将license验证加入到系统中
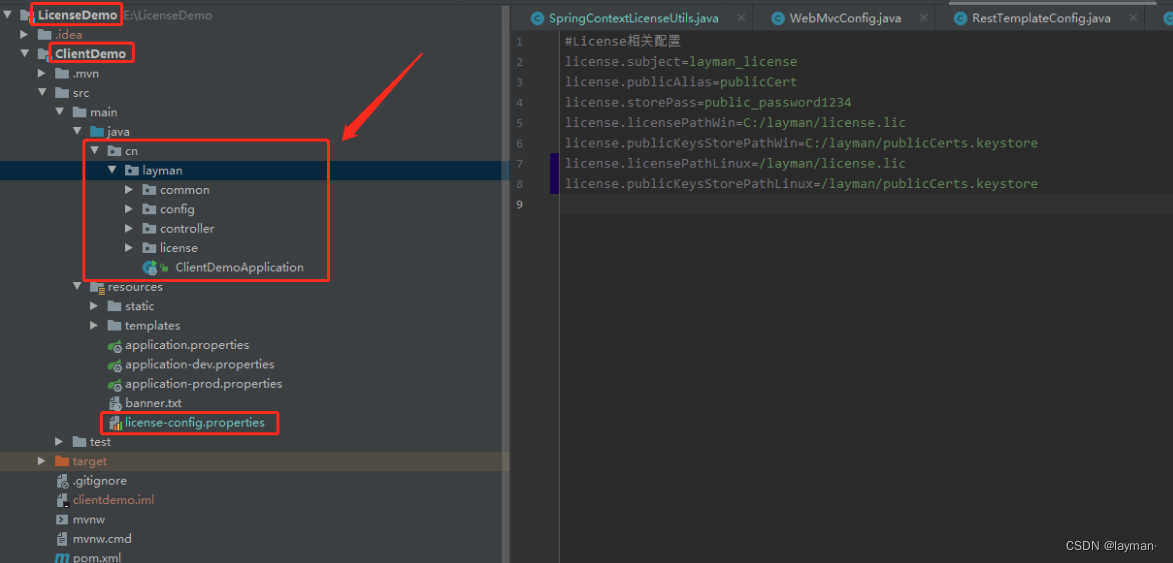
1.将ClientDemo下的cn文件夹的内容导入项目对应的java目录下。
2.将license-config.properties文件导入resources目录下。

3.在项目的pom.xml中添加如下依赖。
<properties><!-- Apache HttpClient --><httpclient>4.5.5</httpclient><!-- License --><truelicense>1.33</truelicense></properties></dependencies>下:<!-- Apache HttpClient --><dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactId><version>${httpclient}</version></dependency><!-- Jackson对自动解析JSON和XML格式的支持 --><dependency><groupId>com.fasterxml.jackson.jaxrs</groupId><artifactId>jackson-jaxrs-json-provider</artifactId></dependency><dependency><groupId>com.fasterxml.jackson.dataformat</groupId><artifactId>jackson-dataformat-xml</artifactId></dependency><!-- License --><dependency><groupId>de.schlichtherle.truelicense</groupId><artifactId>truelicense-core</artifactId><version>${truelicense}</version></dependency><dependency><groupId>net.sourceforge.nekohtml</groupId><artifactId>nekohtml</artifactId><version>1.9.22</version></dependency>最后:<resources><resource><directory>src/main/resources</directory></resource><resource><directory>src/main/java</directory><includes><include>**/*.properties</include><include>**/*.xml</include><include>**/*.tld</include></includes><filtering>false</filtering></resource></resources>
4.在BcdFlightApplication.java启动项中添加:
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.PropertySource;@ServletComponentScan
@ComponentScan(basePackageClasses = {BcdFlightApplication.class, LicenseCheckListener.class})
@PropertySource({"license-config.properties"}) //加载额外的配置
public class BcdFlightApplication extends SpringBootServletInitializer { ... }
5.在WebMvcConfig.java中添加需要校验的接口。
/*** 添加拦截器*/@Overridepublic void addInterceptors(InterceptorRegistry registry) {registry.addInterceptor(new LicenseCheckInterceptor()).addPathPatterns("/flight/hlFlyPlan/**");registry.addInterceptor(new LicenseCheckInterceptor()).addPathPatterns("/flight/hlFlyDemand/**");}
6.linux执行license.sh文件,获取认证所需相关信息;
windows执行(获取IP,mac,CPU,主板信息.bat)文件,获取认证所需相关信息。
7.使用JDK自带的 keytool 工具生成公私钥证书库:
#生成命令
keytool -genkeypair -keysize 1024 -validity 3650 -alias "privateKey" -keystore "privateKeys.keystore" -storepass "public_password1234" -keypass "private_password1234" -dname "CN=localhost, OU=localhost, O=localhost, L=SH, ST=SH, C=CN"#导出命令
keytool -exportcert -alias "privateKey" -keystore "privateKeys.keystore" -storepass "public_password1234" -file "certfile.cer"#导入命令
keytool -import -alias "publicCert" -file "certfile.cer" -keystore "publicCerts.keystore" -storepass "public_password1234"
windows:将privateKeys.keystore,publicCerts.keystore导入C:/layman/目录下
Linux:将privateKeys.keystore,publicCerts.keystore导入/layman/目录下
8.本地启动ServerDemo服务,在postman中执行http://127.0.0.1:7000/license/generateLicense,生成license.lic文件。
windows:将license.lic导入C:/layman/目录下
Linux:将license.lic导入/layman/目录下
9.运行程序,查看证书安装情况。

