antd pro form 数组套数组 form数组动态赋值 shouldUpdate 使用
antd form中数组套数组
form数组动态变化 动态赋值

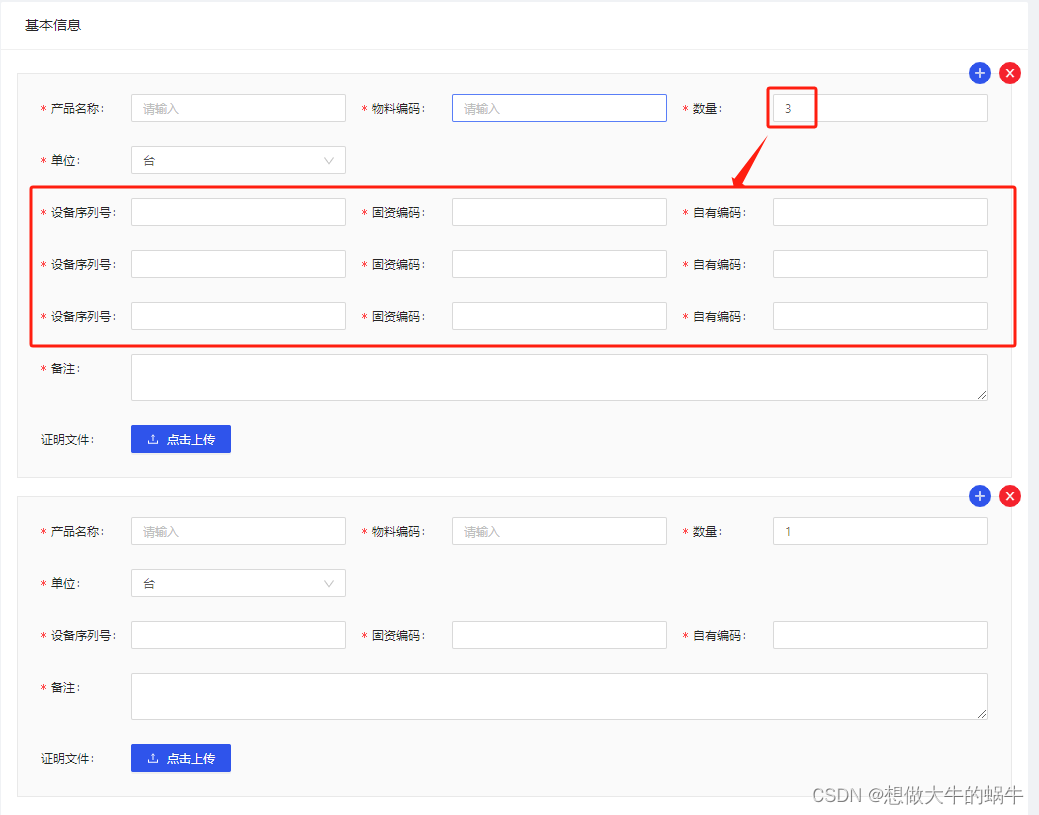
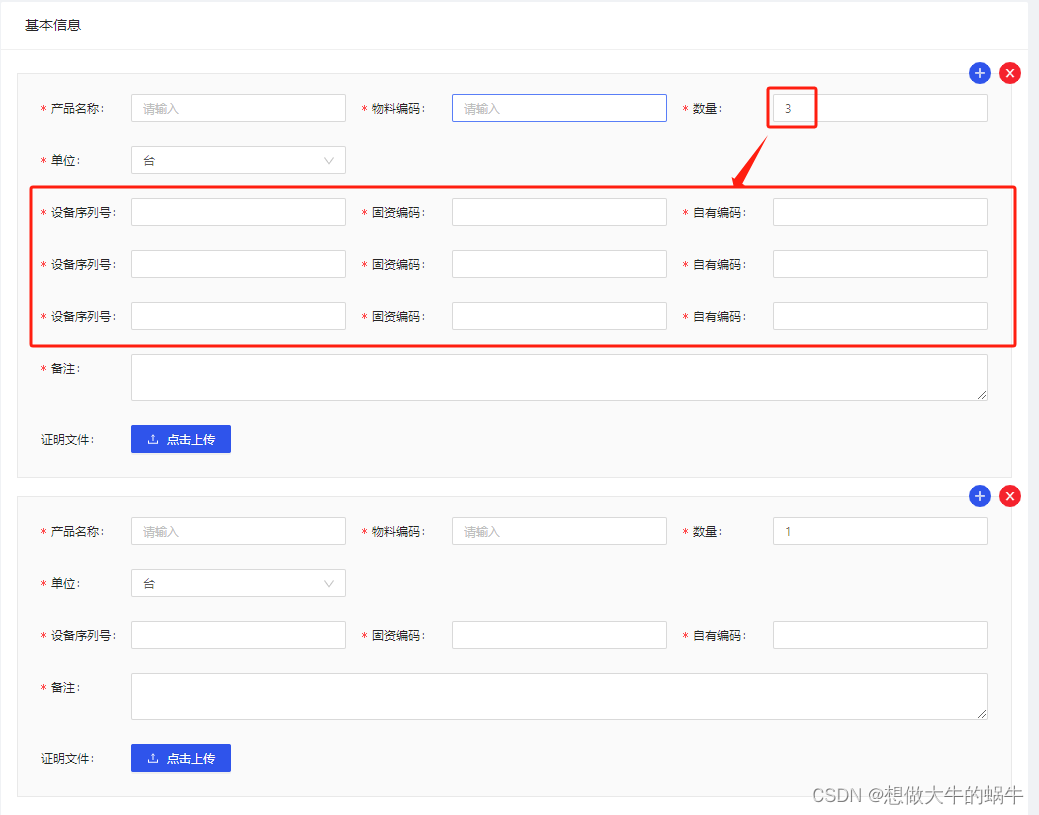
需求如上,同时添加多个产品,同时每个产品可以增加多台设备,根据设备增加相应编号,所以存在数组套数组,根据数组值动态变化
使用的知识点
- form.list form中的数组展示
- shouldUpdate 根据form值来动态变化
- 数组是引用类型
// An highlighted block
<div ><Formform={form}name="basic"labelCol={{flex: '90px',}}initialValues={{productList:[{bianHao:'',wuMiao:'',number:1,tType:'you',files:{},list:[{sheBei:'',guZi:'',ziYou:'',}],}]}}labelWrap={true}labelAlign="left"onFinish={onFinish}onFinishFailed={onFinishFailed}autoComplete="off">{/* <Card title="基本信息" bordered={false}><Row gutter={16}><Col sm={24} md={12} lg={8} xxl={6}><Form.Itemlabel="最终用户"name="username"rules={[{required: true,message: '请输入',},]}><Input /></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Itemlabel="商务助理"name="userLian"rules={[{required: true,message: '请输入',},]}><Input /></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Itemlabel="测试用途"name="userPhone"rules={[{required: true,message: '请输入',},]}><Input /></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Itemlabel="项目预计招标/采购时间"name="userShou"rules={[{required: true,message: '请输入',},]}><Input /></Form.Item></Col><Col sm={24} ><Form.Itemlabel="备注"name="beiZhu"rules={[{required: true,message: '请输入',},]}><TextArea /></Form.Item></Col><Col xl={24} sm={24}><Form.Item label='证明文件' ><Upload {...fileProps}><Button type="primary" icon={<UploadOutlined />}>点击上传</Button></Upload></Form.Item></Col></Row> </Card> */}<Card title="基本信息" bordered={false}><Form.List name="productList" >{(fields, {add, remove}) => (<>{fields.map((field,index) => (<Row gutter={16}>{/* 用得时候只需要修改下面,将需要重复展示的部分替换下面部分即可 注意 -----start*/ }<Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...field}label="产品名称"name={[field.name,"bianHao"]}rules={[{required: true,message: '请输入',},]}><Input placeholder="请输入" /></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...field}label="物料编码"name={[field.name,"wuMiao"]}rules={[{required: true,message: '请输入',},]}><Input placeholder="请输入" /></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...field}label="数量"name={[field.name,"number"]}rules={[{required: true,message: '请输入',},]}><InputNumber min={1} style={{width:'100%'}}/></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...field}label="单位"name={[field.name,"tType"]}rules={[{required: true,message: '请输入',},]}><Select><Select.Option value="you">台</Select.Option><Select.Option value="zi">块</Select.Option></Select></Form.Item></Col><Col sm={24}><Form.Item noStyle shouldUpdate={(pre,cur) => {// 如果删除一条信息,cur.productList[index]是空值,所以需要判断if(cur.productList[index]&&pre.productList[index]){return pre.productList[index].number !== cur.productList[index].number}else{return false}}}>{({getFieldsValue}) =>{{/* 繁琐的计算:1.输入的数值比原来的数值大,计算差值,给原数组循环push2.手动在删除,输入框为空的时候,根据splice置空 (因为是空,所以计算出0)3.输入的数值比之前小,优先从后面删除,防止前面输入的被删除掉,依旧是操作原数组 splice */}let number = getFieldsValue().productList[index].number;let list = getFieldsValue().productList[index].list;if(number>list.length){let cha = number - list.length;for(let i=0; i<cha ; i++){list.push({ sheBei:'',guZi:'',ziYou:'',})}}else if(number===''){list.splice(0,list.length)}else if(number<list.length){let cha = list.length - number;list.splice(number,cha)} return <Form.List name={[field.name,"list"]} >{(tLists) => (<>{tLists.map(tlist=>(<Row gutter={16}><Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...tlist}label="设备序列号"name={[tlist.name,"sheBei"]}rules={[{required: true,message: '请选择',},]}><Input/></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...tlist}label="固资编码"name={[tlist.name,"guZi"]}rules={[{required: true,message: '请选择',},]}><Input/></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...tlist}label="自有编码"name={[tlist.name,"ziYou"]}rules={[{required: true,message: '请选择',},]}><Input/></Form.Item></Col></Row>))}</>)}</Form.List>}}</Form.Item></Col><Col sm={24} ><Form.Itemlabel="备注"{...field}name={[field.name,"beiZhu"]}rules={[{required: true,message: '请输入',},]}><TextArea /></Form.Item></Col><Col xl={24} sm={24}><Form.Item label='证明文件' {...field}name={[field.name,"files"]} ><Upload customRequest={(option=> option.onSuccess())}beforeUpload={(file, fileList)=> fileVerification(file, fileList)}><Button type="primary" icon={<UploadOutlined />}>点击上传</Button></Upload></Form.Item></Col>{ /* 用得时候只需要修改下面,将需要重复展示的部分替换下面部分即可 -----end*/ }<div styleName="item_btn_wrap"><PlusCircleFilled styleName="add_item_btn" onClick={() => add({bianHao:'',wuMiao:'',number:1,tType:'you',beiZhu:'',files:{},list:[{sheBei:'',guZi:'',ziYou:'',}],})} />{fields.length>1&&<CloseCircleFilled styleName="remove_item_btn" onClick={() => remove(field.name)} />}</div></Row>))}</>)}</Form.List></Card><Card>{/* <Row gutter={16}><Col> */}{/* <Form.Item wrapperCol={{ offset: 8, span: 16 }}> */}<Form.Item styleName="right_layout"><Link to="/HW/HwBorrowList"><Button type="dashed">取消</Button></Link><Button style={{marginLeft:'20px'}} loading={saving} onClick={()=>onFinish('stage')}>暂存</Button><Button type="primary" style={{marginLeft:'20px'}} onClick={()=>onFinish('submit')}>提交</Button>{/* <Button type="primary" htmlType="submit">确认</Button> */}</Form.Item>{/* </Col></Row> */}</Card></Form></div>
使用注意
- Form.List 使用 {…field}或者{…tlist} 需要在name的前面,否则出错
- 中间有关于业务的逻辑,输入数量的计算
- shouldUpdate 方法使用,表单中值变化,可以根据index来获取是第几个,进而判断
- form数组的嵌套 运用两个form.list 嵌套,重点关注内层的 name 怎么写,进而进行内部的循环
- 在对form 的数组进行赋值的操作时 紧记 数组是引用类型 ,用getFieldsValue 来获取需要操作的数组,运用数组中的修改原数组的方法来操作,即可及时修改form值
数组是引用类型
数组是引用类型
数组是引用类型
以上为代码和理解,欢迎指正
相关文章:

antd pro form 数组套数组 form数组动态赋值 shouldUpdate 使用
antd form中数组套数组 form数组动态变化 动态赋值 需求如上,同时添加多个产品,同时每个产品可以增加多台设备,根据设备增加相应编号,所以存在数组套数组,根据数组值动态变化 使用的知识点 form.list form中的数组…...

动态规划:918. 环形子数组的最大和
个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》《C》《算法》 文章目录 前言一、题目解析二、解题思路解题思路状态表示状态转移方程初始化填表顺序返回值 三、代码实现总结 前言 本篇文章仅是作为小白的我的一些理解,,…...

毅速丨模具3D打印材料有哪些选择
当前1.2709和CX是市面上最常用的3D打印模具钢材料,模具3D打印有没有更多的材料选择呢? 据了解,上海毅速推出的几款3D打印新材料正在被越来越多的行业所采用。如毅速的EM191S高性能高抛光不锈钢粉末,这款材料的抗开裂和耐腐蚀性能是…...

Springcloud笔记(1)-微服务和springcloud介绍
微服务简介 就是将一个大的应用,拆分成多个小的模块,每个模块都有自己的功能和职责,每个模块可以 进行交互,这就是微服务对于微服务,业界没有严格统一的定义,但是作为“微服务”这名词的发明人,…...

十六、代码校验(4)
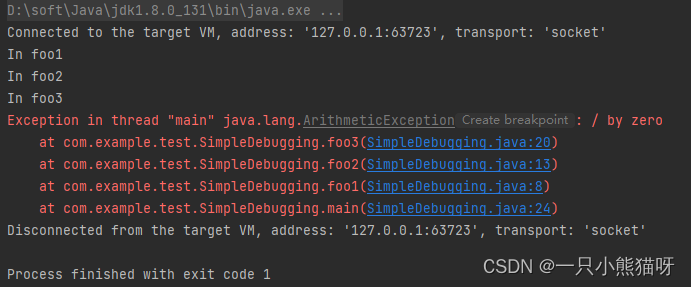
本章概要 调试 使用 JDB 调试图形化调试器 调试 尽管聪明地使用 System.out 或日志信息能给我们带来对程序行为的有效见解,但对于困难问题来说,这种方式就显得笨拙且耗时了。 你也可能需要更加深入地理解程序,仅依靠打印日志做不到。此时…...

【已解决】No Python at ‘D:\Python\python.exe‘
起因,我把我的python解释器,重新移了个位置,导致我在Pycharm中的爬虫项目启动,结果出现这个问题。 然后,从网上查到了这篇博客: 【已解决】No Python at ‘D:\Python\python.exe‘-CSDN博客 但是,按照上述…...

蓝桥杯双周赛算法心得——数树数(dfs)
大家好,我是晴天学长,一个简单的dfs思想,需要的小伙伴可以关注支持一下哦!后续会继续更新的。 1) .数树数 2) .算法思路 代码的主要逻辑是: 1.使用Scanner读取输入的整数n和q,其中n表示测试用例的数量&am…...

