使用pdfjs实现在线预览pdf
在工作中可能会遇到前端展示pdf文件进行预览并提供下载的需求场景,例如操作指引,这个时候需要寻找一款实现该功能的插件,以pdjjs举例子
1. 安装pdf.js
npm install pdfjs-dist
2. 引入pdf.js
import pdfjsLib from 'pdfjs-dist'
3.加载pdf文件流
这个地方区分是请求后端接口还是直接加载本地pdf文件
如果是请求后端获取到的pdf文件流
axios.get('/api/pdfdoc', { responseType: 'blob' }).then(response => {const blob = new Blob([response.data], { type: 'application/pdf' })this.viewPdf(blob)})如果是读取本地的文件,则url地址直接是本地的地址
在viewPdf()方法中,使用getDocument()方法加载pdf文件:
viewPdf(fileUrl){
let _this = this;
PDFJS.getDocument(fileUrl).then(fileContent =>{
_this.pdfDoc = fileContent;
setTimeout(()=>{
_this.renderPage();
},100)
})},
4. 渲染pdf
使用pdf.js的Renderer渲染pdf文件。可以使用getViewport()方法获取pdf页面的视图大小。
在renderPdf()方法中,遍历pdf文件的每个页面,并使用Renderer将其渲染:
renderPage(){
// 获取页面canvas节点
let canvas = document.getElementById('infoPrvacy-content');
const ctx = canvas.getContext("2d");
this.pdfDoc.getPage(1).then(page =>{
// 文件页面的视图 1倍
const viewport = page.getViewport(0.5);
// 将画布宽度设置为视图宽度
canvas.width = viewport.width;
canvas.height = viewport.height;const renderContext = {
canvasContext: ctx,
viewport: viewport
};
console.log(renderContext);
// 渲染页面内容:参数是canvas画布上下文,以及文件视图
page.render(renderContext);
})
},
注意: 一定要引用字体包,否则会乱码
const obj = {};
obj.cMapUrl = '/assets/pdfjs/cmaps/';
obj.cMapPacked = true;
obj.url = './static/test.pdf'
this.viewPdf(obj)
js部分的代码
<script>
const pdfJS = require("pdfjs-dist");pdfJS.GlobalWorkerOptions.workerSrc = require("pdfjs-dist/build/pdf.worker.entry");
export default {mounted() {},data() {return {pageNo: null,pdfPageNumber: null,pdfTotalPages: 1,renderingPage: false,pdfData: null, // PDF的base64scale: 1, // 缩放值};},methods: {uploadFile() {let inputDom = this.$refs.fielinput;let file = inputDom.files[0];let reader = new FileReader();reader.readAsDataURL(file);reader.onload = () => {let data = atob(reader.result.substring(reader.result.indexOf(",") + 1));this.loadPdfData(data);};},loadPdfData(data) {// 引入pdf.js的字体let CMAP_URL = "https://unpkg.com/pdfjs-dist@2.0.943/cmaps/";//读取base64的pdf流文件this.pdfData = pdfJS.getDocument({data: data, // PDF base64编码cMapUrl: CMAP_URL,cMapPacked: true,});console.log(this.pdfData);this.renderPage(1);this.renderScrollPdf();},// 根据页码渲染相应的PDFrenderPage(num) {this.renderingPage = true;this.pdfData.promise.then((pdf) => {this.pdfPageNumber = pdf.numPages;pdf.getPage(num).then((page) => {// 获取DOM中为预览PDF准备好的canvasDOM对象let canvas = this.$refs.myCanvas;let viewport = page.getViewport(this.scale);canvas.height = viewport.height;canvas.width = viewport.width;let ctx = canvas.getContext("2d");let renderContext = {canvasContext: ctx,viewport: viewport,};page.render(renderContext).then(() => {this.renderingPage = false;this.pageNo = num;});});});},clickPre() {if (!this.renderingPage && this.pageNo && this.pageNo > 1) {this.renderPage(this.pageNo - 1);}},clickNext() {if (!this.renderingPage &&this.pdfPageNumber &&this.pageNo &&this.pageNo < this.pdfPageNumber) {this.renderPage(this.pageNo + 1);}},renderScrollPdf() {this.pdfData.promise.then((pdf) => {this.pdfTotalPages = pdf.numPages;this.renderScrollPdfPage(1);});},},
};
</script>相关文章:

使用pdfjs实现在线预览pdf
在工作中可能会遇到前端展示pdf文件进行预览并提供下载的需求场景,例如操作指引,这个时候需要寻找一款实现该功能的插件,以pdjjs举例子 1. 安装pdf.js npm install pdfjs-dist2. 引入pdf.js import pdfjsLib from pdfjs-dist3.加载pdf文件流 这个地方区分是请求后端接口还是…...

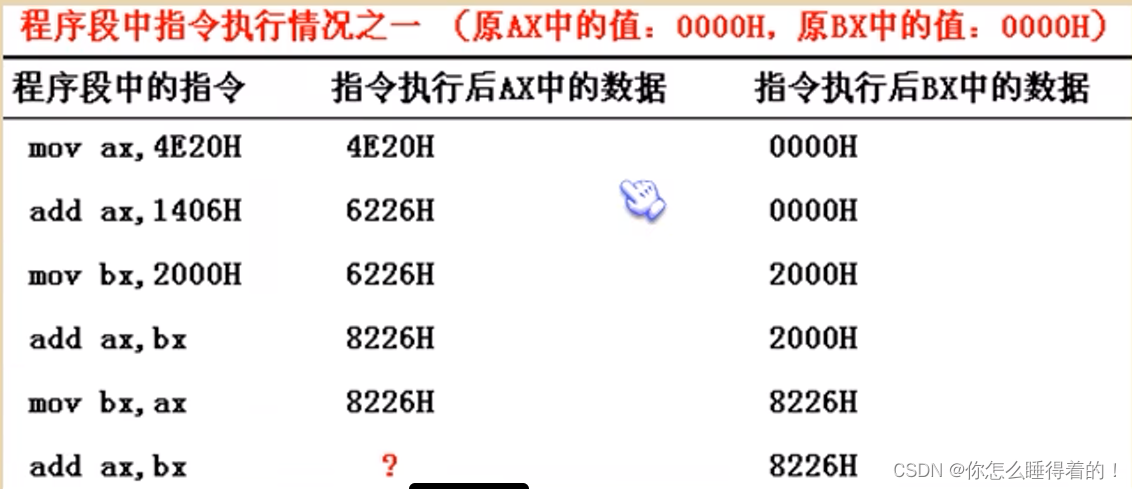
汇编语言基础
引言 汇编语言是直接在硬件之上工作的编程语言,首先要了解硬件系统的结构,才能有效的应用汇编语言对其编程。汇编课程的研究重点放在如何利用硬件系统的编程结构和指令集有效灵活的控制系统进行工作。 基础知识 1.1机器语言 机器语言是机器指令的集合…...

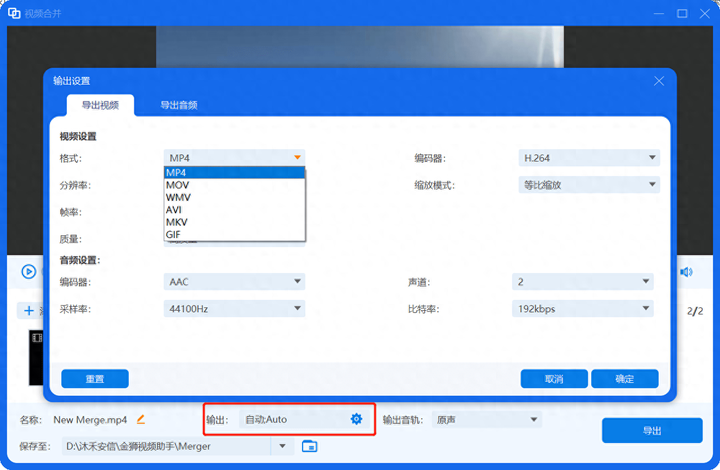
格式工厂怎么把两个视频合并在一起
免费的工具谁不喜欢呢,今天为大家介绍的是格式工厂这款多功能视频转换软件,然而今天主要为大家介绍的是格式工厂的视频合并功能。 是的,你没有听错,格式工厂除了转换之外,还可以视频合适、视频剪辑、视频分割、去水印…...

