水滴卡片效果实现
效果展示


CSS 知识点
- border-radius 属性运用
FANCY-BORDER-RADIUS 工具
此工具主要是实现不规则的图形。
FANCY-BORDER-RADIUS 工具地址
页面整体布局实现
<div class="container"><div class="drop" style="--clr: #ff0f5b"><div class="content"><h2>01</h2><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quibusdam velitquis optio maiores autem non repellendus.</p><a href="#">Read More</a></div></div>
</div>
实现水滴整体样式
.container .drop {position: relative;width: 350px;height: 350px;box-shadow: inset 20px 20px 20px rgba(0, 0, 0, 0.05), 25px 25px 20px rgba(0, 0, 0, 0.05),25px 30px 30px rgba(0, 0, 0, 0.05), inset -20px -20px 25px rgba(255, 255, 255, 0.9);transition: 0.5s ease-in-out;display: flex;flex-flow: row wrap;justify-content: center;align-items: center;
}
FANCY-BORDER-RADIUS 工具生产不同形状的水滴样式
在线使用 FANCY-BORDER-RADIUS 工具后,复制出对应的border-radius属性值。在对应的元素上进行添加样式。
.container .drop:nth-child(1) {border-radius: 33% 67% 54% 46% / 30% 32% 68% 70%;
}
编辑悬停后的样式
.container .drop:hover {border-radius: 50%;
}
生产水滴上的两个白色阴影
.container .drop::before {content: "";position: absolute;top: 50px;left: 85px;width: 35px;height: 35px;background-color: #fff;border-radius: 50%;opacity: 0.8;
}.container .drop::after {content: "";position: absolute;top: 90px;left: 110px;width: 15px;height: 15px;background-color: #fff;border-radius: 50%;opacity: 0.6;
}
生产对应内容的样式
.container .drop .content {display: flex;flex-flow: column wrap;justify-content: center;align-items: center;text-align: center;gap: 15px;padding: 40px;
}.container .drop .content h2 {position: relative;width: 80px;height: 80px;background: eff0f4;border-radius: 50%;box-shadow: inset 2px 5px 10px rgba(0, 0, 0, 0.1), inset -2px -5px 10px rgba(255, 255, 255, 1),15px 15px 10px rgba(0, 0, 0, 0.05), 15px 15px 10px rgba(0, 0, 0, 0.025);display: flex;justify-content: center;align-items: center;font-size: 2em;color: var(--clr);
}.container .drop .content a {position: relative;padding: 10px 25px;background: var(--clr);text-decoration: none;color: #fff;border-radius: 25px;font-weight: 500;text-shadow: 0 2px 2px rgba(0, 0, 0, 0.25);opacity: 0.6;transition: 0.5s;
}.container .drop .content a:hover {opacity: 1;
}
完整代码下载
完整代码下载
相关文章:

水滴卡片效果实现
效果展示 CSS 知识点 border-radius 属性运用 FANCY-BORDER-RADIUS 工具 此工具主要是实现不规则的图形。 FANCY-BORDER-RADIUS 工具地址 页面整体布局实现 <div class"container"><div class"drop" style"--clr: #ff0f5b">&l…...

【算法题】2899. 上一个遍历的整数
插: 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 坚持不懈,越努力越幸运,大家一起学习鸭~~~ 题目: 给你一个下标从 0 开始的字符串数组…...

Python+unittest+requests接口自动化测试框架搭建 完整的框架搭建过程
首先配置好开发环境,下载安装Python并下载安装pycharm,在pycharm中创建项目功能目录。如果不会的可以百度Google一下,该内容网上的讲解还是比较多比较全的! 大家可以先简单了解下该项目的目录结构介绍,后面会针对每个文…...

系统架构设计:19 论数据挖掘技术的应用
目录 一 数据挖掘技术 1 数据挖掘的分类 2 数据挖掘的主要方法 一 数据挖掘技术 从技术角度看,数据挖掘可以定义为从大量的、不完全的、有噪声的、模糊的、随机的实际数据中提取隐含在其中的、人们不知道的、但又潜在有用的信息和知识的过程。</...

