微信小程序前端生成动态海报图
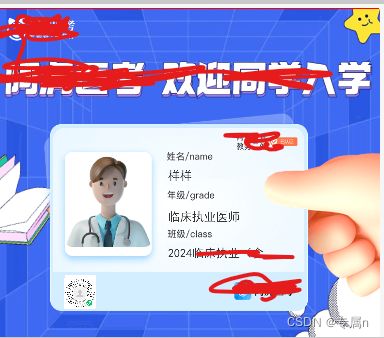
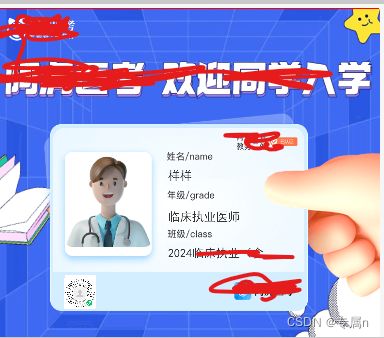
//页面显示<canvas id="myCanvas" type="2d" style=" width: 700rpx; height: 600rpx;" />onShareShow(e){var that = this;let user_id = wx.getStorageSync('user_id');let sharePicUrl = wx.getStorageSync('sharePicUrl');if(app.isBlank(user_id) || app.isBlank(that.data.ids)){wx.showToast({title: '先完善学员信息~', //提示的内容duration: 2000, //持续的时间icon: 'error', //图标有success、error、loading、none四种mask: true //显示透明蒙层 防止触摸穿透})return false;}// if(!sharePicUrl){that.createPoster();return false;// }that.showModal();},//生成动态海报createPoster() {wx.showToast({title: '图片生成中',mask: true,icon: 'loading',duration: 100000})var that =this;console.log(that.data);let w = 0wx.getSystemInfo({success: function (res) {w = res.screenWidth}})console.log(w);// return falsewx.createSelectorQuery().select('#myCanvas') // 在 WXML 中填入的 id.fields({ node: true, size: true }).exec((res) => {// Canvas 对象const canvas = res[0].node// 渲染上下文const ctx = canvas.getContext('2d')// Canvas 画布的实际绘制宽高const width = res[0].widthconst height = res[0].heightconst rpx =width/750// 初始化画布大小const dpr = wx.getWindowInfo().pixelRatiocanvas.width = width * dprcanvas.height = height * dprctx.scale(dpr, dpr)// 图片对象const image = canvas.createImage()//本地背景图 const imgs = canvas.createImage() //用户头像const qrcodes = canvas.createImage()//接口返回二维码图片// 图片加载完成回调image.onload = () => {// 将图片绘制到 canvas 上ctx.drawImage(image, 0, 0,width,height)ctx.drawImage(imgs,rpx*140,rpx*260,rpx*170,rpx*200)ctx.drawImage(qrcodes,rpx*140,rpx*520,rpx*60,rpx*60)// 文本 一定要写到图片后面 要不然会被盖住ctx.font = "12px SimHei";ctx.textAlgin = "left"ctx.fillStyle = "#333333";ctx.fillText(that.data.userClassInfo.user_name.substr(0,8), rpx*340, rpx*330);ctx.fillText(that.data.userClassInfo.userSubject.substr(0,8), rpx*340, rpx*410);ctx.fillText(that.data.userClassInfo.className.substr(0,10), rpx*340, rpx*480);}console.log(that.data);// 设置图片srcimage.src = that.data.shareImgimgs.src = that.data.userImgUrlqrcodes.src = that.data.qrcode//没加定时器之前合成的图片是一片灰色,加了之后才有图片,测试了一下最少需要400毫秒setTimeout(()=>{wx.canvasToTempFilePath({canvas: canvas,success: res => {wx.hideToast();// 生成的图片临时文件路径this.setData({sharePicUrl:res.tempFilePath}) wx.setStorageSync('sharePicUrl', res.tempFilePath);that.showModal();},})},1000)})},效果如下:
小程序二维码 头像 班级信息 都是动态生成。

相关文章:

微信小程序前端生成动态海报图
//页面显示<canvas id"myCanvas" type"2d" style" width: 700rpx; height: 600rpx;" />onShareShow(e){var that this;let user_id wx.getStorageSync(user_id);let sharePicUrl wx.getStorageSync(sharePicUrl);if(app.isBlank(user_i…...

