CustomShapes/自定义形状, CustomCurves/自定义曲线, AnimateableData/数据变化动画 的使用
1. CustomShapes 自定义形状视图
1.1 资源图文件 therock.png
1.2 创建自定义形状视图 CustomShapesBootcamp.swift
import SwiftUI/// 三角形
struct Triangle: Shape{func path(in rect: CGRect) -> Path {Path { path inpath.move(to: CGPoint(x: rect.midX, y: rect.minY))path.addLine(to: CGPoint(x: rect.maxX, y: rect.maxY))path.addLine(to: CGPoint(x: rect.minX, y: rect.maxY))path.addLine(to: CGPoint(x: rect.midX, y: rect.minY))}}
}/// 菱形
struct Diamond: Shape{func path(in rect: CGRect) -> Path {Path { path inlet horizontalOffset: CGFloat = rect.width * 0.2path.move(to: CGPoint(x: rect.midX, y: rect.minY))path.addLine(to: CGPoint(x: rect.maxX - horizontalOffset, y: rect.midY))path.addLine(to: CGPoint(x: rect.midX, y: rect.maxY))path.addLine(to: CGPoint(x: rect.minX + horizontalOffset, y: rect.midY))path.addLine(to: CGPoint(x: rect.midX, y: rect.minY))}}
}/// 梯型
struct Trapezoid: Shape{func path(in rect: CGRect) -> Path {Path { path inlet horizontalOffset: CGFloat = rect.width * 0.2//let verticalOffset: CGFloat = rect.height * 0.58let verticalOffset: CGFloat = rect.height * 0.2path.move(to: CGPoint(x: rect.minX + horizontalOffset, y: rect.minY + verticalOffset))path.addLine(to: CGPoint(x: rect.maxX - horizontalOffset, y: rect.minY + verticalOffset))path.addLine(to: CGPoint(x: rect.maxX, y: rect.maxY))path.addLine(to: CGPoint(x: rect.minX, y: rect.maxY))path.addLine(to: CGPoint(x: rect.minX + horizontalOffset, y: rect.minY + verticalOffset))}}
}/// 自定义形状
struct CustomShapesBootcamp: View {var body: some View {VStack(spacing: 20) {// triangleView// imageViewdiamondViewtrapezoidView}}/// 三角形var triangleView: some View{Triangle().stroke(style: StrokeStyle(lineWidth: 5, lineCap: .round, dash: [10]))//.trim(from: 0, to: 0.5).foregroundColor(.accentColor).frame(width: 300, height: 300)}/// 图片设置var imageView: some View{Image("therock").resizable().scaledToFill().frame(width: 300, height: 300).clipShape(Triangle().rotation(Angle(degrees: 180)))}/// 菱形var diamondView: some View{Diamond()//.trim(from: 0, to: 0.5).fill(LinearGradient(gradient: Gradient(colors: [Color.red, Color.blue]), startPoint: .leading, endPoint: .trailing)).frame(width: 300, height: 300)}/// 梯形var trapezoidView: some View{Trapezoid().frame(width: 300, height: 300 * 0.5)}
}struct CustomShapesBootcamp_Previews: PreviewProvider {static var previews: some View {CustomShapesBootcamp()}
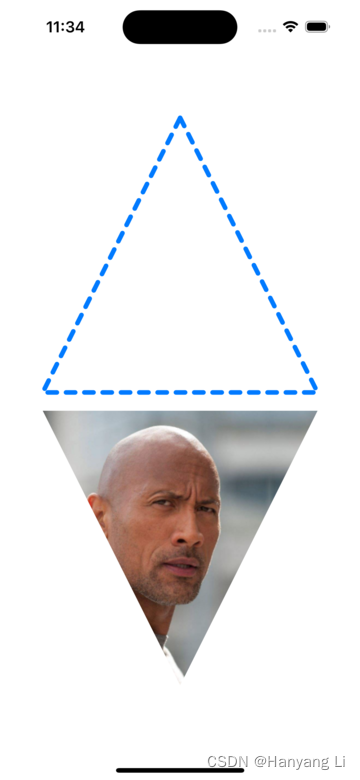
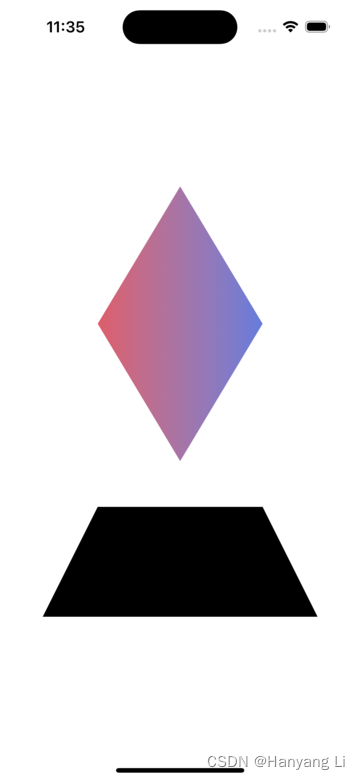
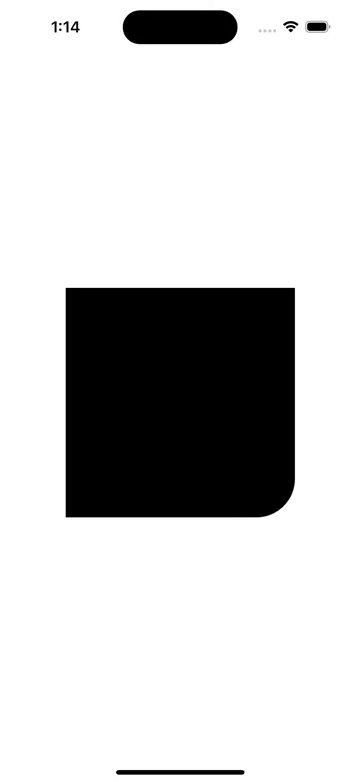
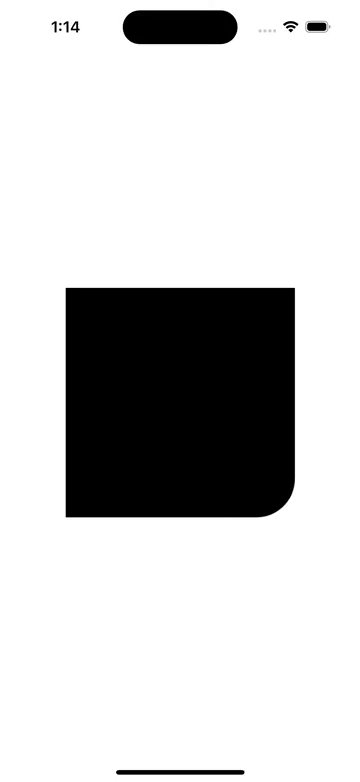
}1.3 效果图:


2. CustomCurves 自定义曲线视图
2.1 创建自定义曲线视图 CustomCurvesBootcamp.swift
import SwiftUI/// 自定义曲线
struct CustomCurvesBootcamp: View {var body: some View {VStack(spacing: 20) {//arcSampleView//shapeWithArcView//quadSampleViewwaterView}}/// 弧形样本var arcSampleView :some View{ArcSample().stroke(lineWidth: 5).frame(width: 200, height: 200)}/// 弧形形状var shapeWithArcView: some View{ShapeWithArc().frame(width: 200, height: 200)//.rotationEffect(Angle(degrees: 90))}/// 四边曲线样本var quadSampleView: some View{QuadSample().frame(width: 200, height: 200).padding(.top, 30)}/// 水波浪var waterView: some View{WaterShape().fill(LinearGradient(gradient: Gradient(colors: [Color(#colorLiteral(red: 0.2196078449, green: 0.007843137719, blue: 0.8549019694, alpha: 1)), Color(#colorLiteral(red: 0.06274510175, green: 0, blue: 0.1921568662, alpha: 1))]),startPoint: .topLeading,endPoint: .bottomTrailing)).ignoresSafeArea()}
}struct CustomCurvesBootcamp_Previews: PreviewProvider {static var previews: some View {CustomCurvesBootcamp()}
}/// 弧形样本
struct ArcSample: Shape{func path(in rect: CGRect) -> Path {Path { path inpath.move(to: CGPoint(x: rect.maxX, y: rect.midY))path.addArc(center: CGPoint(x: rect.midX, y: rect.midY),radius: rect.height / 2,startAngle: Angle(degrees: 0),endAngle: Angle(degrees: 40),clockwise: true)}}
}/// 弧形形状
struct ShapeWithArc: Shape{func path(in rect: CGRect) -> Path {Path { path in// 上 左path.move(to: CGPoint(x: rect.minX, y: rect.minY))// 上 右path.addLine(to: CGPoint(x: rect.maxX, y: rect.minY))// 中 右path.addLine(to: CGPoint(x: rect.maxX, y: rect.midY))// 下path.addArc(center: CGPoint(x: rect.midX, y: rect.midY),radius: rect.height * 0.5,startAngle: Angle(degrees: 0),endAngle: Angle(degrees: 180),clockwise: false)//path.addLine(to: CGPoint(x: rect.midX, y: rect.maxY))// 中 左path.addLine(to: CGPoint(x: rect.minX, y: rect.midY))}}
}/// 四边曲线形样本
struct QuadSample: Shape{func path(in rect: CGRect) -> Path {Path { path inpath.move(to: .zero)// 添加四边形曲线path.addQuadCurve(to: CGPoint(x: rect.midX, y: rect.midY),control: CGPoint(x: rect.maxX - 50, y: rect.minY - 100))}}
}/// 水波浪形状
struct WaterShape: Shape{func path(in rect: CGRect) -> Path {Path { path inpath.move(to: CGPoint(x: rect.minX, y: rect.midY))// 添加四边形曲线path.addQuadCurve(to: CGPoint(x: rect.midX, y: rect.midY),control: CGPoint(x: rect.width * 0.25, y: rect.height * 0.40))path.addQuadCurve(to: CGPoint(x: rect.maxX, y: rect.midY),control: CGPoint(x: rect.width * 0.75, y: rect.height * 0.60))path.addLine(to: CGPoint(x: rect.maxX, y: rect.maxY))path.addLine(to: CGPoint(x: rect.minX, y: rect.maxY))}}
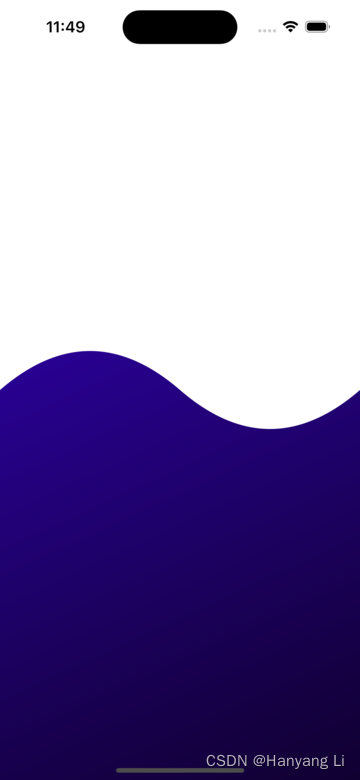
}2.2 效果图:


