JavaScript class和function的区别
待整理:
一
二
Class 组件和 Function 组件是 React 中创建组件的两种主要方式。他们在语法和功能上有一些不同。以下分点是 Class 组件和 Function 组件在不同方面的对比:
1. 语法结构
Class 组件:
import React, { Component } from 'react';class MyComponent extends Component {render() {return <div>Hello, World!</div>;}
}export default MyComponent;
Function 组件:
import React from 'react';const MyComponent = () => {return <div>Hello, World!</div>;
};export default MyComponent;
2. 状态管理
Class 组件:
- 使用
this.state来存储组件的状态,并用this.setState()方法来更新它。
Function 组件:
- 使用
useStateHook 来添加状态的功能。
import React, { useState } from 'react';const MyComponent = () => {const [myState, setMyState] = useState(initialState);// ...
};
3. 生命周期方法
Class 组件:
- 提供了
componentDidMount、componentDidUpdate、componentWillUnmount等生命周期方法。
Function 组件:
- 通过
useEffectHook 可以实现类似的功能。
import React, { useEffect } from 'react';const MyComponent = () => {useEffect(() => {// 类似于 componentDidMount 和 componentDidUpdate:return () => {// 类似于 componentWillUnmount};}, [dependencies]);// ...
};
4. 对 Hooks 的支持
Class 组件:
- 不能使用 Hooks。
Function 组件:
- 可以使用 Hooks。
5. this 关键字
Class 组件:
- 需要用到
this关键字来访问属性和方法。
Function 组件:
- 不需要用到
this关键字。
6. 性能
-
Function 组件:通常来说,由于没有生命周期方法和实例化的过程,函数组件在性能上略有优势。
-
Class 组件:相对来说,类组件在某些情况下可能会稍微慢一些,但在大多数场景下这不会成为问题。
7. 可读性和复杂度
-
Function 组件:由于 Hooks 的引入,Function 组件通常更加简洁,可读性更强。
-
Class 组件:在处理复杂状态逻辑和生命周期方法时,可能需要更多的模板代码。
结论
-
Function 组件:随着 React Hooks 的引入,Function 组件变得更加强大和灵活,能够实现类似 Class 组件的大多数功能,并且代码更加简洁。
-
Class 组件:虽然 Function 组件变得越来越流行,但 Class 组件仍然在许多现有的项目和库中被广泛使用。
在创建新的组件时,推荐使用 Function 组件,但在维护老的项目时,你依然可能需要熟悉和理解 Class 组件。
相关文章:

JavaScript class和function的区别
待整理: 一 二 Class 组件和 Function 组件是 React 中创建组件的两种主要方式。他们在语法和功能上有一些不同。以下分点是 Class 组件和 Function 组件在不同方面的对比: 1. 语法结构 Class 组件: import React, { Component } from …...

MySQL8.0修改mysql允许远程连接
1、连接服务器: mysql -u root -p2、看当前所有数据库:show databases; 3、进入mysql数据库:use mysql; 4、查看mysql数据库中所有的表:show tables; 5、查看user表中的数据:select Host, User,Password from user; 6、修改us…...

【算法训练-排序算法 二】【手撕排序】快速排序、堆排序、归并排序
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【手撕排序系列】,使用【数组】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为&…...

C# RestoreFormer 图像修复
效果 项目 代码 using Microsoft.ML.OnnxRuntime; using Microsoft.ML.OnnxRuntime.Tensors; using OpenCvSharp; using System; using System.Collections.Generic; using System.Drawing; using System.Drawing.Imaging; using System.Windows.Forms;namespace 图像修复 {pu…...

yolov5+车辆重识别【附代码】
本篇文章主要是实现的yolov5和reid结合的车辆重识别项目。是在我之前实现的yolov5_reid行人重识别的代码上修改实现的baseline模型。 目录 相关参考资料 数据集说明 环境说明 项目使用说明 vehicle reid训练 yolov5车辆重识别 从视频中获取想要检测的车(待检测车辆) 车…...

