[入门一]C# webApi创建、与发布、部署、api调用
一.创建web api项目
1.1、项目创建




MVC架构的话,它会有view-model-control三层,在web api中它的前端和后端是分离的,所以只在项目中存在model-control两层

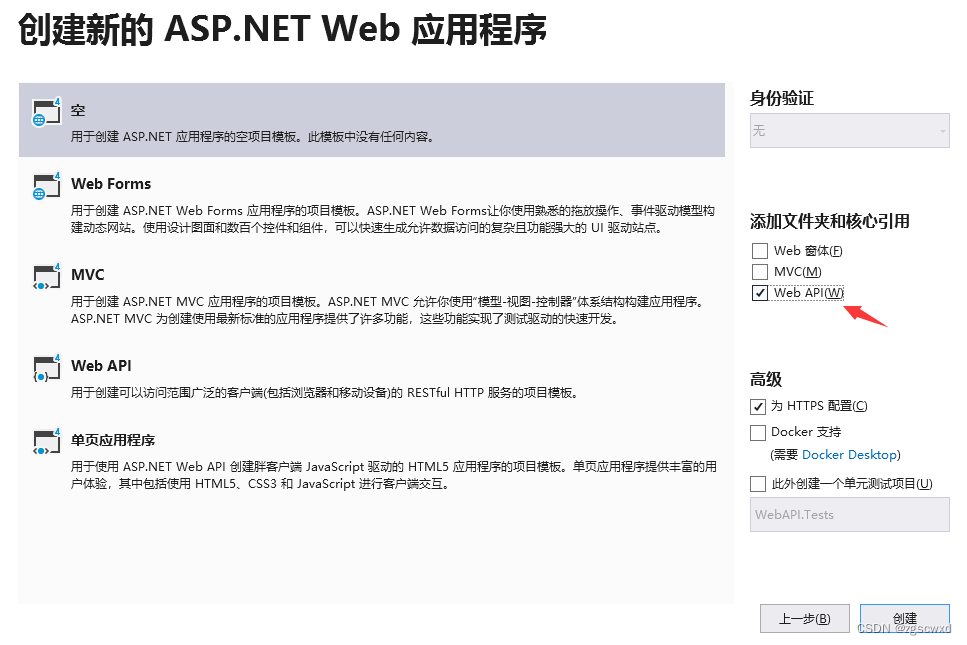
1.2、修改路由
打开App_Start文件夹下,WebApiConfig.cs ,修改路由,加上{action}/ ,这样就可以在api接口中通过接口函数名,来导向我们希望调用的api函数,否则,只能通过controller来导向,就可能会造成有相同参数的不同名函数,冲突。其中,{id}是api接口函数中的参数。
默认路由配置信息为:【默认路由模板无法满足针对一种资源一种请求方式的多种操作。】
WebApi的默认路由是通过http的方法(get/post/put/delete)去匹配对应的action,也就是说webapi的默认路由并不需要指定action的名称
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;namespace WebAPI
{public static class WebApiConfig{public static void Register(HttpConfiguration config){// Web API 配置和服务// Web API 路由config.MapHttpAttributeRoutes();config.Routes.MapHttpRoute(name: "DefaultApi",//修改路由,加上{action}/ ,这样就可以在api接口中通过接口函数名,来导向我们希望调用的api函数,//否则,只能通过controller来导向,就可能会造成有相同参数的不同名函数,冲突。其中,{id}是api接口函数中的参数routeTemplate: "api/{controller}/{action}/{id}",defaults: new { id = RouteParameter.Optional });}}
}
二.测试案例
写一个测试的api函数,并开始执行(不调试)
2.1、我们在model文件夹中添加一个类movie


using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;namespace WebAPI.Models
{public class movie{public string name { get; set; }public string director { get; set; }public string actor { get; set; }public string type { get; set; }public int price { get; set; }}
}2.1.2、我们在model文件夹中添加一个类Product
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;namespace WebAPI.Models
{public class Product{public int Id { get; set; }public string Name { get; set; }public string Category { get; set; }public decimal Price { get; set; }}
}2.2、在controller文件夹下添加web api控制器,命名改为TestController




