Java新特性Stream流详解
一、概述
Stream流是Java 8
API添加的一个新的抽象,以一种声明性方式处理数据集合(侧重对于源数据计算能力的封装,并且支持序列与并行两种操作方式)。
Stream流是对集合(Collection)对象功能的增强,与Lambda表达式结合,可以提高编程效率、间接性和程序可读性。
二、如何使用Stream流?
1.创建Stream流。
(1)Stream创建。
Stream<String> stream1 = Stream.of("one","two");
(2) Collection集合创建。
List<String> list = Arrays.asList("one","two");
Stream<String> stream = list.stream(); // 串行Stream
Stream<String> parallelStream = list.parallelStream(); // 并行Stream
(3)Array数组创建
String[] strArr = {"one","two"};Stream arrayStream = Arrays.stream(strArr);
(4) 文件创建
try {Stream<String> fileStream = Files.lines(Paths.get("file.txt"), Charset.defaultCharset());} catch (IOException e) {e.printStackTrace();}
(5) 函数创建
generator:
Stream<String> stream = Stream.generate(()->"a").limit(2);generate方法接受一个参数,方法参数类型为Supplier ,由它为流提供值。generate生成的流也是无限流,因此通过limit对流进行了截断。
iterator:
Stream<Integer> iterateStream = Stream.iterate(0, s -> s + 2).limit(3);
iterate方法接受两个参数,第一个为初始化值,第二个为进行的函数操作,因为iterator生成的流为无限流,通过limit方法对流进行了截断,只生成3个偶数。
2.操作Stream。
常用的Stream操作包括:过滤、映射、排序、去重、计数、归约等等。
filter:
过滤方法filter用于对Stream中的元素进行筛选,只保留符合指定条件的元素,如下:
List<String> list = Arrays.asList("one","two","three");
Stream<String> stream = list.stream().filter(s -> s.length() > 3);
map:使用map方法可以将流中的元素映射到另一个值。例如,将一个字符串列表中的元素转换为大写:
List<String> names = Arrays.asList("one","two","three");
List<String> upperCaseNames = names.stream().map(String::toUpperCase).collect(Collectors.toList());sorted:使用sorted方法可以对流中的元素进行排序。例如,对一个整数列表进行升序排序:
List<Integer> numbers = Arrays.asList(1, 3, 5, 1, 7);
List<Integer> sortedNumbers = numbers.stream().sorted().collect(Collectors.toList());distinct: distinct用于将Stream中的重复元素去除,只保留一个:
List<Integer> numbers = Arrays.asList(2, 7, 1, 1, 7);
List<Integer> sortedNumbers = numbers.stream().distinct().collect(Collectors.toList());
count: 计数方法count用于返回Stream中元素的数量,返回值为long类型。
List<String> list = Arrays.asList("one","two","three");
long count = list.stream().count();reduce: reduce用于将Stream中的元素归约成一个值,例如求和、求最大值等。例如,计算一个整数列表的总和:
List<Integer> numbers = Arrays.asList(1, 2, 3, 4, 5);
int sum = numbers.stream().reduce(0, Integer::sum);forEach: forEach方法用于对Stream中的每个元素执行指定的操作。
List<Integer> list = Arrays.asList(1, 2, 3, 4, 5);
list.stream().forEach(System.out::println);collect:使用collect方法可以将流中的元素收集到一个集合中。例如,将一个字符串列表中的元素收集到一个新的列表中:
List<String> names = Arrays.asList("one","two","three");
List<String> collectedNames = names.stream().collect(Collectors.toList());总结:
Stream是Java 8中非常重要的一个API,本文详细介绍了Java Stream流的概念、使用方法。通过Stream流,开发人员可以以声明式的方式对数据进行操作,使代码更加简洁、易读。我们还介绍了Stream流的常用操作方法使用
通过充分利用Stream流的特性和优势,开发人员可以编写更加优雅、高效的数据处理代码。
相关文章:

Java新特性Stream流详解
一、概述 Stream流是Java 8 API添加的一个新的抽象,以一种声明性方式处理数据集合(侧重对于源数据计算能力的封装,并且支持序列与并行两种操作方式)。 Stream流是对集合(Collection)对象功能的增强…...

关于VScode中一些常用的快捷操作!
vscode CTRLO:打开文件夹以开始工作 先CTRLK 再CTRLO:打开文件夹以开始工作 如何选择workspace:file → open folder→选目标文件夹【当前工作区选择会影响代码是否能运行】 如何打开终端:View → terminal debug看不到变化历史&…...

