ArkTS及openHarmony
补充
padding:内边距,也就是盒子边和盒子内部的距离
margin:外边距,也就是盒子和盒子的距离
openHarmony应用开发及UI界面
常用布局


Row 水平线性布局核心代码
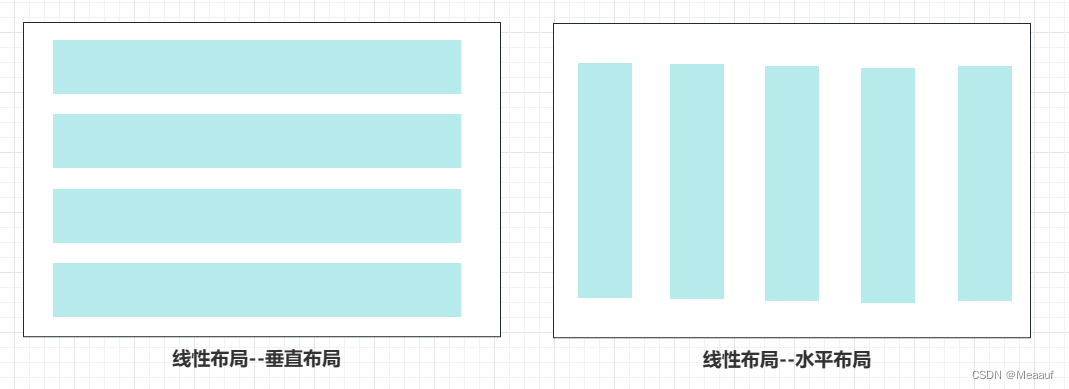
子控件会共享同一行,也就是都在同一行内
@Preview
@Component
struct TestRow {build(){Row({space:20}){Button("按钮1")Button("按钮2")Button("按钮3")Button("按钮4")}}
}
Column垂直线性布局核心代码
子控件不在同一行内,各自一行
@Preview
@Component
struct TestColumn {build(){Column({space:5}){Button("按钮1")Button("按钮2")Button("按钮3")}}
}
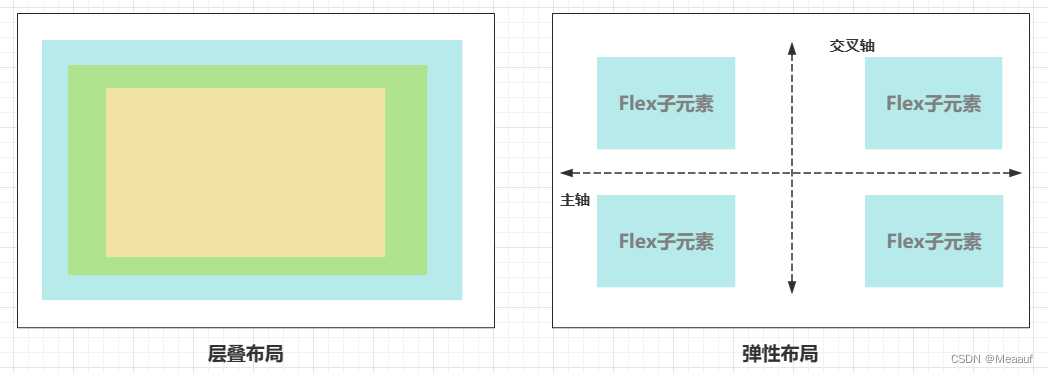
Stack层叠布局核心代码
@Preview
@Component
struct TestStack {build(){Stack(){Row(){}.width("100%").height("40%").backgroundColor("red")Row(){}.width("100%").height("30%").backgroundColor("green")Row(){}.width("40%").height("20%").backgroundColor("blue")}}
}
Flex弹性布局
@Preview
@Component
struct TestFlex {build() {Flex({direction:FlexDirection.Row, // 设置主轴方向,默认为RowjustifyConntent: FlexAlign.SpaceBetween, // 设置主轴对齐方式alignItems: ItemAlign.Auto // 设置交叉轴的对齐方式}){Text("111").width("30%").height(30).backgroundColor("red")Text("111").width("30%").height(40).backgroundColor("pink")Text("111").width("30%").height(50).backgroundColor("gray")}.size({width:'100%',height:80}).padding(10).backgroundColor("yellow")}
}
Grid网格布局
@Preview
@Component
struct TestGrid {titles: string[]=['item1','item2','item3','item4','item5','item6','item7','item8','item9','item10','item11','item12','item13','item14','item15','item16']build(){Grid() {ForEach(this.titles,(item:string,index?:number)=>)}}
}
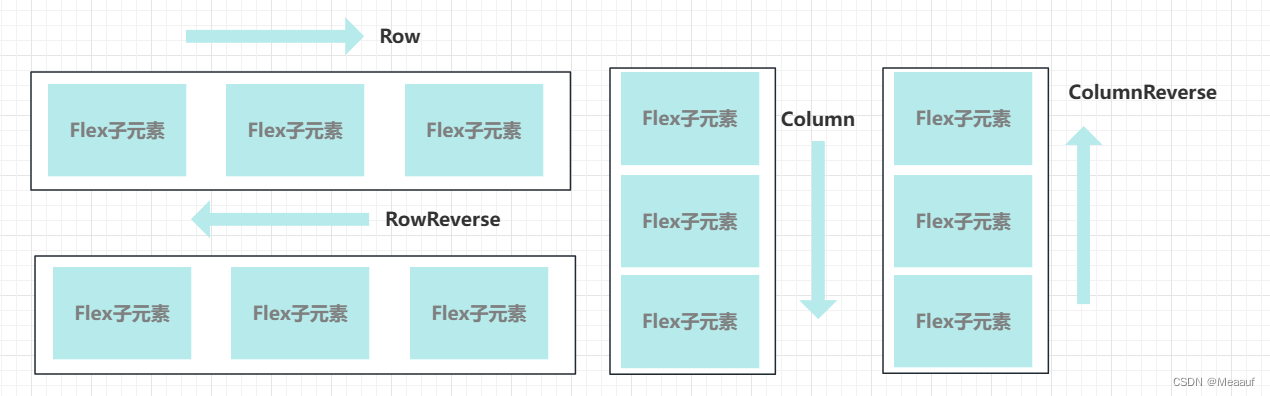
主轴方向设置
direction: FlexDirection.Row(默认值)
direction: FlexDirection.RowReverse
direction: FlexDirection.Colomn
direction: FlexDirection.ColomnReverse