3. AnimateableData 根据数据的变化设置动画效果
3.1 创建数据变化的动画 AnimateableDataBootcamp.swift
import SwiftUI/// 数据变化动画
struct AnimateableDataBootcamp: View {@State private var animate: Bool = falsevar body: some View {// rectangleWithSingleCornerAnimationpacmanView}/// 一个圆角的矩形动画 Viewvar rectangleWithSingleCornerAnimation: some View{ZStack {// RoundedRectangle(cornerRadius: animate ? 60 : 0)RectangleWithSingleCornerAnimation(cornerRadius: animate ? 60 : 0).frame(width: 250, height: 250)}.onAppear {// 添加动画withAnimation(Animation.linear(duration: 2.0).repeatForever()) {animate.toggle()}}}/// 吃豆人动画var pacmanView: some View{Pacman(offsetAmount: animate ? 20 : 0).frame(width: 250, height: 250).onAppear {// 添加动画withAnimation(Animation.easeInOut.repeatForever()) {animate.toggle()}}}
}/// 一个圆角的矩形动画
struct RectangleWithSingleCornerAnimation :Shape{var cornerRadius: CGFloat// 自带动画数据var animatableData: CGFloat {get { cornerRadius }set { cornerRadius = newValue }}func path(in rect: CGRect) -> Path {Path { path inpath.move(to: .zero)path.addLine(to: CGPoint(x: rect.maxX, y: rect.minY))path.addLine(to: CGPoint(x: rect.maxX, y: rect.maxY - cornerRadius))// 添加曲线path.addArc(center: CGPointMake(rect.maxX - cornerRadius, rect.maxY - cornerRadius),radius: cornerRadius,startAngle: Angle(degrees: 0),endAngle: Angle(degrees: 360),clockwise: false)path.addLine(to: CGPoint(x: rect.maxX - cornerRadius, y: rect.maxY))path.addLine(to: CGPoint(x: rect.minX, y: rect.maxY))}}
}/// 吃豆人动画
struct Pacman: Shape{var offsetAmount: Doublevar animatableData: Double{get{ offsetAmount }set{ offsetAmount = newValue}}func path(in rect: CGRect) -> Path {Path { path inpath.move(to: CGPoint(x: rect.midX, y: rect.minY))path.addArc(center: CGPoint(x: rect.midX, y: rect.minY),radius: rect.height * 0.5,startAngle: Angle(degrees: offsetAmount),endAngle: Angle(degrees: 360 - offsetAmount),clockwise: false)}}
}struct AnimateableDataBootcamp_Previews: PreviewProvider {static var previews: some View {AnimateableDataBootcamp()}
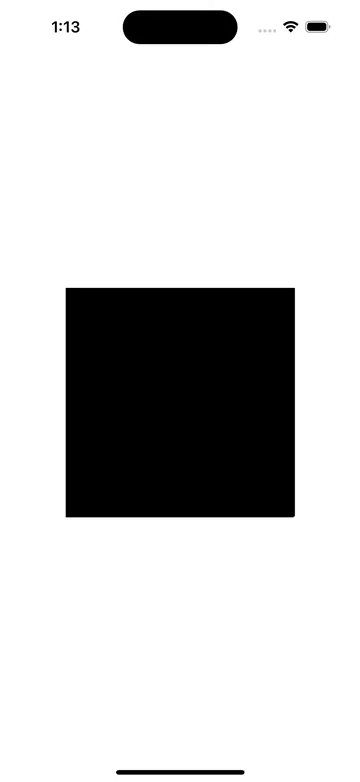
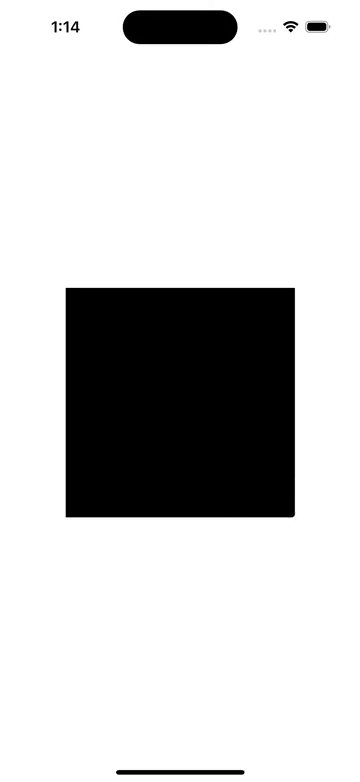
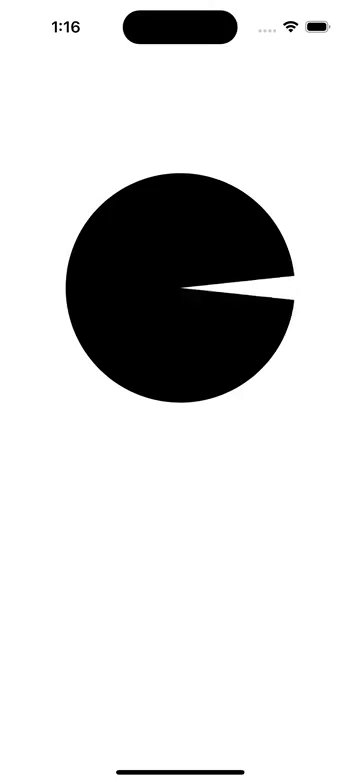
}3.2 效果图:


