【html】利用生成器函数和video元素,取出指定时间的视频画面
简言
有的时候想截取视频某一秒的视频画面。
手动截取操作麻烦,还得时刻关注视频播放时间。
于是,我搞出来了一个根据视频自动截取特定时间描述的页面。
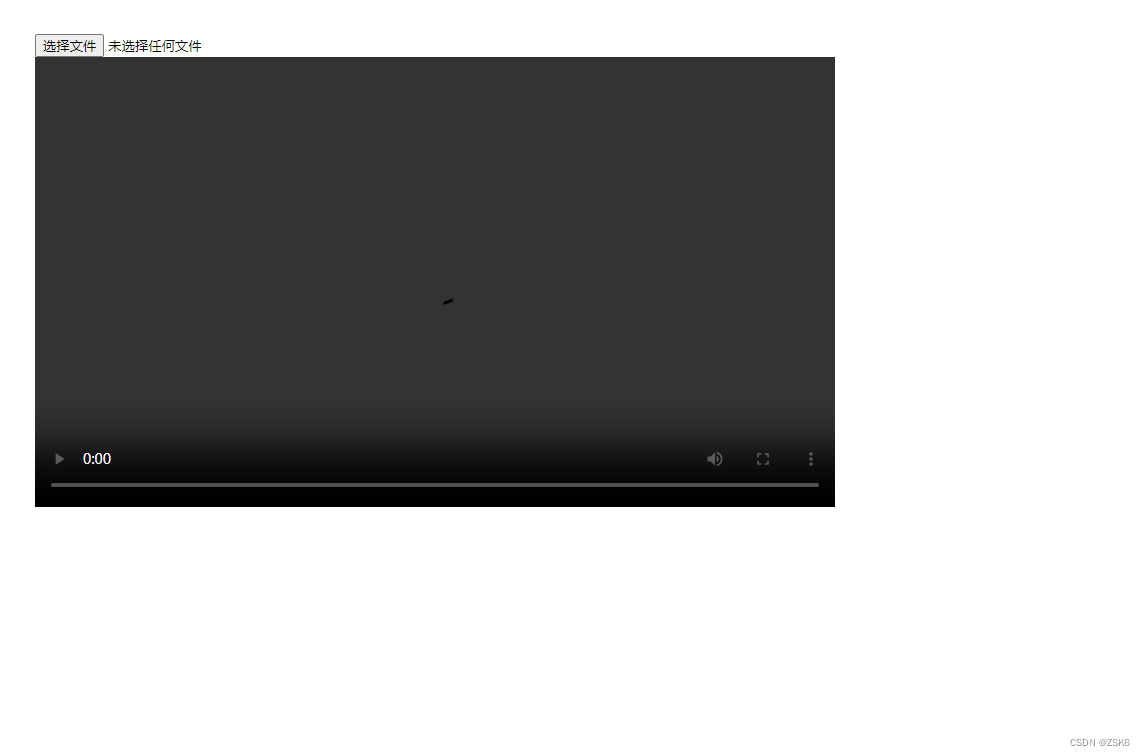
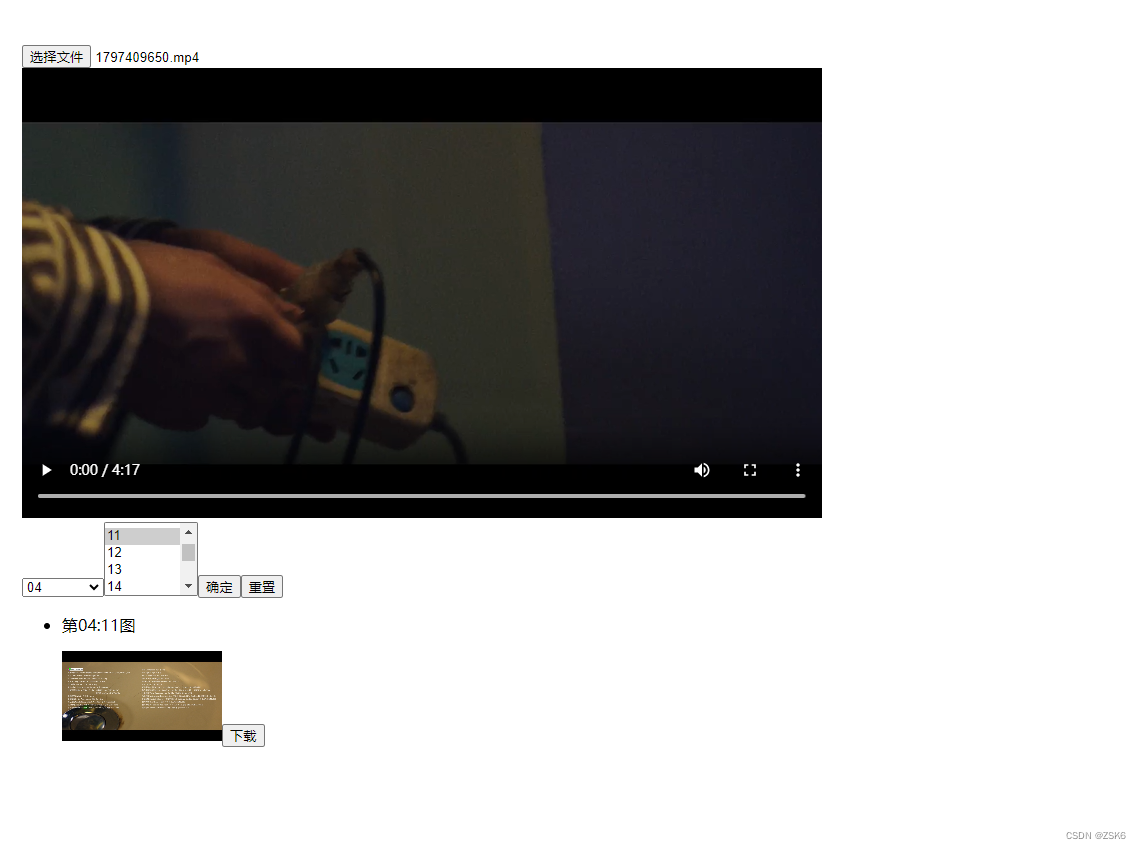
