Unity实现摄像机向屏幕中间发射射线射击物体
1.创建一个准星放在屏幕中间
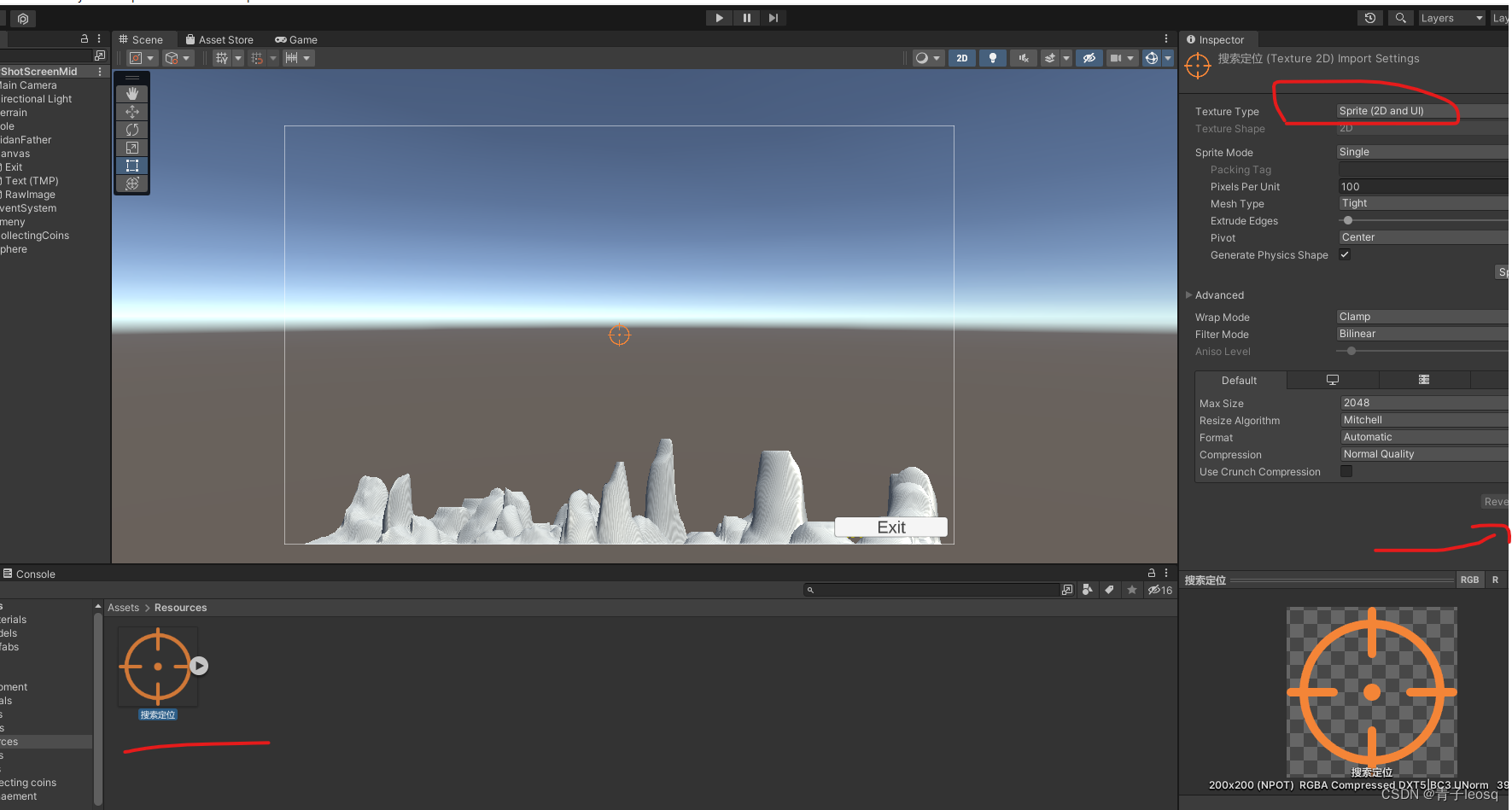
外部找个PNG透明图,拖到Unity文件夹,右上角改成精灵sprite2d