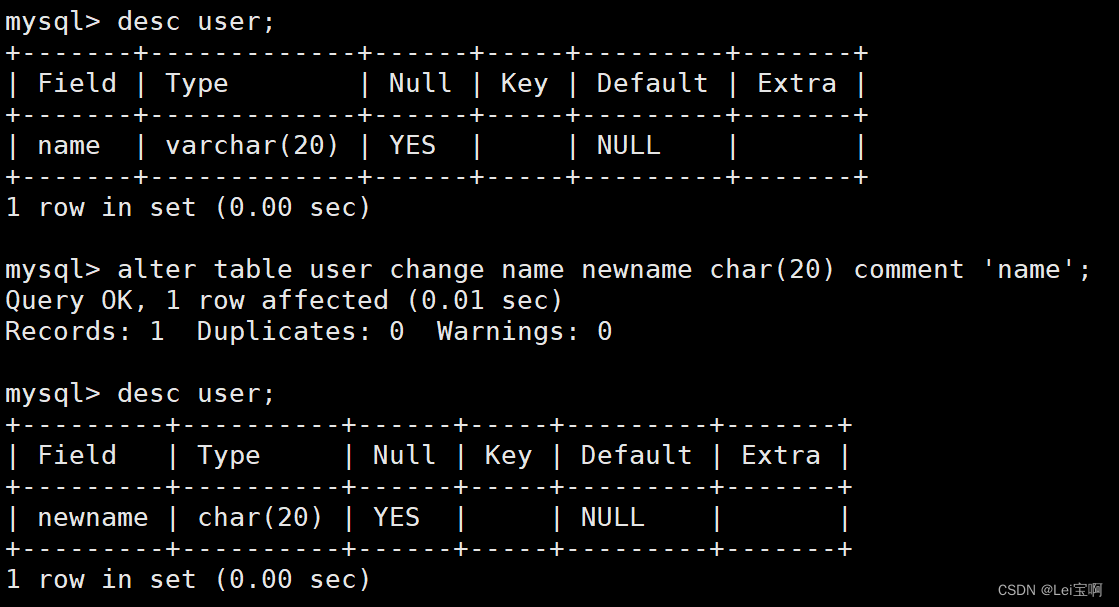
2.MySQL表的操作
个人主页:Lei宝啊 愿所有美好如期而遇 表的操作 (1)表的创建 CREATE TABLE table_name ( field1 datatype, field2 datatype, field3 datatype ) character set 字符集 collate 校验规则 engine 存储引擎; 存储引擎的不同会导致创建表的文件不同。 换个引擎。 t…...

网络安全之应急流程
近期需要弄一个网络安全应急的流程,其实对于网络安全应急并不陌生,只是在一些特定的环境上会遇到一些难以解决的问题或者缺少某个岗位的技术人员,因为不同运营商的应急小队也是不同的岗位,如今有着安全设备的告警和预警࿰…...

[Python进阶] 操纵鼠标:pyuserinput
6.2 操纵鼠标:pyuserinput 6.2.1 说明 在安装pyuserinput库时会自动安装PyMouse和PyKeyboard库。前者主要用来操作鼠标,包括鼠标的点击、移动等。后者主要用来操作键盘,包括键盘按键的按下、弹起等。 这两个库还可以同时对鼠标和键盘的事件…...