SQL如何导入数据以及第一次上机作业
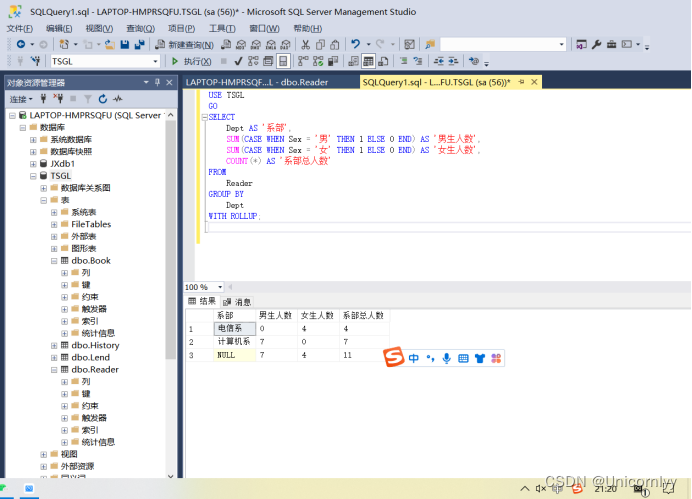
如何导入excel数据 首先得学会导入数据 使用excel格式不需要改成其它格式(如csv,txt),因为你改了到时候还是会报错(实践过使用Sum统计总数一直说我数据格式有问题) 首先右键TSGL数据库->任务->导入数…...

数据结构-----红黑树简介
目录 前言 1.什么是红黑树? 2.为什么需要红黑树?(与AVL树对比) 3.红黑树的特性 前言 在此之前我们学习过了二叉排序树和平衡二叉树(AVL树),这两种树都是属于搜索树的一种,那么今天…...

哈佛教授因果推断力作:《Causal Inference: What If 》pdf下载
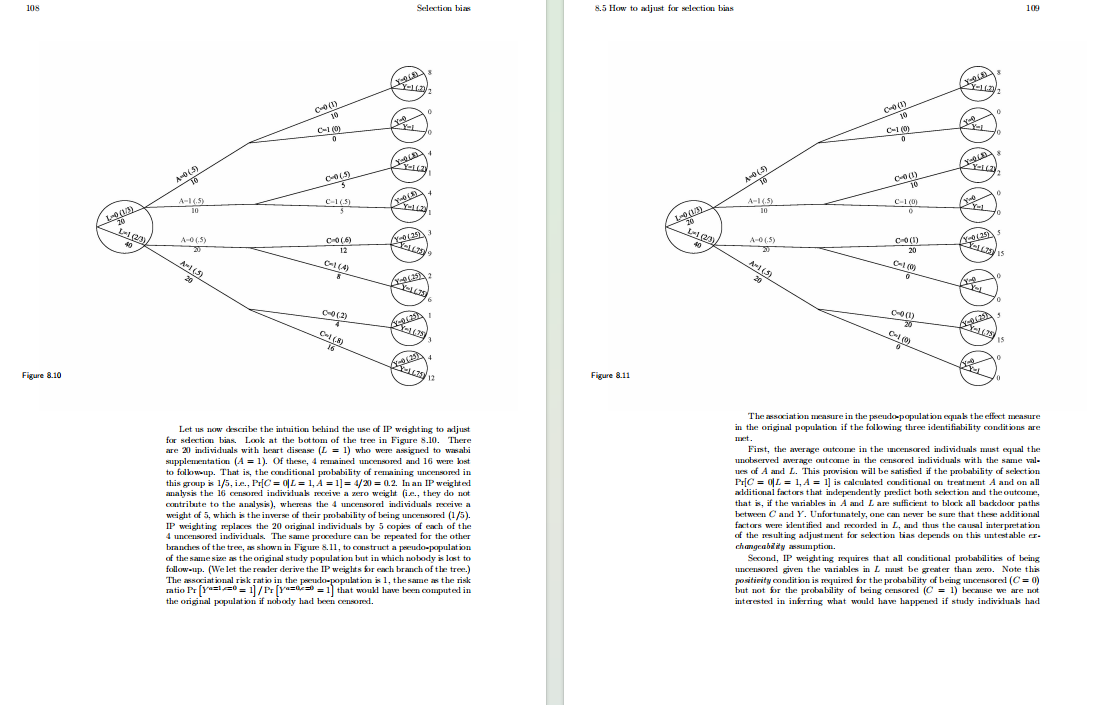
因果推断是一项复杂的科学任务,它依赖于多个来源的三角互证和各种方法论方法的应用,是用于解释分析的强大建模工具,同时也是机器学习领域的热门研究方向之一。 今天我要给大家推荐的这本书,正是因果推断领域必读的入门秘籍&#…...

