Flutter笔记:发布一个电商中文货币显示插件Money Display
作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484@163.com
本文地址:https://blog.csdn.net/qq_28550263/article/details/133814670
1. 概述与入门
Money Display就是一款用于中文货币显示的插件。在Money Display中你可以定制每一个中文货币构成部分的样式、符号:

项目
项目主页(pub.dev):https://pub.dev/packages/money_display
仓库地址(Github):https://github.com/jacklee1995/flutter_money_display/blob/master/README.md
仓库地址(国内):http://thispage.tech:9680/jclee1995/flutter_money_display/-/blob/master/README_CN.md
概述
在电商项目中,经常需要显示货币比如:

实战中的电商应用货币显示有一些繁琐,比如需要在数字中插入逗号分隔符、需要判断金额数量级,为大的数量级添加单位(比如超过10000时添加万字),处理超出最大金额显示,考虑数位的保留,处理小数点后多余的0,等等。
我为此做了一个小模块,用于自动处理这些问题,没有特殊需求的情况下,可以仅仅传入一个double数,就像这样:
ChineseMoneyDisplayWidget(99.89)
这将替代你自己实现这些繁琐的数字和字符串处理。如果有需要,你可以通过考虑传入不同参数以指定更多的样式。
安装方式
可以直接通过Flutter的pub工具安装:
flutter pub add money_display
这将向你的包的 pubspec.yaml 文件中添加一行(并运行一个隐式的flutter pub get):
dependencies:money_display: ^1.0.0+1
2. 工作方式
本模块提供了一个 ChineseMoneyDisplayWidget 组件旨在将货币金额显示为中国货币格式,例如 “¥123,456.78”,并提供了一些自定义选项来满足不同的需求。
以下是本模块显示货币的大概逻辑:
-
构造函数参数:
ChineseMoneyDisplayWidget构造函数接受多个参数,包括货币金额(price)以及用于自定义显示的各种选项,如整数位字体大小、小数位字体大小、最大数字、溢出符号等。 -
格式化价格:
_formatPrice方法负责将传入的price格式化为富文本(TextSpan)。首先,它将价格转换为字符串并使用正则表达式分离整数部分和小数部分。 -
处理大数值:如果价格大于等于
maxNum,则显示overflowSymbol,通常是表示无限大的符号。如果价格小于maxNum,则继续处理。 -
处理大于一万的价格:如果价格大于一万,整数部分会被分隔成整数部分和小数部分(如果有的话)。如果没有小数部分,直接添加 “万” 符号。如果有小数部分,将整数部分和小数部分一同显示,整数部分后跟 “万” 符号。
-
处理大于一千的价格:如果价格大于一千,整数部分会被格式化,千位之间会添加逗号分隔符。处理方式与上述类似,根据是否有小数部分,显示整数部分、小数部分和 “万” 符号。
-
处理小于一千的价格:对于小于一千的价格,整数部分不添加逗号分隔符,而是根据是否有小数部分来显示整数部分、小数部分和 “万” 符号。
-
处理小数位:如果价格有小数部分,它将被显示,小数部分会根据
smallFontsize和decimalDigitColor进行样式设置。 -
整合文本:所有这些文本片段都会被整合到一个
TextSpan中,以便一起显示。 -
构建富文本:在
build方法中,富文本的一部分是currencySymbol,它位于货币符号的前面。然后,_formatPrice返回的富文本部分在RichText组件中显示。整个组件就是在屏幕上显示这个富文本。
通过这种逻辑,ChineseMoneyDisplayWidget 组件能够将输入的价格以中国货币格式显示出来,并根据所提供的参数进行自定义样式。这使得开发人员能够轻松地将其集成到Flutter应用中以满足不同的货币显示需求。
3. 一个示例
import 'package:flutter/material.dart';
import 'package:money_display/money_display.dart';void main() {runApp(const MoneyDisplayExample());
}class MoneyDisplayExample extends StatelessWidget {const MoneyDisplayExample({super.key});Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: const Text('Money Display 示例'),),body: const Center(child: Column(crossAxisAlignment: CrossAxisAlignment.start,children: [ChineseMoneyDisplayWidget(0.9),ChineseMoneyDisplayWidget(0.17),ChineseMoneyDisplayWidget(0.1796),ChineseMoneyDisplayWidget(6),ChineseMoneyDisplayWidget(6.1),ChineseMoneyDisplayWidget(9.16),ChineseMoneyDisplayWidget(9.1671),ChineseMoneyDisplayWidget(10),ChineseMoneyDisplayWidget(10.7),ChineseMoneyDisplayWidget(10.71),ChineseMoneyDisplayWidget(999),ChineseMoneyDisplayWidget(999.7),ChineseMoneyDisplayWidget(999.99),ChineseMoneyDisplayWidget(1000),ChineseMoneyDisplayWidget(1995.0),ChineseMoneyDisplayWidget(1995.07),ChineseMoneyDisplayWidget(6666.66),ChineseMoneyDisplayWidget(9999),ChineseMoneyDisplayWidget(99999),ChineseMoneyDisplayWidget(999999),ChineseMoneyDisplayWidget(996786),ChineseMoneyDisplayWidget(9999999), // maxNum 默认值为10000ChineseMoneyDisplayWidget(9999999,maxNum: 10000001,),ChineseMoneyDisplayWidget(9999999.97,maxNum: 10000001,integerColor: Colors.blue,integerFontsize: 25,decimalFontsize: 21,currencySymbolColor: Colors.pink,tenThousandSymbol: 'w',tenThousandSymbolColor: Colors.limeAccent,),],),),),);}
}
效果如下:

4. 接口
/// 创建一个新的[ChineseMoneyDisplayWidget]实例////// [price]是要显示的价格,[integerFontsize]和[decimalFontsize]分别表示整数位和小数位的字体大小////// [maxNum]是一个可选参数,表示允许的最大数字,超过此数字将显示[overflowSymbol]////// [overflowSymbol]是一个可选参数,用于表示超过最大数字时显示的符号,默认为"-"////// [tenThousandSymbol]是一个可选参数,用于分隔万位的文本,默认为"万"////// [currencySymbol]是一个可选参数,表示货币符号,默认为"¥"////// [tenThousandSymbolColor]、[currencySymbolColor]、[overflowSymbolColor]是可选参数,/// 分别表示万字单位符号、货币符号和溢出符号的颜色,默认为红色const ChineseMoneyDisplayWidget(this.price, {super.key,this.integerFontsize = 18,this.decimalFontsize = 15,this.tenThousandSymbolSize = 15,this.currencySymbolFontsize = 15,this.maxNum = 1000000,this.overflowSymbol = '-',this.tenThousandSymbol = '万',this.currencySymbol = '¥',this.tenThousandSymbolColor = Colors.red,this.integerColor = Colors.red,this.decimalDigitColor = Colors.red,this.currencySymbolColor = Colors.red,this.overflowSymbolColor = Colors.red,this.integerFontWeight = FontWeight.normal,this.decimalFontWeight = FontWeight.normal,this.tenThousandSymbolWeight = FontWeight.normal,this.currencyFontWeight = FontWeight.normal,});
相关文章:

Flutter笔记:发布一个电商中文货币显示插件Money Display
Flutter笔记 电商中文货币显示插件 Money Display 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/1338…...