C语言练习百题之#ifdef和#ifndef的应用
#if, #ifdef, 和 #ifndef 是C语言预处理指令,它们可以用于条件编译,帮助控制程序的编译过程。以下是各种应用场景以及一些注意事项: 1. 使用 #ifdef 和 #ifndef 检查宏是否定义: 应用场景: 检查宏是否已经在代码中定义…...

与C语言不同的基础语法
一、不同 1.可同时定义并初始化多个变量 2.有string字符串类型 3.可在循环中定义变量 #include<iostream> using namespace std; int main() {int a1,b2;//可同时定义并初始化多个变量string name;//字符串类型 char array[3]; for(int i1;i<3;i)//for中定义i变量…...

Python文件读写实战:处理日常任务的终极工具!
更多资料获取 📚 个人网站:涛哥聊Python Python文件的读写操作时,有很多需要考虑的细节,这包括文件打开方式、读取和写入数据的方法、异常处理等。 在本文中,将深入探讨Python中的文件操作,旨在提供全面的…...

思维模型 秩序
本系列文章 主要是 分享 思维模型,涉及各个领域,重在提升认知。秩序是事物正常运行的基石。有序的安排是成功的先决条件。 1 秩序的应用 1.1 秩序在不同科学领域中的应用 物理学和天文学: 物理学家通过研究原子和分子的有序排列来理解物质的…...

pyqt5移动鼠标时显示鼠标坐标
问题: 只有按住鼠标左键或者右键移动的时候才会获取坐标值,即使对QLabel控件使用setMouseTracking(True)也无法解决。 解决方法: 在初始化构造函数中加入 self.setMouseTracking(True) self.centralwidget.setMouseTracking(True) 并且对…...

分享一下开发回收废品小程序的步骤
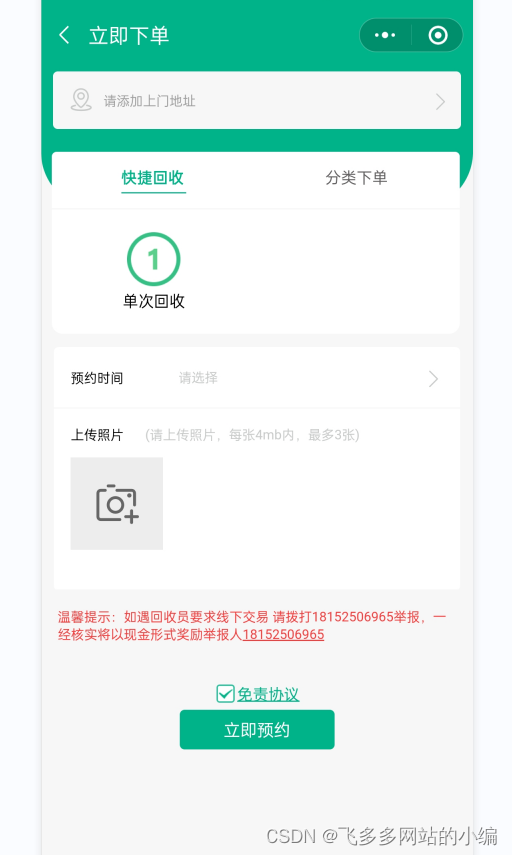
随着人们环保意识的不断提高,回收利用已成为日常生活中不可或缺的一部分。回收小程序作为一种便捷、高效的回收方式,越来越受到人们的关注和喜爱。本文将探讨回收小程序的意义和作用,设计理念、功能特点、使用流程以及推广策略,并…...

568A和568B两种线序
现状 现在大家都是采用568B的线序 线序 标准568A:橙白-1,橙-2,绿白-3,蓝-4,蓝白-5,绿-6,棕白-7,棕-8 标准568B:绿白-1,绿-2,橙白-3&#x…...

kafka广播消费组停机后未删除优化
背景 kafka广播消息的时候为了保证groupId不重复,再创建的时间采用前缀时间戳的形式,这样可以保证每次启动的时候是创建的新的,但是 会出现一个问题:就是每次停机或者重启都会新建一个应用实例,关闭应用后并不会删除…...