Drecom 的《Eternal Crypt - Wizardry BC -》加入 The Sandbox 啦!
经典 “Wizardry” 游戏系列的新区块链迭代将通过全球合作拓展 Web3 游戏宇宙。 我们非常高兴地宣布,沙盒游戏公司与富有远见的传奇游戏《Wizardry》系列创造者 Drecom 将建立充满活力的合作伙伴关系。我们将共同推出《Eternal Crypt - Wizardry BC -》,…...

外贸网站流量下降可能是这五点原因造成的
随着互联网的发展,企业开始重视网站优化,越来越多的人开始从事网站优化工作,然而真正做起来,很多站长朋友并非一帆风顺,往往越到很多问题,比如外贸网站流量出现异常下降情况,但很多时候在遇到外…...

交通部 EDI是什么?如何处理?
交通部于1996年开始实施《国际集装箱运输电子信息传输和运作系统及示范工程》,即在中国远洋运输集团、上海口岸、宁波口岸、天津口岸和青岛口岸建立 EDI 示范工程。 交通部 EDI 的数据结构 电子口岸或者其他物流企业需要确保能够生成和解析符合交通部要求的EDI数据…...

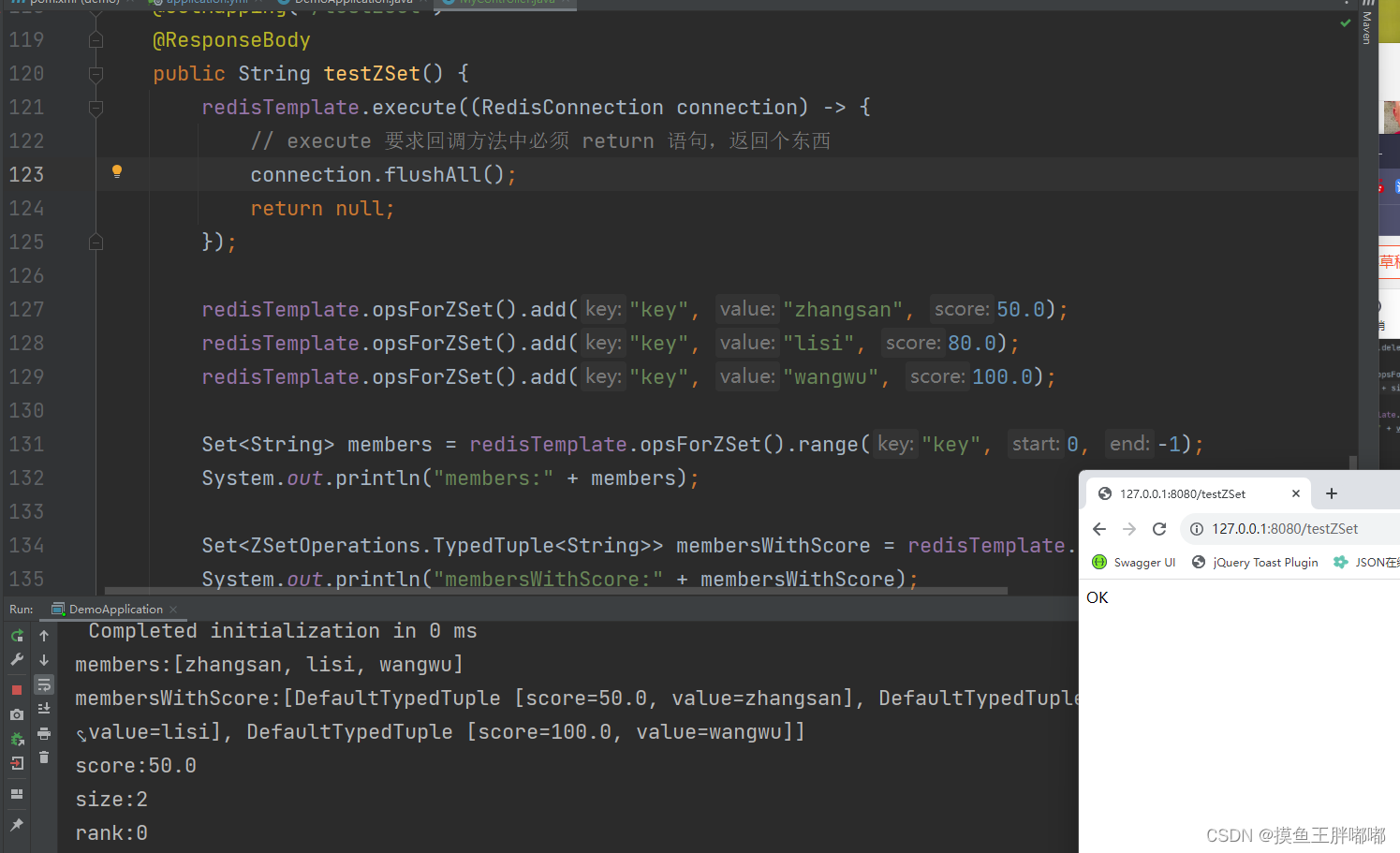
【Redis】Java Spring操作redis
目录 引入Redis依赖StringRedisTemplate使用String使用List使用Set使用hash使用zset 引入Redis依赖 StringRedisTemplate 此处RedisTemplate是把这些操作Redis的方法,分成了几个类别,分门别类的来组织的。 此处提供的一些接口风格,和原生的Re…...

