vue 鼠标划入划出多传一个参数
// item可以传递弹窗显示数据, $event相关参数可以用来做弹窗定位用
@mouseover="handleMouseOver($event, item)" @mouseleave="handleMouseLeave($event, item)"
举个栗子: 做一个hover提示弹窗组件(用的vue3框架 + less插件)
可以将组件放在代码的最外层
<divv-show="show"ref="recentRef"class="recent-item-tip":style="{ left: posX + 'px', top: posY + 'px', opacity: opacity }"@mouseover="handleMouseOver2" @mouseleave="handleMouseLeave2">{{ '这里添加提示相关信息' }}
</div><script>
import { ref, ,nextTick } from 'vue';
// 提示内容
const titleInfo = ref('')
// 鼠标的横轴
let posX = ref(0);
// 鼠标纵轴
let posY = ref(0);
// 控制显隐
let show = ref(false);
// 是否透明
let opacity = ref(0);
// 触发hover的DOM
const recentRef = ref<HTMLDivElement | null>(null);
const timer = ref(null);
// 获取鼠标位置
function handleMouseOver(e, item) {titleInfo.value = item.titleInfo;// 防抖if (timer.value) {clearTimeout(timer.value);}timer.value = setTimeout(() => {// 更新列表handleChangePos(e, item);clearTimeout(timer.value);}, 500);
}
// 这两个xx2函数是为了当鼠标划入提示弹窗内让弹窗不消失
function handleMouseOver2(e, item) {show.value = true;
}
function handleMouseLeave2(e, item) {show.value = false;
}
// 提示框定位
function handleChangePosition(e, item) {show.value = true;pushInfo.value = item.pushTime;let clientHeight = document.documentElement.clientHeight;let clientWidth = document.documentElement.clientWidth;let pointX = e.clientX;let pointY = e.clientY;nextTick(() => {// 内容宽高let selfWidth = recentRef.valueOf.clientWidth;let selfHeight = 80;if (pointX + selfWidth > clientWidth) {pointX = clientWidth - selfWidth - 10;}if (pointY + selfHeight > clientHeight) {pointY = clientHeight - selfHeight - 10;}opacity.value = 1;posX.value = pointX;posY.value = pointY;});
}
// 鼠标滑走隐藏
function handleMouseLeave() {// show.value = false;// opacity.value = 0;// pushInfo.value = '';clearTimeout(timer.value);timer.value = null;
}
</script><style lang="less">.recent-item-tip {height: 80px;width: 200px;overflow-y: scroll;position: fixed;z-index: 999;top: 0;left: 0;font-size: 12px;padding: 5px;line-height: 20px;box-sizing: border-box;word-break: keep-all;background-color: #fff; // #fffborder: 1px solid #1113171a; // #1113171Aborder-radius: 4px;box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.3);opacity: 0;}//滚动条样式::-webkit-scrollbar {width: 5px;height: 6px;border-radius: 16px;}::-webkit-scrollbar-thumb {border-radius: 16px;}::-webkit-scrollbar-track {border-radius: 16px;}
</style>
相关文章:

vue 鼠标划入划出多传一个参数
// item可以传递弹窗显示数据, $event相关参数可以用来做弹窗定位用 mouseover"handleMouseOver($event, item)" mouseleave"handleMouseLeave($event, item)"举个栗子: 做一个hover提示弹窗组件(用的vue3框架 less插件) 可以将组件…...

svn项目同步到gitLab
安装git 确保安装了git 新建一个文件夹svn-git 在文件夹中新建userinfo.txt文件,映射svn用户,这个文件主要是用于将SVN用户映射为Git用户(昵称及其邮箱)。 userinfo.txt具体格式如下: admin admin <admin163.com> lis…...

图解Dubbo,Dubbo 服务治理详解
目录 一、介绍1、介绍 Dubbo 服务治理的基本概念和重要性2、阐述 Dubbo 服务治理的实现方式和应用场景 二、Dubbo 服务治理的原理1、Dubbo 服务治理的架构设计2、Dubbo 服务治理的注册与发现机制3、Dubbo 服务治理的负载均衡算法 三、Dubbo 服务治理的实现方式1、基于 Docker 容…...

