Web3 整理React项目 导入Web3 并获取区块链信息
上文 WEB3 创建React前端Dapp环境并整合solidity项目,融合项目结构便捷前端拿取合约 Abi 我们用react 创建了一个 dapp 项目 并将前后端代码做了个整合
那么 我们就来好好整理一下 我们的前端react的项目结构
我们在 src 目录下创建一个 components
用来存放我们的 大规模组件
然后 在src下创建一个文件夹目录 叫 view 用来放我们的页面组件 也很多人喜欢把这个目录名字 命名为 pages 这都是看个人喜好 没强制要求叫什么 只是一个 大家都认可的规范 方便别人查看和二开你的项目 能够看得懂你的结构
然后 我们做个react路由
先终端输入
npm install react-router-dom --save
引入一下依赖

然后 我们在src目录下创建目录 router
专门用来管理路由的文件夹
然后 在router 下创建文件 index.jsx 这就是我们路由的配置文件
然后 我们在 view 中创建一个 index.jsx 作为我们的首页
然后 我们编写view 下的 index.jsx 代码如下
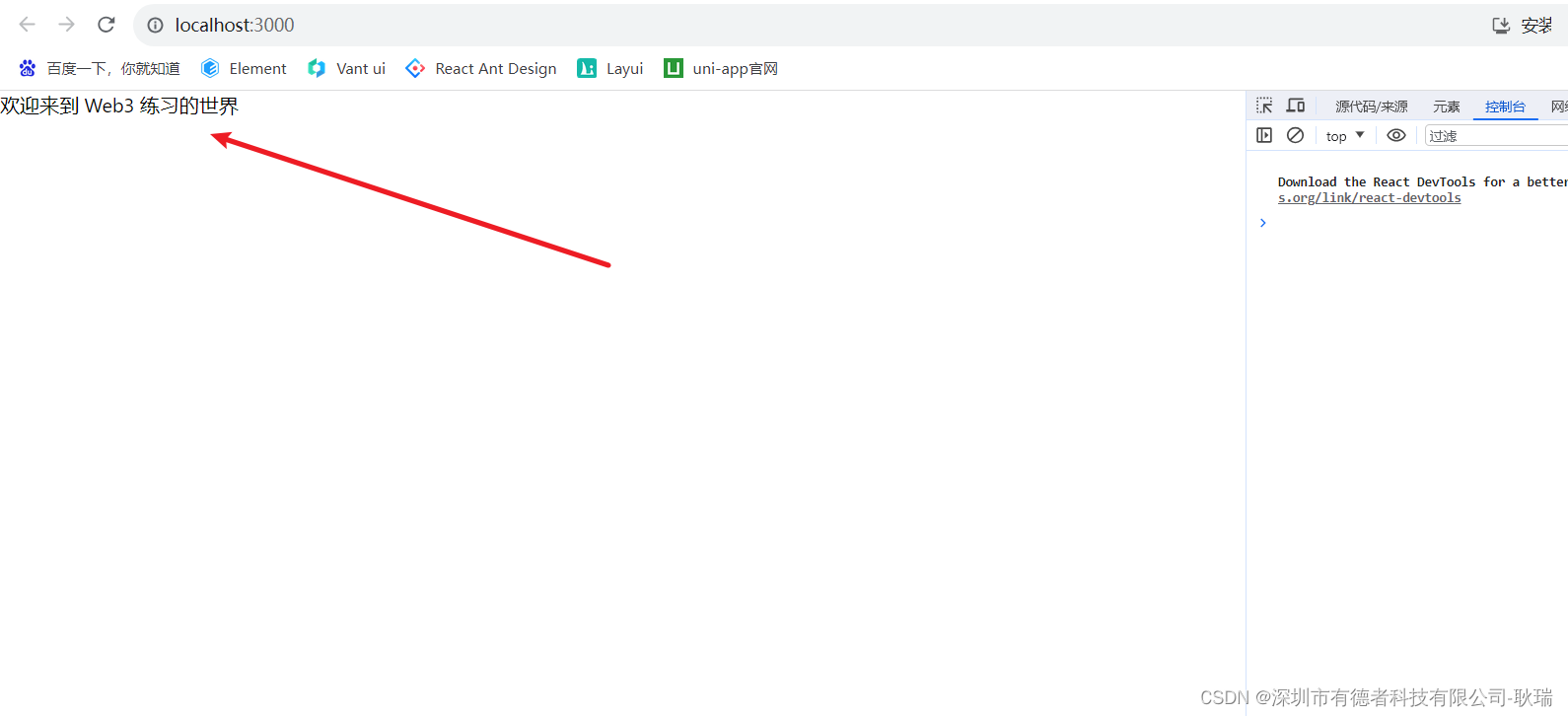
import React from 'react';export default function PageIndex() {return (<div>欢迎来到 Web3 练习的世界</div>);
}
就用他来做首页
然后 我们编写 router下的index.jsx 代码如下
import { BrowserRouter as Router,Routes,Route } from "react-router-dom";
import React from 'react';import PageIndex from '../view/index';export default function router() {const IndexRmin = ()=><div><PageIndex/></div>return (<div className="App"><Router><Routes><Route path='/' element = { IndexRmin() }></Route></Routes></Router></div>)
}
这里 我们引入整体路由配置 然后 引入 view 下的 index 组件 设置了 / 对应该组件路由 设置了我们的首页
然后 回到src下 将 App.css干掉
这个组件我们不需要了

