uniapp 微信小程序 vue3.0+TS手写自定义封装步骤条(setup)
uniapp手写自定义步骤条(setup)
话不多说 先上效果图:

setup.vue组件代码:
<template><view class="stepBox"><viewclass="stepitem"v-for="(item, index) in stepList":key="index":style="stepList.length > index + 1 ? 'width:200rpx' : 'width:60rpx'"><img :src="item.activeimg" class="img" v-if="activestep >= index + 1" /><img :src="item.img" class="img" v-else /><view:class="activestep >= index + 1 ? 'circle activecircle' : 'circle'"></view><view:class="activestep > index + 1 ? 'line activeline' : 'line'"v-if="stepList.length > index + 1"></view><view :class="index + 1 == 3 ? 'text1' : 'text'">{{ item.title }}</view></view></view>
</template>
<script setup lang="ts">
import { ref, reactive, watch } from "vue";
const props = withDefaults(defineProps<{ activestep: Number }>(), {activestep: 0,
});
const stepList = ref<any>([{img: "../static/image/setups/a1.png",activeimg: "../static/image/setups/a.png",title: "未开始",},{img: "../static/image/setups/b1.png",activeimg: "../static/image/setups/b.png",title: "核查中",},{img: "../static/image/setups/c1.png",activeimg: "../static/image/setups/c.png",title: "结果审核中",},{img: "../static/image/setups/d1.png",activeimg: "../static/image/setups/d.png",title: "已完成",},
]);
</script>
<style lang="scss" scoped>
.stepBox {width: 100%;margin: 0 auto;display: flex;justify-content: center;align-items: center;background: #fff;.stepitem {height: 150rpx;position: relative;.img {position: absolute;top: 0px;left: -18rpx;width: 56rpx;height: 56rpx;}.circle {position: absolute;top: 60rpx;width: 18rpx;height: 18rpx;border-radius: 50%;background: #e7eaea;}.activecircle {background: #59c28a;}.line {position: absolute;top: 68rpx;left: 18rpx;border-bottom: 4rpx solid #e7eaea;width: calc(100% - 18rpx);z-index: 10;}.activeline {border-bottom: 4rpx solid #00cd73;}.text {position: absolute;top: 85rpx;left: -34rpx;font-size: 28rpx;color: #0e102b;}.text1 {position: absolute;top: 85rpx;left: -62rpx;font-size: 28rpx;color: #0e102b;}}
}
</style>以下是用到的图片








相关文章:

uniapp 微信小程序 vue3.0+TS手写自定义封装步骤条(setup)
uniapp手写自定义步骤条(setup) 话不多说 先上效果图: setup.vue组件代码: <template><view class"stepBox"><viewclass"stepitem"v-for"(item, index) in stepList":key"i…...

Python 金融大数据分析
第一章 为什么将python用于金融 python编程语言 python是一种高级的多用途编程语言,广泛用于各种非技术和技术领域。 python是一种具备动态语义、面向对象的解释型高级编程语言。它的高级内建数据结构与动态类型及动态绑定相结合,使其在快速应用开发上…...

初识C++入门(1)
为什么会衍生出C? C语言是结构化和模块化的语言,适合处理较小规模的程序。对于复杂的问题,规模较大的程序,需要高度的抽象和建模时,C语言则不合适。为了解决软件危机,20世纪80年代,计算机界提出…...

使用Selenium的WebDriver进行长截图
from selenium import webdriver from PIL import Image from io import BytesIO # 创建浏览器驱动 driver webdriver.Chrome()# 打开网页 driver.get("https://www.douban.com/") # 替换为您要截图的网页URL def get_long_shot(driver,table_element):# 获取页面的…...

