【一看就会】实现仿京东移动端页面滚动条布局
简单粗暴直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.box {
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
}
header {
background-color: pink;
height: 60px;
}
main {
flex: 1;
background-color: yellowgreen;
overflow: hidden;
display: flex;
}
footer {
background-color: skyblue;
height: 60px;
}
</style>
</head>
<body>
<div class="box">
<header>头部</header>
<main>
<div style="width: 100px; height: 100%; overflow: auto;margin-right: 20px;">
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
<li>这是第10个li</li>
<li>这是第11个li</li>
<li>这是第12个li</li>
<li>这是第13个li</li>
<li>这是第14个li</li>
<li>这是第15个li</li>
<li>这是第16个li</li>
<li>这是第17个li</li>
<li>这是第18个li</li>
<li>这是第19个li</li>
<li>这是第20个li</li>
<li>这是第21个li</li>
<li>这是第22个li</li>
<li>这是第23个li</li>
<li>这是第24个li</li>
<li>这是第25个li</li>
<li>这是第26个li</li>
<li>这是第27个li</li>
<li>这是第28个li</li>
<li>这是第29个li</li>
<li>这是第30个li</li>
<li>这是第31个li</li>
<li>这是第32个li</li>
<li>这是第33个li</li>
<li>这是第34个li</li>
<li>这是第35个li</li>
<li>这是第36个li</li>
<li>这是第37个li</li>
<li>这是第38个li</li>
<li>这是第39个li</li>
<li>这是第40个li</li>
<li>这是第41个li</li>
<li>这是第42个li</li>
<li>这是第43个li</li>
<li>这是第44个li</li>
<li>这是第45个li</li>
<li>这是第46个li</li>
<li>这是第47个li</li>
<li>这是第48个li</li>
<li>这是第49个li</li>
<li>这是第50个li</li>
<li>这是第51个li</li>
<li>这是第52个li</li>
<li>这是第53个li</li>
<li>这是第54个li</li>
<li>这是第55个li</li>
