设计模式03———包装器模式 c#
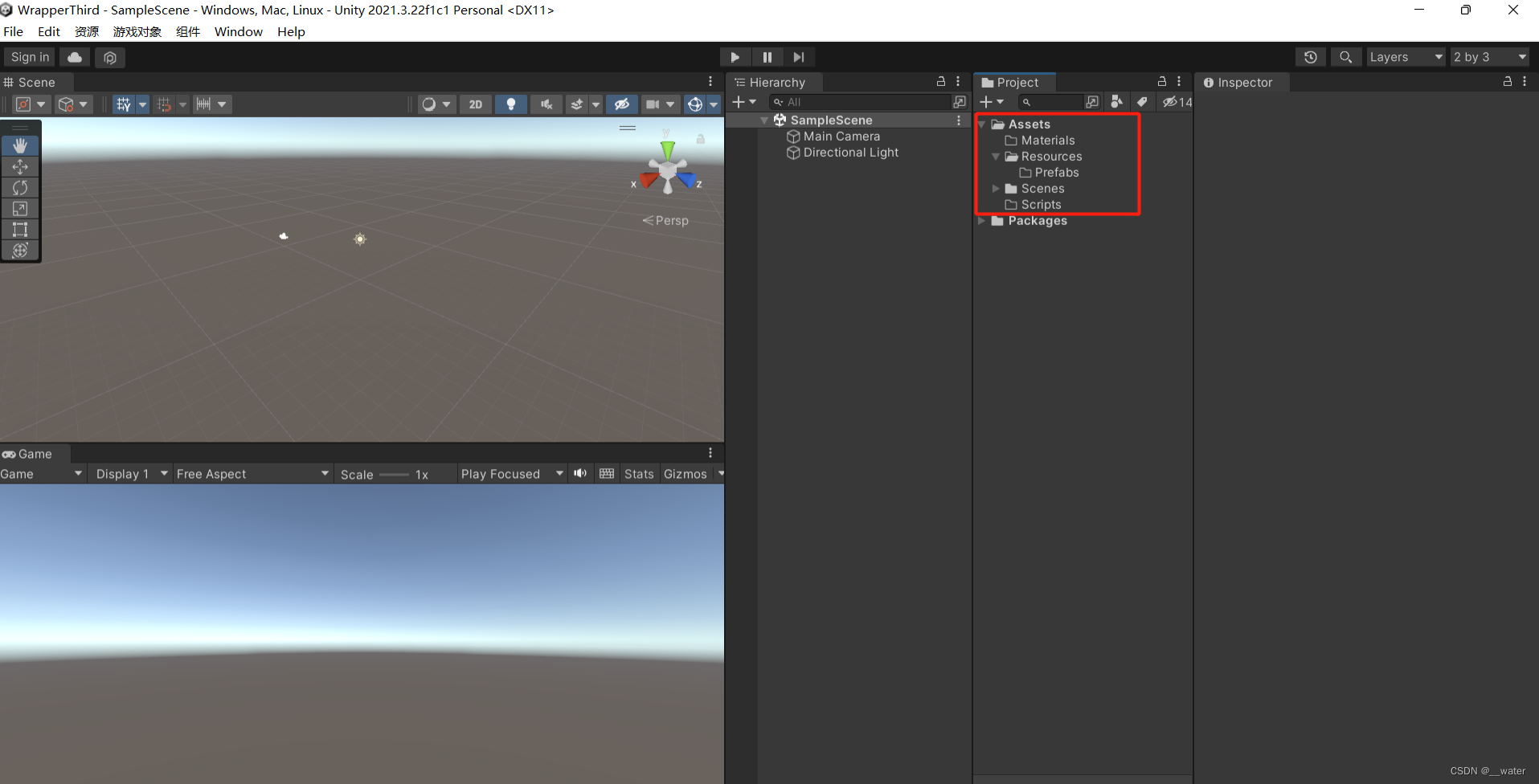
首先我们打开一个项目

在这个初始界面我们需要做一些准备工作
创建基础通用包

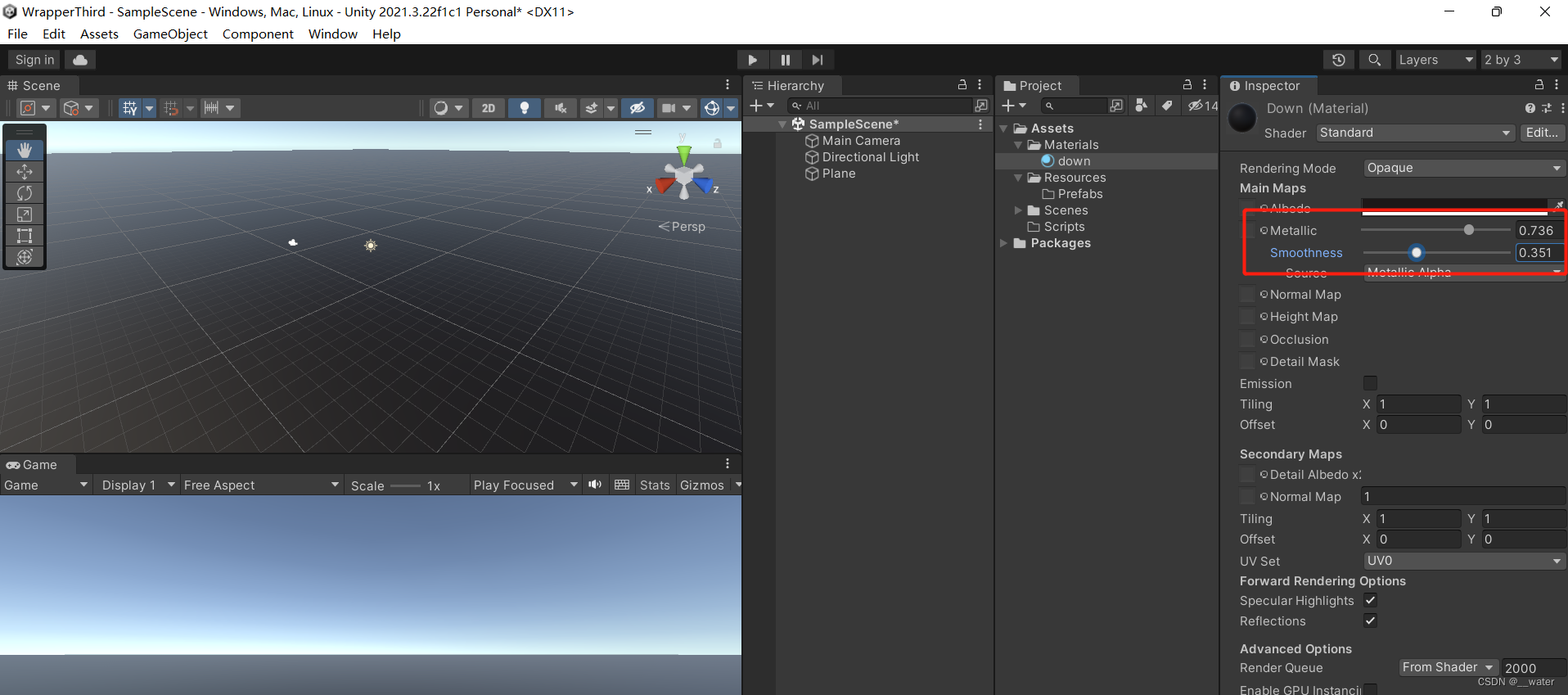
创建一个Plane 重置后 缩放100倍 加一个颜色
(个人喜好)调节渐变色 可更改同种颜色的色调