解密zkLogin:探索前沿的Sui身份验证解决方案
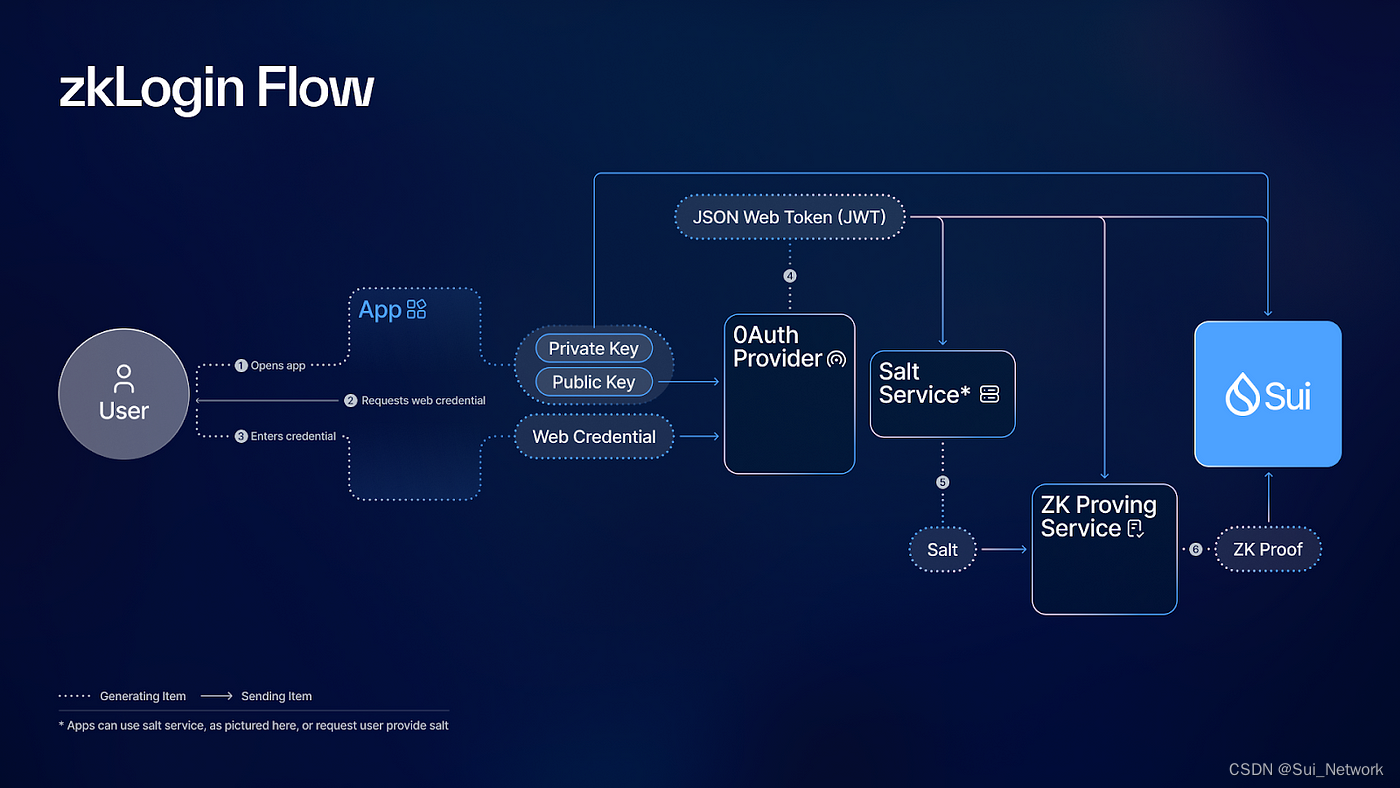
由于钱包复杂性导致的新用户入门障碍是区块链中一个长期存在的问题,而zkLogin是其简单的解决方案。通过使用前沿的密码学和技术,zkLogin既优雅又复杂。本文深入探讨了zkLogin的工作原理,涵盖了用户和开发者的安全性方面,并解释了S…...

js构造函数
构造函数 通过 new 函数名 来实例化对象的函数叫构造函数。 任何的函数都可以作为构造函数存在。之所以有构造函数与普通函数之分,主要从功能上进行区别的,构造函数的主要 功能为 初始化对象,特点是和new 一起使用。new就是在创建对象&#x…...

性能测试-redis常见问题
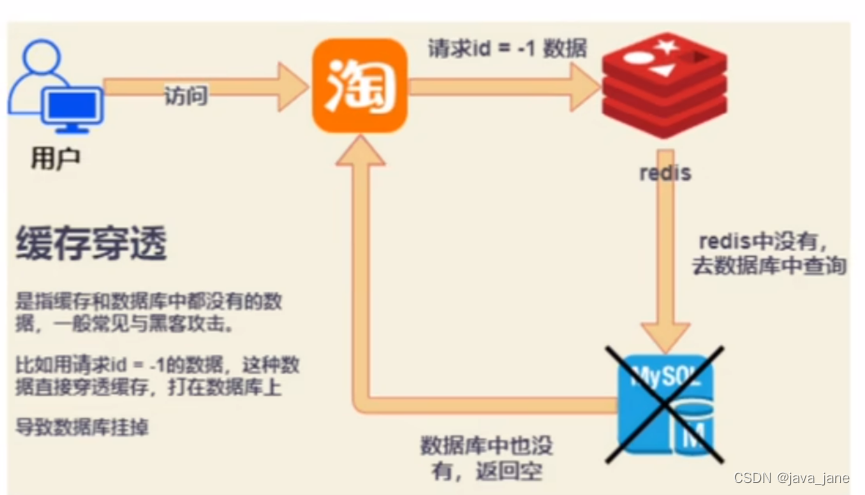
缓存击穿、缓存穿透、缓存雪崩 缓存雪崩 解决办法 1.设置缓存失效时间,不要在同一时间 2.redis集群部署 3.不设置缓存设置时间 4.定时刷缓存的时间 缓存穿透 请求不管返回什么数据都返回给redis对参数合法器进行验证,不合法的时候直接过滤掉使用布…...