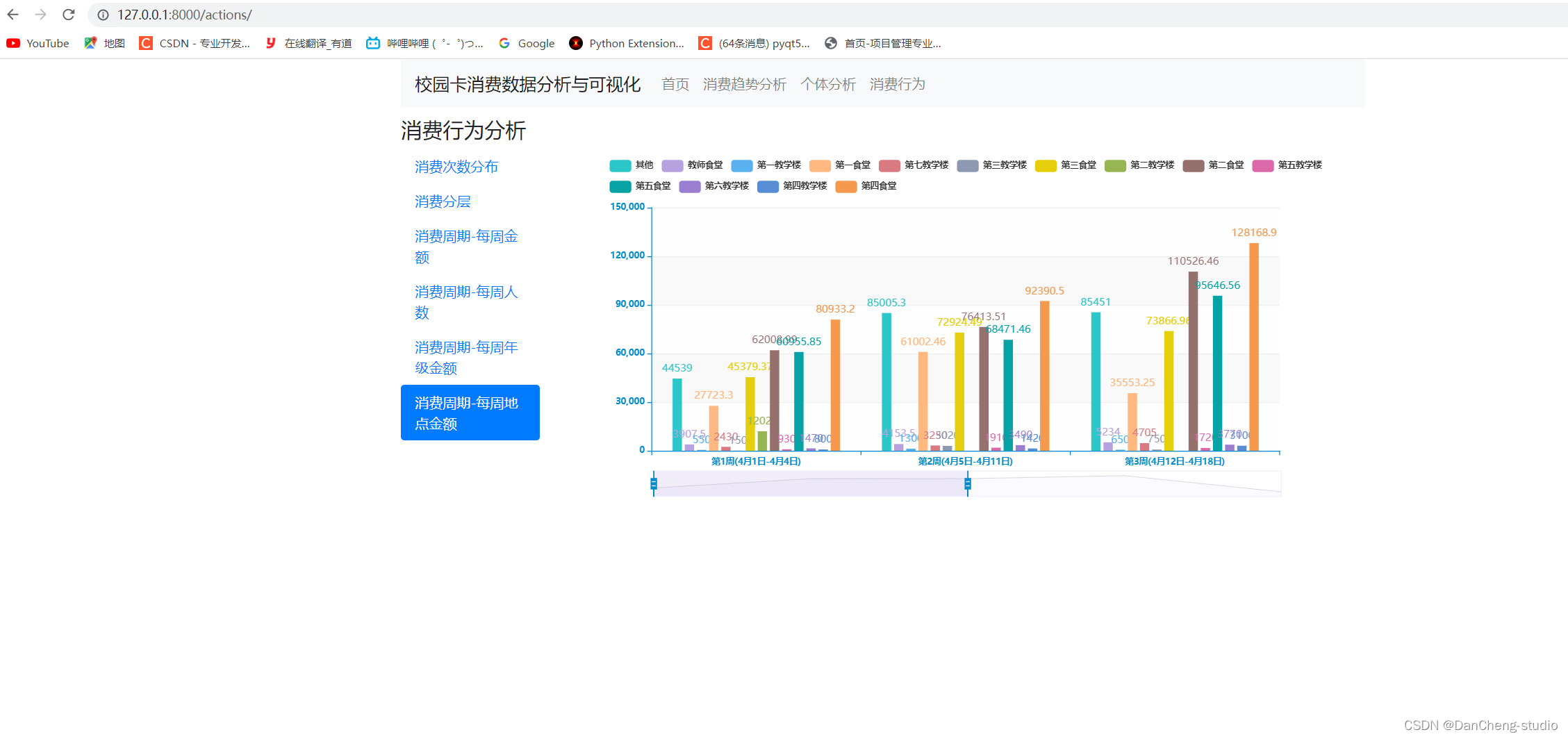
python+大数据校园卡数据分析 计算机竞赛
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于yolov5的深度学习车牌识别系统实现 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:4分工作量:4分创新点:3分 该项目较为新颖&am…...