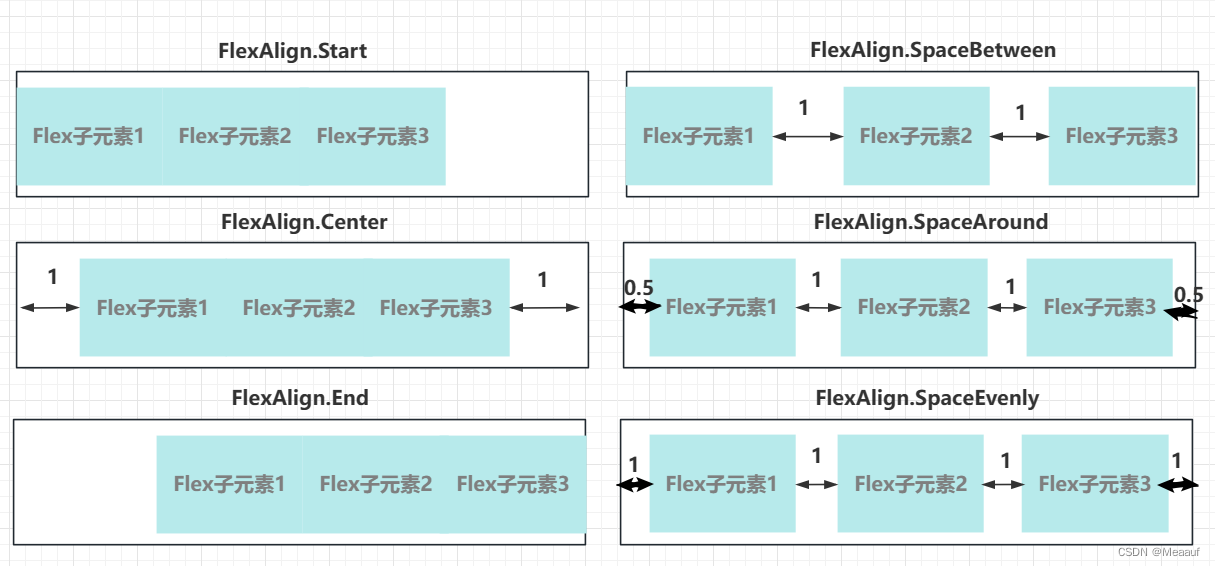
主轴对齐设置
justifyContent: FlexAlign.SpaceBetween(默认值)
justifyContent: FlexAlign.SpaceAround
justifyContent: FlexAlign.Evenly
justifyContent: FlexAling.Start
justifyContent: FlexAlign.Center
justifyContent: FlexAlign.End