如何选择高防CDN和高防IP?
目录 前言 一、对高防CDN的选择 1. 加速性能 2. 抗攻击能力 3. 全球覆盖能力 4. 可靠性和稳定性 二、对高防IP的选择 1. 防御能力 2. 服务质量 3. 安全性 4. 价格 三、高防CDN和高防IP的优缺点对比 1. 高防CDN的优缺点 2. 高防IP的优缺点 总结 前言 随着互联网…...

【html】利用生成器函数和video元素,取出指定时间的视频画面
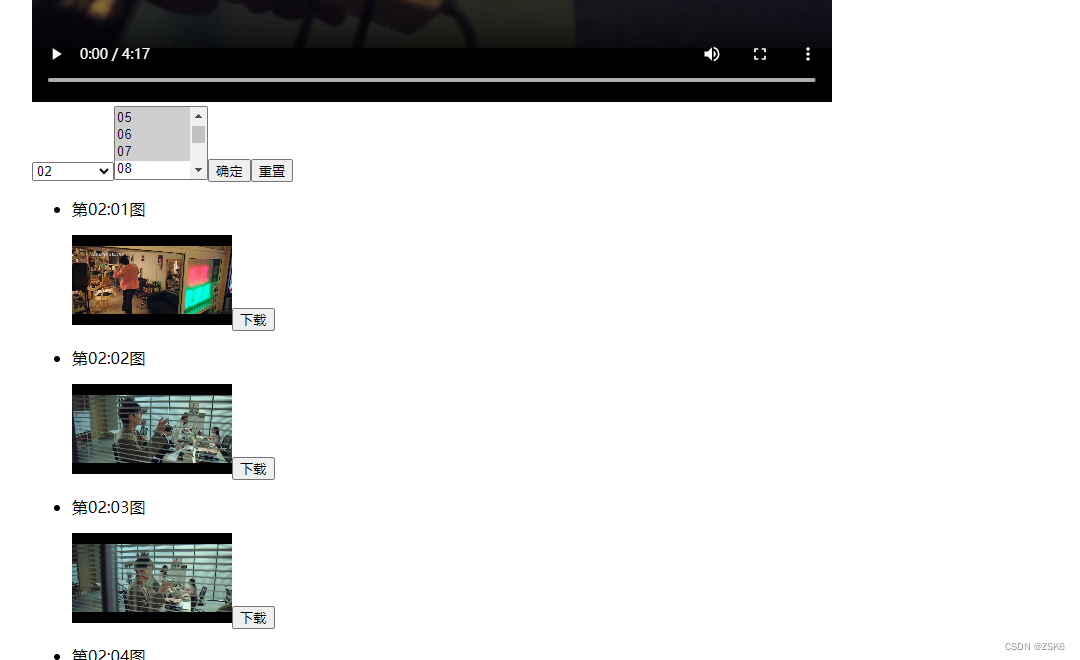
简言 有的时候想截取视频某一秒的视频画面。 手动截取操作麻烦,还得时刻关注视频播放时间。 于是,我搞出来了一个根据视频自动截取特定时间描述的页面。 效果 实现步骤 获取视频对象根据视频时长生成时间选择表单根据表单选择的时间和视频地址&#x…...

第五十九章 学习常用技能 - 将数据从一个数据库移动到另一个数据库
文章目录 第五十九章 学习常用技能 - 将数据从一个数据库移动到另一个数据库 第五十九章 学习常用技能 - 将数据从一个数据库移动到另一个数据库 如果需要将数据从一个数据库移动到另一个数据库,请执行以下操作: 识别包含数据及其索引的Global。 如果…...
虚拟示波器的设计与实现
摘 要 针对传统示波器功能单一、不方便更新升级的缺陷,本文基于虚拟仪器软件LabVIEW和NI PCI-6221数据采集卡设计并实现了一种多功能虚拟示波器,该虚拟示波器不仅具有采集和显示实际信号时域波形的功能,还具有信号产生、波形存储等功能。 测试…...