如何养好一个微信新号?
最近听到一句话,“微信是个完整的互联网”。 你还真别说,真是。如果你还觉得微信只是个聊天视频打电话的工具,那可就有信息差了。 微信有各种各样的小程序,有打车的,有交话费的,有游戏,可以说&a…...

flutter问题汇总
一直卡在building a flutter app for general distribution; AS Message窗口显示 依赖下载失败: 1、修改仓库地址的配置:android/build.gradle repositories {maven { url https://download.flutter.io }maven { url "https://maven.a…...

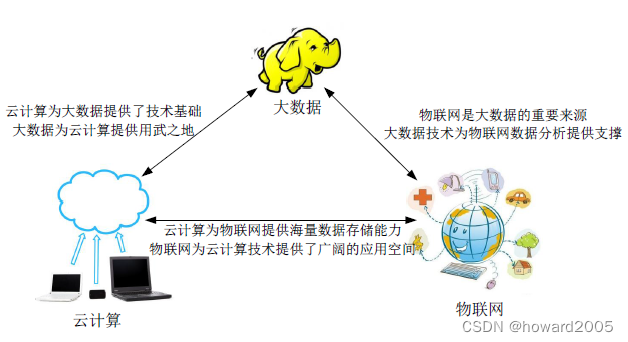
2.1 初探大数据
文章目录 零、学习目标一、导入新课二、新课讲解(一)什么是大数据(二)大数据的特征1、Volume - 数据量大2、Variety - 数据多样3、Velocity - 数据增速快4、Value - 数据价值低5、Veracity - 数据真实性 (三࿰…...

论自动化测试中的xpath | 多语言测试最新案例
XPath(XML Path Language)是一门在XML文档中查找信息的语言。XPath是XML处理中非常重要的组成部分,能大大简化文档的解析和处理。它与XSLT、XPointer等标准一起被广泛应用于XML的解析处理。 一般情况下,xpath主要应用在以下几个方…...