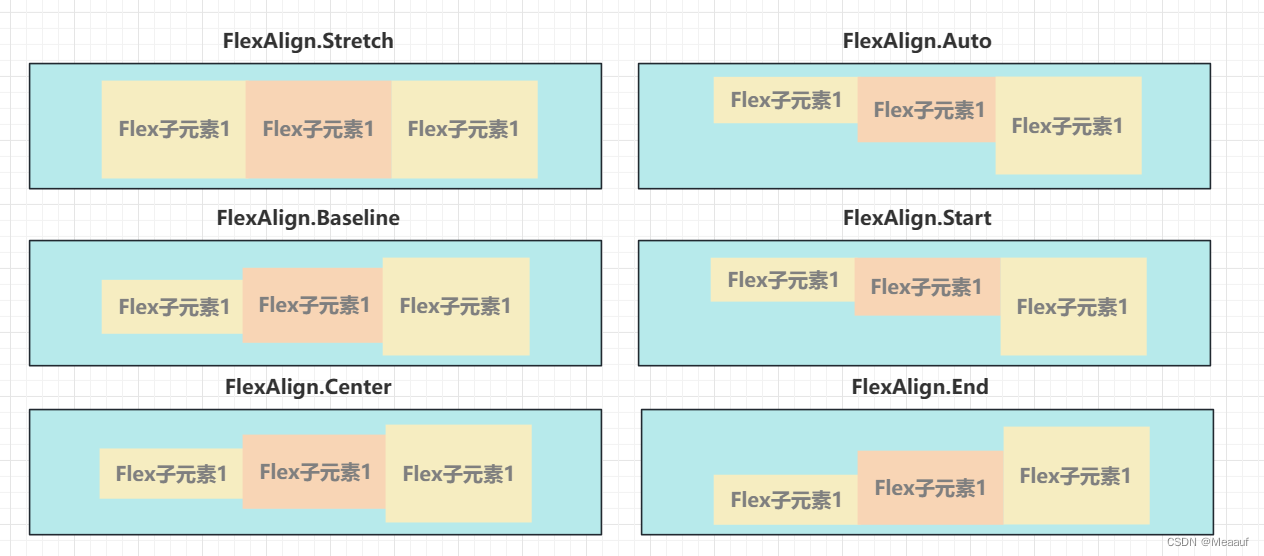
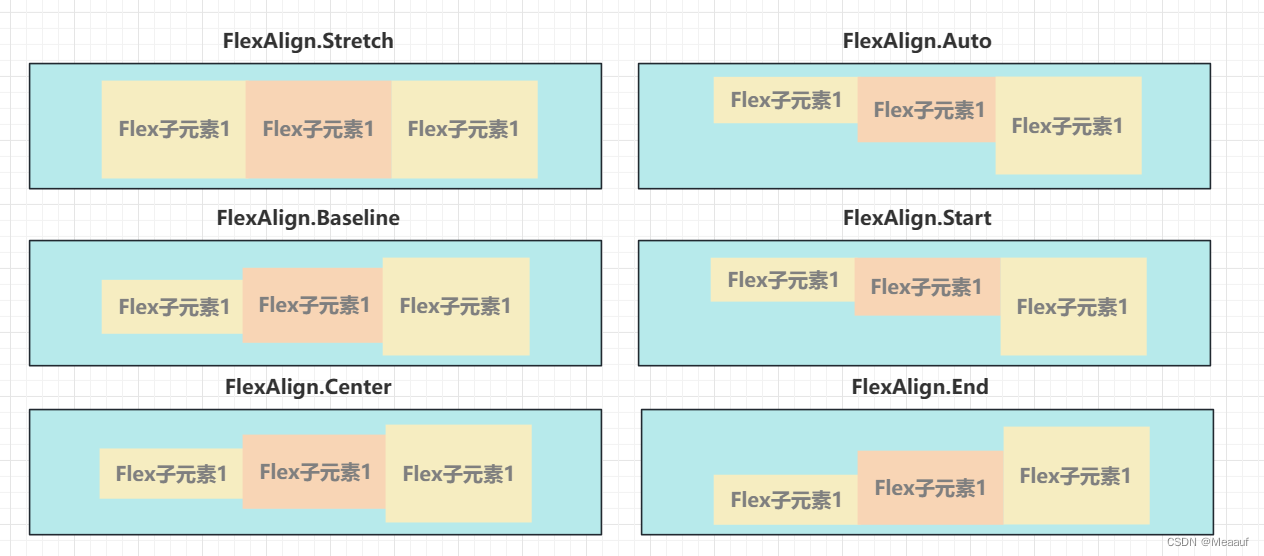
交叉轴对齐设置
alignItems: ItemAlign.Auto(默认值),等价于Start
alignItem: ItemAlign.Start顶部对齐
alignItem: ItemAlign.Center居中对齐
alignItem: ItemAlign.End底部对齐
alignItem: Stretch拉伸居中对齐
alignItem: Baseline文本中心对齐

常用组件
| 函数 | 组件名 |
|---|---|
| Button() | 按钮 |
| Text() | 文本控件 |
| Toggle() | 开关控件 |
| Radio() | 单选框 |
| TextInput() | 输入框 |
| Image() | 图片 |
| Progress() | 进度条 |
| CustomDialog() | 对话框 |
| AlterDialog() | 对话框 |
相关文章:

ArkTS及openHarmony
补充 padding:内边距,也就是盒子边和盒子内部的距离 margin:外边距,也就是盒子和盒子的距离 openHarmony应用开发及UI界面 常用布局 Row 水平线性布局核心代码 子控件会共享同一行,也就是都在同一行内 Preview C…...