Css 如何取消a链接点击时的背景颜色
要取消 <a> 链接点击时的背景颜色,可以使用 CSS 的伪类 :active。你可以通过为 a:active 应用 background-color 属性设置为 transparent 或者 none,来取消点击时的背景色。下面是一个示例: a:active {background-color: transparent;…...

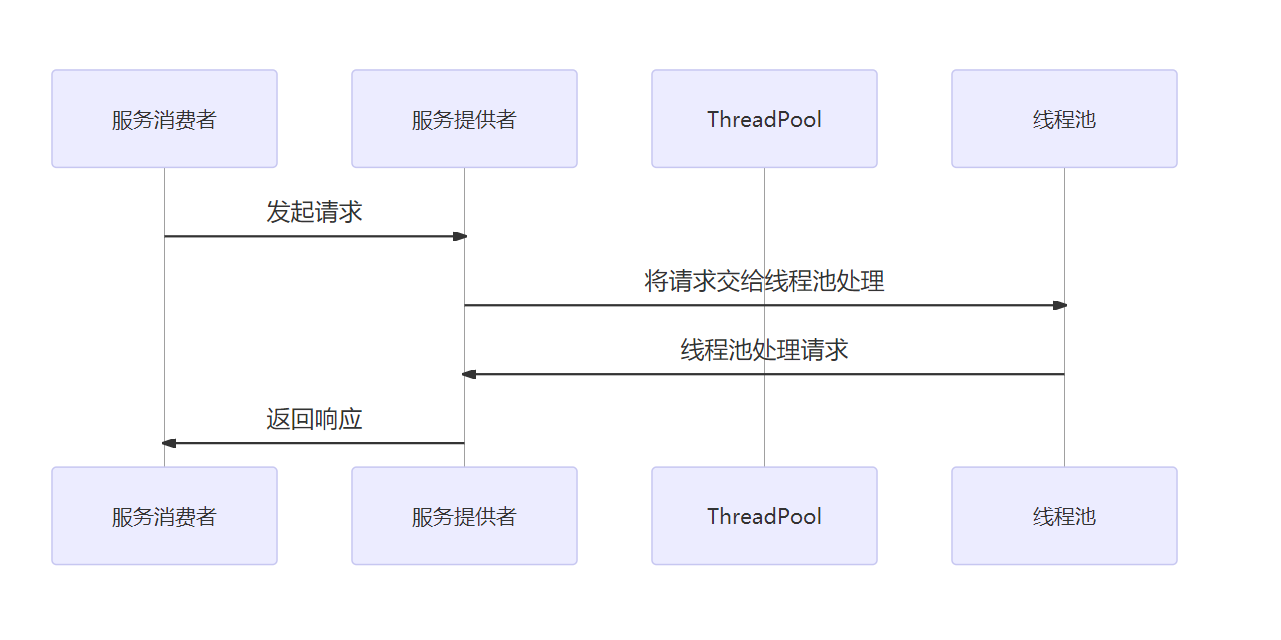
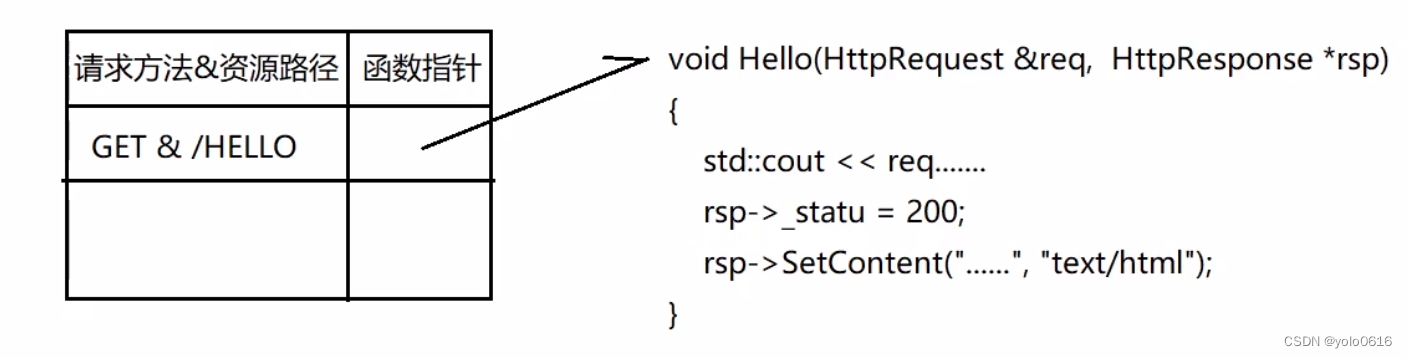
1.16.C++项目:仿muduo库实现并发服务器之HttpContext以及HttpServer模块的设计
文章目录 一、HttpContext模块二、HttpServer模块三、HttpContext模块实现思想(一)功能(二)意义(三)接口 四、HttpServer模块实现思想(一)功能(二)意义&#…...