相关文章:

将license验证加入到系统中
1.将ClientDemo下的cn文件夹的内容导入项目对应的java目录下。 2.将license-config.properties文件导入resources目录下。 3.在项目的pom.xml中添加如下依赖。 <properties><!-- Apache HttpClient --><httpclient>4.5.5</httpclient><!-- License…...

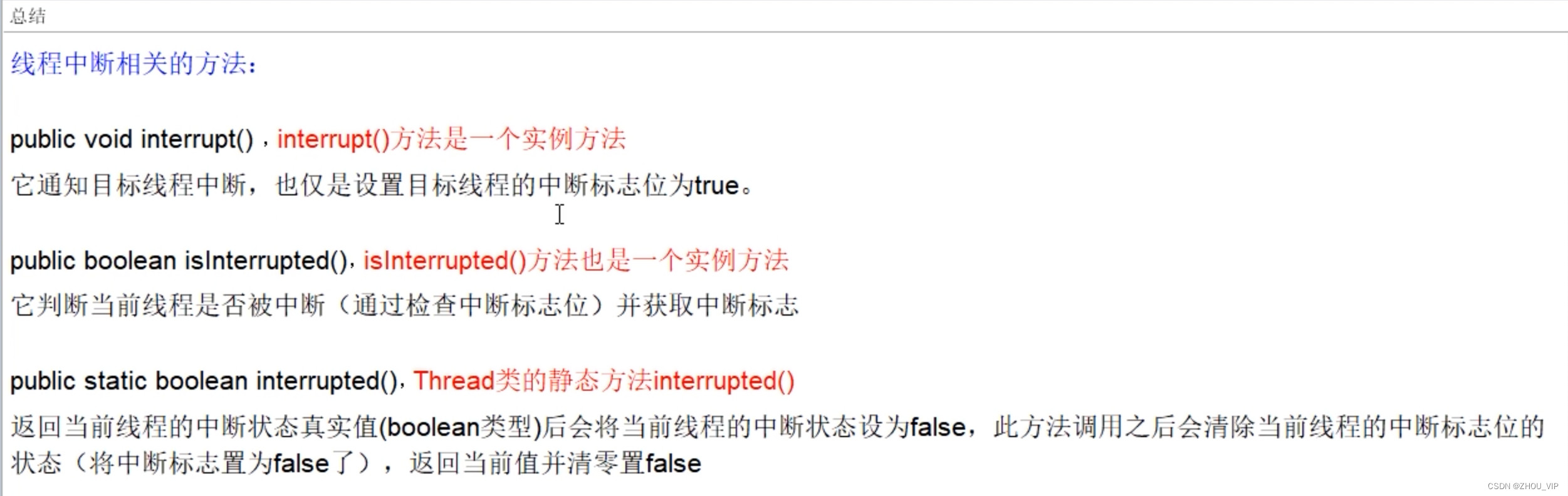
中断机制-interrupt和isInterrupted源码分析、中断协商案例
当前线程的中断标识为true,是不是线程就立刻停止? 答案是不立刻停止,具体来说,当对一个线程,调用interrupt时: 如果线程处于正常活动状态,那么会将该线程的中断标志设置为true,仅此…...