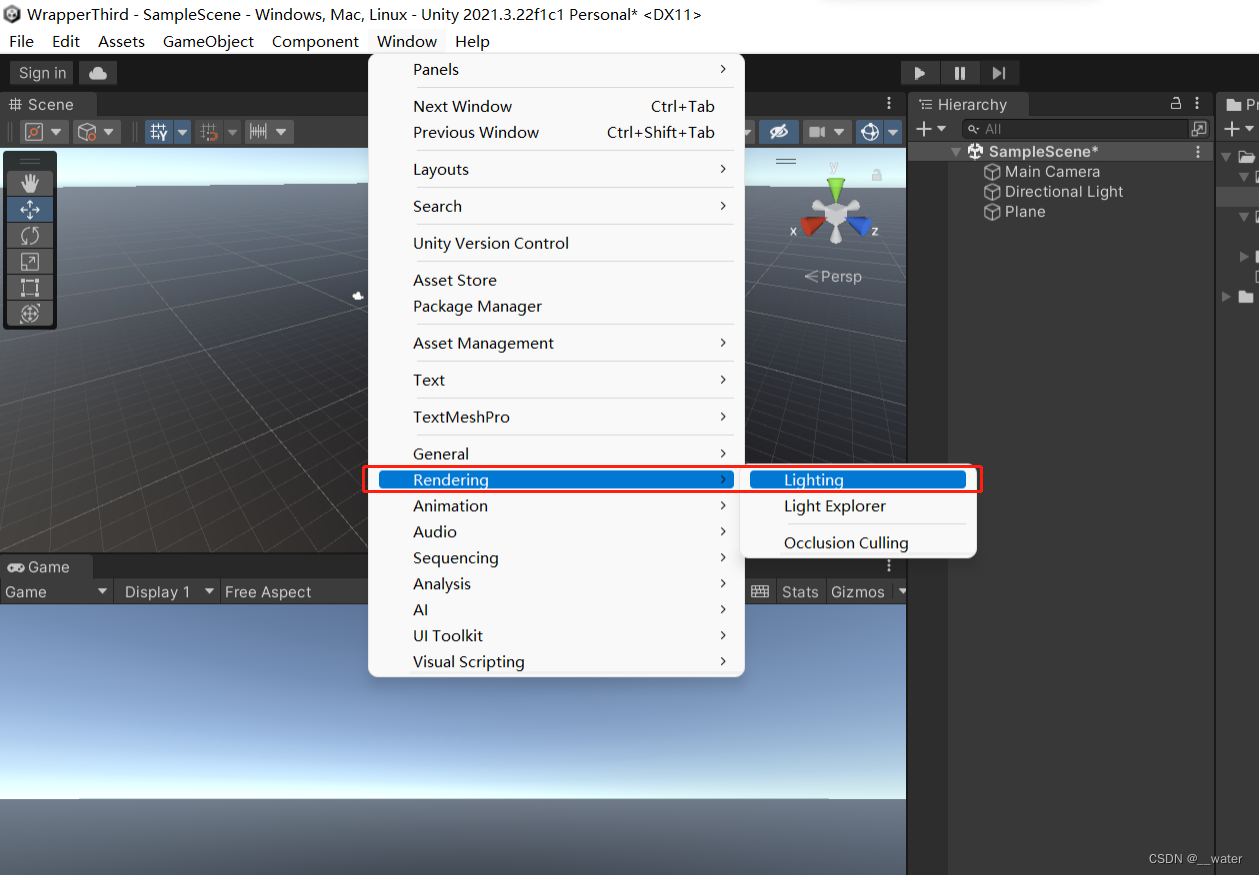
(个人喜好) 调节天空盒


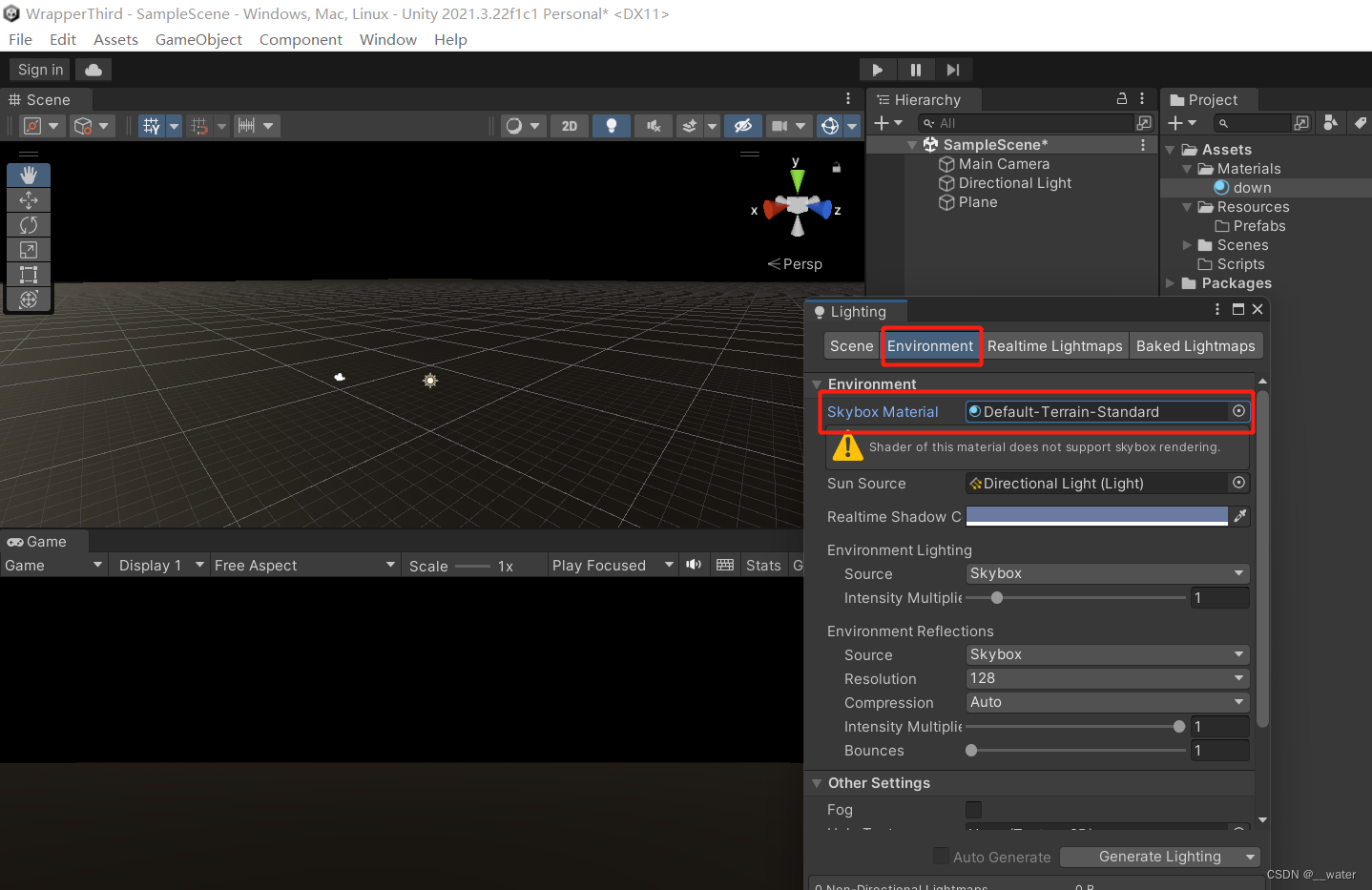
准备工作做完后 接下我们做【包装器模式】
现在我对包装器模式说一下自己的理解:
包装器模式 又称 适配者模式 不管是哪个名字都是这个模式下的一个扮演角色
我更喜欢称这个模式为包装器模式 。
包装器模式是一种 结构型 设计模式,它能使接口不兼容的对象能够相互合作。
使接口不兼容的对象能够相互合作 就是这个模式最大的特点
我举个例子 圆孔耳机 插不进去 方口手机 但是只需要一个 圆口转方口的转换器 就可以听音乐了
所以说,包装器 一共有三个类
【适配者类】 相当于 圆孔耳机
【可抽象包装器类】 相当于 转换器
【目标类】 相当于 方口手机
最后我们通过Main继承MoNo挂载在脚本上调用即可
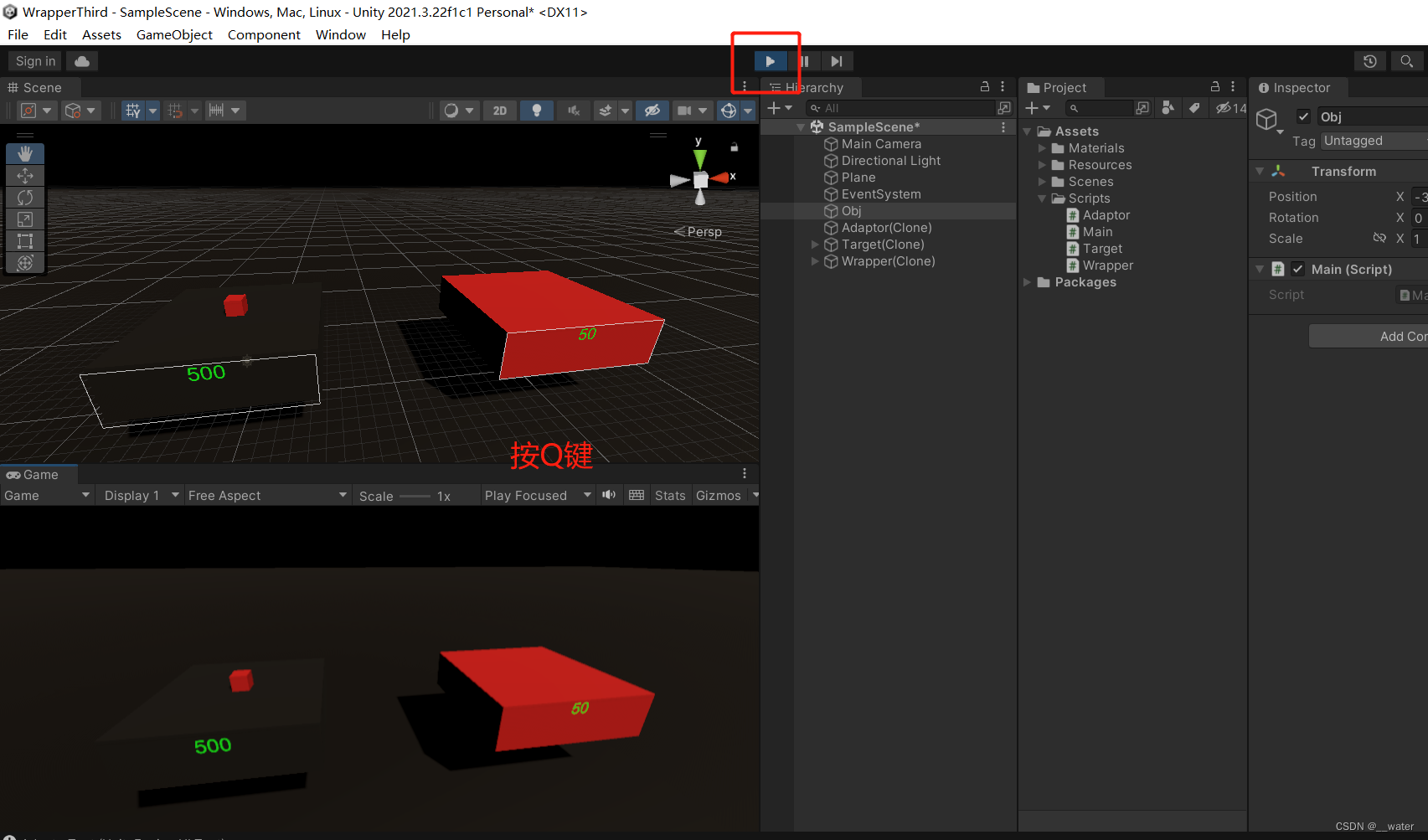
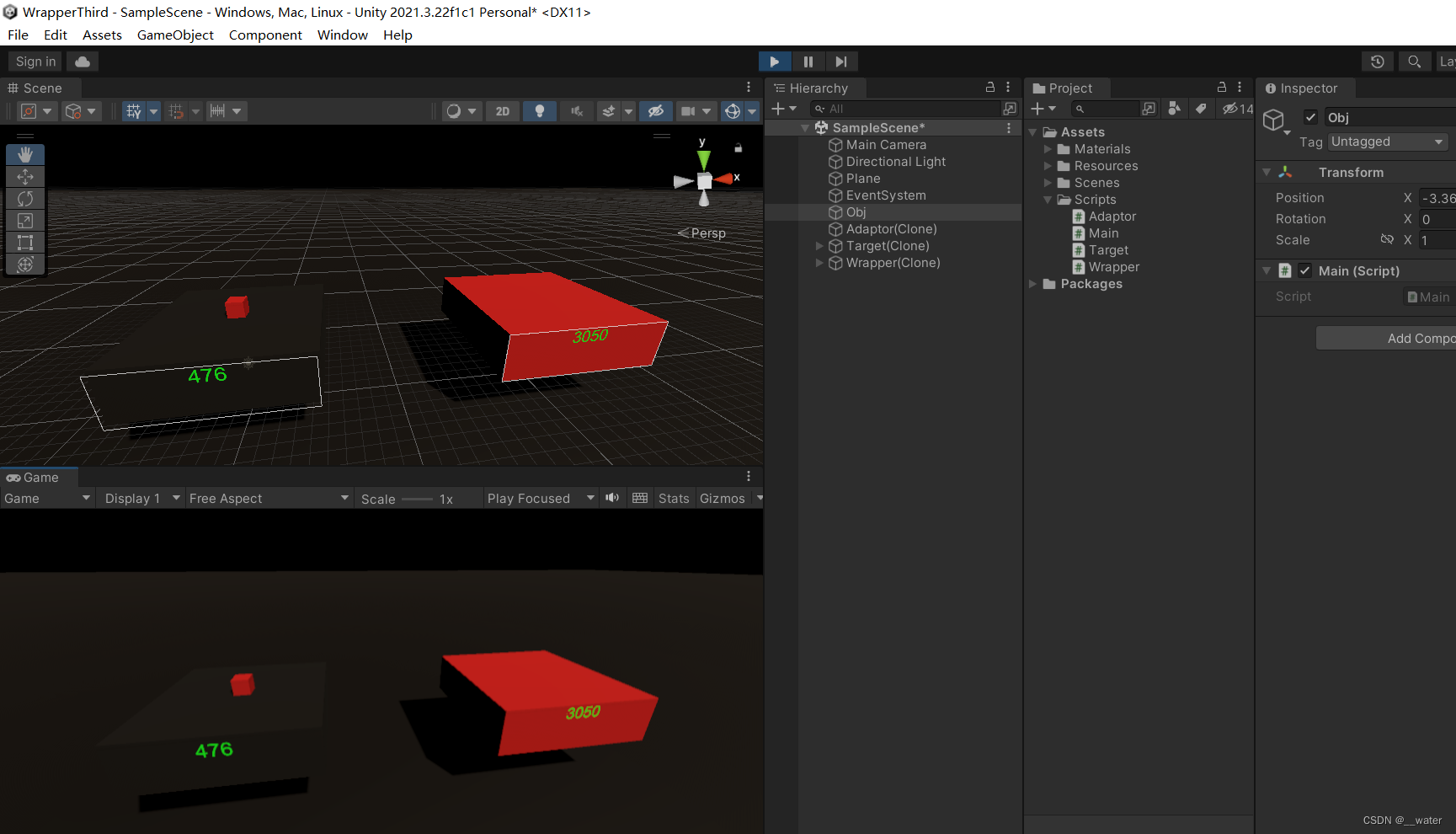
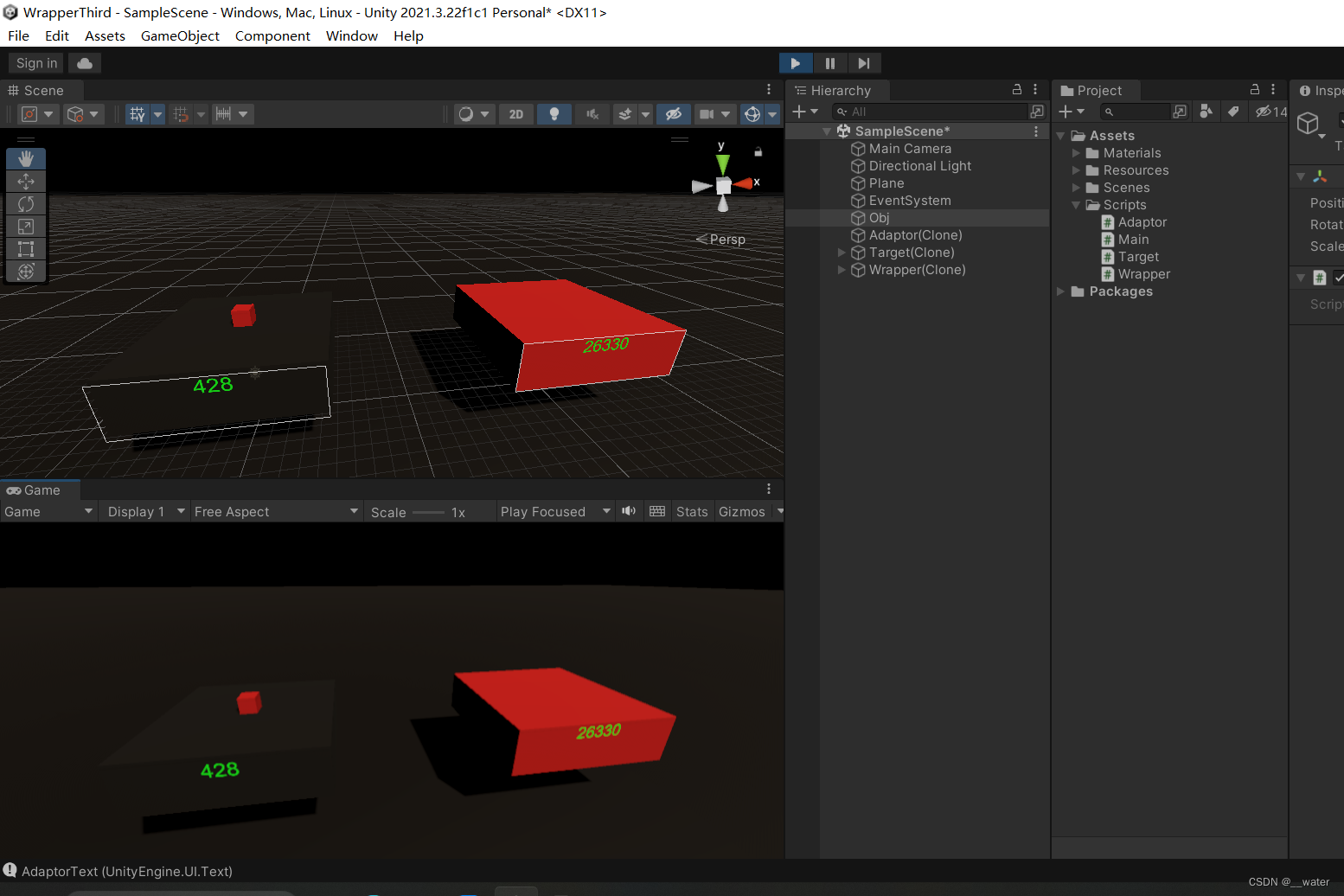
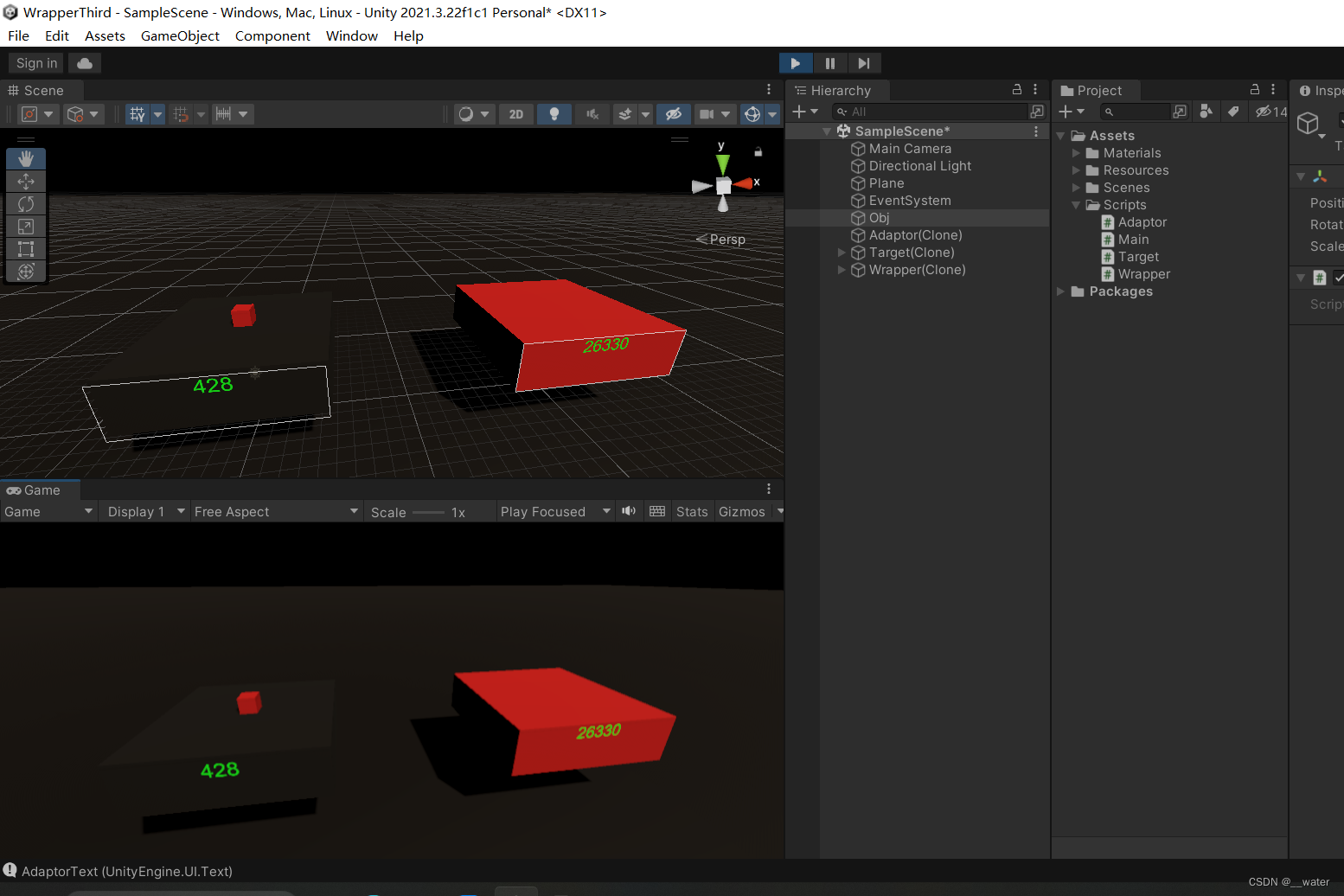
任务:按Q键实现 红色方块下落 到黑色木板上 黑色木板数值减少 红色模板数值增加
解释:不同颜色代表不同接口 红色方块 通过 黑色转换器 将数值传递给 没接触的红色木板
说一下完成任务的整体思路:
1.Main类