Idea怎么配置Maven才能优先从本地仓库获取依赖
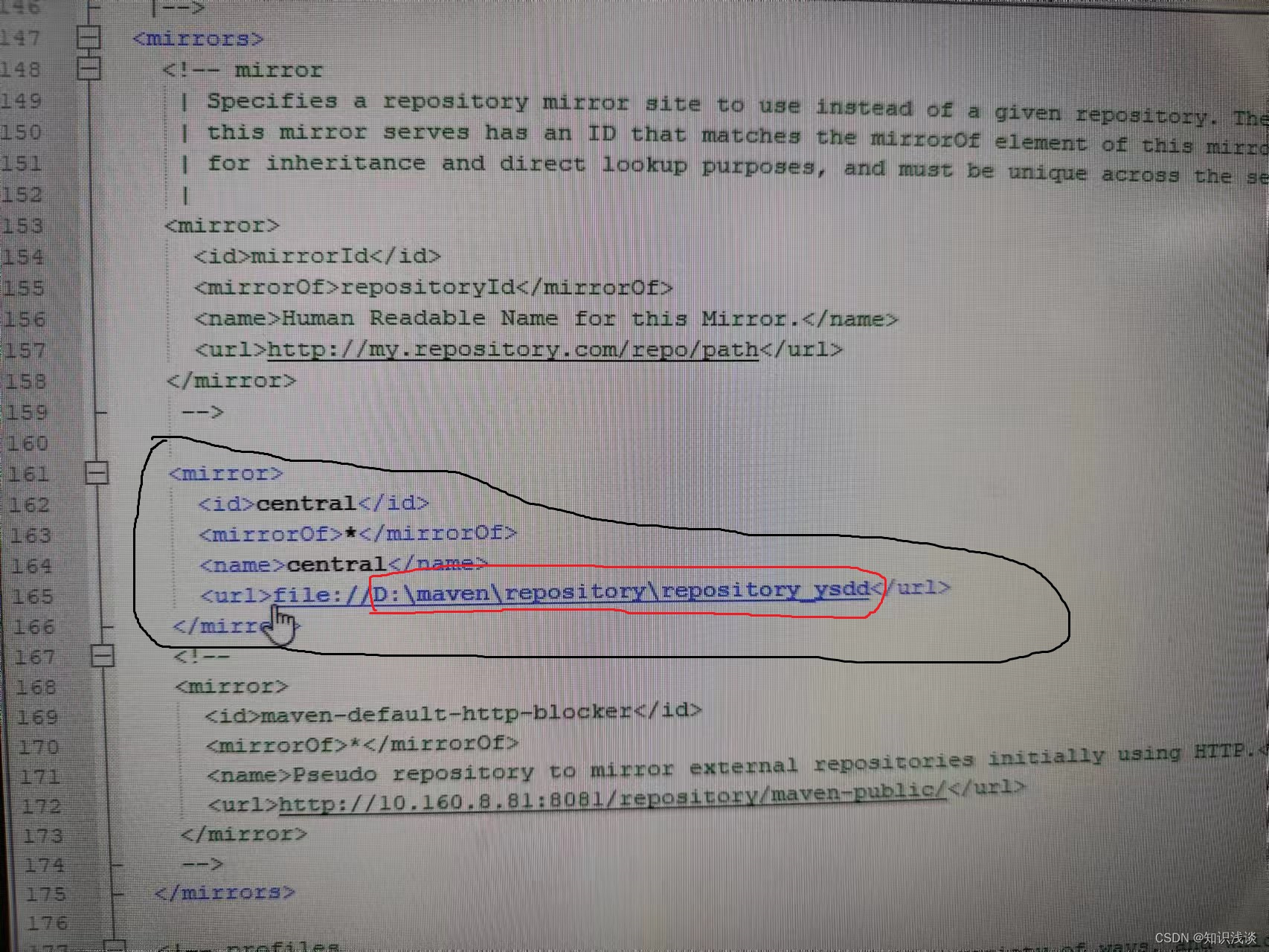
网上的方法 : 在设置中搜索 Runner ,在VM Option中设置参数 -DarchetypeCataloginternal删除 解压后的依赖包中的 _remote.repositories m2e-lastUpdated.properties *.lastUpdated 文件。 上边都没有效果 最终的解决方法,修改maven配置文件settings.xml 主要两个…...

聊聊HttpClient的DnsResolver
序 本文主要研究一下HttpClient的DnsResolver DnsResolver org/apache/http/conn/DnsResolver.java /*** Users may implement this interface to override the normal DNS lookup offered* by the OS.** since 4.2*/ public interface DnsResolver {/*** Returns the IP a…...

剑指智能驾驶,智己LS6胜算几何?
监制 | 何玺 排版 | 叶媛 10月12日,IM智己旗下的新车智己LS6宣布上市。 新车型搭载尖端科技多项,其中以“全画幅数字驾舱屏”、和城市高阶智能辅助驾驶为核心的智驾技术,更是引来众多用户关注。 01 新能源新卷王智己LS6 智己LS6一发布就…...

网络工程师知识点5
71、什么是FTP? FTP是文件传输协议。 FTP传输数据时支持两种传输模式:ASCII模式和二进制模式。 需要TCP的21号端口来建立控制连接 需要TCP的20号端口来建立数据连接 72、什么是telnet? Telnet提供了一个交互式操作界面,允许终端远…...

