Android 使用 eChart 设置标线
echart使用标线
Android部分:
import android.webkit.WebView;
import com.jianqu.plasmasterilizer.R;
import com.jianqu.plasmasterilizer.utils.DisplayUtils;
import com.jianqu.plasmasterilizer.utils.TimerUtil;
import java.util.ArrayList;
import java.util.List;
/**
* 监测
* index 3
* Created by yanyou on 2023/9/10.
*/
public class ChartFragment extends BaseFragment {
private final String TAG = this.getClass().getName();
private TimerUtil timerUtil;
private int time = 100000;
private int count = 120;
private WebView webview;
List<String> xdata = new ArrayList<>();
List<Integer> Ydata = new ArrayList<>();
List<Integer> values1 = new ArrayList<>();
List<Integer> values2 = new ArrayList<>();
List<Integer> values3 = new ArrayList<>();
private int baseLine1 = 7000;
private int baseLine2 = 5500;
private int baseLine3 = 3500;
@Override
protected int setLayoutResouceId() {
return getLayout();
}
private int getLayout() {
int w = DisplayUtils.getScreenH(mActivity);
int layoutId = 0;
layoutId = R.layout.fragment_chart_10c;
return layoutId;
}
@Override
protected void initView() {
findViewById(R.id.rv_back).setOnClickListener(view -> {
mActivity.backFragment(2);
});
findViewById(R.id.ll_scaling).setOnClickListener(view -> {
mActivity.goFragment(4);
});
findViewById(R.id.ll_set).setOnClickListener(view -> {
mActivity.goFragment(6);
});
webview = findViewById(R.id.webview);
int[] yValue1 = new int[]{0, 3000, 6000, 9000, 12000, 15000};
for (int s : yValue1) {
Ydata.add(s);
}
webview.getSettings().setJavaScriptEnabled(true);
webview.getSettings().setAllowFileAccess(true);
webview.loadUrl("file:///android_asset/chart.html");
initTimerUtil();
}
private void initTimerUtil() {
TimerUtil.OnTimerChangeListener onTimerChangeListener = new TimerUtil.OnTimerChangeListener() {
@Override
public void doChange() {
doTimeChange();
}
};
timerUtil = new TimerUtil(500, 500, onTimerChangeListener);
timerUtil.timeStart();
}
private void doTimeChange() {
time--;
if (time > 0) {
//
int val = (int) (Math.random() * 1000) + 6500;
values1.add(val);
int val2 = (int) (Math.random() * 2000) + 4000;
values2.add(val2);
int val3 = (int) (Math.random() * 2300) + 2000;
values3.add(val3);
xdata.add("" + xdata.size());
webview.loadUrl("javascript:doCreateChart(" + baseLine1 + "," + baseLine2 + "," + baseLine3 + "," + xdata + "," + Ydata + "," + values1 + "," + values2 + "," + values3 + ");");
} else if (time == 0) {
//
timerUtil.timeStop();
}
}
@Override
protected boolean isRegisterEventBus() {
return false;
}
@Override
public void onDestroy() {
// EventBus.getDefault().unregister(this);
super.onDestroy();
}
}
eChart部分:
https://download.csdn.net/download/anroidyanyou/88411884
相关文章:

Android 使用 eChart 设置标线
echart使用标线 Android部分: import android.webkit.WebView; import com.jianqu.plasmasterilizer.R; import com.jianqu.plasmasterilizer.utils.DisplayUtils; import com.jianqu.plasmasterilizer.utils.TimerUtil; import java.util.ArrayList; import java.…...

红队专题-Cobalt strike 4.x - Beacon重构
红队专题 招募六边形战士队员重构后 Beacon 适配的功能windows平台linux和mac平台C2profile 重构思路跨平台功能免杀代码部分sysinfo包packet包config.go命令的执行shell、run、executepowershell powerpick命令powershell-importexecute-assembly 堆内存加密字符集 招募六边形…...