2.包装器类

3.适配者类

4.目标类

即完成了红色方块 落在黑色模板上 也可以使红色模板数值增加
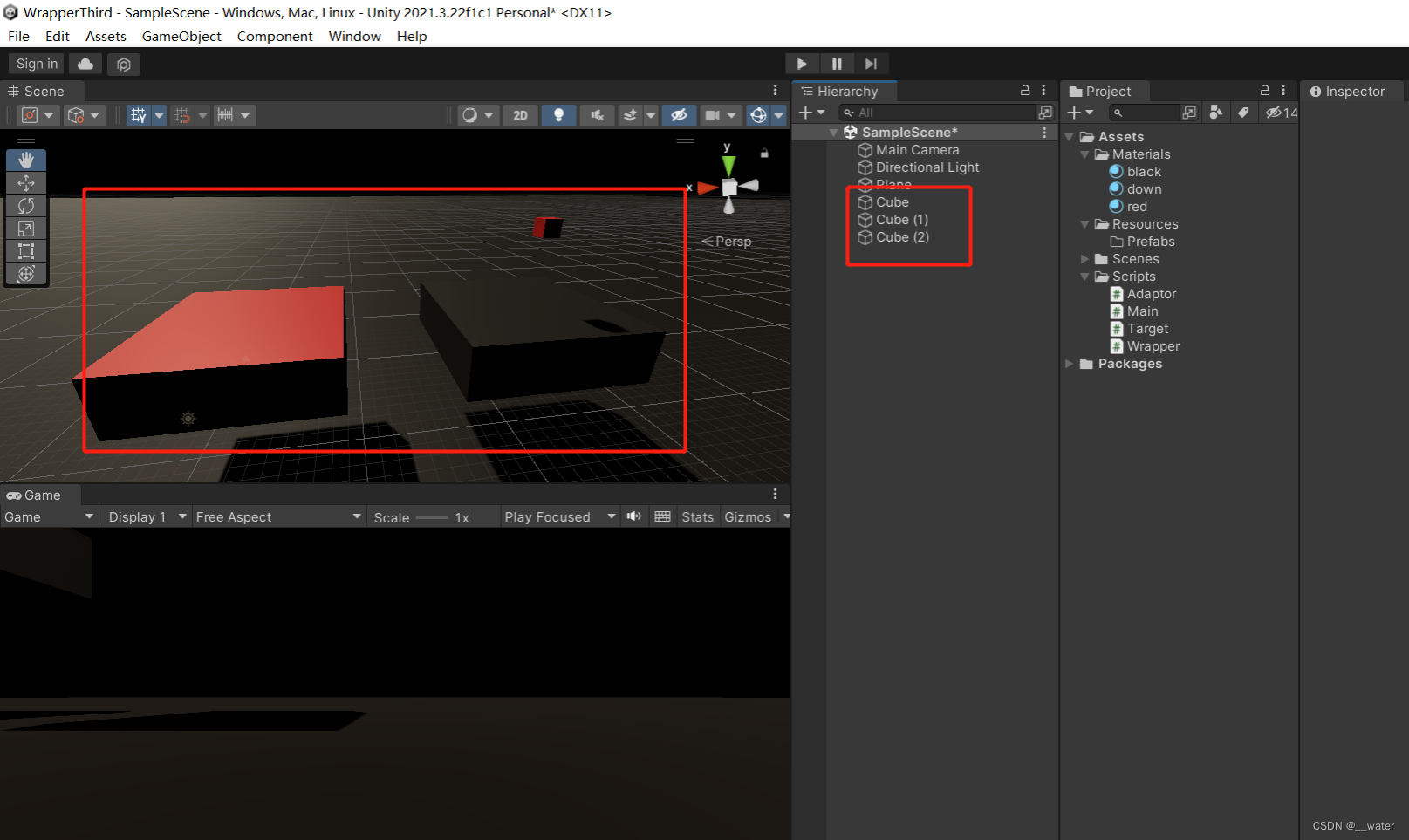
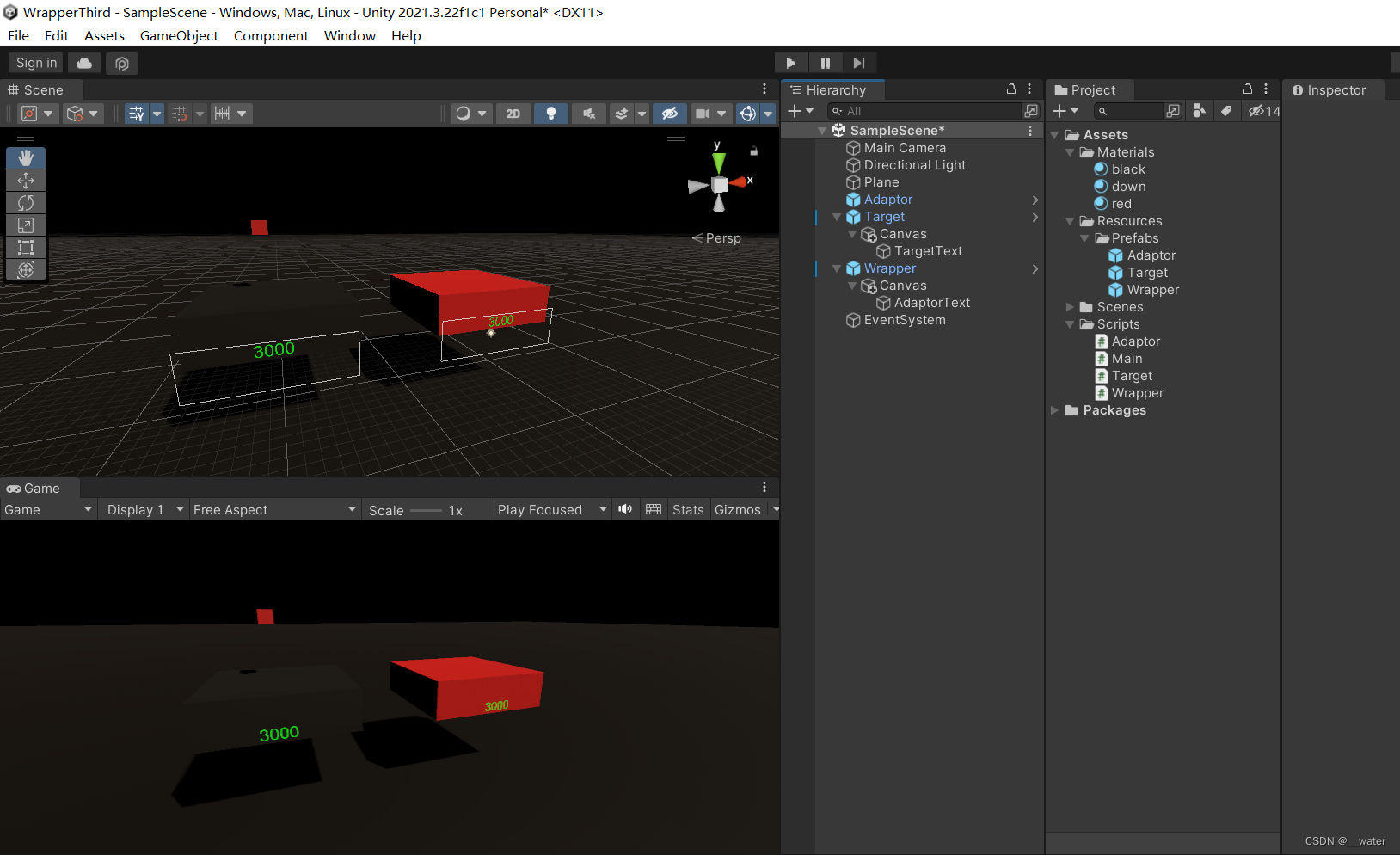
在实现代码前,我们需要在unity场景中做几个预制体方便我们运行后自动生成

