关于Vue+webpack使用unocss编写CSS,打包后CSS没加前缀
关于Vue+webpack使用unocss编写CSS,打包后CSS没加前缀,封装了一个插件去解决了这个问题
unocss-postcss-webpack-plugin
unocss在vite中使用配置,关于unocss在vite中使用,自行查阅官网 https://unocss.dev/integrations/vite ,vite使用unocss就不会出现这样的问题
//vite.config.ts
import { fileURLToPath, URL } from 'node:url'
import UnoCSS from 'unocss/vite'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),vueJsx(),UnoCSS()],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},css: {postcss: {plugins: [require('autoprefixer')({overrideBrowserslist: ['Android >= 6', 'iOS >= 10', 'ie >= 11', 'Firefox >= 35', 'chrome >= 40','safari >= 6']})]},}
})使用
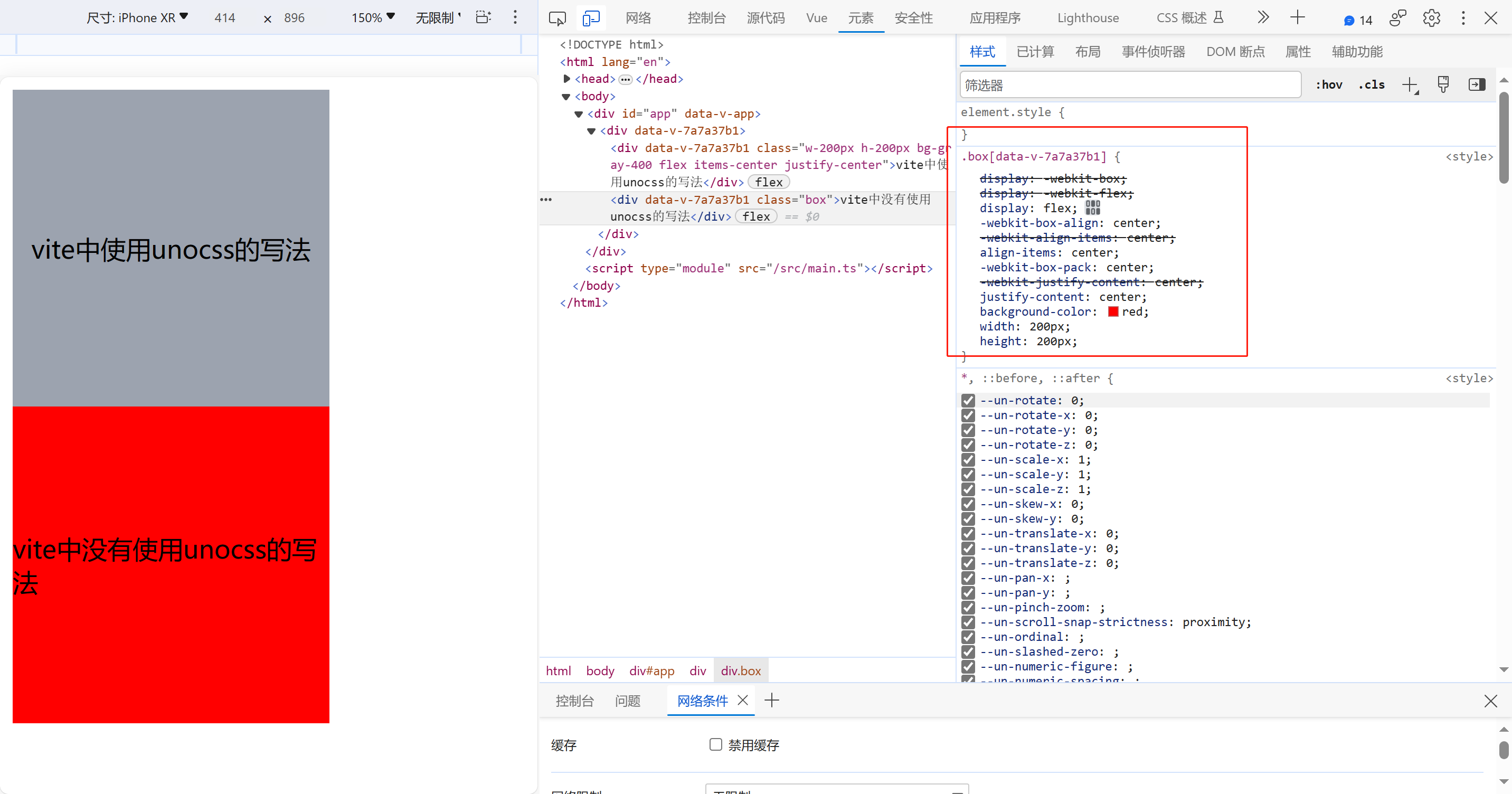
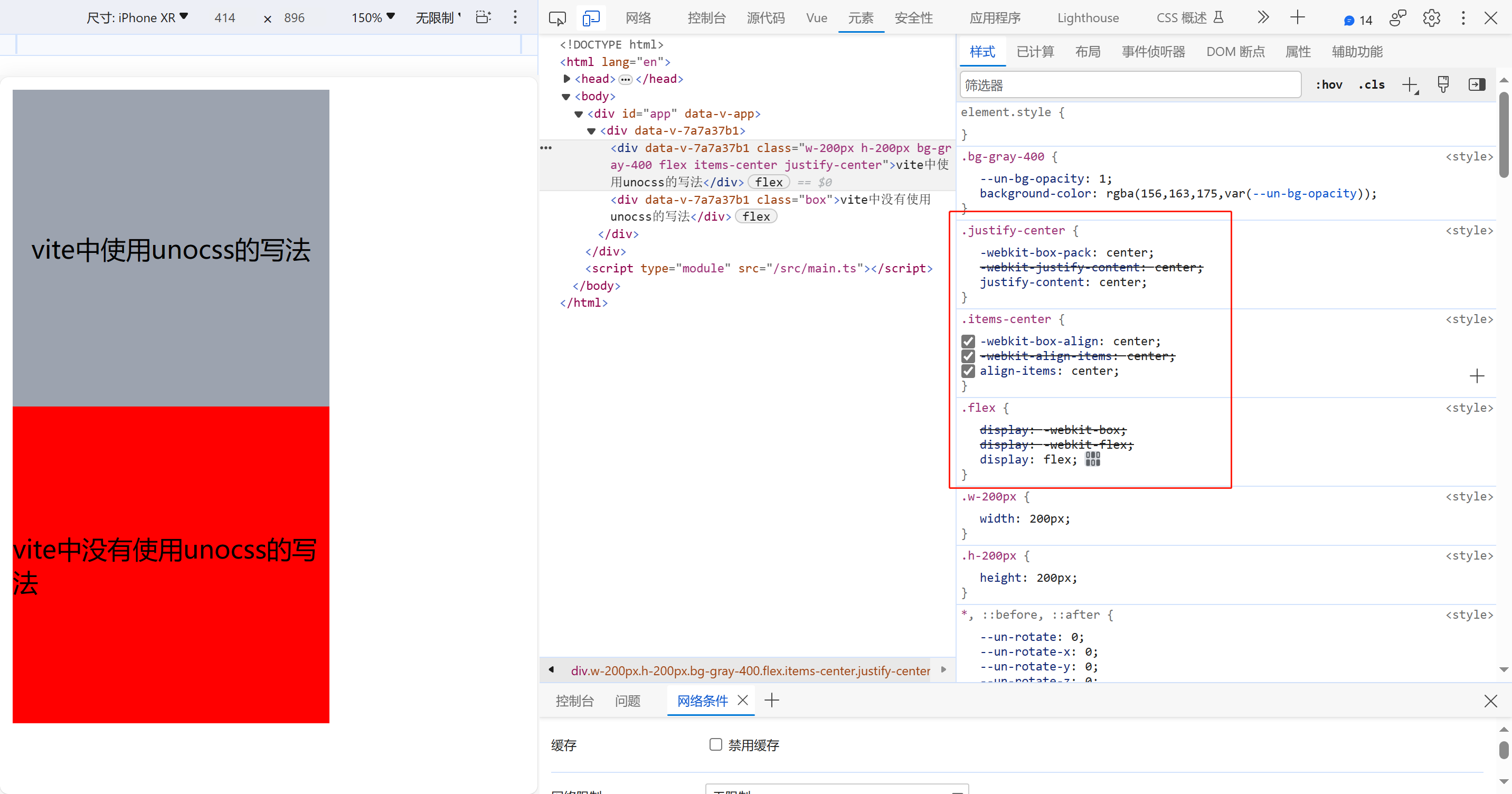
<template><div><div class="w-200px h-200px bg-gray-400 flex items-center justify-center">vite中使用unocss的写法</div><div class="box">vite中没有使用unocss的写法</div></div>
</template><script setup lang="ts"></script><style scoped>
.box{display: flex;align-items: center;justify-content: center;background-color: red;width: 200px;height: 200px;
}
</style>
CSS展示