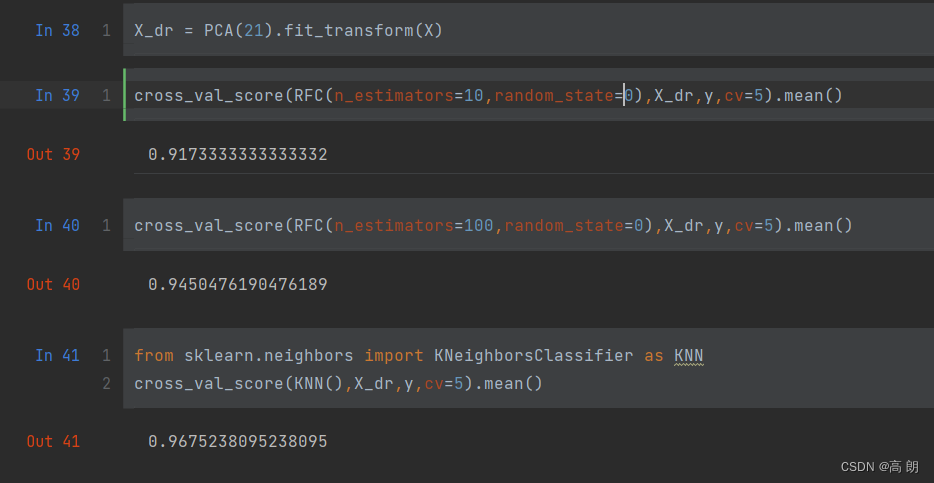
【机器学习】sklearn降维算法PCA
文章目录 降维PCAsklearn中的PCA代码实践 PCA对手写数字数据集的降维 降维 如何实现降维?【即减少特征的数量,又保留大部分有效信息】 将那些带有重复信息的特征合并,并删除那些带无效信息的特征等等,逐渐创造出能够代表原特征矩…...

华为云云耀云服务器L实例评测|企业项目最佳实践之评测用例(五)
华为云云耀云服务器L实例评测|企业项目最佳实践系列: 华为云云耀云服务器L实例评测|企业项目最佳实践之云服务器介绍(一) 华为云云耀云服务器L实例评测|企业项目最佳实践之华为云介绍(二) 华为云云耀云服务器L实例评测࿵…...

Xcode升级到15.0 解决DT_TOOLCHAIN_DIR问题
根据个人开发遇到的问题做的总结,公司要求Xcode 14.2 ,Swift 5.7开发,由于升级了Mac 14.0系统后,Xcode 14.2不能使用,解决方案目前有2个 一、在原来Xcode 14.2 的显示包内容,如图 二、升级到Xcode的15.0后…...

小谈设计模式(29)—访问者模式
小谈设计模式(29)—访问者模式 专栏介绍专栏地址专栏介绍 访问者模式角色分析访问者被访问者 优缺点分析优点将数据结构与算法分离增加新的操作很容易增加新的数据结构很困难4 缺点增加新的数据结构比较困难增加新的操作会导致访问者类的数量增加34 总结…...

【25】c++设计模式——>责任链模式
责任链模式定义 C中的责任链模式(Chain of Responsibility Pattern)是一种行为型设计模式,它通过将请求沿着处理对象的链传递来避免把请求发送者与接收者耦合在一起。 责任链模式的主要思想是,通过将多个处理对象组成一条链&…...

GlobalTransactional
seata-spring的maven坐标: <dependency><groupId>io.seata</groupId><artifactId>seata-spring</artifactId><version>1.6.1</version> </dependency>GlobalTransactional注解的位置: io.seata.sprin…...

Android Studio运行kotlin项目,一直Read timed out
Android Studio运行kotlin项目,一直Read timed out 下载别人的Kotlin项目,导入as后,运行app一直失败,提示Read timed out,有2种解决办法 第一种方式:gradle.properties 修改kotlin项目种的gradle.proper…...

Excel 的单元格内容和单元格格式
文章目录 单元格内容单元格格式常规格式数字格式 单元格内容 文本:只要不是纯数字,Excel 都默认是文本格式。 在 Excel 中,逻辑值只有两个:True 和 False。 全选一片区域,按 Delet 键删除内容时,确实可以删…...

4大软件测试策略的特点和区别(单元测试、集成测试、确认测试和系统测试)
四大软件测试策略分别是单元测试、集成测试、确认测试和系统测试。 一、单元测试 单元测试也称为模块测试,它针对软件中的最小单元(如函数、方法、类、模块等)进行测试,以验证其是否符合预期的行为和结果。单元测试通常由开发人…...