using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using WebAPI.Models;namespace WebAPI.Controllers
{public class TestController : ApiController{movie[] mymovie = new movie[]{new movie { name="海蒂和爷爷",director="阿兰.葛斯彭纳",actor="阿努克",type="动漫",price=28},new movie { name="云南虫谷",director="佚名",actor="潘粤明",type="惊悚",price=32},new movie { name="沙海",director="佚名",actor="吴磊",type="惊悚",price=28},new movie { name="千与千寻",director="宫崎骏",actor="千寻",type="动漫",price=28}};public IEnumerable<movie> GetAllMovies(){return mymovie;}public IHttpActionResult GetMovie(string name) //异步方式创建有什么作用{var mov = mymovie.FirstOrDefault((p) => p.name == name);if (mymovie == null){return NotFound();}return Ok(mymovie);}}
}
这样就完成了一个web api实例的编写
2.2.2、在controller文件夹下添加web api控制器,命名改为productsController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using WebAPI.Models;namespace WebAPI.Controllers
{public class productsController : ApiController{Product[] products = new Product[]{new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }};public IEnumerable<Product> GetAllProducts(){return products;}public IHttpActionResult GetProduct(int id){var product = products.FirstOrDefault((p) => p.Id == id);if (product == null){return NotFound();}return Ok(product);}}
}
2.2.3、在controller文件夹下添加web api控制器,命名改为MyController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;namespace WebAPI.Controllers
{public class MyController : ApiController{[HttpGet]public string MyExample(string param1, int param2){string res = "";res = param1 + param2.ToString();//这边可以进行任意操作,比如数据存入或者取出数据库等return res;}}
}
三.本地调试
3.1 运行调试,以本地 localhost(或127.0.0.1)形式访问
①点击工具栏【IIS Express】
![]()
②浏览地址输入接口,看是否可以访问
localhost:44381/api/products/GetAllProducts
注意:
这里的路径是写你的控制器前缀名称(Control文件下的productsController控制器文件的前缀)

https://localhost:44381/api/Test/GetAllMovies

2)直接在浏览器中调试也行

想要调试的值,可以将WebApiConfig.cs的代码修如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;namespace WebAPI
{public static class WebApiConfig{public static void Register(HttpConfiguration config){// Web API 配置和服务// Web API 路由config.MapHttpAttributeRoutes();config.Routes.MapHttpRoute(name: "DefaultApi",//修改路由,加上{action}/ ,这样就可以在api接口中通过接口函数名,来导向我们希望调用的api函数,//否则,只能通过controller来导向,就可能会造成有相同参数的不同名函数,冲突。其中,{id}是api接口函数中的参数routeTemplate: "api/{controller}/{action}/{id}",defaults: new { id = RouteParameter.Optional });//去掉xml返回格式、设置json字段命名采用var appXmlType =config.Formatters.XmlFormatter.SupportedMediaTypes.FirstOrDefault(t => t.MediaType == "application/xml");config.Formatters.XmlFormatter.SupportedMediaTypes.Remove(appXmlType);}}
}
ok,显示成功
localhost:44381/api/My/MyExample?param1=¶m2=2