我与COSCon的故事【时光的故事】
曾经 2019年的时候,我还在日本读研究生,做一些物联网 (Internet of Things, IoT) 网络中的底层P2P (Peer to Peer) 通讯仿真模拟。这个方向是新来的Nguyen老师的新方向,它跟计算机强相关,但是很小众,实验室里也没有前辈…...
)
【科学文献计量】利用pybibx分析Scopus文献数据集(EDA,N-Grams,Cluster,Network analysis,NLP)
利用pybibx分析Scopus文献数据集 1 运行前准备1.1 数据集1.2 前置库2 加载库3 数据导入4 探索式数据分析,即EDA4.1 表格可视化4.2 词云图可视化4.3 N-Grams可视化4.4 文献聚类4.5 主题词演化4.6 桑基图可视化4.7 树图可视化4.8 作者生产力可视化5 网络可视化5.1 文献引用与被引…...

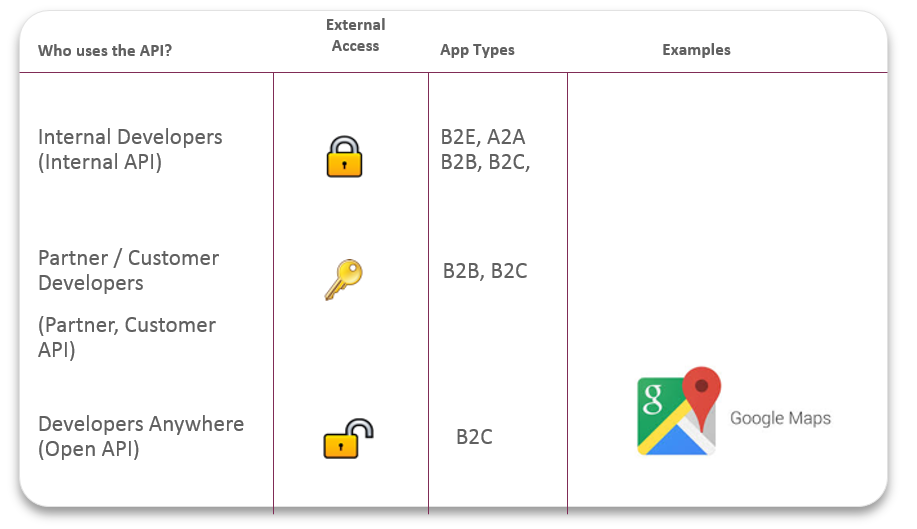
-带你看懂11种API类型及应用-
一起走进多样的API,多样的精彩 随着互联网行业的日益发展,API(Application Programming Interface)这个名词对于绝大多数来说都已不再陌生。然而,实际上,根据不同标准可以划分出不同类型的API。今天,让我们来走…...

集成友盟qq互联分享,导出风险问题处理
处理方案:移除 android:exported"true"即可。 注意友盟SDK QQ share 里默认配置是android:exported"true",所以要覆盖即可。...
探索数字安全的卓越之选 - Digicert证书
在数字时代,数据安全和隐私保护变得尤为重要。无论是个人网站、电子商务平台还是大型企业,保护用户数据和建立信任都是至关重要的任务。在这个领域,Digicert是一个备受推崇的品牌,提供了卓越的数字证书解决方案,以确保…...

第五章 流程控制 Pro
五、流程控制 1、条件语句 一、if语句(三种形式) 1、单分支语句: if (表达式)语句; //表达式可以是任何表达式 0和非0 多条语句加{ }构成复合语句 2、双分支语句 if(表达式) 语句1; else 语句2…...

CSS之实现线性渐变背景
1. background: linear-gradient() background: linear-gradient是CSS中用于创建线性渐变背景的属性,这个属性允许你定义一个在元素的背景中进行渐变的效果,可以从一个颜色过渡到另一个颜色。 基本语法 background: linear-gradient(direction, color-…...
)
软考 系统架构设计师系列知识点之特定领域软件体系结构DSSA(7)
接前一篇文章:软考 系统架构设计师系列知识点之特定领域软件体系结构DSSA(6) 所属章节: 第7章. 系统架构设计基础知识 第5节. 特定领域软件体系结构 相关试题 5. 特定领域软件架构(Domain Specific Software Archite…...

CentOS-7网卡重启后关闭的解决方法
第一步查找网卡: ip addr 如下图: 于是发现网卡eth0。 第二步进入网卡配置目录并进行配置: cd /etc/sysconfig/network-scriptsvim ifcfg-eth0 第三步改配置如下图: 然后每次重启后网卡会自动启动。...

Linux CentOS7 用户组管理
Linux操作系统基于多用户的设计理念,允许多个用户同时使用系统资源。用户是登录系统并使用系统资源的个体,其都有自己的账户和密码。用户组是将众多用户归类为一组。Linux中的用户和用户组是系统安全和权限管理的基础。本文将探讨Linux中用户组的创建和管…...

