React高级特性之受控和非受控组件
一、受控组件
受控组件:input框自己的状态被React组件状态控制
// 类组件引入React
import React from 'react'class InputComponent extends React.Component{state = {message: 'zm66666'}changeHandler = (e) => {this.setState({message: e.target.value})}render () {// 使用状态return (<div>{/* 绑定value 绑定事件 */}<input type='text' value={this.state.message} onChange={this.changeHandler} /></div>)}
}function App () {return (<div className="App"><InputComponent/></div>)
}export default App// 受控组件:input框自己的状态被React组件状态控制// 1. 在组件的state中声明一个组件的状态数据
// 2. 将状态数据设置为input标签元素的value属性的值
// 3. 为input添加change事件,在事件处理程序中,通过事件对象e获取到当前文本框的值(即用户当前输入的值)
// 4. 调用setState方法,将文本框的值作为state状态的最新值
// 受控组件import React, { FC, useState, ChangeEvent } from 'react'
// import type { ChangeEvent } from 'react'const FormDemo: FC = () => {// inputconst [text, setText] = useState<string>('input')const handleChange = (event: ChangeEvent<HTMLInputElement>) => {setText(event.target.value)}// textareaconst [text2, setText2] = useState<string>('textarea')const handleChange2 = (event: ChangeEvent<HTMLTextAreaElement>) => {setText2(event.target.value)}const getHtml = () => {return { __html: text2.replaceAll('\n', '<br>') }}// radioconst [gender, setGender] = useState<string>('male')const handleChange3 = (event: ChangeEvent<HTMLInputElement>) => {setGender(event.target.value)}// checkbox// const [checked, setChecked] = useState(false)// const handleChange4 = (event: ChangeEvent<HTMLInputElement>) => {// setChecked(!checked)// }// checkbox组const [selectedFruitList, setselectedFruitList] = useState<string[]>([])const handleChange5 = (event: ChangeEvent<HTMLInputElement>) => {const fruit = event.target.valueif (selectedFruitList.includes(fruit)) {setselectedFruitList(selectedFruitList.filter(f => {if (f === fruit) return falsereturn true}))} else {setselectedFruitList(selectedFruitList.concat(fruit))}}// selectconst [lang, setLang] = useState<string>('js')const handleChange6 = (event: ChangeEvent<HTMLSelectElement>) => {setLang(event.target.value)}return (<><div>FormDemo:<div><span>input:</span><input type="text" value={text} onChange={handleChange}/><button onClick={() => console.log(text)}>打印</button><button onClick={() => setText('66666666')}>set</button></div><div><span>textarea:</span><textarea value={text2} onChange={handleChange2}/><p dangerouslySetInnerHTML={getHtml()}></p></div><div><span>radio:</span><label htmlFor="radio1">男</label><input type="radio" value='male' name='gender' id='radio1' onChange={handleChange3} checked={gender === 'male'}/><label htmlFor="radio2">女</label><input type="radio" value='female' name='gender' id='radio2' onChange={handleChange3} checked={gender === 'female'}/><button onClick={() => console.log(gender)}>打印{gender}</button></div>{/* <div><span>checkbox:</span> <label