React高级特性之context

例1:
createContext
// 跨组件通信Context引入createContext
import React, { createContext } from 'react'// App传数据给组件C App -- A -- C// 1. 创建Context对象
const { Provider, Consumer } = createContext()function SonA () {return (<div>我是组件SonA<SonC /></div>)
}// function SonC () {
// return (
// <div>
// 我是组件SonC
// <Consumer >
// {value => <div>我是{value.name}, 今年{value.age}</div>}
// </Consumer>
// </div>
// )
// }
class SonC extends React.Component{render () {return (<div>我是类子组件SonC<Consumer>{value => <div>我是{value.name}, 今年{value.age}</div>}</Consumer></div>)}
}class App extends React.Component{state = {message:'this is message 666',obj: {name: 'zm',age: 25}}render () {return (<div>我是组件App<Provider value={this.state.obj}><SonA /></Provider></div>)}
}export default App// 跨组件通信Context 例如 父传孙
// Context 提供了一个无需为每层组件手动添加 props,就能在组件树间进行数据传递的方法// 1- 创建Context对象 导出 Provider 和 Consumer对象
// const { Provider, Consumer } = createContext()
// 2- 使用Provider包裹上层组件提供数据
// <Provider value={this.state.message}>
// {/* 根组件 */}
// </Provider>
// 3- 需要用到数据的组件使用Consumer包裹获取数据
// <Consumer >
// {value => /* 基于 context 值进行渲染*/}
// </Consumer>
例2:
import React from 'react'// 创建 Context 填入默认值(任何一个 js 变量)
const ThemeContext = React.createContext('light')// 底层组件 - 函数是组件
function ThemeLink (props) {// const theme = this.context // 会报错。函数式组件没有实例,即没有 this// 函数式组件可以使用 Consumerreturn <ThemeContext.Consumer>{ value => <p>link's theme is {value}</p> }</ThemeContext.Consumer>
}// 底层组件 - class 组件
class ThemedButton extends React.Component {// 指定 contextType 读取当前的 theme context。// static contextType = ThemeContext // 也可以用 ThemedButton.contextType = ThemeContextrender() {const theme = this.context // React 会往上找到最近的 theme Provider,然后使用它的值。return <div><p>button's theme is {theme}</p></div>}
}
ThemedButton.contextType = ThemeContext // 指定 contextType 读取当前的 theme context。// 中间的组件再也不必指明往下传递 theme 了。
function Toolbar(props) {return (<div><ThemedButton /><ThemeLink /></div>)
}class App extends React.Component {constructor(props) {super(props)this.state = {theme: 'light'}}render() {return <ThemeContext.Provider value={this.state.theme}><Toolbar /><hr/><button onClick={this.changeTheme}>change theme</button></ThemeContext.Provider>}changeTheme = () => {this.setState({theme: this.state.theme === 'light' ? 'dark' : 'light'})}
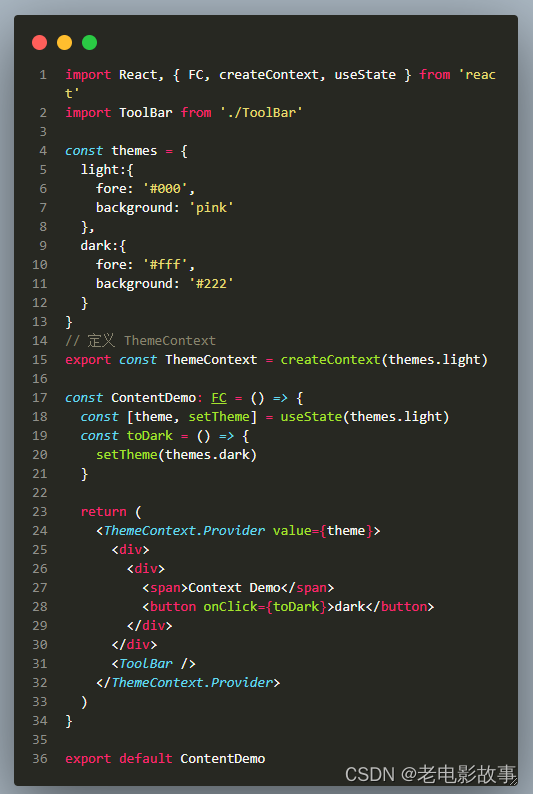
}export default App例3:
效果