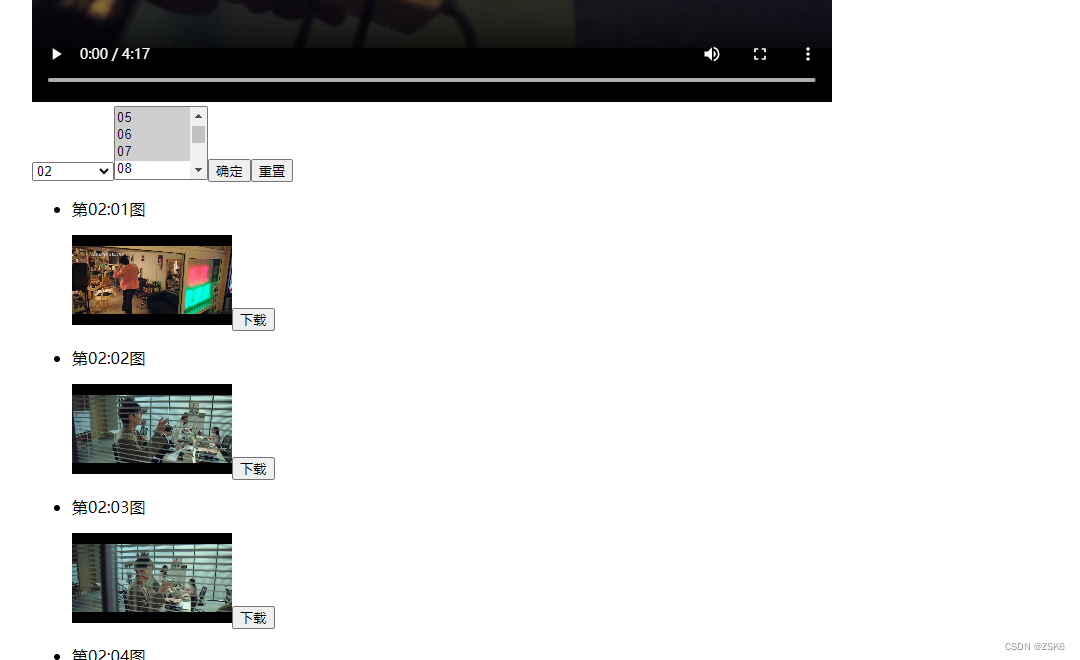
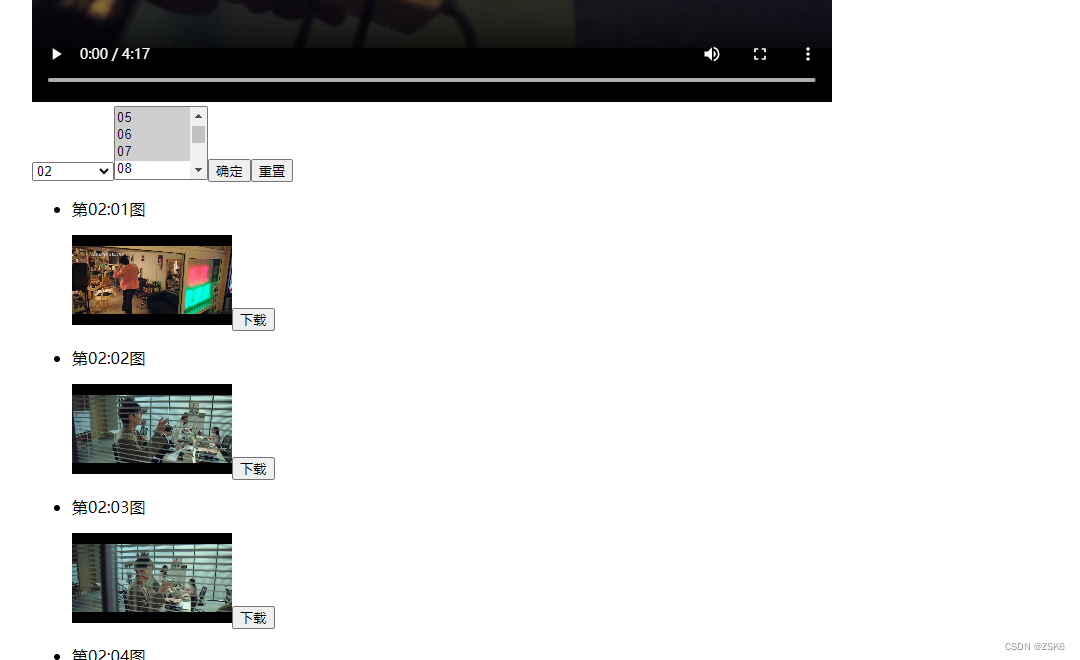
效果



