React TreeSelect设置默认展开项的方法
需要实现TreeSelect组件的onTreeExpand、treeExpandedKeys方法。
代码样例如下:
1.TreeSelect标签部分
render() {const {codeselect} = this.props;const {treeExpandedKeys} = this.state
................<TreeSelectshowSearch={false}dropdownStyle={{ maxHeight: 400, overflow: 'auto' }}treeExpandedKeys={treeExpandedKeys}onTreeExpand={(data) => {this.setState({treeExpandedKeys:[...(data || [])]})}}treeData={codeselect.managecomTreeData}allowClearplaceholder={formatMessage({ id: 'global.input.placeholder' }) +formatMessage({ id: 'TrainPlanManage.company' })}/>
其中,实现了treeExpandedKeys与onTreeExpand方法。
(1) treeExpandedKeys方法,是要展开的key数组;
(2) onTreeExpand,是点击展开按钮时的操作,需要把点击元素的key放入数组中,就会展开了。
2.js代码部分
class MyPage extends PureComponent {state = {treeExpandedKeys:[]}
componentDidMount(){const {codeselect} = this.props;// 只展开第一层this.setState({treeExpandedKeys:[codeselect.managecomTreeData[0].key]})}
(1) 先在state里声明了一个数组,就是用来保存要展开的元素的key的数组
(2) 当页面初始化后,会选取数据中的第0个元素的key,放入要展开的数组中,这样页面就会默认展开数据中的第0个元素。
(注意,后端返回的数据list中,需要有key字段,否则不好实现)
样例图如下,默认展开【1】:

3.备注
Tree标签设置默认展开数据,用的是expandedKeys和onExpand。
相关文章:

React TreeSelect设置默认展开项的方法
需要实现TreeSelect组件的onTreeExpand、treeExpandedKeys方法。 代码样例如下: 1.TreeSelect标签部分 render() {const {codeselect} this.props;const {treeExpandedKeys} this.state ................<TreeSelectshowSearch{false}dropdownStyle{{ maxHei…...

Golang基础学习笔记
Golang基础学习笔记 1、下载安装 1.1、下载 Golang下载地址:https://golang.google.cn/dl/ 1.2、安装 1.3、环境变量 # GOPATH D:\GolandProjects# GOPROXY https://mirrors.aliyun.com/goproxy# 启用Go模块支持 go env -w GO111MODULEon1.5、验证安装/配置 1.…...

ES _bulk 批量操作用法
es 的 bulk 操作,是用来批量发送请求,或者理解为批量操作的。 支持4种操作 bulk 支持多种操作,如下create、index、update、delete。 create 如果文档不存在就创建,但如果文档存在就返回错误index 如果文档不存在就创建&#x…...

LCR 176.判断是否为平衡二叉树
题目来源: leetcode题目,网址:LCR 176. 判断是否为平衡二叉树 - 力扣(LeetCode) 解题思路: 若树中任意节点左子树是平衡二叉树,右子树是平衡二叉树 且该节点左右子树平衡,则该树…...

跨境商城源码有哪些独特的功能和优势
1. 强大的跨境支付功能 跨境商城源码具备强大的跨境支付功能,支持多种支付方式,包括信用卡、支付宝、微信支付等。该功能遵循国际支付标准,能够确保支付过程的安全性和可靠性,为用户提供便捷的跨境购物体验。 2. 多语言和多货币支…...

latex如何对.pdf格式的图片实现裁剪
目录 问题描述: 问题解决: 问题描述: 在使用draw.io进行绘图,导出的时候不知道为什么周围会有留白,比如下图: 在导入latex的时候,会因为两侧的留白导致整张图片缩小。 如果直接进行裁剪.pdf&a…...