预测:2024 年将是互联网永远改变的一年。
人工智能的下一步发展将彻底改变互联网的各个方面。 如果你真的认为人工智能只是另一个炒作周期,那么你就会迎来新的觉醒。 以下是即将发生的事情: 1. 自主待办事项列表/代理:无需人工干预即可执行任务的人工智能。 这些代理将发送您的电子邮…...

Vue2 与 React 的区别
【5年以上前端】Vue 和 React 的区别看这里 - 知乎 vue和react的区别_vue react-CSDN博客 Vue 和 React 有什么不同?_vue和react区别-CSDN博客 1、相同点: ① 都使用了虚拟 DOM; ② 组件化开发; ③ 都是单向数据流ÿ…...

【AI视野·今日Robot 机器人论文速览 第五十一期】Tue, 10 Oct 2023
AI视野今日CS.Robotics 机器人学论文速览 Tue, 10 Oct 2023 Totally 54 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers On Multi-Fidelity Impedance Tuning for Human-Robot Cooperative Manipulation Authors Ethan Lau, Vaibhav Srivastava, Sh…...

零经验想跳槽转行网络安全,需要准备什么?
最近在后台看到很多私信都是有关转行网络安全的问题,目前咨询最多的都是:觉得现在的工作没有发展空间,替代性强,工资低,想跳槽转行网络安全。其中,他们主要关心的是:没有经验怎么学习࿱…...

Rust-是否使用Rc<T>
Rust的所有权机制,数据允许通过借用的方式,在函数的上下文中传递数据。如果离开数据作用的有效范围,这个借用就会失效,编译就会报错。这也是我们不会将借用(引用)作为函数的返回值的原因。下面的代码编译失败。 fn cr…...

论文解析——一种面向Chiplet互连的高效传输协议设计与实现
作者及发刊详情 熊国杰, 张津铭, 贺光辉. 一种面向Chiplet互连的高效传输协议设计与实现[J]. 计算机工程与科学, 2023, 45(08): 1339-1346.XIONG Guo-jie, ZHANG Jin-ming, HE Guang-hui. Design and implementation of an efficient transmission protocol for Chiplet inter…...

svo2.0 svo pro 编译运行
sudo apt-get install python-catkin-tools python-vcstool unable to locate python-vcstool 添加ros源 然后sudo apt update 依赖库下载,查看dependencies.yaml文件: 逐个clone到src目录下即可 dbow2_catkin 编译出错: 把https://gi…...

微信小程序前端生成动态海报图
//页面显示<canvas id"myCanvas" type"2d" style" width: 700rpx; height: 600rpx;" />onShareShow(e){var that this;let user_id wx.getStorageSync(user_id);let sharePicUrl wx.getStorageSync(sharePicUrl);if(app.isBlank(user_i…...

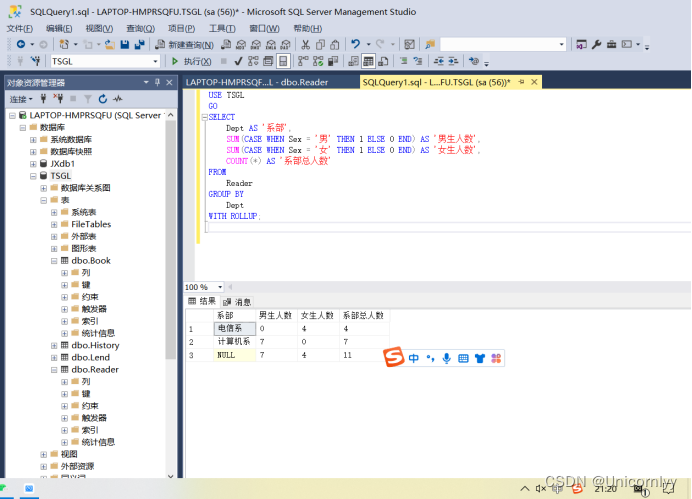
SQL如何导入数据以及第一次上机作业
如何导入excel数据 首先得学会导入数据 使用excel格式不需要改成其它格式(如csv,txt),因为你改了到时候还是会报错(实践过使用Sum统计总数一直说我数据格式有问题) 首先右键TSGL数据库->任务->导入数…...

数据结构-----红黑树简介
目录 前言 1.什么是红黑树? 2.为什么需要红黑树?(与AVL树对比) 3.红黑树的特性 前言 在此之前我们学习过了二叉排序树和平衡二叉树(AVL树),这两种树都是属于搜索树的一种,那么今天…...