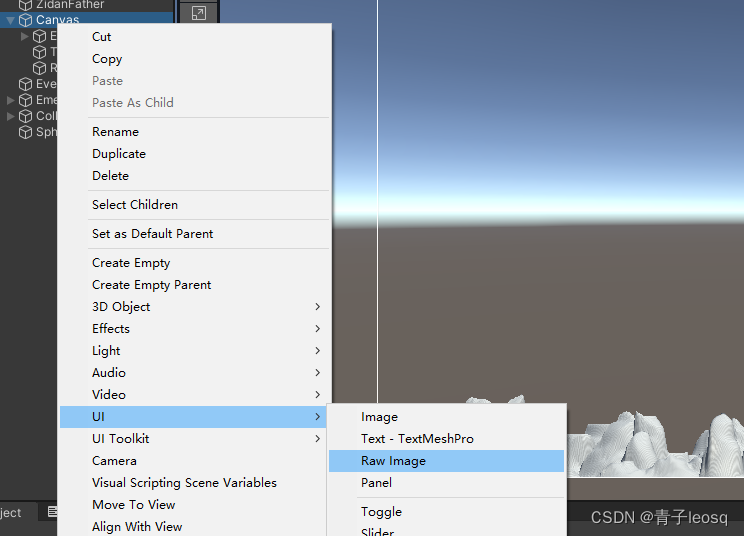
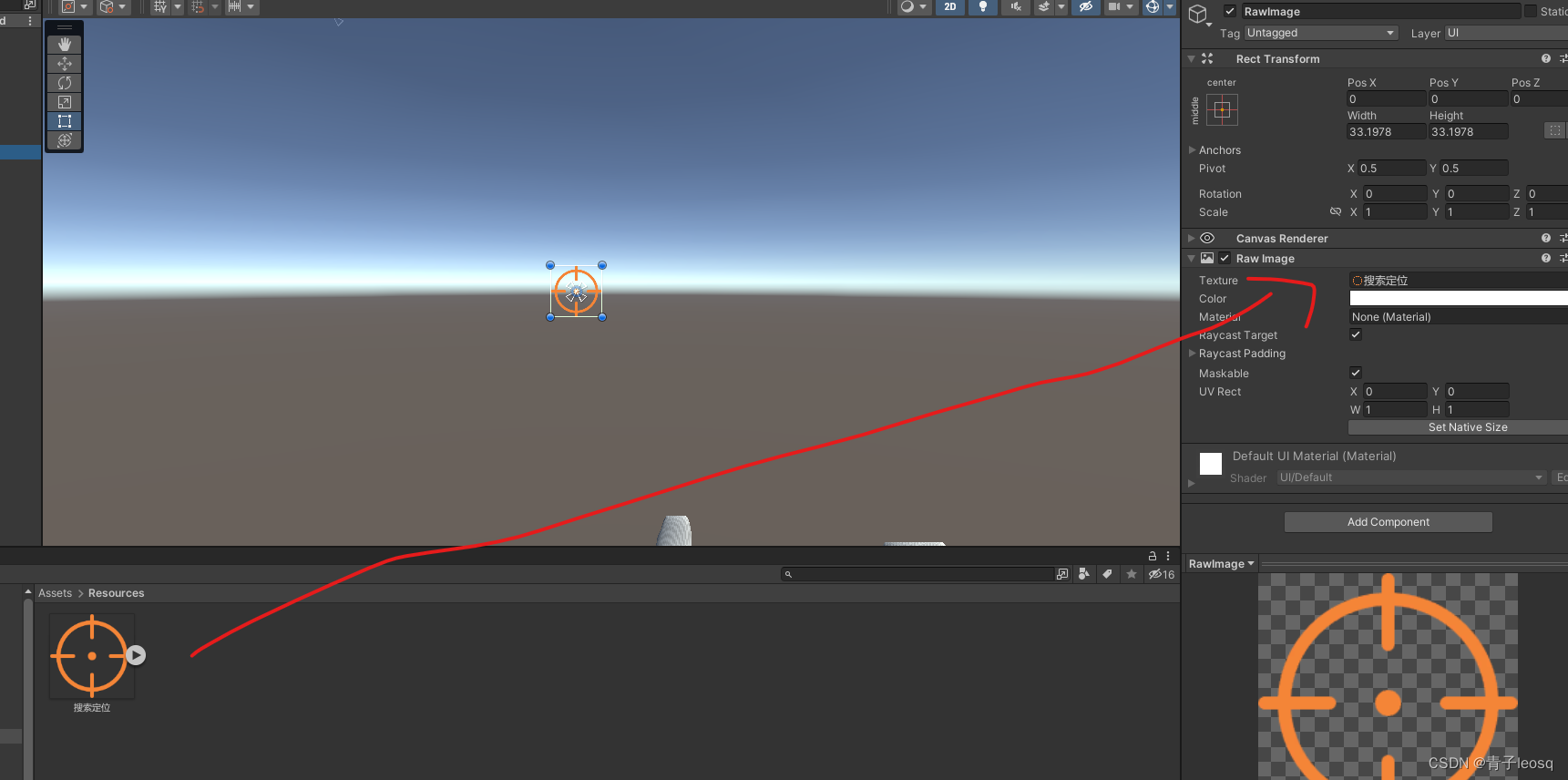
2.添加到UI画布