CSS基础详细解析(附带综合小练习)
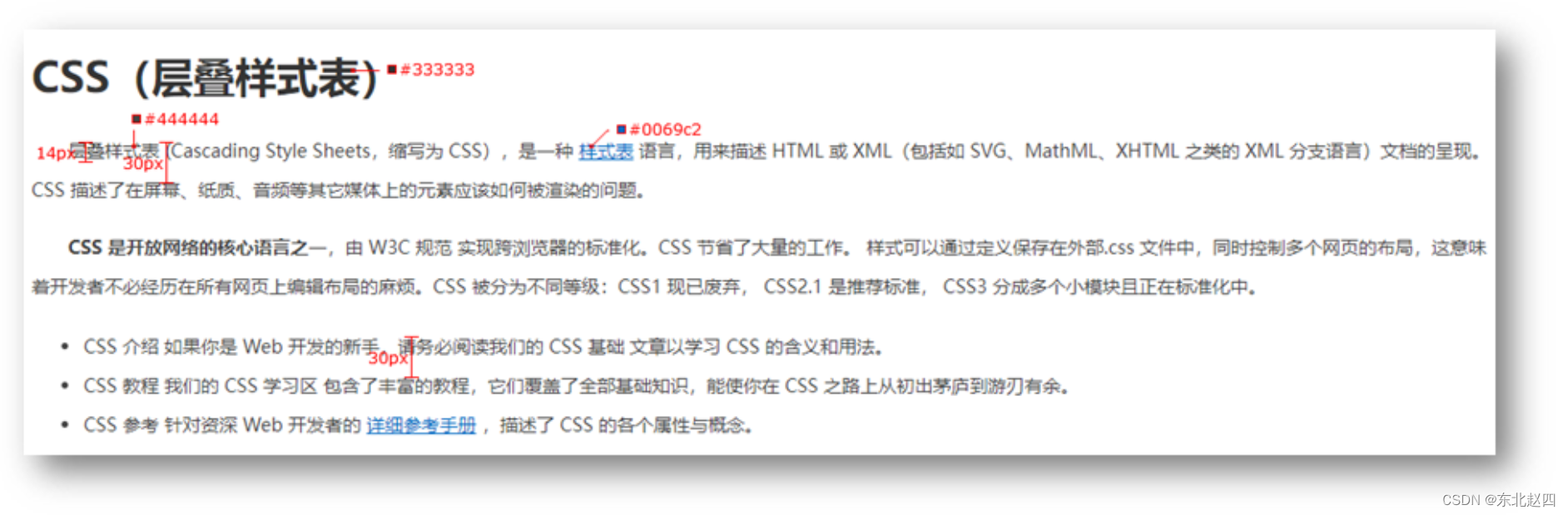
目标:掌握 CSS 属性基本写法,能够使用文字相关属性美化文章页。 01-CSS初体验 层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容&#…...

react中ant.design框架配置动态路由
目录 什么是动态路由? 应用场景: ant.design动态路由如何配置: 首先:找到app.tsx文件 然后:找到menuHeaderRender 其次:修改menuHeaderRender为menuDataRender编辑 最后:在箭头函数里re…...

Linux运行环境搭建系列-Openresty安装
安装Openresty 构建环境:腾讯云CentOS 7.9。 更新云库 yum update添加&&安装云库 wget https://openresty.org/package/centos/openresty.repo sudo mv openresty.repo /etc/yum.repos.d/ sudo yum check-update sudo yum install openresty安装命令行工具…...

React TreeSelect设置默认展开项的方法
需要实现TreeSelect组件的onTreeExpand、treeExpandedKeys方法。 代码样例如下: 1.TreeSelect标签部分 render() {const {codeselect} this.props;const {treeExpandedKeys} this.state ................<TreeSelectshowSearch{false}dropdownStyle{{ maxHei…...