然后 我们找到 src下的 index.js 或者 index.jsx 改写代码如下
import React from 'react';
import Router from "./router/index";export default function App() {return (<div className="App"><Router /></div>);
}
就是引入了我们的路由组件 然后我们启动项目

然后 我们可以看到 项目就起来了 整个项目结构也就搭好了
好 那么接下来 那么 走进首页 我们一定要去对合约进行一个连接
那么 这就需要 获取账号 初始化 等等 那么 就一定要安装 web3 这个模块
其实再简单不过 退出项目运行 终端执行
npm install web3@1.8.0 --save
注意 这里我们要 1.8.0 版本高了 有时反而有问题
然后 我们还是先把 ganache 的一个虚拟环境起来
终端执行
ganache -d

然后 我们在 view 下的index.jsx文件中 编写代码如下
import { useEffect } from 'react';
import Web3 from "web3";export default function PageIndex() {useEffect(() =>{async function start(){const WebData = await initialization()console.log(WebData)}start();},[])// 获取web 信息async function initialization() {var web3 = new Web3(Web3.givenProvider || "http://localhost:8545");let account = await web3.eth.requestAccounts();return account}return (<div>欢迎来到 Web3 练习的世界</div>);
}这里 我们将 useEffect 作为生命周期 学过 Hook的朋友们都不陌生 useEffect第二个参数传一个空数组 表示这个生命周期只在进来时执行一次
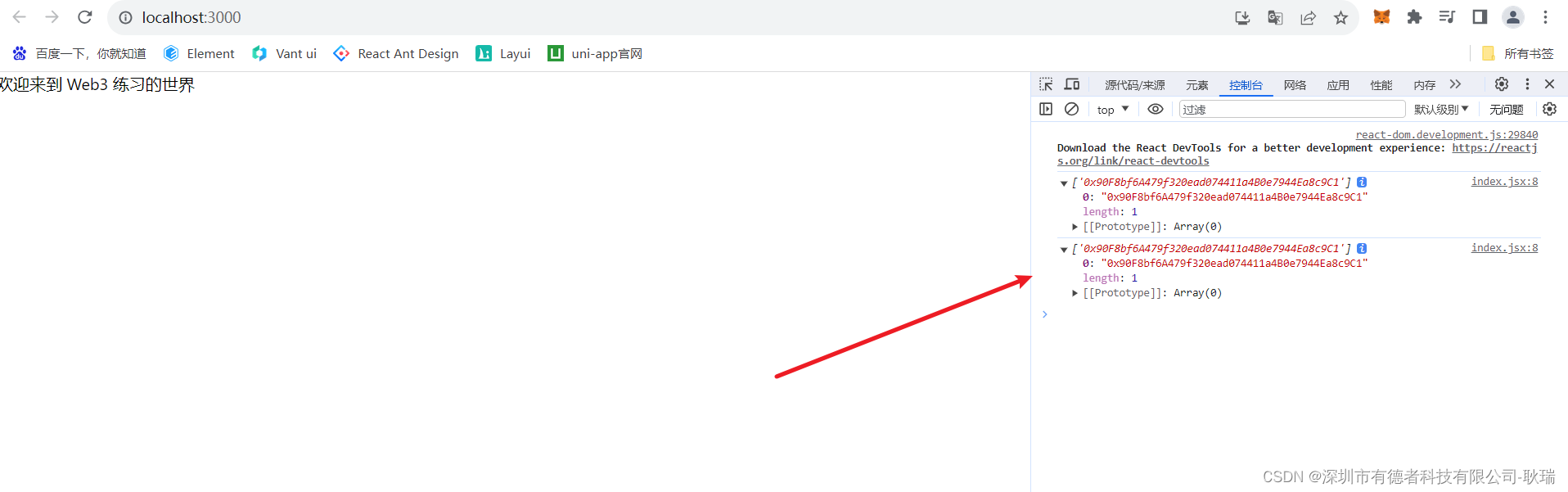
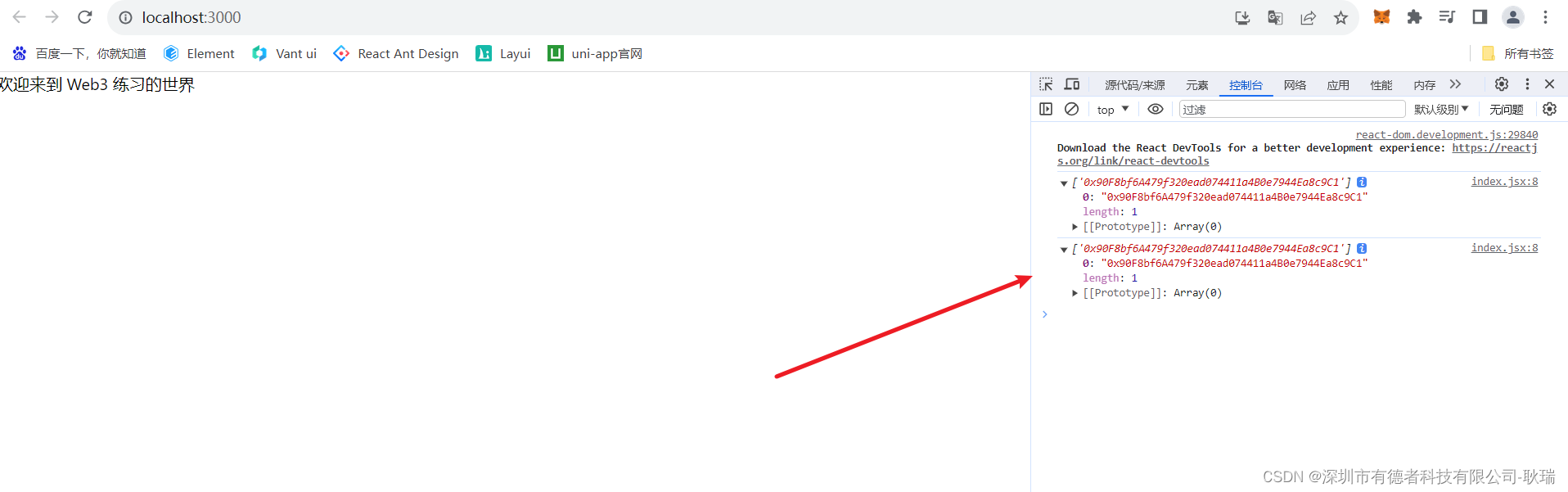
然后 我们调用了自己写的一个initialization函数
这个函数 用来获取当前 本地区块链的信息 然后获取当前授权的登录列表
最后返回这个列表
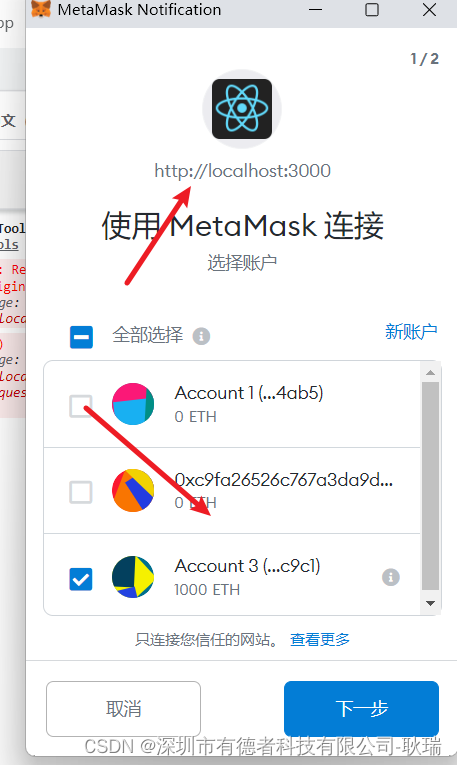
然后 如果你没有授权 一进来 MetaMask 就会让你选择连接的账号