ImgPlus:基于CodeFormer的图片增强
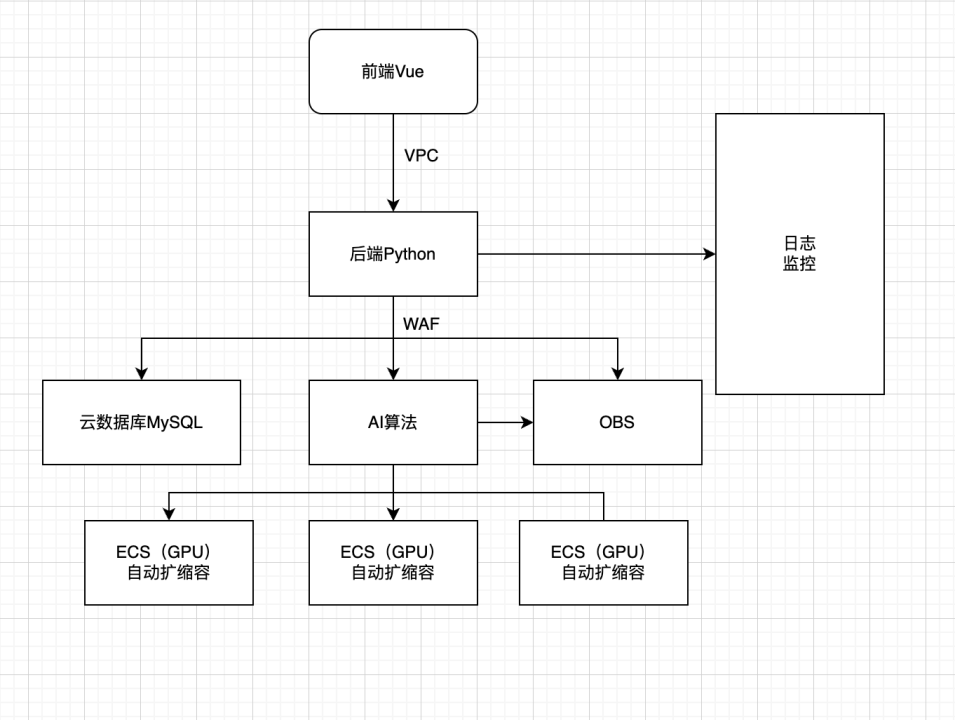
背景 最近参与了华为云开发者大会AI赛道,做了一个AI图片增强作品,本片文章来简单介绍一下。 正文 作品名称:ImgPlus 赛题技术领域选择: AI,图片增强 使用技术名称: CodeFormer,ECS࿰…...
)
2024华为校招面试真题汇总及其解答(二)
6.【算法题】三步问题 题目: 三步问题。有个小孩正在上楼梯,楼梯有n阶台阶,小孩一次可以上1阶、2阶或3阶。实现一种方法,计算小孩有多少种上楼梯的方式。结果可能很大,你需要对结果模1000000007。 示例1: 输入:n = 3 输出:4说明: 有四种走法示例2: 输入:n = 5输出:1…...

编译链接(Compile Link)
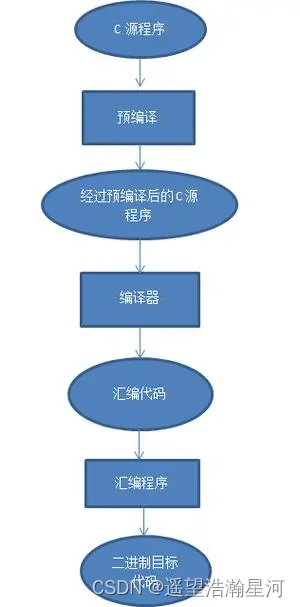
文章目录 前言一、翻译环境1、概念2、翻译环境的组成3、什么是编译链接? 二、编译1、编译的阶段2、预编译3、编译1、什么是语法分析?2、什么是词法分析?3、什么是语义分析?4、什么是符号汇总? 4、汇编1、符号表展示 三…...