3.写脚本
首先,我们需要引入一些 "工具",就像我们在玩游戏时要先下载游戏客户端一样。这里的 "工具" 就是一些命名空间,让我们可以方便地使用 System 和 UnityEngine 类。 🔧
接下来,我们创建了一个名为 RayToScreenMid 的 "小玩具"。这个小玩具有一个重要的 "成员"(在程序中,我们称之为变量),那就是 MianCamera。MianCamera 就是我们的 "摄像头",用来观察游戏世界。我们在玩具的 "启动" 阶段(Start 方法)计算了一下屏幕的 "中心位置",并把结果存放在 ScreenMidPos 变量里。 📝
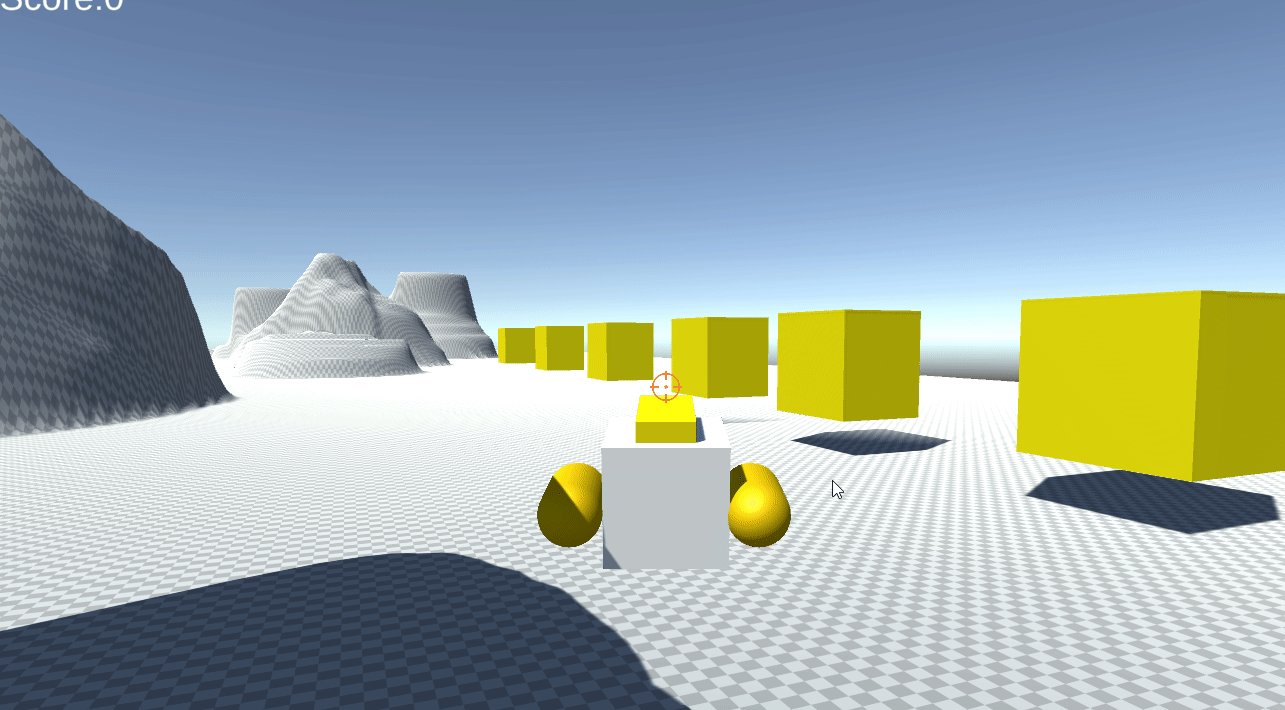
当我们 "玩"(Update 方法)这个小玩具时,如果鼠标左键被按下,RayShot 方法就会被调用。RayShot 方法就像我们在玩游戏时按下的 "射击" 键,它会从 MianCamera(摄像头)出发,向屏幕中间发射一条 "射线"(Ray)。 🎯
然后,我们使用 Physics.Raycast 方法来检查这条射线是否与游戏中的其他物体 "相撞" 了。如果相撞,我们会检查这个物体是不是 "地形" 或者 "角色",如果不是,我们就会 "消灭"(Destroy)这个物体。 🚀
此外,我们还会在游戏中画出一条从 MianCamera(摄像头)到屏幕中间位置的红色射线。这样,我们就可以清楚地看到这条射线,就像我们在玩游戏时看到的 "血条" 一样。 🎭
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class RayToScreenMid : MonoBehaviour