一文掌握 Go 文件的写入操作
前言 通过案例展示如何读取文件里的内容。本文接着上篇文章的内容,介绍文件的写入操作。 File.Write、File.WriteString、File.WriteAt File.Write(b []byte) (n int, err error) 直接操作磁盘往文件里写入数据,写入单位为字节。 b 参数:…...

小程序入门及案例展示
目录 一、小程序简介 1.1 为什么要使用小程序 1.2 小程序可以干什么 二、前期准备 2.1 申请账号 2.2 开发工具下载与安装 三、电商案例演示 四、入门案例 4.1 项目结构解析 4.2 基础操作及语法 4.3 模拟器 4.4 案例演示 4.4.1 新建页面 4.4.2 头部样式设置 4.4.…...

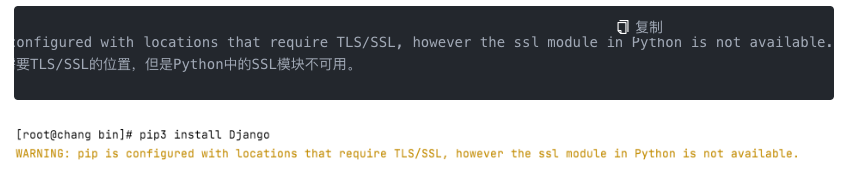
linux 安装python django pip 遇到的问题
Python解决SSL不可用问题 解决方案: 首先要明白python版本需要和openssl的版本需要相对匹配的,在Python3.7之后的版本,依赖的openssl,必须要是1.1或者1.0.2之后的版本,或者安装了2.6.4之后的libressl,linux…...

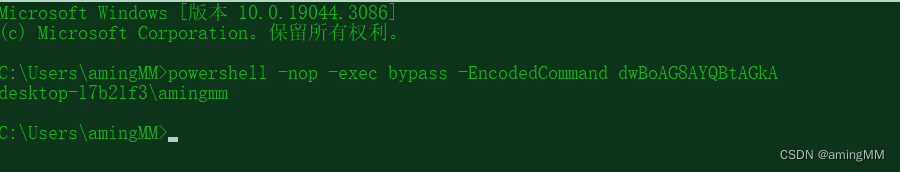
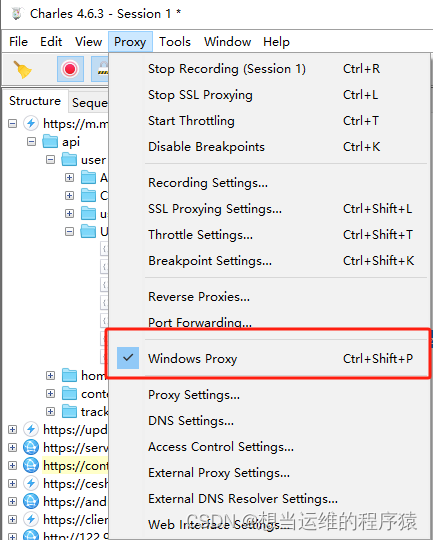
【问题解决】【爬虫】抓包工具charles与pycharm发送https请求冲突问题
问题: 开启charles抓包,运行pycharm发送https请求报以下错误 解决: 修改python代码,发送请求时添加verify false,此时charles也能抓取到pycharm发送的请求 2. 关闭charles抓包,取消勾选window proxy...
:HDFS的定义及概述)
Hadoop3教程(二):HDFS的定义及概述
文章目录 (40)HDFS产生的背景和定义(41)HDFS的优缺点(42)HDFS组成架构(43)HDFS文件块大小(面试重点)参考文献 (40)HDFS产生的背景和定…...

【物联网+JAVA 】智慧工地源码
一、什么是智慧工地? 工地本身不拥有智慧,工地的运作是依赖于人的智慧。工地信息化技术,能够减少对人的依赖,使工地拥有智慧。 智慧工地,就是立足于“智慧城市”和“互联网”,采用云计算、大数据和物联网…...