WebApi项目实例3-1
3-1 (1)新添加到控制器UserInfoController,
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using WebAPI.Models;namespace WebAPI.Controllers
{public class UserInfoController : ApiController{//检查用户名是否已注册private ApiTools tool = new ApiTools();// [HttpPost][HttpGet]public HttpResponseMessage CheckUserName(string _userName){int num = UserInfoGetCount(_userName);//查询是否存在该用户if (num > 0){return tool.MsgFormat(ResponseCode.操作失败, "不可注册/用户已注册", "1 " + _userName);}else{return tool.MsgFormat(ResponseCode.成功, "可注册", "0 " + _userName);}}private int UserInfoGetCount(string username){//return Convert.ToInt32(SearchValue("select count(id) from userinfo where username='" + username + "'"));return username == "admin" ? 1 : 0;}}
}
添加返回(响应)类ApiTools
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net.Http;
using System.Text.RegularExpressions;
using System.Web;namespace WebAPI.Models
{//添加返回(响应)类public class ApiTools{private string msgModel = "{{\"code\":{0},\"message\":\"{1}\",\"result\":{2}}}";public ApiTools(){}public HttpResponseMessage MsgFormat(ResponseCode code, string explanation, string result){string r = @"^(\-|\+)?\d+(\.\d+)?$";string json = string.Empty;if (Regex.IsMatch(result, r) || result.ToLower() == "true" || result.ToLower() == "false" || result == "[]" || result.Contains('{')){json = string.Format(msgModel, (int)code, explanation, result);}else{if (result.Contains('"')){json = string.Format(msgModel, (int)code, explanation, result);}else{json = string.Format(msgModel, (int)code, explanation, "\"" + result + "\"");}}return new HttpResponseMessage { Content = new StringContent(json, System.Text.Encoding.UTF8, "application/json") };}}public enum ResponseCode{操作失败 = 00000,成功 = 10200,}}3-1 (2)本地调试,调用Web API接口
运行调试,以本地 localhost(或127.0.0.1)形式访问
①点击工具栏【IIS Express】
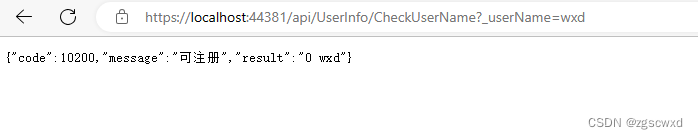
②浏览地址输入接口,看是否可以访问
https://localhost:44381/api/UserInfo/CheckUserName?_userName=wxd


3.2 运行调试,以本地IP(192.168.6.152)形式访问
127.0.0.1是回路地址,来检验本机TCP/IP协议栈,实际使用过程中服务端不在本机,是外部地址,要用IP地址测试。
外部用户采用IP+端口号访问,如下图浏览器访问不了,400错误。

解决方案:
因为 IIS 7 采用了更安全的 web.config 管理机制,默认情况下会锁住配置项不允许更改。
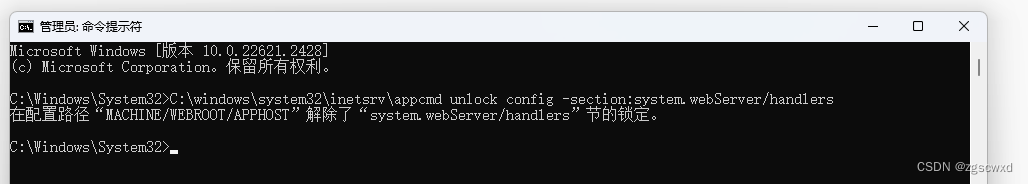
以管理员身份运行命令行【此处不要操作】
C:\windows\system32\inetsrv\appcmd unlock config -section:system.webServer/handlers

如果modules也被锁定,再运行
C:\windows\system32\inetsrv\appcmd unlock config -section:system.webServer/modules
客户端程序:调用接口分为以下几种情况:
通过Javascript 和 jQuery 调用 Web API
右键资源管理器解决方案下面的项目,添加-新建项

将index.html内容替换成:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>Product App</title>
</head>
<body><div><h2>All Products</h2><ul id="products" /></div><div><h2>Search by ID</h2><input type="text" id="prodId" size="5" /><input type="button" value="Search" onclick="find();" /><p id="product" /></div><script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script><script>var uri = 'api/Products';$(document).ready(function () {// Send an AJAX request$.getJSON(uri).done(function (data) {// On success, 'data' contains a list of products.$.each(data, function (key, item) {// Add a list item for the product.$('<li>', { text: formatItem(item) }).appendTo($('#products'));});});});function formatItem(item) {return item.Name + ': $' + item.Price;}function find() {var id = $('#prodId').val();$.getJSON(uri + '/' + id).done(function (data) {$('#product').text(formatItem(data));}).fail(function (jqXHR, textStatus, err) {$('#product').text('Error: ' + err);});}</script>
</body>
</html>
四.发布web api 并部署
4.1、首先,右键项目,选择发布:





到这里,程序已经发布到指定的路径下了(这里的路径,可以是本机的文件夹,也可以是服务器上的ftp路径)
4.2、我们还剩最后一步,就是,在IIS上,把发布的服务端程序挂上去,不说了,直接上图:
打开iis,选中网站,右键 添加网站,


好了,服务端程序发布并部署完成。
这个WebAPI就是刚刚我们部署好的,点击下图右侧的浏览*91(http),会打开网页

相关文章:

[入门一]C# webApi创建、与发布、部署、api调用
一.创建web api项目 1.1、项目创建 MVC架构的话,它会有view-model-control三层,在web api中它的前端和后端是分离的,所以只在项目中存在model-control两层 1.2、修改路由 打开App_Start文件夹下,WebApiConfig.cs ,修改路由&…...

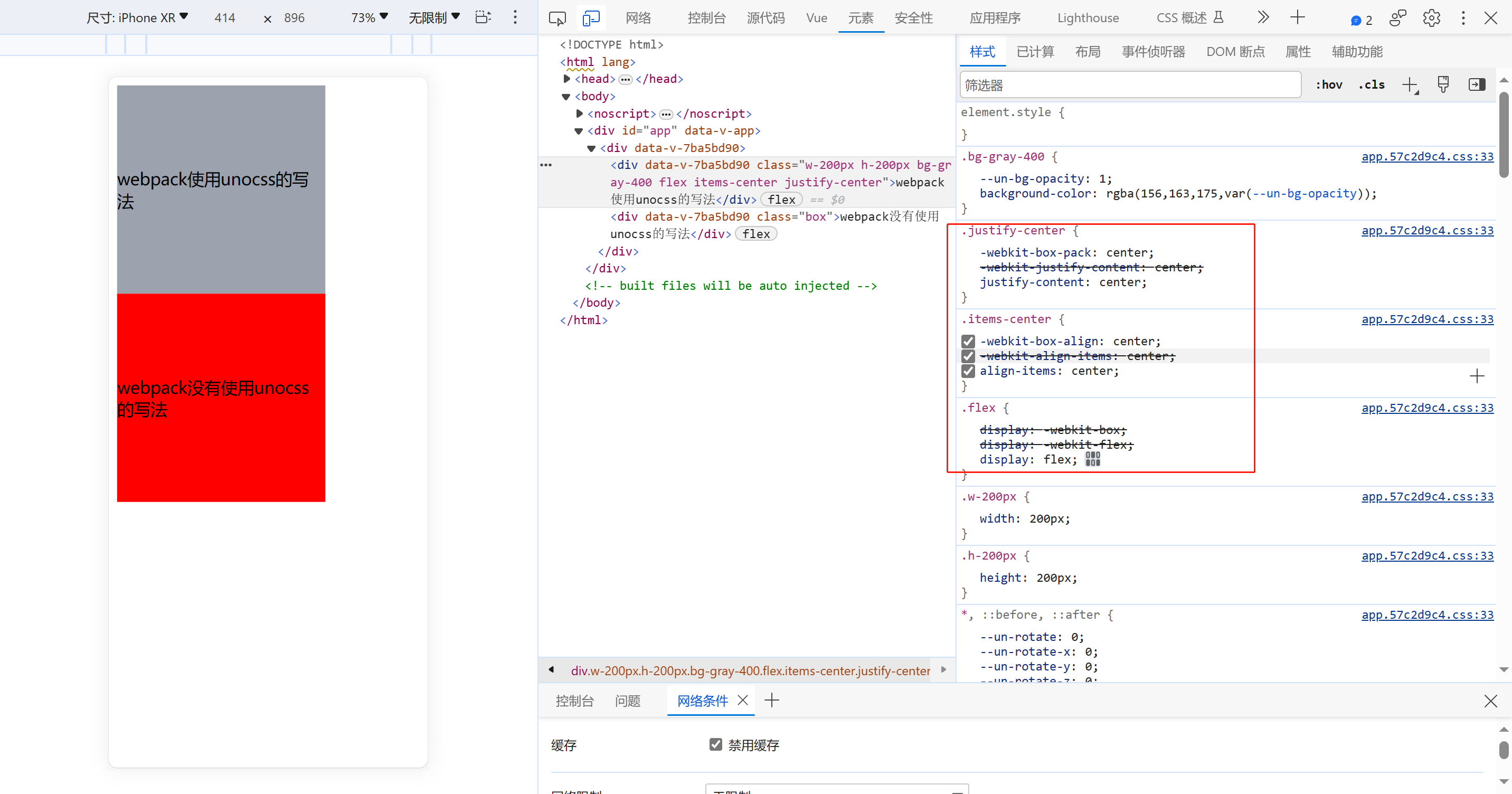
关于Vue+webpack使用unocss编写CSS,打包后CSS没加前缀
关于Vuewebpack使用unocss编写CSS,打包后CSS没加前缀,封装了一个插件去解决了这个问题 unocss-postcss-webpack-plugin unocss在vite中使用配置,关于unocss在vite中使用,自行查阅官网 https://unocss.dev/integrations/vite ,vi…...

