2023/10/15
文章目录
- 1.uniapp之Vue2升Vue3值得注意的几点
- 1.1 页面生命周期的使用
- 1.2 引入资源的方式
- 2. 浏览器本地存储之Cookie和webStorage
- 3. CSS变量 var()的用法
- 4. CSS之实现线性渐变背景
- 5. 图片无法和文字对齐的正确解决方案
- 6. 使用正则处理接口返回的富文本内的图片
- 7. transition实现箭头展开和关闭动画效果(不使用动画帧)
- 8. new Array()
1.uniapp之Vue2升Vue3值得注意的几点
1.1 页面生命周期的使用
Vue2:常规用法

Vue3:从 @dcloudio/uni-app 包内导入 uni-app 页面的生命周期。

1.2 引入资源的方式
uniapp中Vue3只支持CommonJS,不支持ESM(ES6)规范:
// 之前 - Vue 2, 使用 commonJS
var utils = require("../../../common/util.js");// 之后 - Vue 3, 只支持 ES6 模块
import utils from "../../../common/util.js";
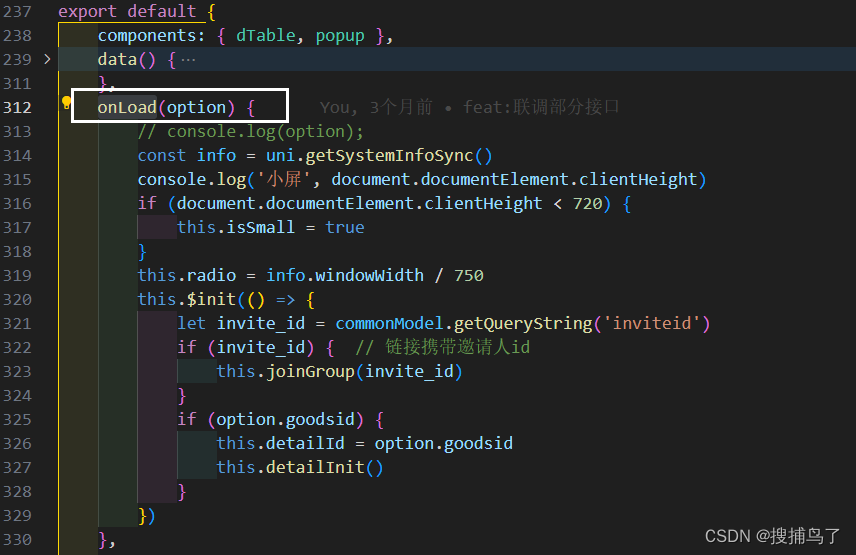
因此,uniapp中使用Vue3使用如下引入方式不可行:
export default {data() {return {selectTypeArr: [{ img: require('@/assets/images/plan/detail/horizontal-plate-light.png'), // 不可行imgActive: require('@/assets/images/plan/detail/horizontal-plate-dark.png'),text: '横版',tip: '适合A4纸张打印',type: 1},{img: require('@/assets/images/plan/detail/vertical-plate-light.png'),imgActive: require('@/assets/images/plan/detail/vertical-plate-dark.png'),text: '竖版',tip: '适合客户手机查看',type: 0},],}},
}
只能使用import引入后将资源当做常量使用:
<script setup>
import oApi from '@/api/home/index'
import commonJs from '@/libs/common/common.js'
import mDialog from '@/components/m-dialog/index.vue'
import { ref, reactive, onMounted, getCurrentInstance, computed } from 'vue'
import { useRoute, useRouter } from 'vue-router'
import { useStore } from 'vuex'
import cate1 from '@/static/images/home/cate_01.png' // 可行
import cate2 from '@/static/images/home/cate_02.png'
import cate3 from '@/static/images/home/cate_03.png'
import cate4 from '@/static/images/home/cate_04.png'
import cate5 from '@/static/images/home/cate_05.png'
</script>
2. 浏览器本地存储之Cookie和webStorage
我的博客——浏览器本地存储之Cookie和webStorage
3. CSS变量 var()的用法
我的博客——CSS变量 var()的用法
4. CSS之实现线性渐变背景
我的博客——CSS之实现线性渐变背景
5. 图片无法和文字对齐的正确解决方案