相关文章:

CustomShapes/自定义形状, CustomCurves/自定义曲线, AnimateableData/数据变化动画 的使用
1. CustomShapes 自定义形状视图 1.1 资源图文件 therock.png 1.2 创建自定义形状视图 CustomShapesBootcamp.swift import SwiftUI/// 三角形 struct Triangle: Shape{func path(in rect: CGRect) -> Path {Path { path inpath.move(to: CGPoint(x: rect.midX, y: rect.mi…...

软件测试用例设计方法-因果图法
边界值法是等价类划分法的补充,所以,它们是一对搭档。 那么,判定表法有没有它的搭档呢? 答案是,有的。那就是本篇文章分享的用例设计方法—— 因果图法 。 定义 因果图法: 用来处理等价类划分和边界值考…...

水库大坝安全监测是什么和主要作用?
水库大坝安全监测是指通过仪器观测和巡视检查对水利水电工程主体结构、地基基础、两岸边坡、相关设施以及周围环境所作的测量及观察。大坝安全监测是作为水库大坝安全管理的重要组成部分,是掌握水库大坝安全性态的重要手段,是科学调度、安全运行的前提。…...

极品三国新手攻略之进阶篇
尊敬的主公大人您好,首先恭喜您在游戏中取得的不俗成绩,相信您已经熟练掌握了不少玩法。今天,我们给大家奉上一份极品三国新手攻略之进阶篇,希望能为您提供有力的帮助。本篇攻略将为您深入分析游戏中武将、装备、试炼塔以及神兵等…...

windows应用程序告警:帐户名与安全标识间无任何映射完成
目录 一、问题现象 二、问题解决 (一)官方方法 (二)问题定位 (三)问题处理 一、问题现象 今天巡检域控服务器时,发现告警如下: 安全策略已传播,但有警告信息。 0x534…...

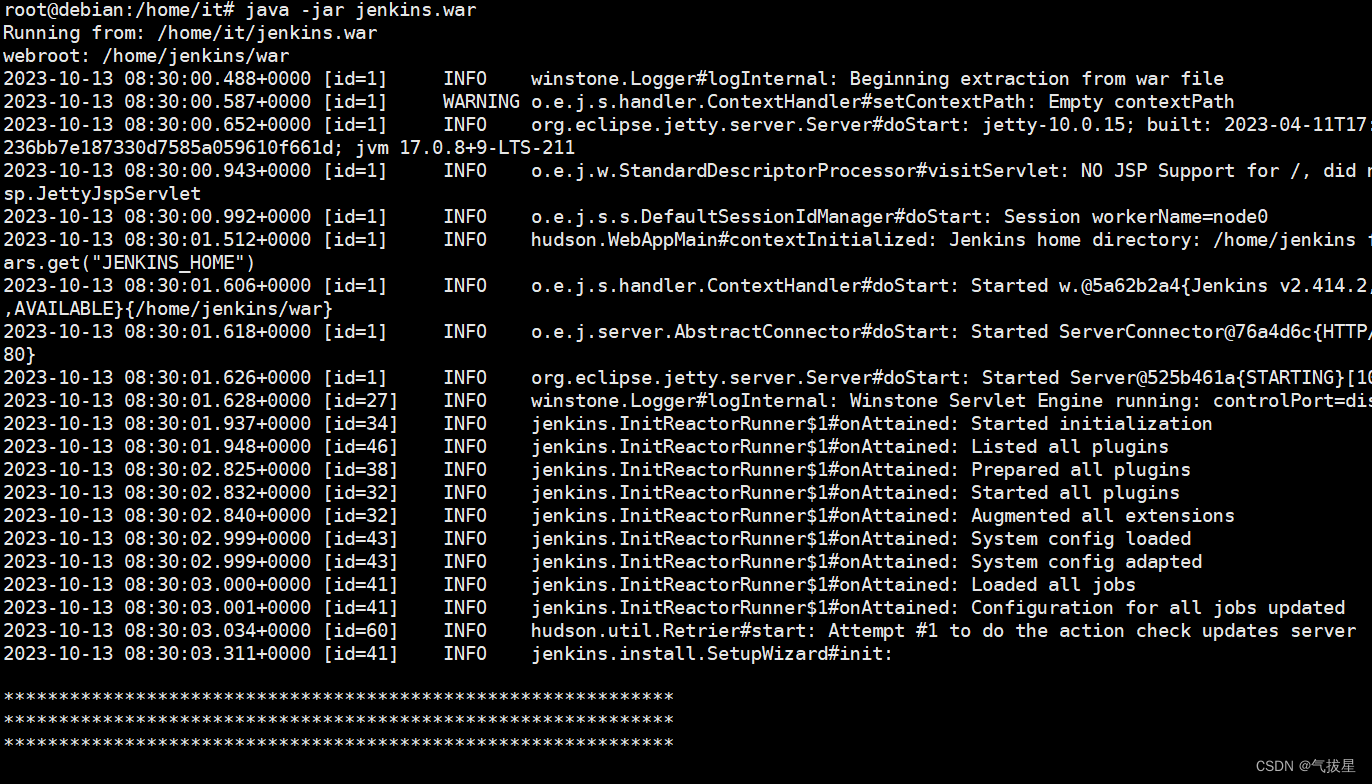
自定义jenkins镜像提示FontConfiguration.head错误
系统使用:Debian12,jdk17 提示问题:缺少字体 找一台jdk8的环境,在lib文件夹中找到fontconfig.bfc find / -name *fontconfig* 复制到jenkins目标服务器中,jdk目录的lib中 再次启动jenkins服务正常...