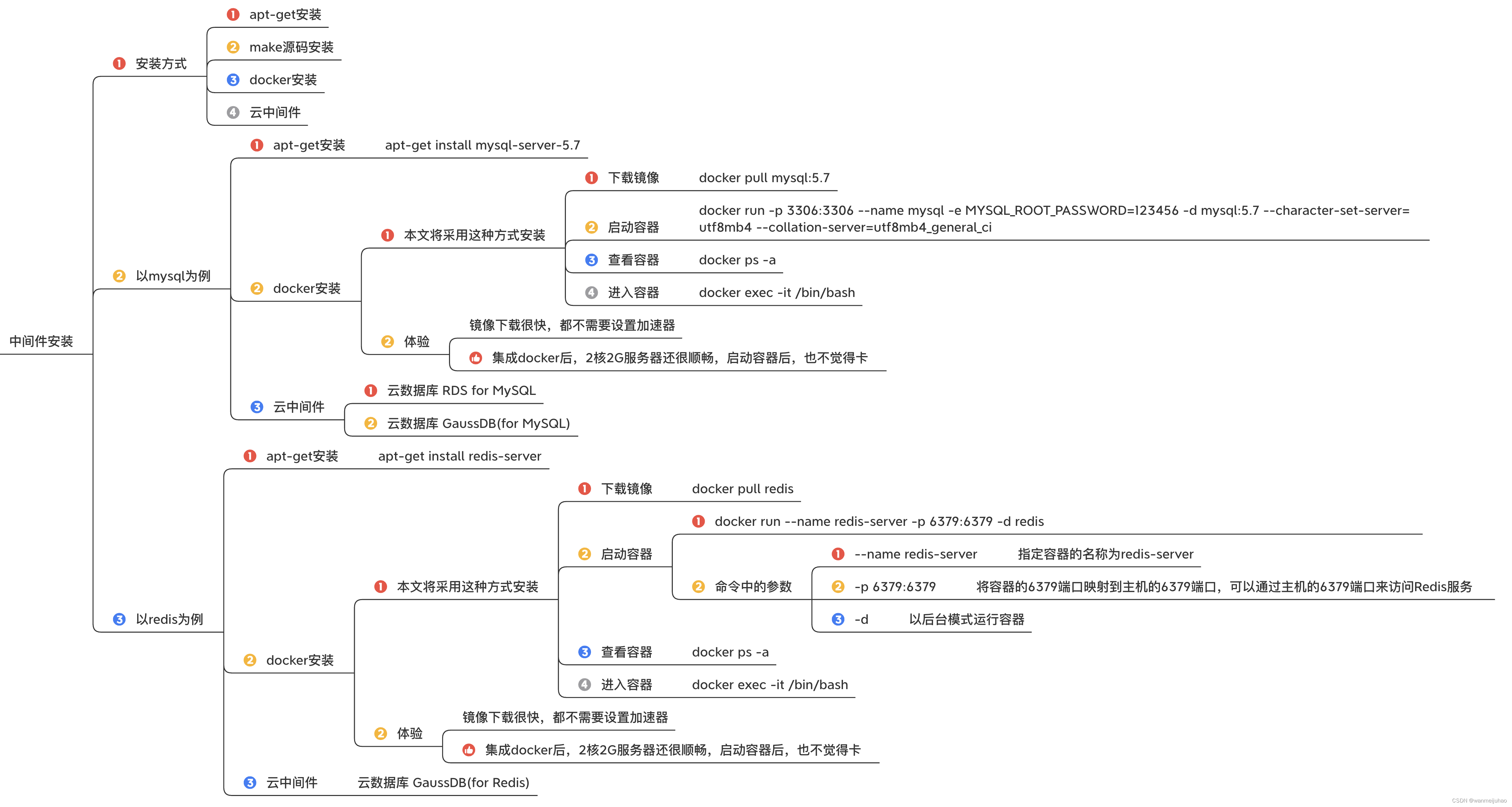
armbian 安装mysql
1、执行安装指令 sudo apt-get update sudo apt-get install mysql-server 2、安装成功后,设置密码 ALTER USER root% IDENTIFIED WITH mysql_native_password BY ysw1234; flush privileges;3、设置允许远程连接并生效 use mysql; update user set host % whe…...

Ubuntu22常用软件
别存太多重要东西在Ubuntu ,硬盘损坏就麻烦 Tweaks自定义UI sudo apt intall gnome-tweaks为了方便管理和添加,还需添加: sudo apt install gnome-shell-extension-prefs gnome-shell-extension-manager -y1.打开Extension应用,添…...