index.tsx

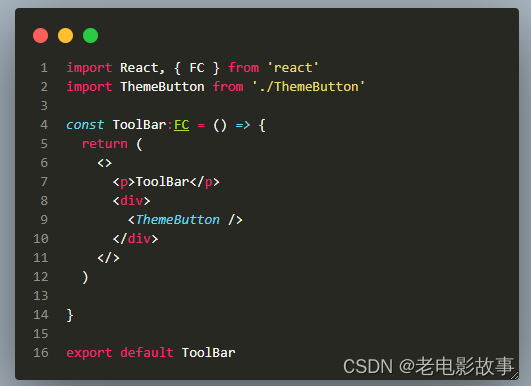
ToolBar.tsx

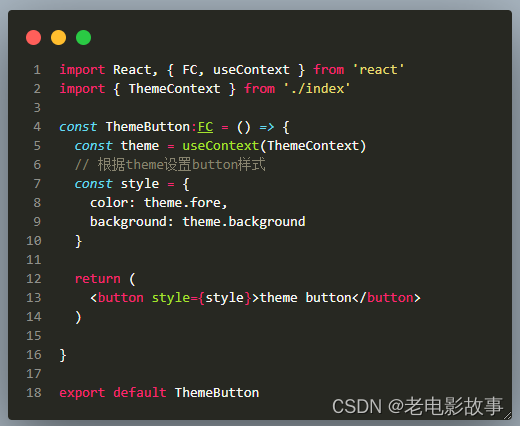
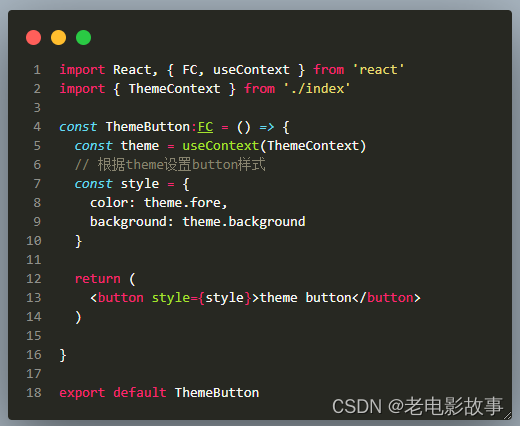
ThemeButton.tsx

例4:
useContext
import { createContext, useContext } from 'react'// 创建Context对象
const Context = createContext()function ComA() { return (<div>AAAAA ------ <ComC/></div>)
}
function ComC() {// 底层组件通过useContext函数获取数据 const num = useContext(Context) return (<div>CCCCCC ----- {num}</div>)
}
function App() { return (// 顶层组件通过Provider 提供数据 <Context.Provider value={99999}> <div>666 ------ <ComA/></div> </Context.Provider> )
}export default App// 实现步骤
// 1. 使用createContext 创建Context对象
// 2. 在顶层组件通过Provider 提供数据
// 3. 在底层组件通过useContext函数获取数据
相关文章:

React高级特性之context
例1: createContext // 跨组件通信Context引入createContext import React, { createContext } from react// App传数据给组件C App -- A -- C// 1. 创建Context对象 const { Provider, Consumer } createContext()function SonA () {return (<div>我是…...

【OS】操作系统课程笔记 第五章 并发性——互斥、同步和通信
并发性:并发执行的各个进程之间,既有独立性,又有制约性; 独立性:各进程可独立地向前推进; 制约性:一个进程会受到其他进程的影响,这种影响关系可能有3种形式: 互斥&am…...

