react数据管理之setState与Props
react数据管理之setState与Props
setState调用原理
setState 是 React 中用于更新组件状态(state)的方法。它的调用原理可以分为以下几个步骤:
-
状态的改变:当调用
setState时,React 会将新的状态对象与当前状态对象进行合并(合并过程是浅合并)。React 不会直接修改当前状态对象,而是创建一个新的状态对象,以确保不直接修改状态,从而遵循 React 的不可变性原则。 -
触发重新渲染:一旦状态更新完成,React 会调用组件的
render方法来重新渲染组件。在重新渲染过程中,React 会生成一个新的虚拟 DOM 树(Virtual DOM)。 -
虚拟 DOM 比较:React 会将新生成的虚拟 DOM 树与之前的虚拟 DOM 树进行比较,找出两者之间的差异(所谓的变更集合)。
-
局部更新:React 将变更集合中的差异应用到实际的 DOM 中,以更新用户界面。这是一个高效的过程,因为 React 仅更新了需要更新的部分,而不是重新渲染整个页面。
-
生命周期方法调用:在更新完成后,React 会调用适当的生命周期方法,如
componentDidUpdate,以便开发者可以执行一些操作,例如获取最新的 DOM 元素引用或执行副作用操作。
需要注意的是,由于 setState 是异步的,React 可能会将多次的 setState 调用合并成一次更新,以提高性能。这意味着在一个函数内多次调用 setState 可能不会导致多次重新渲染,而是在函数执行结束后一次性更新状态和重新渲染。
例如,以下代码中的多次 setState 调用会被合并成一次更新:
this.setState({ count: this.state.count + 1 });
this.setState({ count: this.state.count + 1 });
这个特性有时会导致不直观的行为,因此可以使用函数式的 setState 形式来确保状态更新是基于先前的状态的,而不受合并的影响:
this.setState((prevState) => ({ count: prevState.count + 1 }));
setState第二个参数
this.setState(newState, callback);
-
newState是一个对象或函数,用于描述要更新的状态。这可以是一个新的状态值或一个函数,该函数接受前一个状态作为参数,返回新的状态。 -
callback是一个可选的回调函数,它会在状态更新完成后被调用。
例如:
import React, { Component } from 'react';class Counter extends Component {constructor(props) {super(props);this.state = {count: 0,};}handleIncrement = () => {this.setState({ count: this.state.count + 1 }, () => {// 回调函数,会在状态更新后被调用console.log('Count updated:', this.state.count);});}render() {return (<div><p>Count: {this.state.count}</p><button onClick={this.handleIncrement}>Increment</button></div>);}
}
在上述示例中,当点击按钮并调用 handleIncrement 方法时,this.setState 用于增加 count 的值。回调函数通过 console.log 输出更新后的 count 值,这是在状态更新后被调用的。
回调函数的主要用途包括:
-
执行需要在状态更新后立即执行的代码。
-
执行副作用操作,如发起网络请求或操作 DOM。
-
在状态更新后通知其他组件或触发其他操作。
props和state区别
props(属性)和 state(状态)是 React 中用于管理组件数据的两个不同概念,它们有以下主要区别:
- 来源:
-
props:是由父组件传递给子组件的数据。父组件通过属性(props)将数据传递给子组件,子组件不可以直接修改这些数据,它们是只读的。 -
state:是组件内部维护的数据,用于描述组件的特定状态。组件可以自己管理和修改自己的状态。
- 可变性:
-
props:是不可变的(immutable),子组件不能直接修改从父组件接收的 props。Props 用于从外部传递信息给组件,组件应该将 props 视为只读数据。 -
state:是可变的(mutable),组件可以通过调用setState方法来更新自己的状态。
- 管理:
-
props:由父组件管理和传递,子组件只能访问和使用 props。 -
state:由组件自己管理和维护,组件可以在需要时修改自己的状态。
- 作用:
-
props:用于传递数据给子组件,以控制子组件的行为和显示。 -
state:用于管理组件内部的状态,以响应用户交互、数据请求、或其他事件。
- 传递:
-
props:通过组件的属性(props)传递给子组件。父组件可以通过属性来控制子组件的行为。 -
state:在组件内部声明和管理,可以通过setState方法来更新。
- 默认值:
-
props:可以为 props 设置默认值,以防止未传递某个属性时出现错误。 -
state:可以在组件的构造函数中设置初始状态(state)的默认值。
