearch8.0.1集群
概述 本文将分享使用自建证书搭建加密的es集群,如果想使用rpm包安装,前期的搭建过程请参考上面一篇文章https://blog.csdn.net/margu_168/article/details/133344675。后续的操作与使用tar包安装的类似,只是需要注意目录的区别。 es8.0.1安…...

一篇文章带你用动态规划解决打家劫舍问题
动态规划的解题步骤可以分为以下五步,大家先好好记住 1.创建dp数组以及明确dp数组下标的含义 2.制定递推公式 3.初始化 4.遍历顺序 5.验证结果 根据打家劫舍的题意:两个直接相连的房子在同一天晚上被打劫会触发警报 所以我们制定出核心策略——偷东…...

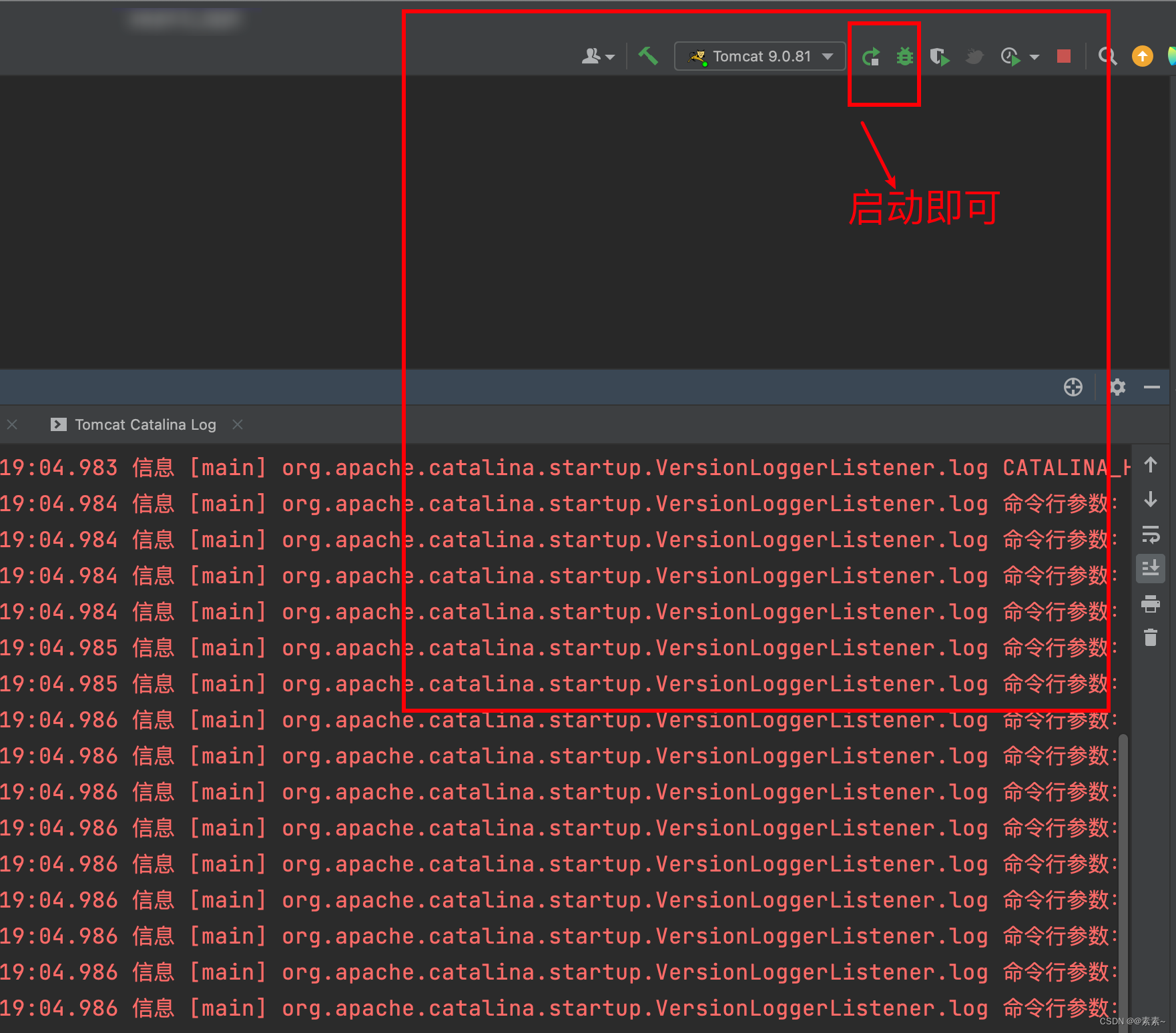
idea中导入eclipse的javaweb项目——tomact服务(保姆级别)
idea中导入eclipse的javaweb项目——tomact服务(保姆级别) 1. 导入项目2. Project Settings下的各种配置步骤2.1 检查/修改 jdk 的引入2.2 配置Modules-Dependencies2.2.1 删掉eclipse相关的多余配置2.2.2 删掉jar包2.2.3 添加tomcat的依赖 2.3 配置Libr…...