{// 从视角摄像机向屏幕中间发射射线Camera MianCamera; // 这是一个摄像机对象Vector3 ScreenMidPos; // 这是屏幕中央的点的坐标private void Start(){ScreenMidPos = new Vector3(Screen.width / 2, Screen.height / 2, 0); // 初始化屏幕中央的点的坐标}void Update(){if (Input.GetMouseButtonDown(0)){RayShot(); // 如果鼠标左键按下,则发射一条射线}}private void RayShot(){//从摄像机出发向屏幕中间发射射线! Ray OneShotRay = Camera.main.ScreenPointToRay(ScreenMidPos); // 以屏幕中央点为原点,发射射线RaycastHit OnEnemy;if (Physics.Raycast(OneShotRay,out OnEnemy)) // 如果射线碰到了物体{Debug.Log("射线发射成功");if (OnEnemy.transform.name!= "Terrain"&& OnEnemy.transform.name != "Role") // 如果碰到的不是地形和角色{Destroy(OnEnemy.transform.gameObject); // 销毁碰撞到的物体Debug.Log("销毁对方");if (ScreenMidPos != null){Debug.DrawLine(Camera.main.transform.position, ScreenMidPos, Color.red, 10000f); // 画一条从摄像机出发,到屏幕中央点的射线}}}}//end class
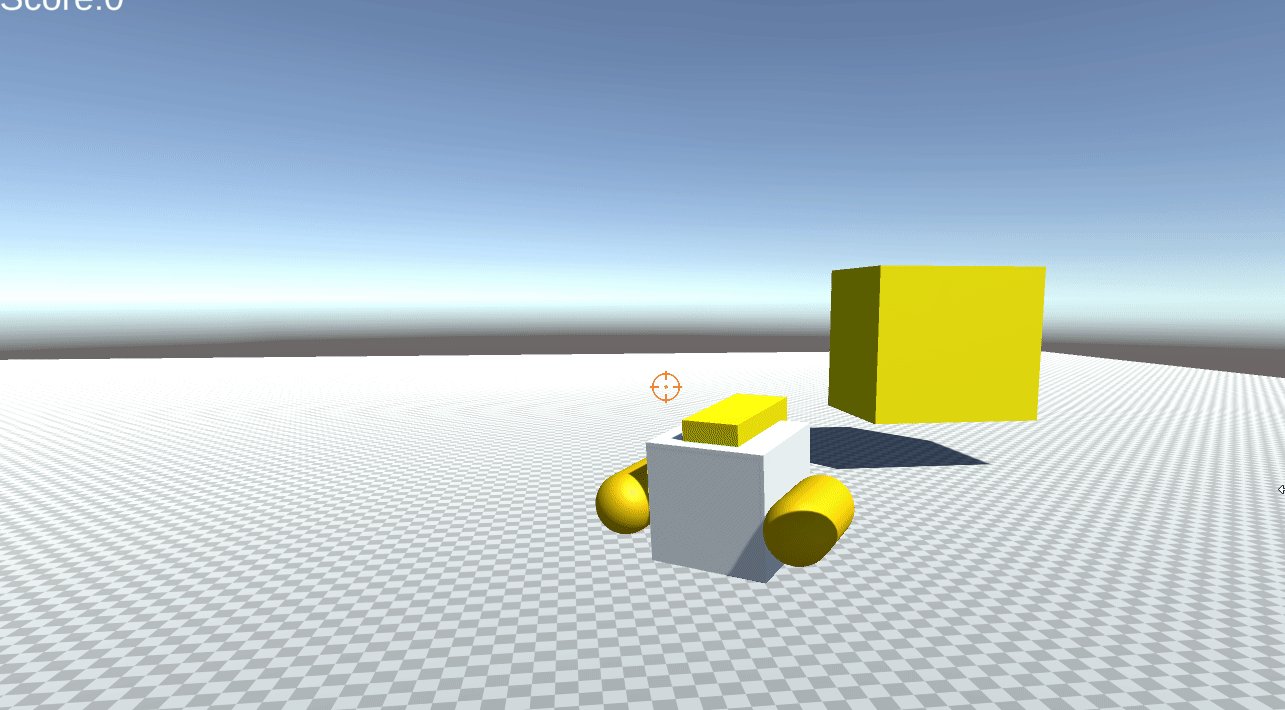
这个脚本挂载到哪里都可以,为了符合面向对象,请挂在摄像机或者主角身上
这个脚本是从摄像机往电脑屏幕中间发射射线!前面的UI仅仅只是一个标识!