<li>这是第56个li</li>
<li>这是第57个li</li>
<li>这是第58个li</li>
<li>这是第59个li</li>
<li>这是第60个li</li>
</ul>
</div>
<div style="flex: 1; height: 100%; overflow: auto;">
<ul>
<li>这是二组的第1个li</li>
<li>这是二组的第2个li</li>
<li>这是二组的第3个li</li>
<li>这是二组的第4个li</li>
<li>这是二组的第5个li</li>
<li>这是二组的第6个li</li>
<li>这是二组的第7个li</li>
<li>这是二组的第8个li</li>
<li>这是二组的第9个li</li>
<li>这是二组的第10个li</li>
<li>这是二组的第11个li</li>
<li>这是二组的第12个li</li>
<li>这是二组的第13个li</li>
<li>这是二组的第14个li</li>
<li>这是二组的第15个li</li>
<li>这是二组的第16个li</li>
<li>这是二组的第17个li</li>
<li>这是二组的第18个li</li>
<li>这是二组的第19个li</li>
<li>这是二组的第20个li</li>
<li>这是二组的第21个li</li>
<li>这是二组的第22个li</li>
<li>这是二组的第23个li</li>
<li>这是二组的第24个li</li>
<li>这是二组的第25个li</li>
<li>这是二组的第26个li</li>
<li>这是二组的第27个li</li>
<li>这是二组的第28个li</li>
<li>这是二组的第29个li</li>
<li>这是二组的第30个li</li>
<li>这是二组的第31个li</li>
<li>这是二组的第32个li</li>
<li>这是二组的第33个li</li>
<li>这是二组的第34个li</li>
<li>这是二组的第35个li</li>
<li>这是二组的第36个li</li>
<li>这是二组的第37个li</li>
<li>这是二组的第38个li</li>
<li>这是二组的第39个li</li>
<li>这是二组的第40个li</li>
<li>这是二组的第41个li</li>
<li>这是二组的第42个li</li>
<li>这是二组的第43个li</li>
<li>这是二组的第44个li</li>
<li>这是二组的第45个li</li>
<li>这是二组的第46个li</li>
<li>这是二组的第47个li</li>
<li>这是二组的第48个li</li>
<li>这是二组的第49个li</li>
<li>这是二组的第50个li</li>
</ul>
</div>
</main>
<footer>底部</footer>
</div>
</body>
</html>
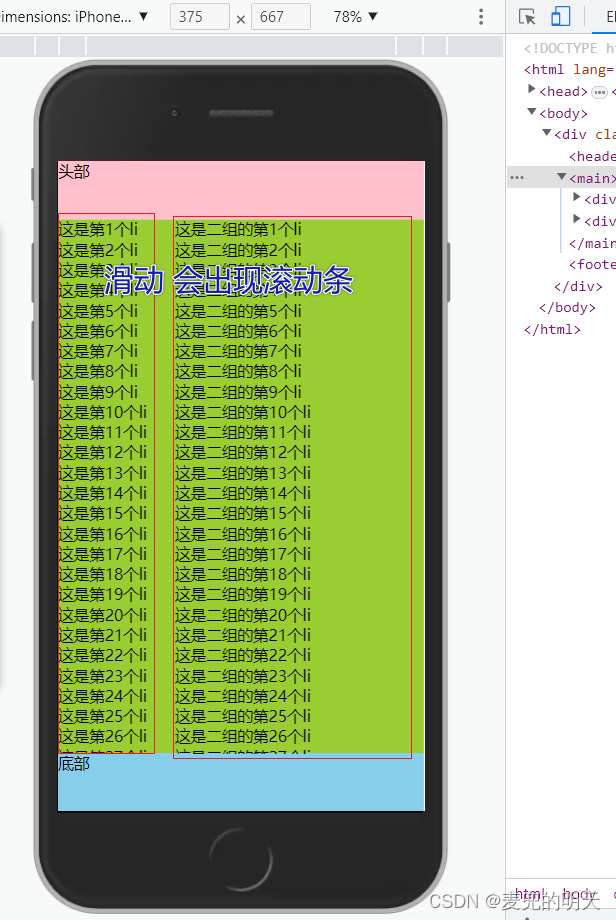
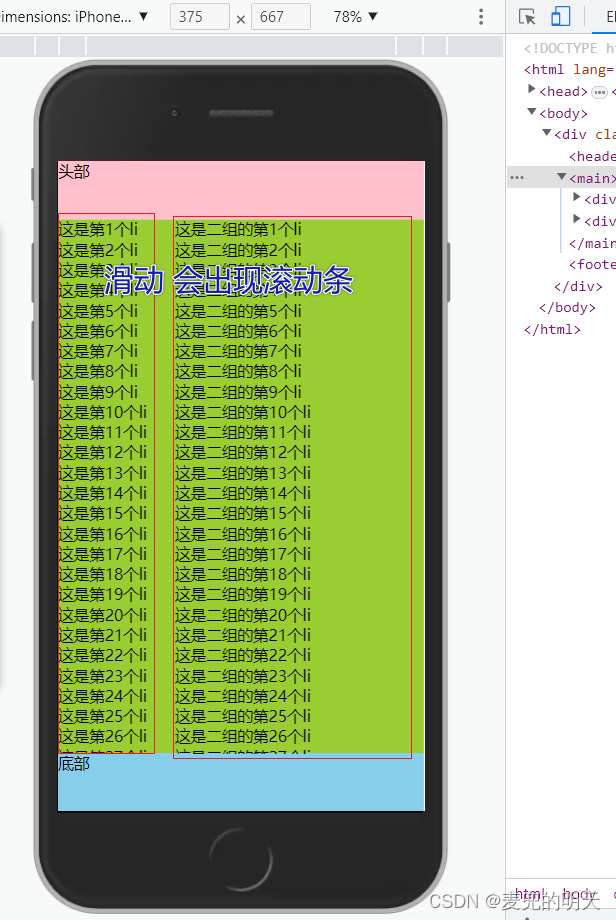
页面效果如下:左右两侧都有滚动条。

