nodejs+vue+elementui医院挂号预约管理系统4n9w0
前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE
1、 node_modules文件夹(有npn install
Express 框架于Node运行环境的Web框架,
开发语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
在线挂号平台已经成为它运营过程中至关重要的因素。医院挂号管理系统,是在计算机与通信设备十分完备的基础上,为医院管理人员、医生、用户提供的系统化的管理平台。
本系统需要实现基础的医院介绍、线上挂号、在线咨询、医生请假等几个主要功能。





管理员通过系统管理页面查看轮播图管理、医院公告等,轮播图进行前台上传图片,医院公告发布,进行添加、删除、修改以及查看并对整个系统进行维护等操作,如图5-20
登录后即进入管理员主页,可清楚看到首页信息首页、个人中心、科室管理、医生管理、用户管理、医院介绍管理、线上挂号管理、在线咨询管理、医生请假管理、系统管理,管理员主页菜单下的操作项本系统通过对用户需求分析,主要通过让用户注册登录信息,为用户提供医生以及医院的详细信息,方便用户浏览以及查询医院和医师信息,从而更好地匹配自己的病,然后提前在网上预约挂上所对应的医生的号,然后提供开放留言板功能为用户和所挂号医生之间或者用户和医院之间实现更好地沟通。视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
简单的说 Node.js 就是运行在服务端的 JavaScript。
产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
在编写vue页面的时候,要注意url的编写,用户在点击按钮的时候,url要能够传递到表现层当中,表现层利用业务层进行完成数据库的交互。
Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。
前端技术:nodejs+vue+elementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。 可以设置中间件来响应 HTTP 请求。
其主要目的如下所示:
1.设计出一个有效、实用和高效的预约挂号系统。
2.缓解医院挂号窗口拥挤情况
3.便于对医师和患者进行有效的沟通。
4.给患者提供清晰有效真实的医师信息。
1绪论 3
1.1课题的提出 3
1.2医院挂号管理系统的意义 3
1.3研究的现状 4
1.4 研究的内容 5
2 技术介绍 6
2.1 nodejs语言 6
2.2 MySql数据库 6
2.3 B/S结构 1
3需求分析 2
3. 1 可行性分析 2
3. 2 用例分析 2
3. 3 业务流程分析 3
3.3.1操作流程 3
3.3.2添加信息流程 4
3.3.3删除信息流程 5
4系统设计 6
4. 1 时序图的建立 6
4.2开发流程设计 7
4. 2 系统数据库设计 8
4.2.1 数据库概念设计 8
4.2.2 数据库逻辑设计 11
5. 1 用户前台模块 14
5.1.2 用户登录 15
5.1.3 首页 16
5.1.4 个人中心 16
5.1.5医生 17
5.1.6 医院介绍 18
图5-6医院介绍模块 18
5.2用户后台主界面 19
5. 3 医生功能模块 20
5.3.1 医生登录 20
5.3.2医生主界面 20
5.3.3 线上挂号管理 21
5.3.4 在线咨询管理 21
5.3.5 医生请假管理 22
5. 4 管理员模块 22
5.4.1 管理员登录 22
图5-15管理员登录模块 23
5.4.2 后台管理员主页 23
5.4.6 系统管理 25
5-21所示: 25
6性能测试与分析 27
6.1 测试目的 27
6.2 测试环境 27
致谢 29
参考文献 30
相关文章:

nodejs+vue+elementui医院挂号预约管理系统4n9w0
前端技术:nodejsvueelementui 前端:HTML5,CSS3、JavaScript、VUE 1、 node_modules文件夹(有npn install Express 框架于Node运行环境的Web框架, 开发语言 node.js 框架:Express 前端:Vue.js 数据库:mysql 数据库工具ÿ…...

调试技巧(课件图解)
...

react中获取input输入框内容的两种方法
一.通过event对象信息的方式 <input onChange{(e)>this.inputChange(e)}/> <button onClick{()>this.getInputValue} >获取input的值</button>inputChange(e){alert(e.target.value)this.setState({username:e.target.value}) } getInputValue(){aler…...

Linux基础—1
1、命令行 1) 重要快捷键 按键作用Tab命令补全Ctrl强行终止当前程序Ctrld键盘输入结束或退出终端Ctrls暂停当前程序,暂停后按下任意键恢复运行Ctrlz将当前程序放到后台运行,恢复到前台为命令fgCtrla将光标移至输入行头,相当于Home键Ctrle将…...
十个面试排序算法
一、 前言 最常考的是快速排序和归并排序,并且经常有面试官要求现场写出这两种排序的代码。对这两种排序的代码一定要信手拈来才行。还有插入排序、冒泡排序、堆排序、基数排序、桶排序等。面试官对于这些排序可能会要求比较各自的优劣、各种算法的思想及其使用场景…...