相关文章:

Unity实现摄像机向屏幕中间发射射线射击物体
1.创建一个准星放在屏幕中间 外部找个PNG透明图,拖到Unity文件夹,右上角改成精灵sprite2d 2.添加到UI画布 3.写脚本 首先,我们需要引入一些 "工具",就像我们在玩游戏时要先下载游戏客户端一样。这里的 "工具&quo…...
与mmdetection3d中的实现)
测试时数据增广(TTA)与mmdetection3d中的实现
1. 测试时数据增广 测试时数据增广(TTA)在测试时使用数据增广技术获取同一数据的多个“变体”,使用同一网络在这些“变体”以及原始数据上进行推断,最后整合所有结果作为该原始数据最终的预测结果。 TTA类似于集成学习,…...

深入探索BP神经网络【简单原理、实际应用和Python示例】
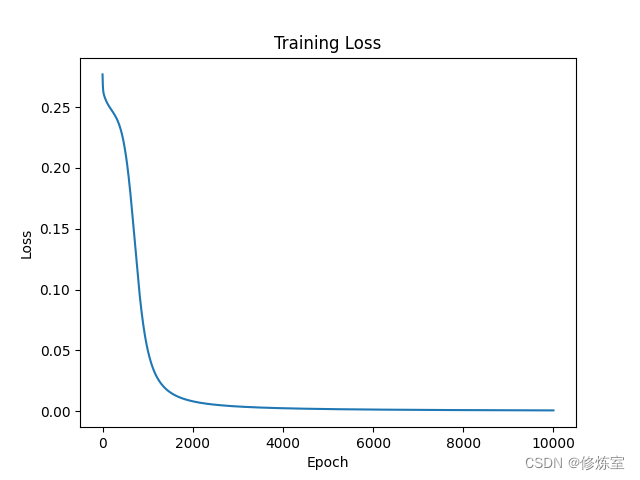
人工神经网络(Artificial Neural Networks)是一种受到生物神经网络启发的机器学习模型,它的应用范围广泛,包括图像识别、语音识别、自然语言处理等领域。其中,BP神经网络(Backpropagation Neural Network&a…...

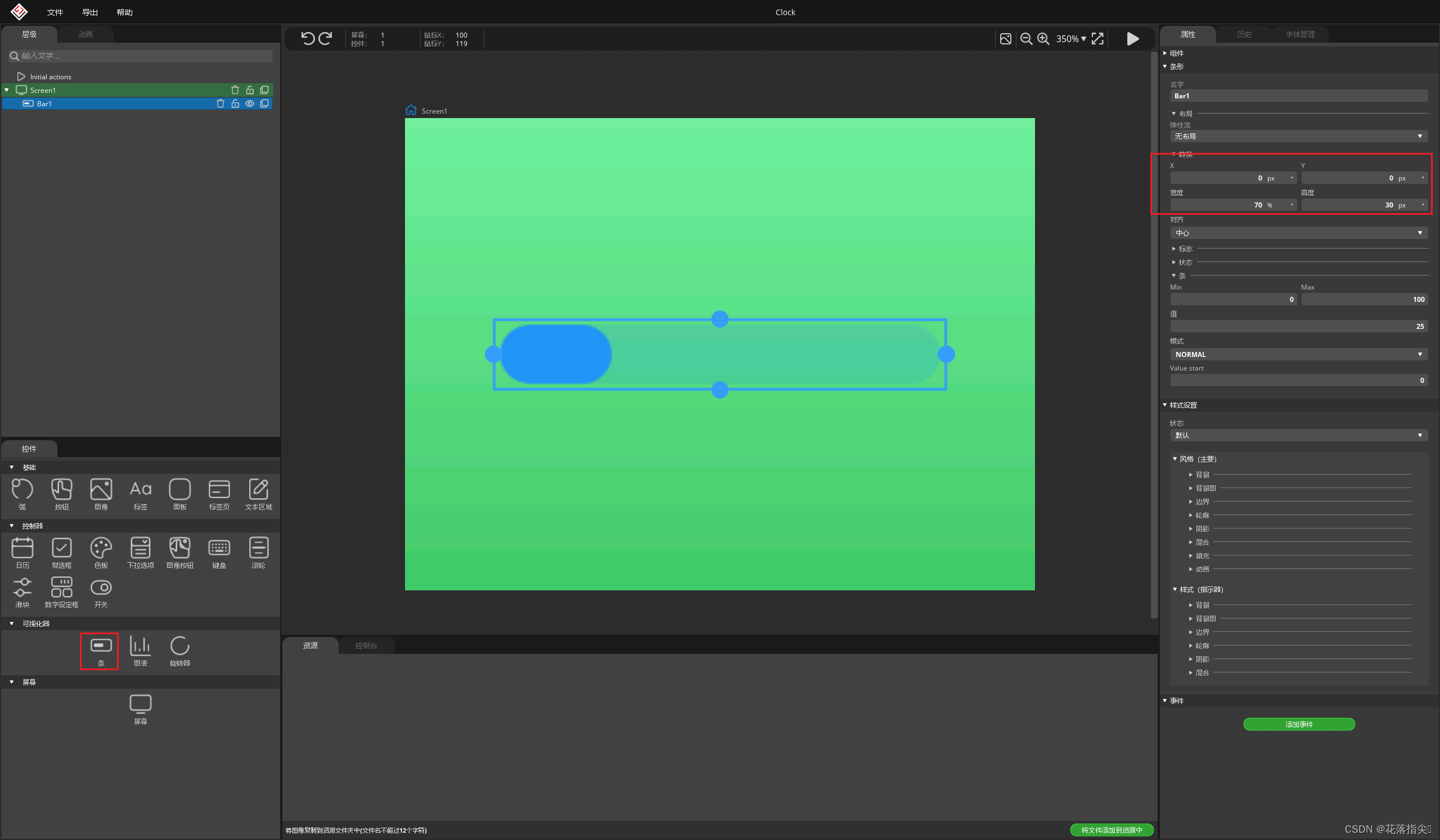
【LVGL】SquareLine Studio入门基础操作
1.SquareLine Studio基础 在这篇文章中将介绍SquareLine Studio的基础操作、解释如何加载一个项目、布局结构。 启动软件后,可以加载之前的项目、创建项目、加载一个示例。 这里以打开示例audio_mixer为例,可以双击该项目打开或者选中该项目点击右下角的【创建】按…...