RabbitMQ概述原理
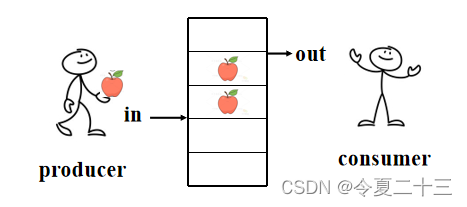
RabbitMQ是一种消息队列中间件,其主要作用是在应用程序之间传输数据。它基于AMQP(高级消息队列协议)实现,可以用于不同语言和不同操作系统之间的通信。 RabbitMQ的工作原理是生产者将消息发送到队列中,消费者从队列中接…...

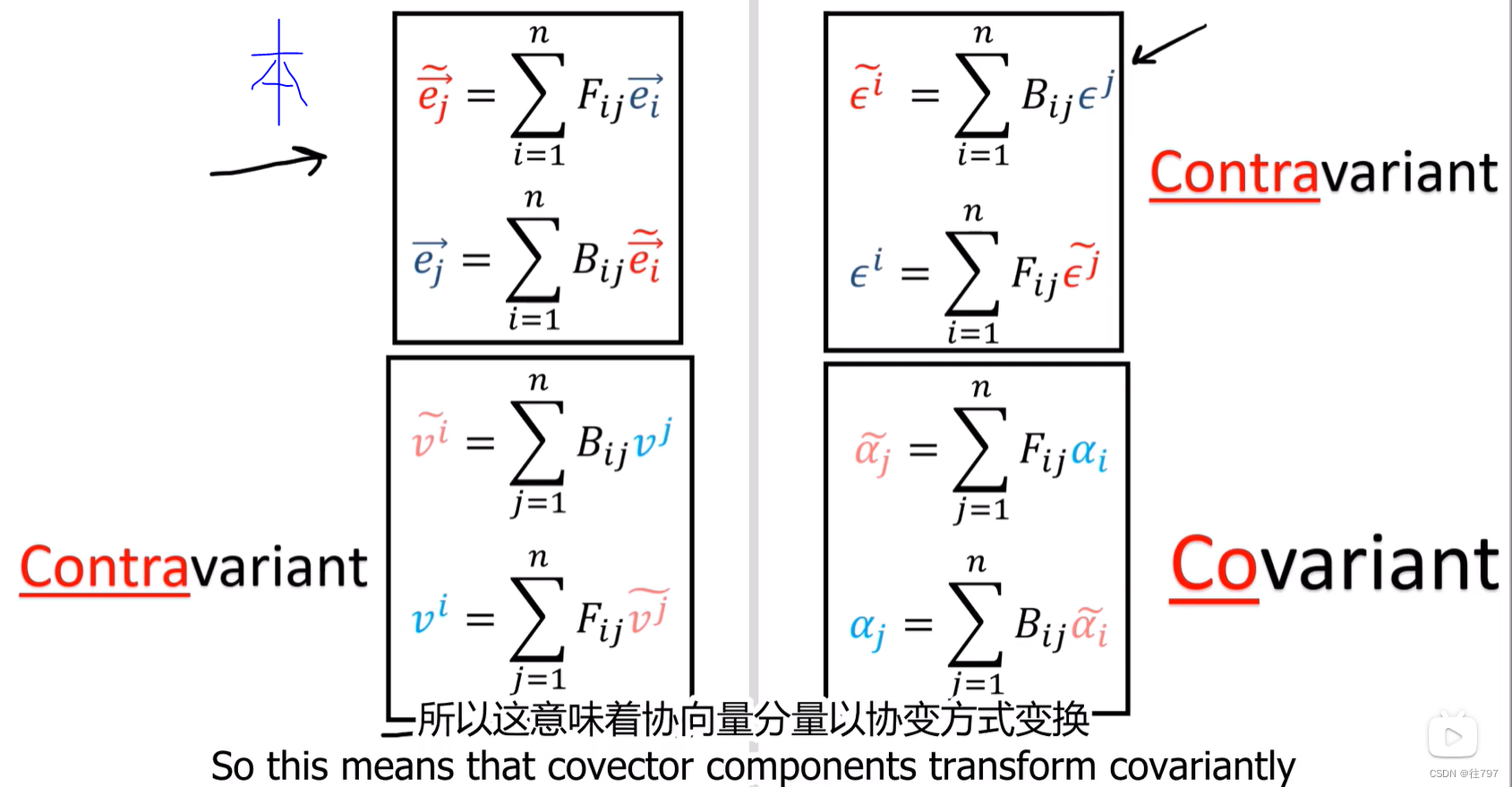
8.Covector Transformation Rules
上一节已知,任意的协向量都可以写成对偶基向量的线性组合,以及如何通过计算基向量穿过的协向量线来获得协向量分量,且看到 协向量分量 以 与向量分量 相反的方式进行变换。 现要在数学上确认协向量变换规则是什么。 第一件事:…...