【开源】给ChatGLM写个,Java对接的SDK
作者:小傅哥 - 百度搜 小傅哥bugstack 博客:bugstack.cn 沉淀、分享、成长,让自己和他人都能有所收获!😄 大家好,我是技术UP主小傅哥。 清华大学计算机系的超大规模训练模型 ChatGLM-130B 使用效果非常牛&…...

基于Pytest+Allure+Excel的接口自动化测试框架
1. Allure 简介 简介 Allure 框架是一个灵活的、轻量级的、支持多语言的测试报告工具,它不仅以 Web 的方式展示了简介的测试结果,而且允许参与开发过程的每个人可以从日常执行的测试中,最大限度地提取有用信息。 Allure 是由 Java 语言开发的…...

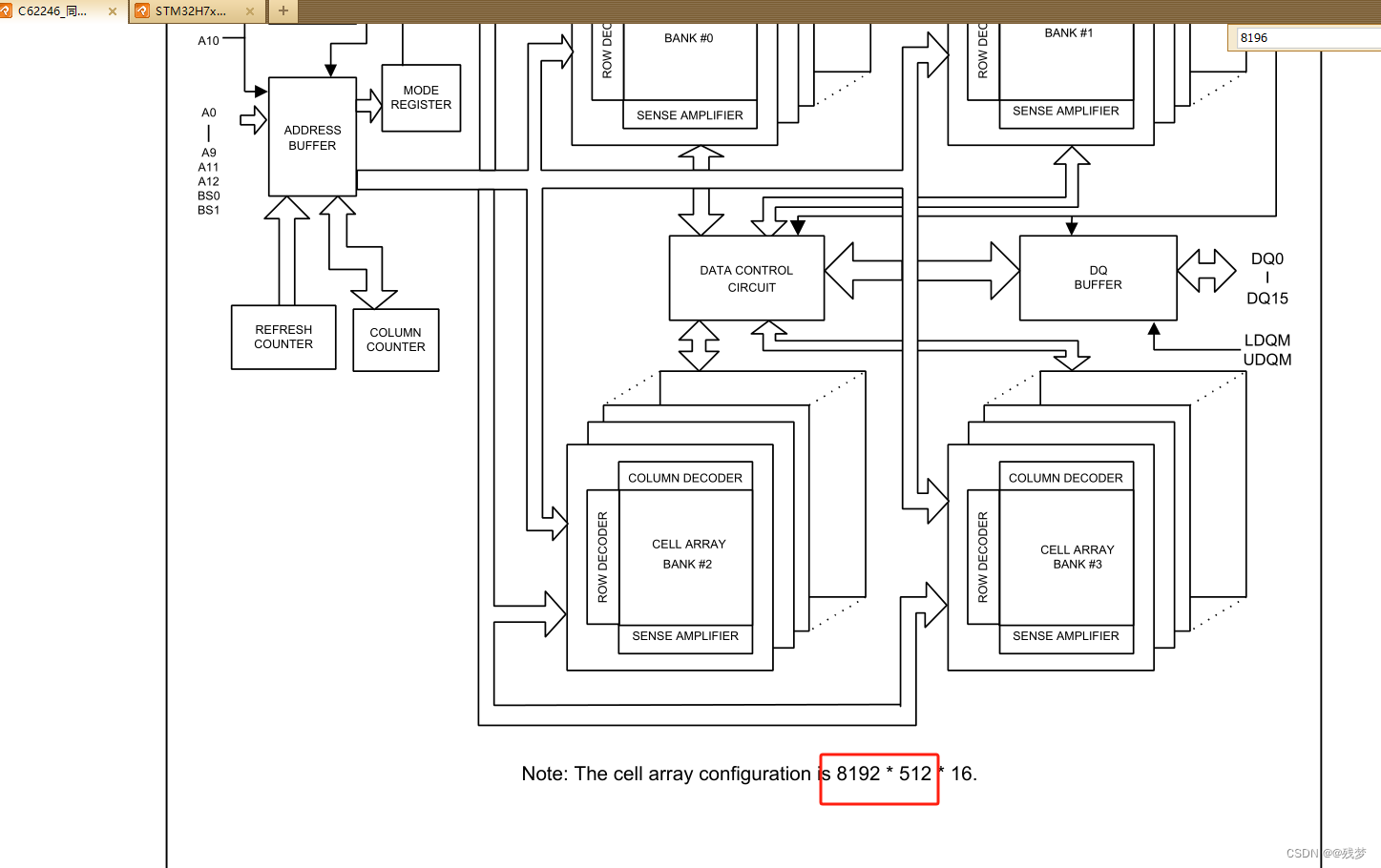
20.2 FMC驱动SDRAM的时序初始化实现及内存测试
继续上一篇的话题,写到SDRAM通过CubeMx配置后,在工程代码编写时直接引用的是我事先写好的时序初始化、内存测试文件,而未对其进行详细的解释,所以本篇文章就来娓娓道来。不多说,开始吧 SDRAM的初始化流程简述 SDRAM初…...