htmlFor="checkbox1">选中</label><input type="checkbox" id='checkbox' checked={checked} onChange={handleChange4}/>{checked.toString()}</div> */}<div><span>checkbox组:</span> <label htmlFor="checkbox1">苹果</label><input type="checkbox" id='checkbox1' value='apple' checked={selectedFruitList.includes('apple')} onChange={handleChange5}/><label htmlFor="checkbox2">橙子</label><input type="checkbox" id='checkbox2' value='orange' checked={selectedFruitList.includes('orange')} onChange={handleChange5}/><label htmlFor="checkbox3">香蕉</label><input type="checkbox" id='checkbox3' value='banana' checked={selectedFruitList.includes('banana')} onChange={handleChange5}/>{JSON.stringify(selectedFruitList)}</div><div><span>select:</span><select value={lang} onChange={handleChange6}><option value='java'>java</option><option value='js'>js</option><option value='php'>php</option></select></div></div></>)
}export default FormDemo// 受控组件 vs 非受控组件
// 受控组件: 值同步到state, 使用value属性
// 非受控组件: 值不同步state, 使用defaultValue属性
// react推荐使用受控组件, 看似麻烦,但是 更加可控
二、非受控组件
// 类组件引入React createRef
import React, { createRef } from 'react'class InputComponent extends React.Component{// 使用createRef产生一个存放dom的对象容器msgRef = createRef()changeHandler = () => {console.log(this.msgRef.current)console.log(this.msgRef.current.value)}render () {// 使用状态return (<div>{/* ref绑定 获取真实dom */}<input ref={this.msgRef} /><button onClick={this.changeHandler}>click</button></div>)}
}function App () {return (<div className="App"><InputComponent/></div>)
}export default App// 非受控组件:
// 通过手动操作dom的方式获取文本框的值
// 文本框的状态不受react组件的state中的状态控制
// 直接通过原生dom获取输入框的值// 1.导入createRef 函数
// 2.调用createRef函数,创建一个ref对象,存储到名为msgRef的实例属性中
// 3.为input添加ref属性,值为msgRef
// 4.在按钮的事件处理程序中,通过msgRef.current即可拿到input对应的dom元素,
// 而其中msgRef.current.value拿到的就是文本框的值
import React from 'react'class App extends React.Component {constructor(props) {super(props)this.state = {name: '双越',flag: true,}this.nameInputRef = React.createRef() // 创建 refthis.fileInputRef = React.createRef()}render() {// // input defaultValue// return <div>// {/* 使用 defaultValue 而不是 value ,使用 ref */}// <input defaultValue={this.state.name} ref={this.nameInputRef}/>// {/* state 并不会随着改变 */}// <span>state.name: {this.state.name}</span>// <br/>// <button onClick={this.alertName}>alert name</button>// </div>// // checkbox defaultChecked// return <div>// <input// type="checkbox"// defaultChecked={this.state.flag}// />// </div>// filereturn <div><input type="file" ref={this.fileInputRef}/> // 获取上传问卷 要使用非受控组件!!!!!!!!<button onClick={this.alertFile}>alert file</button></div>}alertName = () => {const elem = this.nameInputRef.current // 通过 ref 获取 DOM 节点alert(elem.value) // 不是 this.state.name}alertFile = () => {const elem = this.fileInputRef.current // 通过 ref 获取 DOM 节点alert(elem.files[0].name)}
}export default App
三、总结