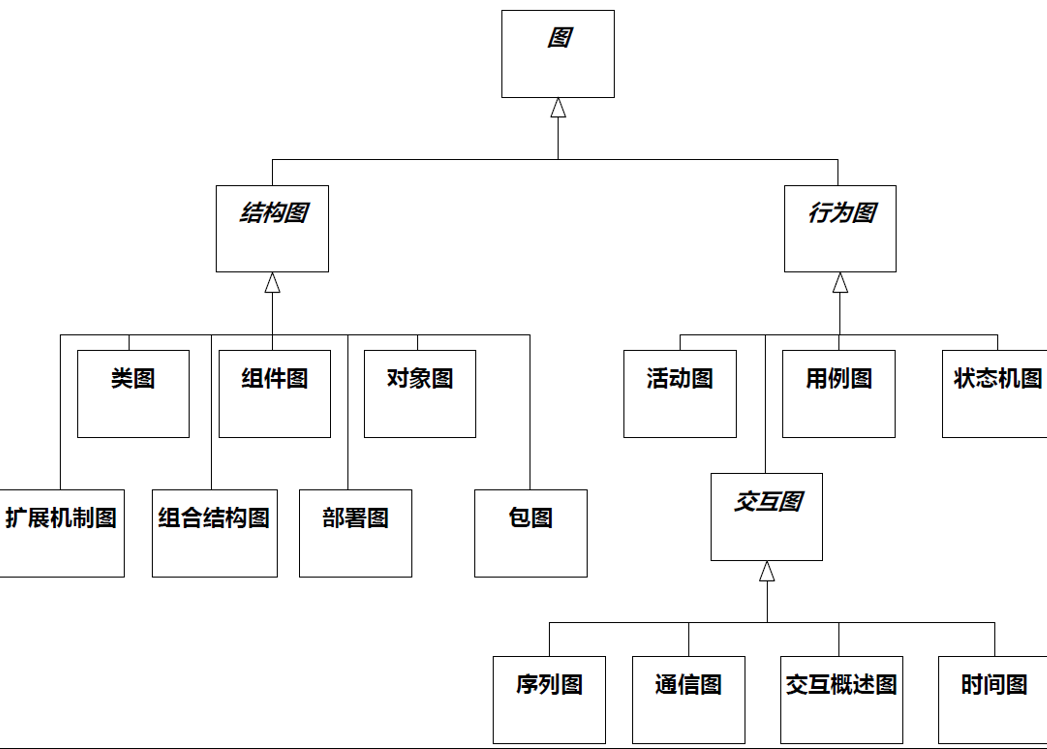
《软件方法》2023版第1章(10)应用UML的建模工作流-大图
DDD领域驱动设计批评文集 做强化自测题获得“软件方法建模师”称号 《软件方法》各章合集 1.4 应用UML的建模工作流 1.4.1 概念 我用类图表示建模工作流相关概念如图1-16。 图1-16 建模工作流相关概念 图1-16左侧灰色部分定义了“游戏规则”,右侧则是在“游戏规…...