6. 使用正则处理接口返回的富文本内的图片
// 富文本数据图片处理
let context = detaiilObj.detailData.info.context
const re = /<img(?:(?!\/>).|\n)*?\/>/gm
const matchResult = re.exec(context) // re.exec()的匹配结果是个数组
// 给每张图片增加宽度100%的样式
const tempResult = matchResult instanceof Array ? matchResult.map(item => item.slice(0, -2) + ' width="100%" ' + item.slice(-2)) : null
// re的指针指回起点
re.lastIndex = 0
let num = -1
context = context.replace(re, function (match) {// 替换原本的富文本中的imgnum++return tempResult instanceof Array ? tempResult[num] : match
})
detaiilObj.detailData.info.context = context
7. transition实现箭头展开和关闭动画效果(不使用动画帧)

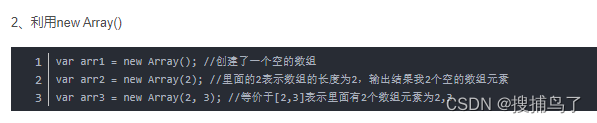
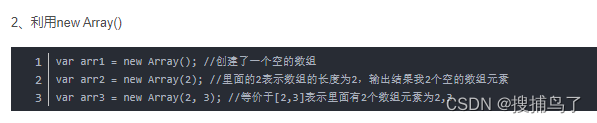
8. new Array()

相关文章:

2023/10/15
文章目录 1.uniapp之Vue2升Vue3值得注意的几点1.1 页面生命周期的使用1.2 引入资源的方式 2. 浏览器本地存储之Cookie和webStorage3. CSS变量 var()的用法4. CSS之实现线性渐变背景5. 图片无法和文字对齐的正确解决方案6. 使用正则处理接口返回的富文本内的图片7. transition实…...

Linux系统中如何开启和配置OpenGauss数据库的远程连接
文章目录 前言1. Linux 安装 openGauss2. Linux 安装cpolar3. 创建openGauss主节点端口号公网地址4. 远程连接openGauss5. 固定连接TCP公网地址6. 固定地址连接测试 前言 openGauss是一款开源关系型数据库管理系统,采用木兰宽松许可证v2发行。openGauss内核深度融合…...

【Docker】Docker网络及容器间通信详解
目录 背景 默认网络 1、bridge 网络模式 2、host 网络模式 3、none 网络模式 4、container 网络模式 自定义网络 容器间网络通信 IP通信 Docker DNS server Joined容器 前言 本实验通过docker DNS server和joined 容器两种方法实现Docker容器间的通信。Docker容器间…...

TikTok国际版 使用特网科技Bluestacks模拟器安装方法
特网科技Bluestacks模拟器主机 桌面自带Bluestacks模拟器 TikTok国际版Bluestacks模拟器搜索tiktot 登录google应用商店-安装TikTok 安装过程可能需要3-5分钟不等-配置过低可能会导致安装失败,建议升级更高内存。 安装完成-打开 安装成功APP-我的游戏查看 打开国际版…...

【Hello Algorithm】暴力递归到动态规划(四)
动态规划的数组压缩技巧 - 机器人走格子问题 题目是leetcode62题目原题 表示如下 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中…...

arm day 8
arm 写一段按键中断代码 main.c #include "uart.h" #include "key_it.h" int main() {char c;char *s;uart4_init();//串口初始化//中断初始化key_it_config();while(1){//保证主程序不结束}return 0; } src/key_it.c #include"key_it.h"voi…...

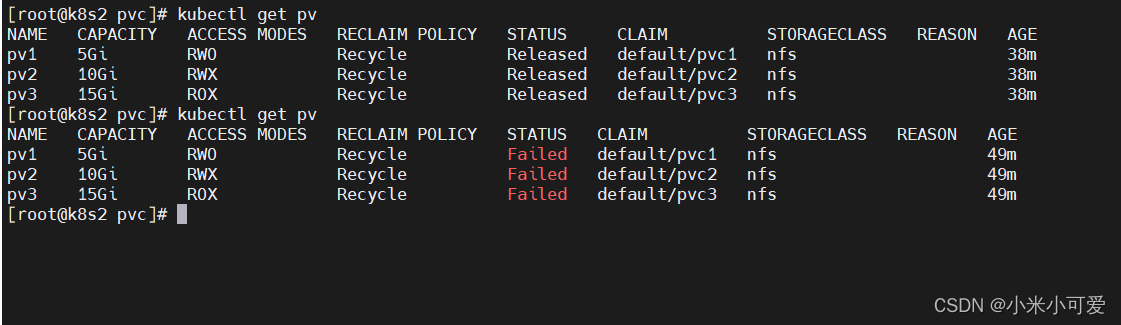
k8s-14 存储之volumes
Volumes配置管理 容器中的文件在磁盘上是临时存放的,这给容器中运行的特殊应用程序带来一些问题。首先,当容器崩溃时,kubelet 将重新启动容器,容器中的文件将会丢失因为容器会以干净的状态重建。其次,当在一个 Pod 中…...