技术学习群-第四期内容共享
本期是技术群聊的第四期。还是那句话,《群聊免费进入》。一起来看看本期分享内容。 uiautomator-Error问题 在使用u2的过程中,有时候需要使用到uiautomator这个工具来进行查阅层级。但是博主遇到了这么个问题。 《问题分析》:发生此问题的原因…...

冒泡排序/鸡尾酒排序
冒泡排序 冒泡排序(Bubble Sort)是一种简单的排序算法,它通过多次交换相邻元素的位置来实现排序。它的基本思想是从数组的第一个元素开始,比较相邻的两个元素,如果它们的顺序错误,则交换它们的位置。重复进…...

代码随想录算法训练营第五十三天|309.最佳买卖股票时机含冷冻期、714.买卖股票的最佳时机含手续费
代码随想录算法训练营第五十三天|309.最佳买卖股票时机含冷冻期、714.买卖股票的最佳时机含手续费 309.最佳买卖股票时机含冷冻期714.买卖股票的最佳时机含手续费 309.最佳买卖股票时机含冷冻期 题目链接:309.最佳买卖股票时机含冷冻期 文章链接 状态:有…...

【Docker】Docker的使用案例以及未来发展、Docker Hub 服务、环境安全、容器部署安全
作者简介: 辭七七,目前大二,正在学习C/C,Java,Python等 作者主页: 七七的个人主页 文章收录专栏: 七七的闲谈 欢迎大家点赞 👍 收藏 ⭐ 加关注哦!💖…...

qt qtabwidget获取当前选项卡的所有按键
要获取当前选项卡中的所有按键,可以通过以下步骤进行: 通过currentIndex()函数获取当前选项卡的索引。 使用widget()函数获取当前选项卡的QWidget。 连接QWidget的keyPressEvent事件,并在事件处理函数中获取按下的按键信息。 下面是示例代…...

为什么Excel插入图片不显示,点击能够显示
很久没有Excel了,今天在做Excel表格时,发现上传图片后不能显示,但是点击还是能够出现图片的 点击如下 点击能看到,但是不显示? 最后发现只需鼠标右键点击浮动即可显示...

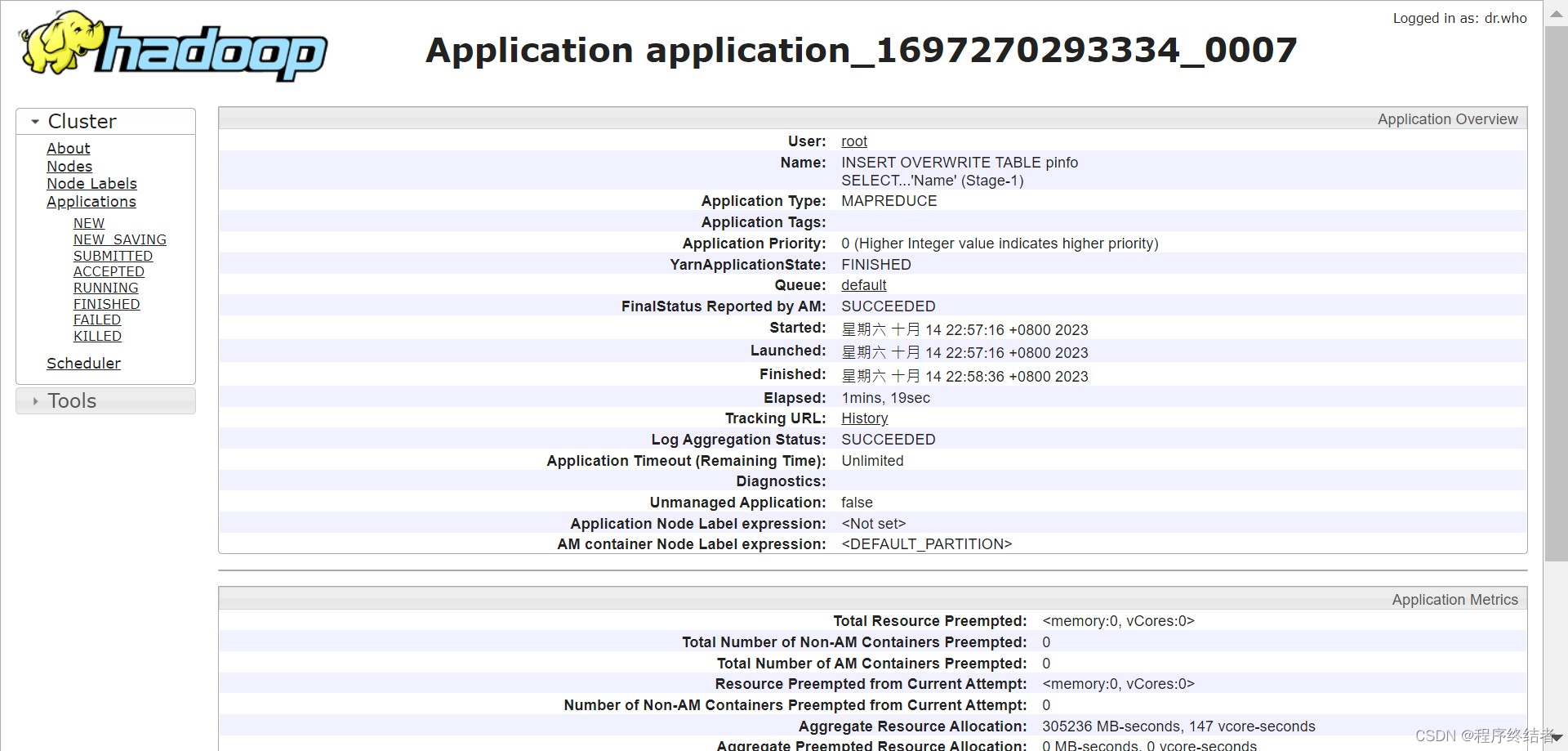
使用Python创建faker实例生成csv大数据测试文件并导入Hive数仓
文章目录 一、Python生成数据1.1 代码说明1.2 代码参考 二、数据迁移2.1 从本机上传至服务器2.2 检查源数据格式2.3 检查大小并上传至HDFS 三、beeline建表3.1 创建测试表并导入测试数据3.2 建表显示内容 四、csv文件首行列名的处理4.1 创建新的表4.2 将旧表过滤首行插入新表 一…...