- 更新:
-
props:当父组件的 props 发生变化时,会触发子组件的重新渲染,子组件会接收新的 props。 -
state:当组件的状态(state)发生变化时,会触发组件的重新渲染,从而更新界面。
props改变后如何更新组件
class组件
-
父组件传递新的
props:父组件可以通过修改传递给子组件的props数据来引发子组件的更新。这可以通过在父组件中修改props值或通过父组件的状态变化来实现。 -
子组件的
componentWillReceiveProps(已废弃,不推荐使用)、getDerivedStateFromProps或componentDidUpdate方法:当子组件接收到新的props后,React 将触发这些生命周期方法之一,具体取决于 React 版本和组件实现。
-
在 React 16.3 及更早版本中,可以使用
componentWillReceiveProps生命周期方法来处理新的props。 -
在 React 16.3 及以后的版本中,推荐使用
getDerivedStateFromProps静态方法或componentDidUpdate来处理新的props。
- 在生命周期方法中更新组件状态或执行其他操作:在上述生命周期方法中,可以访问新的
props和组件当前的状态(this.props和this.state)以及之前的props和state。可以根据新的props数据来更新组件的状态,从而触发重新渲染。
例如,使用 getDerivedStateFromProps来处理新的 props:
class MyComponent extends React.Component {static getDerivedStateFromProps(nextProps, prevState) {// 检查新的 props,并根据需要更新状态if (nextProps.someProp !== prevState.someProp) {return {someState: nextProps.someProp,};}return null; // 不更新状态}render() {// 渲染组件return <div>{this.state.someState}</div>;}
}
或者componentDidUpdate:
import React, { Component } from 'react';class MyComponent extends Component {state = {count: 0,};componentDidUpdate(prevProps, prevState) {if (this.props.someProp !== prevProps.someProp) {console.log('Props changed:', prevProps.someProp, '->', this.props.someProp);}}render() {return <div>{this.props.someProp}</div>;}
}export default MyComponent;React 16.3 及以后的版本,componentWillReceiveProps 生命周期方法已经被标记为已废弃,不再推荐使用。相反,推荐使用 getDerivedStateFromProps 或 componentDidUpdate 来处理 props 的变化。
函数组件
在函数组件中,可以使用 React 的钩子函数来判断组件何时更新,特别是 useEffect 钩子。下面是如何在函数组件中判断组件何时更新:
- 使用
useEffect钩子:使用useEffect钩子可以函数组件中执行副作用操作,并且可以根据依赖项来判断何时触发这些副作用。可以将props或其他状态值作为依赖项,当这些依赖项发生变化时,useEffect中的代码将被执行。
import React, { useEffect } from 'react';function MyComponent(props) {// 使用 useEffect 钩子来判断何时更新useEffect(() => {// 这里的代码在组件每次渲染后都会执行// 可以在这里根据新的 props 进行操作console.log('Props updated:', props.someProp);}, [props.someProp]); // 仅在 props.someProp 发生变化时执行return <div>{props.someProp}</div>;
}
在上面的示例中,我们将 props.someProp 作为 useEffect 的依赖项,因此当 props.someProp 发生变化时,useEffect 中的代码将被执行,从而可以判断组件何时更新。
- 使用
React.memo(可选):如果希望函数组件在特定props变化时才进行更新,并且不关心其他的props,可以使用React.memo来包装函数组件。这将创建一个经过优化的组件,只有在指定的props发生变化时才会触发重新渲染。
import React from 'react';function MyComponent(props) {return <div>{props.someProp}</div>;
}// 使用 React.memo 包装组件,只有 someProp 变化时才重新渲染
export default React.memo(MyComponent);
本文使用 文章同步助手 同步
相关文章:

react数据管理之setState与Props
react数据管理之setState与Props setState调用原理 setState 是 React 中用于更新组件状态(state)的方法。它的调用原理可以分为以下几个步骤: 状态的改变:当调用 setState 时,React 会将新的状态对象与当前状态对象…...

如何保护我们的网络安全
保护网络安全是至关重要的,尤其是在今天的数字化时代。以下是一些保护网络安全的基本步骤: 1、使用强密码:使用包含字母、数字和特殊字符的复杂密码。不要在多个网站上重复使用相同的密码。定期更改密码。 2、启用双因素认证 (2FA)ÿ…...

springboot 制造装备物联及生产管理ERP系统
springboot 制造装备物联及生产管理ERP系统 liu1113625581...

Google zxing 生成带logo的二维码图片
环境准备 开发环境 JDK 1.8SpringBoot2.2.1Maven 3.2 开发工具 IntelliJ IDEAsmartGitNavicat15 添加maven配置 <dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.4.0</version> </…...

使用Python计算平面多边形间最短距离
要计算平面多边形间的最短距离,首先需要导入Excel表格中的多边形数据,然后使用GJK(Gilbert-Johnson-Keerthi)算法来判断两个多边形是否重叠。如果两个多边形不重叠,可以计算它们之间的最短距离。 以下是一个基本的Pyt…...

【Python】Python语言基础(中)
第十章 Python的数据类型 基本数据类型 数字 整数 整数就是整数 浮点数 在编程中,小数都称之为浮点数 浮点数的精度问题 print(0.1 0.2) --------------- 0.30000000000000004 1.可以通过round()函数来控制小数点后位数 round(a b),则表示…...

观察者模式、订阅者发布者模式、vtk中的观察者模式
文章目录 什么是观察者模式vtk是如何实现的观察者模式.AddObserver什么时候使用观察者模式?什么使用订阅发布者模式?观察者模式的实现订阅发布者的实现总结知识补充: 什么是观察者模式 用于在对象之间建立一对多的依赖关系,当一个对象的状态发生变化时…...

关于element-ui中,页面上有多个el-table并通过v-if、v-else等控制是否显示时,type=selection勾选框失效或不显示的问题
刚开始是勾选框那一列直接空了什么都不显示,搜索了一下说是给el-table标签增加id,加了之后是显示了,但是点击任何选框都会直接取消全部选中效果,翻了半天源码也没发现到底是哪里事件冲突了还是怎么回事,烦了࿰…...

Stewart六自由度正解、逆解计算-C#和Matlab程序
目录 一、Stewart并联六自由度正解计算 (一)概况 (二)Matlab正解计算 1、参考程序一 2、参考程序二 (三)C#程序正解计算 1、工程下载链接 2、正解运行计算 (四)正程…...

C语言 驼峰命名法和下划线命名法
在C语言中,变量命名遵循以下规则: 变量名只能由字母、数字和下划线组成。变量名必须以字母或下划线开头。变量名不能使用C语言中的关键字。变量名中不能出现连续的两个下划线。变量名区分大小写,例如,count和Count被视为两个不同…...
-hive压缩)
大数据学习(8)-hive压缩
&&大数据学习&& 🔥系列专栏: 👑哲学语录: 承认自己的无知,乃是开启智慧的大门 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博>主哦&#x…...

[sqoop]hive导入mysql,其中mysql的列存在默认值列
一、思路 直接在hive表中去掉有默认值的了列,在sqoop导入时,指定非默认值列即可, 二、具体 mysql的表 hive的表 create table dwd.dwd_hk_rcp_literature(id string,literature_no string,authors string,article_title string,source_title string…...

Stream流中的常用方法(forEach,filter,map,count,limit,skip,concat)和Stream流的特点
1、forEach方法 该方法接收一个Consumer接口是一个 消费型 的函数式接口,可以传递Lambda表达式,消费数据用来遍历流中的数据,是一个 终结 方法,遍历 之后就不能继续调用Stream流中的其他方法 package com.csdn.stream; import jav…...

2023大联盟2比赛总结
比赛链接 反思 T1 奇怪的贪心和构造题一直是我的软肋部分 T2 简单题 T3 也不难 T4 套路没学过,感觉还是太菜了 题解 A 考虑先给图随便染色,然后调整 因为每个点的度数为 3 3 3,所以如果有 x → u → v x\to u\to v x→u→v 的颜…...

Flutter笔记:电商中文货币显示插件Money Display
Flutter笔记 电商中文货币显示插件 Money Display 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/1338…...