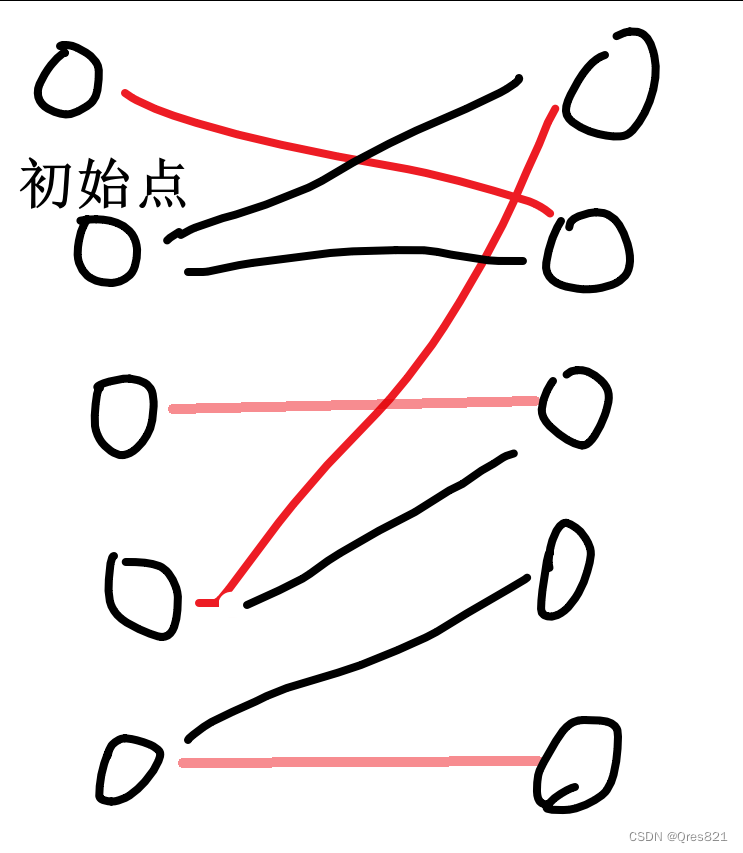
二分图博弈
一张二分图,Alice和Bob每人走一步,不能重复走,谁不能走谁输 结论:若存在最大匹配不包含初始点,则Bob赢,否则Alice赢 以上图为例,红色为最大匹配。 首先对于Alice第一步只能走黑边。而Alice无论…...

【C++】C++11—— 包装器
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:C学习 🎯长路漫漫浩浩,万事皆有期待 上一篇博客:【C】C11…...

LED显示屏高刷新率和低刷新率有什么区别
LED显示屏的刷新率是指图像在LED显示屏上更新的速度,也即屏幕上的图像每秒钟出现的次数,它的单位是赫兹(Hz)。LED显示屏的刷新率越高,图像闪烁感就越小,稳定性也就越高,换言之对视力的保护也越好…...

国际伦敦银点差费值得吗?
伦敦银是国际轨技术属市场上广受追捧的白银保证金交易品种,具有交易时长、交易制度灵活、资金利用率高等诸多的优点。 国际伦敦银的优势主要来自它所实行的是保证金交易制度。目前香港平台一般执行的保证金比例标准是2%,以目前22美元/盎司左右的白银价格…...
常见的作物模型应用技巧!DSSAT模型、APSIM模型、WOFOST模型与PCSE模型等应用
①最新DSSAT作物模型建模方法及应用 DSSAT模型内核算法是基于Fortran语言开发的,软件界面是基于C进行开发。了解和熟悉DSSAT模型的关键算法和软件的操作是学习DSSAT模型的基础。此外,想要成为一名优秀的作物模型使用者与科研团队不可或缺的人才ÿ…...