连接好之后 这边就能拿到他的账号列表了

好 那我们 后面再说 连接合约的内容啦
相关文章:

Web3 整理React项目 导入Web3 并获取区块链信息
上文 WEB3 创建React前端Dapp环境并整合solidity项目,融合项目结构便捷前端拿取合约 Abi 我们用react 创建了一个 dapp 项目 并将前后端代码做了个整合 那么 我们就来好好整理一下 我们的前端react的项目结构 我们在 src 目录下创建一个 components 用来存放我们的…...

基于SpringBoot的旅游网站开题报告
一、选题背景 随着旅游业的蓬勃发展和人们对旅游需求的增长,开发一个基于Spring Boot的旅游网站具有重要的意义。传统的旅行社模式逐渐不能满足人们个性化、多样化的旅游需求,因此开发一个在线旅游网站能够为用户提供更加便捷、灵活、个性化的旅游服务&…...

基于SSM的班级事务管理系统
基于SSM的班级事务管理系统 开发语言:Java数据库:MySQL技术:SpringSpringMVCMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 前台界面 登录界面 班委界面 学生界面 管理员界面 摘要 基于SSM(Spring、Spring…...

基于Spring Boot开发的汽车租赁管理系统
文章目录 项目介绍主要功能截图:后台前台部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于Spring Boot开发的汽车租赁…...

精品基于django的高校竞赛比赛管理系统Python
《[含文档PPT源码等]精品基于django的高校竞赛管理系统》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程等! 软件开发环境及开发工具: 开发语言:python 使用框架:Django 前端技术:JavaScri…...

RustDay04------Exercise[01-10]
1.做题须知 这一题告诉我们可以尝试修改下面的输出,在觉得OK之后删除// I AM NOT DONE注释即可进入下一题 // intro1.rs // About this I AM NOT DONE thing: // We sometimes encourage you to keep trying things on a given exercise, even // after you already figured …...

ARM day9
src/key_it.c #include "key_it.h" #include "led.h" void key_it_config() {//RCC使能GPIOF时钟RCC->MP_AHB4ENSETR | (0x1<<5);//设置PF9 PF7 PF8GPIO输入//PF9GPIOF->MODER & (~(0x3<<18));//PF8GPIOF->MODER & (~(0x3&l…...

【TensorFlow2 之013】TensorFlow-Lite
一、说明 在这篇文章中,我们将展示如何构建计算机视觉模型并准备将其部署在移动和嵌入式设备上。有了这些知识,您就可以真正将脚本部署到日常使用或移动应用程序中。 教程概述: 介绍在 TensorFlow 中构建模型将模型转换为 TensorFlow Lite训练…...