实现步骤
- 获取视频对象
- 根据视频时长生成时间选择表单
- 根据表单选择的时间和视频地址,利用canvas和vido元素生成某一帧的视频画面图片
- 图片实现下载
源码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>处理视频</title><style>.container {margin: 50px;}</style>
</head><body><div class="container"><div class="upload__box"><input id="upVideo" name="upVideo" type="file" accept="video/*" placeholder="上传视频" /></div><div class="video__box"><video width="800" height="450" id="video" src="" controls></video></div><div class="select__box"></div><div class="analyze__text"><ul></ul></div></div><script>const upVideoDom = document.getElementById("upVideo")const videoDom = document.getElementById('video')const selectBoxDom = document.querySelector('.select__box')const TextListDom = document.querySelector('.analyze__text')upVideoDom.addEventListener("change", (e) => {const file = e.target.files[0];let videoURL = URL.createObjectURL(file)videoDom.src = videoURLvideoDom.onloadedmetadata = (e) => {// 视频时长let videoDuration = e.target.durationcreateTimeSelectDom(videoDuration)}})// 根据时长创建dom选择器function createTimeSelectDom(duration) {// 生成可选秒数列表let fragDom = document.createDocumentFragment()let form = document.createElement("form")form.id = 'selectForm'form.name = 'selectForm'if (duration < 60) {let selectDom = document.createElement("select")selectDom.multiple = trueselectDom.form = "selectForm"selectDom.name = "seconds"let optionDom = document.createElement("option")optionDom.innerText = '--选择秒数--'optionDom.value = ''selectDom.appendChild(optionDom)for (let i = 0; i < duration; i++) {let item = i.toString().padStart(2, '0')let optionDom = document.createElement("option")optionDom.innerText = itemoptionDom.value = itemselectDom.appendChild(optionDom)}form.appendChild(selectDom)} else if (duration < 3600) {let minute = duration / 60let seconds = duration % 60let miuteSelectDom = document.createElement("select")miuteSelectDom.form = "selectForm"miuteSelectDom.name = "mintue"let optionDom = document.createElement("option")optionDom.innerText = '--选择分--'optionDom.value = ''miuteSelectDom.appendChild(optionDom)for (let i = 0; i < minute; i++) {let item = i.toString().padStart(2, '0')let optionDom = document.createElement("option")optionDom.innerText = itemoptionDom.value = itemmiuteSelectDom.appendChild(optionDom)}let secondsSelectDom = document.createElement("select")secondsSelectDom.multiple = truesecondsSelectDom.form = "selectForm"secondsSelectDom.name = "seconds"let optionDom2 = document.createElement("option")optionDom2.innerText = '--选择秒数--'optionDom2.value = ''secondsSelectDom.appendChild(optionDom2)for (let i = 0; i < 59; i++) {let item = i.toString().padStart(2, '0')let optionDom = document.createElement("option")optionDom.innerText = itemoptionDom.value = itemsecondsSelectDom.appendChild(optionDom)}form.appendChild(miuteSelectDom)form.appendChild(secondsSelectDom)} else {}let submitInput = document.createElement("input")submitInput.type = 'submit'submitInput.value = '确定'form.onsubmit = formSubmitform.appendChild(submitInput)let resetInput = document.createElement("input")resetInput.type = 'reset'resetInput.value = '重置'form.appendChild(resetInput)fragDom.appendChild(form)selectBoxDom.appendChild(fragDom)}function formSubmit(e) {e.preventDefault()let mintueV = '00'if (selectForm.mintue) {mintueV = selectForm.mintue.value}let timeList = []for (let v of selectForm.seconds.options) {if (v.selected) {timeList.push(`${mintueV}:${v.value}`)}}// 生成帧图片TextListDom.children[0].innerHTML = ''createFramepicture({url: videoDom.src, timeList})}// 生成帧图片列表function createFramepicture({ url, timeList, }) {if (!url || !timeList) returnlet time;const video = document.createElement('video')video.width = 160video.height = 90video.crossorigin = "anonymous"video.src = urllet canvas = document.createElement("canvas"),width = video.width,height = video.height;canvas.width = widthcanvas.height = heightfunction* createTime() {for (let k = 0; k < timeList.length; k++) {time = timeList[k]let timeArr = time.split(':')let currentTime = Number(timeArr[0]) * 60 + Number(timeArr[1])video.currentTime = currentTime // 会导致 oncanplaythrough重新触发yield true}}let a = createTime()video.oncanplaythrough = () => {if (time) {// 当time存在时再渲染,避开video第一次加载成功analyzeVideo(video, time, canvas)}a.next()}}function analyzeVideo(video, time, canvas) {const ctx = canvas.getContext('2d')// ctx.clearRect(0, 0, video.width, video.height)ctx.drawImage(video, 0, 0, video.width, video.height);let dataURL = canvas.toDataURL("image/png")let li = document.createElement('li')let img = document.createElement('img')img.src = dataURLlet p = document.createElement('p')p.innerText = `第${time}图`let btn = document.createElement('button')btn.innerText = '下载'btn.onclick = () => {downloadImg(dataURL, time)}li.appendChild(p)li.appendChild(img)li.appendChild(btn)const fragDom = document.createDocumentFragment()fragDom.appendChild(li)TextListDom.children[0].appendChild(fragDom)}function downloadImg(src, time) {let a = document.createElement('a')a.href = srca.download = `frame picture`a.click()}</script>
</body></html>
结果
相关文章:

【html】利用生成器函数和video元素,取出指定时间的视频画面
简言 有的时候想截取视频某一秒的视频画面。 手动截取操作麻烦,还得时刻关注视频播放时间。 于是,我搞出来了一个根据视频自动截取特定时间描述的页面。 效果 实现步骤 获取视频对象根据视频时长生成时间选择表单根据表单选择的时间和视频地址&#x…...

第五十九章 学习常用技能 - 将数据从一个数据库移动到另一个数据库
文章目录 第五十九章 学习常用技能 - 将数据从一个数据库移动到另一个数据库 第五十九章 学习常用技能 - 将数据从一个数据库移动到另一个数据库 如果需要将数据从一个数据库移动到另一个数据库,请执行以下操作: 识别包含数据及其索引的Global。 如果…...
虚拟示波器的设计与实现
摘 要 针对传统示波器功能单一、不方便更新升级的缺陷,本文基于虚拟仪器软件LabVIEW和NI PCI-6221数据采集卡设计并实现了一种多功能虚拟示波器,该虚拟示波器不仅具有采集和显示实际信号时域波形的功能,还具有信号产生、波形存储等功能。 测试…...

ImgPlus:基于CodeFormer的图片增强
背景 最近参与了华为云开发者大会AI赛道,做了一个AI图片增强作品,本片文章来简单介绍一下。 正文 作品名称:ImgPlus 赛题技术领域选择: AI,图片增强 使用技术名称: CodeFormer,ECS࿰…...
)
2024华为校招面试真题汇总及其解答(二)
6.【算法题】三步问题 题目: 三步问题。有个小孩正在上楼梯,楼梯有n阶台阶,小孩一次可以上1阶、2阶或3阶。实现一种方法,计算小孩有多少种上楼梯的方式。结果可能很大,你需要对结果模1000000007。 示例1: 输入:n = 3 输出:4说明: 有四种走法示例2: 输入:n = 5输出:1…...

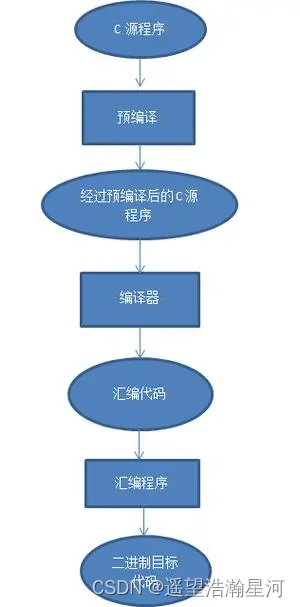
编译链接(Compile Link)
文章目录 前言一、翻译环境1、概念2、翻译环境的组成3、什么是编译链接? 二、编译1、编译的阶段2、预编译3、编译1、什么是语法分析?2、什么是词法分析?3、什么是语义分析?4、什么是符号汇总? 4、汇编1、符号表展示 三…...

14 幂等生产者和事务生产者
kafka消息交付可靠性保障和精确一次语义处理 消息交付可靠性保障,指的kafka对Producer和Consumer要处理的消息提供什么样的承诺。总共就三种:at most once 、at least once、axactly once kafka默认提供的是 at least once。原因是只有Broker提交消息并…...

zabbix部署与监控
目录 一、什么是zabbix? 二、zabbix 监控原理 三、Zabbix 新特性 三、Zabbix 功能组件 四、部署 zabbix zabbix的服务端部署 zabbix的客户端部署 zabbix的服务端部署 一、什么是zabbix? zabbix 是一个基于 Web 界面的提供分布式系统监视以及网络…...

Python 编程基础 | 第五章-类 | 5.8、运算符重载
一、运算符重载 1、Python类内置方法 Python常用内置方法,如下: __init__: 构造函数,在生成对象时调用__del__: 析构函数,释放对象时使用__repr__: 打印,转换__setitem__࿱…...

【前端设计模式】之解释器模式
解释器模式是一种行为设计模式,它用于解释特定语言或规则的表达式。在前端开发中,解释器模式可以用于处理复杂的逻辑或规则,并将其转化为可执行的代码。 解释器模式特性 定义语言规则:解释器模式通过定义语言规则来解析和执行表…...

TiDB 7.4 发版:正式兼容 MySQL 8.0
MySQL 是全球最受欢迎的开源数据库,长期位于 DB-Engines Ranking 排行榜第二名,在世界范围内拥有数量庞大的企业用户和开发者。然而,随着时间的推移,MySQL 用户正面临新挑战。Oracle 官宣将在 2023 年 10 月终止 MySQL 5.7 版本的…...

QT 网络编程 服务端 客户端 QTcpServer
服务端的创建 //创建服务端QTcpServer对象 server new QTcpServer(this);//设置服务端,端口,这里绑定的是主机的所有网卡, server->listen(QHostAddress::Any, 8080);//绑定连接信号与槽 connect(this->server, &QTcpServer::new…...

Stm32_标准库_16_串口蓝牙模块_手机与蓝牙模块通信_手机传入信息能对芯片时间日期进行更改
实现了手机发送信息给蓝牙模块,程序对数据进行分析拆解,并更新自身数据 main.c: #include "stm32f10x.h" // Device header #include "Delay.h" #include "OLED.h" #include "Serial.h" #include "Ti…...

137.【SpringCloud-快速搭建】
微服务框架搭建 (一)、SpringCloud-Parent1.创建一个SpringBoot项目2.导入我们的依赖 (二)、SpringCloud-API (实体类)1.创建一个SpringBoot项目2.导入我们的依赖3.创建我们的实体类 (三)、SpringCloud-dept (业务A)1.创建一个SpringBoot项目2.导入我们的依赖3.配置我们的配置信…...