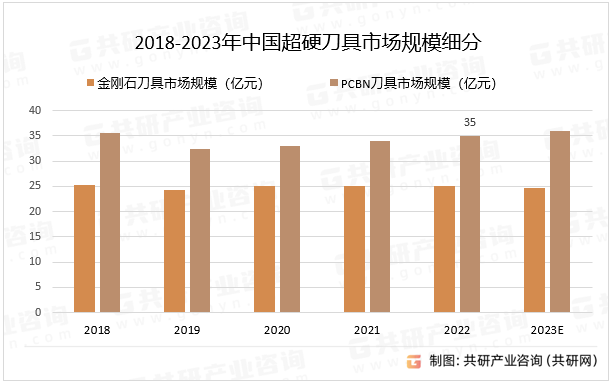
2023年中国超硬材料制品分析及超硬刀具市场规模分析[图]
超硬材料是指硬度特别高的材料,可分为天然以及人造两种,前者主要包括天然的钻石(金刚石)、黑钻石,后者则包括人造金刚石、立方氮化硼。 超硬材料制品分类 资料来源:共研产业咨询(共研网&#x…...

使用React、Express实现一个问卷发布/收集系统
1. 设置项目结构 questionnaire-system/client/ // 前端应用src/components/ // React组件pages/ // 页面App.jsindex.jsserver/ // 后端服务routes/ // 路由models/ // 数据模型app.jspackage.json2. 启动前端应用…...

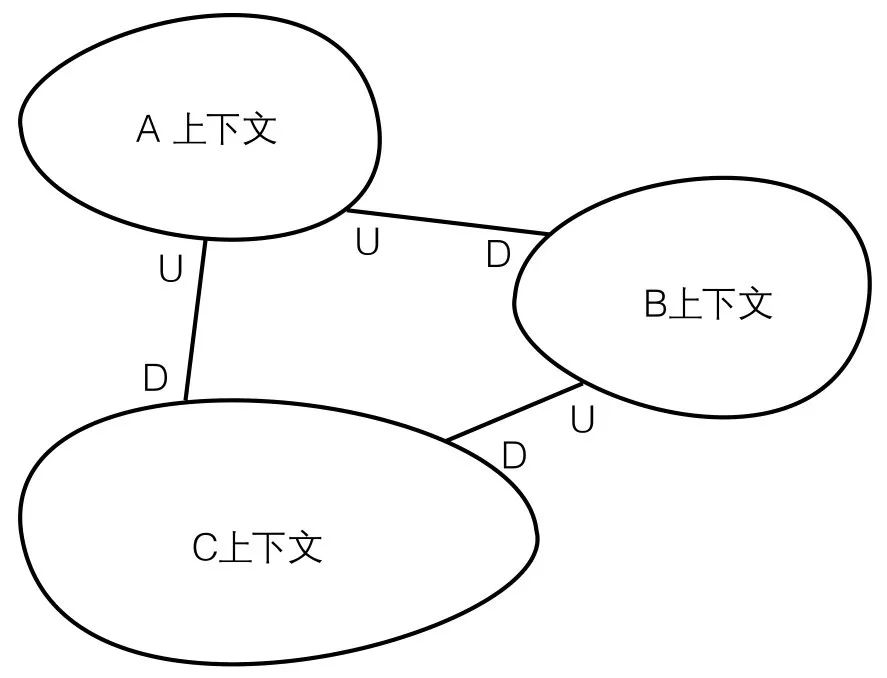
DDD之上下文映射图(Context Mapping)
领域驱动设计系列文章,点击上方合集↑ 1. 开头 在DDD中,限界上下文与限界上下文之间需要相互集成,这种集成关系在DDD中称为上下文映射(Context Mapping),也就是子域与子域之间的集成关系。 所以首先我们…...