相关文章:

【一看就会】实现仿京东移动端页面滚动条布局
简单粗暴直接上代码: <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta http-equiv"X-UA-Compatible" content"IEedge"> <meta name"viewport" content&q…...

网易的“草长莺飞二月天”:增长稳健,加码研发,逐浪AI
2月23日,网易发布了2022年第四季度财报。 这是网易与暴雪分道扬镳后的首份财报,加上近期AIGC热度扩散至游戏、教育等各个领域,网易第四季度业绩及其对于GPT等热门技术的探索受到市场关注。 根据财报,第四季度,网易营…...

NPC内网穿透教程-入门
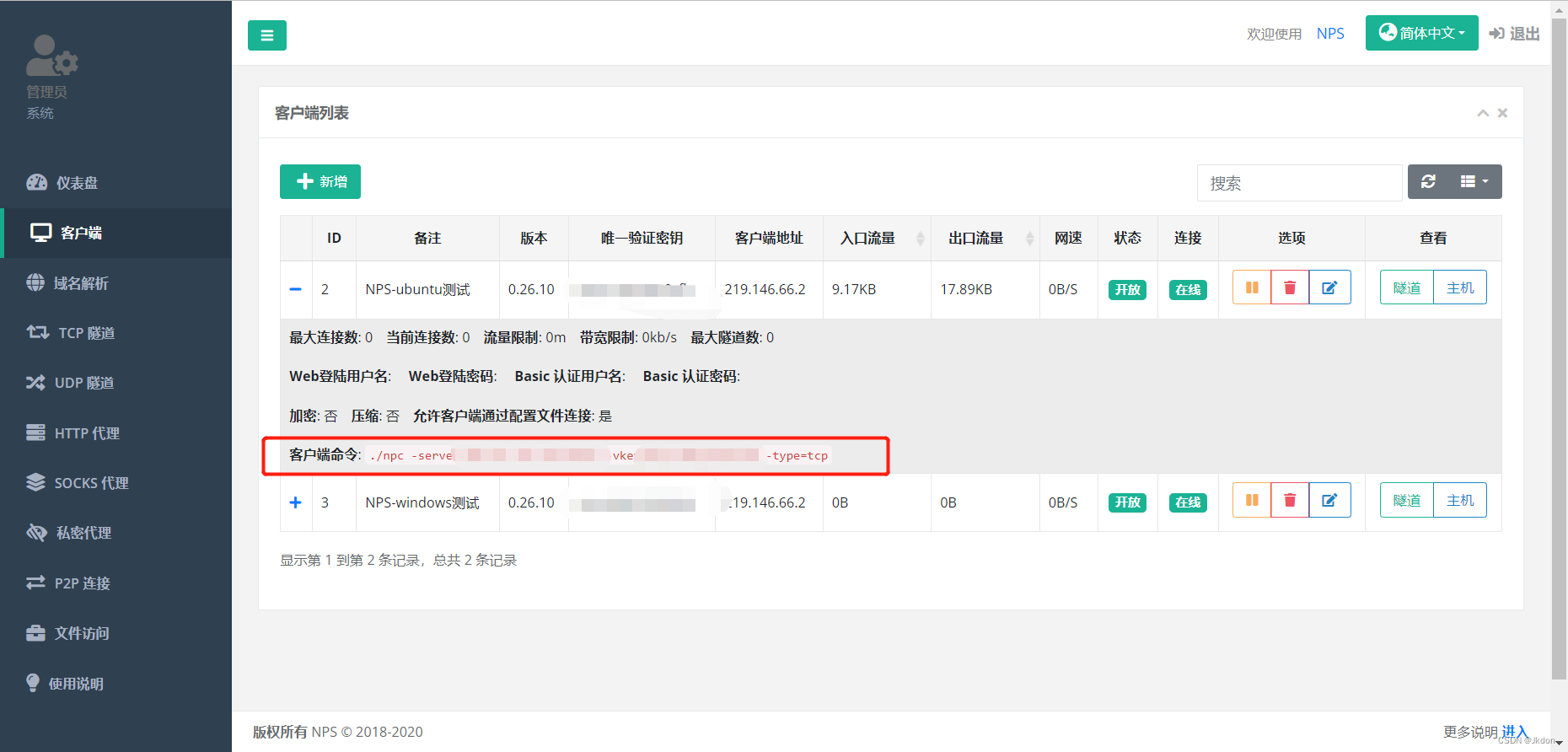
安装 安装包安装 releases下载 下载对应的系统版本即可,服务端和客户端是单独的 源码安装 安装源码 go get -u ehang.io/nps 编译 服务端go build cmd/nps/nps.go 客户端go build cmd/npc/npc.go docker安装 server安装说明 client安装说明 启动 服务端 下…...

