TypeScript 类型兼容性
TypeScript 类型兼容性
在前端开发中,使用 TypeScript 可以提供更强大的类型检查和类型安全。然而,了解 TypeScript 中的类型兼容性是至关重要的,因为它涉及如何处理不同类型之间的关系,以及在这些类型之间进行无缝的交互。本文将深入探讨前端 TypeScript 中的类型兼容性,包括基础概念、类型兼容规则、类型断言以及实际应用。
基础概念
1. 类型兼容性
类型兼容性是指在 TypeScript 中,是否可以将一个类型的值分配给另一个类型,而不会引发类型错误。这有助于确保不同类型的变量可以互相交互而不会导致编译错误。
2. 类型断言
类型断言是告诉 TypeScript 编译器某个值的类型,即开发者自己明确知道变量的类型。这通常用于解决类型检查错误或者在某些情况下强制类型转换。
let value: any = "Hello, TypeScript";
let length: number = (value as string).length;
类型兼容性规则
TypeScript 的类型兼容性基于以下几个规则:
1. 源类型必须具有目标类型中的相应属性
这意味着如果要将一个类型分配给另一个类型,源类型必须至少具有目标类型的属性。这确保了不会丢失任何属性信息。
interface Person {name: string;
}let person: Person = { name: "Alice", age: 30 };
2. 源类型的属性必须与目标类型的属性兼容
这意味着源类型的属性的类型必须与目标类型的属性的类型兼容。这包括基本类型、对象类型和函数类型的兼容性。
interface Animal {name: string;makeSound: () => void;
}let dog: Animal = { name: "Buddy", makeSound: () => console.log("Woof!") };
3. 源类型的属性数量必须少于或等于目标类型的属性数量
这确保了不会向目标类型添加多余的属性,从而防止不必要的信息丢失。
interface Product {name: string;price: number;
}let product: Product = { name: "Laptop" };
4. 函数参数类型必须兼容
函数类型的参数类型必须兼容于目标类型的参数类型。这确保了函数调用时传递的参数不会导致类型错误。
type MathOperation = (a: number, b: number) => number;let add: MathOperation = (x: number, y: number) => x + y;
实际应用
了解类型兼容性的规则对于实际应用非常重要。以下是一些实际应用示例:
1. 可选属性和类型兼容性
interface Person {name: string;age?: number;
}let person: Person = { name: "Bob" };
2. 函数参数和类型兼容性
type MathOperation = (a: number, b: number) => number;let add: MathOperation = (x: number, y: number) => x + y;
3. 类型兼容性和泛型
function identity<T>(arg: T): T {return arg;
}let result: number = identity(42);
4. 类型断言和类型兼容性
let value: any = "Hello, TypeScript";
let length: number = (value as string).length;
常见问题与注意事项
-
类型兼容性规则有助于确保代码的类型安全性,但要注意可能出现的隐式类型转换,因此需要谨慎使用类型断言。
-
当在代码中遇到类型错误时,检查源类型和目标类型是否兼容,以便快速识别问题并解决。
-
在复杂类型结构和高级类型场景中,确保了解类型兼容性规则对于编写类型安全的代码非常重要。
结语
类型兼容性是 TypeScript 中的一个关键概念,它有助于确保不同类型的变量可以互相交互而不会引发类型错误。通过深入了解类型兼容性规则、类型断言以及实际应用,前端开发人员可以更好地利用 TypeScript 的类型系统,编写更稳健和可维护的代码。希望本文有助于您深入了解 TypeScript 的类型兼容性。如果您有任何问题或疑问,请随时留言。
相关文章:

TypeScript 类型兼容性
TypeScript 类型兼容性 在前端开发中,使用 TypeScript 可以提供更强大的类型检查和类型安全。然而,了解 TypeScript 中的类型兼容性是至关重要的,因为它涉及如何处理不同类型之间的关系,以及在这些类型之间进行无缝的交互。本文将…...

【多线程】线程的状态
我们可以通过下面的这段代码来查看线程一共有哪几种状态 //线程的状态是一个枚举类型 Thread.State for(Thread.State state : Thread.State.values()){System.out.println(state); }NEW(新建状态): 当线程对象已经被创建,但是 s…...

pytorch 对图片进行归一化处理
如题,神经网络通常使用浮点数张量作为输入,我们要做的第一件事情就是将图片转化为浮点数,并且做归一化操作。 import torch import imageio import osdata_dirF:\\work\\deep_learning\\pytorch\\dlwpt-code-master\\data\\p1ch4\\image-cat…...