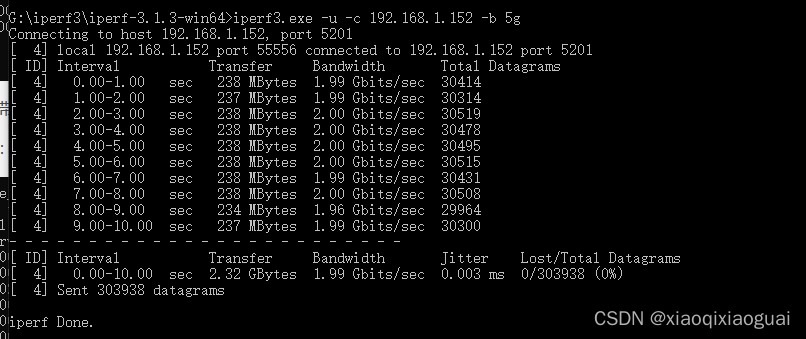
windows10下 iperf3测试带宽
iperf3下载网址:iPerf - Download iPerf3 and original iPerf pre-compiled binaries 可以用来测试TCP以及UDP带宽质量 通俗来说是用来测试网速的 准备:两台设备 1. 根据自己的设备选择下载工具(两台都要有,这里我用的Window…...

Stratasys F170 3D打印教程
目录 0. 引言1. 3D打印技术1.1 3D 打印概述1.2 3D打印成型技术的工艺1.3 3D打印材料2. Stratasys F170 3D打印机2.1 Stratasys F170 特点及使用说明3. 打印步骤3.1 导出加工模型3.2 导入模型到GrabCAD Print3.2.1 GrabCAD Print 基本操作步骤4. 常见问题及解决方案参考文献0. 引…...

以太坊 CALL 数据解析【ETH】
文章目录 前言代码前言 当我们通过 jsonrpc CALL 获取到数据时,不可读,怎么办? 这里直接给大家一个工具类 代码 package trace// author JavaPub shiyuwangimport ("encoding/json""fmt""io/ioutil""net/http""strings&qu…...

Xilinx IP 10G Ethernet PCS/PMA IP Core
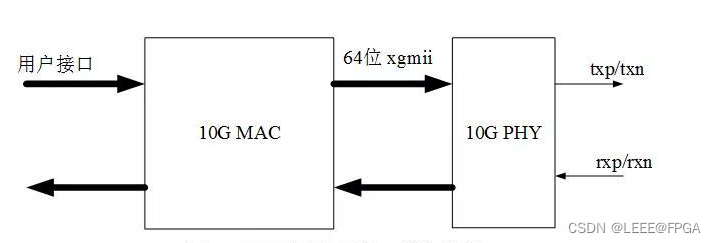
Vivado 10G Ethernet PCS/PMA介绍 1介绍 完整的10G以太网接口如下图,分为10G PHY和10G MAC两部分。 这篇文章重点讲 10G Ethernet PCS/PMA。 2 IP的基本介绍 10G以太网物理编码子层/物理介质连接(PCS/PMA)核心在Xilinx 10G以太网介质访问控制器(MAC)核心和具有10Gb/s…...

软件设计师_面向对象_学习笔记
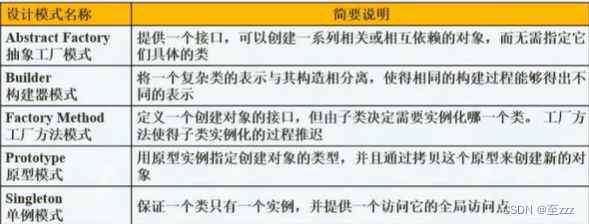
文章目录 1 面向对象基本概念2 设计模式3 UML4 设计模式4.1 设计模式的基本概念4.2 设计模式的分类4.3 创建型模式 1 面向对象基本概念 2 设计模式 3 UML 4 设计模式 4.1 设计模式的基本概念 模式:通俗的来说就是成功方案的复用。 架构模式从全局看待问题。设计模式…...