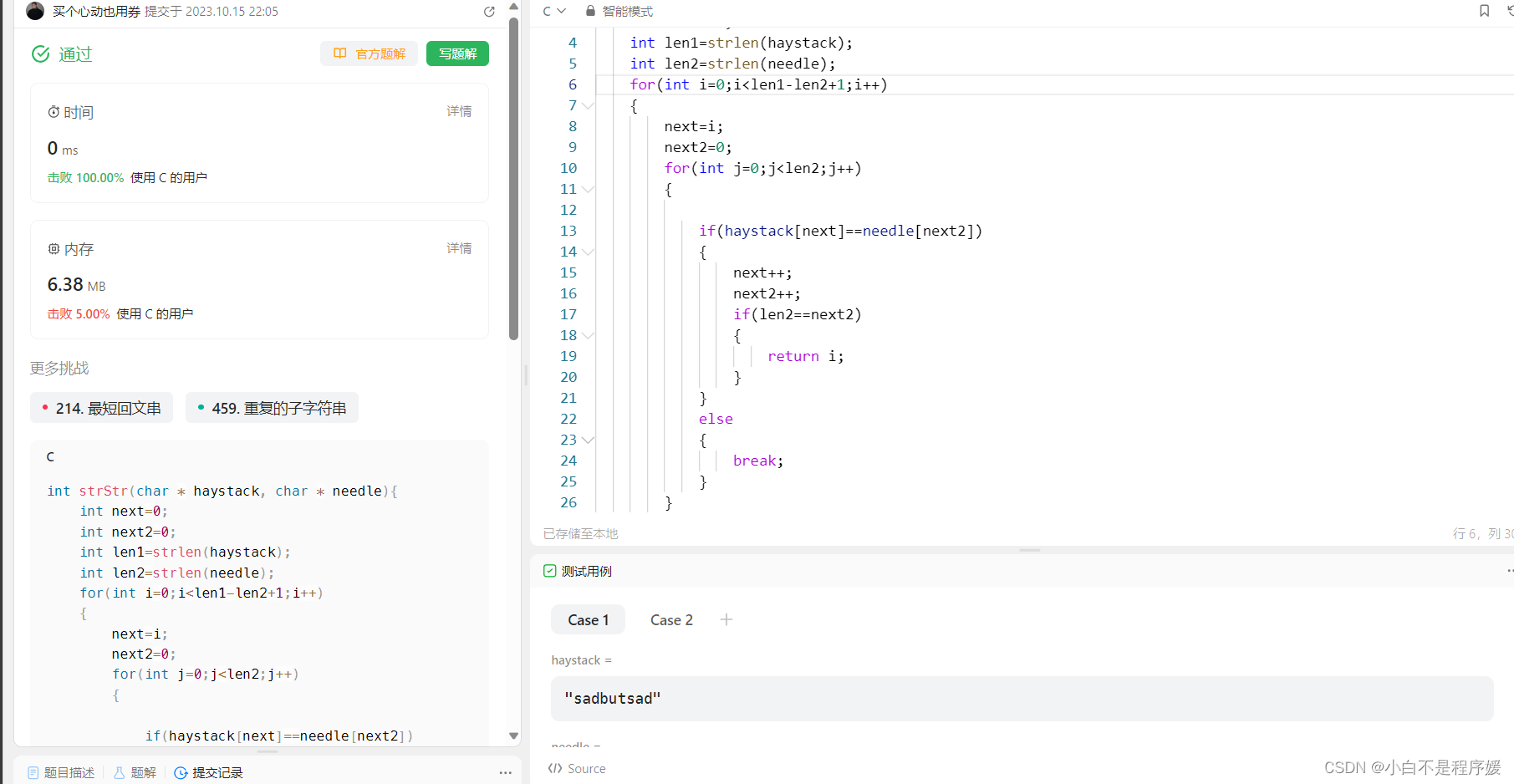
【LeetCode】每日一题两数之和寻找正序数组的中位数找出字符串中第一个匹配项的下标在排序数组中查找元素的第一个和最后一个位置
主页点击直达:个人主页 我的小仓库:代码仓库 C语言偷着笑:C语言专栏 数据结构挨打小记:初阶数据结构专栏 Linux被操作记:Linux专栏 LeetCode刷题掉发记:LeetCode刷题 算法:算法专栏 C头…...

与HTTP相关的各种协议
TCP/IP TCP/IP协议是目前网络世界“事实上”的标准通信协议,实际上是一系列网络通信协议的统称,其中最核心的两个协议是 TCP和IP,其他的还有 UDP、ICMP、ARP 等等,共同构成了一个复杂但有层次的协议栈。 这个协议栈有四层&#x…...