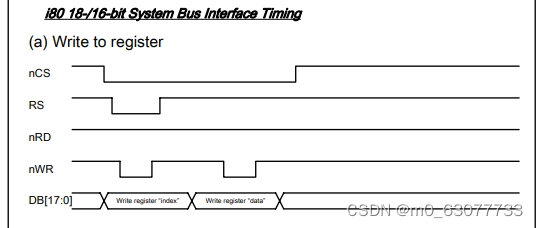
【单片机】19-TFT彩屏
一、背景知识--显示器 1.什么是TFT (1)LCD显示器的构成:液晶面板驱动器【电压驱动】控制器【逻辑控制】 (2)液晶面板大致分为:TN,TFT,IPS等 (3)驱动器是跟随…...

高质量!推荐一些免费自学网站
大家好,我是 jonssonyan 说到自学网站,大家第一印象肯定是”菜鸟教程“、”w3school“、B 站大学。这些教程当然非常的好,而且适合入门学习,但是存在一些缺点,第一,知识点比较分散,没有一个整体…...

Linux之open/close/read/write/lseek记录
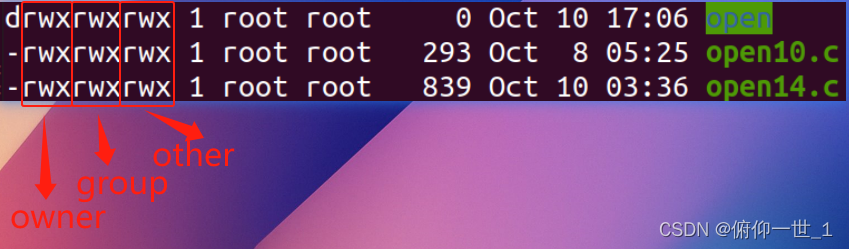
一、文件权限 这里不做过多描述,只是简单的记录,因为下面的命令会涉及到。linux下一切皆是文件包括文本、硬件设备、管道、数据库、socket等。通过ls -l 命令可以查看到以下信息 drwxrwxrwx 1 root root 0 Oct 10 17:06 open -rwxrwxrwx 1 root roo…...

3D调研-摄像头
参考资料: 来源1:https://leap2.ultraleap.com/leap-motion-controller-2 来源2: Gemini 2 _双目结构光相机_机器人感知-奥比中光官网 来源3: 国内外深度相机大盘点,仅用于学习科普!--机器视觉网 来源4&…...

光耦合器继电器与传统继电器:哪种最适合您的项目?
在电子和电气工程领域,继电器的选择可以显着影响项目的性能和安全性。两种常见类型的继电器是光耦合器继电器和传统机电继电器。每个都有其优点和缺点,因此选择过程对于项目的成功结果至关重要。 光耦合器继电器:基础知识 光耦合器继电器&…...