unocss在webpack中使用配置,关于unocss在webpack中使用,自行查阅官网 https://unocss.dev/integrations/webpack
const { defineConfig } = require('@vue/cli-service');
const UnoCSS = require('@unocss/webpack').default
module.exports = defineConfig({lintOnSave: false,transpileDependencies: true,configureWebpack: {plugins: [UnoCSS({})],},css: {loaderOptions: {postcss: {postcssOptions: {plugins: [require('autoprefixer')({overrideBrowserslist: ['Android >= 6', 'iOS >= 10', 'ie >= 11', 'Firefox >= 35', 'chrome >= 40','safari >= 6']})],},},}},
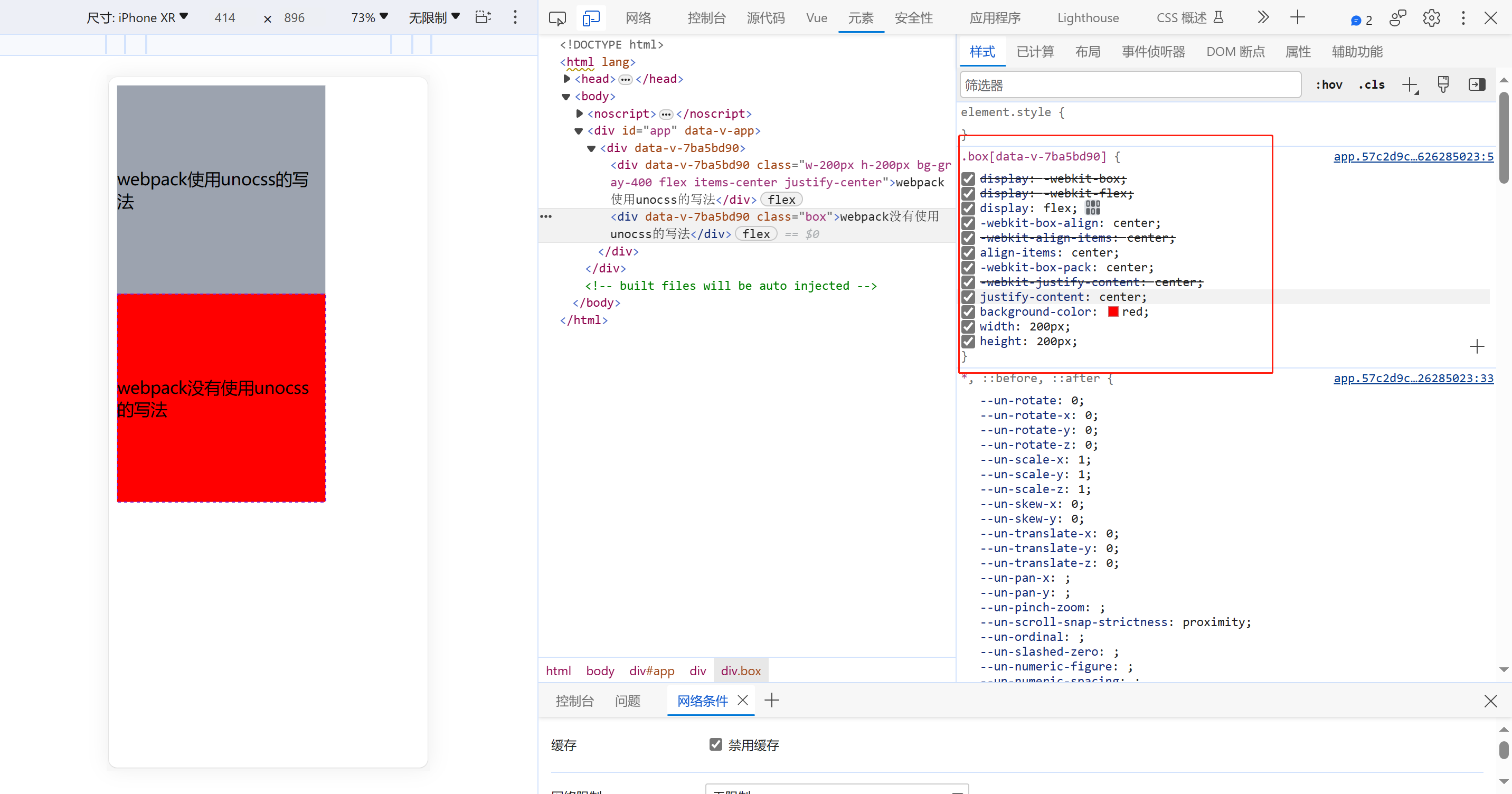
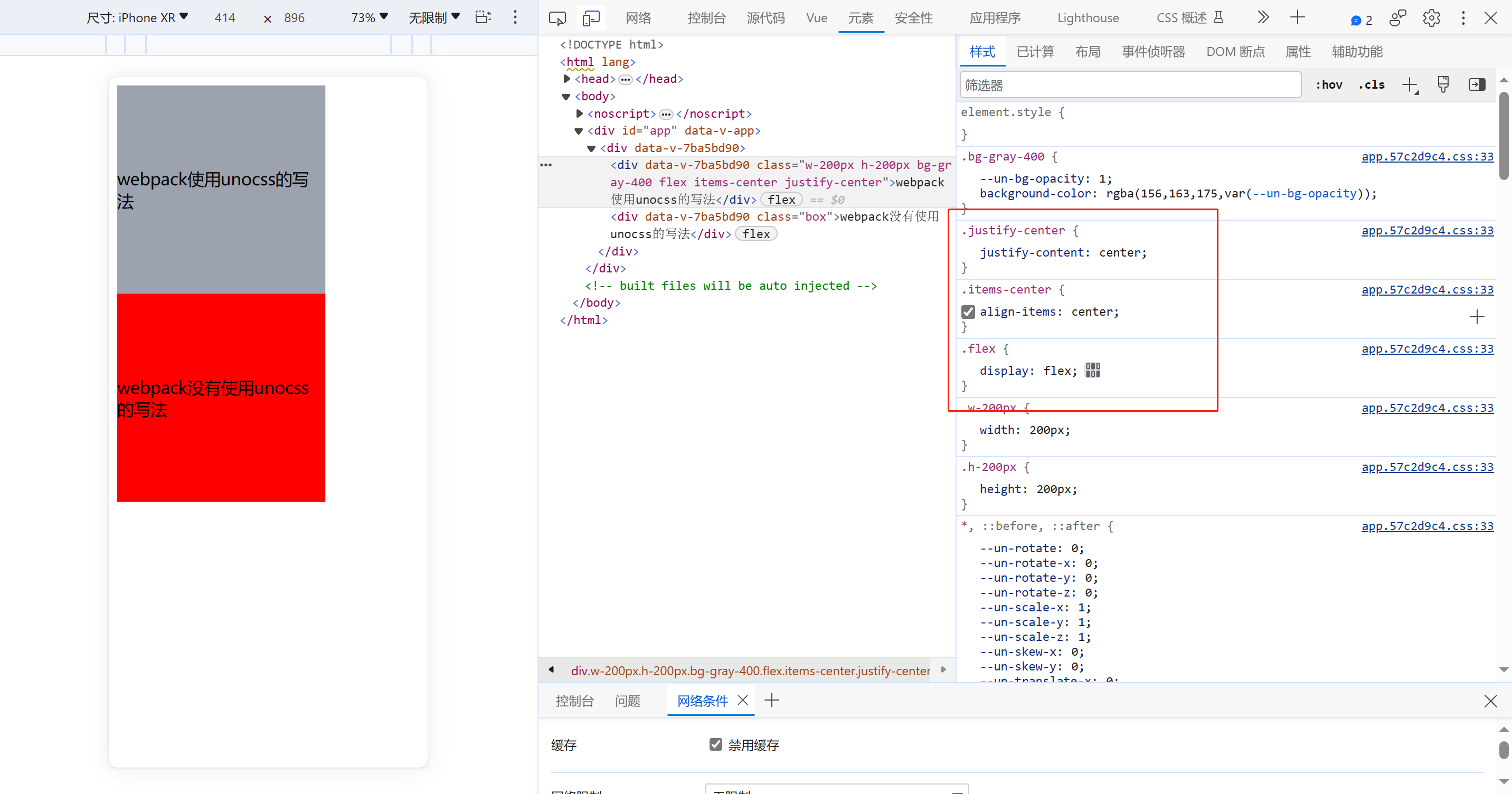
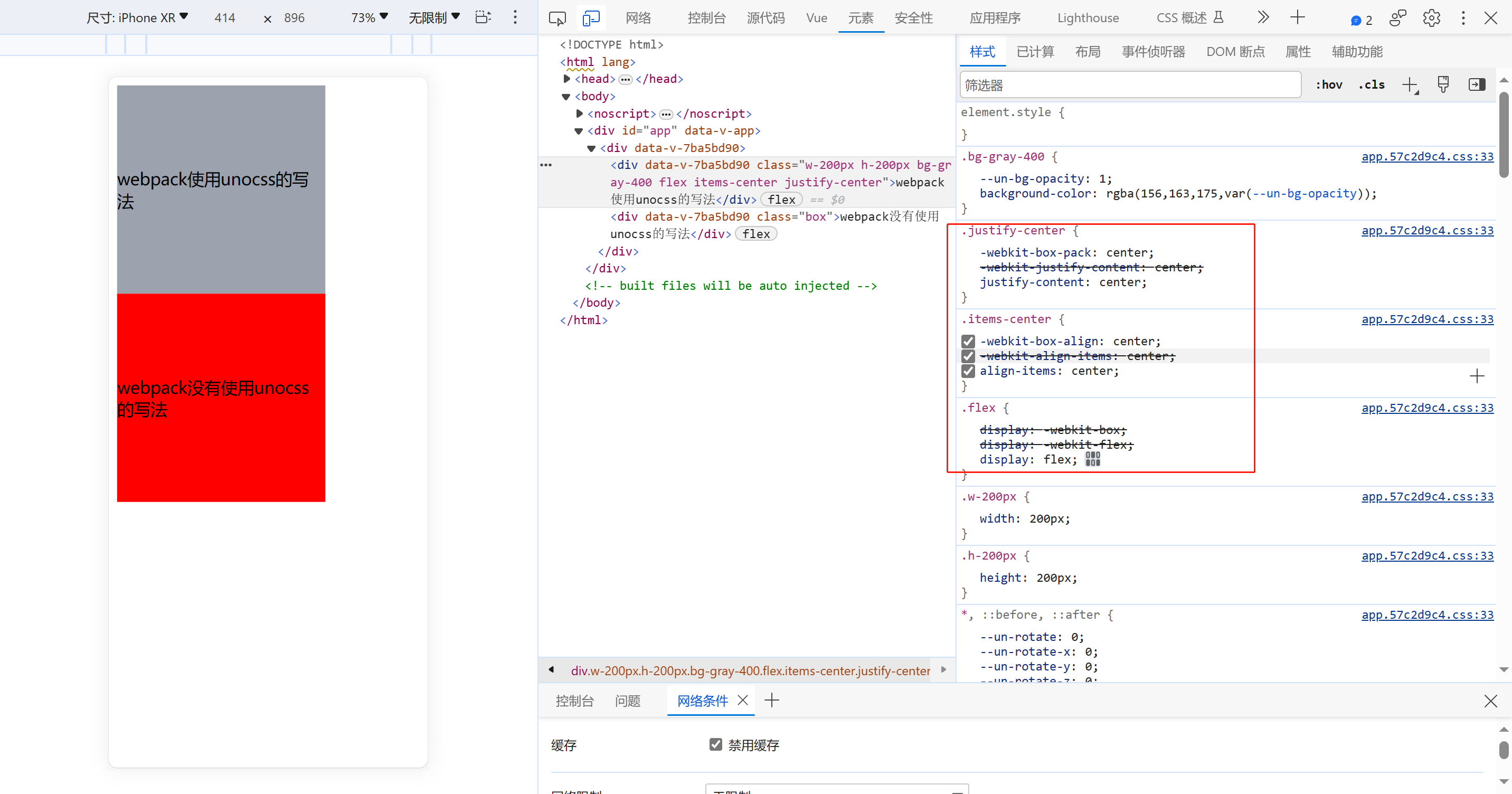
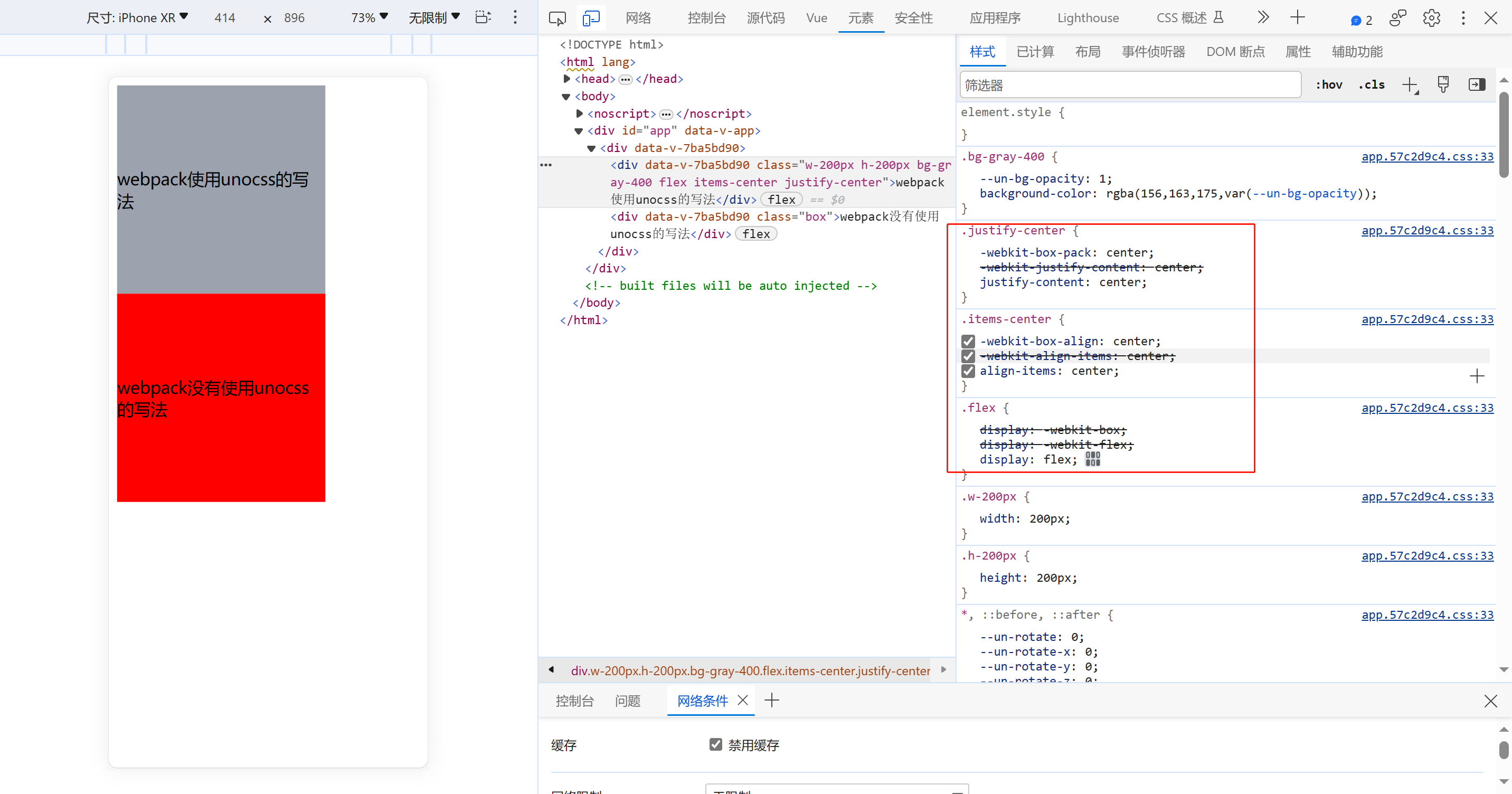
});<template><div><div class="w-200px h-200px bg-gray-400 flex items-center justify-center">webpack使用unocss的写法</div><div class="box">webpack没有使用unocss的写法</div></div>
</template><script setup lang="ts"></script><style scoped>
.box{display: flex;align-items: center;justify-content: center;background-color: red;width: 200px;height: 200px;
}
</style>
CSS展示