Java基础--阳光总在风雨后,请相信彩虹
1、今日任务 JAVA SE-韩顺平视频教程–30p以上(今天得50p以上因为是基础)计算机基础八股记忆总结刷题(两题)可以先用python 1、SSM ssm->Spring(轻量级的文本开发框架)/SpringMVC(分层的w…...

高级网络调试技巧:使用Charles Proxy捕获和修改HTTP/HTTPS请求
今天我将与大家分享一种强大的网络调试技巧,那就是使用Charles Proxy来捕获和修改HTTP/HTTPS请求。如果您是一位开发人员或者网络调试爱好者,那么这个工具肯定对您有着很大的帮助。接下来,让我们一起来学习如何使用Charles Proxy进行高级网络…...

Discuz大气游戏风格模板/仿lol英雄联盟游戏DZ游戏模板GBK
Discuz大气游戏风格模板,lol英雄联盟游戏模板,DZ游戏娱乐模板GBK。模板名称:lol英雄联盟游戏(m0398_lol) 下载地址:https://bbs.csdn.net/topics/617408069...

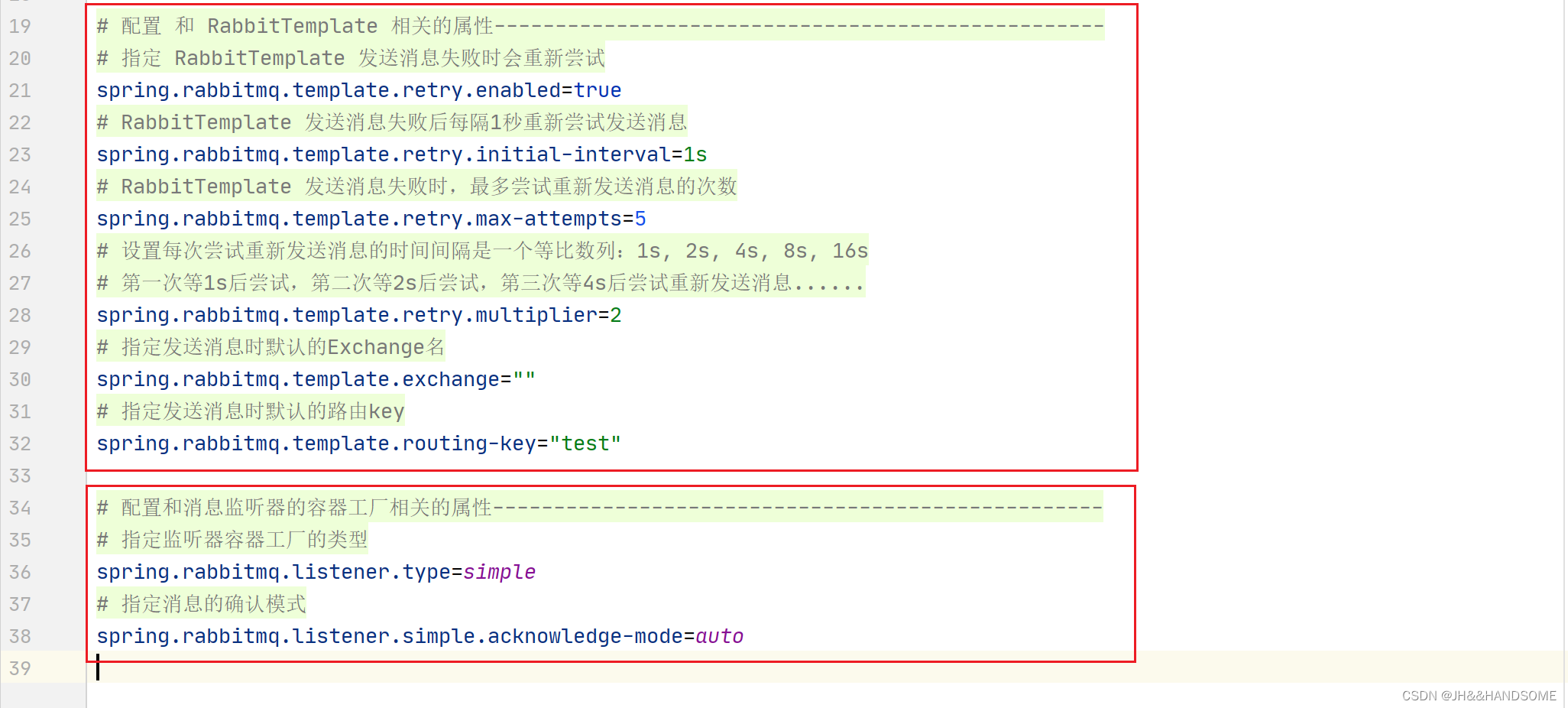
206、SpringBoot 整合 RabbitMQ 的自动配置类 和 对应的属性处理类 的知识点
目录 ★ Spring Boot 为 RabbitMQ 提供的自动配置▲ 自动配置类:RabbitAutoConfiguration▲ 属性处理类:RabbitProperties相关配置 ★ AmqpAdmin的方法★ AmqpTemplate的方法代码演示创建一个springboot的项目。application.properties 配置属性 ★ Spri…...