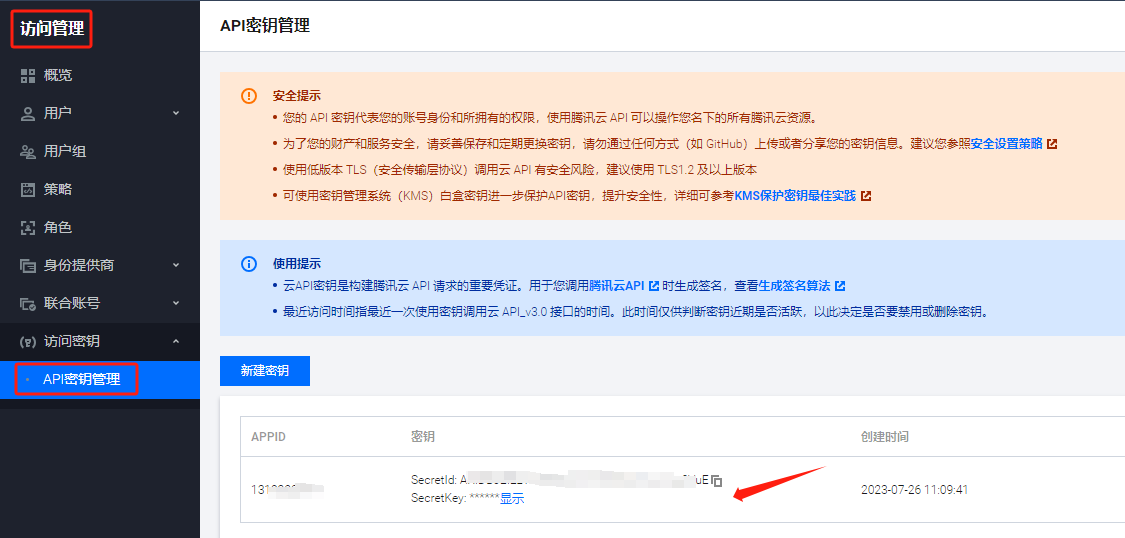
腾讯云上创建 对象存储cos
1. 登录腾讯云, 找到对象存储cos 2. 创建存储桶 3. 获取4个配置参数 桶名称 / 地域secretId / secretKey...

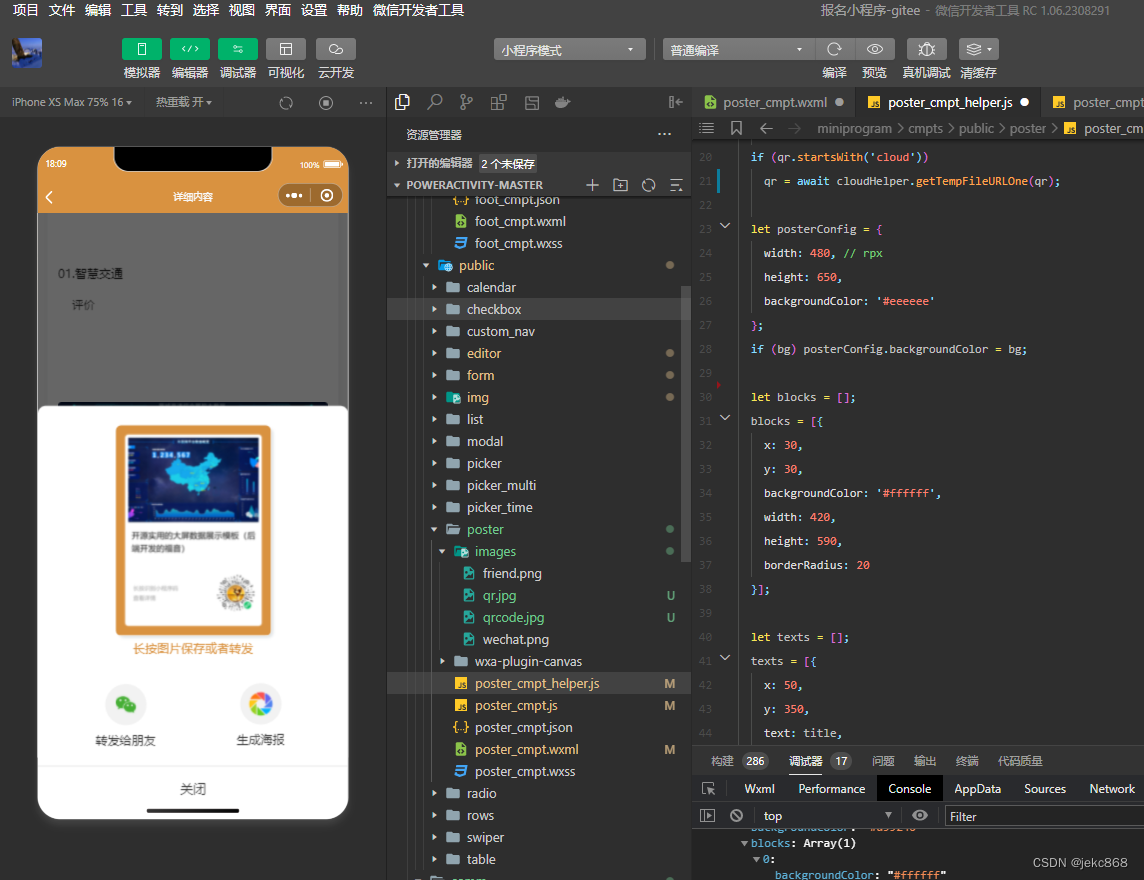
微信小程序生成海报
效果: js1: const cloudHelper = require(../../../helper/cloud_helper.js);async function config1({cover,title,desc,qr,bg = }) {var qr1 ="images/qr.png"var qr2 ="https://636c-cloud1-0gu29f2j63906b7e-1319556650.tcb.qcloud.la/activitycomm/setu…...