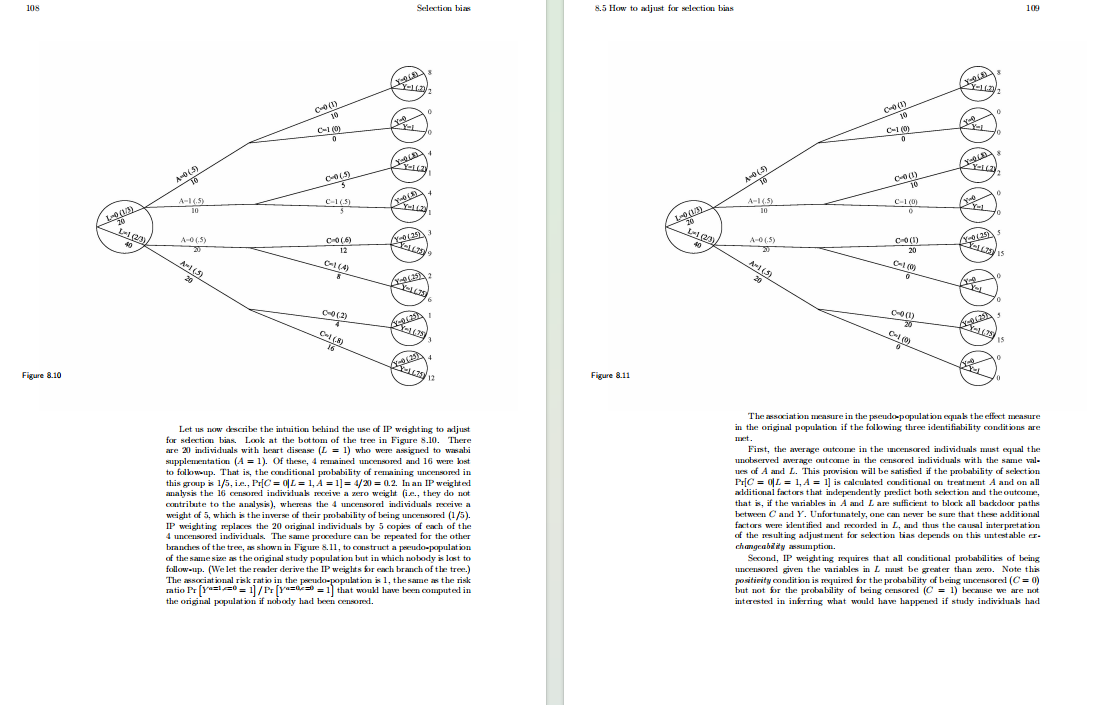
哈佛教授因果推断力作:《Causal Inference: What If 》pdf下载
因果推断是一项复杂的科学任务,它依赖于多个来源的三角互证和各种方法论方法的应用,是用于解释分析的强大建模工具,同时也是机器学习领域的热门研究方向之一。 今天我要给大家推荐的这本书,正是因果推断领域必读的入门秘籍&#…...

Drecom 的《Eternal Crypt - Wizardry BC -》加入 The Sandbox 啦!
经典 “Wizardry” 游戏系列的新区块链迭代将通过全球合作拓展 Web3 游戏宇宙。 我们非常高兴地宣布,沙盒游戏公司与富有远见的传奇游戏《Wizardry》系列创造者 Drecom 将建立充满活力的合作伙伴关系。我们将共同推出《Eternal Crypt - Wizardry BC -》,…...

外贸网站流量下降可能是这五点原因造成的
随着互联网的发展,企业开始重视网站优化,越来越多的人开始从事网站优化工作,然而真正做起来,很多站长朋友并非一帆风顺,往往越到很多问题,比如外贸网站流量出现异常下降情况,但很多时候在遇到外…...

交通部 EDI是什么?如何处理?
交通部于1996年开始实施《国际集装箱运输电子信息传输和运作系统及示范工程》,即在中国远洋运输集团、上海口岸、宁波口岸、天津口岸和青岛口岸建立 EDI 示范工程。 交通部 EDI 的数据结构 电子口岸或者其他物流企业需要确保能够生成和解析符合交通部要求的EDI数据…...

【Redis】Java Spring操作redis
目录 引入Redis依赖StringRedisTemplate使用String使用List使用Set使用hash使用zset 引入Redis依赖 StringRedisTemplate 此处RedisTemplate是把这些操作Redis的方法,分成了几个类别,分门别类的来组织的。 此处提供的一些接口风格,和原生的Re…...

如何养好一个微信新号?
最近听到一句话,“微信是个完整的互联网”。 你还真别说,真是。如果你还觉得微信只是个聊天视频打电话的工具,那可就有信息差了。 微信有各种各样的小程序,有打车的,有交话费的,有游戏,可以说&a…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