网络链接失败怀疑是服务器处于非正常状态?如何用本地电脑查看服务器是否正常?
网络链接失败怀疑是服务器处于非正常状态?如何用本地电脑查看服务器是否正常? 网页会出现链接失败,可以实时用cdm大法,cdm可以更好的排查字节数据的返回,可以让我们更好的要检查服务器是否处于正常状态,接下…...

文件操作(打开关闭文件、文件顺序以及随机读写)
文章目录 写在前面1. 文件的打开与关闭1.1 文件指针1.2 文件的打开(fopen)与关闭(fclose)1.2.1 fopen函数1.2.2 fclose函数 2. 文件的顺序读写2.1. fgetc 和 fputc函数2.1.1 fputc函数2.1.2 fgetc函数 2.2 fgets 和 fputs函数2.2.1 fputs函数2.2.2 fgets函数 2.3 fscanf和fprin…...

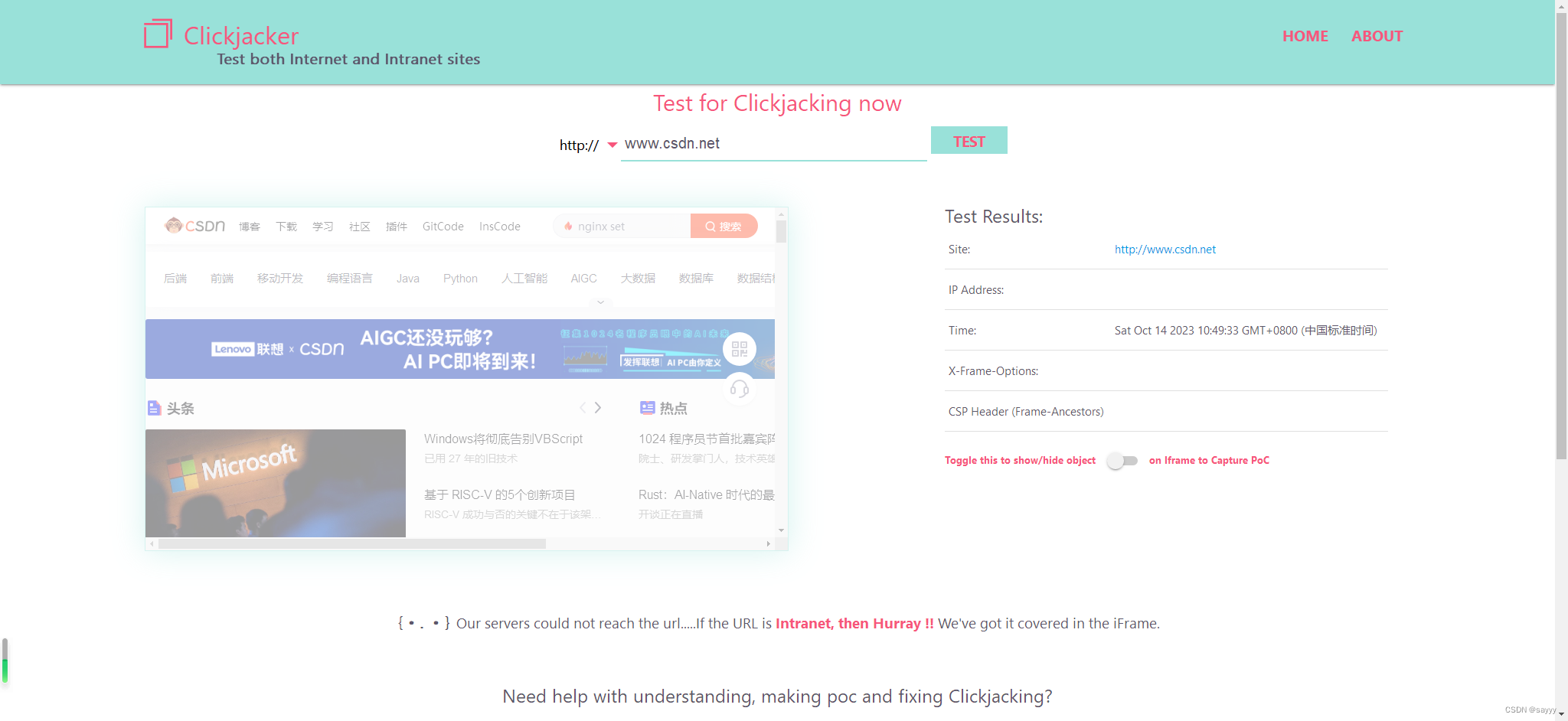
HTTP 响应头 X-Frame-Options
简介 X-Frame-Options HTTP 响应头用来给浏览器一个指示。该指示的作用为:是否允许页面在 <frame>, </iframe> 或者 <object> 中展现。 网站可以使用此功能,来确保自己网站的内容没有被嵌套到别人的网站中去,也从而避免了…...

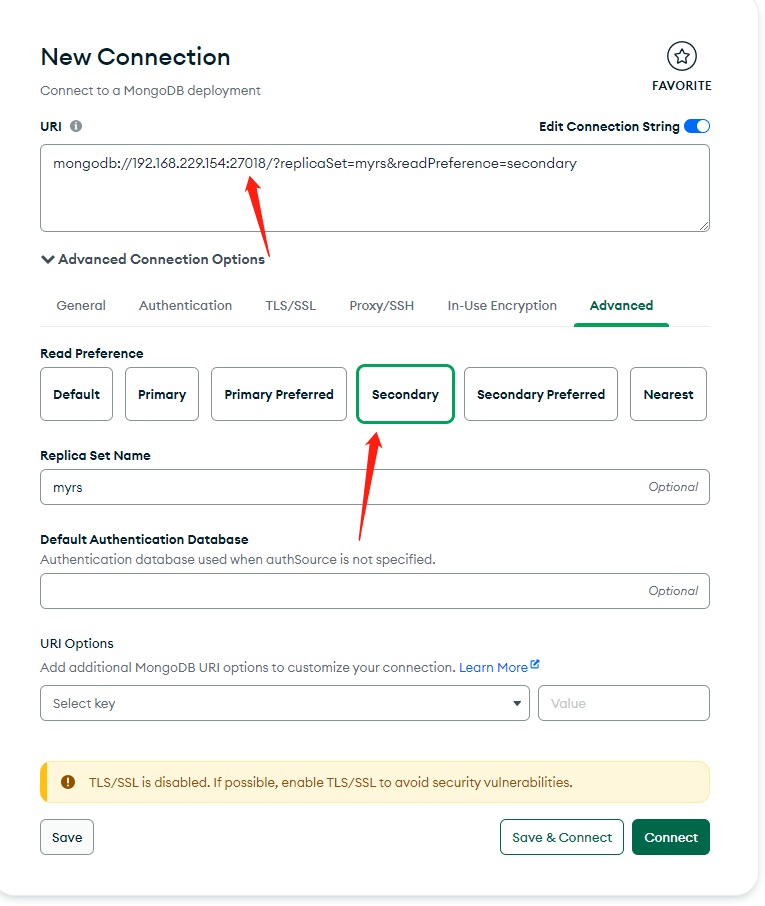
MongoDB 集群配置
一、副本集 Replica Sets 1.1 简介 MongoDB 中的副本集(Replica Set)是一组维护相同数据集的 mongod 服务。 副本集可提供冗余和高可用性,是所有生产部署的基础。 也可以说,副本集类似于有自动故障恢复功能的主从集群。通俗的讲就…...