【Linux修炼】14.磁盘结构/文件系统/软硬链接/动静态库
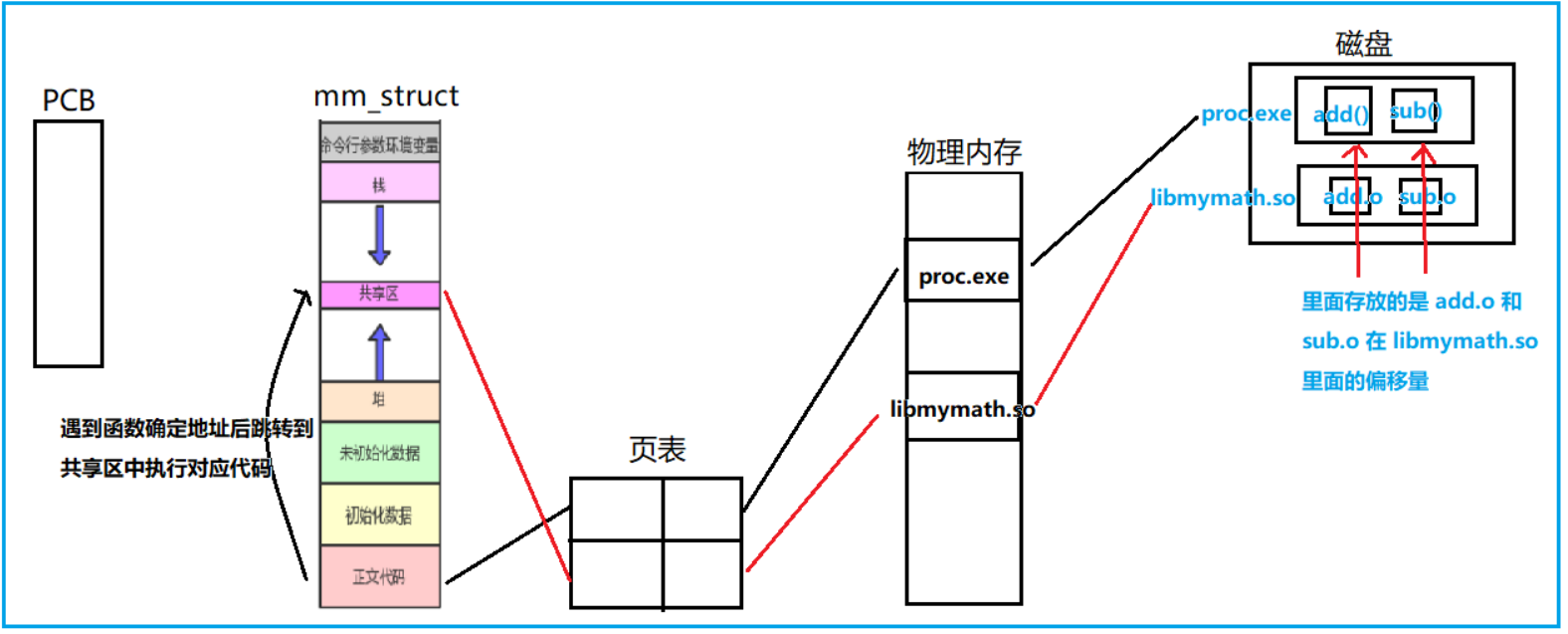
每一个不曾起舞的日子,都是对生命的辜负。 磁盘结构/文件系统/软硬链接/动静态库前言一.磁盘结构1.1 磁盘的物理结构1.2 磁盘的存储结构1.3 磁盘的逻辑结构二.理解文件系统2.1 对IO单位的优化2.2 磁盘分区与分组2.3 分组的管理方法2.4 文件操作三.软硬链接3.1理解硬…...

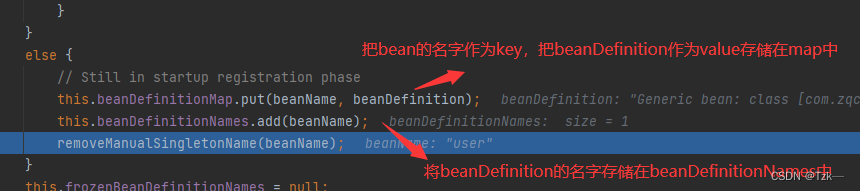
Spring源码分析:创建 BeanDefinition 流程
一、前期准备1.1 环境依赖<dependencies><dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId><version>5.1.7.RELEASE</version></dependency><dependency><groupId&…...