综述:大规模小目标检测
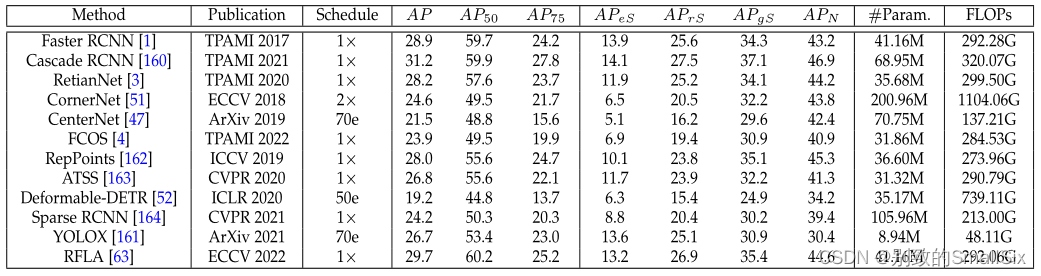
论文地址: Towards Large-Scale Small Object Detection: Survey and Benchmarksarxiv.org/abs/2207.14096 目录 摘要 1.Introduction 1.1 与之前综述的比较 1.2 总结 2.小目标检测回顾 2.1 问题定义 2.2 主要挑战 2.3 小目标检测算法回顾 3.小目标检测的数据集 …...

ORACLE XXX序列 goes below MINVALUE 无法实例化的处理办法
--序列增加区分 --删除未使用序列表 DECLARE V_CNT INT; BEGINSELECT COUNT(*) INTO V_CNT FROM USER_SEQUENCES WHERE SEQUENCE_NAME SEQ_INTELLECT_BIZ_DETAIL_ID;IF V_CNT1 THEN BEGINEXECUTE IMMEDIATE DROP SEQUENCE SEQ_INTELLECT_BIZ_DETAIL_ID;END;END IF; END; / ---…...

6款流程图制作软件:一站式指南
流程图是一种常用的图示工具,可以帮助我们更清晰地表达和展示流程、流程图等内容。在今天已经变得非常普及和便捷,接下来本文将于大家分享6款好用的流程图软件,一起来看看吧! 博思白板boardmix 博思白板boardmix是一款基于浏览器…...
)
第三章:Python中的序列(上)
Python中的序列 是一种有序的数据结构,通常用于存储一组相关的元素。Python中的序列包括列表(list)、元组(tuple)和字符串(string)。 1. 列表 是最常用的序列类型,它是可变的(即可以添加、删除和修改元素)。列表中的元素可以是任何类型,包括其他列表或元组。列表…...

使用.NET实现WOL唤醒远程开机
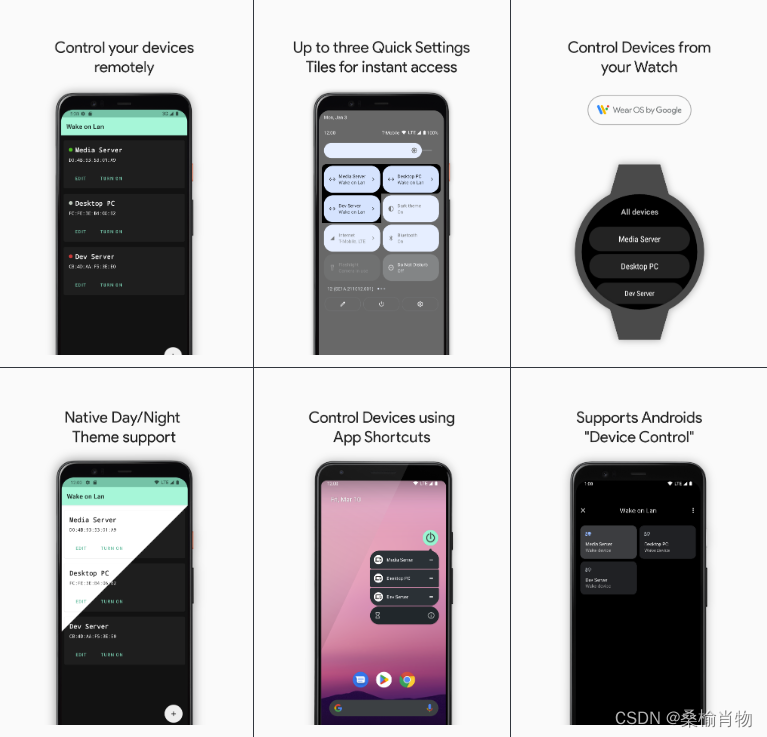
文章目录 1. 背景2. 关于 WOL2.1 WOL 工作原理2.2 开启网卡唤醒功能 3. 快速验证3.1 局域网 Wake on Lan 应用3.2 Ubuntu 的 etherwake 命令4. 代码实现4.1 创建.NET控制台应用程序4.2 编写代码4.3 运行应用程序 5. 最后 1. 背景 家居自动化是现代智能家居的重要组成部分&…...