比较发现,在webpack中,unocss写法的css样式没有添加css前缀,详情可看这个issue https://github.com/unocss/unocss/issues/386
使用unocss-postcss-webpack-plugin插件 webpack中,unocss 添加 postcss 编译 ,配合@unocss/webpack使用,前提已在项目中配置了unocss相关配置,以及项目中的css是单独打包成独立的css文件
install
npm i unocss-postcss-webpack-plugin -D
使用
//vue.config.js
const { defineConfig } = require('@vue/cli-service');
const UnoCSS = require('@unocss/webpack').default
const unocssPostcssWebpackPlugin=require('unocss-postcss-webpack-plugin')
module.exports = {configureWebpack: {plugins: [UnoCSS({}),unocssPostcssWebpackPlugin(), ],},css:{loaderOptions: {postcss: {postcssOptions: {plugins: [require('autoprefixer')({overrideBrowserslist: ['Android >= 6', 'iOS >= 10', 'ie >= 11', 'Firefox >= 35', 'chrome >= 40','safari >= 6']})],},},},extract:true,//这个主要是设置单独打包css,}
}
CSS展示
unocss编写的css样式也加上了css前缀

props
| Prop | Type | Default | description | required |
|---|---|---|---|---|
| overrideBrowserslist | Array | [‘Android >= 6’, ‘iOS >= 10’, 'ie >= 1,‘Firefox >= 35’, ‘chrome >= 40’,‘safari >= 6’] | browserslist | false |
相关文章:

关于Vue+webpack使用unocss编写CSS,打包后CSS没加前缀
关于Vuewebpack使用unocss编写CSS,打包后CSS没加前缀,封装了一个插件去解决了这个问题 unocss-postcss-webpack-plugin unocss在vite中使用配置,关于unocss在vite中使用,自行查阅官网 https://unocss.dev/integrations/vite ,vi…...

软件工程与计算总结(十一)人机交互设计
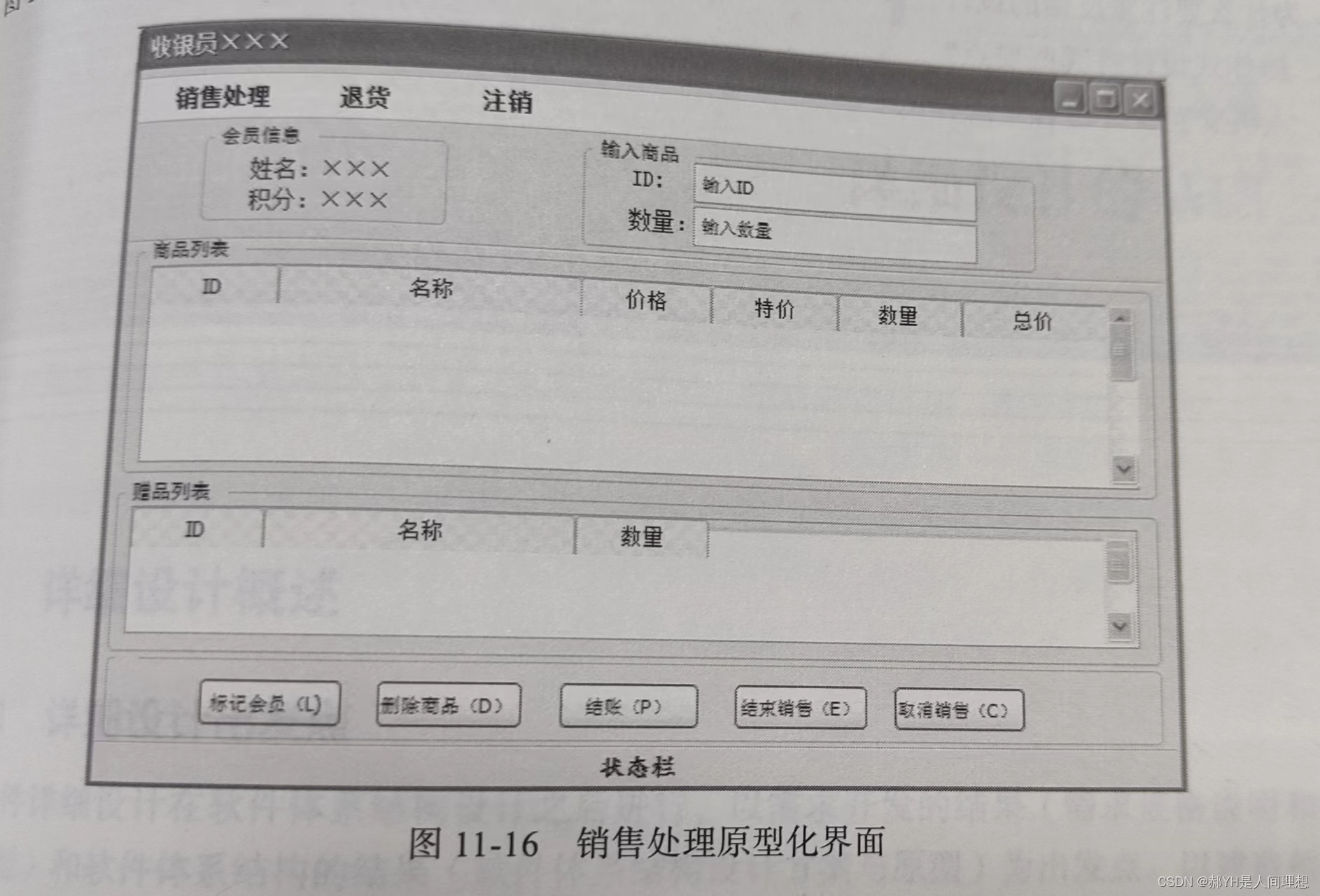
目录 编辑 一.引例 二.目标 三.人类因素 1.精神模型 2.差异性 四.计算机因素 1.可视化设计 2.常见界面类型 五.人机交互设计的交互性 1.导航 2.反馈 3.设计原则 六.设计过程 1.基本过程 2.界面原型化 一.引例 无论软件功能多么出色,亦或内部的构造…...

Jmeter组件执行顺序与作用域
一、Jmeter重要组件: 1)配置元件---Config Element: 用于初始化默认值和变量,以便后续采样器使用。配置元件大其作用域的初始阶段处理,配置元件仅对其所在的测试树分支有效,如,在同一个作用域的…...

第一天商城项目
复盘 1.maven高级部分聚合和继承 maven聚合工程(深度剖析)_一宿君的博客-CSDN博客 2.yml配置文件 mybatis mybatis: mapper-locations: classpath:mappers/*mapper.xml mapper-locations:这是一个子键,用于指定MyBatis映射文件(Mapper XML…...

C++笔记之通用多态函数包装器std::function
C笔记之通用多态函数包装器std::function code review! 文章目录 C笔记之通用多态函数包装器std::function1.存储自由函数,lambda,std::bind 调用的结果2.存储到成员的调用3.存储到函数对象四.基本语法五.使用std::function定义函数对象六.使用std::fu…...
之passwd)
Linux命令(92)之passwd
linux命令之passwd 1.passwd介绍 linux命令passwd是用来设置/更改用户密码 2.passwd用法 passwd [参数] username passwd常用参数 参数说明--stdin非交互式密码设置-l停止用户使用-u启用停止的用户-d删除密码 [rootcentos79-3 ~]# passwd ztj Changing password for user …...
光电柴微电网日前调度报告
摘要 微电网是目前国内外应用较为广泛的一种绿色可再生能源,近几年我国微电网产业的发展十分迅速。然后,越来越多的微电网系统建立并网,微电网产生的电能受外界因素影响较大,具有一定的随机性和波动性,给并网后的电力系…...

Godot 单元测试
前言 单元测试是我们常用的功能,Godot作为一个游戏,单元测试和热重载是我们常用的功能。这里我们讲解最简单的单元测试的情况。 Godot 配置 我们添加一个最简单的节点,挂载一个最简单的脚本。 添加测试方法(只能是静态方法&…...

2.9 深入GPU硬件架构及运行机制
五、GPU技术要点 1.SMID和SIMT SIMD(Single Instruction Multiple Data)是单指令多数据,在GPU的ALU(在Core内)单元内,一条指令可以处理多维向量(一般是4D)的数据。比如,…...

【苍穹外卖 | 项目日记】第四天
前言: 今天状态还可以,既有自己实战独立写接口,又听了课,学习了新的知识 目录 前言: 今日完结任务: 今日收获: 实现店铺状态接口 杂项知识点: 总结: 今日完结任务…...

零代码编程:用ChatGPT批量采集bookroo网页上的英文书目列表
bookroo网页上有很多不错的英文图书书目。比如这个关于儿童花样滑冰的书单: https://bookroo.com/explore/books/topics/ice-skating 怎么批量下载下来呢? 这个网页是动态网页,要爬取下来比较麻烦,可以先查看源代码,…...

