【Vue面试题二十七】、你了解axios的原理吗?有看过它的源码吗?
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。

面试官:说下你的vue项目的目录结构,如果是大型项目你该怎么划分结构和划分组件呢?

一、为什么要划分
使用vue构建项目,项目结构清晰会提高开发效率,熟悉项目的各种配置同样会让开发效率更高
在划分项目结构的时候,需要遵循一些基本的原则:
- 文件夹和文件夹内部文件的语义一致性
- 单一入口/出口
- 就近原则,紧耦合的文件应该放到一起,且应以相对路径引用
- 公共的文件应该以绝对路径的方式从根目录引用
/src外的文件不应该被引入
文件夹和文件夹内部文件的语义一致性
我们的目录结构都会有一个文件夹是按照路由模块来划分的,如pages文件夹,这个文件夹里面应该包含我们项目所有的路由模块,并且仅应该包含路由模块,而不应该有别的其他的非路由模块的文件夹
这样做的好处在于一眼就从 pages文件夹看出这个项目的路由有哪些
单一入口/出口
举个例子,在pages文件夹里面存在一个seller文件夹,这时候seller 文件夹应该作为一个独立的模块由外部引入,并且 seller/index.js 应该作为外部引入 seller 模块的唯一入口
// 错误用法
import sellerReducer from 'src/pages/seller/reducer'// 正确用法
import { reducer as sellerReducer } from 'src/pages/seller'
这样做的好处在于,无论你的模块文件夹内部有多乱,外部引用的时候,都是从一个入口文件引入,这样就很好的实现了隔离,如果后续有重构需求,你就会发现这种方式的优点
就近原则,紧耦合的文件应该放到一起,且应以相对路径引用
使用相对路径可以保证模块内部的独立性
// 正确用法
import styles from './index.module.scss'
// 错误用法
import styles from 'src/pages/seller/index.module.scss'
举个例子
假设我们现在的 seller 目录是在 src/pages/seller,如果我们后续发生了路由变更,需要加一个层级,变成 src/pages/user/seller。
如果我们采用第一种相对路径的方式,那就可以直接将整个文件夹拖过去就好,seller 文件夹内部不需要做任何变更。
但是如果我们采用第二种绝对路径的方式,移动文件夹的同时,还需要对每个 import 的路径做修改
公共的文件应该以绝对路径的方式从根目录引用
公共指的是多个路由模块共用,如一些公共的组件,我们可以放在src/components下
在使用到的页面中,采用绝对路径的形式引用
// 错误用法
import Input from '../../components/input'
// 正确用法
import Input from 'src/components/input'
同样的,如果我们需要对文件夹结构进行调整。将 /src/components/input 变成 /src/components/new/input,如果使用绝对路径,只需要全局搜索替换
再加上绝对路径有全局的语义,相对路径有独立模块的语义
/src 外的文件不应该被引入
vue-cli脚手架已经帮我们做了相关的约束了,正常我们的前端项目都会有个src文件夹,里面放着所有的项目需要的资源,js,css, png, svg 等等。src 外会放一些项目配置,依赖,环境等文件
这样的好处是方便划分项目代码文件和配置文件
二、目录结构
单页面目录结构
project
│ .browserslistrc
│ .env.production
│ .eslintrc.js
│ .gitignore
│ babel.config.js
│ package-lock.json
│ package.json
│ README.md
│ vue.config.js
│ yarn-error.log
│ yarn.lock
│
├─public
│ favicon.ico
│ index.html
│
|-- src|-- components|-- input|-- index.js|-- index.module.scss|-- pages|-- seller|-- components|-- input|-- index.js|-- index.module.scss|-- reducer.js|-- saga.js|-- index.js|-- index.module.scss|-- buyer|-- index.js|-- index.js
多页面目录结构
my-vue-test:.
│ .browserslistrc
│ .env.production
│ .eslintrc.js
│ .gitignore
│ babel.config.js
│ package-lock.json
│ package.json
│ README.md
│ vue.config.js
│ yarn-error.log
│ yarn.lock
│
├─public
│ favicon.ico
│ index.html
│
└─src├─apis //接口文件根据页面或实例模块化│ index.js│ login.js│├─components //全局公共组件│ └─header│ index.less│ index.vue│├─config //配置(环境变量配置不同passid等)│ env.js│ index.js│├─contant //常量│ index.js│├─images //图片│ logo.png│├─pages //多页面vue项目,不同的实例│ ├─index //主实例│ │ │ index.js│ │ │ index.vue│ │ │ main.js│ │ │ router.js│ │ │ store.js│ │ ││ │ ├─components //业务组件│ │ └─pages //此实例中的各个路由│ │ ├─amenu│ │ │ index.vue│ │ ││ │ └─bmenu│ │ index.vue│ ││ └─login //另一个实例│ index.js│ index.vue│ main.js│├─scripts //包含各种常用配置,工具函数│ │ map.js│ ││ └─utils│ helper.js│├─store //vuex仓库│ │ index.js│ ││ ├─index│ │ actions.js│ │ getters.js│ │ index.js│ │ mutation-types.js│ │ mutations.js│ │ state.js│ ││ └─user│ actions.js│ getters.js│ index.js│ mutation-types.js│ mutations.js│ state.js│└─styles //样式统一配置│ components.less│├─animation│ index.less│ slide.less│├─base│ index.less│ style.less│ var.less│ widget.less│└─commonindex.lessreset.lessstyle.lesstransition.less
小结
项目的目录结构很重要,因为目录结构能体现很多东西,怎么规划目录结构可能每个人有自己的理解,但是按照一定的规范去进行目录的设计,能让项目整个架构看起来更为简洁,更加易用
相关文章:

【Vue面试题二十七】、你了解axios的原理吗?有看过它的源码吗?
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:说下你的vue项目的目录结…...

LocalDateTime与时间戳
众所周知,如果想把 LocalDateTime 转为时间戳,需要先指定时区,然后才能转为时间戳,例如: LocalDateTime localDateTime LocalDateTime.now(); ZonedDateTime zonedDateTime localDateTime.atZone(ZoneId.systemDe…...

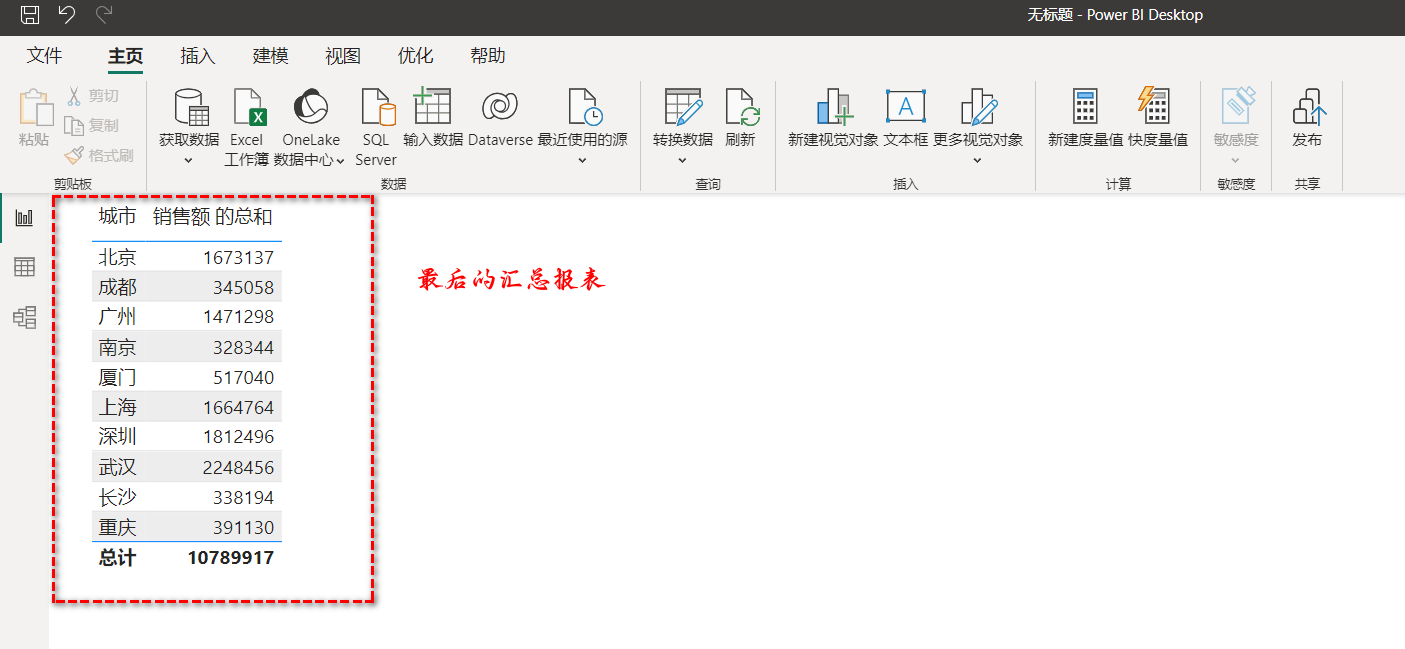
【Power BI】Power BI 入门指南:版本、下载和报表创建的步骤
文章目录 一、前言二、了解 Power BI 版本三、下载 Power BI Desktop四、如何开始使用 Power BI Desktop五、在 Power BI Desktop 中创建报表六、文末总结 一、前言 Power BI 是微软于 2013 年推出的产品,为一款商业智能与数据可视化工具。它通过引人注目的视觉效果…...