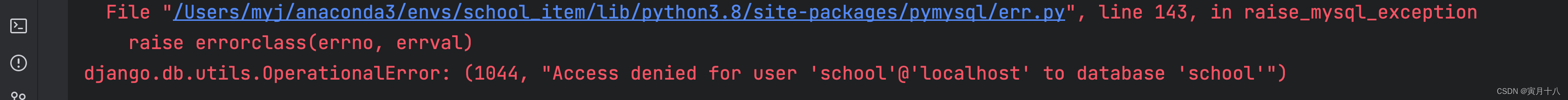
Django 使用Mysql数据库
目录 Django 使用Mysql数据库本地安装Mysql数据服务安装好Pymysql服务Django配置数据库迁移各种报错无法找到mysqlclient数据库拒绝连接 Django 使用Mysql数据库 本地安装Mysql数据服务 安装好Pymysql服务 python3 -m pip install PyMySQL官方文档介绍 Django配置 官网文档 …...

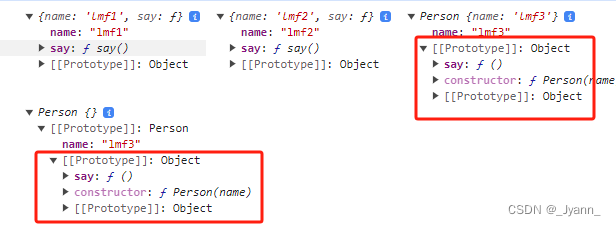
js继承的几种方式(原型链继承、构造函数继承、组合式继承、寄生组合式继承、ES6的Class类继承)
1.原型链继承 实现原理:子类的原型指向父类实例。子类在自身实例上找不到属性和方法时去它父类实例(父类实例和实例的原型对象)上查找,从而实现对父类属性和方法的继承 缺点: 子类创建时不能传参(即没有…...

AnyTransition/过渡动画, MatchedGeometryEffect/匹配几何动画效果 的使用
1. AnyTransition 过渡动画效果 1.1 创建过度动画案例 AnyTransitionBootcamp.swift import SwiftUI/// 旋转修饰 View struct RotateViewModifier :ViewModifier{let rotation: Doublefunc body(content: Content) -> some View {content.rotationEffect(Angle(degrees: r…...

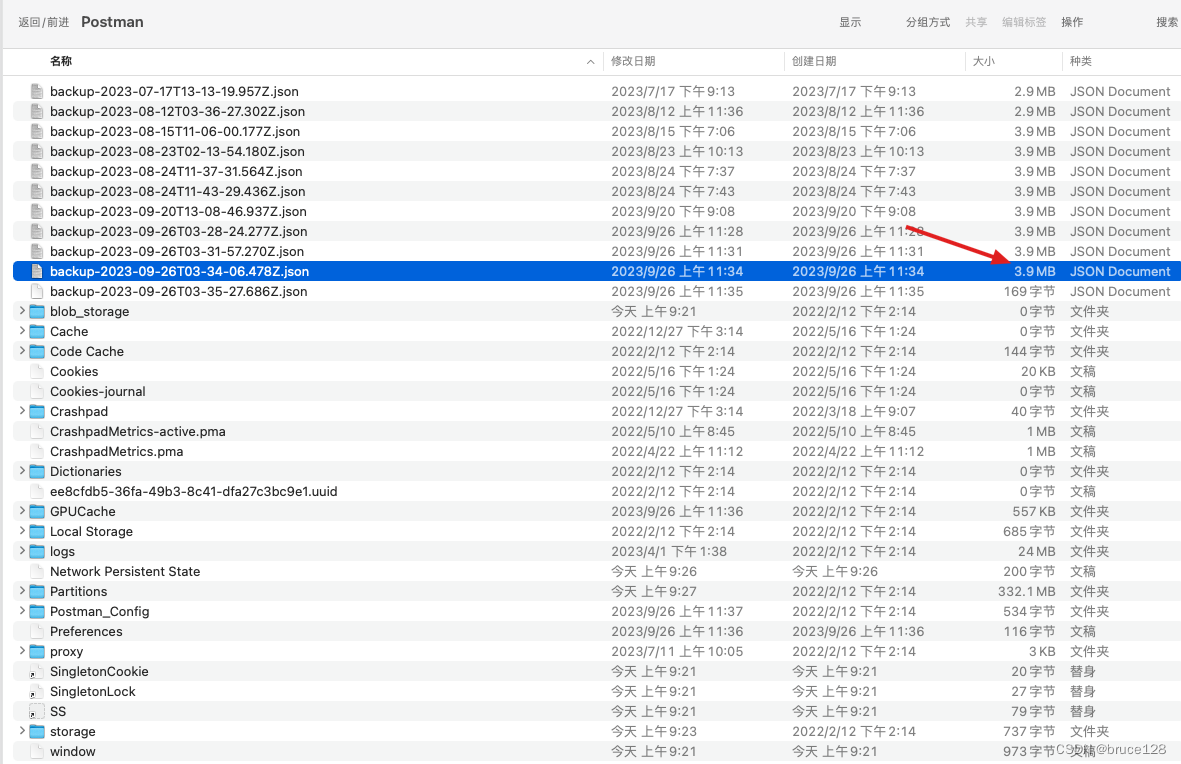
mac版postman升级后数据恢复办法
postman升级了一下,所有的collections都丢失了。 首先在finder里找到这个路径 /Users/{用户名}/Library/Application Support/Postman找到升级之前的的最新的backup.json,然后在postman里import这个文件。 所有升级前的collections都恢复了࿰…...