常见的网络攻击手段
网络攻击对个人、组织和整个社会都带来了严重的威胁,因此必须采取有效的安全措施来保护网络系统和用户的信息安全。网站是攻击者经常瞄准的目标,以下是一些常见的攻击方式: 1. DDoS攻击(分布式拒绝服务攻击)࿱…...

学习笔记---超基础+详细+新手的顺序表~~
目录 1.顺序表的前言 1.1 顺序表--->通讯录📇 1.2 数据结构的相关概念🏇 1.2.1 什么是数据结构 1.2.1 为什么需要数据结构 2. 顺序表概念及分类 2.1 顺序表的概念🐙 2.2 顺序表的分类🐫 2.2.1 顺序表和数组的区别 2.…...

Java高级-CompletableFuture并发编程利器
CompletableFuture核心Api 1.概述2.Async2.a) supplyAsync2.b) runAsync 3.Then3.a) thenApply()3.b) thenApplyAsync() 1.概述 Future可以在并发编程中异步获取结果 CompletableFuture实现了Future接口,肯定也会有Future的功能,也相当于是Future的一个…...

python、java、c++哪一个前景比较好?
Python是一种广泛使用的高级编程语言,适用于数据分析、人工智能、机器学习等领域。Java是一种通用的编程语言,适用于企业级应用开发、网站开发、软件开发、嵌入式领域等。C是一种系统编程语言,适用于嵌入式开发、游戏开发、音视频、服务端开发…...

【排序算法】详解直接插入排序和希尔排序原理及其性能分析
文章目录 插入排序算法原理细节分析代码实现复杂度分析:稳定性分析:与冒泡排序的对比 希尔排序算法原理细节分析代码实现复杂度分析稳定性分析 总结对比 插入排序 算法原理 插入排序又或者说直接插入排序,是一种和冒泡排序类似的并且比较简单的排序方法, 基本思想…...

JDK1.8对HashMap的优化、以及通过源码解析1,8扩容机制
JDK 1.8 对 HashMap 进行了一些优化,主要包括以下几个方面的改进: 红黑树:在 JDK 1.8 中,当哈希碰撞(多个键映射到同一个桶)达到一定程度时,HashMap 会将链表转化为红黑树,以提高查找…...

Linux串口断帧处理
报文格式 1 Byte 4 Byte N Byte 4 Byte 1 Byte 0x02 报文长度 报文 CRC16 0x03 1. 每条报文以 STX(0x02)起始符开始,以 ETX(0x03)终止符结束。 2. 报文正文长度采用 4 字节的 10 进制字符串标识,如报文正…...