Golang基础学习笔记
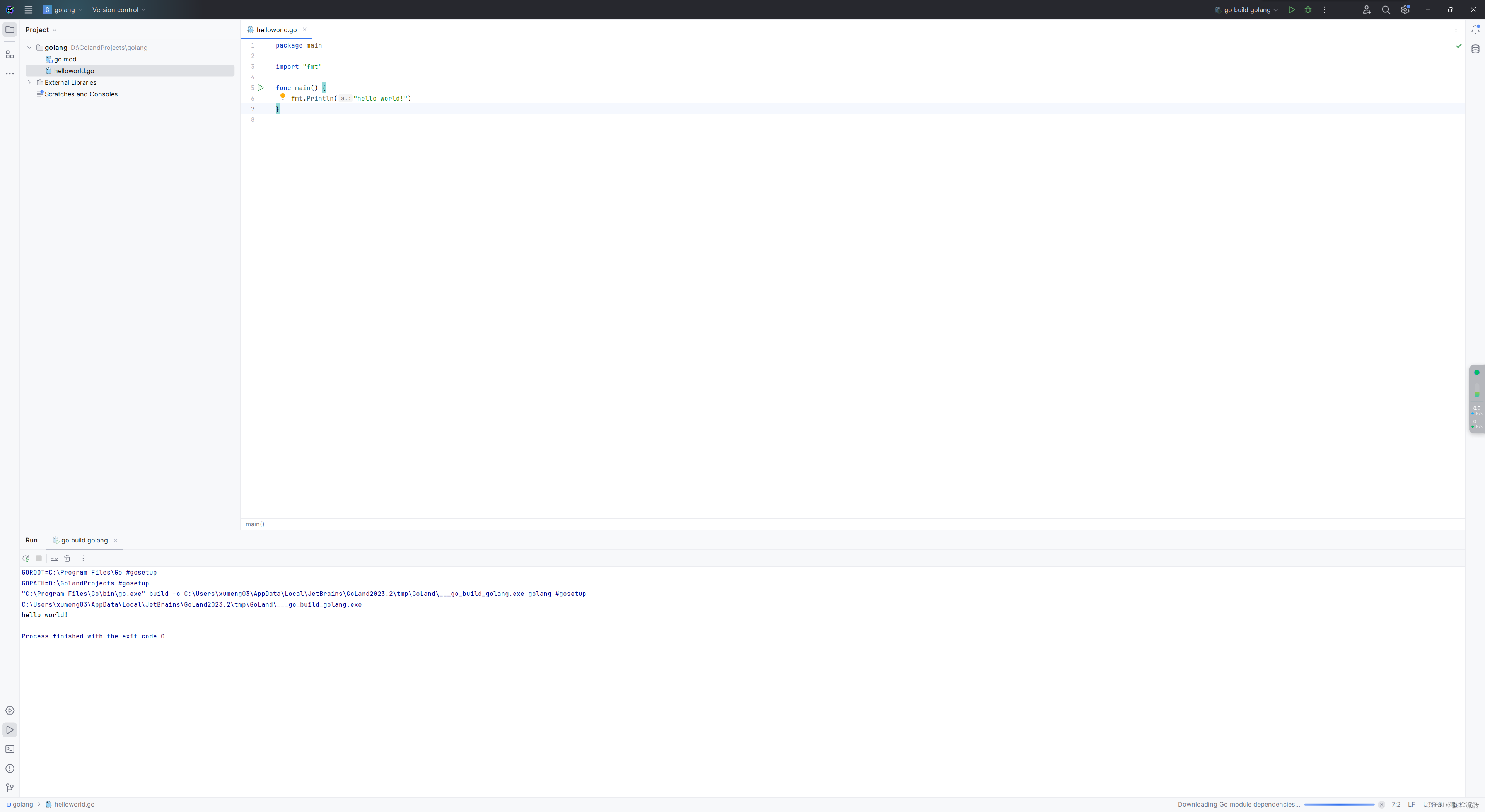
Golang基础学习笔记 1、下载安装 1.1、下载 Golang下载地址:https://golang.google.cn/dl/ 1.2、安装 1.3、环境变量 # GOPATH D:\GolandProjects# GOPROXY https://mirrors.aliyun.com/goproxy# 启用Go模块支持 go env -w GO111MODULEon1.5、验证安装/配置 1.…...

ES _bulk 批量操作用法
es 的 bulk 操作,是用来批量发送请求,或者理解为批量操作的。 支持4种操作 bulk 支持多种操作,如下create、index、update、delete。 create 如果文档不存在就创建,但如果文档存在就返回错误index 如果文档不存在就创建&#x…...

LCR 176.判断是否为平衡二叉树
题目来源: leetcode题目,网址:LCR 176. 判断是否为平衡二叉树 - 力扣(LeetCode) 解题思路: 若树中任意节点左子树是平衡二叉树,右子树是平衡二叉树 且该节点左右子树平衡,则该树…...

跨境商城源码有哪些独特的功能和优势
1. 强大的跨境支付功能 跨境商城源码具备强大的跨境支付功能,支持多种支付方式,包括信用卡、支付宝、微信支付等。该功能遵循国际支付标准,能够确保支付过程的安全性和可靠性,为用户提供便捷的跨境购物体验。 2. 多语言和多货币支…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