14 幂等生产者和事务生产者
kafka消息交付可靠性保障和精确一次语义处理 消息交付可靠性保障,指的kafka对Producer和Consumer要处理的消息提供什么样的承诺。总共就三种:at most once 、at least once、axactly once kafka默认提供的是 at least once。原因是只有Broker提交消息并…...

zabbix部署与监控
目录 一、什么是zabbix? 二、zabbix 监控原理 三、Zabbix 新特性 三、Zabbix 功能组件 四、部署 zabbix zabbix的服务端部署 zabbix的客户端部署 zabbix的服务端部署 一、什么是zabbix? zabbix 是一个基于 Web 界面的提供分布式系统监视以及网络…...

Python 编程基础 | 第五章-类 | 5.8、运算符重载
一、运算符重载 1、Python类内置方法 Python常用内置方法,如下: __init__: 构造函数,在生成对象时调用__del__: 析构函数,释放对象时使用__repr__: 打印,转换__setitem__࿱…...

【前端设计模式】之解释器模式
解释器模式是一种行为设计模式,它用于解释特定语言或规则的表达式。在前端开发中,解释器模式可以用于处理复杂的逻辑或规则,并将其转化为可执行的代码。 解释器模式特性 定义语言规则:解释器模式通过定义语言规则来解析和执行表…...

TiDB 7.4 发版:正式兼容 MySQL 8.0
MySQL 是全球最受欢迎的开源数据库,长期位于 DB-Engines Ranking 排行榜第二名,在世界范围内拥有数量庞大的企业用户和开发者。然而,随着时间的推移,MySQL 用户正面临新挑战。Oracle 官宣将在 2023 年 10 月终止 MySQL 5.7 版本的…...

QT 网络编程 服务端 客户端 QTcpServer
服务端的创建 //创建服务端QTcpServer对象 server new QTcpServer(this);//设置服务端,端口,这里绑定的是主机的所有网卡, server->listen(QHostAddress::Any, 8080);//绑定连接信号与槽 connect(this->server, &QTcpServer::new…...

Stm32_标准库_16_串口蓝牙模块_手机与蓝牙模块通信_手机传入信息能对芯片时间日期进行更改
实现了手机发送信息给蓝牙模块,程序对数据进行分析拆解,并更新自身数据 main.c: #include "stm32f10x.h" // Device header #include "Delay.h" #include "OLED.h" #include "Serial.h" #include "Ti…...

137.【SpringCloud-快速搭建】
微服务框架搭建 (一)、SpringCloud-Parent1.创建一个SpringBoot项目2.导入我们的依赖 (二)、SpringCloud-API (实体类)1.创建一个SpringBoot项目2.导入我们的依赖3.创建我们的实体类 (三)、SpringCloud-dept (业务A)1.创建一个SpringBoot项目2.导入我们的依赖3.配置我们的配置信…...

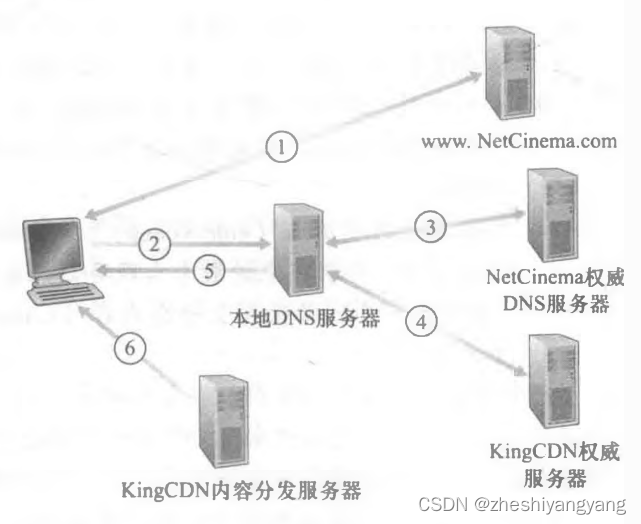
计算机网络第2章-CDN(4)
视频流和内容分发网 HTTP流和DASH 在HTTP流中,视频只是存储在HTTP服务器中作为一个普通的文件,每个文件有有一个特定的URL。当用户要看视频时,客户与服务器之间创建一个TCP连接并发送HTTP GET请求。 HTTP流具有严重缺陷,即所有…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...