相关文章:

React高级特性之受控和非受控组件
一、受控组件 受控组件:input框自己的状态被React组件状态控制 // 类组件引入React import React from reactclass InputComponent extends React.Component{state {message: zm66666}changeHandler (e) > {this.setState({message: e.target.value})}render…...

Android 14 正式发布,已经在 AOSP 中上线
本心、输入输出、结果 文章目录 Android 14 正式发布,已经在 AOSP 中上线前言总结主要更新内容机型支持优化性能的数据体现字体放大、多媒体支持加强Android 14 增加了对 10 位高动态范围 (HDR) 图像的支持提供了新的图形和尺寸管理用户体验 与隐私安全弘扬爱国精神Android 14…...

软件开发介绍
一、软件开发整体介绍 作为一名软件开发工程师,我们需要了解在软件开发过程中的开发流程,以及软件开发过程中涉及到的岗位角色,角色的分工、职责,并了解软件开发中涉及到的三种软件环境。 1.1 软件开发流程 第一阶段:…...

Go 匿名函数与闭包
Go 匿名函数与闭包 匿名函数和闭包是一些编程语言中的重要概念,它们在Go语言中也有重要的应用。让我们来详细介绍这两个概念,并提供示例代码来帮助理解。 文章目录 Go 匿名函数与闭包一、匿名函数(Anonymous Function)二、闭包函…...

html关闭空标签
常见的空标签有以下几种示例: <br>:表示换行,没有闭合标签。<hr>:表示水平线,没有闭合标签。<img>:表示图片,没有闭合标签。<input>:表示输入框࿰…...