联想电脑一键重装系统Win10操作方法
很多用户都会利用重装系统的方法,来解决系统崩溃、病毒感染等问题。但是,很多新手用户不知道联想电脑Win10系统重装的详细方法步骤,下面小编给大家详细介绍关于联想电脑Win10系统重装的操作方法,帮助大家轻松快速地完成系统的重装…...

Mysql数据库 1.概述
Mysql内容概述 1. Mysql概述 数据库相关概念: 名称 全称 简称 数据库 存储数据的仓库,数据是有组织的进行存储 …...

Qt编程,文件操作、UDP通信
目录 1、文件类 QFile 2、 UPD/TCP网络编程 1、##UDP客户端 2、##UDP服务器端 1、文件类 QFile QFile file(filename); file.exists() file.setFileName(filename1); file.fileName() file.bytesAvailable() file.size() file.copy("2.txt") file1.errorString(…...

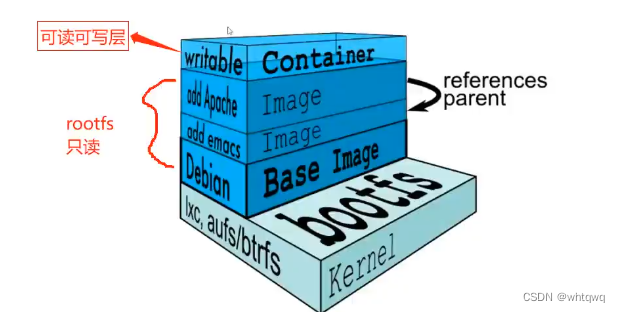
Docker 的数据管理和Dockerfile镜像的创建
目录 Docker 的数据管理 管理 Docker 容器中数据的方式 端口映射 容器互联(使用centos镜像) Docker 镜像的创建 Dockerfile 操作常用的指令 编写 Dockerfile 时格式 Dockerfile 案例 Docker 的数据管理 管理 Docker 容器中数据的方式 管理 Doc…...

[python] 利用 Pydoc 快速生成整个 Python 项目的文档
如何写注释 class MyClass:"""This is a simple example class.Attributes:param1 (int): The first parameter.param2 (str): The second parameter."""def __init__(self, param1, param2):"""The constructor for MyClass.:p…...