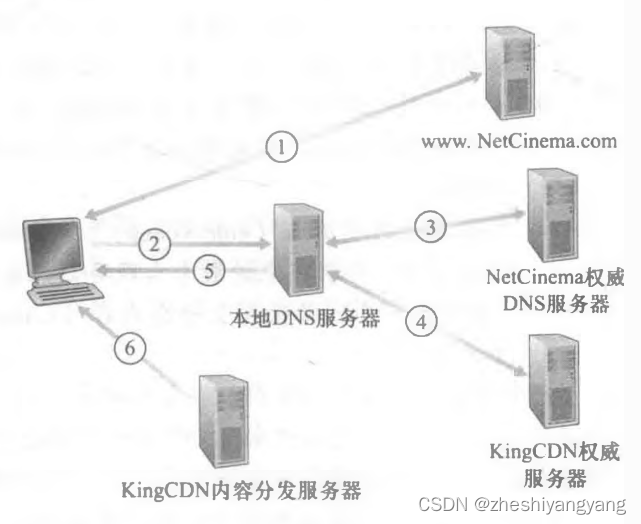
计算机网络第2章-CDN(4)
视频流和内容分发网 HTTP流和DASH 在HTTP流中,视频只是存储在HTTP服务器中作为一个普通的文件,每个文件有有一个特定的URL。当用户要看视频时,客户与服务器之间创建一个TCP连接并发送HTTP GET请求。 HTTP流具有严重缺陷,即所有…...

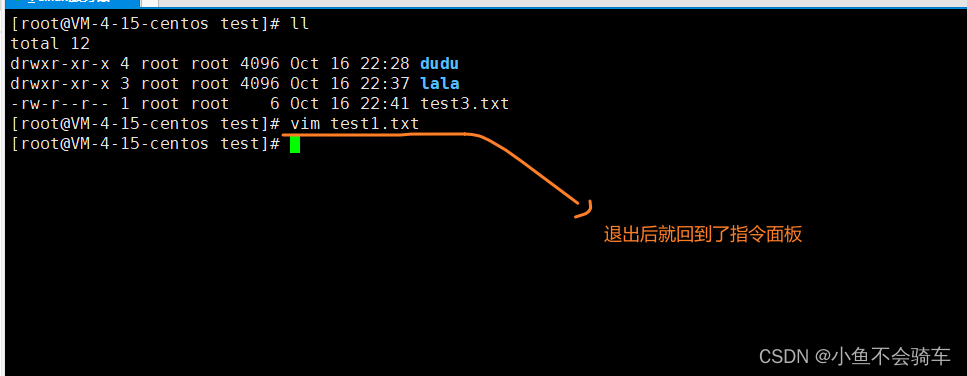
Linux常见的指令合集
Linux指令合集 认识linuxlinux基础指令1.pwd 命令2. ls 命令3.cd 命令4. man 命令5. grep 命令6. ps 命令7. kill 命令8. netstat 命令9. date 查看当前系统时间10. echo 打印选项 -e linux文件操作指令1. mkdir 命令2. rmdir 命令3. touch 命令4. rm 命令5. mv 命令6. cp 命令…...

字符串_哈希
参考文章: E. Compress Words(字符串hash)_z听歌的小孩z的博客-CSDN博客 字符串哈希 - OI Wiki (oi-wiki.org) 板子: #include<bits/stdc.h> using namespace std; const int N2e450; typedef long long ll; const int mod1e97; typedef unsig…...

python 之enumerate()函数
文章目录 enumerate() 是 Python 中的一个内置函数,它用于在遍历可迭代对象(如列表、元组、字符串等)时同时获取每个元素的索引和值。这个函数非常有用,因为它允许您在迭代过程中轻松地访问元素的索引,而不需要手动维护…...

【LeetCode刷题(数据结构与算法)】:用队列实现栈
请你仅使用两个队列实现一个后入先出(LIFO)的栈,并支持普通栈的全部四种操作(push、top、pop 和 empty) 实现 MyStack 类: void push(int x) 将元素 x 压入栈顶 int pop() 移除并返回栈顶元素 int top() 返…...

“客户端到服务器的数据传递”和“服务器上的数据传递”这两种数据传递的方式的区别
“客户端到服务器的数据传递”和“服务器上的数据传递”这两种数据传递方式的主要区别如下: 数据的流动方向: 在“客户端到服务器的数据传递”中,数据是从客户端(如浏览器)流向服务器。在“服务器上的数据传递”中&…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