代码随想录算法训练营第23期day21| 235. 二叉搜索树的最近公共祖先 、701.二叉搜索树中的插入操作、450.删除二叉搜索树中的节点
目录 一、(leetcode 235)二叉搜索树的最近公共祖先 二、(leetcode 701)二叉搜索树中的插入操作 三、(leetcode 450)删除二叉搜索树中的节点 一、(leetcode 235)二叉搜索树的最近公…...

小程序页面路由传参的方法?
小程序页面路由传参的方法有三种: 1.URL参数传递:通过在页面跳转的URL中携带参数实现传参。可以使用wx.navigateTo或wx.redirectTo等跳转方法,并在URL中添加参数。 示例: // PageA.wxml <button bindtap"navigateToPage…...

Ubuntu下安装Python
Ubuntu下安装Python 预备知识一、Python安装Python 二、Anaconda安装Anaconda卸载Anaconda 三、Miniconda安装Miniconda 四、异同比较 预备知识 (1) Python是一种编程语言。 (2) Anaconda是一款包管理工具,用来管理Python及其他语言的安装包,预装了很多…...

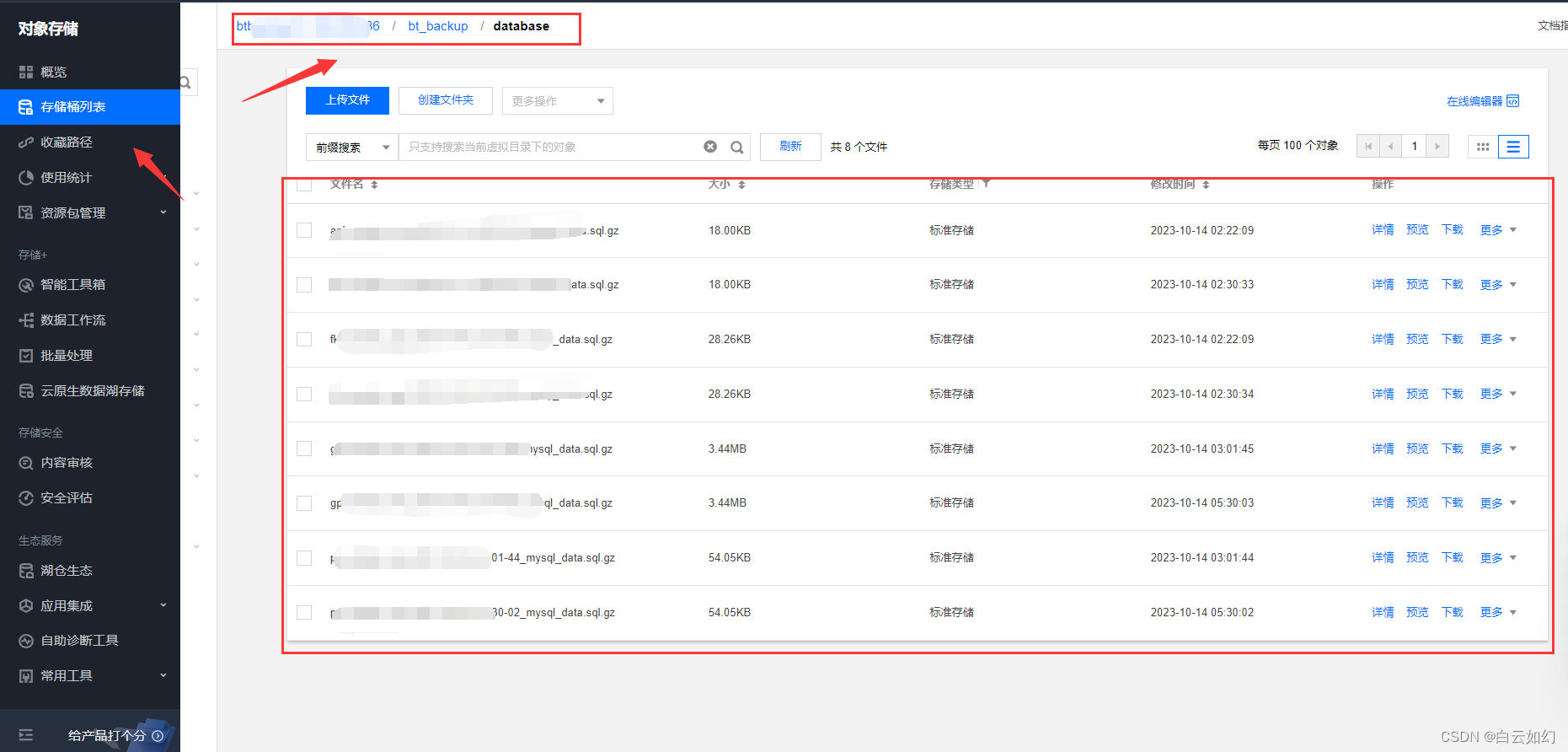
宝塔使用腾讯COS存储实现自动备份服务器网站数据图文教程
一、进入宝塔安装腾讯COS 点击设置打开后需要配置以下cos参数 二、腾讯云创建COS存储桶 选择私有读写,其他默认就行 三、创建访问密钥 四、配置宝塔中腾讯COS相关设置 很多人是配置错误导致无法正常链接cos region为cos存储桶所属地域 Bucker为存储桶名称 五、…...

npm命令介绍
npm 描述:Node Package Manager (NPM) 是 Node.js 的包管理器,用于安装、管理和发布 JavaScript 包。示例:npm -v npm access 描述:控制包的访问权限。需要管理员或拥有特定权限的用户才能执行。示例:npm access pu…...

openGauss学习笔记-100 openGauss 数据库管理-管理数据库安全-客户端接入之用SSL进行安全的TCP/IP连接
文章目录 openGauss学习笔记-100 openGauss 数据库管理-管理数据库安全-客户端接入之用SSL进行安全的TCP/IP连接100.1 背景信息100.2 前提条件100.3 注意事项100.4 操作步骤100.5 相关参考 openGauss学习笔记-100 openGauss 数据库管理-管理数据库安全-客户端接入之用SSL进行安…...