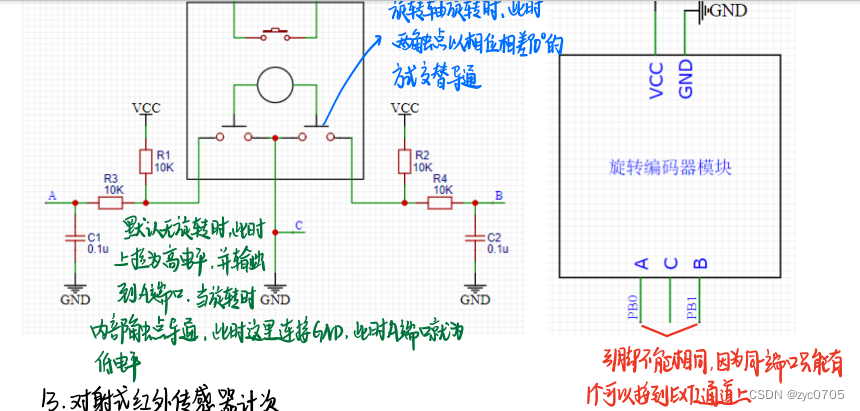
stm32学习笔记:EXIT中断
1、中断系统 中断系统是管理和执行中断的逻辑结构,外部中断是众多能产生中断的外设之一。 1.中断: 在主程序运行过程中,出现了特定的中断触发条件 (中断源,如对于外部中断来说可以是引脚发生了电平跳变,对于定时器来…...

css 块元素、行内元素、行内块元素相互转换
在HTML和CSS中,元素可以分为三类:块级元素(Block-level Elements)、内联元素(Inline Elements)和内联块级元素(Inline-block Elements)。 块级元素(Block-level Elements…...

【JUC】多线程基础概述
文章目录 1. 一锁二并三程2. 用户线程和守护线程 1. 一锁二并三程 一锁:synchronized 二并: 并发:一台处理器“同时”处理多个任务,同一时刻只有一个事件发生并行:多台处理器同时处理多个任务,同一时刻多个处理器分…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...

react-pdf(pdfjs-dist)如何兼容老浏览器(chrome 49)
之前都是使用react-pdf来渲染pdf文件,这次有个需求是要兼容xp环境,xp上chrome最高支持到49,虽然说iframe或者embed都可以实现预览pdf,但为了后续的定制化需求,还是需要使用js库来渲染。 chrome 49测试环境 能用的测试…...