零售数据分析师熬夜整理:人、货、场、供、财这样做
在零售数据分析中,人、货、场、供、财数据分析非常重要,它们分别是指人员、商品、场所、供应和财务,对这些要素进行数据分析,可以更好地了解市场需求、优化商品供应链、调整销售策略和提高盈利能力。零售数据量大、分析指标多且复…...

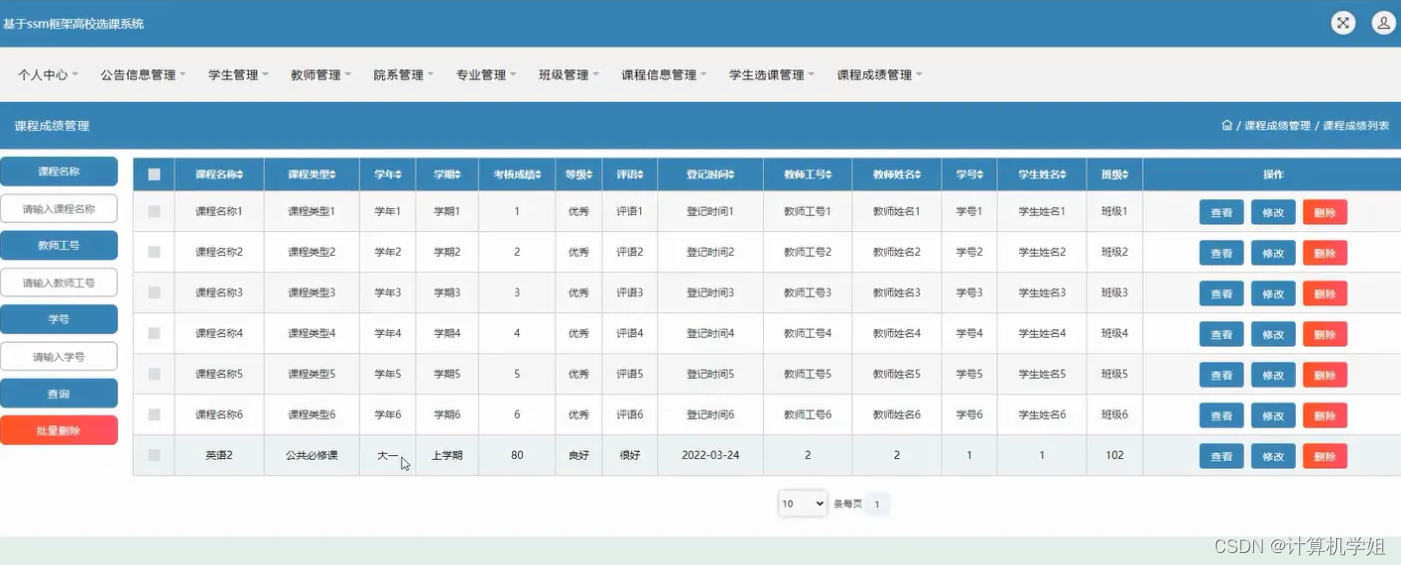
基于SSM的学生选课管理系统
基于SSM的高校校园学生选课系统的设计与实现~ 开发语言:Java数据库:MySQL技术:SpringSpringMVCMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 登录界面 专业管理 教师管理 课程管理 成绩管理 摘要 基于SSM的学生选课管…...

SQL注入漏洞
0x01 漏洞介绍 泛微e-office系统是标准、易用、快速部署上线的专业协同OA软件,国内协同OA办公领域领导品牌,致力于为企业用户提供专业OA办公系统、移动OA应用等协同OA整体解决方案。泛微e-office深谙改革之道以迎变革之机,沉心产品研发数十载…...

C++ wpf自制软件打包安装更新源码实例
程序示例精选 C wpf自制软件打包安装更新源码实例 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《C wpf自制软件打包安装更新源码实例》编写代码,代码整洁,规则&…...

8月19日PMP成绩,预计10月16日公布!附查询入口、流程
PMP的考试成绩一般在考后6-8周即可查询,8月PMP的成绩预计会在北京时间10月16日晚上公布,具体时间以官方公告为准。 如何查询8月考试成绩? 渠道一:收到PMI邮件提醒 当你注册PMI所使用的邮箱收到一封PMI发来的,标题为…...

简易LDO设计(包含原理图、PCB和实验)
一、前置知识 ①该电路是通过三极管(BJT)来实现的,所以需要知晓三极管的工作原理和特性。 ②三极管有三种状态:放大、饱和、截止。本文是利用三极管的放大状态来模拟LDO芯片的功能。 二、原理图 ①稳压二极管要想稳定到某个电压范…...