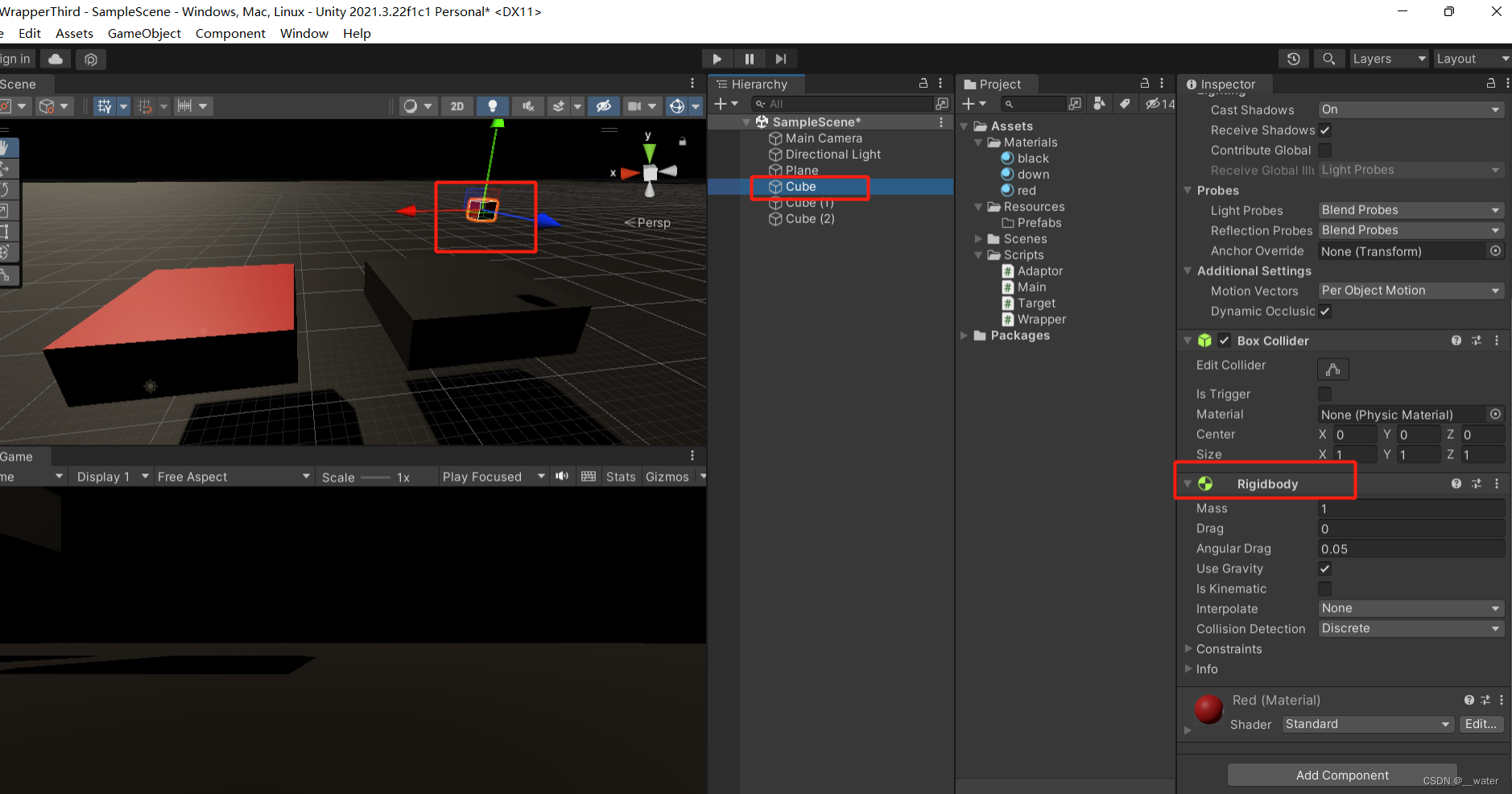
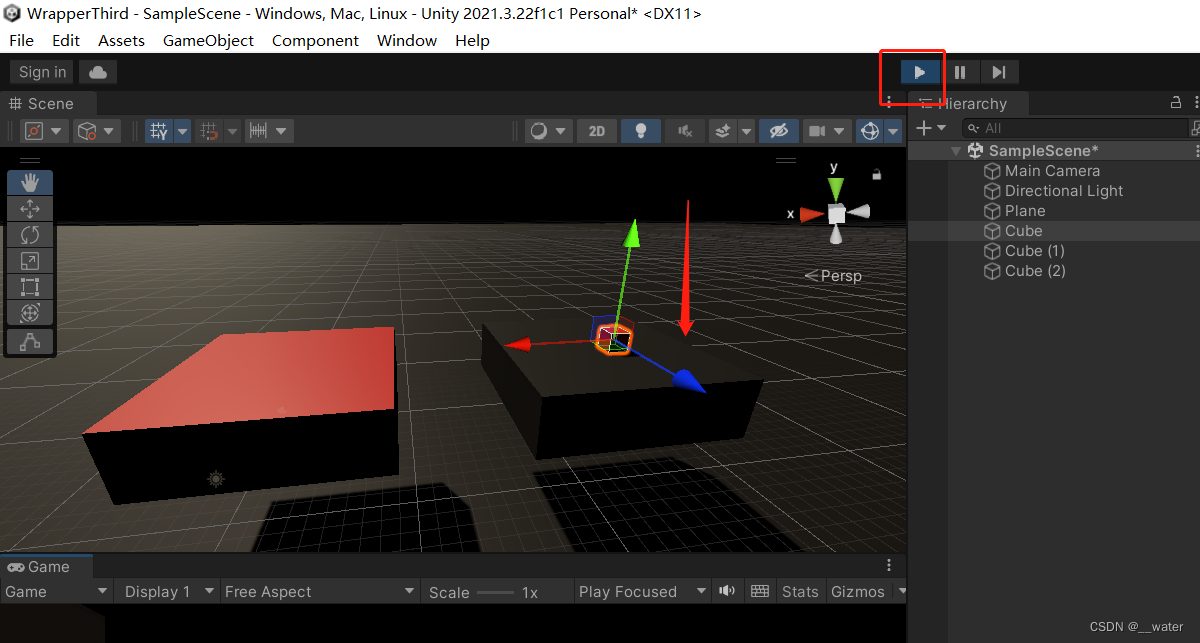
给小方块添加一个重力 使其掉落在黑色木板上

测试一下

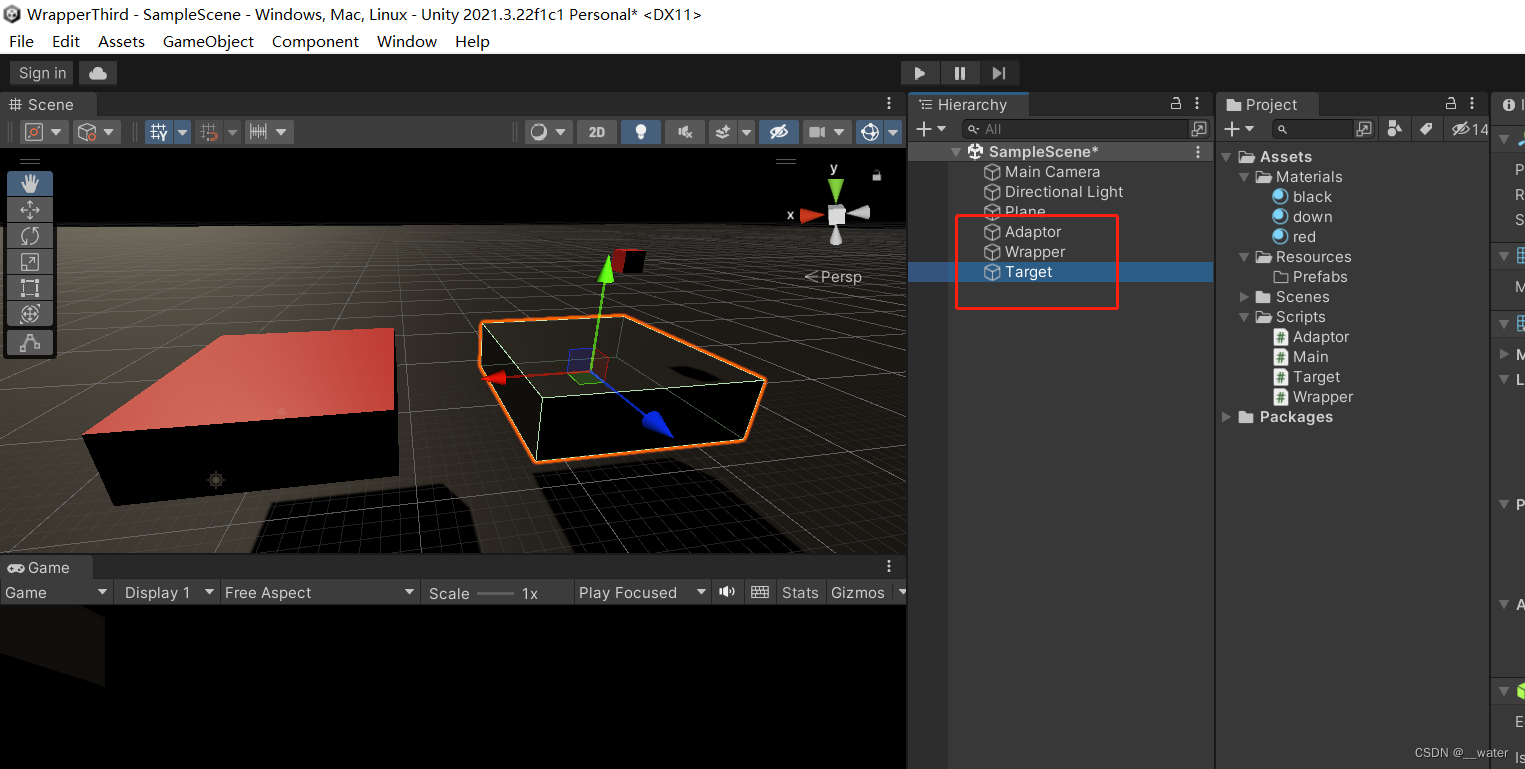
接下来我们改名字为
红色方块 = 适配者 Adaptor
黑色木板 = 包装器 Wrapper
红色木板 = 目标类 Target