ABAP 新增PO计划行时 新增行交货日期默认当前最大交期
ABAP 新增PO计划行时 新增行交货日期默认当前最大交期 DATA: ls_poitem TYPE mepoitem. DATA: ls_jhh TYPE meposchedule. DATA: ls_poitemc TYPE REF TO if_purchase_order_item_mm. DATA: is_persistent TYPE mmpur_bool. DATA: lt_eket TYPE TABLE OF eket. DATA: ls_e…...

VSCode怎么创建Java项目
首先安装好Java的开发环境:JDK在VSCode中安装适用于Java开发的插件。打开VSCode,点击左侧的扩展图标,搜索并安装Java Extension Pack插件。等待安装完成后,重启VSCode生效。创建一个新的Java项目,按下Ctrl Shift P&a…...

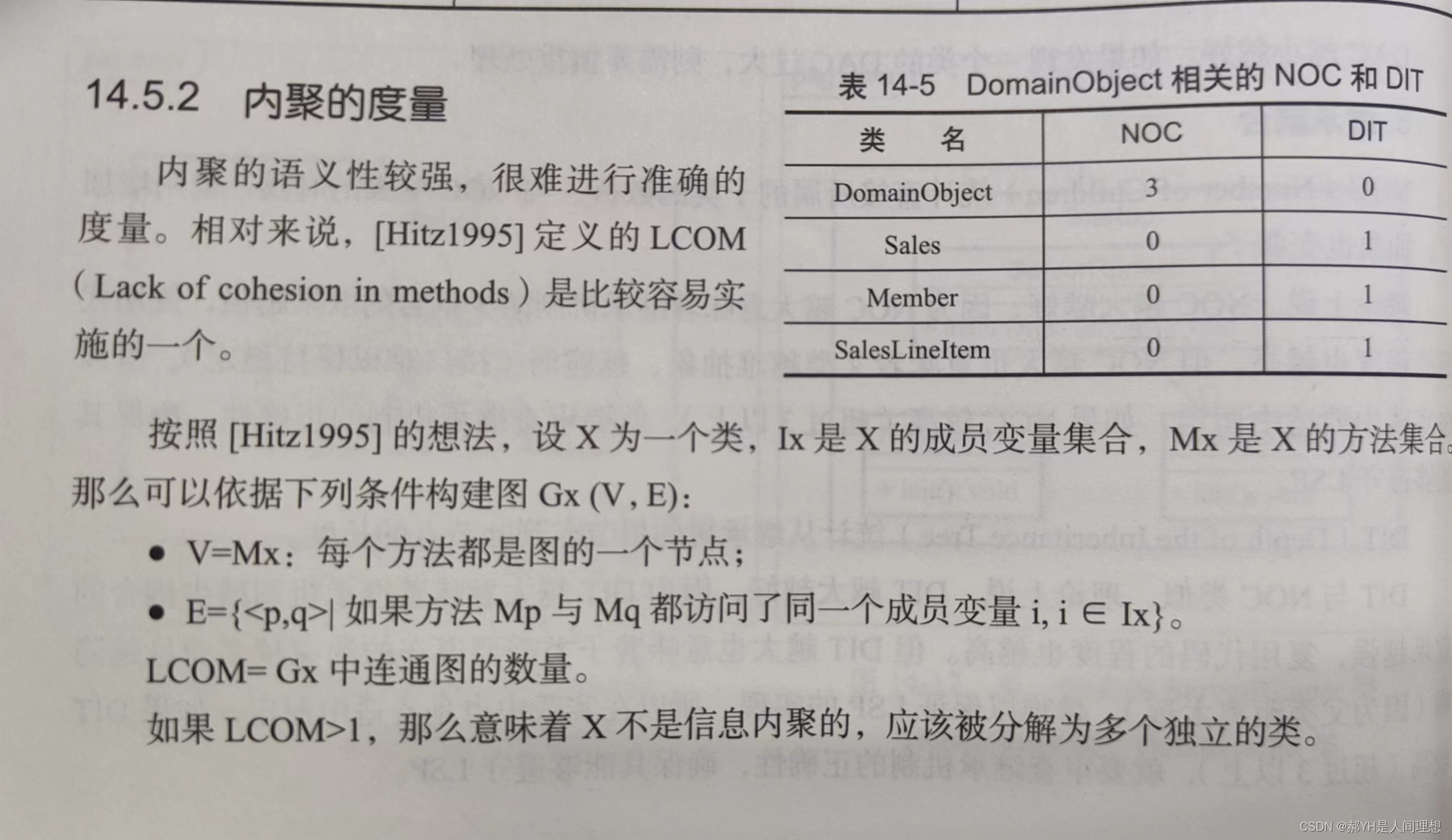
软件工程与计算(十四)详细设计中面向对象方法下的模块化
一.面向对象中的模块 1.类 模块化是消除软件复杂度的一个重要方法,每个代码片段相互独立,这样能够提高可维护性。在面向对象方法中,代码片段最重要的类,整个类的所有代码联合起来构成独立的代码片段。 模块化希望代码片段由两部…...