SpringBoot面试题5:SpringBoot Starter的工作原理是什么?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:SpringBoot Starter的工作原理是什么? Spring Boot Starter 是一种便捷的方式来为 Spring Boot 应用程序引入一组特定功能的依赖项。它简化了项目…...

Leetcode 2902. Count of Sub-Multisets With Bounded Sum
Leetcode 2902. Count of Sub-Multisets With Bounded Sum 1. 解题思路2. 代码实现3. 算法优化 题目链接:2902. Count of Sub-Multisets With Bounded Sum 1. 解题思路 这一题有点惭愧,因为没有搞定,遇上了超时问题…… 我的思路其实还是…...

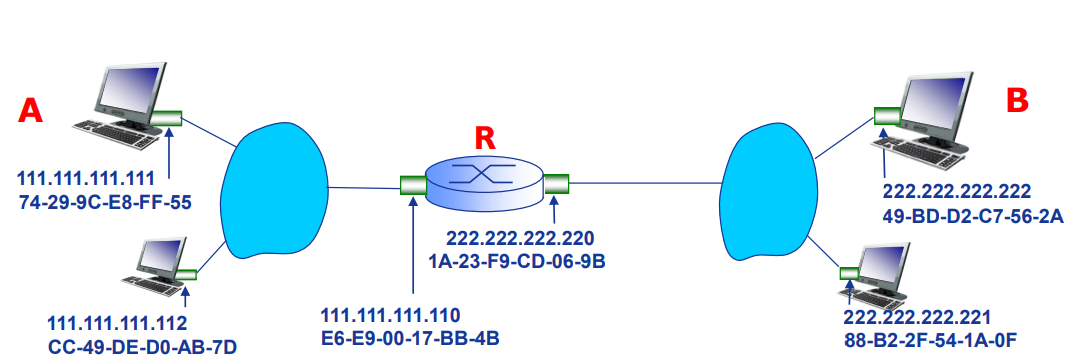
ARP协议(地址解析协议) 的作用和操作过程
目录 1.问题: (在同一个LAN局域网内)如何在已知目的接口的IP地址前提下确定其MAC地址?2.问题:现在假设主机A要向目的主机B发送一个数据报,怎么发送呢?2.1在一个局域网内时2.1.1情况一:2.1.2情况…...

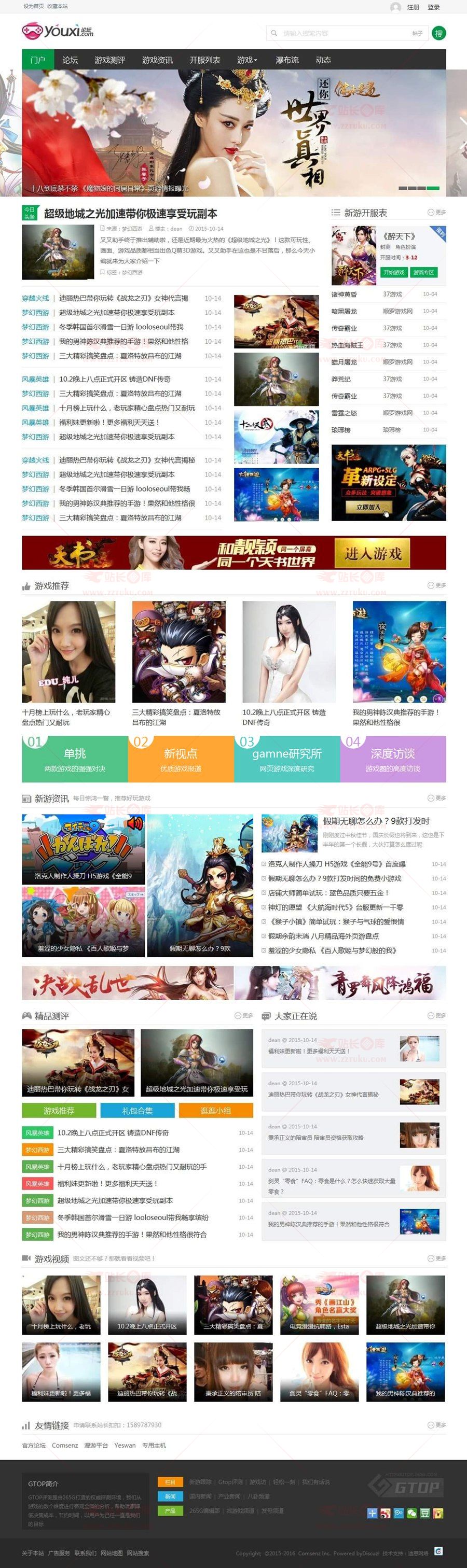
轻游戏风格虚拟资源付费下载模板Discuz论坛模板
轻游戏风格虚拟资源付费下载模板Discuz论坛模板,游戏资讯付费VIP源码模板。 模板说明: 1、模板名称:"qing游戏风格",版本支持:discuzx3.0版本,discuzx3.1版本,discuzx3.2版本&#…...