未来展望:大型语言模型与 SQL 数据库集成的前景与挑战
一、前言 随着 GPT-3、PaLM 和 Anthropic 的 Claude 等大型语言模型 (LLM) 的出现引发了自然语言在人工智能领域的一场革命。这些模型可以理解复杂的语言、推理概念并生成连贯的文本。这使得各种应用程序都能够使用对话界面。然而,绝大多数企业数据都存储在结构化 …...

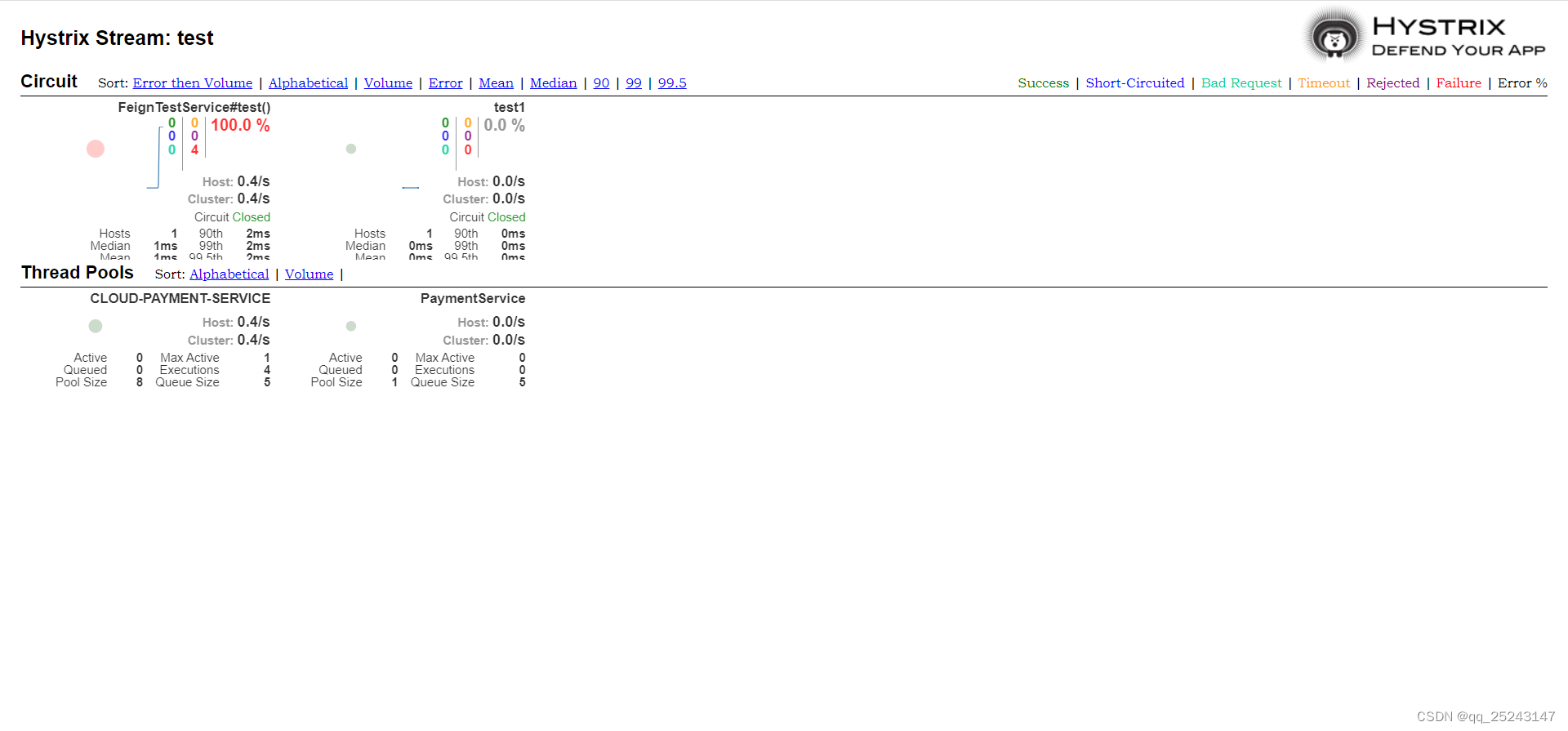
SpringCloud-Hystrix
一、介绍 (1)避免单个服务出现故障导致整个应用崩溃。 (2)服务降级:服务超时、服务异常、服务宕机时,执行定义好的方法。(做别的) (3)服务熔断:达…...