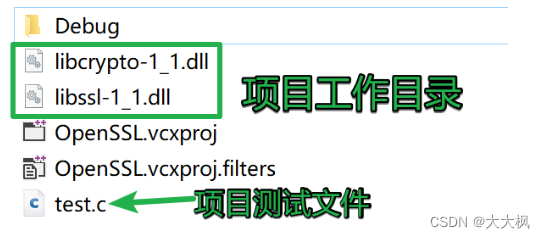
001数据安全传输-多端协议传输平台:Openssl安装和配置 - EVP代码测试
001数据安全传输-多端协议传输平台:Openssl安装和配置 - EVP代码测试 文章目录 001数据安全传输-多端协议传输平台:Openssl安装和配置 - EVP代码测试1. 安装1.1 windows下安装openssl1.2 Linux下安装OpenSSL 2. VS中使用openssl3. 测试 1. 安装 1.1 win…...

关于小编入坑第512天
机缘 最初成为创作者的初心:总结记录整个学习前端的历程 日常学习过程中的记录: 先思考,整个程序逻辑流程是否出现问题 再文档,根据相关文档了解源头,学会看懂文档,是一个锻炼自学前端能力的关键一步 …...

VS2015编译Qt工程发生MSB4018错误完整解决过程
一、错误产生环境 操作系统:Windows10 开发工具:VS2015企业版 Qt版本:Qt5.7.1 64位 二、错误内容 MSB4018 “VCMessage”任务意外失败。 System.FormatException: 索引(从零开始)必须大于或等于零,且小于参数列表的大小。 …...

如何使用JMeter测试导入接口/导出接口
今天一上班,被开发问了一个问题:JMeter调试接口,文件导入接口怎么老是不通?还有导出文件接口,不知道文件导到哪里去了? 我一听,这不是JMeter做接口测试经常遇到的嘛,但是一时半会又…...

[入门一]C# webApi创建、与发布、部署、api调用
一.创建web api项目 1.1、项目创建 MVC架构的话,它会有view-model-control三层,在web api中它的前端和后端是分离的,所以只在项目中存在model-control两层 1.2、修改路由 打开App_Start文件夹下,WebApiConfig.cs ,修改路由&…...