RustDay04------Exercise[21-30]
21.使用()对变量进行解包 // primitive_types5.rs // Destructure the cat tuple so that the println will work. // Execute rustlings hint primitive_types5 or use the hint watch subcommand for a hint.fn main() {let cat ("Furry McFurson", 3.5);// 这里…...

OpenAI科学家谈GPT-4的潜力与挑战
OpenAI Research Scientist Hyung Won Chung 在首尔国立大学发表的一场演讲。 模型足够大,某些能力才会显现,GPT-4 即将超越拐点并在其能力上实现显着跳跃。GPT-3 和 GPT-4 之间的能力仍然存在显着差距,并且尝试弥合与当前模型的差距可能是无…...

Java电子病历编辑器项目源码 采用B/S(Browser/Server)架构
电子病历(EMR,Electronic Medical Record)是用电子技术保存、管理、传输和重现的数字化的病人的医疗记录,取代手写纸张病历,将医务人员在医疗活动过程中,使用医疗机构管理系统生成的文字、符号、图表、图形、数据、影像等数字化内…...

使用 AWS DataSync 进行跨区域 AWS EFS 数据传输
如何跨区域EFS到EFS数据传输 部署 DataSync 代理 在可以访问源 EFS 和目标 EFS 的源区域中部署代理。转至AWS 代理 AMI 列表并按 AWS 区域选择您的 AMI。对于 us-west-1,单击 us-west-1 前面的启动实例。 启动实例 2. 选择您的实例类型。AWS 建议使用以下实例类型之…...
-19)
设计模式~解释器模式(Interpreter)-19
解释器模式(Interpreter Pattern)提供了评估语言的语法或表达式的方式,它属于行为型模式。这种模式实现了一个表达式接口,该接口解释一个特定的上下文。这种模式被用在 SQL 解析、符号处理引擎等。 【俺有一个《泡MM真经》&#x…...

对象混入的实现方式
对象混入(Object mixins)是一种在面向对象编程中用于组合和重用代码的技术。它允许你将一个对象的属性和方法混合(或合并)到另一个对象中,从而创建一个具有多个来源的对象,这些来源可以是不同的类、原型或其…...