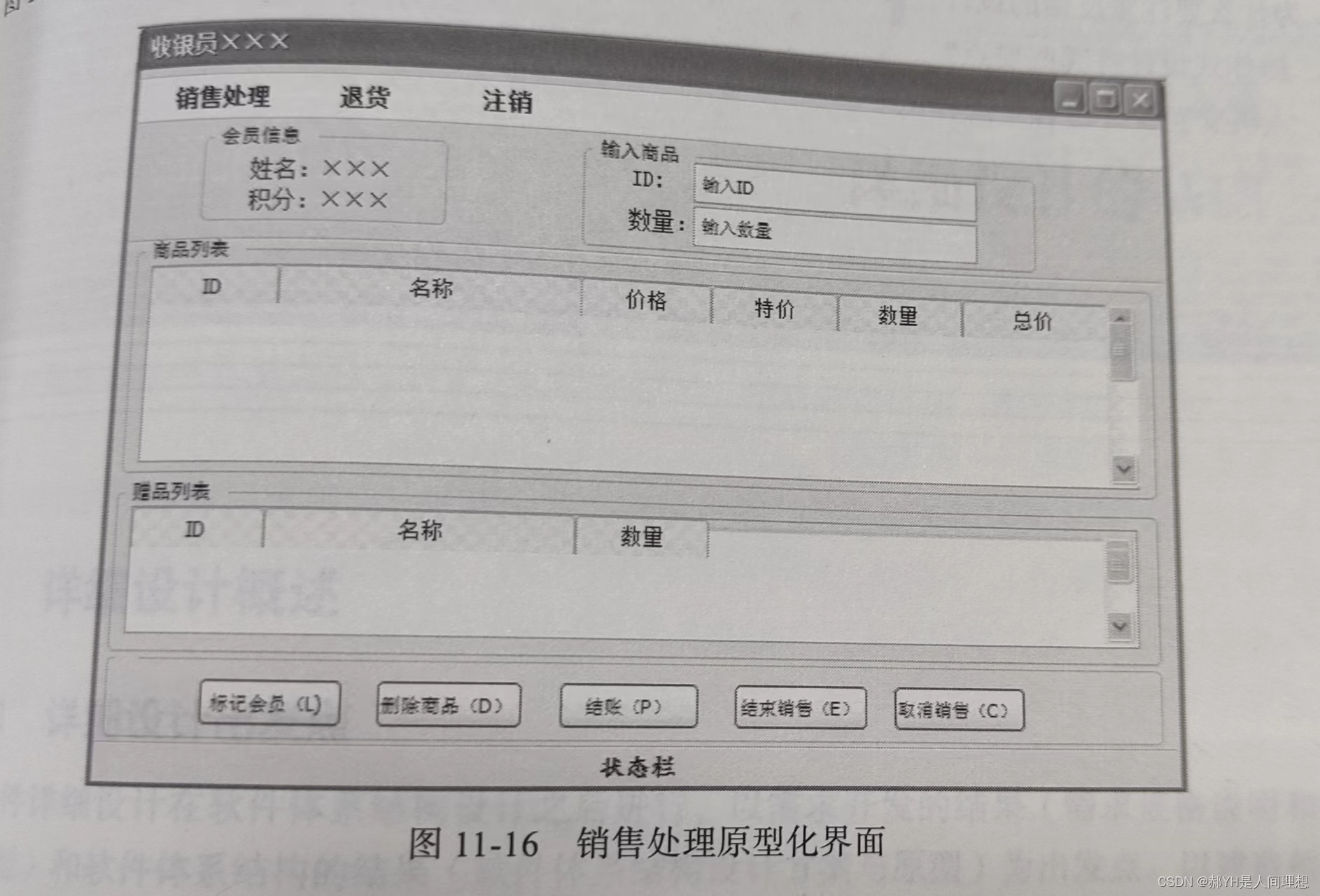
软件工程与计算总结(十一)人机交互设计
目录 编辑 一.引例 二.目标 三.人类因素 1.精神模型 2.差异性 四.计算机因素 1.可视化设计 2.常见界面类型 五.人机交互设计的交互性 1.导航 2.反馈 3.设计原则 六.设计过程 1.基本过程 2.界面原型化 一.引例 无论软件功能多么出色,亦或内部的构造…...