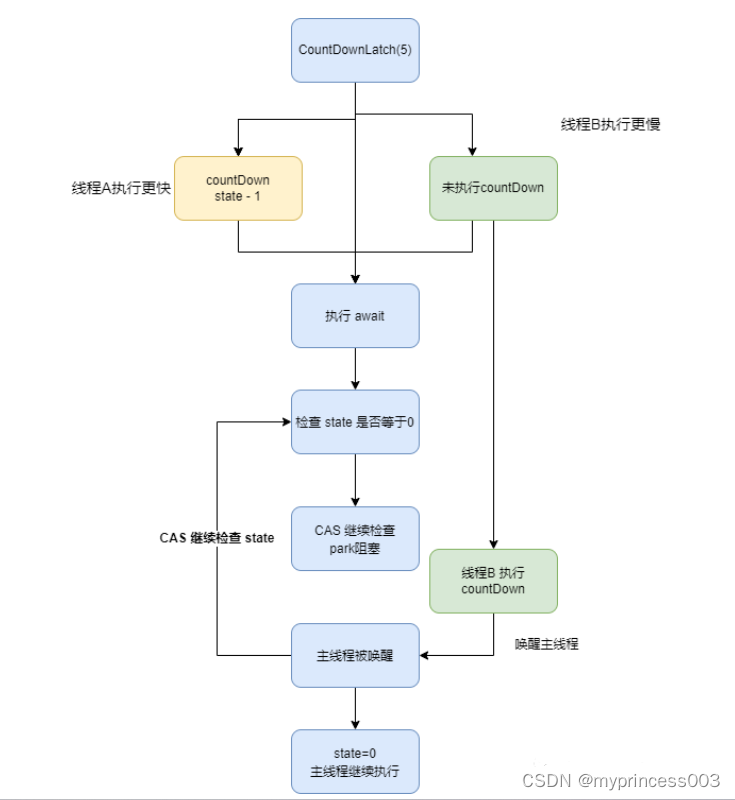
CountDownLatch的原理
使用CountDownLatch可以实现等待多个线程执行完毕的功能,实现线程之间的协调,让它们按照我们期望的顺序执行,从而避免了可能出现的并发问题。 CountDownLatch是如何实现主线程等待子线程全部结束的呢? 代码用例 这里我们使用一段…...

Java新特性Stream流详解
一、概述 Stream流是Java 8 API添加的一个新的抽象,以一种声明性方式处理数据集合(侧重对于源数据计算能力的封装,并且支持序列与并行两种操作方式)。 Stream流是对集合(Collection)对象功能的增强…...

关于VScode中一些常用的快捷操作!
vscode CTRLO:打开文件夹以开始工作 先CTRLK 再CTRLO:打开文件夹以开始工作 如何选择workspace:file → open folder→选目标文件夹【当前工作区选择会影响代码是否能运行】 如何打开终端:View → terminal debug看不到变化历史&…...

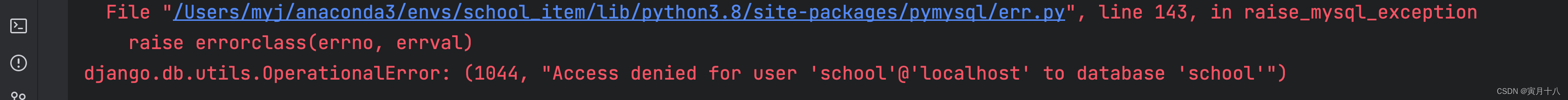
Django 使用Mysql数据库
目录 Django 使用Mysql数据库本地安装Mysql数据服务安装好Pymysql服务Django配置数据库迁移各种报错无法找到mysqlclient数据库拒绝连接 Django 使用Mysql数据库 本地安装Mysql数据服务 安装好Pymysql服务 python3 -m pip install PyMySQL官方文档介绍 Django配置 官网文档 …...

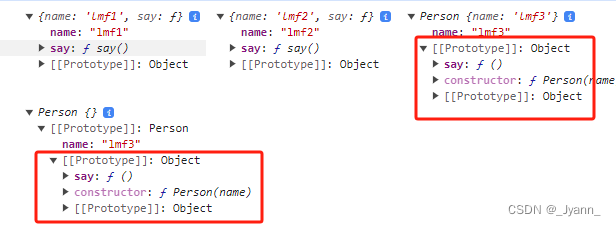
js继承的几种方式(原型链继承、构造函数继承、组合式继承、寄生组合式继承、ES6的Class类继承)
1.原型链继承 实现原理:子类的原型指向父类实例。子类在自身实例上找不到属性和方法时去它父类实例(父类实例和实例的原型对象)上查找,从而实现对父类属性和方法的继承 缺点: 子类创建时不能传参(即没有…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
