uni-app开发微信小程序的报错[渲染层错误]排查及解决
一、报错信息
[渲染层错误] Framework nner error (expect FLOW INITIALCREATION end but get FLOW CREATE-NODE)

二、原因分析及解决方案
第一种
-
原因:基础库版本的原因导致的。
-
解决:
1.修改调试基础库版本
2.详情—>本地设置—>调试基础库,选择了最新的版本

第二种
- 原因:分包文件中引入了其他分包的组件
- 解决:
1.把其他分包的组件重新复制过来一份
2.把公用的其他分包的组件放到主包里
第三种
- 原因:主包的文件中引入了分包的组件
- 解决:
1.在app.json中去掉 lazyCodeLoading: ‘requiredComponents’, 这个配置
2.把公用的其他分包的组件放到主包里
三、问题扩展
1.按需注入
自基础库版本 2.11.1 起,小程序支持通过配置,有选择地注入必要的代码,以降低小程序的启动时间和运行时内存。
“lazyCodeLoading”: “requiredComponents”
-
通常情况下,在小程序启动时,启动页面依赖的所有代码包(主包、分包、插件包、扩展库等)的所有 JS 代码会全部合并注入,包括其他未访问的页面以及未用到自定义组件,同时所有页面和自定义组件的 JS 代码会被立刻执行。这造成很多没有使用的代码在小程序运行环境中注入执行,影响注入耗时和内存占用。
-
启用按需注入后,小程序仅注入当前访问页面所需的自定义组件和页面代码。未访问的页面、当前页面未声明的自定义组件不会被加载和初始化,对应代码文件将不被执行。请开发者修改配置后务必确认小程序的表现正常。
-
启用按需注入后,页面 JSON 配置中定义的所有组件和 app.json 中 usingComponents 配置的全局自定义组件,都会被视为页面的依赖并进行注入和加载。建议开发者及时移除 JSON 中未使用自定义组件的声明,并尽量避免在全局声明使用率低的自定义组件,否则可能会影响按需注入的效果。
2.分包异步化
在小程序中,不同的分包对应不同的下载单元;因此,除了非独立分包可以依赖主包外,分包之间不能互相使用自定义组件或进行 require。
「分包异步化」特性将允许通过一些配置和新的接口,使部分跨分包的内容可以等待下载后异步使用,从而一定程度上解决这个限制。
一个分包使用其他分包的自定义组件时,由于其他分包还未下载或注入,其他分包的组件处于不可用的状态。通过为其他分包的自定义组件设置 占位组件,我们可以先渲染占位组件作为替代,在分包下载完成后再进行替换。
例如:
// subPackageA/pages/index.json
{"usingComponents": {"button": "../../commonPackage/components/button","list": "../../subPackageB/components/full-list","simple-list": "../components/simple-list","plugin-comp": "plugin://pluginInSubPackageB/comp"},"componentPlaceholder": {"button": "view","list": "simple-list","plugin-comp": "view"}
}
在这个配置中,button 和 list 两个自定义组件是跨分包引用组件,其中 button 在渲染时会使用内置组件 view 作为替代,list 会使用当前分包内的自定义组件 simple-list 作为替代进行渲染;在这两个分包下载完成后,占位组件就会被替换为对应的跨分包组件。
相关文章:

uni-app开发微信小程序的报错[渲染层错误]排查及解决
一、报错信息 [渲染层错误] Framework nner error (expect FLOW INITIALCREATION end but get FLOW CREATE-NODE) 二、原因分析及解决方案 第一种 原因:基础库版本的原因导致的。 解决: 1.修改调试基础库版本 2.详情—>本地设置—>调试基础库…...

三、C语言常用运算符
1、算术运算符 符号说明加号-减号*乘号/除号%取余符号,相除以后余数是几自增运算符,整数值增加 1--自减运算符,整数值减少1 2、关系运算符 符号说明检查两个操作数的值是否相等,如果相等则条件为真。!检查两个操作数的值是否相…...

ubuntu联网图标消失
sudo service NetworkManager stopsudo rm /var/lib/NetworkManager/NetworkManager.statesudo service NetworkManager start执行 sudo rm /var/lib/NetworkManager/NetworkManager.state 命令将删除位于 /var/lib/NetworkManager 目录下的 NetworkManager.state 文件。...

中华人民共和国网络安全法
中华人民共和国网络安全法 《中华人民共和国网络安全法》已由中华人民共和国第十二届全国人民代表大会常务委员会第二十四次会议于2016年11月7日通过,现予公布,自2017年6月1日起施行。2022年9月12日,国家互联网信息办公室发布关于公开征求《…...