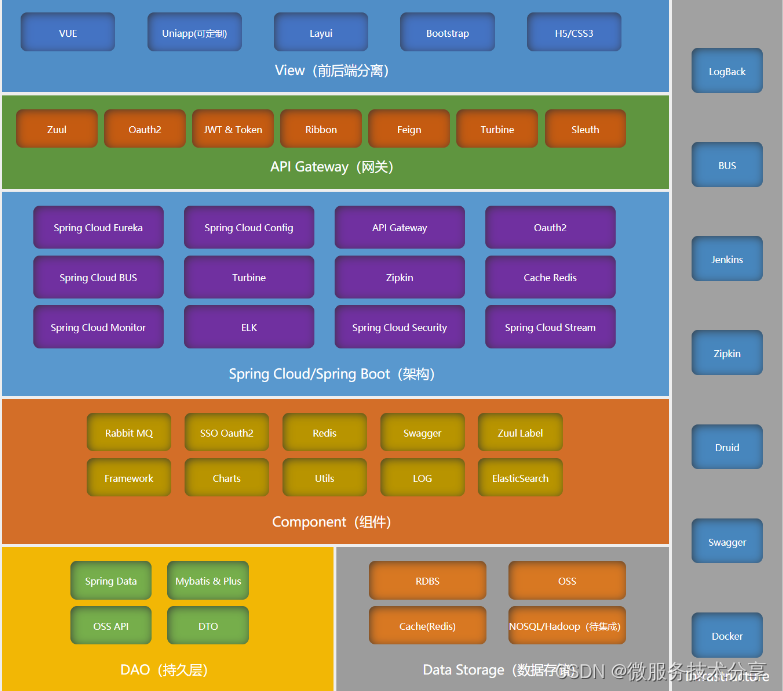
商城免费搭建之java商城 开源java电子商务Spring Cloud+Spring Boot+mybatis+MQ+VR全景+b2b2c
1. 涉及平台 平台管理、商家端(PC端、手机端)、买家平台(H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 2. 核心架构 Spring Cloud、Spring Boot、Mybatis、Redis 3. 前端框架…...

python教程:selenium WebDriver 中的几种等待
嗨喽,大家好呀~这里是爱看美女的茜茜呐 强制等待:sleep() import time sleep(5) #等待5秒设置固定休眠时间,单位为秒。 由python的time包提供, 导入 time 包后就可以使用。 缺点: 不智能,使用太多的sleep会影响脚本运行速度。…...