Jmeter组件执行顺序与作用域
一、Jmeter重要组件: 1)配置元件---Config Element: 用于初始化默认值和变量,以便后续采样器使用。配置元件大其作用域的初始阶段处理,配置元件仅对其所在的测试树分支有效,如,在同一个作用域的…...

第一天商城项目
复盘 1.maven高级部分聚合和继承 maven聚合工程(深度剖析)_一宿君的博客-CSDN博客 2.yml配置文件 mybatis mybatis: mapper-locations: classpath:mappers/*mapper.xml mapper-locations:这是一个子键,用于指定MyBatis映射文件(Mapper XML…...

C++笔记之通用多态函数包装器std::function
C笔记之通用多态函数包装器std::function code review! 文章目录 C笔记之通用多态函数包装器std::function1.存储自由函数,lambda,std::bind 调用的结果2.存储到成员的调用3.存储到函数对象四.基本语法五.使用std::function定义函数对象六.使用std::fu…...
之passwd)
Linux命令(92)之passwd
linux命令之passwd 1.passwd介绍 linux命令passwd是用来设置/更改用户密码 2.passwd用法 passwd [参数] username passwd常用参数 参数说明--stdin非交互式密码设置-l停止用户使用-u启用停止的用户-d删除密码 [rootcentos79-3 ~]# passwd ztj Changing password for user …...
光电柴微电网日前调度报告
摘要 微电网是目前国内外应用较为广泛的一种绿色可再生能源,近几年我国微电网产业的发展十分迅速。然后,越来越多的微电网系统建立并网,微电网产生的电能受外界因素影响较大,具有一定的随机性和波动性,给并网后的电力系…...

Godot 单元测试
前言 单元测试是我们常用的功能,Godot作为一个游戏,单元测试和热重载是我们常用的功能。这里我们讲解最简单的单元测试的情况。 Godot 配置 我们添加一个最简单的节点,挂载一个最简单的脚本。 添加测试方法(只能是静态方法&…...

2.9 深入GPU硬件架构及运行机制
五、GPU技术要点 1.SMID和SIMT SIMD(Single Instruction Multiple Data)是单指令多数据,在GPU的ALU(在Core内)单元内,一条指令可以处理多维向量(一般是4D)的数据。比如,…...

【苍穹外卖 | 项目日记】第四天
前言: 今天状态还可以,既有自己实战独立写接口,又听了课,学习了新的知识 目录 前言: 今日完结任务: 今日收获: 实现店铺状态接口 杂项知识点: 总结: 今日完结任务…...

零代码编程:用ChatGPT批量采集bookroo网页上的英文书目列表
bookroo网页上有很多不错的英文图书书目。比如这个关于儿童花样滑冰的书单: https://bookroo.com/explore/books/topics/ice-skating 怎么批量下载下来呢? 这个网页是动态网页,要爬取下来比较麻烦,可以先查看源代码,…...