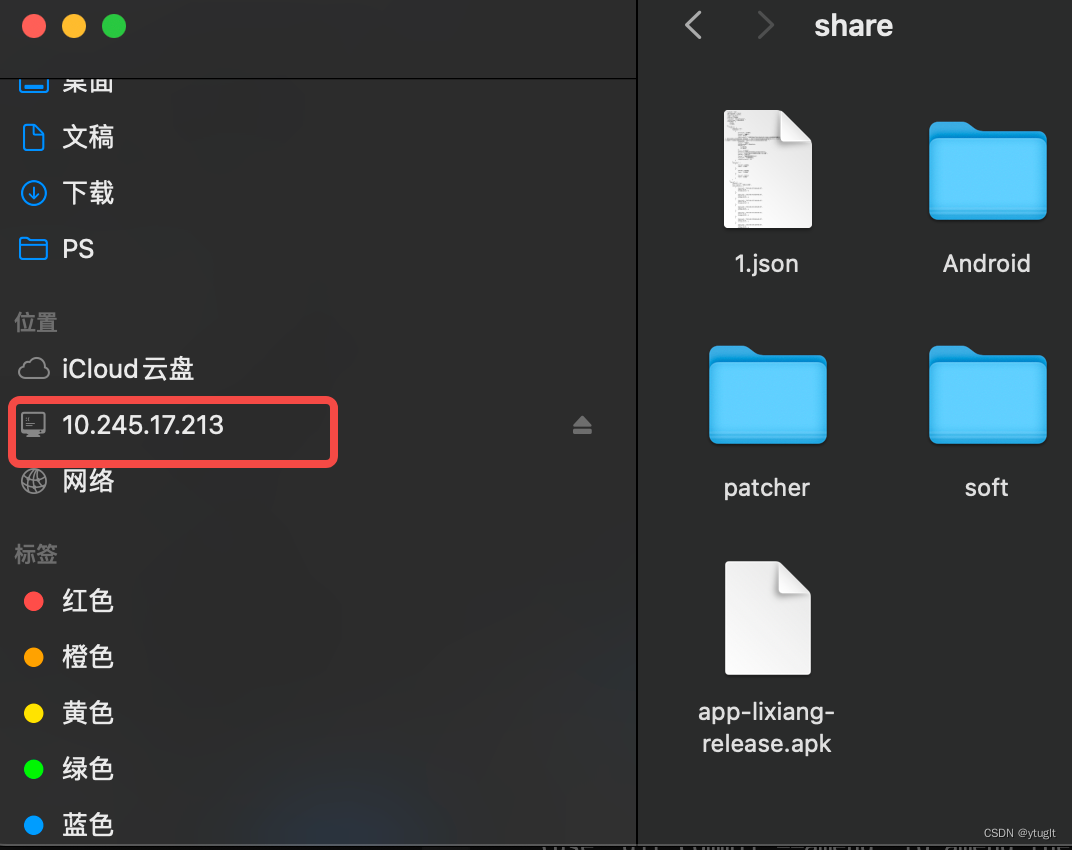
Mac 远程 Ubuntu
1. Iterm2 添加ssh 参考:https://www.javatang.com/archives/2021/11/29/13063392.html 2. Finder 添加远程文件管理 2.1 ubuntu 配置 安装samba sudo apt-get install samba配置 [share]path /home/USER_NAME/shared_directoryavailable yesbrowseable ye…...

黑豹程序员-h5前端录音、播放
H5支持页面中调用录音机进行录音 H5加入录音组件,录音后可以进行播放,并形成录音文件,其采样率固化48000,传言是google浏览器的BUG,它无法改动采样率。 大BUG,目前主流的支持16000hz的采样率。 录音组件 …...

Leetcode622.设计循环队列
本专栏内容为:leetcode刷题专栏,记录了leetcode热门题目以及重难点题目的详细记录 💓博主csdn个人主页:小小unicorn ⏩专栏分类:Leetcode 🚚代码仓库:小小unicorn的代码仓库🚚 &…...

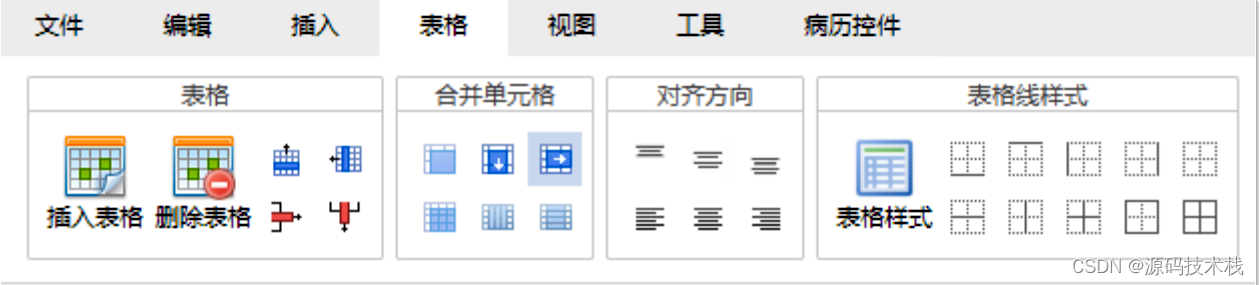
二十二、【形状工具组】
文章目录 基础图形多边形直线工具自定义形状工具 形状工具组画的图形是矢量图形,在放大和缩小后像素不变看起来不会模糊,位图和矢量图形的存储方式不一样,位图的存储方式是按各个像素的数据来进行存储的,而矢量图形是根据算法来进…...
-20)
设计模式~迭代器模式(Iterator)-20
目录 迭代器模式(Iterator) (1)优点 (2)缺点 (3)使用场景 (4)注意事项 (5)应用实例: 代码 迭代器模式(Iterator) 迭代器模式(…...