Java实现B树
1.介绍 B树是一种自平衡的搜索树数据结构,常用于数据库和文件系统中的索引结构。它具有以下好处和功能: 高效的查找操作:B树的特点是每个节点可以存储多个关键字,并且保持有序。通过在节点上进行二分查找,可以快速定位…...

crontab报错/var/spool/cron : Permission denied和 -bash: chattr: command not found
crontab报错/var/spool/cron : Permission denied和 -bash: chattr: command not found 1、第一种情况2、第二种情况3、第三种情况 1、第一种情况 centos7下修改定时任务crontab -e的时候,控制台输出“crontab: installing new crontab”,表示任务添加成…...

06在IDEA中创建Java和Web工程,了解不同工程下的类路径,在IDEA中执行Maven命令
创建Java/Web模块 类路径的概述 IDEA中普通java项目中类路径的开始就是以src目录开始的路径,编译后的字节码文件和配置文件最终都会放在out目录下 Maven生成的目录结构中src/main目录下的java和resources目录都可以看作类路径的开始,编译后的字节码文件或资源文件会放在targ…...

自定义redission装配和集成分布式开源限流业务组件ratelimiter-spring-boot-starter的正确姿势
自定义redission装配和集成分布式开源限流业务组件ratelimiter-spring-boot-starter的正确姿势 文章目录 1.说明1.1 pom依赖1.2 引入redisson不引入redisson-spring-boot-starter依赖1.3 引入redisson-spring-boot-starter不引入redisson,启动类排除redisson-spring-boot-start…...

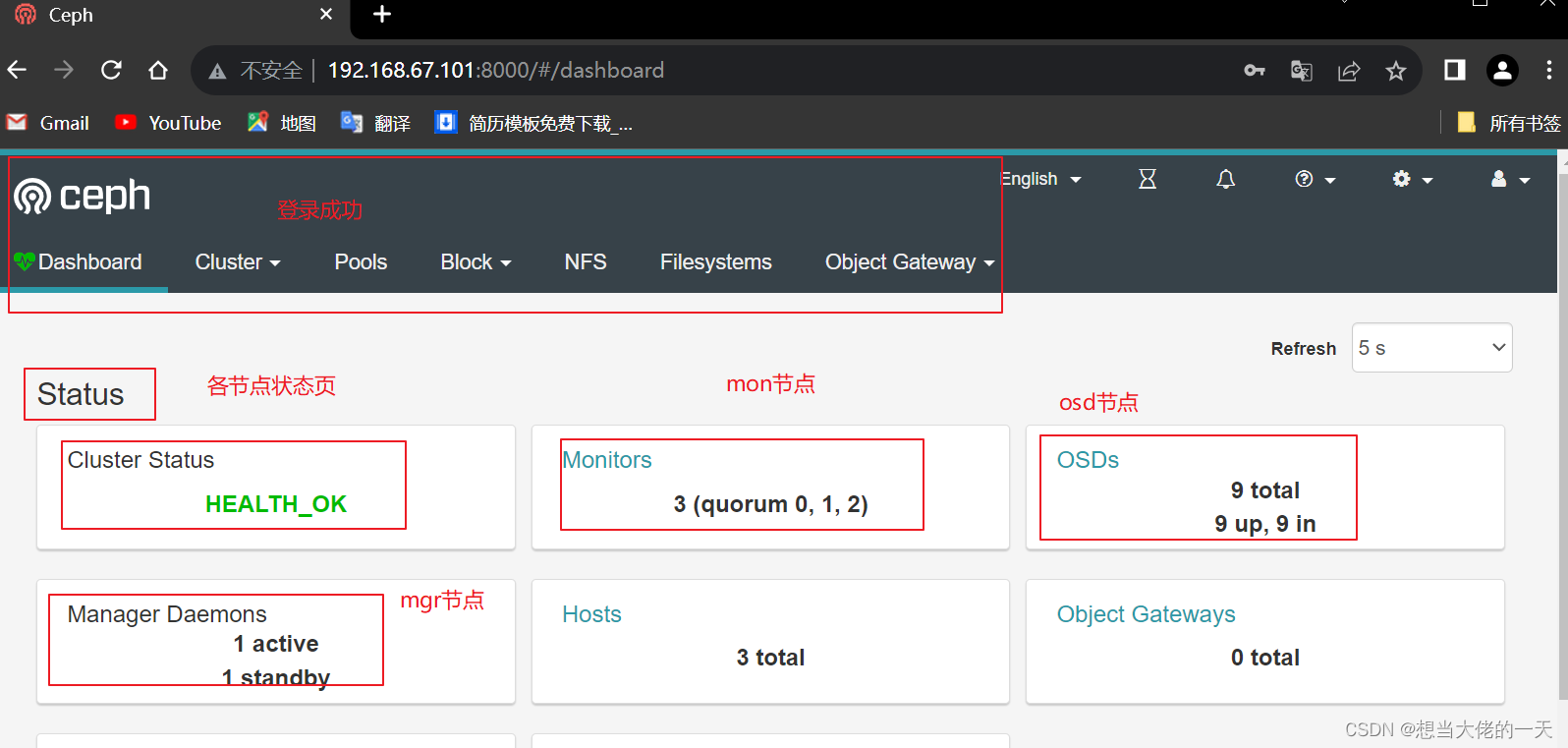
Ceph分布式存储的简单介绍与Ceph集群的部署搭建
文章目录 1. 存储的概述1.1 单机存储设备1.1.1 DAS(直接附加存储)1.1.2 NAS(网络附加存储)1.1.3 SAN(存储区域网络) 1.2 单机存储的缺陷1.3 分布式存储(软件定义的存储 SDS)1.4 分布…...