qml基础语法
文章目录 基础语法例子 属性例子 核心元素元素item RectangleText例子 Image例子 MouseArea例子Component(组件)例子简单变换例子 定位器ColumnRowGridFlowRepeater 布局InputKeys 基础语法 QML是一种用于描述对象如何相互关联的声明式语言。 QtQuick是…...

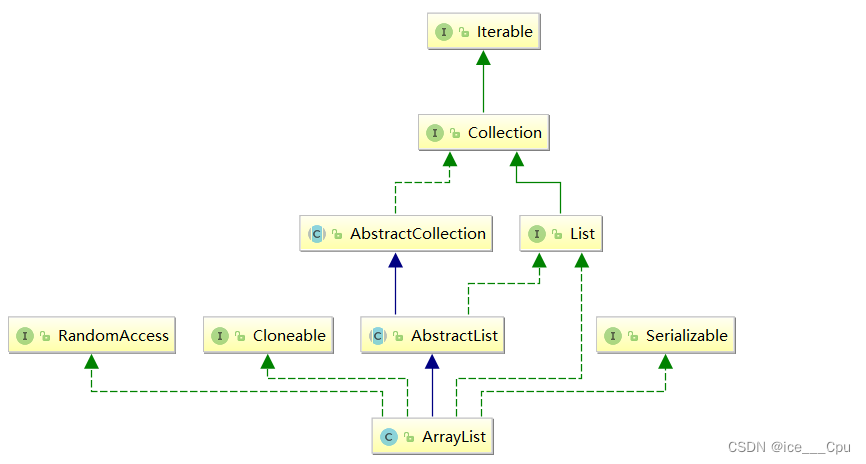
数据结构 - 2(顺序表10000字详解)
一:List 1.1 什么是List 在集合框架中,List是一个接口,继承自Collection。 Collection也是一个接口,该接口中规范了后序容器中常用的一些方法,具体如下所示: Iterable也是一个接口,Iterabl…...