适用于 Golang 的任务调度程序 AGScheduler
以前一直使用 Python 的任务调度库 APScheduler(支持任务持久化,支持多种存储方式),但由于没有找到和它功能和使用方式类似的 Golang 库,所以模仿 APScheduler 3.x 写了个简易版本的 AGScheduler。 AGScheduler Advan…...

【HCIP】HCIA复习
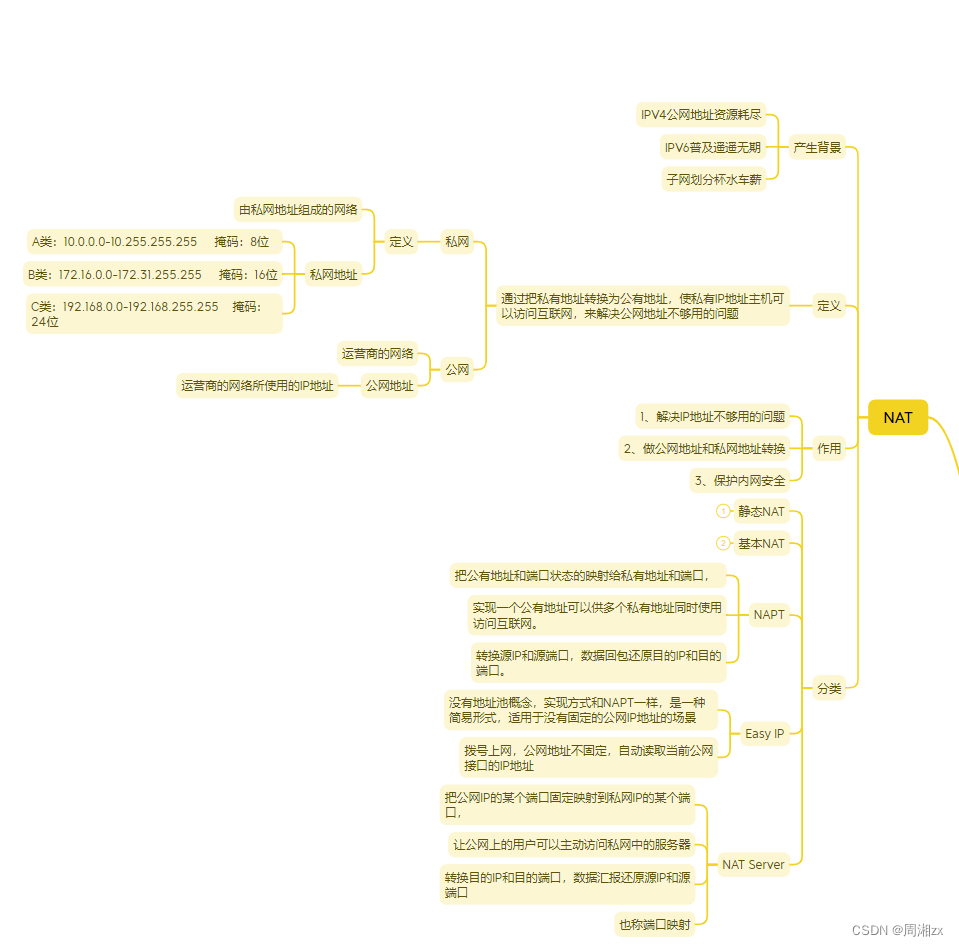
目录 大纲 情景代入 访问百度/谷歌服务器的准备工作 1、计算机网络发展第一阶段人机交互的加工过程 2、OSI参考模型 3、TCP/IP参考模型 访问谷歌(百度)服务器的流程 1、主机需要一个IP地址才能上网(本场景中通过DHCP服务获取IP地址&a…...