Maven 配置指南
目录 一、配置本地存储库 二、配置并行Artifact 解析 三、安全和部署设置 四、将镜像用于存储库 五、Profiles 六、可选配置 七、Settings 八、安全性 九、工具链 Maven配置发生在3个级别: 项目-大多数静态配置发生在pom.xml中安装-这是为Maven安装添加的…...

第十八章 类和对象——多态
一、多态的基本概念 多态是C面向对象三大特性之一 多态分为两类 静态多态: 函数重载 和 运算符重载属于静态多态,复用函数名 动态多态: 派生类和虚函数实现运行时多态 静态多态和动态多态区别: 静态多态的函数地址早绑定 - 编译阶段确定函数地址 动…...

京东数据平台:2023年服饰行业销售数据分析
最近看到有些消费机构分析,不少知名的运动品牌都把“主战场”放到了冲锋衣,那么羽绒服市场就比较危险了。但其实羽绒服市场也有机会点可寻。 先来说冲锋衣。的确,从今年的销售数据以及增长情况,冲锋衣的确会是今年冬天的大热门品…...

Nginx proxy_set_header参数设置
一、不设置 proxy_set_header Host 不设置 proxy_set_header Host 时,浏览器直接访问 nginx,获取到的 Host 是 proxy_pass 后面的值,即 $proxy_host 的值,参考Module ngx_http_proxy_module 1 2 3 4 5 6 7 8 # cat ngx_header.c…...

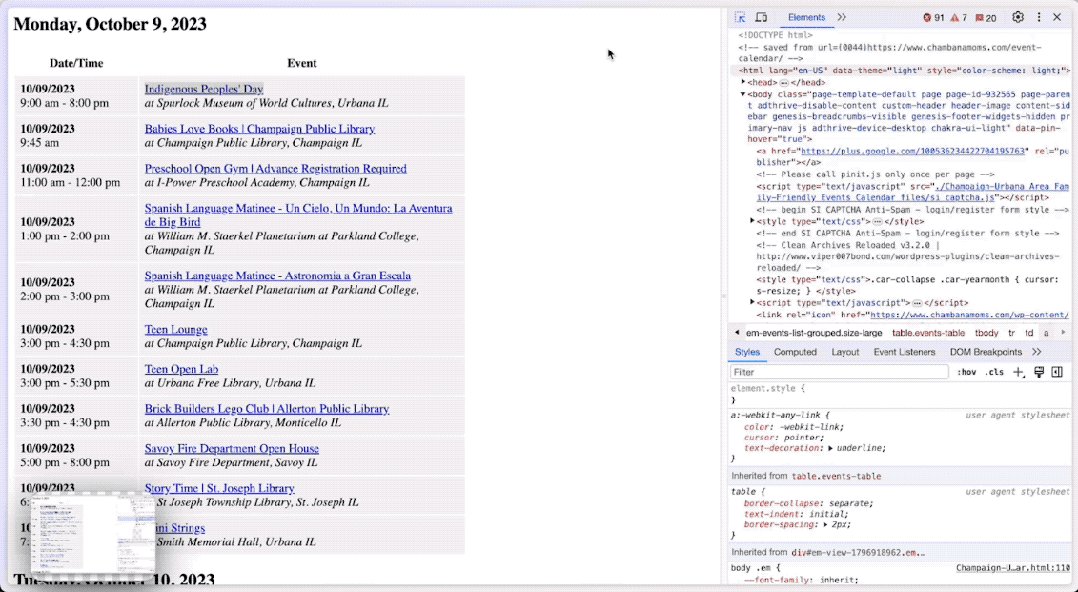
如何用 ChatGPT 的 Advanced Data Analysis 帮你采集数据?
(注:本文为小报童精选文章,已订阅小报童或加入知识星球「玉树芝兰」用户请勿重复付费) 想采集网页数据却不会写 Python 爬虫?不会就不会吧,ChatGPT 会就可以了 😂 问题描述 朋友最近遇到了一点儿…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...