【MATLAB源码-第49期】基于蚁群算法(ACO)算法的栅格路径规划,输出最佳路径图和算法收敛曲线图。
操作环境: MATLAB 2022a 1、算法描述 蚁群算法是一种模拟自然界蚂蚁觅食行为的启发式优化算法。在蚁群系统中,通过模拟蚂蚁之间通过信息素沟通的方式来寻找最短路径。 在栅格路径规划中,蚁群算法的基本步骤如下: 1. 初始化: …...

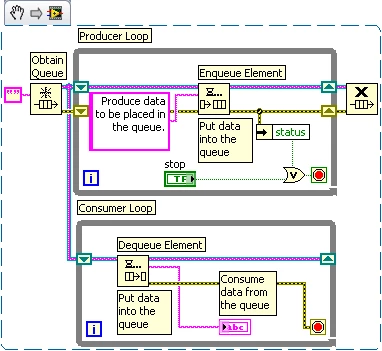
LabVIEW生产者消费者架构
LabVIEW生产者消费者架构 生产者/消费者模式可以轻松地同时处理多个进程,同时还能以不同速率迭代。 缓冲通信 当多个进程以不同速度运行时,就适合采用进程间缓冲通信。有了足够大的缓冲区后,生产者循环可以以快于消费者循环的速度运行&…...

成都瀚网科技:如何有效运营抖店来客呢?
随着电子商务的快速发展和移动互联网的普及,越来越多的企业开始将目光转向线上销售渠道。其中,抖音成为备受关注的平台。作为中国最大的短视频社交平台之一,抖音每天吸引数亿用户,这也为企业提供了巨大的商机。那么,如…...

iMazing2.17.3免费苹果手机备份还原助手
强大的 iOS 设备管理软件不管是 iPhone、iPad 或 iPod Touch 设备,只要将 iOS 设备连接到计算机,就可以处理不同类型的数据。iMazing 功能强大、易于使用,可以帮助您安全备份任何 iPhone、iPad 或 iPod Touch,备受用户信赖。 现在…...

sql查询到了数据但是实体类个别字段为null(映射失败)
参考博客: sql查询到了数据但是实体类个别字段为null(映射失败)_sql语句查到值,加字段!null没值-CSDN博客 问题描述: 1.SQL查询到了数据,在idea调试output控制台窗口打印出SQL语句,字段有值; 2.接收实体对象字段无…...

配置VScode开发环境-CUDA编程
如果觉得本篇文章对您的学习起到帮助作用,请 点赞 关注 评论 ,留下您的足迹💪💪💪 本文主要介绍VScode下的CUDA编程配置,因此记录以备日后查看,同时,如果能够帮助到更多人…...

openGauss学习笔记-101 openGauss 数据库管理-管理数据库安全-客户端接入之用SSH隧道进行安全的TCP/IP连接
文章目录 openGauss学习笔记-101 openGauss 数据库管理-管理数据库安全-客户端接入之用SSH隧道进行安全的TCP/IP连接101.1 背景信息101.2 前提条件101.3 操作步骤 openGauss学习笔记-101 openGauss 数据库管理-管理数据库安全-客户端接入之用SSH隧道进行安全的TCP/IP连接 101.…...

STM32如何使用中断?
一:EXTI 简介 STM32F10x 外部中断/事件控制器(EXTI)包含多达 20 个用于产生事件/中断请求的边沿检测器。 EXTI 的每根输入线都可单独进行配置,以选择类型(中断或事件)和相应的触发事件(上升 沿触…...

用于物体识别和跟踪的下游任务自监督学习-2-(计算机视觉中的距离度量+损失函数)
2.4 计算机视觉中的距离度量 在深度学习和计算机视觉中,距离度量通常用于比较图像、视频或其他数据的特征或嵌入。根据具体任务和数据属性,可以使用不同类型的距离度量。下面介绍了深度学习和计算机视觉中使用的一些常见类型的距离度量。 余弦相似性距…...

热成像仪的工作原理及在工业设备状态监测中的应用
前面我们介绍过>>热分析技术在工业设备状态监测中的应用,下面我们将深入探讨热成像仪的工作原理及在工业设备状态监测中的应用。 近年来,热成像仪作为一种先进的检测工具,在工业设备状态监测领域得到了广泛的应用。热成像仪能够通过探测…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