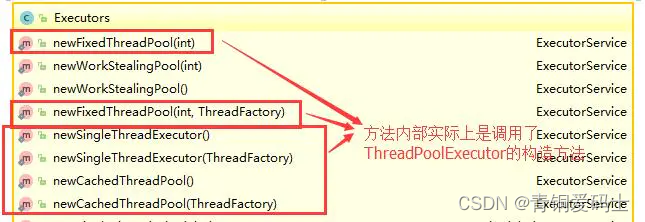
Java并发面试题:(二)线程池参数和使用
线程池参数 线程池工作过程 当提交一个新任务到线程池时,具体的执行流程如下: 当我们提交任务,线程池会根据corePoolSize大小创建若干任务数量线程执行任务 当任务的数量超过corePoolSize数量,后续的任务将会进入阻塞队列阻塞排…...

Python机器学习零基础理解AffinityPropagation亲和力传播聚类
如何解决社交媒体上的好友推荐问题? 想象一下,一个社交媒体平台希望提供更加精准的好友推荐功能,让用户能更容易地找到可能成为好友的人。这个问题看似简单,但当面对数百万甚至数千万的用户时,手动进行好友推荐就变得几乎不可能。 解决这个问题的一个方案就是使用机器学…...

Open3D 进阶(12)PCA拟合空间直线
目录 一、算法原理二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、算法原理 见:Open3D 最小二乘拟合空间直线(方法一) 二、代码实现 import numpy as np import open3d as o...

4种实现JS深拷贝的方法
浅拷贝与深拷贝 浅拷贝是创建一个新对象,这个对象有着原始对象属性值的拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的是内存地址 。 如果不进行深拷贝,其中一个对象改变了对象的值&am…...

六、RocketMQ发送事务消息
事务消息介绍 在一些对数据一致性有强需求的场景,可以用 Apache RocketMQ 事务消息来解决,从而保证上下游数据的一致性。 以电商交易场景为例,用户支付订单这一核心操作的同时会涉及到下游物流发货、积分变更、购物车状态清空等多个子系统的…...

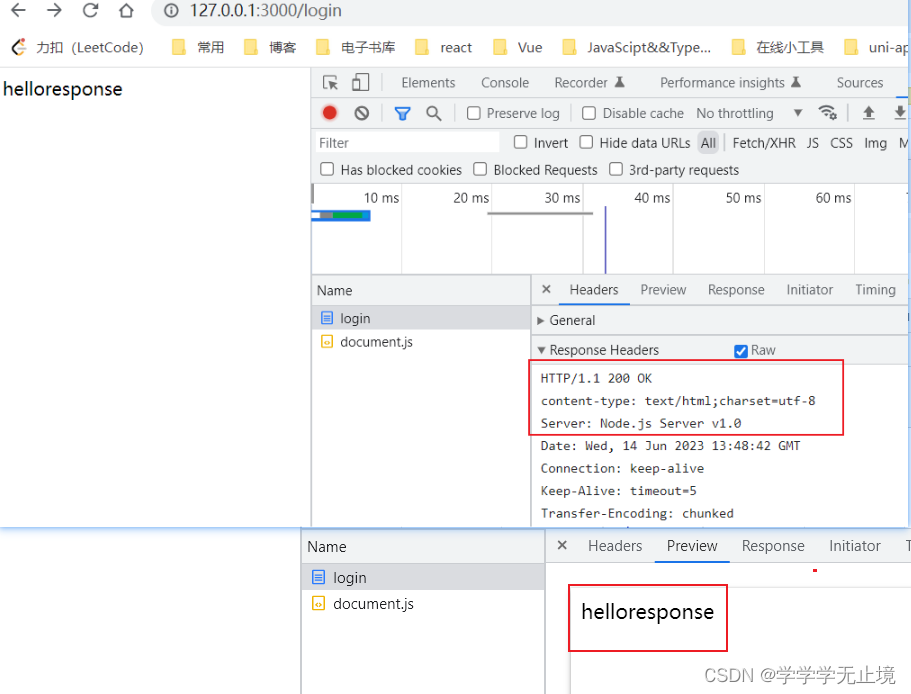
Node.js初体验
Node.js简介 node.js的运行环境 1.V8引擎对js代码进行解析与执行 2.内置API:fs、path、http...等,提供了一些能力,能够使得js调用这些API去做一些后端的事情 流程:我们在node.js的运行环境中编写待执行的JavaScript代码&#…...

激活函数理解
激活函数(Activation Function)是神经网络中的一种数学函数,它的作用是为神经元(或人工神经元)引入非线性特性,从而使神经网络能够学习和表示更复杂的函数。激活函数通常位于神经元的输出端,接收…...

【docker - 安装】windows 10 专业版 安装docker,以及 WSL kernel version too low 解决方案
一、开启 Hyper-V 二、下载 docker 三、安装 docker 四、问题 Stage 1:打开 powershell,并执行 Stage 2:下载Linux内核更新包,并安装 Stage 3:将 WSL 2 设置为默认版本 Stage 4:安装所选的 Linux 分…...