四.镜头知识之放大倍率
四.镜头知识之放大倍率 文章目录 四.镜头知识之放大倍率4.0 前言4.1 镜头的光学放大倍率的计算方法4.2 显示器的电子放大倍率4.2.1 智能硬件产品的显示放大倍率计算案例4.3 系统放大倍率4.4 智能硬件产品的系统放大倍率计算案例4.4 智能硬件产品的系统放大倍率计算案例4.0 前言…...

Jenkins UI 自动化持续化集成测试
一:安装jenkins 环境 在官网下载msi 直接安装即可 二:设置全局变量 设置allure 路径 三:创建项目 1、创建自由风格项目 2、如果项目在本地,且本地服务器是windows ,找到Jenkins安装根目录,寻找config…...

vue项目中引入地图的详细教程
第一步:在项目中安装地图插件 npm i amap/amap-jsapi-loader --save 第二步:创建一个容器 添加id属性 (因为地图必须使用id 不能使用class) <div id"maps"></div> 第三步:给这个容器设置宽…...

MyBatisPlus 多数据源配置
目录 一、mybatis-plus 简介 特性 二、支持数据库: 三、 开发实例 1. 引入依赖: 2. 参数配置application.yml 3. 在 Spring Boot 启动类中添加 MapperScan 注解,扫描 Mapper 文件夹: 4. 编写实体类 User.java(此处…...

使用Golang实现HTTP代理突破IP访问限制
引言 在当今互联网时代,网站和服务商为了维护安全性和保护用户隐私,常常会对特定的IP地址进行封锁或限制。但是,有时候我们可能需要访问这些被限制的网站或服务。为了突破这种限制,我们可以使用HTTP代理来隐藏真实的客户端IP地址…...

Iterator和ListIterator的区别是什么?
Iterator 和 ListIterator 都是 Java 集合框架中的迭代器,其中 Iterator 是普遍适用于所有实现了 Iterable 接口的集合类的通用迭代器,而 ListIterator 则是专门用于遍历 List 集合的迭代器,它比 Iterator 更加强大,而且只适用于 List 集合。 以下是 Iterator 和 ListItera…...