分享关于职场心态
1.解决问题而不是解释原因 2.秉承工匠思维而不是激情思维 什么是工匠思维? 工匠思维(The craftsman mindset)对待职业生涯的一种方式;是以产出为中心的职业观,关注自己给世界(工作)带来的价值…...

OK3568 UBUNTU 安装使用I2C-TOOLS
1. 安装 sudo apt-get update sudo apt-get install i2c-tools 使用I2Ctools 参考:https://blog.csdn.net/anyuliuxing/article/details/106382827 i2c-tools 是一组用于在Linux系统中进行I2C(Inter-Integrated Circuit)总线设备操作和调试…...

mysql面试题53:一个6亿的表a,一个3亿的表b,通过外间tid关联,你如何最快的查询出满足条件的第50000到第50200中的这200条数据记录
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:一个6亿的表a,一个3亿的表b,通过外间tid关联,你如何最快的查询出满足条件的第50000到第50200中的这200条数据记录 可以按照以下步骤进行: 确保…...

Docker服务更新与发现
一,docker-consul简介 这是一个基于分布式的服务发现和管理工具,它具有快速构建分布式框架,提供服务发现和服务治理等特点。同时consul还提供了可靠的保证,多数据中心和强大的API以满足高可用,分布式环境下的需求。 …...

【2023集创赛】安谋科技杯二等奖作品: 智能体感游戏机
本文为2023年第七届全国大学生集成电路创新创业大赛(“集创赛”)安谋科技杯二等奖作品分享,参加极术社区的【有奖征集】分享你的2023集创赛作品,秀出作品风采,分享2023集创赛作品扩大影响力,更有丰富电子礼…...

如何使用前端包管理器(如npm、Yarn)?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

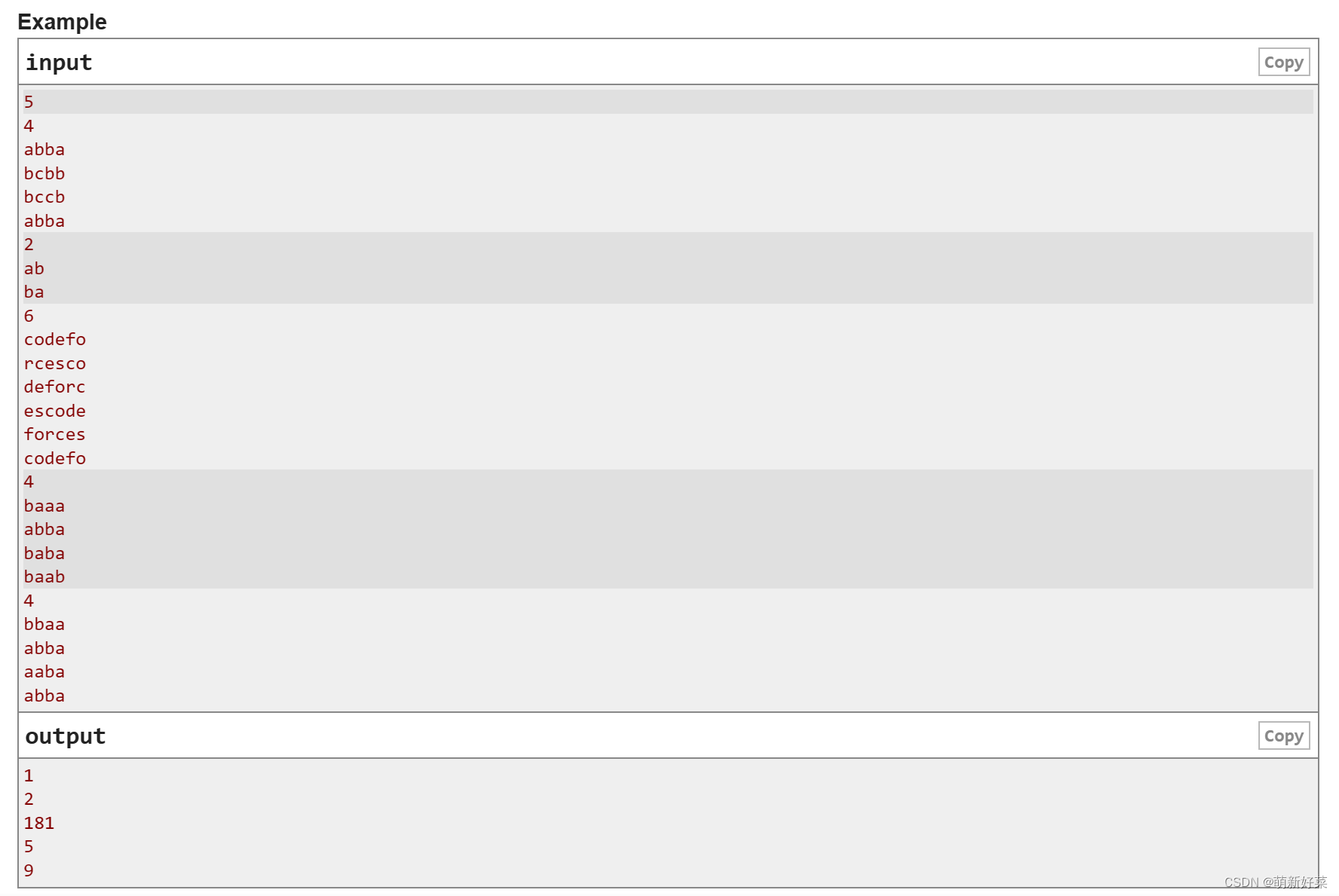
Codeforces Round 903 (Div. 3) C(矩形旋转之后对应的坐标)
题目链接:Codeforces Round 903 (Div. 3) C 题目: 思想: 旋转之后对应的坐标: (i,j)(n1-j,i)(n1-i,n1-j)(j…...