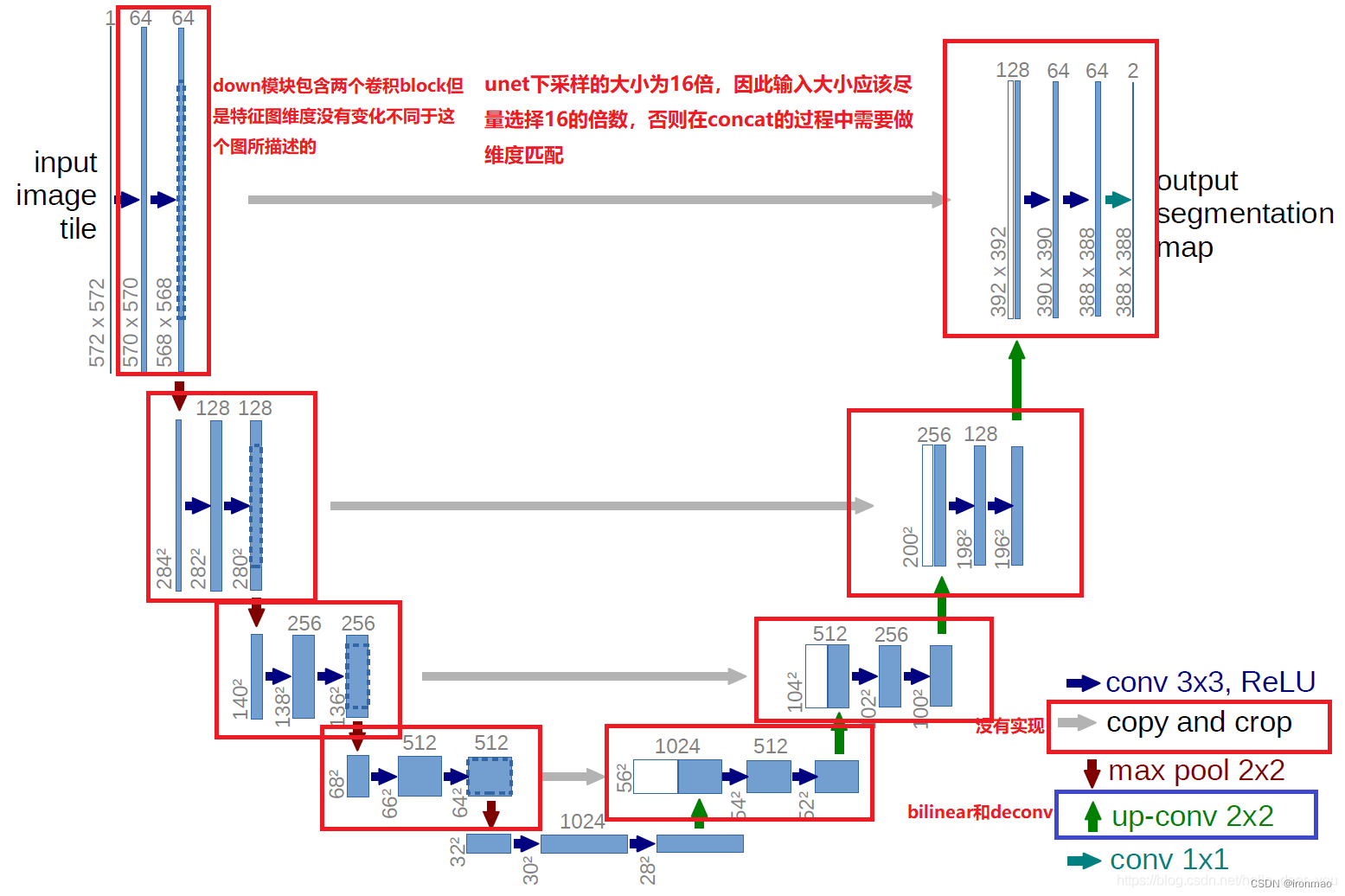
深度学习自学笔记十三:unet网络详解和环境配置
一、unet网络详解 UNet(全名为 U-Net)是一种深度学习架构,最初由Olaf Ronneberger、Philipp Fischer和Thomas Brox于2015年提出,用于图像分割任务。该网络的名称来源于其U形状的架构,该架构使得网络在编码和解码过程中…...