7.定时器
定时器资源 CC2530有四个定时器TIM1~TIM4和休眠定时器 TIM1 定时器1 是一个独立的16 位定时器,支持典型的定时/计数功能,比如输入捕获,输出比较和PWM 功能。定时器有五个独立的捕获/比较通道。每个通道定时器使用一个I/O 引脚。定时器用于…...

计算机网络 | 网络层
计算机网络 | 网络层 计算机网络 | 网络层功能概述SDN(Software-Defined Networking)路由算法与路由协议IPv4IPv4 分组IPv4 分组的格式IPv4 数据报分片 参考视频:王道计算机考研 计算机网络 参考书:《2022年计算机网络考研复习指…...

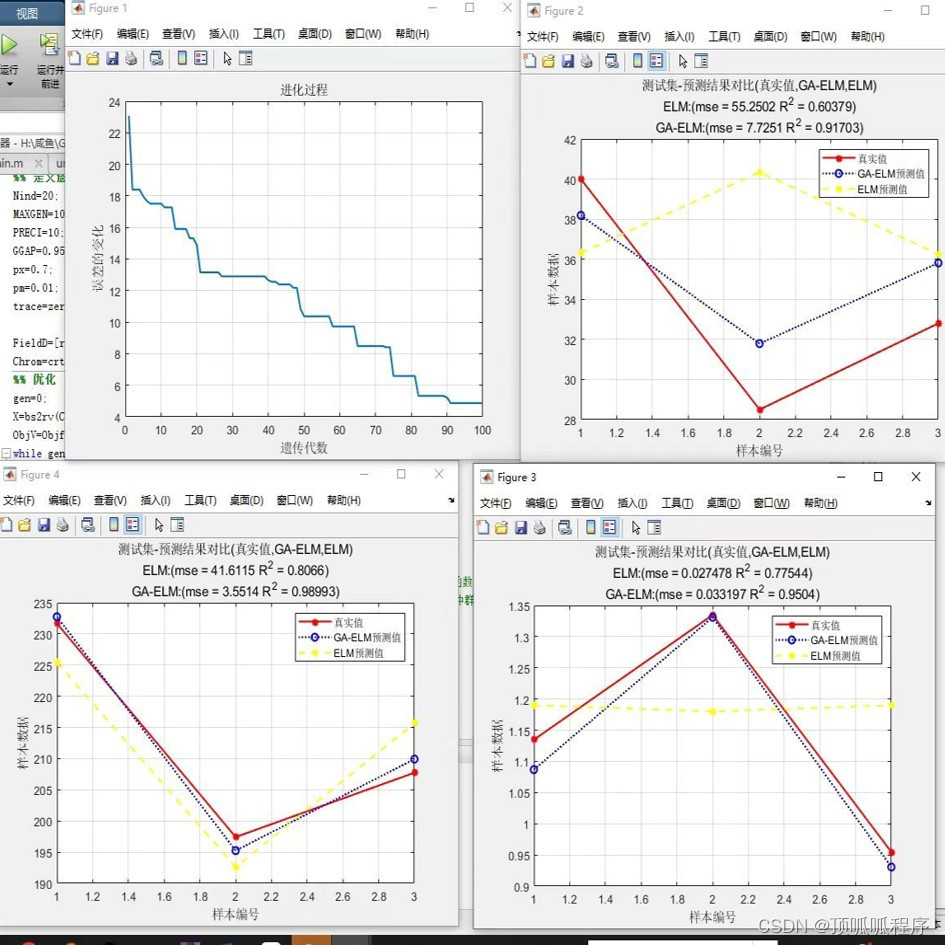
21GA-ELM,遗传算法优化ELM预测,并和优化前后以及真实数值进行对比,确定结果,基于MATLAB平台,程序已经调通,可以直接运行,需要直接拍下。
GA-ELM,遗传算法优化ELM预测,并和优化前后以及真实数值进行对比,确定结果,基于MATLAB平台,程序已经调通,可以直接运行,需要直接拍下。 21matlab时间序列预测极限学习遗传优化算 (xiaohongshu.co…...
)
287_C++_TaskQueue管理任务队列和定时器(头文件.h)
#ifndef TASKQUEUE_H #define TASKQUEUE_H#include <sys/types.h> #include <stdlib.h> #include <pthread.h>...
)
Hadoop+Zookeeper+HA错题总结(一)
题目3: 下列哪项通常是hadoop集群运行时的最主要瓶颈?() [单选题] A、CPU B、网络 C、磁盘 IO D、内存 【参考答案】: C 【您的答案】: D 这道题的答案取决于集群的性能,一般来说运行时的主要瓶颈是网络。但是如果集群的磁盘IO性能较差&am…...

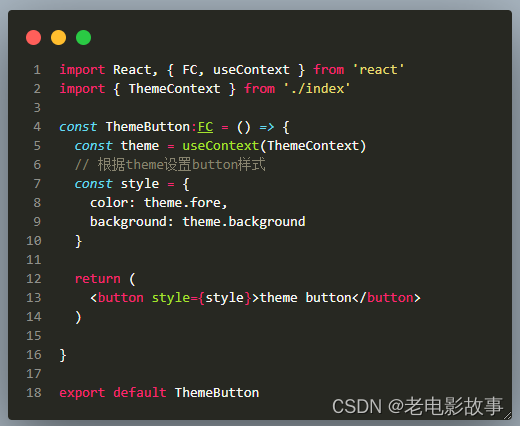
React高级特性之context
例1: createContext // 跨组件通信Context引入createContext import React, { createContext } from react// App传数据给组件C App -- A -- C// 1. 创建Context对象 const { Provider, Consumer } createContext()function SonA () {return (<div>我是…...