【环境搭建】linux docker安装nexus3
1、shell输入 docker run -dti \--nethost \--namenexus3 \--privilegedtrue \--restartalways \--ulimit nofile655350 \--ulimit memlock-1 \--memory1G \--memory-swap-1 \-e INSTALL4J_ADD_VM_PARAMS"-Xms512m -Xmx512m -XX:MaxDirectMemorySize1g" \-v /etc/lo…...

Java多线程下载文件
JVM是支持多线程程序的,当程序需要同时执行两个或多个任务,实现一些需要等待的任务时,如用户输入、文件读写、网络操作、搜索等多线程程序比单线程程序更具优势,可充分利用CPU资源,完成时间更短,提高应用程…...

oracle 同一张表同时insert多条数据 mysql 同一张表同时insert多条数据
oracle 同一张表同时insert多条数据 在Oracle数据库中,你可以使用INSERT ALL语句同时向同一张表插入多条数据。INSERT ALL语句允许你一次执行多个插入操作,可以提高插入的效率和速度。 以下是使用INSERT ALL语句插入多条数据的示例: INSERT…...

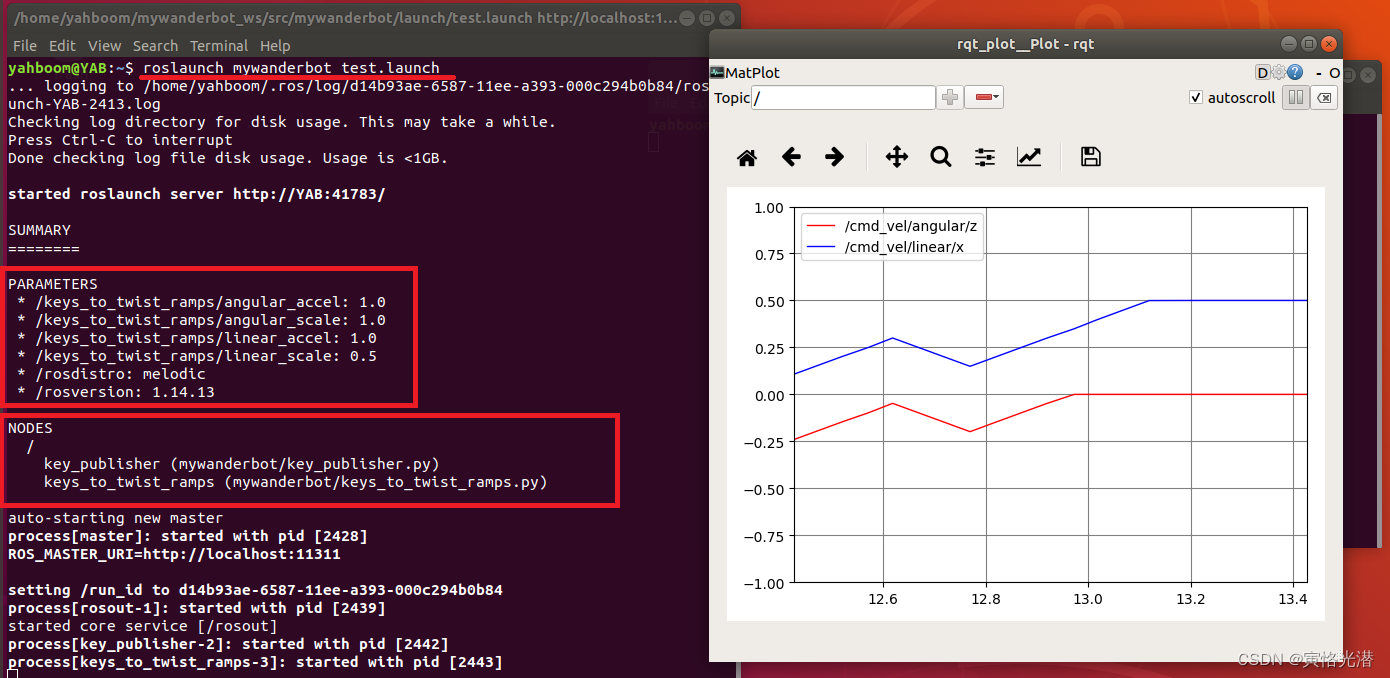
ROS键盘遥控机器人,通过参数服务器指定速度
1、引言 在上节的驱动机器人,我们知道是cmd_vel话题发布一串Twist类型消息来控制,我们可以输入如下命令查看这个Twist的详细信息:rosmsg show geometry_msgs/Twist geometry_msgs/Vector3 linear float64 x float64 y float64 z geome…...