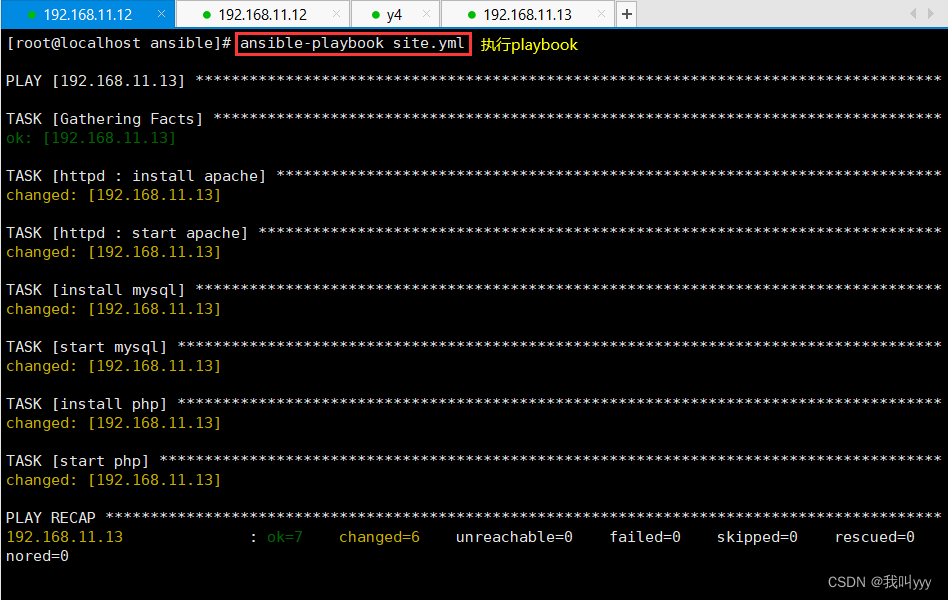
Ansible脚本进阶---playbook
目录 一、playbooks的组成 二、案例 2.1 在webservers主机组中执行一系列任务,包括禁用SELinux、停止防火墙服务、安装httpd软件包、复制配置文件和启动httpd服务。 2.2 在名为dbservers的主机组中创建一个用户组(mysql)和一个用户&#x…...

pytorch 模型部署之Libtorch
Python端生成pt模型文件 net.load(model_path) net.eval() net.to("cuda")example_input torch.rand(1, 3, 240, 320).to("cuda") traced_model torch.jit.trace(net, example_input) traced_model.save("model.pt")output traced_model(exa…...

Unity——数据存储的几种方式
一、PlayerPrefs PlayerPrefs适合用于存储简单的键值对数据 存储的数据会在游戏关闭后依然保持,并且可以在不同场景之间共享,适合用于需要在游戏不同场景之间传递和保持的数据。 它利用key-value的方式将数据保存到本地,跟字典类似。然后通…...

『heqingchun-ubuntu系统下安装cuda与cudnn』
ubuntu系统下安装cuda与cudnn 一、安装依赖 1.更新 sudo apt updatesudo apt upgrade -y2.基础工具 sudo apt install -y build-essential python二、安装CUDA 1.文件下载 网址 https://developer.nvidia.com/cuda-toolkit-archive依次点击 (1)“CUDA Toolkit 11.6.2”…...

Unity AI Muse 基础教程
Unity AI Muse 基础教程 Unity AI 内测资格申请Unity 项目Package ManagerMuse Sprite 安装Muse Texture 安装 Muse Sprite 基础教程什么是 Muse Sprite打开 Muse Sprite 窗口Muse Sprite 窗口 参数Muse Sprite Generations 窗口 参数Muse Sprite Generations 窗口 画笔Muse Sp…...

pgsl基于docker的安装
1. 有可用的docker环境 ,如果还没有安装docker,则请先安装docker 2. 创建pg数据库的挂载目录 mkdir postgres 3. 下载pg包 docker pull postgres 这个命令下载的是最新的pg包,如果要指定版本的话,则可以通过在后面拼接 :versio…...

idea设置某个文件修改后所在父文件夹变蓝色
idea设置某个文件修改后所在父文件夹变蓝色的方法: 老版idea设置方法: File---->Settings---->Version Control---->勾选 Show directories with changed descendants 新版idea设置方法: File---->Settings---->Version Co…...

代码随想录训练营二刷第五十八天 | 583. 两个字符串的删除操作 72. 编辑距离
代码随想录训练营二刷第五十八天 | 583. 两个字符串的删除操作 72. 编辑距离 一、583. 两个字符串的删除操作 题目链接:https://leetcode.cn/problems/delete-operation-for-two-strings/ 思路:定义dp[i][j]为要是得区间[0,i-1]和区间[0,j-1]所需要删除…...

秋日有感之秋诉-于光
诗:于光 秋风扫叶枝不舍, 叶落随风根欢唱。 秋日穿云不入眼, 云亦婆娑诉余年。...

ubuntu 22.04版本修改服务器名、ip,dns信息的操作方法
总结 1、ubuntu修改服务器名重启后生效的方法是直接修改/etc/hostname文件 2、ubuntu 22.04操作系统配置ip和dns信息,一般只需要使用netplan命令行工具来配置就行,在/etc/netplan/在目录下创建一个yaml文件就可以实现ip和dns的配置,当然如果…...