亳州市的自然风光与旅游资源:欣赏安徽省中部的壮丽景色
亳州市是中国安徽省的一个地级市,位于该省的中部。 亳州市辖区包括谯城区、涡阳县、蒙城县和利辛县等地。亳州市拥有悠久的历史和丰富的文化遗产,同时也以其独特的自然风光而闻名。 首先,让我们来了解一下亳州的历史和景点。亳州的历史可以…...

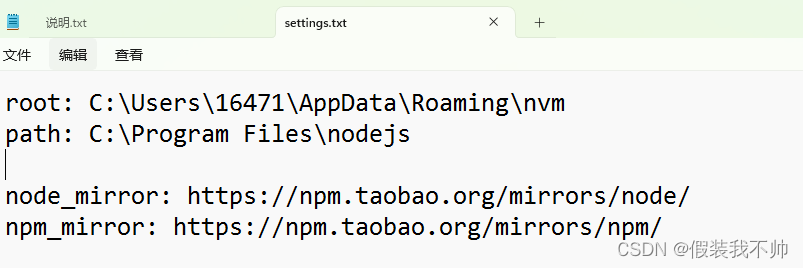
windows安装nvm以及解决yarn问题
源代码 下载 下一步一下步安装即可 检查是否安装成功 nvm出现上面的代码即可安装成功 常用命令 查看目前安装的node版本 nvm list [available]说明没有安装任何版本,下面进行安装 nvm install 18.14使用该版本 node use 18.14.2打开一个新的cmd输入node -…...

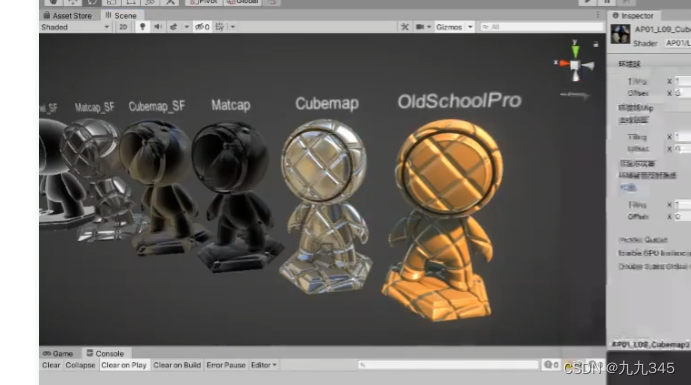
【TA 挖坑04】薄膜干涉 镭射材质 matcap
镭射材质,相对物理的实现? 万物皆可镭射,个性吸睛的材质渲染技术 - 知乎 (zhihu.com) 薄膜干涉材质,matcap更trick的方法?matcapremap, MatCap原理介绍及应用 - 知乎 (zhihu.com) 庄懂的某节课也做了mat…...

OpenCV13-图像噪声:椒盐噪声和高斯噪声
OpenCV13-图像噪声:椒盐噪声和高斯噪声 1.噪声种类2.椒盐噪声3.高斯噪声 1.噪声种类 图像噪声是指图像中的随机或非随机的不希望的视觉扰动。它可以出现在数字图像中的各种形式,例如颗粒状噪声、条纹、斑点、模糊、失真等。图像噪声可能是由于图像采集过…...

天堂2服务器基本设置
[system] server_nameLocal Server ——〉服务器名称 server_rulesPvP http_host127.0.0.1 ——〉HTTP注册页面(需先搭建IIS服务器) http_port8080 rs_host127.0.0.1——〉填你IP rs_port3724 ws_host127.0.0.1 ——〉填你的IP就对啦 ws_port8085 wor…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