7.定时器
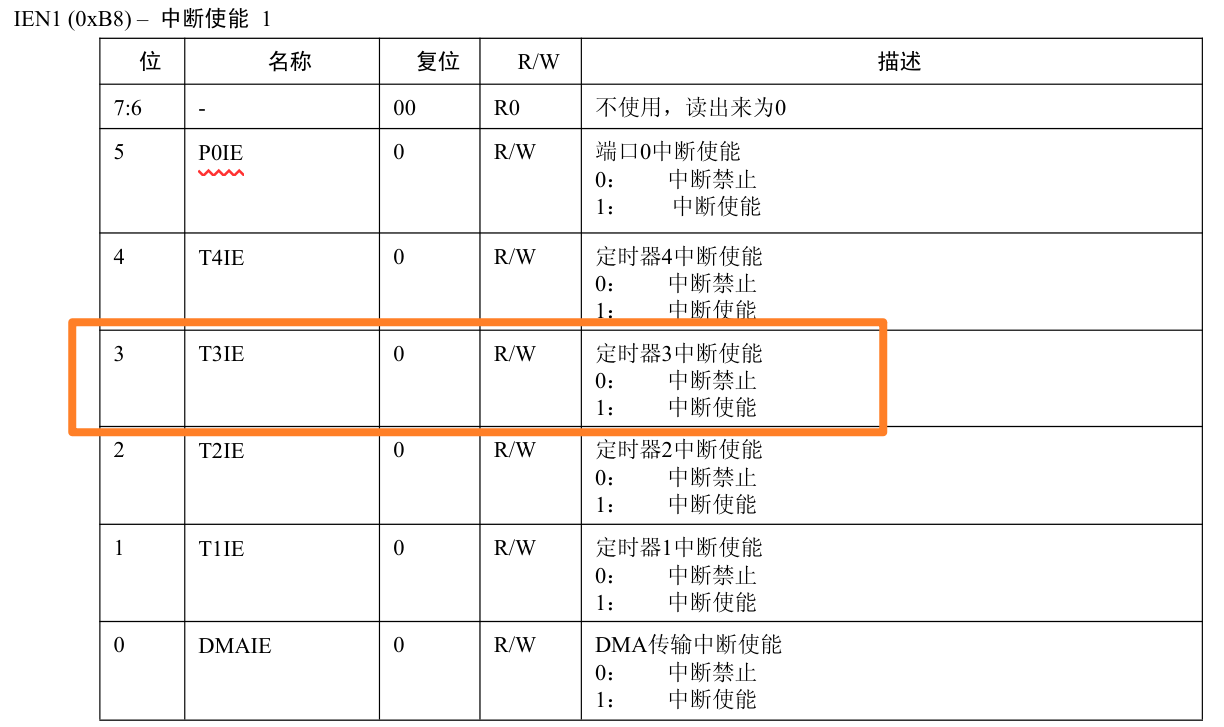
定时器资源 CC2530有四个定时器TIM1~TIM4和休眠定时器 TIM1 定时器1 是一个独立的16 位定时器,支持典型的定时/计数功能,比如输入捕获,输出比较和PWM 功能。定时器有五个独立的捕获/比较通道。每个通道定时器使用一个I/O 引脚。定时器用于…...

计算机网络 | 网络层
计算机网络 | 网络层 计算机网络 | 网络层功能概述SDN(Software-Defined Networking)路由算法与路由协议IPv4IPv4 分组IPv4 分组的格式IPv4 数据报分片 参考视频:王道计算机考研 计算机网络 参考书:《2022年计算机网络考研复习指…...