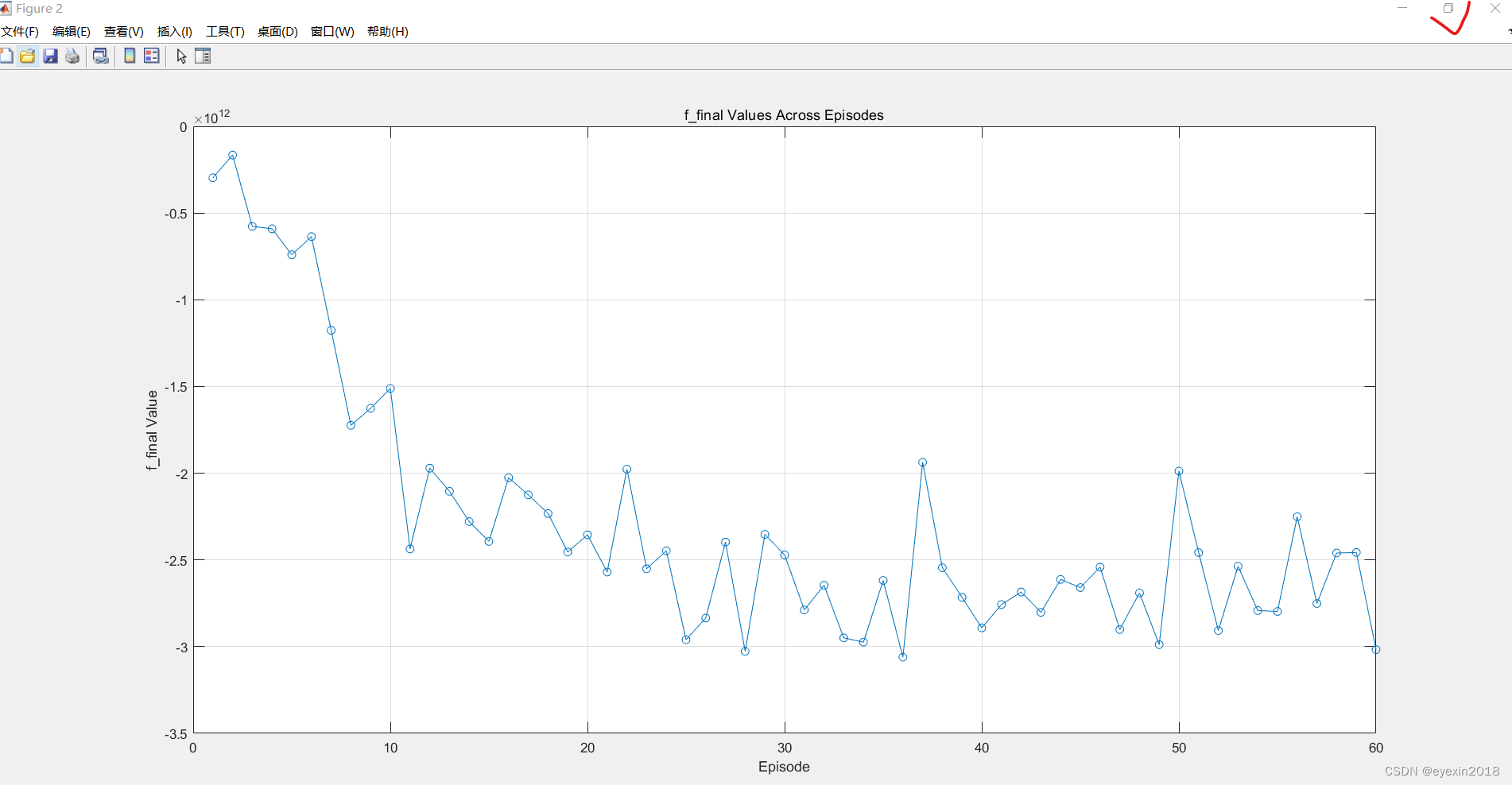
大坑-MATLAB图片转存时需注意的点
MATLAB中图片的保存和转存有一个巨大的陷阱,我也是在吃了大亏后发现的,正常情况下,MATLAB跑完实验,生成的图片如下 放大后这样 可以方便修改坐标轴标题,最初我就是因为想修改坐标轴标题才给它放大的,因为…...