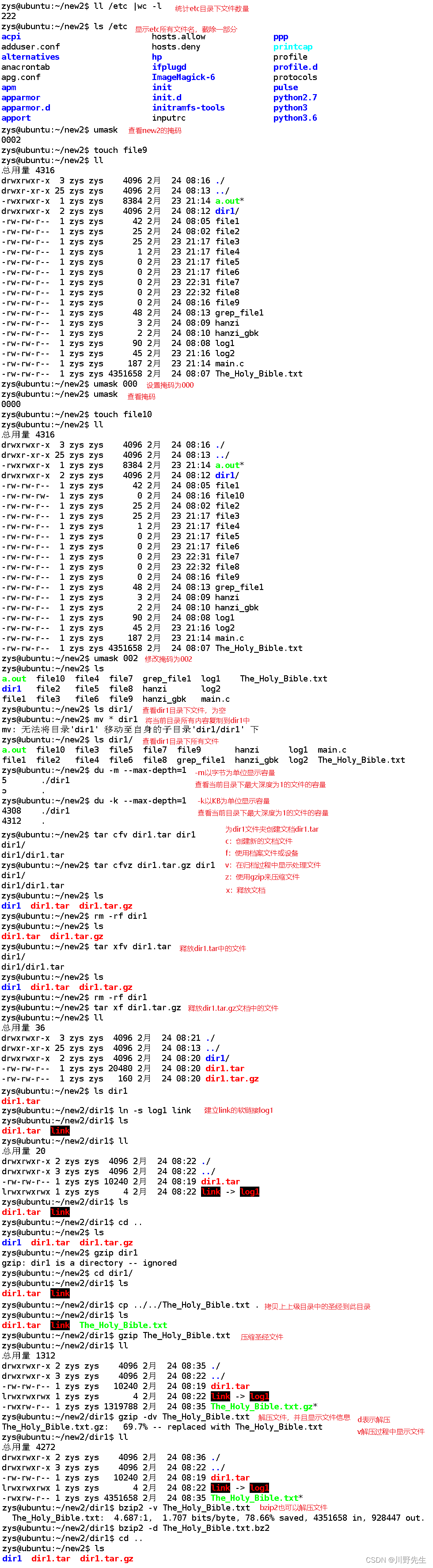
Linux 练习一(思维导图 + 练习过程)
文章目录一、Linux 用户管理及文件操作第一段练习记录:主要对用户进行删除添加设置密码等操作第二段练习记录:主要包括权限设置和查找命令第三段练习记录:关于文件的命令练习第四段练习记录:查找命令及查看内存命令的使用二、Linu…...

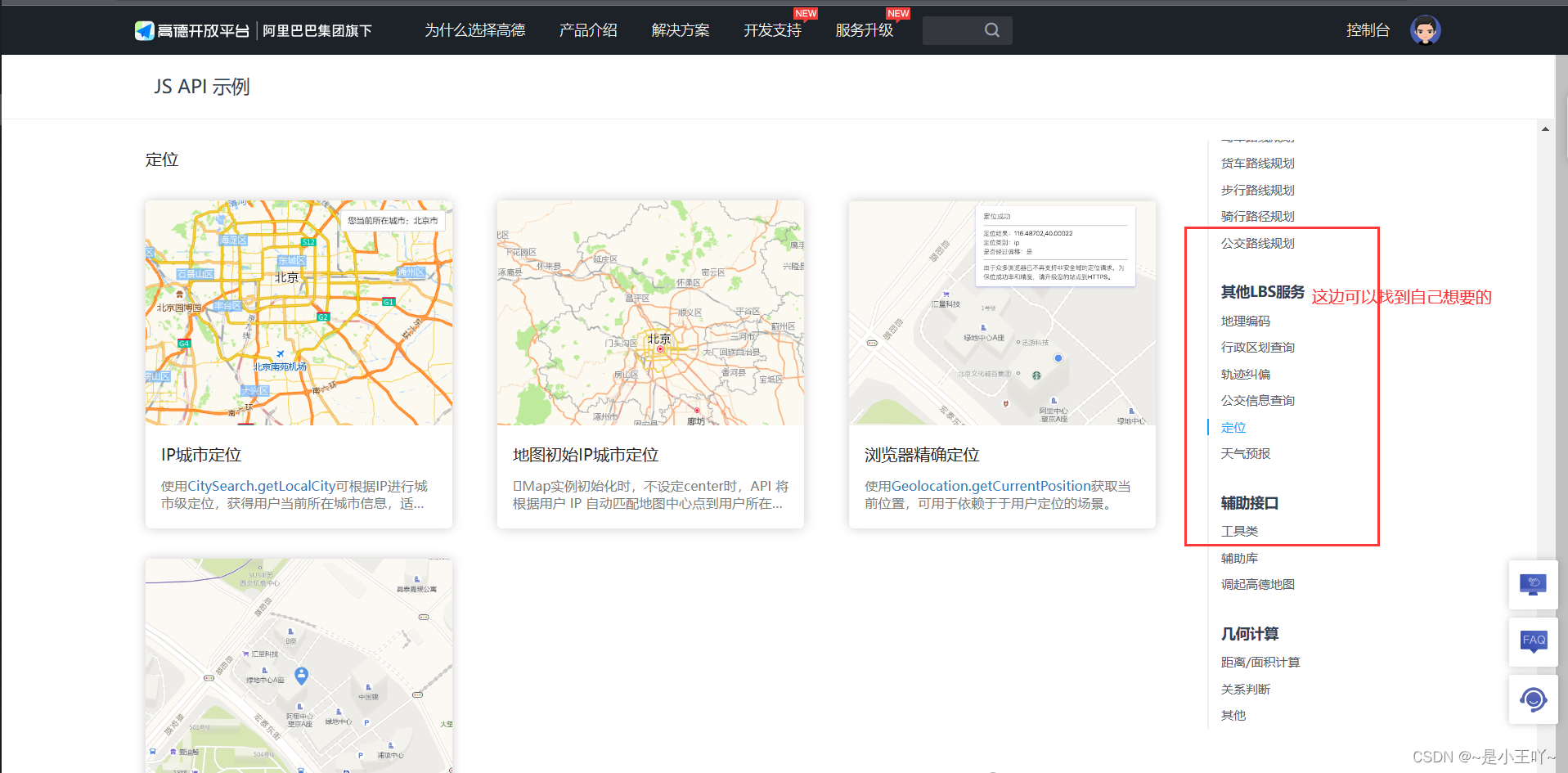
高德地图基础教程超详细版
在当前社会,对于地图的使用是很必须的,所以对于程序员来说也是需要掌握的技能,目前主流的又百度地图和高德地图,但是我建议使用高德地图,因为百度地图的API着实不好用吖,不好理解,对于开发人员来…...