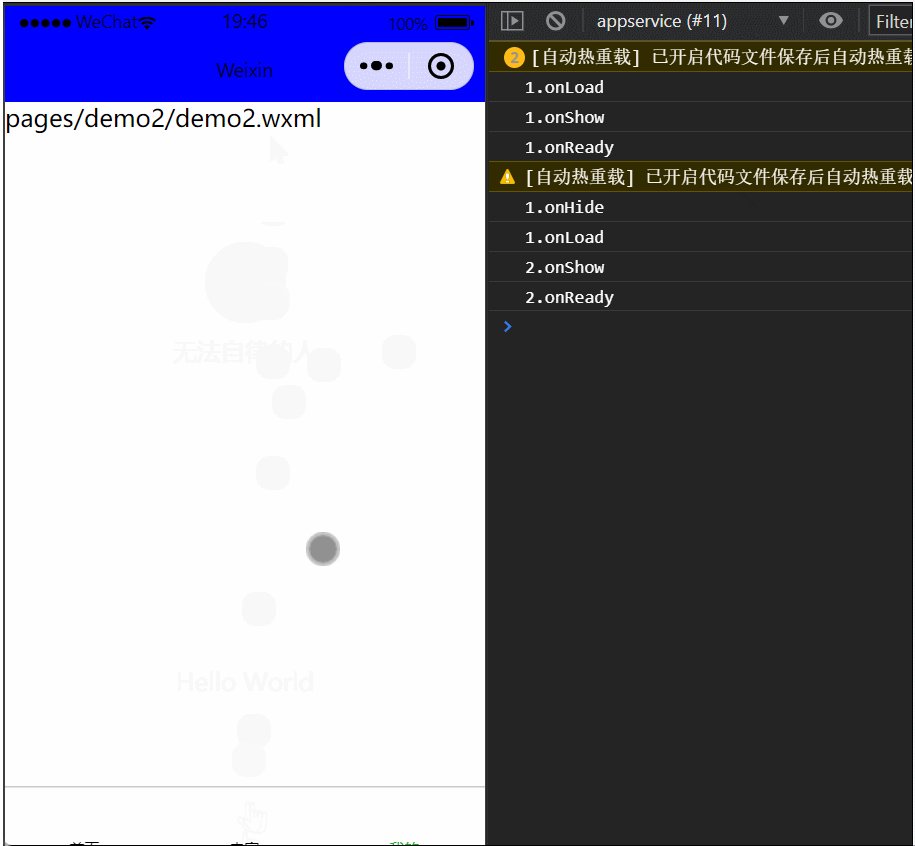
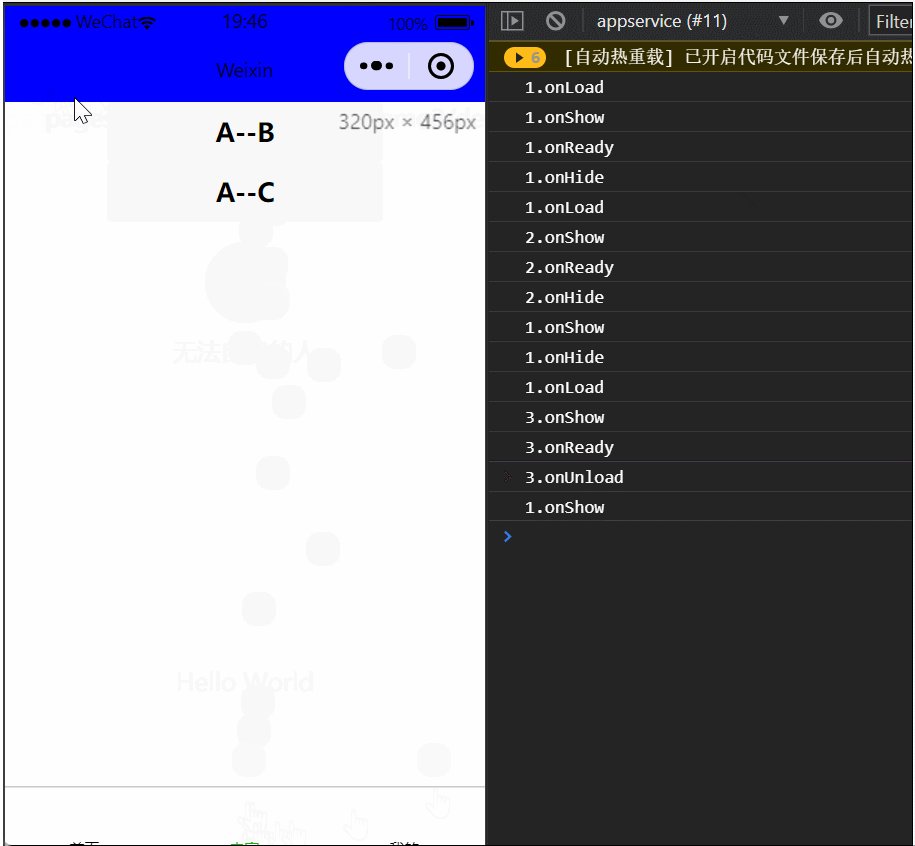
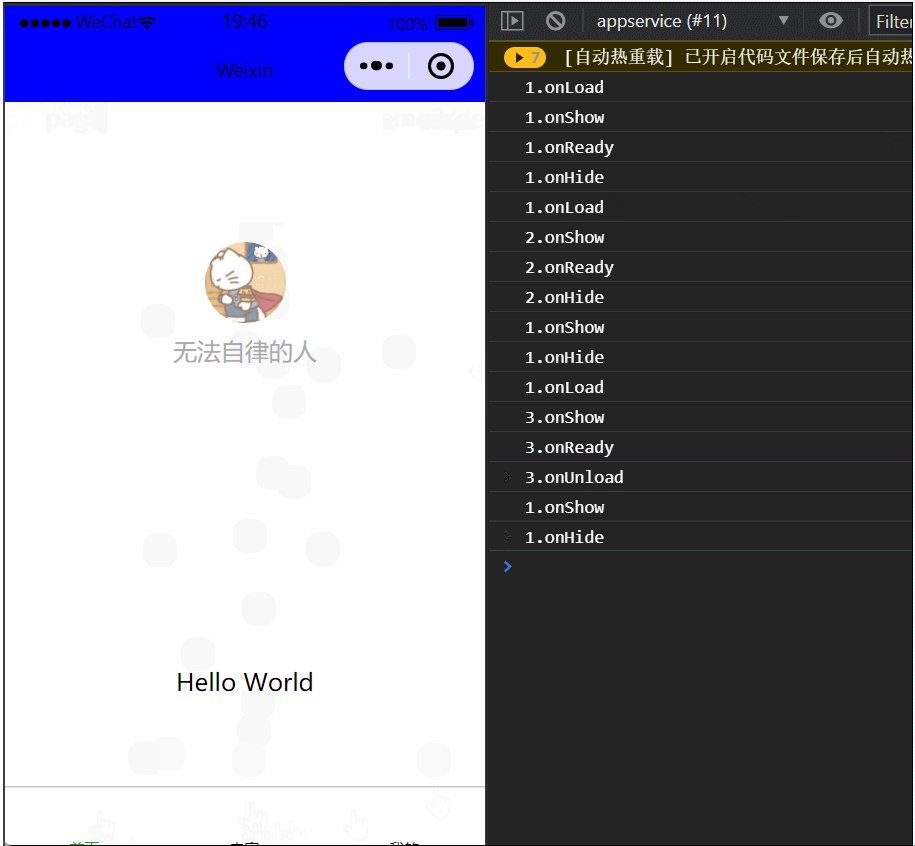
【微信小程序】6天精准入门(第2天:小程序的视图层、逻辑层、事件系统及页面生命周期)
一、视图层 View 1、什么是视图层 框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。WXML(WeiXin Markup language) 用于描述页面的结构。WXS(WeiXin Script) 是小程序的一套脚本语言&am…...