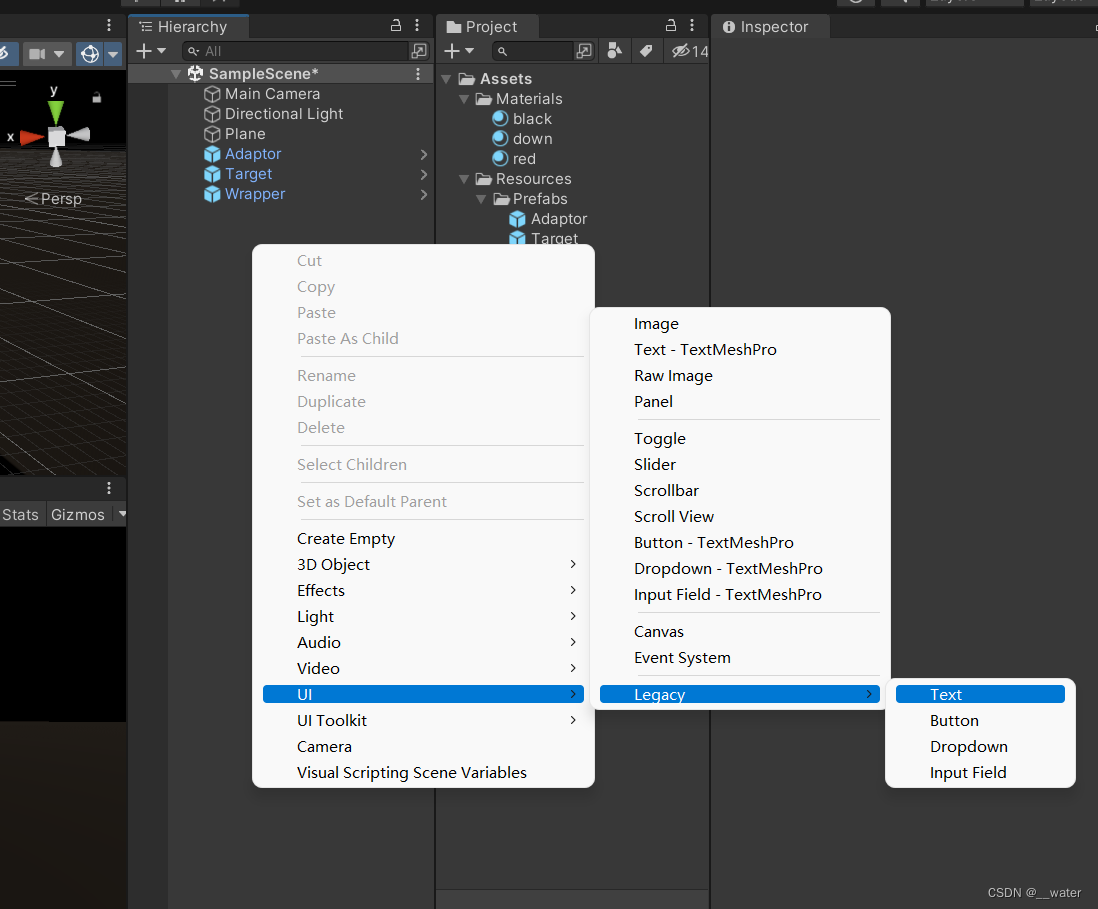
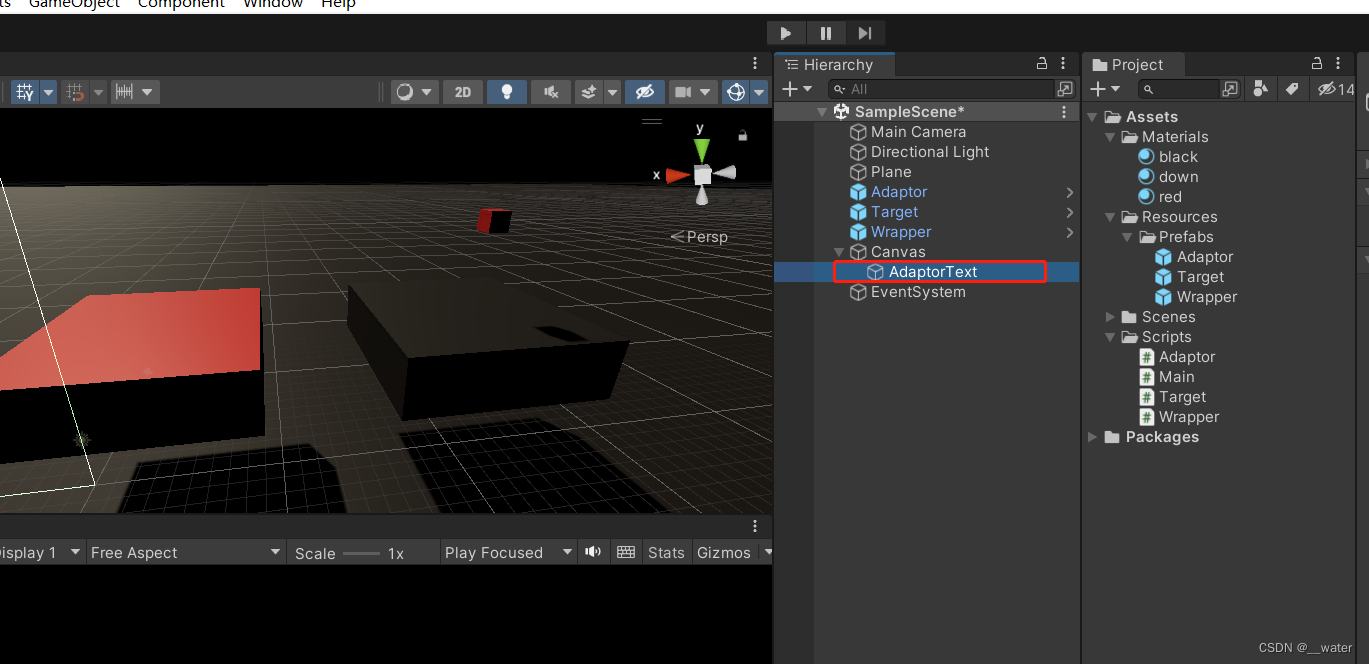
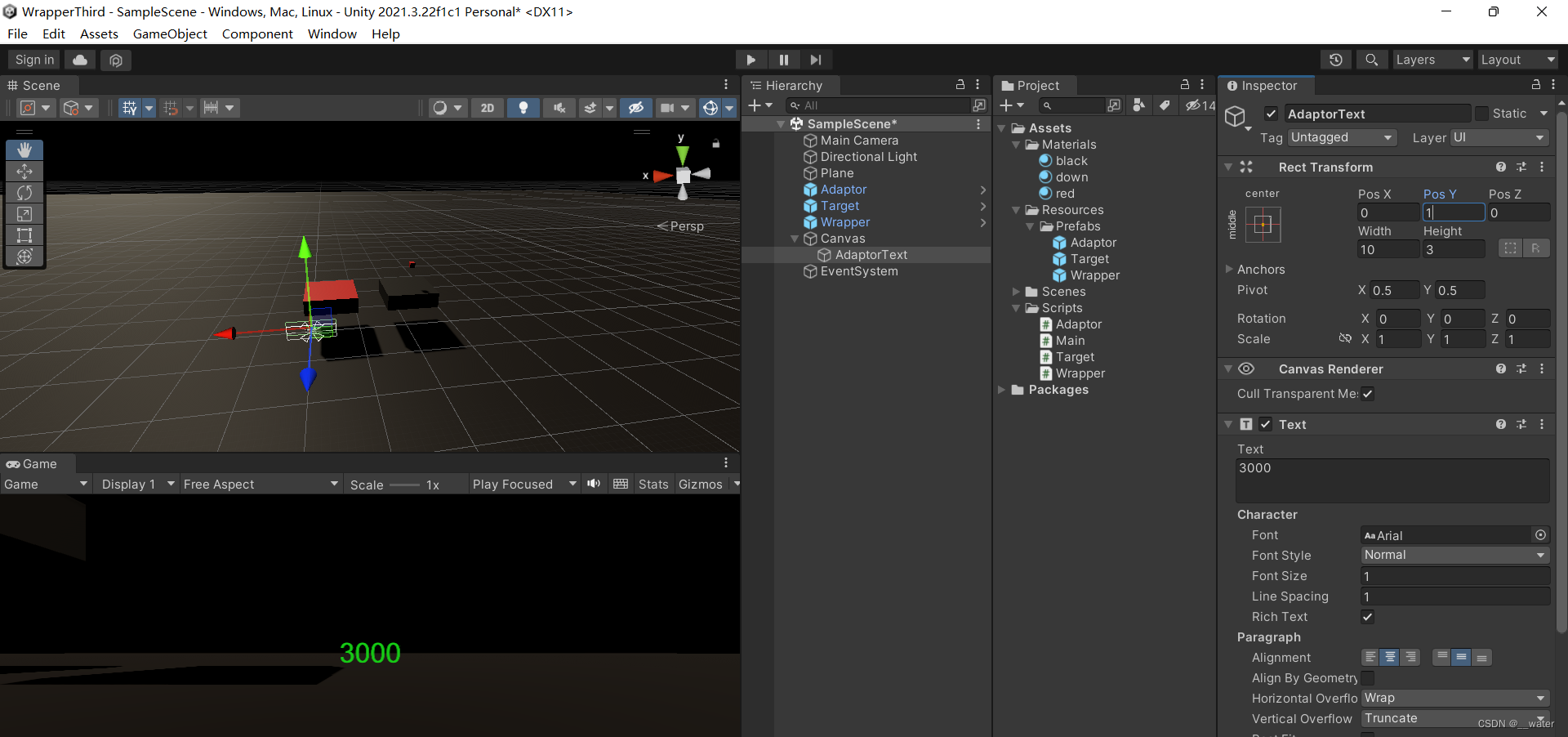
创建UI-Text显示数值