基于A7核开发板的串口实现控制LED亮灭
1.通过操作Cortex-A7核,串口输入相应的命令,控制LED灯进行工作 1>例如在串口输入led1on,开饭led1灯点亮 2>例如在串口输入led1off,开饭led1灯熄灭 3>例如在串口输入led2on,开饭led2灯点亮 4>例如在串口输入led2off,开饭led2灯熄灭 5>例如…...

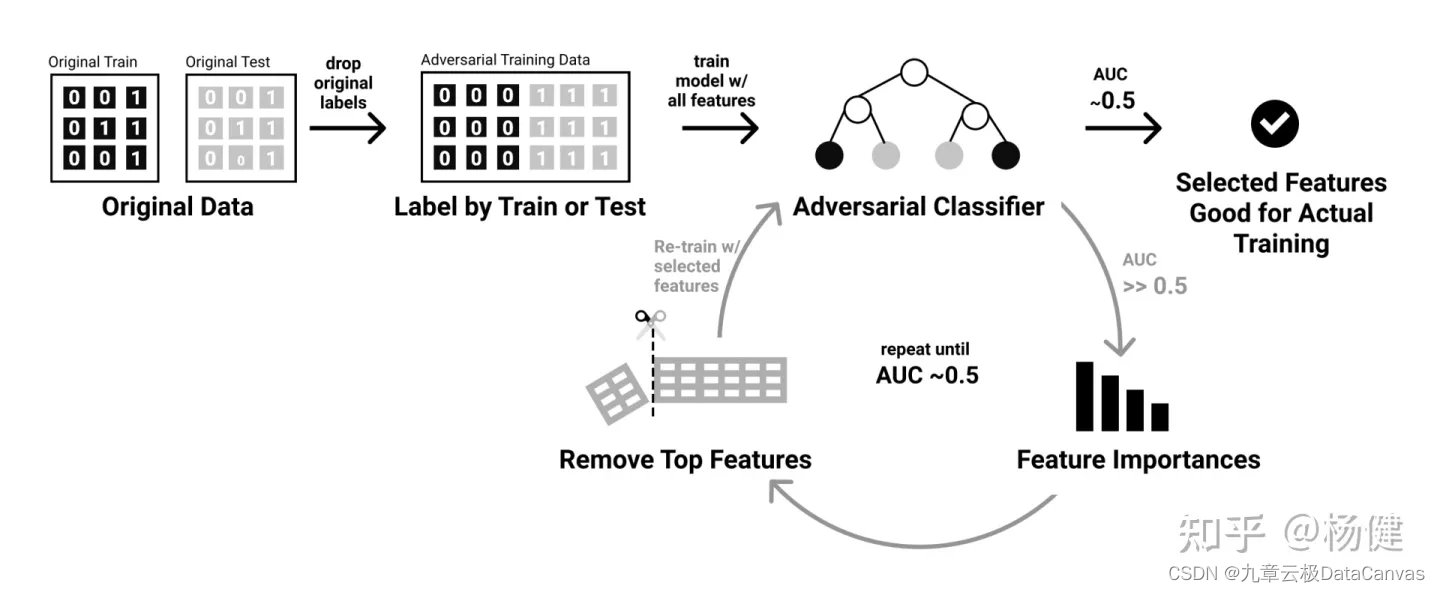
HyperGBM用Adversarial Validation解决数据漂移问题
本文作者:杨健,九章云极 DataCanvas 主任架构师 数据漂移问题近年在机器学习领域来越来越得到关注,成为机器学习模型在实际投产中面对的一个主要挑战。当数据的分布随着时间推移逐渐发生变化,需要预测的数据和用于训练的数据分布…...