速学Linux丨一文带你打开Linux学习之门
前言 如果你是刚开始学习Linux的小白同学,相信你已经体会到与学习一门编程语言相比,学习Linux系统的门槛相对较高,你会遇到一些困惑,比如: 为什么要学习Linux,学成之后我们可以在哪些领域大显身手…...

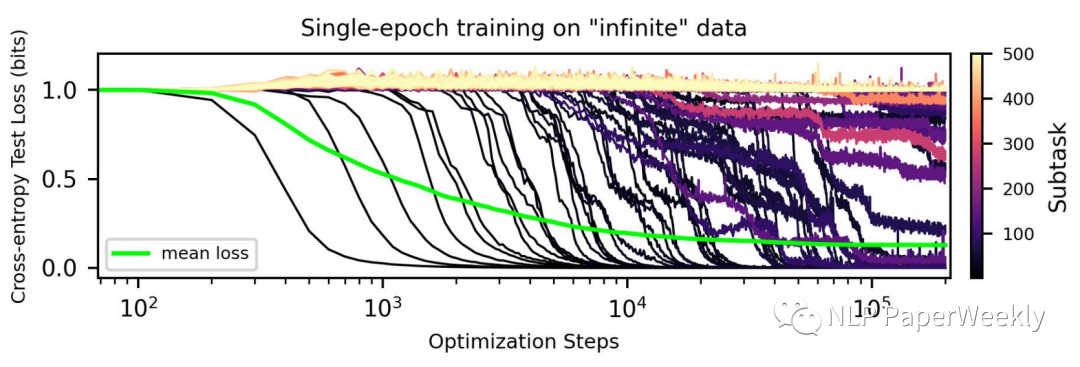
符尧:别卷大模型训练了,来卷数据吧!【干货十足】
大家好,我是HxShine。 今天分享一篇符尧大佬的一篇数据工程(Data Engineering)的文章,解释了speed of grokking指标是什么,分析了数据工程(data engineering)包括mix ratio(数据混合…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...