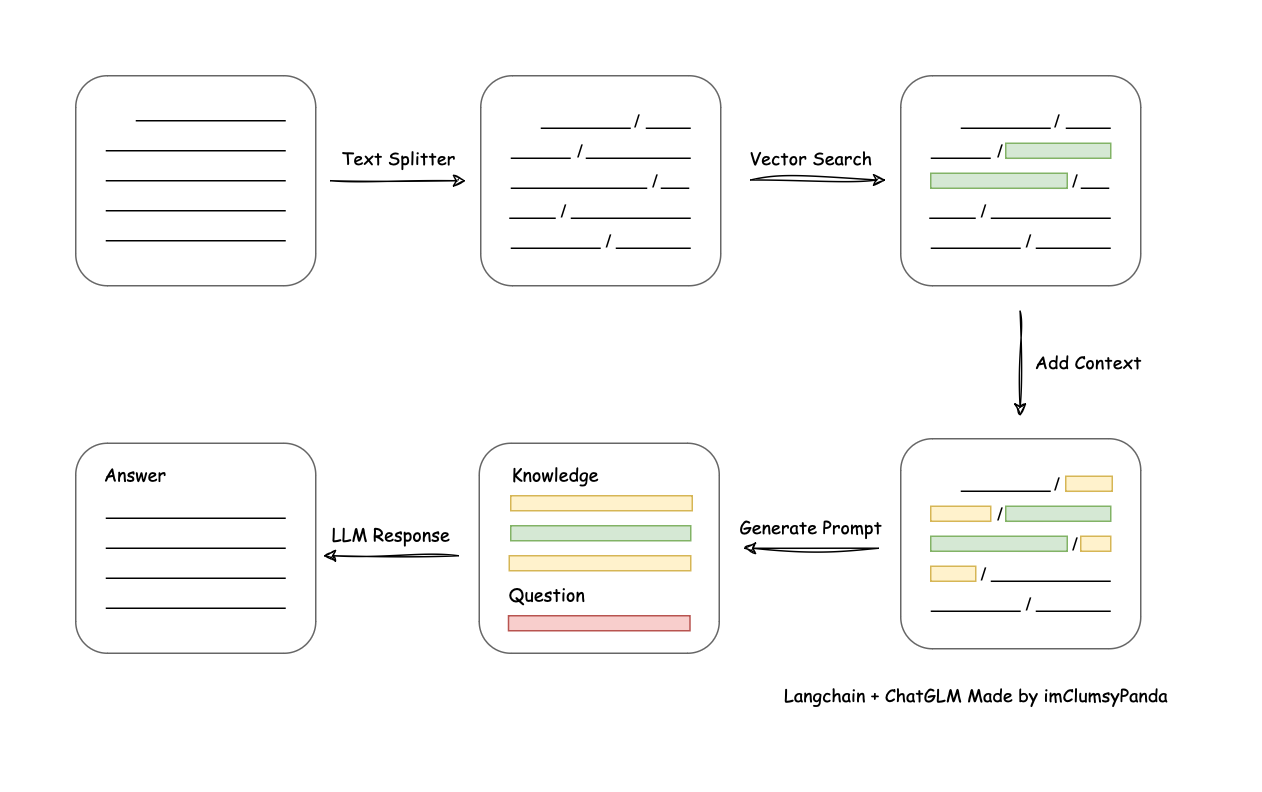
基于Lang-Chain(ChatGLM和ChatChat)知识库大语言模型的部署搭建
环境准备 阿里云个人认证后,可免费试用机器学习平台PAI,可提供适合大语言模型环境搭建的高配置服务器。 点击试用阿里云服务器 试用产品选择:选择交互式建模PAI-DSW 适合哪些场景 文章/知识库/帮助文档等的检索基于现有知识库实现问答… …...

个人轻博客PHP开源系统/溯雪Sxlog轻博客源码/洁干净轻/占内存极低/php源码
源码简介: 溯雪(sxlog)它是一款很简洁越低内存的轻博客程序,整个程序包不到200KB,占内存极小,比一张照片都要小很多。简洁高效,占用空间内存极小,而且它不依赖任何数据库,不依赖富文本编辑器&a…...

2.Vue-从零开始搭建一个vue项目
题记 从零开始搭建一个vue项目,以下是操作的全过程。 安装Vue CLI脚手架 打开终端,运行以下命令全局安装Vue CLI脚手架: npm install -g vue/cli 查看 Vue CLI脚手架版本: vue -V 注意:查看vue版本的命令不是vue -V&a…...

快速构建代理应对
今天我要和大家分享一个解决反爬策略升级问题的方法,那就是快速构建代理池。如果您是一位爬虫开发人员,一定深知反爬策略的烦恼。但是,通过构建代理池,您可以轻松地应对反爬策略的升级,让您的爬虫持续高效运行。接下来…...

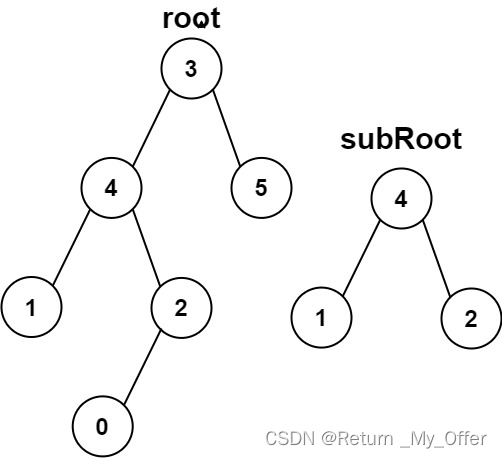
【LeetCode刷题(数据结构)】:另一颗树的子树
给你两棵二叉树 root 和 subRoot 检验 root 中是否包含和 subRoot 具有相同结构和节点值的子树。如果存在,返回 true ;否则,返回 false 二叉树 tree 的一棵子树包括 tree 的某个节点和这个节点的所有后代节点。tree 也可以看做它自身的一棵子…...

LeetCode 2903. 找出满足差值条件的下标 I【双指针+维护最大最小】简单
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

【神经网络】如何在Pytorch中从零开始将MNIST网络量化为8位
论文: Quantization and Training of Neural Networks for Efficient Integer-Arithmetic-Only Inference 下载地址:https://arxiv.org/pdf/1712.05877.pdf 更新:量化感知训练的博客文章是在线的,并在这里链接,通过它我们可以训…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