将Canvas下的Text改成AdaptorText

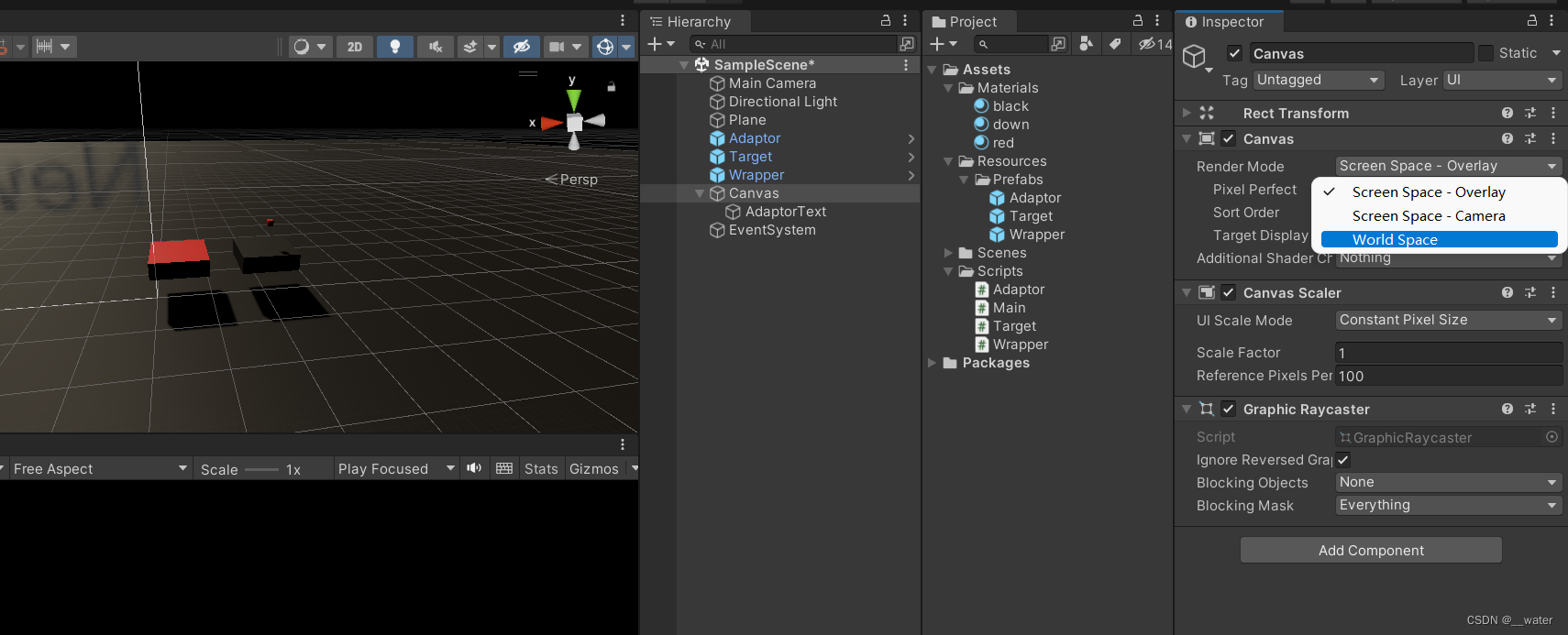
调Canvas的世界坐标方便我们调节他的长度和高度

调整后随便输入个数值

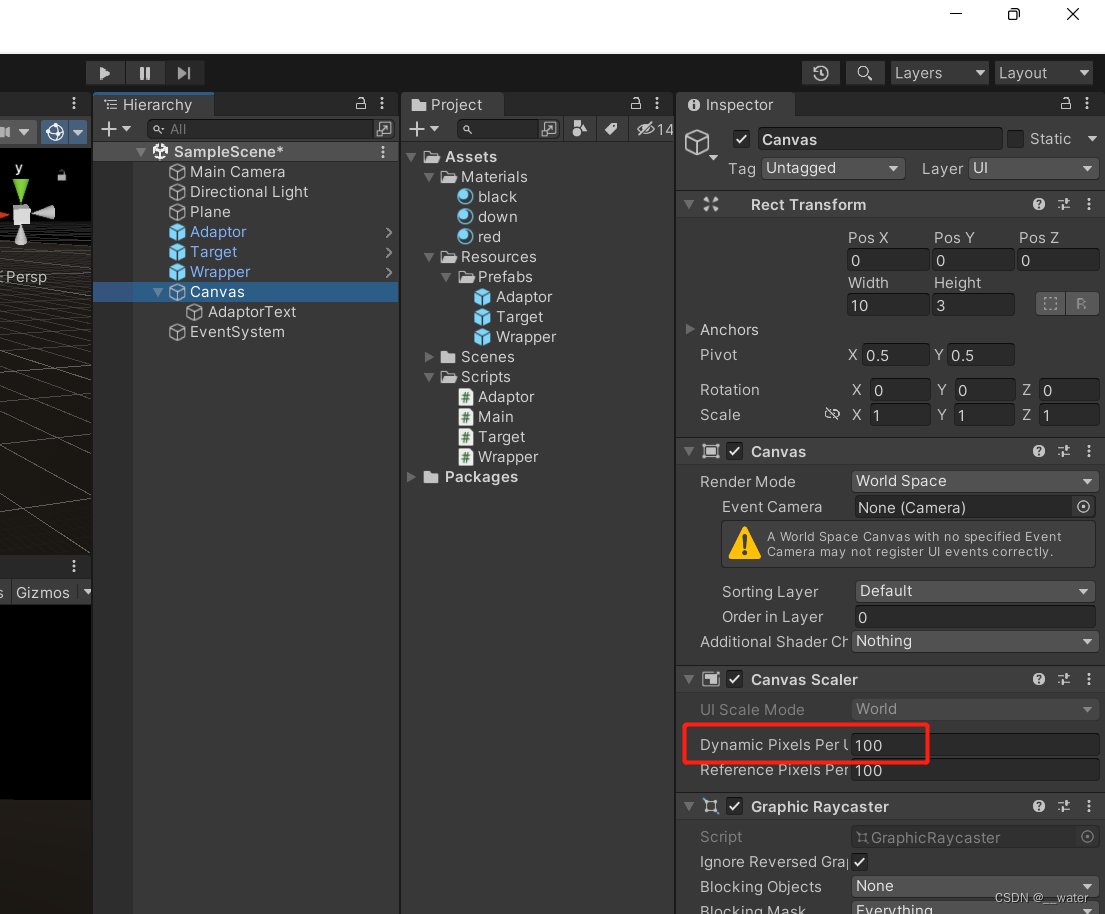
如果发现数值看不清就需要调节Canvas的清晰度

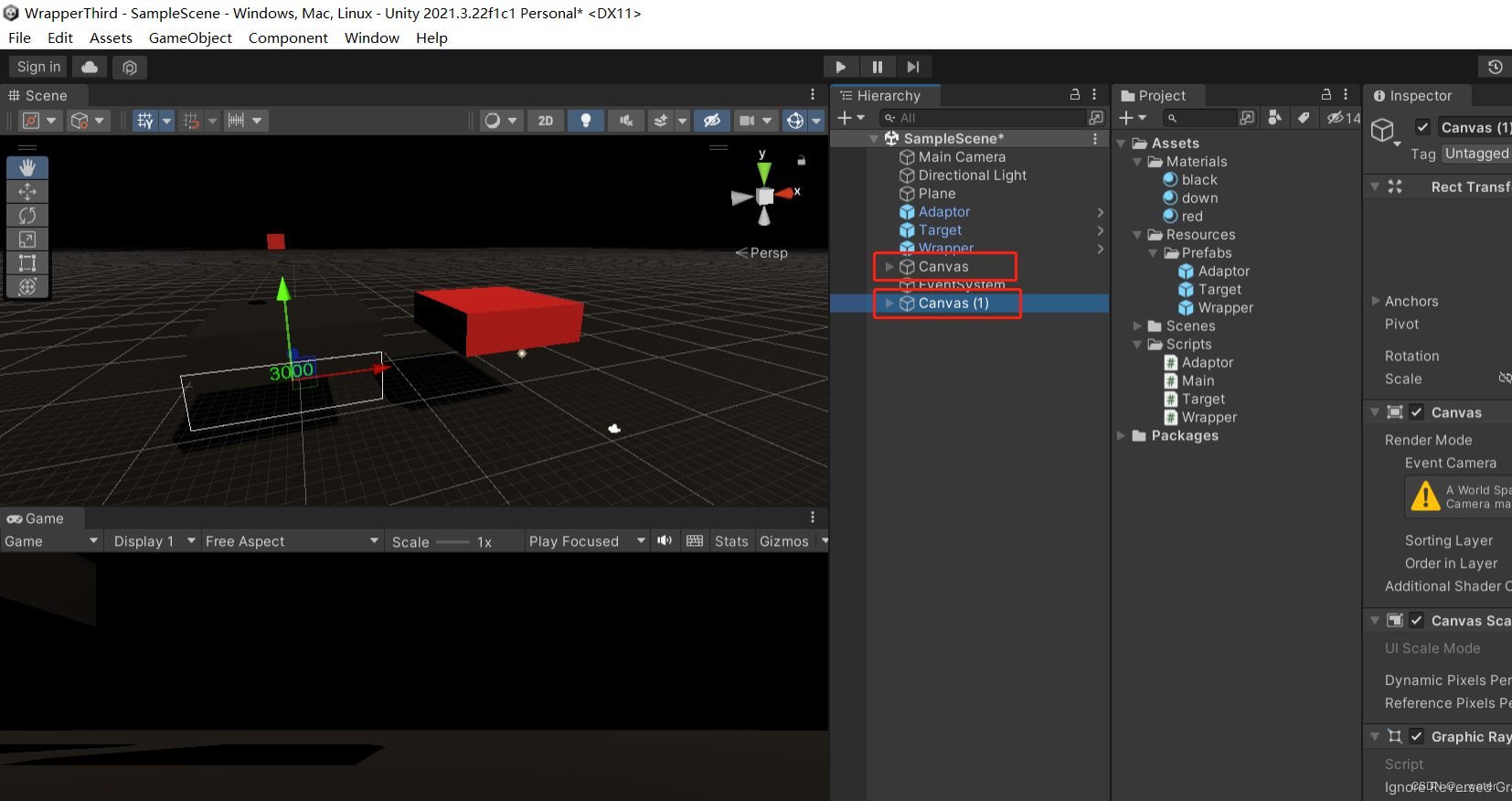
ctrl + d复制一个Canvas

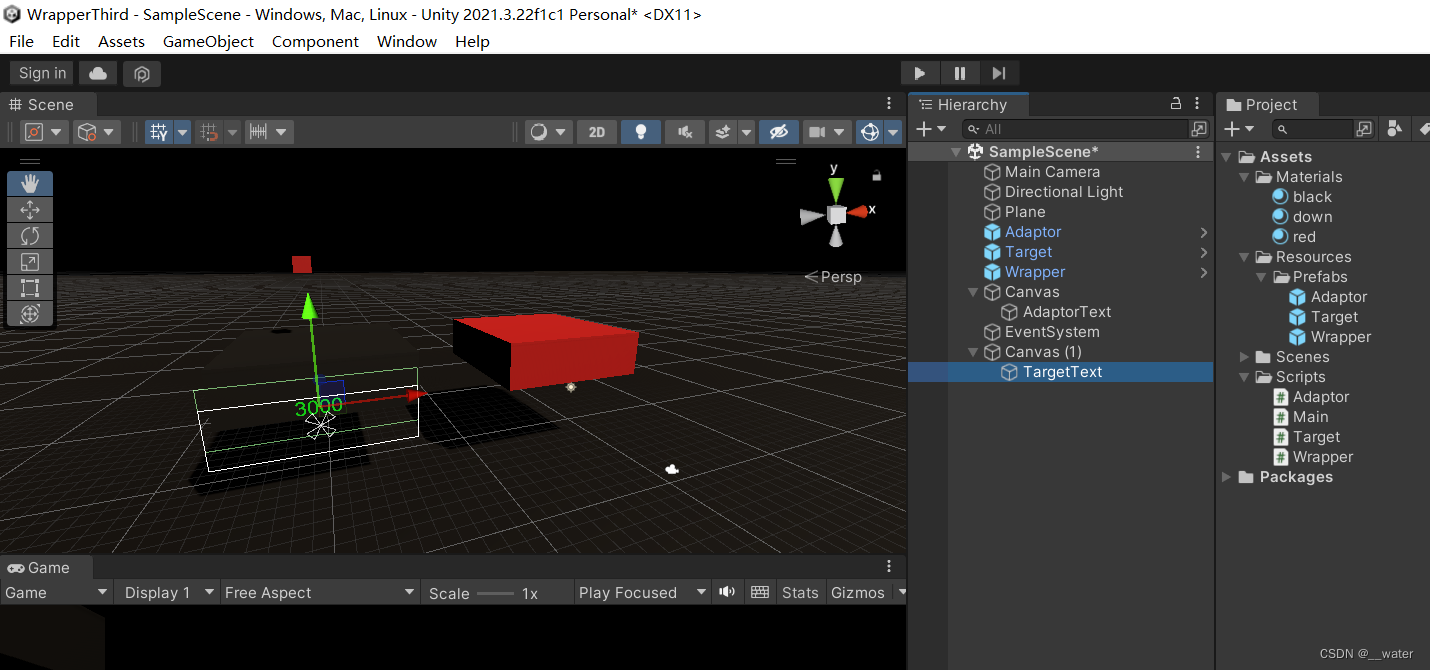
将另一个的子类改名TargetText

将子类是AdaptorText的Canvas放在Wrapper包装器类作为Wrapper的子类
将子类是TargetText的Canvas放在Target目标类作为Target的子类

做好后将这个三物体放进预制体包 并在场景中删除
实现:
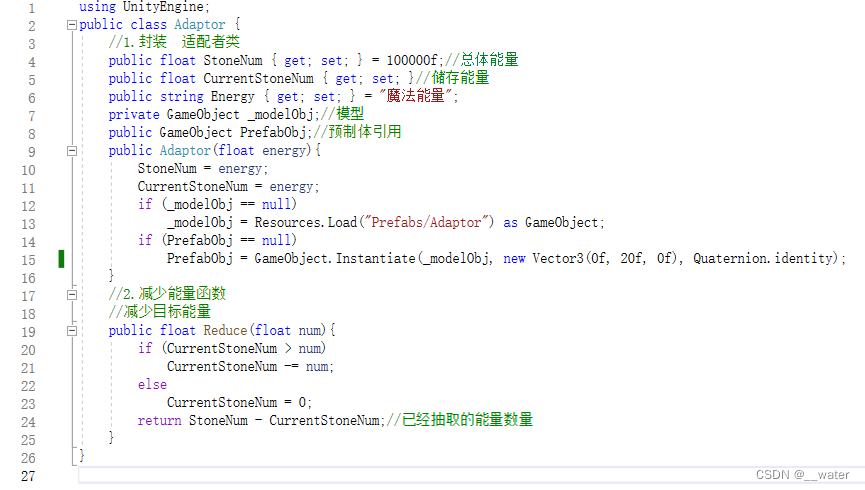
1.【适配者Adaptor类】

using UnityEngine;
public class Adaptor {
//1.封装 适配者类
public float StoneNum { get; set; } = 100000f;//总体能量
public float CurrentStoneNum { get; set; }//储存能量
public string Energy { get; set; } = "魔法能量";
private GameObject _modelObj;//模型
public GameObject PrefabObj;//预制体引用
public Adaptor(float energy){
StoneNum = energy;
CurrentStoneNum = energy;
if (_modelObj == null)
_modelObj = Resources.Load("Prefabs/Adaptor") as GameObject;
if (PrefabObj == null)
PrefabObj = GameObject.Instantiate(_modelObj, new Vector3(0f, 20f, 0f), Quaternion.identity);
}
//2.减少能量函数
//减少目标能量
public float Reduce(float num){
if (CurrentStoneNum > num)
CurrentStoneNum -= num;
else
CurrentStoneNum = 0;
return StoneNum - CurrentStoneNum;//已经抽取的能量数量
}
}
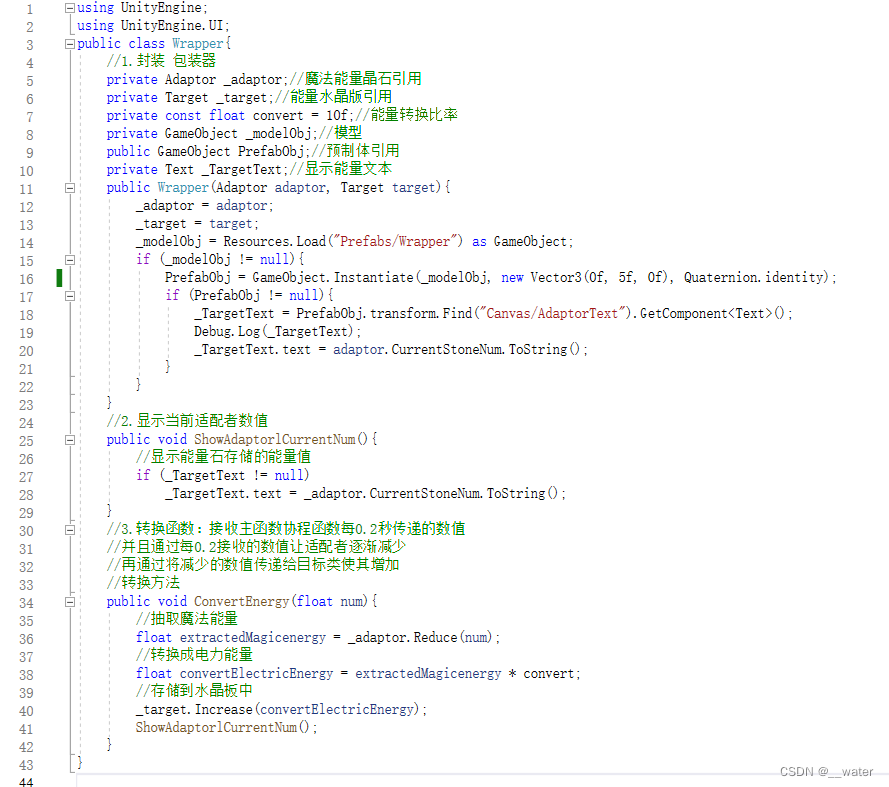
2.【包装器类】