【OS】操作系统课程笔记 第五章 并发性——互斥、同步和通信
并发性:并发执行的各个进程之间,既有独立性,又有制约性; 独立性:各进程可独立地向前推进; 制约性:一个进程会受到其他进程的影响,这种影响关系可能有3种形式: 互斥&am…...

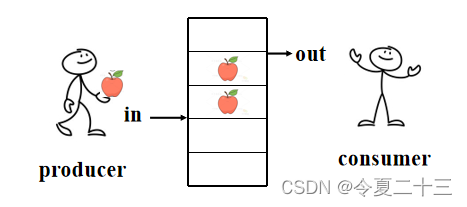
RabbitMQ概述原理
RabbitMQ是一种消息队列中间件,其主要作用是在应用程序之间传输数据。它基于AMQP(高级消息队列协议)实现,可以用于不同语言和不同操作系统之间的通信。 RabbitMQ的工作原理是生产者将消息发送到队列中,消费者从队列中接…...

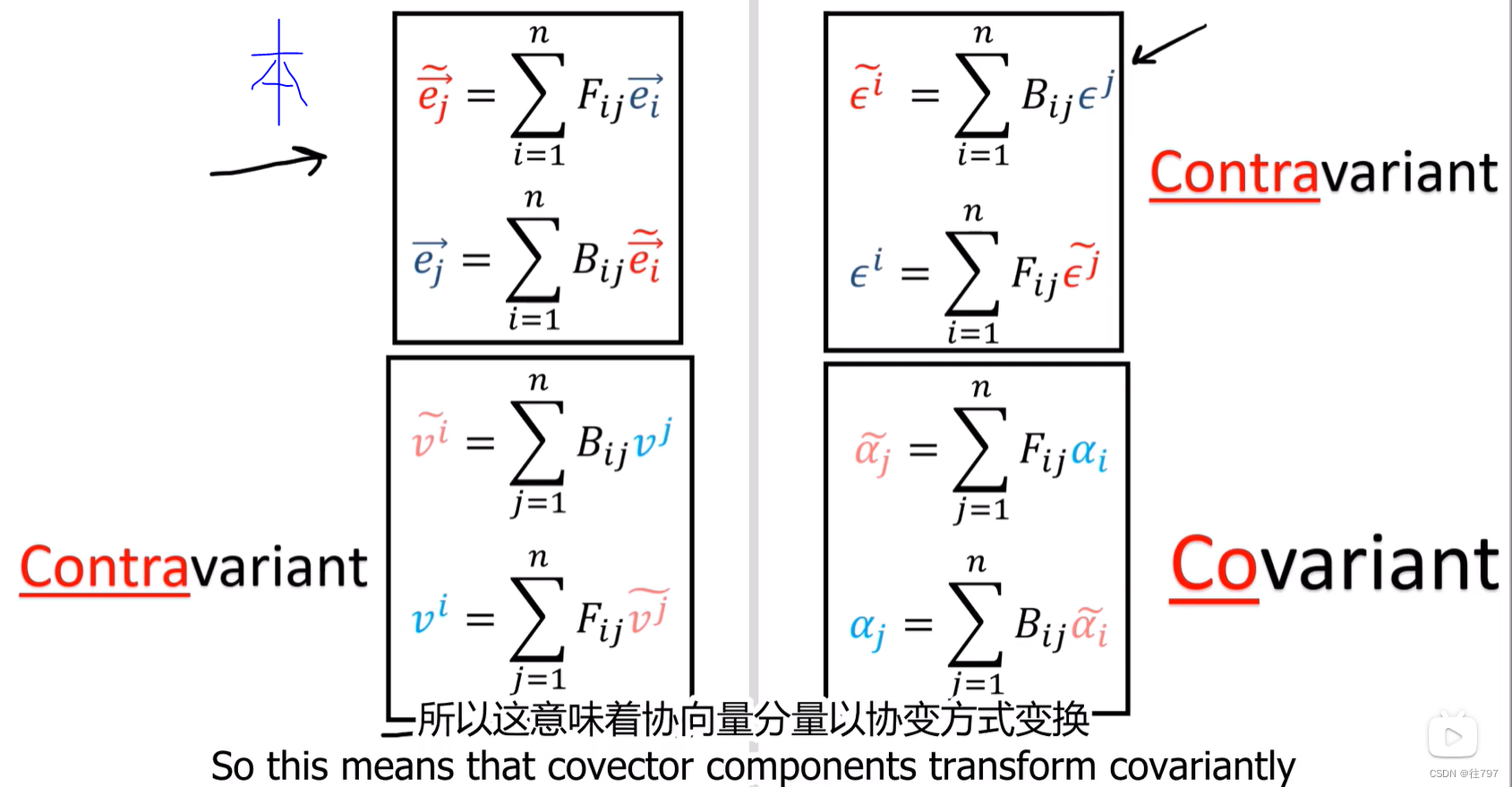
8.Covector Transformation Rules
上一节已知,任意的协向量都可以写成对偶基向量的线性组合,以及如何通过计算基向量穿过的协向量线来获得协向量分量,且看到 协向量分量 以 与向量分量 相反的方式进行变换。 现要在数学上确认协向量变换规则是什么。 第一件事:…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...

FTXUI::Dom 模块
DOM 模块定义了分层的 FTXUI::Element 树,可用于构建复杂的终端界面,支持响应终端尺寸变化。 namespace ftxui {...// 定义文档 定义布局盒子 Element document vbox({// 设置文本 设置加粗 设置文本颜色text("The window") | bold | color(…...

【2D与3D SLAM中的扫描匹配算法全面解析】
引言 扫描匹配(Scan Matching)是同步定位与地图构建(SLAM)系统中的核心组件,它通过对齐连续的传感器观测数据来估计机器人的运动。本文将深入探讨2D和3D SLAM中的各种扫描匹配算法,包括数学原理、实现细节以及实际应用中的性能对比,特别关注…...