The given SOAPAction http__xxxxx_xx does not match an operation
这是在客户端调用服务端接口时报出的错误,主要是客户端在调用时设置了SOAPAction,参考如下: 解决方案 在注解WebMethod() 中加上action注解,设置上一模一样的SOAPAction即可,如下: WebMethod(action &qu…...

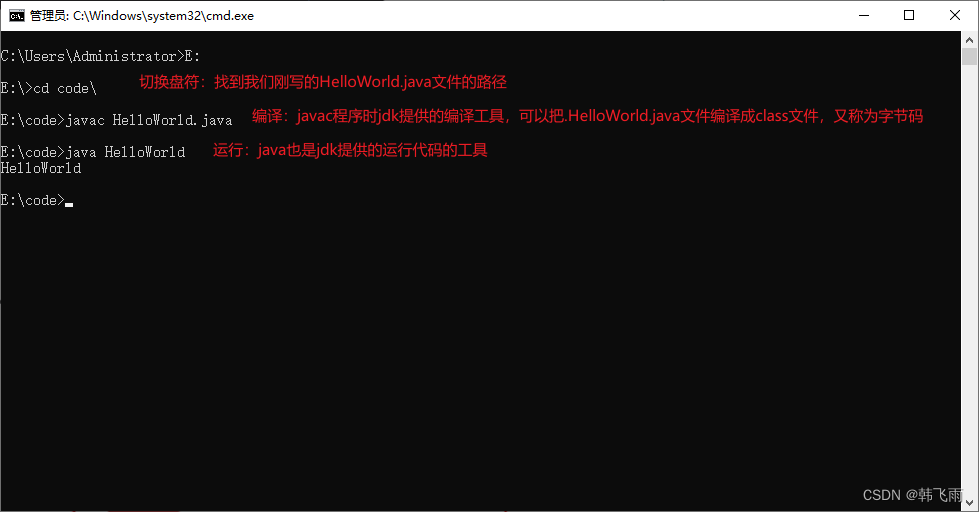
【java零基础入门到就业】第二天:jdk的下载安装和第一个HelloWorld程序
1、java内容概述 java前半部分学习内容主要如下: 1、Java基础语法2、面向对象3、API4、字符串5、集合6、拼图游戏 1.1、 java基础语法 java基础语法主要包括以下内容: Java入门小概念Idea和运算符判断和循环方法数组课后练习题 Java是什么…...

C++数据结构X篇_15_求二叉树叶子数与高度(递归方法)
本篇参考求二叉树叶子数与高度(C)进行整理。 文章目录 1. 二叉树中叶子数与高度2. 求二叉树叶子数与高度的实现代码 1. 二叉树中叶子数与高度 我们首先来看一看二叉树中叶子数与高度的定义: 叶子数:对于一个二叉树的节点&#x…...