洛谷P1601
题目见:P1601 AB Problem(高精) - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 1. 问题分析 加法计算问题应该和在界面输出“Hello,world!”是一个难度级别,但是问题在于受限于原始数据类型的限制,无法进行大数据的精…...

Elasticsearch:使用 LangChain 对话链和 OpenAI 的聊天机器人
在此笔记本中,我们将构建一个聊天机器人,它可以回答有关自定义数据的问题,例如雇主的政策。 聊天机器人使用 LangChain 的 ConversationalRetrievalChain,具有以下功能: 用自然语言回答问题在 Elasticsearch 中运行混…...

铜死亡+机器学习+WGCNA+分型生信思路
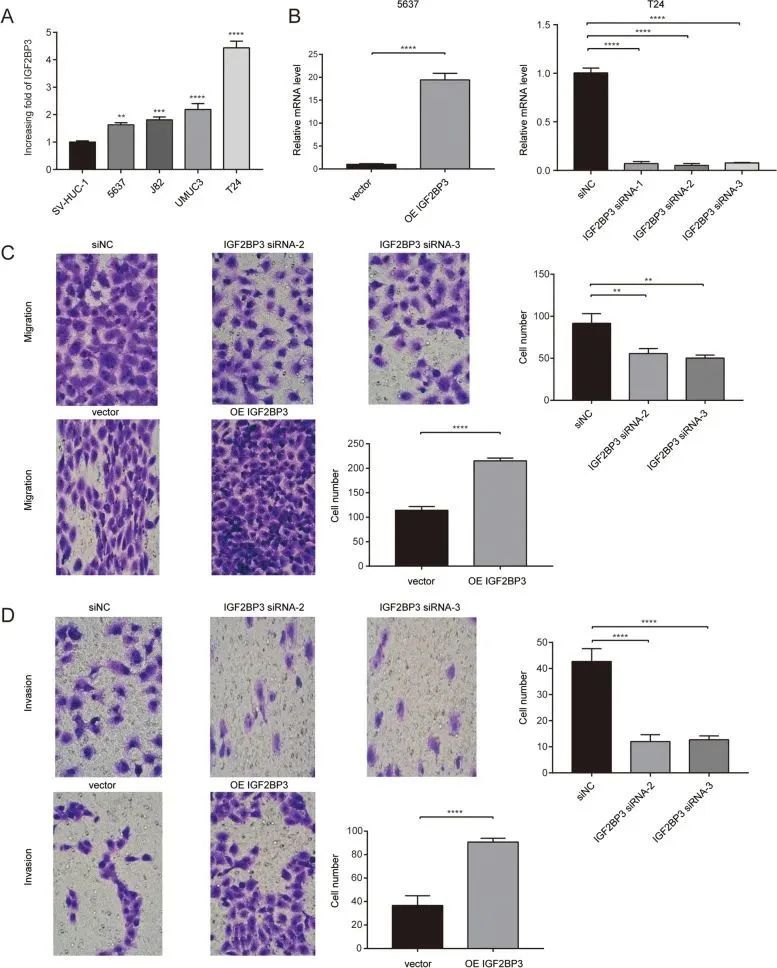
今天给同学们分享一篇单基因泛癌免疫实验生信文章“IGF2BP3 overexpression predicts poor prognosis and correlates with immune infiltration in bladder cancer”,这篇文章于2023年2月3日发表在BMC Cancer期刊上,影响因子为3.8。 膀胱癌是全球最常见…...

GB28181平台简介
产品简介 LiveMedia视频中间件是支持部署到本地服务器或者云服务器的纯软件服务,也提供服务器、GPU一体机全包服务,提供视频设备管理、无插件、跨平台的实时视频、历史回放、语音对讲、设备控制等基础功能,支持视频协议有海康、大华私有协议…...