关基系统三月重保安全监测怎么做?ScanV提供纯干货!
三月重保当前,以政府、大型国企央企、能源、金融等重要行业和领域为代表的关键信息基础设施运营单位都将迎来“网络安全大考”。 对重要关基系统进行安全风险监测并收敛暴露面,响应监管要求进行安全加固,重保期间实时安全监测与数据汇报等具体…...

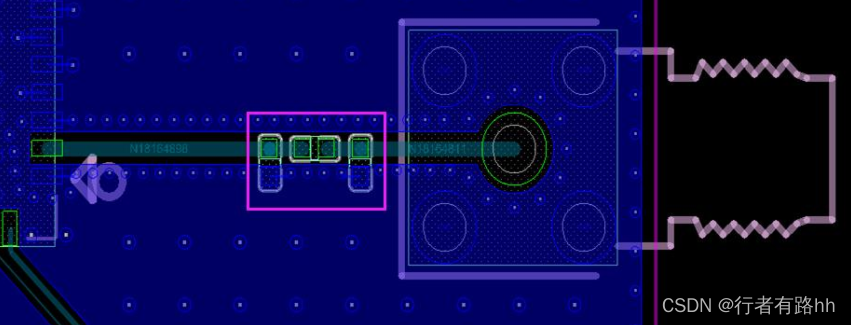
RK3588关键电路 PCB Layout设计指南
1、音频接口电路 PCB 设计(1)所有 CLK 信号建议串接 22ohm 电阻,并靠近 RK3588 放置,提高信号质量;(2)所有 CLK 信号走线不得挨在一起,避免串扰;需要独立包地,…...

二分边界详细总结
一、查找精确值 从一个有序数组中找到一个符合要求的精确值(如猜数游戏)。如查找值为Key的元素下标,不存在返回-1。 //这里是left<right。 //考虑这种情况:如果最后剩下A[i]和A[i1](这也是最容易导致导致死循环的…...

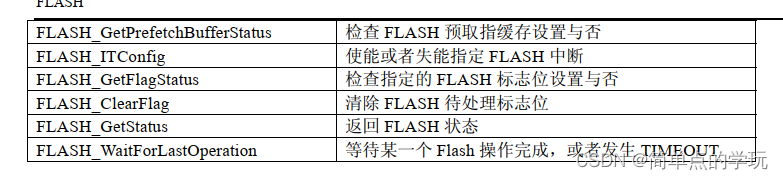
STM32---备份寄存器BKP和 FLASH学习使用
BKP库函数 学习BKP,首先就是知道BKP每一个函数的作用然后如何使用即可 使用备份域的作用只需要操作上面的两个函数即可,其余的都是它的其他功能 BKP简介 备份寄存器是42个16位的寄存器,可用来存储84个字节的用户应用程序数据。他们处在备份…...

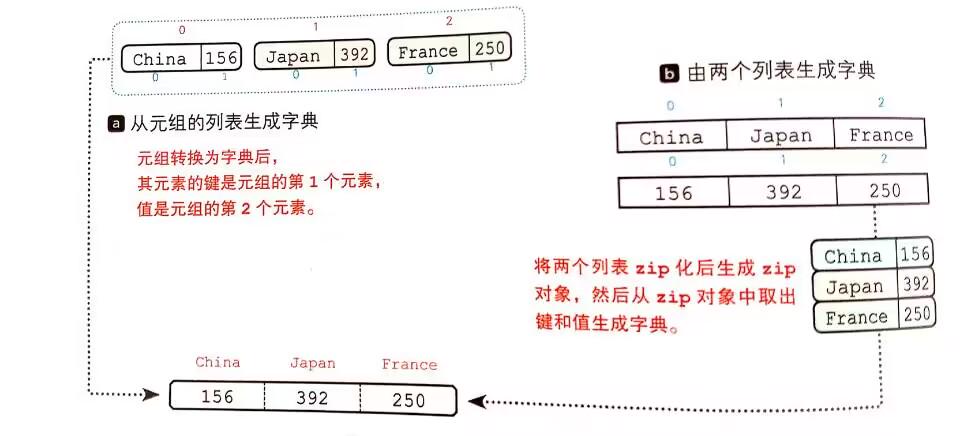
Python-生成元组和字典
1.生成元组元组是元素按顺序组合后的产物,元组对象的类型是tuple型含有两个元素的元组成为数据对元组可以包含任意数量和任意类型的元素,其元素总数可以为0、1、2等,并且元素的先后顺序是由意义的。另外,元组中的元素类型没有必要…...