using UnityEngine;
using UnityEngine.UI;
public class Wrapper{
//1.封装 包装器
private Adaptor _adaptor;//魔法能量晶石引用
private Target _target;//能量水晶版引用
private const float convert = 10f;//能量转换比率
private GameObject _modelObj;//模型
public GameObject PrefabObj;//预制体引用
private Text _TargetText;//显示能量文本
public Wrapper(Adaptor adaptor, Target target){
_adaptor = adaptor;
_target = target;
_modelObj = Resources.Load("Prefabs/Wrapper") as GameObject;
if (_modelObj != null){
PrefabObj = GameObject.Instantiate(_modelObj, new Vector3(0f, 5f, 0f), Quaternion.identity);
if (PrefabObj != null){
_TargetText = PrefabObj.transform.Find("Canvas/AdaptorText").GetComponent<Text>();
Debug.Log(_TargetText);
_TargetText.text = adaptor.CurrentStoneNum.ToString();
}
}
}
//2.显示当前适配者数值
public void ShowAdaptorlCurrentNum(){
//显示能量石存储的能量值
if (_TargetText != null)
_TargetText.text = _adaptor.CurrentStoneNum.ToString();
}
//3.转换函数:接收主函数协程函数每0.2秒传递的数值
//并且通过每0.2接收的数值让适配者逐渐减少
//再通过将减少的数值传递给目标类使其增加
//转换方法
public void ConvertEnergy(float num){
//抽取魔法能量
float extractedMagicenergy = _adaptor.Reduce(num);
//转换成电力能量
float convertElectricEnergy = extractedMagicenergy * convert;
//存储到水晶板中
_target.Increase(convertElectricEnergy);
ShowAdaptorlCurrentNum();
}
}
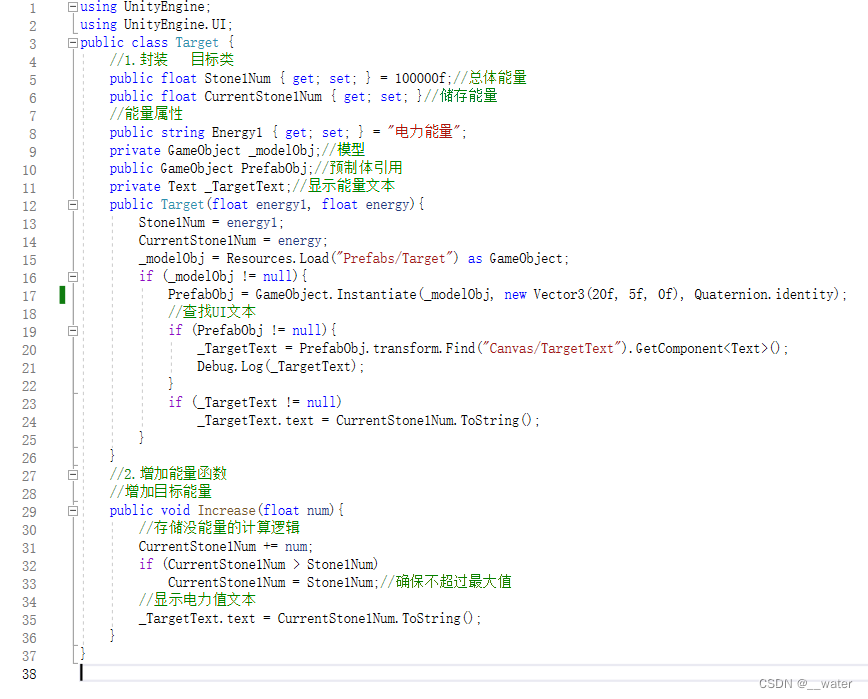
3.【目标类】

using UnityEngine;
using UnityEngine.UI;
public class Target {
//1.封装 目标类
public float Stone1Num { get; set; } = 100000f;//总体能量
public float CurrentStone1Num { get; set; }//储存能量
//能量属性
public string Energy1 { get; set; } = "电力能量";
private GameObject _modelObj;//模型
public GameObject PrefabObj;//预制体引用
private Text _TargetText;//显示能量文本
public Target(float energy1, float energy){
Stone1Num = energy1;
CurrentStone1Num = energy;
_modelObj = Resources.Load("Prefabs/Target") as GameObject;
if (_modelObj != null){
PrefabObj = GameObject.Instantiate(_modelObj, new Vector3(20f, 5f, 0f), Quaternion.identity);
//查找UI文本
if (PrefabObj != null){
_TargetText = PrefabObj.transform.Find("Canvas/TargetText").GetComponent<Text>();
Debug.Log(_TargetText);
}
if (_TargetText != null)
_TargetText.text = CurrentStone1Num.ToString();
}
}
//2.增加能量函数
//增加目标能量
public void Increase(float num){
//存储没能量的计算逻辑
CurrentStone1Num += num;
if (CurrentStone1Num > Stone1Num)
CurrentStone1Num = Stone1Num;//确保不超过最大值
//显示电力值文本
_TargetText.text = CurrentStone1Num.ToString();
}
}
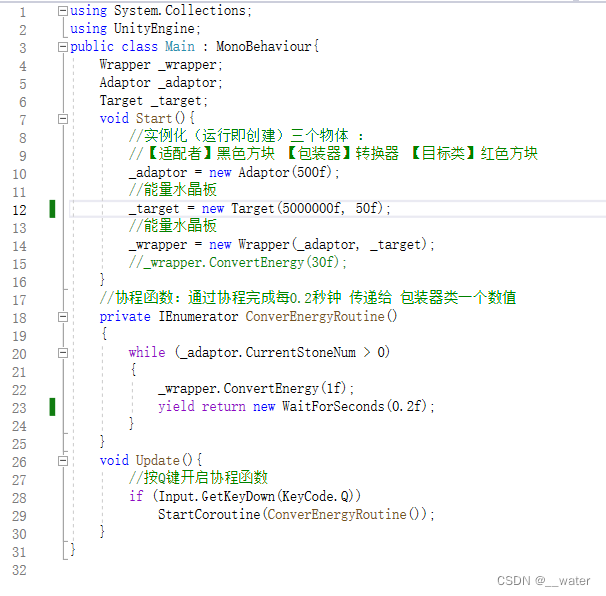
4.【控制挂载类】

using System.Collections;
using UnityEngine;
public class Main : MonoBehaviour{
Wrapper _wrapper;
Adaptor _adaptor;
Target _target;
void Start(){
//实例化(运行即创建)三个物体 :
//【适配者】黑色方块 【包装器】转换器 【目标类】红色方块
_adaptor = new Adaptor(500f);
//能量水晶板
_target = new Target(5000000f, 50f);
//能量水晶板
_wrapper = new Wrapper(_adaptor, _target);
//_wrapper.ConvertEnergy(30f);
}
//协程函数:通过协程完成每0.2秒钟 传递给 包装器类一个数值
private IEnumerator ConverEnergyRoutine()
{
while (_adaptor.CurrentStoneNum > 0)
{
_wrapper.ConvertEnergy(1f);
yield return new WaitForSeconds(0.2f);
}
}
void Update(){
//按Q键开启协程函数
if (Input.GetKeyDown(KeyCode.Q))
StartCoroutine(ConverEnergyRoutine());
}
}
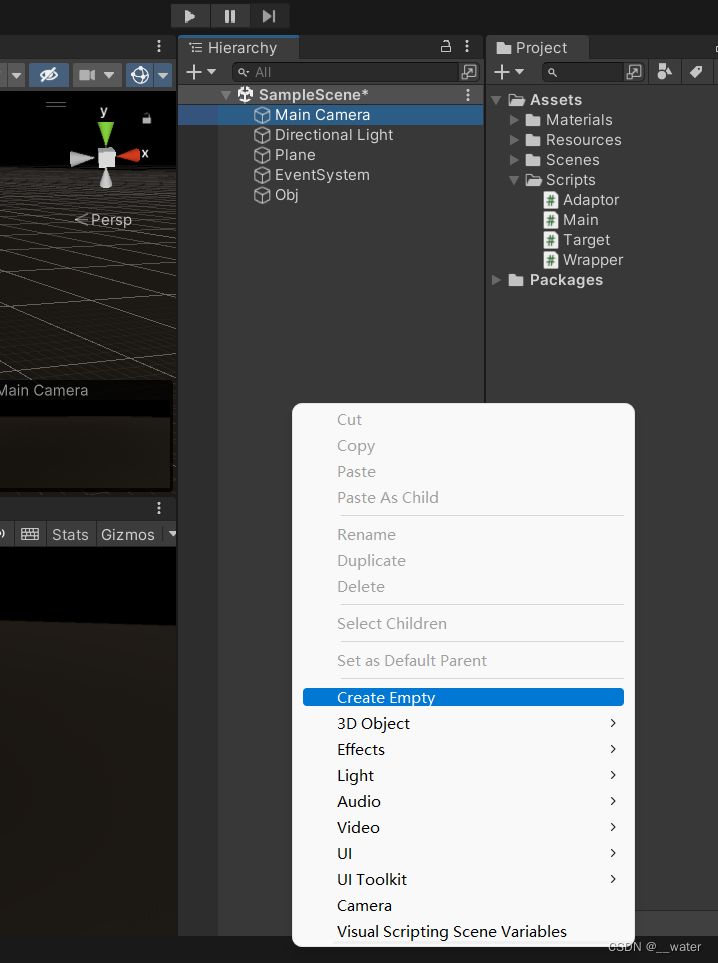
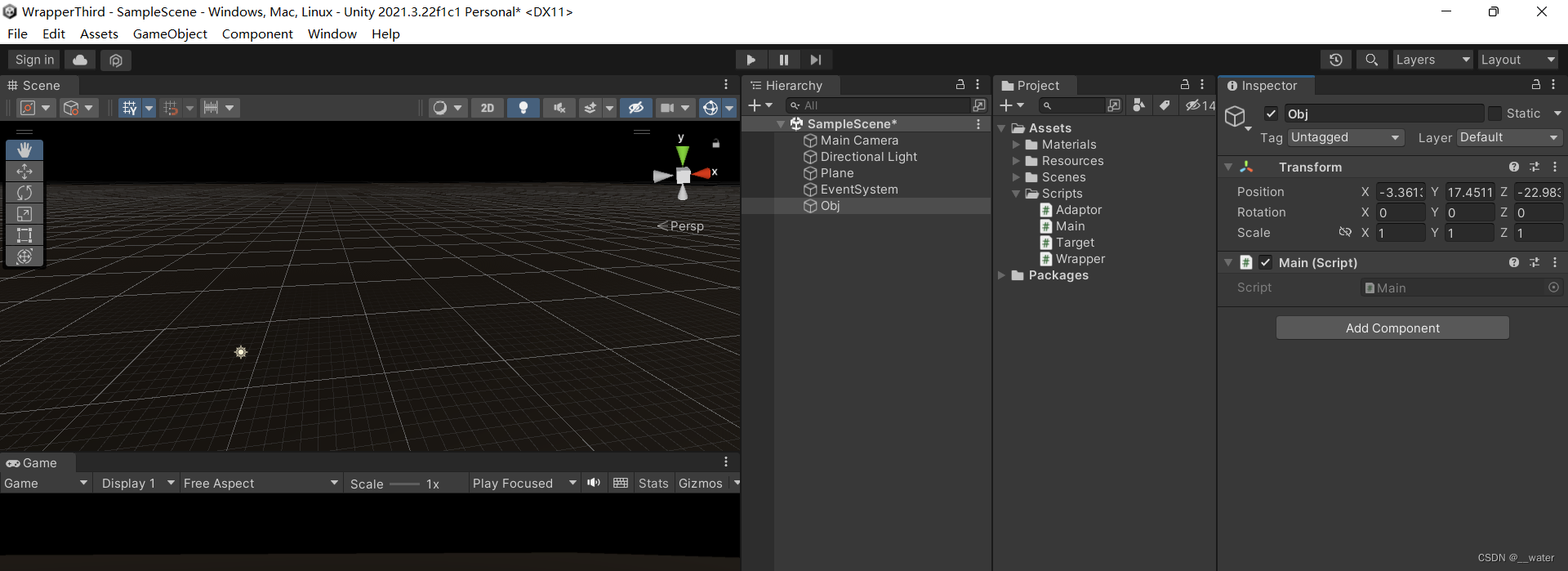
最后回到unity场景中创建一个空物体起名为Obj


运行后 按Q键



相关文章:

设计模式03———包装器模式 c#
首先我们打开一个项目 在这个初始界面我们需要做一些准备工作 创建基础通用包 创建一个Plane 重置后 缩放100倍 加一个颜色 (个人喜好)调节渐变色 可更改同种颜色的色调 (个人喜好) 调节天空盒 准备工作做完后 接下我们做【…...