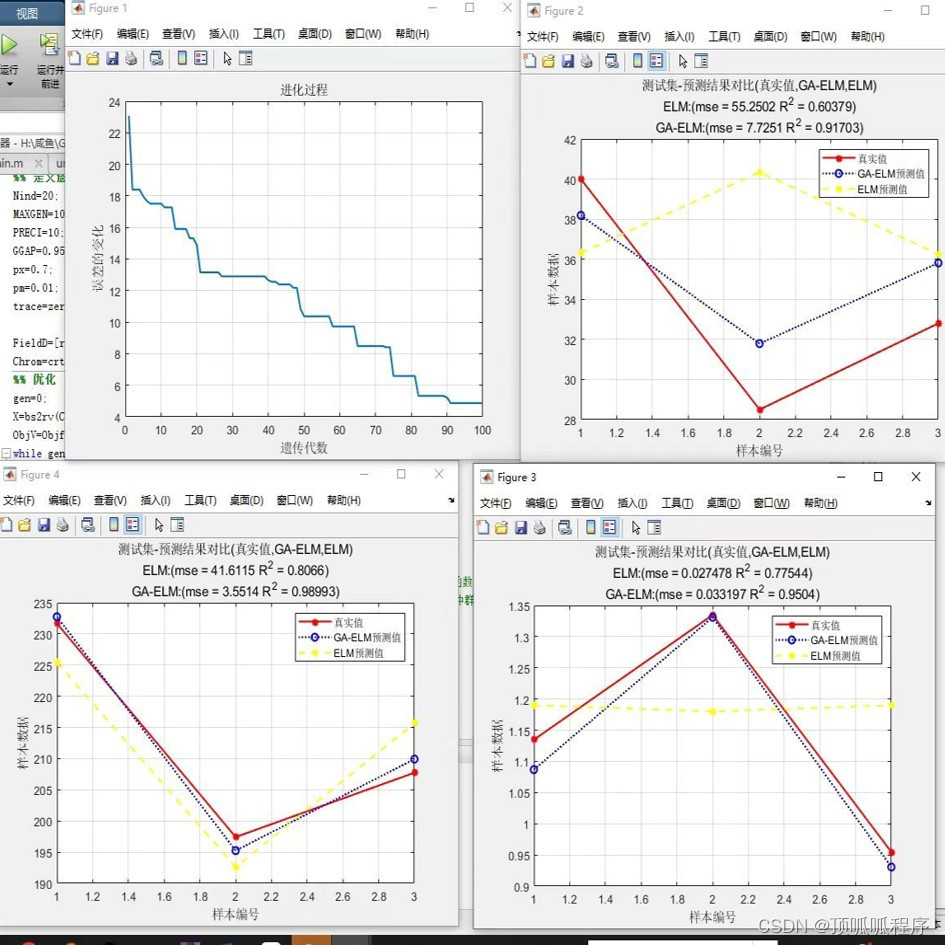
21GA-ELM,遗传算法优化ELM预测,并和优化前后以及真实数值进行对比,确定结果,基于MATLAB平台,程序已经调通,可以直接运行,需要直接拍下。
GA-ELM,遗传算法优化ELM预测,并和优化前后以及真实数值进行对比,确定结果,基于MATLAB平台,程序已经调通,可以直接运行,需要直接拍下。 21matlab时间序列预测极限学习遗传优化算 (xiaohongshu.co…...
)
287_C++_TaskQueue管理任务队列和定时器(头文件.h)
#ifndef TASKQUEUE_H #define TASKQUEUE_H#include <sys/types.h> #include <stdlib.h> #include <pthread.h>...
)
Hadoop+Zookeeper+HA错题总结(一)
题目3: 下列哪项通常是hadoop集群运行时的最主要瓶颈?() [单选题] A、CPU B、网络 C、磁盘 IO D、内存 【参考答案】: C 【您的答案】: D 这道题的答案取决于集群的性能,一般来说运行时的主要瓶颈是网络。但是如果集群的磁盘IO性能较差&am…...

React高级特性之context
例1: createContext // 跨组件通信Context引入createContext import React, { createContext } from react// App传数据给组件C App -- A -- C// 1. 创建Context对象 const { Provider, Consumer } createContext()function SonA () {return (<div>我是…...

【OS】操作系统课程笔记 第五章 并发性——互斥、同步和通信
并发性:并发执行的各个进程之间,既有独立性,又有制约性; 独立性:各进程可独立地向前推进; 制约性:一个进程会受到其他进程的影响,这种影响关系可能有3种形式: 互斥&am…...

RabbitMQ概述原理
RabbitMQ是一种消息队列中间件,其主要作用是在应用程序之间传输数据。它基于AMQP(高级消息队列协议)实现,可以用于不同语言和不同操作系统之间的通信。 RabbitMQ的工作原理是生产者将消息发送到队列中,消费者从队列中接…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