MongoDB索引操作
1、创建索引 语句: db.collection.createIndex(keys, options, commitQuorum) 选项参数名类型描述keys 包含排序字段和排序方式的对象, 值: 1为升序索引 -1为降序索引 options参数控制对象backgroundboolean 可选࿰…...

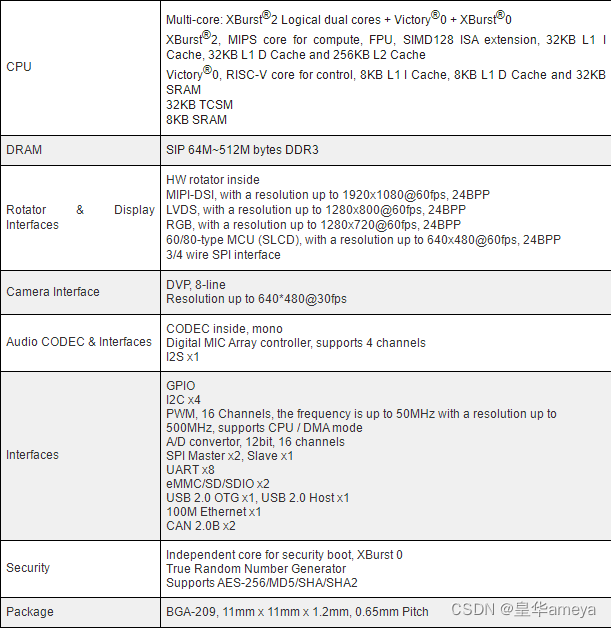
AMEYA360:君正低功耗AIoT图像识别处理器—X1600/X1600E
• 高性能 XBurst 1 CPU,主频1.0GHz • 超低功耗 • 内置LPDDR2(X1600:32MB,X1600E:64MB) • 实时控制核XBurst 0,面向安全管理和实时控制 • 丰富的外设接口 应用领域 • 基于二维码的智能商业 • 智能物联网 • 高端…...

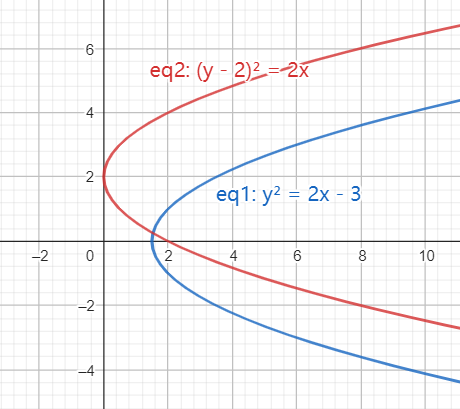
EM@圆和圆锥曲线的参数方程
文章目录 abstract圆的参数方程匀速圆周运动的轨迹从普通方程直接转化为参数方程 任意位置圆心的方程参数方程一般方程例 交点问题的参数方程法 圆锥曲线的参数方程椭圆参数方程例椭圆内接矩形的最大面积问题 抛物线参数方程一般位置的抛物线例 双曲线的参数方程点到双曲线的最…...

uniapp 微信小程序 vue3.0+TS手写自定义封装步骤条(setup)
uniapp手写自定义步骤条(setup) 话不多说 先上效果图: setup.vue组件代码: <template><view class"stepBox"><viewclass"stepitem"v-for"(item, index) in stepList":key"i…...

Python 金融大数据分析
第一章 为什么将python用于金融 python编程语言 python是一种高级的多用途编程语言,广泛用于各种非技术和技术领域。 python是一种具备动态语义、面向对象的解释型高级编程语言。它的高级内建数据结构与动态类型及动态绑定相结合,使其在快速应用开发上…...

初识C++入门(1)
为什么会衍生出C? C语言是结构化和模块化的语言,适合处理较小规模的程序。对于复杂的问题,规模较大的程序,需要高度的抽象和建模时,C语言则不合适。为了解决软件危机,20世纪80年代,计算机界提出…...

使用Selenium的WebDriver进行长截图
from selenium import webdriver from PIL import Image from io import BytesIO # 创建浏览器驱动 driver webdriver.Chrome()# 打开网页 driver.get("https://www.douban.com/") # 替换为您要截图的网页URL def get_long_shot(driver,table_element):# 获取页面的…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