《动手学深度学习 Pytorch版》 8.3 语言模型和数据集
8.3.1 学习语言模型 依靠在 8.1 节中对序列模型的分析,可以在单词级别对文本数据进行词元化。基本概率规则如下: P ( x 1 , x 2 , … , x T ) ∏ t 1 T P ( x t ∣ x 1 , … , x t − 1 ) P(x_1,x_2,\dots,x_T)\prod^T_{t1}P(x_t|x_1,\dots,x_{t-1}) …...

Linux桌面环境(桌面系统)
早期的 Linux 系统都是不带界面的,只能通过命令来管理,比如运行程序、编辑文档、删除文件等。所以,要想熟练使用 Linux,就必须记忆很多命令。 后来随着 Windows 的普及,计算机界面变得越来越漂亮,点点鼠标…...

【LeetCode刷题(数据结构)】:二叉树的前序遍历
给你二叉树的根节点root 返回它节点值的前序遍历 示例1: 输入:root [1,null,2,3] 输出:[1,2,3] 示例 2: 输入:root [] 输出:[] 示例 3: 输入:root [1] 输出:[1] 示例…...

自定义Flink kafka连接器Decoding和Serialization格式
前言 使用kafka连接器时: 1.作为source端时,接受的消息报文的格式并不是kafka支持的格式,这时则需要自定义Decoding格式。 2.作为sink端时,期望发送的消息报文格式并非kafka支持的格式,这时则需要自定义Serializati…...

推荐八个大学搜题软件和学习工具哪个好用且免费,一起对比看看
以下分享的软件提供了各种实用的功能,如数学公式计算、语文阅读辅助等,让大学生们在学习过程中更加高效和便利。 1.九超查题 这是一个老公众号了,我身边的很多朋友都在用,支持超新星、学习强国、知到、智慧树和各类专业网课题目…...

SpringBoot面试题1:什么是SpringBoot?为什么要用SpringBoot?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:什么是SpringBoot? Spring Boot 是一个用于快速开发独立的、基于 Spring 框架的应用程序的开源框架。它简化了 Spring 应用的配置和部署过程,使…...

Django Test
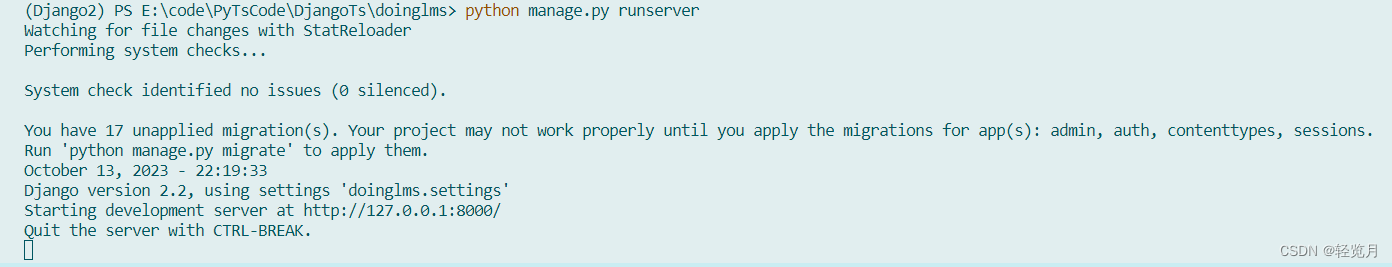
Django--Laboratory drug management and early warning system-CSDN博客 创建项目doinglms django-admin startproject doinglms python manage.py runserver 运行开发服务器(Development Server) 创建一个自定义 App,名称为 lms: python manage.py startapp lms...

Linux- 自定义一个ARP请求
自定义一个ARP请求或响应,并使用AF_PACKET套接字发送,需要手动创建整个以太网帧。 下面是一个简单的C代码示例,用于发送一个ARP请求,查询给定IP地址的MAC地址: #include <stdio.h> #include <stdlib.h> …...

C++下载器程序:如何使用cpprestsdk库下载www.ebay.com图片
本文介绍了如何使用C语言和cpprestsdk库编写一个下载器程序,该程序可以从www.ebay.com网站上下载图片,并保存到本地文件夹中。为了避免被网站屏蔽,我们使用了亿牛云爬虫代理服务提供的代理IP地址,以及多线程技术提高下载效率。 首…...

java springboot通过EnableConfigurationProperties全局声明bean并处理装配
Spring Boot中 我们想条件装配一个类 首先 我们要声明他的bean 而 EnableConfigurationProperties 可以直接将 要全局声明的类绑定在 属性类中 例如 我们随便创建一个类 就叫 textData 吧 参考代码如下 package com.example.webdom.domain;import org.springframework.boot.co…...

网络工程师知识点2
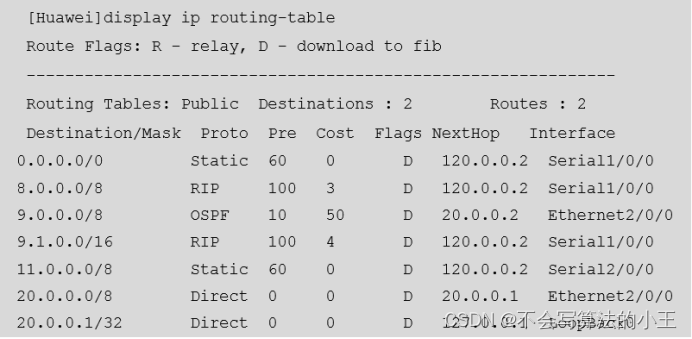
21、VLAN 有什么作用? ①广播控制;②安全性;③增加带宽利用率;④减少延迟。 22、实际的项目中如何划分vlan的? 采用静态VLAN的划分方式,可以按照楼层划分,可以按安装科室划分 23、vlan 的链路…...

Vue 绑定style和class
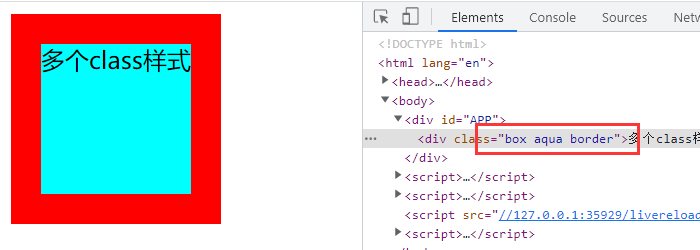
在应用界面中,某些元素的样式是动态的。class 与 style 绑定就是专门用来实现动态样式效果的技术。 如果需要动态绑定 class 或 style 样式,可以使用 v-bind 绑定。 绑定 class 样式【字符串写法】 适用于:类名不确定,需要动态指…...

【Electron+Vue】Error: error:0308010C:digital envelope routines::unsupported
问题描述 使用 electron-builder 构建 vue 项目,运行 npm run electron:build ,构建过程报错。 / Bundling main process...ERROR Failed to compile with 1 errors …...

第7章 验证你的 Micro SaaS 应用程序构想
虽然可以使用一些软性验证技术,但要完全验证你的 Micro SaaS 创意,其实只有一种方法:为你的应用程序打造一个最基本的 MVP(最小化可行产品)版本,把它放出去,看看人们是否愿意为它买单。 不过,在开始构建 MVP 之前,您也可以利用一些软性验证检查,然后再继续编写应用程…...

【微服务部署】七、使用Docker安装Nginx并配置免费的SSL证书步骤详解
SSL(Secure Socket Layer,安全套接字层)证书是一种数字证书,用于加密网站与访问者之间的数据传输。SSL证书是网站安全和可靠性的重要保证,是建立信任和保护用户隐私的重要手段。其作用可以总结为以下几点: …...

【Java 进阶篇】JavaScript 中的全局对象和变量
JavaScript 是一门非常强大的编程语言,它提供了许多全局对象和变量,以便于在整个应用程序中共享数据和功能。本文将详细介绍 JavaScript 中的全局对象和变量,包括全局对象、全局变量、全局函数以及它们的用途和示例。 全局对象 JavaScript …...

Stm32_标准库_12_串口_发送数据
波特率:约定的传输速率,1000bps,1s发1000位 引脚 结构 数据帧的传输特点 代码: #include "stm32f10x.h" // Device header #include "Delay.h" #include "OLED.h"GPIO_InitTypeDef GPIO_InitStruct; USART…...

“之江创客”跨境电商赛区决赛暨浙南新电商发展论坛圆满落幕
9月26日,由商务部中国国际电子商务中心指导,浙江省商务厅等十个部门主办,浙江省电子商务促进中心、温州市商务局、苍南县人民政府承办的“之江创客”2023全球电子商务创业创新大赛跨境电商赛区决赛暨浙南新电商发展论坛在苍南圆满落幕。浙江省…...

使用antd-pro脚手架搭建react ts项目
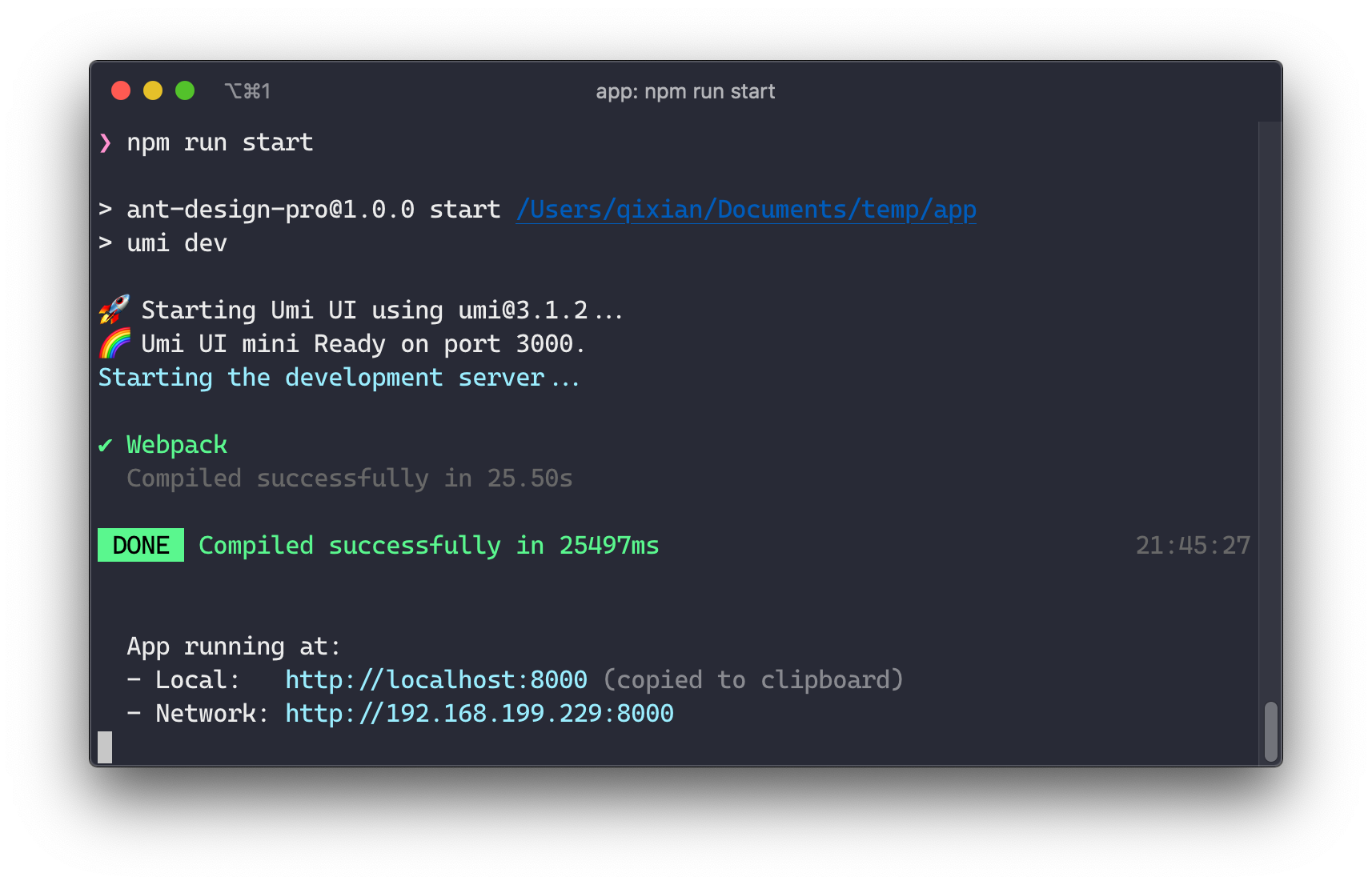
Pro 中使用 TypeScript 来作为默认的开发语言,TypeScript 的好处已经无须赘述,无论是开发成本还是维护成本都能大大减少,是中后台开发的必选。 初始化 提供了 pro-cli 来快速的初始化脚手架。 # 使用 npm npm i ant-design/pro-cli -g pro…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...