月薪过万的Java面试
写了一个月,篇幅太长了,都写不下了,被逼无奈,只能拆分 面试题: HashMap底层实现原理,红黑树,B树,B树的结构原理,volatile关键字,CAS(比较与…...

html进阶语法
html进阶 列表、表格、表单 目标:掌握嵌套关系标签的写法,使用列表标签布局网页 01-列表 作用:布局内容排列整齐的区域。 列表分类:无序列表、有序列表、定义列表。 无序列表 作用:布局排列整齐的不需要规定顺序的…...

博客系统(java,MySQL,HTML)
项目展示: 1.输入 http://127.0.0.1:8080/blog_system/login.html 即可进入登录页面 2.输入正确的用户名和密码后进入博客列表页 要是用户名或密码输入错误,会弹出错误提示框 3.点击查看全文,可以进入博客详情页查看详细信息 4.点击写博客&a…...

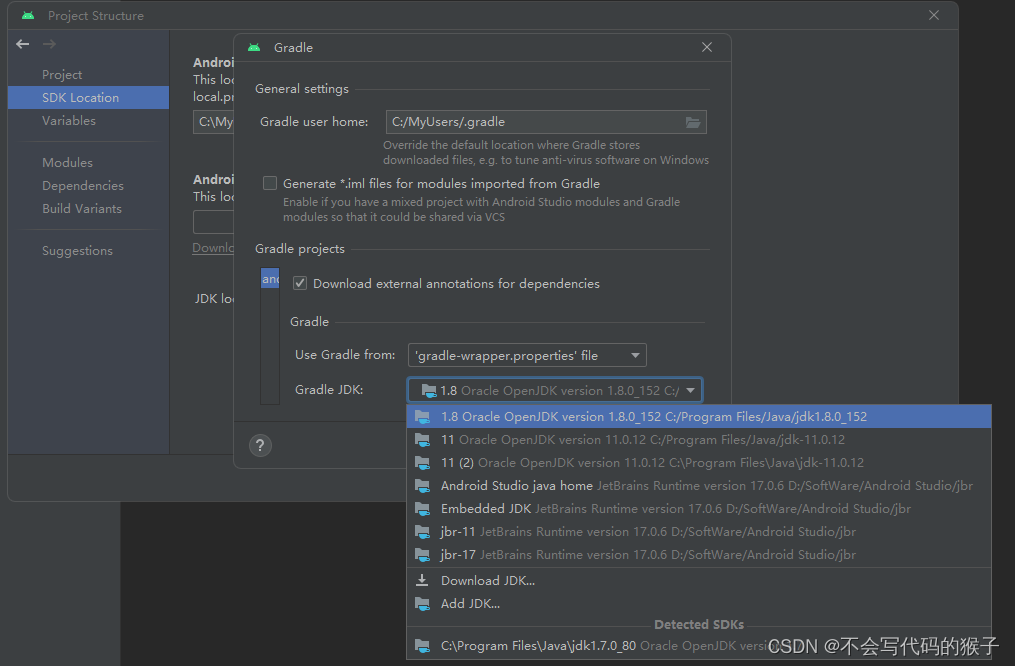
Android Studio SDKGradleJDK等工具的正确使用
AS在安装使用过程中可能会占用C盘大量空间,对于C盘容量本来就小的人来说非常不友好,其实我们可以自定义安装路径 SDK默认安装位置 各种版本和NDK也会安装到这个路径 SDK版本选择性安装 通过选择图示的按钮,可以显示SDK的版本详情࿰…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