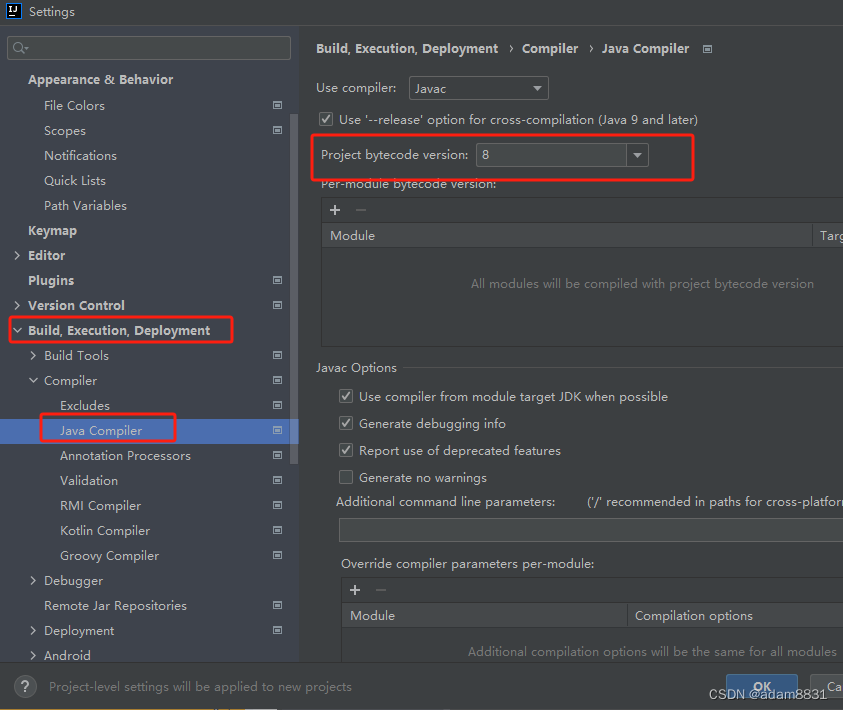
05在IDEA中配置Maven的基本信息
配置Maven信息 配置Maven家目录 每次创建Project工程后都需要设置Maven家目录位置,否则IDEA将使用内置的Maven核心程序和使用默认的本地仓库位置 一般我们配置了Maven家目录后IDEA就会自动识别到conf/settings.xml配置文件和配置文件指定的本地仓库位置创建新的P…...

基于IDEA 配置Maven环境和JDK版本(全局)
1.首先启动IDEA,进去初始界面 选择 Customize 之后,选择 All settings 2. 选择下图中的列表配置 3. 找到Maven下的Runner, 配置JRE的版本,选择自己下载使用的jdk的版本即可 4.最后配置Compiler 下的 Java Compiler 选择自己的jdk版本号&am…...

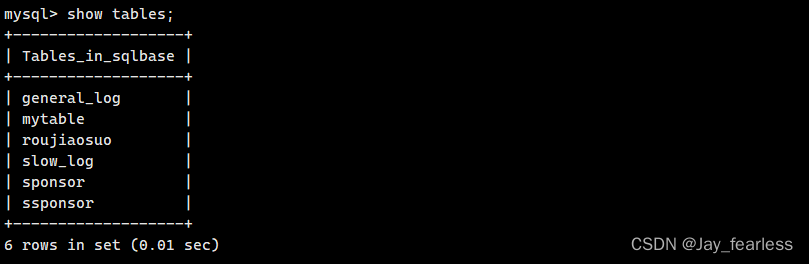
mysql数据库 windows迁移至linux
1.打开navicat,选择一个数据库进行操作: 之后文件会保存为一个xxx.sql文件,之后打开xftp,把生成的sql放进一个文件夹中(/home/dell/linuxmysql): 之后登录mysql数据库,并创建一个新的数据库,然后…...

P4491 [HAOI2018] 染色
传送门:洛谷 解题思路: 写本题需要知道一个前置知识: 假设恰好选 k k k个条件的方案数为 f ( k ) f(k) f(k);先钦定选 k k k个条件,其他条件无所谓的方案数为 g ( k ) g(k) g(k) 那么存在这样的一个关系: g ( k ) ∑ i k n C i k f ( i ) g(k)\sum_{ik}^nC_{i}^kf(i) g(k)…...
)
12096 - The SetStack Computer (UVA)
题目链接如下: Online Judge 这道题我一开始的思路大方向其实是对的,但细节怎么实现set到int的哈希没能想清楚(没想到这都能用map)。用set<string>的做法来做,测试数据小的话答案是对的,但大数据时…...

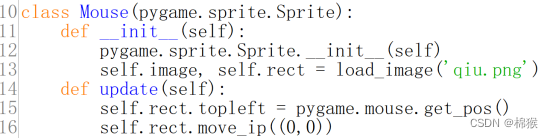
Pygame中将鼠标形状设置为图片2-1
在Pygame中利用Sprite类的派生类将鼠标形状设置为图片,其原理就是将Sprite类的派生类对应图片的位置设置为鼠标的当前位置即可。其效果如图1所示。 图1 将鼠标设置为图片 从图1可以看出,鼠标的形状变为红色的,该红色的随着鼠标的移动而移动&…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...