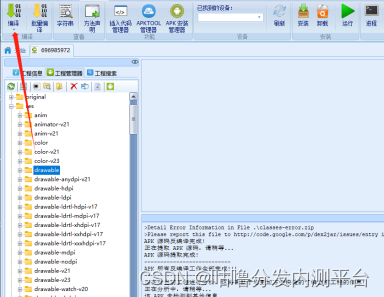
如何给苹果ipa和安卓apk应用APP包体修改手机屏幕上logo图标iocn?
虽然修改应用文件图标是一个简单的事情,但是还是有很多小可爱是不明白的,你要是想要明白的话,那我就让你今天明白明白,我们今天采用的非常规打包方式,常规打包方式科技一下教程铺天盖地,既然小弟我出马&…...

复旦MBA魏文童:构建完备管理知识体系,助力企业数字化发展
日月光华,旦复旦兮!复旦MBA如同一个巨大的磁场,吸引了诸多来自五湖四海、各行各业的职场精英。从初入职场的青涩懵懂到如今的独当一面专业干练,他们逐渐成长为职场的中坚力量,在各自领域内发光发热。作为新时代的青年&…...

【算能】在Docker中调用PCIe卡
开发需求,需要在centos下开发对应的内容 首先拉取docker 镜像 docker pull centos:centos7 然后在空白的centos容器下使用PCIe卡,这个部分特别提醒,需要挂载/dev的这个目录,才能读到内容,故而创建docker的命令 dock…...

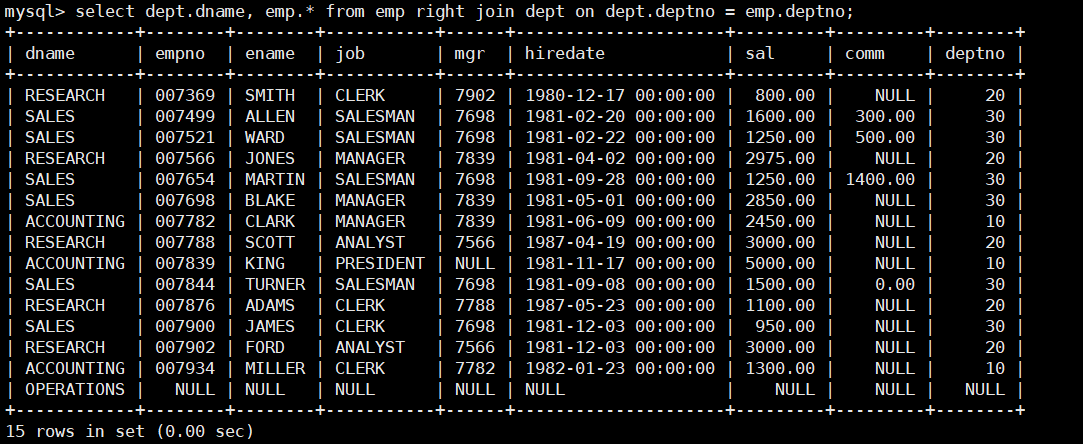
【MySQL】表的查询与连接
文章目录 预备工作一、表的基本查询1、简单基本查询2、分组聚合统计3、基本查询练习 二、表的复合查询1、多表查询2、子查询2.1 **单行子查询**2.2 **多行子查询**2.3 **多列子查询**2.4 在from子句中使用子查询 3、合并查询 三、表的连接1、自连接2、内连接3、外连接 预备工作…...
)
AtCoder Beginner Contest 324(F)
AtCoder Beginner Contest 324 F Beautiful Path 需要一点思维的转化,一时竟然没想到。 题意 给定大小为 n n n 的有向图, m m m 条边,每条边有 b i , c i b_i,c_i bi,ci 两个属性,需要找到一条从 1 ∼ n 1\sim n 1∼n…...
-- i2s - 数字音频)
LuatOS-SOC接口文档(air780E)-- i2s - 数字音频
示例 -- 这个库属于底层适配库, 具体用法请查阅示例 -- demo/multimedia -- demo/tts -- demo/record常量 常量 类型 解释 i2s.MODE_I2S number I2S标准,比如ES7149 i2s.MODE_LSB number LSB格式 i2s.MODE_MSB number MSB格式,比如TM8211 …...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