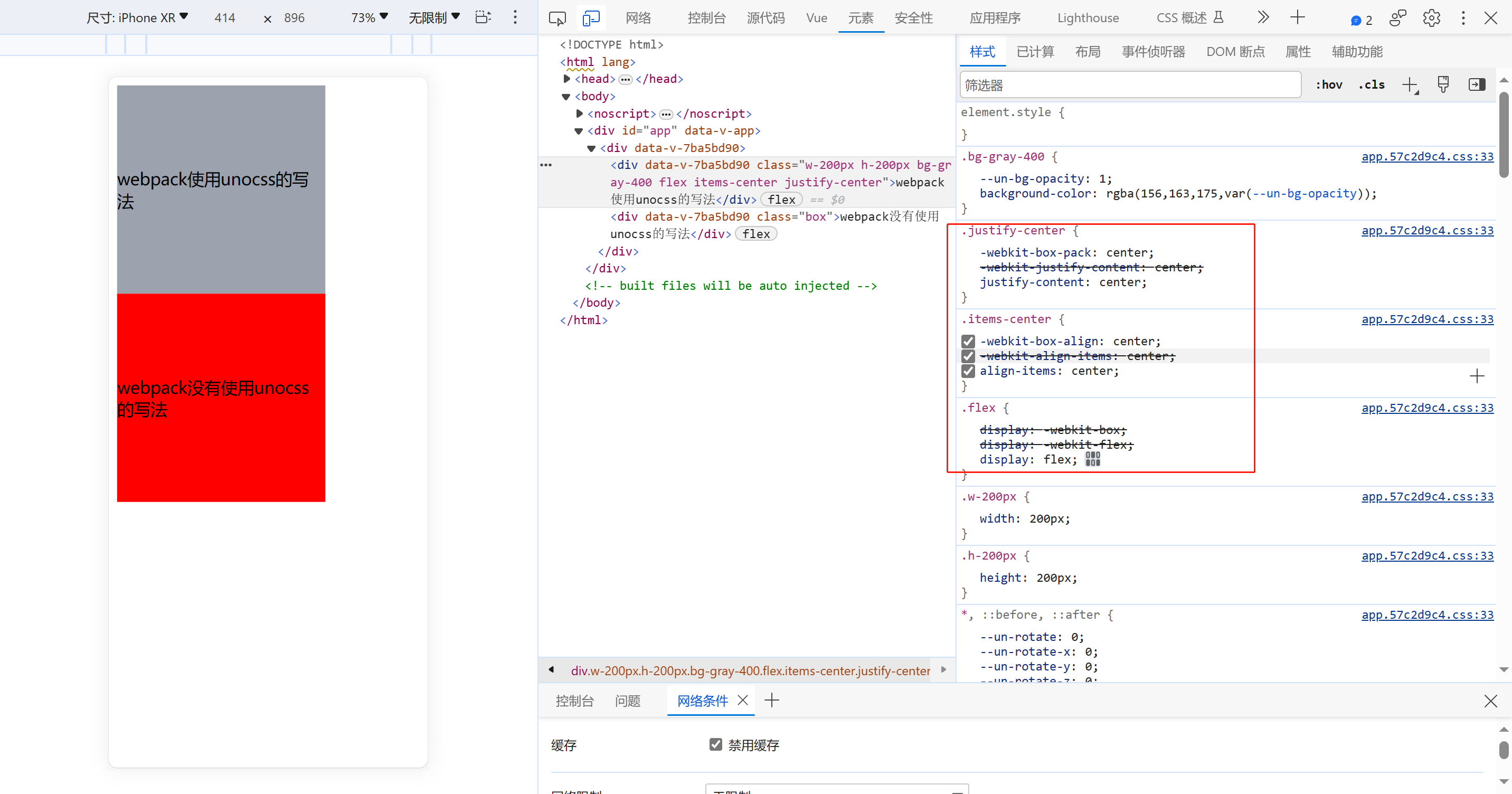
关于Vue+webpack使用unocss编写CSS,打包后CSS没加前缀
关于Vuewebpack使用unocss编写CSS,打包后CSS没加前缀,封装了一个插件去解决了这个问题 unocss-postcss-webpack-plugin unocss在vite中使用配置,关于unocss在vite中使用,自行查阅官网 https://unocss.dev/integrations/vite ,vi…...