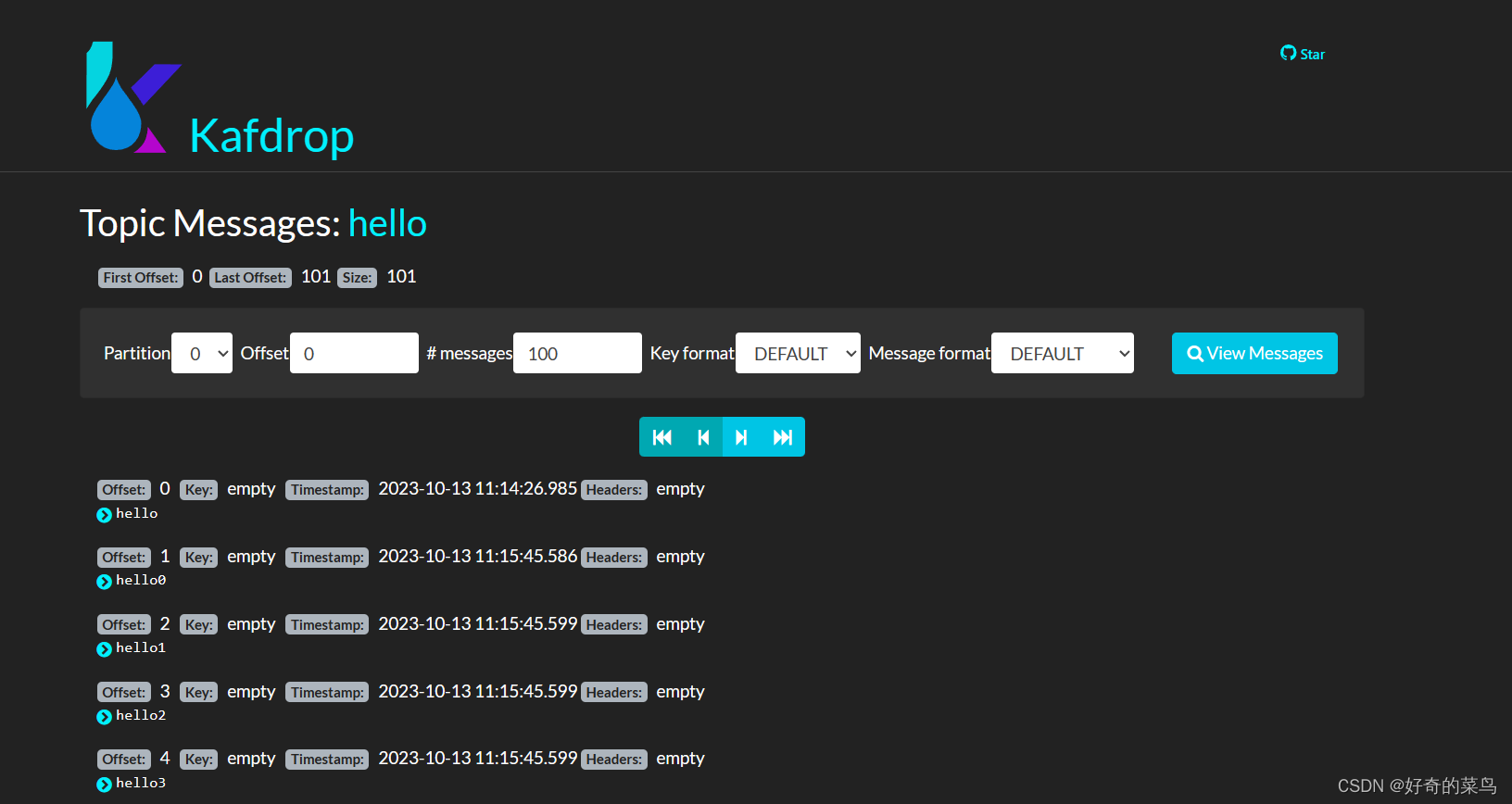
springboot集成kafka
1、引入依赖 <dependency><groupId>org.springframework.kafka</groupId><artifactId>spring-kafka</artifactId><version>2.8.6</version></dependency> 2、配置 server:port: 9099 spring:kafka:bootstrap-servers: 192.1…...

近期总结2023.10.16
规律 1.两数相减,相加的最大,最小值 2.由最初的状态递推 3.无强制顺序,排序,不能排序,则与顺序有关 4.对于一段等差数列,不用一段一段的算局部整体,可以从整体一步步加差值 5.需要从一段式子推到结果困难&…...

【EI会议征稿】第二届可再生能源与电气科技国际学术会议(ICREET 2023)
第二届可再生能源与电气科技国际学术会议(ICREET 2023) 2023 2nd International Conference on Renewable Energy and Electrical Technology 2020年中国可再生能源发电规模显著扩大,风力和太阳能发电均呈迅速增长趋势。中国大力推进能源低碳化,减少温…...

让ChatGPT等模型学会自主思考!开创性技术“自主认知”框架
ChatGPT、百度文心一言、Bard等大语言模型展现出了超强的创造能力,加速了生成式AI的应用进程。但AI模型只能基于训练数据执行各种任务,无法像人类一样利用生活知识、过往经验用于复杂的推理和决策。 例如,在玩游戏时,人类可以利用…...

Jmeter脚本参数化和正则匹配
我们在做接口测试过程中,往往会遇到以下几种情况 每次发送请求,都需要更改参数值为未使用的参数值,比如手机号注册、动态时间等 上一个接口的请求体参数用于下一个接口的请求体参数 上一个接口的响应体参数用于下一个接口的请求体参数&#…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