行业追踪,2023-10-16
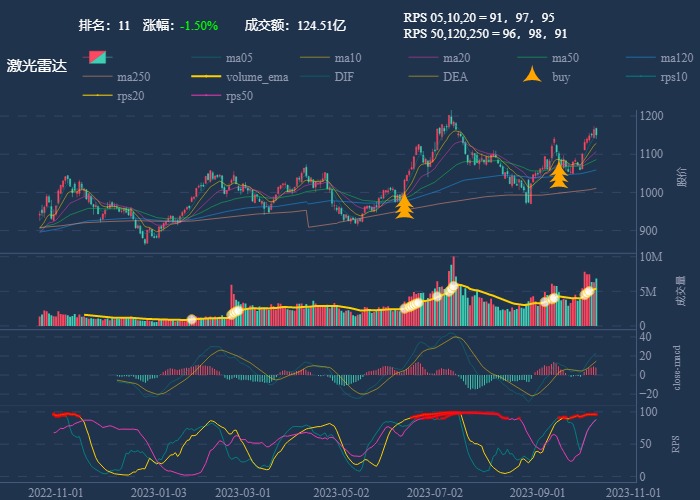
自动复盘 2023-10-16 凡所有相,皆是虚妄。若见诸相非相,即见如来。 k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让…...

ubuntu深度学习配置
1.删除旧cuca,旧显卡驱动 sudo apt-get --purge remove "*cublas*" "*cufft*" "*curand*" "*cusolver*" "*cusparse*" "*npp*" "*nvjpeg*" "cuda*" "nsight*" sudo…...

大数据flink篇之三-flink运行环境安装后续一yarn-session安装
前提: Hadoop 必須保证在 2.2 以上,且必須裝有 hdfs 服务。Hadoop安装后续会有相关说明。 具体的,在生产环境中,flink一般会交由yarn、k8s等资源管理平台来处理。本章主要讲解yarn模式下的session cluster模式。 flink Session-C…...

Chrome Extensions v3 迁移清单
一、前置问题 1.1为什么需要迁移 v3? Chrome 计划完全停止 v2 版本维护,后续 v2 版本将无法上架谷歌插件商店,除此之外,未来新版本 Chrome 对于 v2 版本插件的限制会越来越大,比如安全性限制 iframe 嵌套只能通过沙盒…...

TCP/IP(十二)TCP的确认、超时、重传机制
一 TCP的确认应答机制 确认应答机制: 每次收到数据 都会 给对端发送一个应答报文(ACK) ① 带重传的肯定确认 确认机制: 超时 重传的 肯定 确认 --> 完成了两个作用,或者说有两个含义1、肯定[正确] 确认小结: 我的确认信息是针对正确数据做确认,而不是错误…...

C/C++陷阱——临时变量的产生和特性
C/C陷阱——临时变量的产生和特性 在学习C常引用时,有这样一段代码引起了我的注意: int a 1; double& b a;当我编译这段代码时,竟然报错了: 按理来说,初始化引用时不能涉及权限的放大(如用const in…...

【音视频|ALSA】SS528开发板编译Linux内核ALSA驱动、移植alsa-lib、采集与播放usb耳机声音
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...
之经典篇(信息合并/平均分数存储))
C/C++基础讲解(一百三十一)之经典篇(信息合并/平均分数存储)
C/C++基础讲解(一百三十一)之经典篇(信息合并/平均分数存储) 程序之美 前言 很多时候,特别是刚步入大学的学子们,对于刚刚开展的计算机课程基本上是一团迷雾,想要弄明白其中的奥秘,真的要花费一些功夫,我和大家一样都是这么啃过来的,从不知到知知,懵懂到入门,每一步…...

【ROS】使用vscode浏览navigation2源码时,提示:没有那个文件或目录
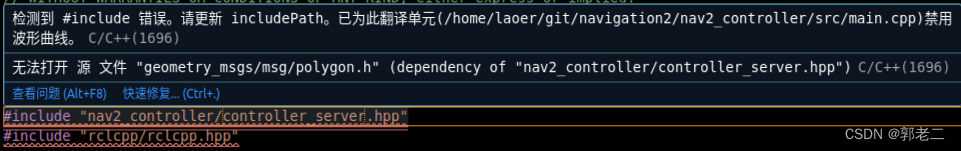
【ROS】郭老二博文之:ROS目录 1、问题描述 使用vscode浏览navigation2源码时,头文件下面有波浪线,并提示:没有那个文件或目录。比如没有:geometry_msgs/msg/polygon.h 错误信息: 无法打开源文件 “geometry_msgs/msg/polygon.h” (dependency of “nav2_controller/co…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