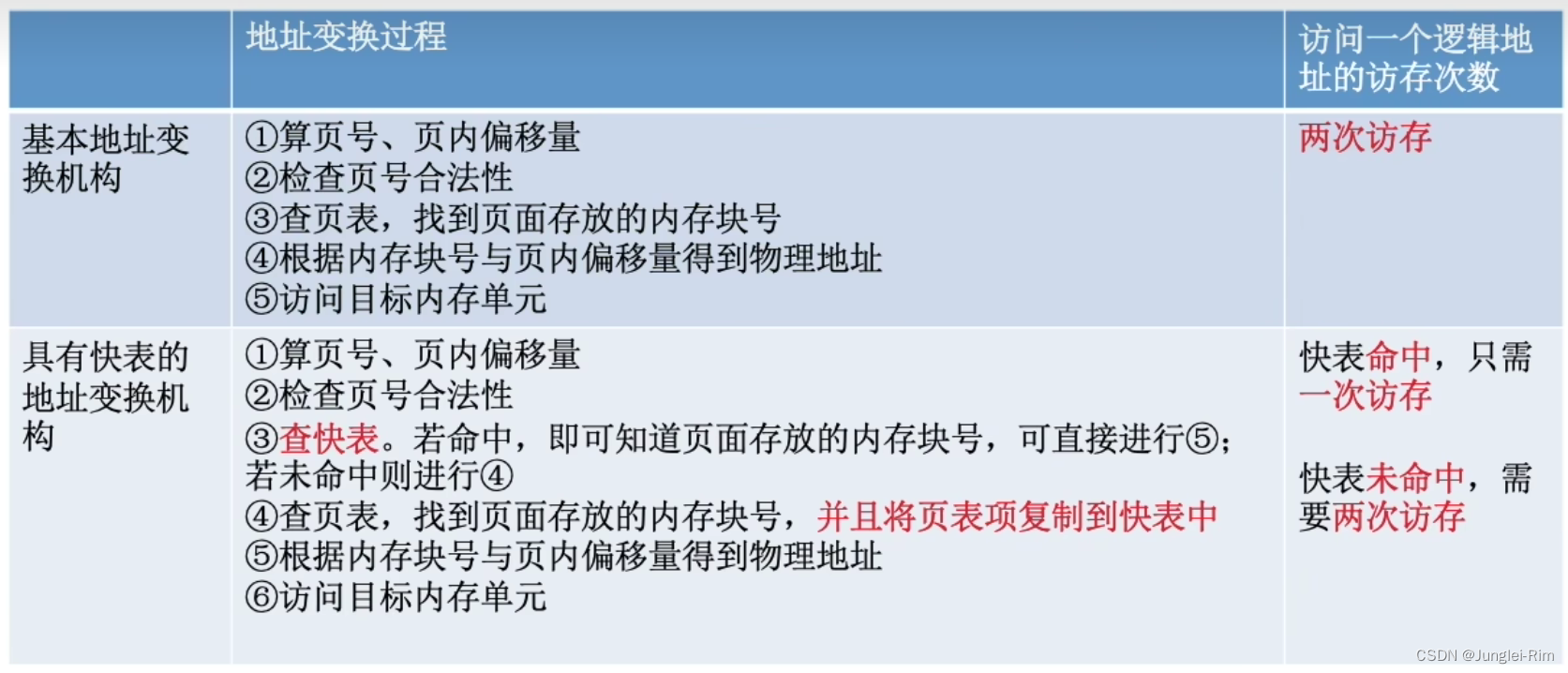
具有快表的地址变换机构
1.快表(TLB) 快表,又称联想寄存器(TLB,translation lookaside buffer), 是一种访问速度比内存快很多的高速缓存(TLB不是内存! ), 用来存放最近访问的页表项的副本,可以加速地址变换的速度。 与…...

【使用python和flask建个人博客】修复侧边栏最新文章、最多阅读等链接不能打开的问题
自从上次因版本兼容问题修改过部分代码之后,好长时间没光顾woniunote这个个人博客模块了,最近发文章的时候发现侧边栏的文章打不开,定位了bug,并进行了修复。 <div class="col-12 side"><div class="tip" align...

ShareX使用说明——优秀的录屏软件
ShareX初识 ShareX 是一个自由及开放源代码的截图录像软件,目前仅支持Windows系统。 项目源代码在GitHub平台上发布, 软件可以在Microsoft商店和Steam上下载。 ShareX is a free and open source program that lets you capture or record any area of y…...

10.14~10.15verilog操作流程与Block Design
后面的那个是延时精度 verilog文件结构 文件名称与写的模板没有关系,这个文件名为P1,但模板名为andgate 但是如果是仿真文件,就需要开头的模板名和仿真文件名相同 .v是源文件,设计文件 .v在设计与sim里都有,静态共享࿰…...

小解C语言文件编译过程【linux】
小解C语言文件编译过程【linux】 库动态库静态库 C语言文件 程序编译过程整体预处理编译汇编链接动态链接静态链接两种方法对比 库 看到标题是文件编译过程 但是开头却是库,这可不是挂羊头卖狗肉,而是因为库也是代码不可缺少的一部分,并且在…...

[Python]黑色背景白色块滑动视频
黑色背景白色块滑动视频,单帧效果如下: 配置参数 1920 1080 400 400 300 60 1920x1080.avi import numpy as np import cv2 as cv import os import syswidth 1920 height 1080 rect_szx 400 rect_szy 300 sz_y_init 400 fps 24width int(sys.a…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

GC1808:高性能音频ADC的卓越之选
在音频处理领域,高质量的音频模数转换器(ADC)是实现精准音频数字化的关键。GC1808,一款96kHz、24bit立体声音频ADC,以其卓越的性能和高性价比脱颖而出,成为众多音频设备制造商的理想选择。 GC1808集成了64倍…...