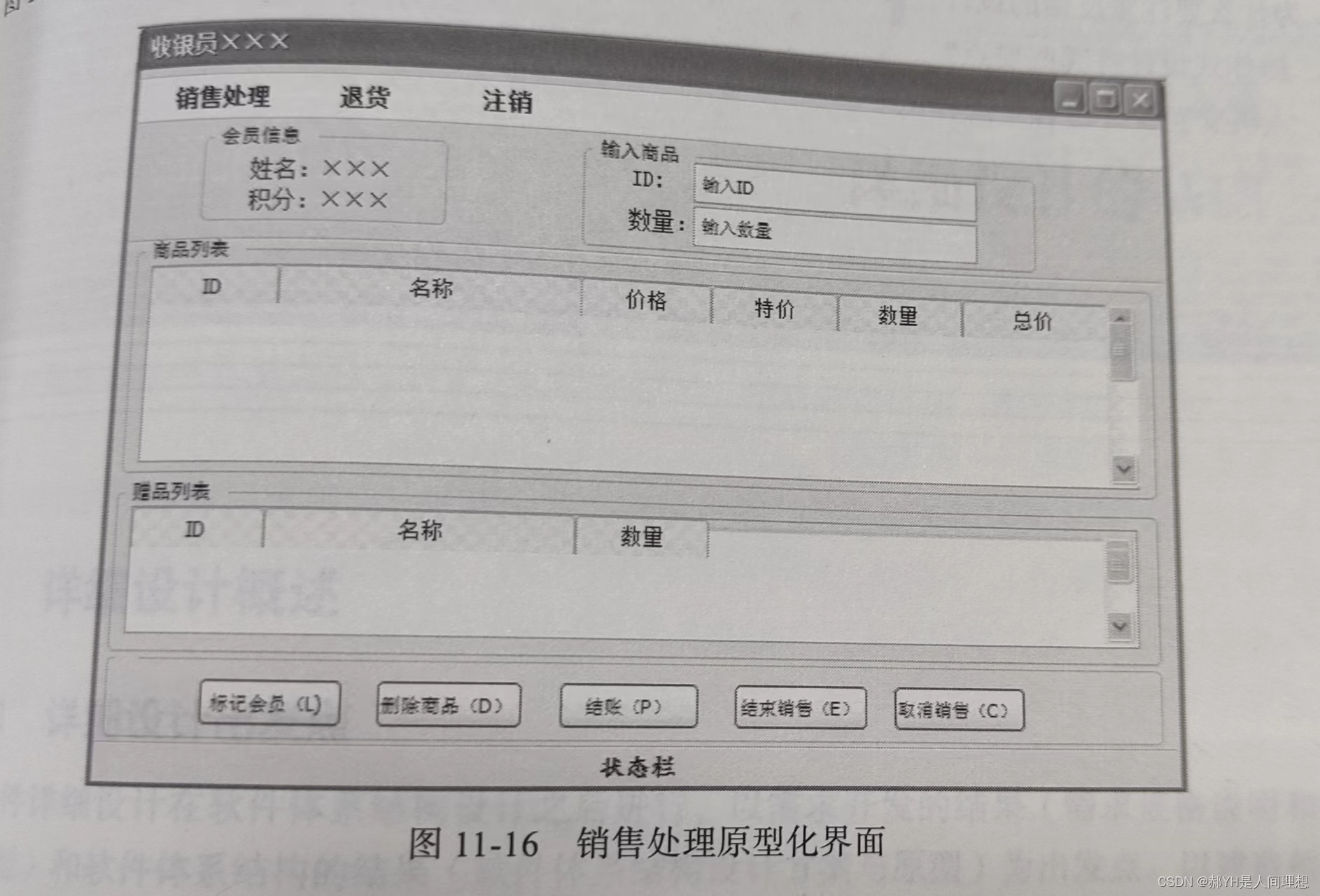
软件工程与计算总结(十一)人机交互设计
目录 编辑 一.引例 二.目标 三.人类因素 1.精神模型 2.差异性 四.计算机因素 1.可视化设计 2.常见界面类型 五.人机交互设计的交互性 1.导航 2.反馈 3.设计原则 六.设计过程 1.基本过程 2.界面原型化 一.引例 无论软件功能多么出色,亦或内部的构造…...

Jmeter组件执行顺序与作用域
一、Jmeter重要组件: 1)配置元件---Config Element: 用于初始化默认值和变量,以便后续采样器使用。配置元件大其作用域的初始阶段处理,配置元件仅对其所在的测试树分支有效,如,在同一个作用域的…...

第一天商城项目
复盘 1.maven高级部分聚合和继承 maven聚合工程(深度剖析)_一宿君的博客-CSDN博客 2.yml配置文件 mybatis mybatis: mapper-locations: classpath:mappers/*mapper.xml mapper-locations:这是一个子键,用于指定MyBatis映射文件(Mapper XML…...

C++笔记之通用多态函数包装器std::function
C笔记之通用多态函数包装器std::function code review! 文章目录 C笔记之通用多态函数包装器std::function1.存储自由函数,lambda,std::bind 调用的结果2.存储到成员的调用3.存储到函数对象四.基本语法五.使用std::function定义函数对象六.使用std::fu…...
之passwd)
Linux命令(92)之passwd
linux命令之passwd 1.passwd介绍 linux命令passwd是用来设置/更改用户密码 2.passwd用法 passwd [参数] username passwd常用参数 参数说明--stdin非交互式密码设置-l停止用户使用-u启用停止的用户-d删除密码 [rootcentos79-3 ~]# passwd ztj Changing password for user …...
光电柴微电网日前调度报告
摘要 微电网是目前国内外应用较为广泛的一种绿色可再生能源,近几年我国微电网产业的发展十分迅速。然后,越来越多的微电网系统建立并网,微电网产生的电能受外界因素影响较大,具有一定的随机性和波动性,给并网后的电力系…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