【CFD小工坊】浅水模型的边界条件
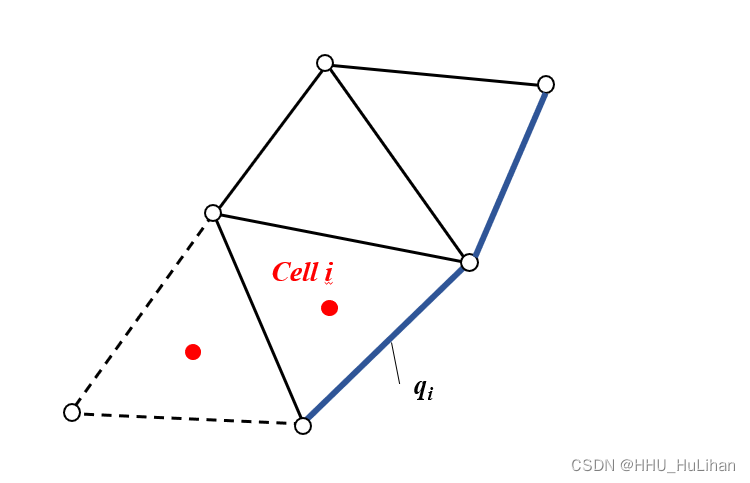
【CFD小工坊】浅水模型的边界条件 前言处理边界条件的原则边界处水力要素的计算水位边界条件单宽流量边界条件流量边界条件固壁边界条件 参考文献 前言 在浅水方程的离散及求解方法一篇中,我们学习了三角形网格各边通量值及源项的求解。但仍有一个问题没有解决&…...

电力物联网关智能通讯管理机-安科瑞黄安南
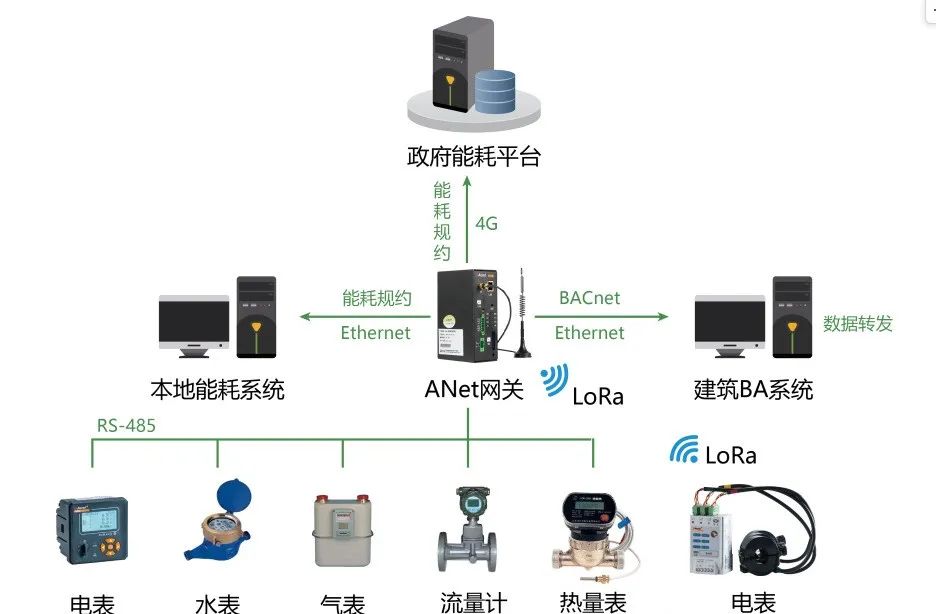
众所周知,网关应用于各种行业的终端设备的数据采集与数据分析,然后去实现设备的监测、控制、计算,为系统与设备之间建立通讯联系,达到双向的数据通讯。 网关可以实时监测并及时发现异常数据,同时自身根据用户规则进行…...

用Flask构建一个AI翻译服务
缘起 首先,看一段代码,只有几行Python语句却完成了AI翻译的功能。 #!/usr/bin/python3import sys from transformers import MarianMTModel, MarianTokenizerdef translate(word_list):model_name "Helsinki-NLP/opus-mt-en-zh"tokenizer …...

微信小程序引入阿里巴巴iconfont图标并使用
介绍 在小程序里,使用阿里巴巴的图标,如下所示: 使用方式 搜索自己需要的图标,然后将需要用到的图标加入购物车,如下图所示: 去右上角,点击购物车按钮;这里第一次使用,会有三个提…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