random生成随机数的灵活运用
random返回的 [0,1) 之间的一个随即小数 思考:请写出获取 a-b 之间的一个随机整数,a,b均为整数,比如 a2 , b7 即返回一个数 x > [2,7]Math.random()*(b-a) 返回的就是 [0,b-a](int)(aMath.random()*(b-a1)) 》 (int)(2Math.random()*6) Ma…...

宏定义实现二进制数的奇偶位交换
思路分析 通过宏定义来实现二进制数的奇偶位交换,如果一个个遍历交换的话,那得算到猴年马月,这是我在网上看到的一个思路: 我们将每一位(整数在计算机里存储是4字节,32位)二进制数的奇数位保留…...

【ELK 使用指南】ELK + Filebeat 分布式日志管理平台部署
ELK和EFLK 一、前言1.1 日志分析的作用1.2 需要收集的日志1.3 完整日志系统的基本特征 二、ELK概述2.1 ELK简介2.2 为什么要用ELK?2.3 ELK的组件 三、ELK组件详解3.1 Logstash3.1.1 简介3.1.2 Logstash命令常用选项3.1.3 Logstash 的输入和输出流3.1.4 Logstash配置文件 3.2 E…...

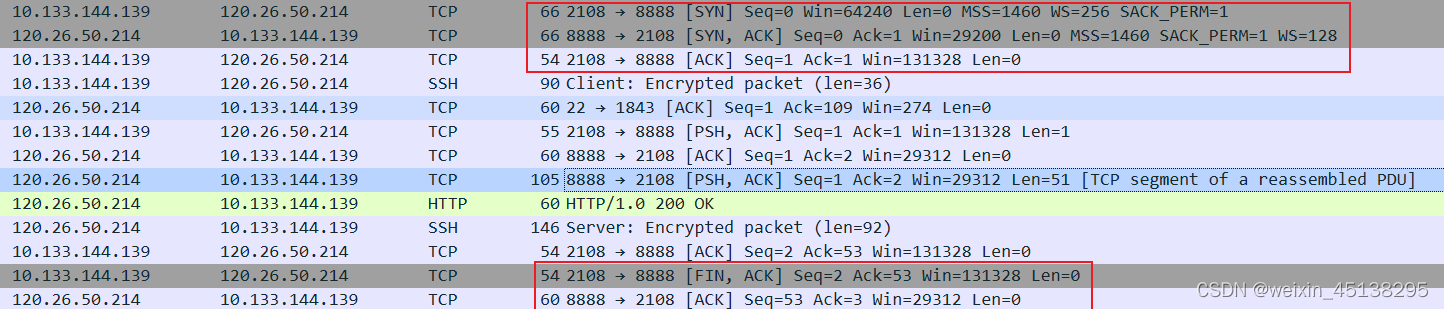
传输层 | UDP协议、TCP协议
之前讲过的http与https都是应用层协议,当应用层协议将报文构建好之后就要将报文往下层传输层进行传递,而传输层就是负责将数据能够从发送端传到接收端。 再谈端口号 端口号(port)标识了一个主机上进行通信的不同的应用程序,在TCP/IP协议中&…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