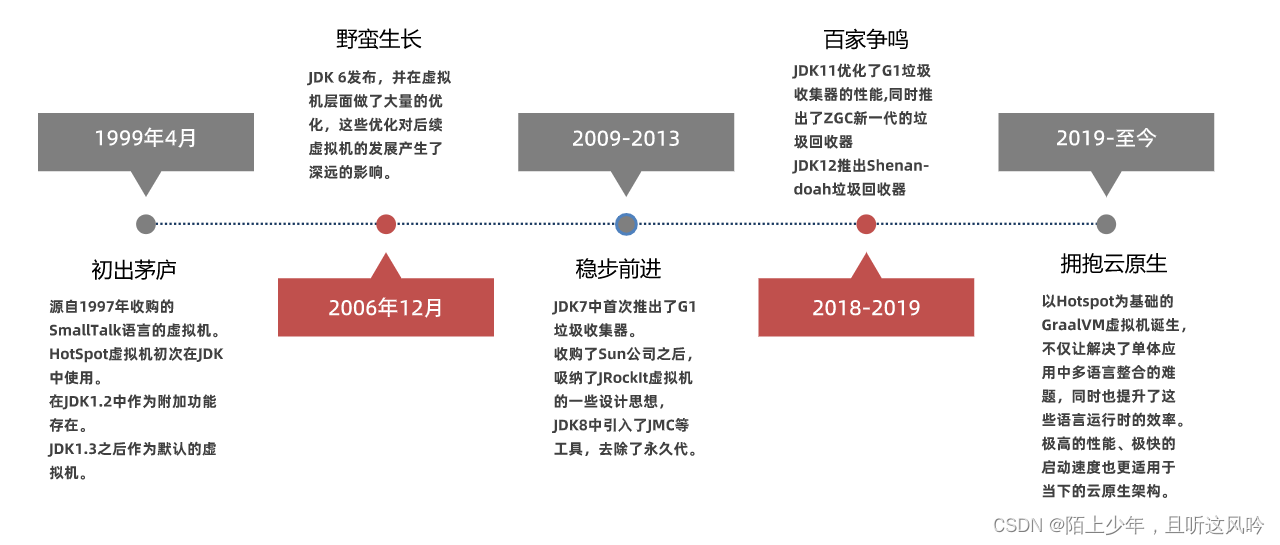
JVM基础:初识JVM
IDE:IntelliJ IDEA 2022.1.3 x64 操作系统:win10 x64 位 家庭版 文章目录 一、JVM是什么?二、JVM有哪些功能?2.1 解释和运行2.2 内存管理2.3 即时编译 三、有哪些常见的JVM?3.1 常见JVM3.2 Java虚拟机规范3.3 HotSpot的…...

至强服务器BIOS/UEFI驱动开发笔记
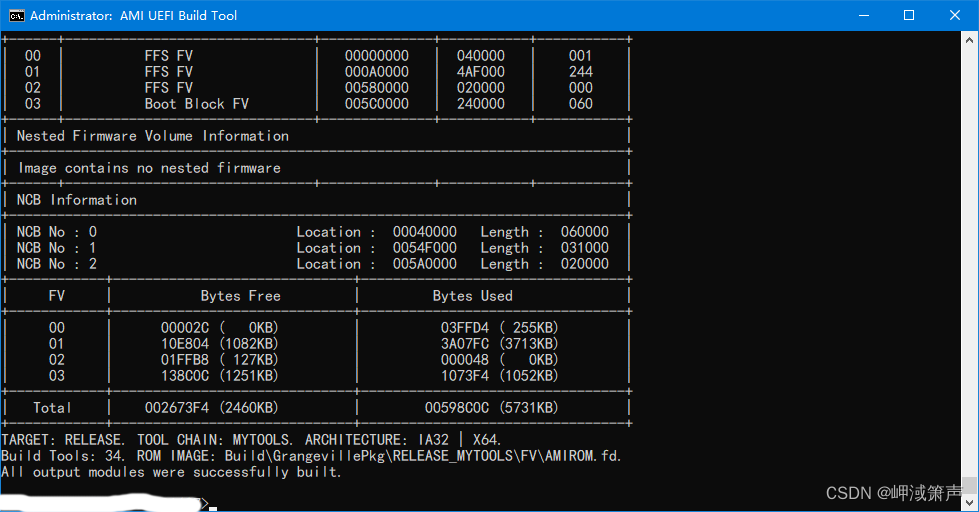
至强服务器BIOS/UEFI驱动开发笔记 驱动开发基础Hello UEFI Driver 项目选择项目位置初始化驱动代码文件结构驱动程序入口和基本功能导入AMI工程AMI平台Hello UEFI Driver 编译问题测试结果打印设备列表继续开发`HelloWorldSupported`函数依赖配置使用脚本编译编译测试此DXE驱动…...

Linux:Termius连接本地虚拟机与虚拟机快照
Termius连接本地虚拟机与虚拟机快照 1. Termius连接本地虚拟机2. 虚拟机快照与还原2.1 设置快照以及恢复 附录 1. Termius连接本地虚拟机 ifconfig -a 查看配置 连接成功 2. 虚拟机快照与还原 在学习阶段我们无法避免的可能损坏Linux操作系统。 如果损坏的话,重新…...

高校教务系统登录页面JS分析——四川大学
高校教务系统密码加密逻辑及JS逆向 本文将介绍高校教务系统的密码加密逻辑以及使用JavaScript进行逆向分析的过程。通过本文,你将了解到密码加密的基本概念、常用加密算法以及如何通过逆向分析来破解密码。 本文仅供交流学习,勿用于非法用途。 一、密码加…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