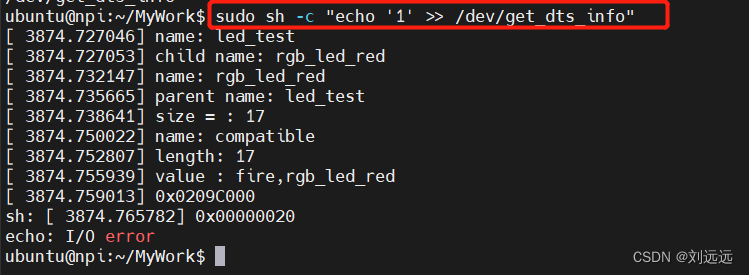
I.MX6ULL内核开发10:设备树
目录 一、设备树简介 二、设备树源码 三、获取设备树信息 1、增加设备节点 2、内核编译设备树 3、替换设备树文件 4、查看设备树节点 5、在驱动中获取节点的属性 6、编译驱动模块 7、加载模块 一、设备树简介 设备树的作用是描述一个硬件平台的硬件资源。这个“设备树…...

【大数据】记一次hadoop集群missing block问题排查和数据恢复
问题描述 集群环境总共有2个NN节点,3个JN节点,40个DN节点,基于hadoop-3.3.1的版本。集群采用的双副本,未使用ec纠删码。 问题如下: bin/hdfs fsck -list-corruptfileblocks / The list of corrupt files under path…...

国产音质好的蓝牙耳机有哪些?国产音质最好的耳机排行
随着时间的推移,真无线蓝牙耳机逐渐占据耳机市场的份额,成为人们日常生活中必备的数码产品之一。蓝牙耳机品牌也多得数不胜数,哪些国产蓝牙耳机音质好?下面,我们从音质出来,来给大家介绍几款国产蓝牙耳机&a…...

CTFer成长之路之XSS的魔力
XSS的魔力CTF XSS闯关 题目描述: 你能否过关斩将解决所有XSS问题最终获得flag呢? docker-compose.yml version: "3.2"services:xss:image: registry.cn-hangzhou.aliyuncs.com/n1book/web-xss:latestports:- 3000:3000启动方式 docker-compose up -…...

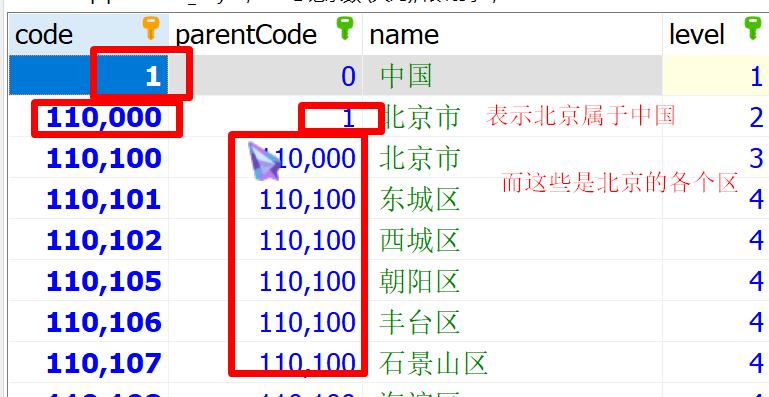
行锁、表锁、主键外键、表之间的关联关系
Java知识点总结:想看的可以从这里进入 目录2.4、行锁、表锁2.5、主键、外键2.5.1、主键2.5.2、外键2.6、表的关联关系2.4、行锁、表锁 MyISAM默认采用表级锁,InnoDB默认采用行级锁。 表锁:开销小,加锁快,不会出现死锁…...

JavaScript 进阶(面试必备)--charater4
文章目录前言一、深浅拷贝:one: 浅拷贝:two:深拷贝二、异常处理:one: throw 抛异常:two: try /catch 捕获异常:three:debugger三、处理thisthis指向 :one:普通函数this指向this指向 :two: 箭头函数this指向3.2 改变this:one: call():two: apply():three: bind()四、性能优化:on…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