C++算法:前缀和基础
相关 源码测试用例下载 https://download.csdn.net/download/he_zhidan/88430716 包括4个压缩包,初始代码,实现前缀和,实现前缀积,实现前缀异或。都是在前者的基础上修改的。 本博文是CSDN学院课程的讲义 https://edu.csdn.net/c…...

vue和react的区别
目录 1. 数据绑定 Vue React 2. 组件化 Vue React 3. 学习曲线 4. 状态管理 Vue React 5. 社区和生态系统 3. 学习曲线 4. 状态管理 Vue React 5. 生态系统 6. 社区和支持 7. 性能 8. 生产环境性能 9.语法和模板: 结论 当涉及到前端开发框架时,…...

STM32 之 HAL 库串口 USART 丢数据及ORE卡死的解决方案
STM32 之 HAL 库串口 USART 丢数据及ORE卡死的解决方案_hal_uart_error_ore-CSDN博客...

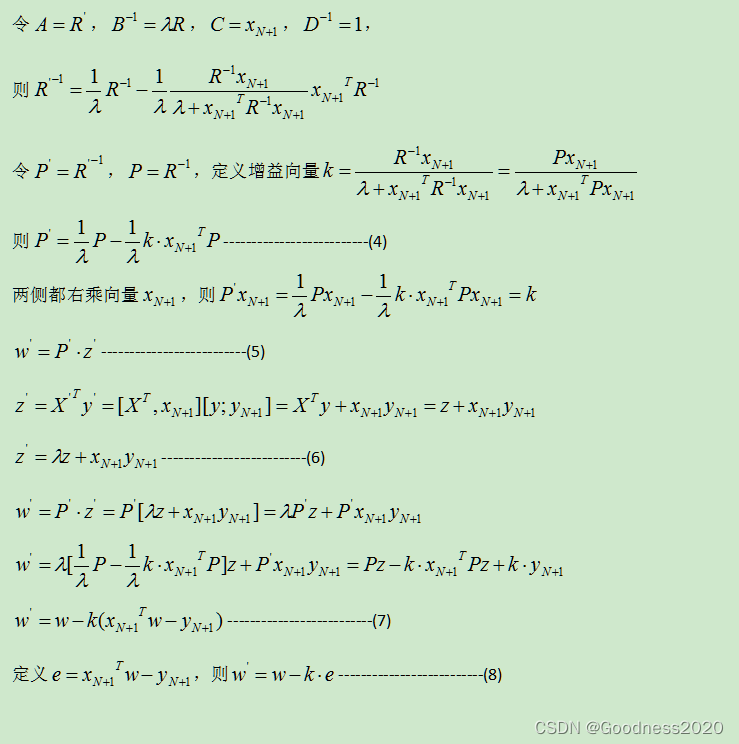
递归最小二乘法RLS
参考:RLS递归最小二乘法(Recursive Least Squares)_hymwgk的博客-CSDN博客...

Apache Doris (三十九):Doris数据导出 - MySQL dump导出
🏡 个人主页:IT贫道_大数据OLAP体系技术栈,Apache Doris,Clickhouse 技术-CSDN博客 🚩 私聊博主:加入大数据技术讨论群聊,获取更多大数据资料。 🔔 博主个人B栈地址:豹哥教你大数据的个人空间-豹哥教你大数据个人主页-哔哩哔哩视频 目录...

【Nginx32】Nginx学习:随机索引、真实IP处理与来源处理模块
Nginx学习:随机索引、真实IP处理与来源处理模块 完成了代理这个大模块的学习,我们继续其它 Nginx 中 HTTP 相关的模块学习。今天的内容都比较简单,不过最后的来源处理非常有用,可以帮我们解决外链问题。另外两个其实大家了解一下就…...

vue3后台管理框架之集成sass
我们目前在组件内部已经可以使用scss样式,因为在配置styleLint工具的时候,项目当中已经安装过sass sass-loader,因此我们再组件内可以使用scss语法!!!需要加上lang="scss" <style scoped lang="scss"></style> 接下来我们为项目添加一些…...

无需付费开会员,一个Python程序实现PDF转高清图片
今天需要将一个PDF导出为图片,但是一般的在线转换网站导出的图片清晰度都不高,分辨率只有1241*1754,这就导致输出的图片放大后字体是有点模糊的,所以就想到了使用Python中的PyPDF2库来处理PDF文件,以及Pillow库来处理图…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