ESP8266 Node Mcu开发板连接WIFI并上报数据到MQTT服务器——物联网应用开发
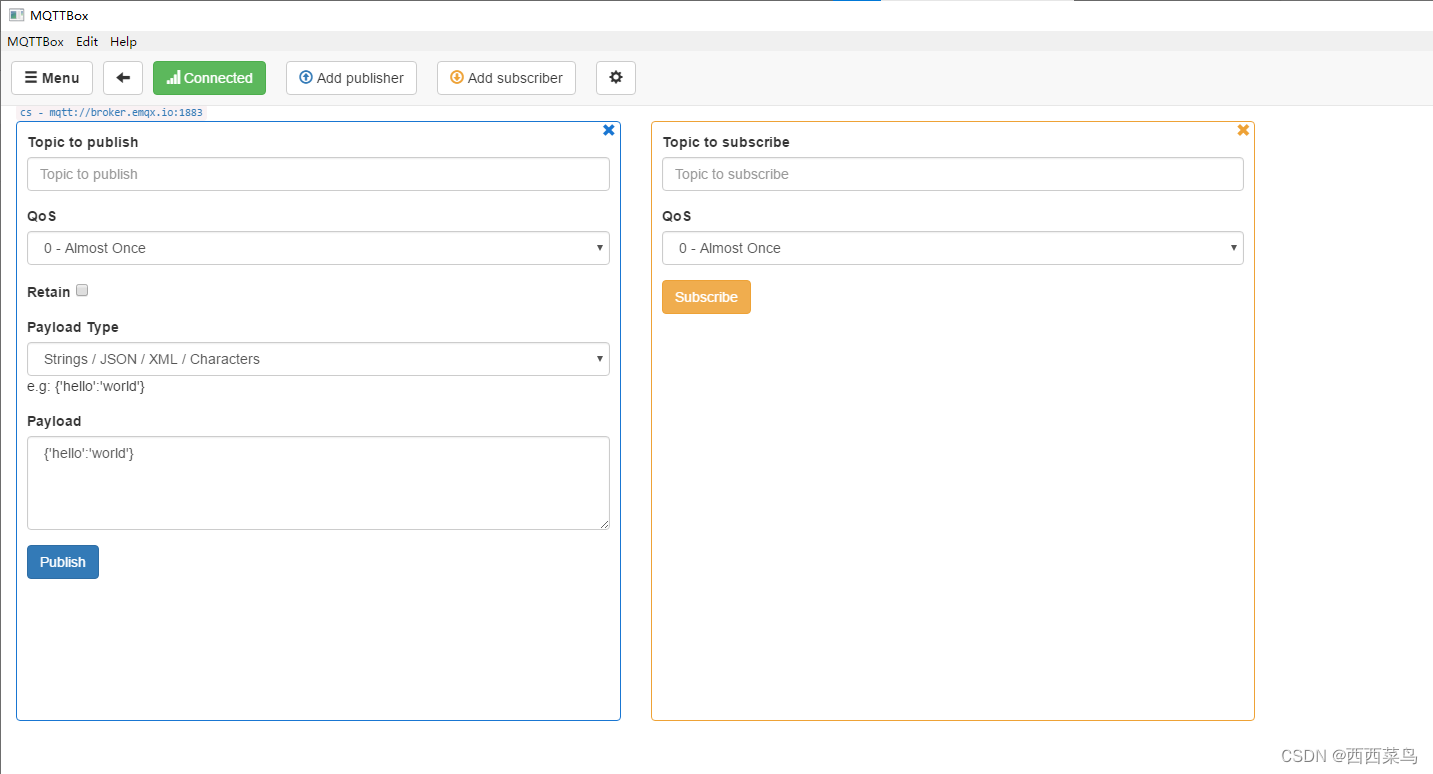
一、前言 本文主要介绍关于ESP8266 Node Mcu开发板如何连接WIFI并将本地采集的数据上传到MQTT服务器中。 大家调试可以使用MQTTBox 二、WIFI连接 首先,导入WIFI连接所需的头文件,引入所需库。 #include <ESP8266WiFi.h> 声明字符串常量࿰…...

苍穹外卖(八) 使用WebSocket协议完成来单提醒及客户催单功能
WebSocket介绍 WebSocket 是基于 TCP 的一种新的网络协议。它实现了浏览器与服务器全双工通信(双向传输)——浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接, 并进行双向数据传输。 HTTP协议和WebSocket协议对比: HTTP…...

网站如何应对网络流量攻击
网络安全问题中,受到流量攻击是一种常见挑战。以下是一系列的专业建议,帮助您预防和减轻这类攻击,从而确保您的网站和数据的安全。 使用 Web 应用程序防火墙 (WAF) Web 应用程序防火墙是一项专门的安全工具,能够检测和拦截恶意流…...

设置Json序列化时字段的顺序
1. 背景 在部分使用场景(如元数据驱动,后台接口仅返回序列化后的json字符串,前端需要根据每个字段在前端呈现),需要手动设置字段的长度。通常情况下,框架是有默认的顺序,如 jackson 默认使用字…...

AcWing5277. 三元组
给定一个长度为 n 的正整数数组 a1,a2,…,an 请你计算,一共有多少个三元组 (i,j,k)(1≤i<j<k≤n),使得 ai⋅aj⋅ak 为最小可能值。 输入格式 第一行包含整数 n。 第二行包含 n 个正整数 a1,a2,…,an。 输出格式 一个整…...