【Python小项目之Tkinter应用】【实用工具】实现手写签名器,可选线条粗细,支持清空、撤销、恢复功能,可将写好的签名保存成图片
文章目录 前言一、实现思路二、关键代码三、完整代码总结同系列项目文章:前言 老规矩,先看效果: 在手写签名窗口中,用户可以选择线条粗细来签名,点击清空按钮可以清空画布,点击撤销按钮可以撤销一笔,点击恢复按钮可以撤销上一步进行的清空或撤销操作,点击保存按钮可以…...

Jenkins集成newman
一、Docker环境准备 二、Jenkins环境准备 三、登录Jenkins 安装NodeJs插件 四、Jenkins全局工具配置Nodejs 五、创建Jenkins自由风格项目 构建步骤1:选择Execute NodeJS script构建步骤2:选择执行shell脚本 六、将postman相关的脚本、环境变量数据、全局…...

Excel——对其他工作表和工作簿的引用
一、引用其他sheet页表区域 若希望在公式中引用其他工作表的单元格区域,可以在公式编辑状态下,通过鼠标单击相应的工作表标签,然后选择相应的单元格区域。 例1 跨sheet页引用其他工作表区域 如图1所示的工作表Sheet2为工资表。 在Sheet1表…...

如何正确的防止服务器被攻击?103.216.153.x
网站服务器被攻击是新建网站常常发生的事情,对于新手来说这也是非常棘手的问题。那么一旦遇到这样的情况,我们需要如何解决呢?怎么才能防止服务器被攻击,怎么保障自己网站信息的安全,如果发现被攻击又该怎么做呢&#…...

本地生活将成快手新的营收增长点
监制 | 何玺 排版 | 叶媛 快手本地生活开始强化B端市场。 据了解,快手 “本地商家”APP已经正式上线。这是快手为本地生活商家推出的独立工作平台,有助于商家提升经营效率。 新APP的上线,标志着快手本地生活业务布局,正从过去侧…...

信息化工程测试验收管理制度
1、总则 1.1、目的 为规范XXXXX单位的信息系统建设和工程项目测试验收准则,特制订本管理制度。 1.2、范围 本制度适用于XXXXX单位工程测试验收管理。 1.3、职责 信息系统建设和其他信息系统工程类项目的测试和验收主要由项目负责人负责,必要的时候…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

react菜单,动态绑定点击事件,菜单分离出去单独的js文件,Ant框架
1、菜单文件treeTop.js // 顶部菜单 import { AppstoreOutlined, SettingOutlined } from ant-design/icons; // 定义菜单项数据 const treeTop [{label: Docker管理,key: 1,icon: <AppstoreOutlined />,url:"/docker/index"},{label: 权限管理,key: 2,icon:…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...

中科院1区顶刊|IF14+:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点
中科院1区顶刊|IF14:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点 当下,免疫与代谢性疾病的关联研究已成为生命科学领域的前沿热点。随着研究的深入,我们愈发清晰地认识到免疫系统与代谢系统之间存在着极为复…...