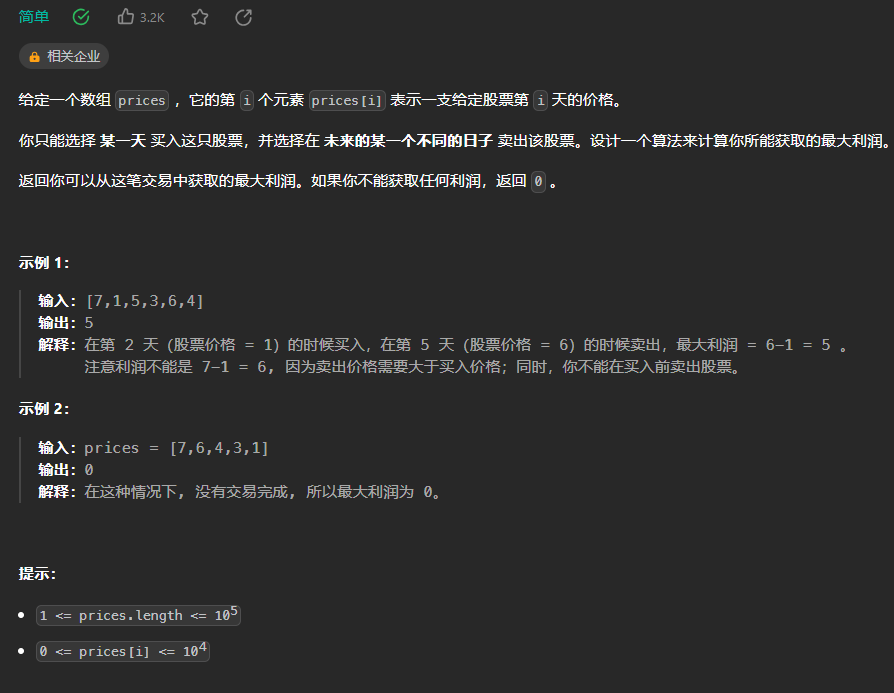
【LeetCode热题100】--121.买卖股票的最佳时机
121.买卖股票的最佳时机 class Solution {public int maxProfit(int[] prices) {int minprice Integer.MAX_VALUE;int maxprofit 0;for(int i 0;i<prices.length;i){if(prices[i] < minprice){minprice prices[i]; //找到最小值}else if(prices[i] - minprice > ma…...

高精度计算
1.高精度加法: 两个非常大的数相加. 代码如下: #include <iostream> #include <cstring> #include <algorithm> #include <vector>using namespace std;vector<int> add(vector<int>&A,vector<int>&am…...
KMP 算法 + 详细笔记
给两个字符串,T"AAAAAAAAB",P"AAAAB"; 可以暴力匹配,但是太费时和效率不太好。于是KMP问世,我们一起来探究一下吧!!! (一)最长公共前后缀 D[i] p[…...

基于主动移频法与AFD孤岛检测的单相并网逆变器matlab仿真
微❤关注“电气仔推送”获得资料(专享优惠) 仿真模型 算法介绍 (1)仿真模型由单相电网、逆变器、滤波环节、PI控制器、PWM生成器、锁相环、AFD控制器s函数、测量模块等构成; (2)采用主动移频法(AFD)进行孤岛检测; (3)相应速度…...

MIT 6.S081 Operating System/Fall 2020 macOS搭建risc-v与xv6开发调试环境
文章目录 本机配置安装环境Homebrew执行安装脚本查看安装是否成功 RISC-V tools执行brew的安装脚本 QEMUXV6 测试有用的参考链接(感谢前辈)写在结尾 本机配置 电脑型号:Apple M2 Pro 2023 操作系统:macOS Ventura 13.4 所以我的电…...

JMeter定时器
一. 同步定时器(Synchronizing Timer) (在Loadrunner中叫做集合点) 思考: 如何模拟多个用户同时抢一个红包?如何测试电商网站中抢购活动、秒杀活动? 1.1 介绍 Sync Timer的目的是阻塞线程,直…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