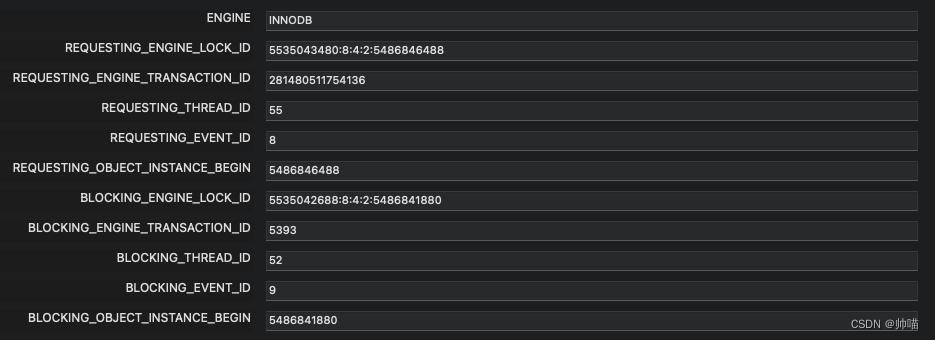
MySQL锁学习笔记
锁 事务的隔离性由锁来实现。 概述 锁是计算机协调多个进程或线程并发访问某一资源的机制。在程序开发中会存在多线程同步的问题,当多个线程并发访问某个数据的时候,尤其是针对一些敏感的数据(比如订单、金额等),我…...

如何将前后端分离项目部署到本地的Docker Desktop容器运行并且访问
文章目录 前言 完成了客户的一个前后端分离项目,要求部署到客户电脑上去展示,那肯定不能直接把代码弄上去跑呀~~~,于是我就想把他们都打包部署到本地的docker容器里面,方便运行和访问,so,以下内容就详细介…...

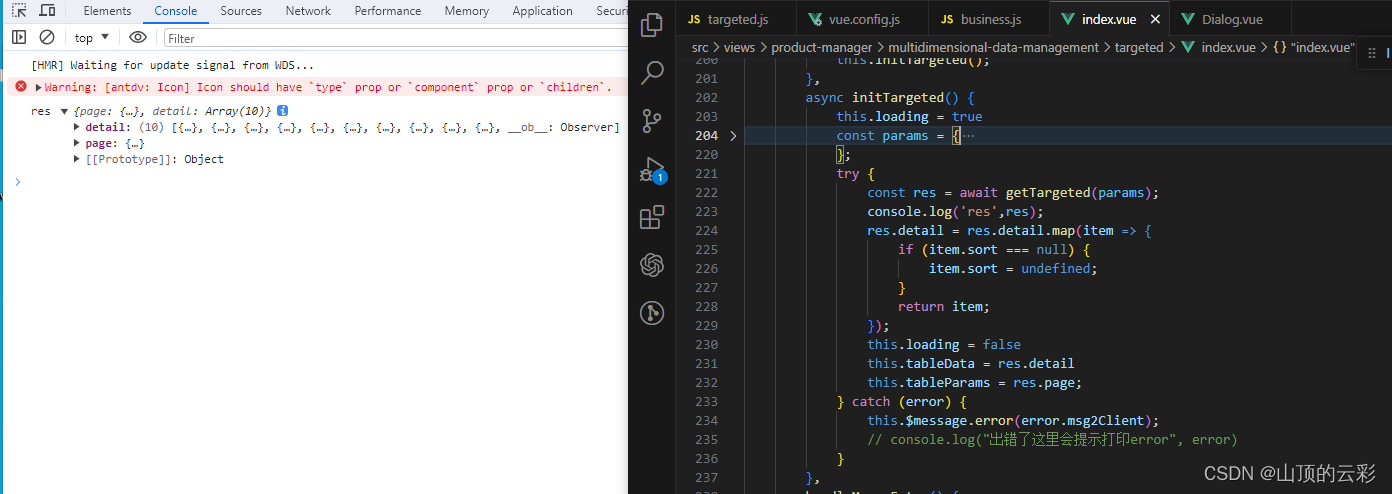
前端开发中的try...catch
首先try...catch 结构可以用来处理 Promise 中的异常。在 JavaScript 中,Promise 提供了一种处理异步操作的机制,并且可以通过 .catch() 方法捕获并处理异步操作中抛出的异常。 async function someAsyncFunction() {try {const result await someProm…...
数据加密中,采用密钥管理系统相比加密机的好处
密钥管理系统与加密机都能提供数据加解密,那么针对具体的应用加密,采用密钥管理系统比单纯使用加密机有哪些优点,列表如下: 集中化管理:密钥管理系统可以对加密算法和密钥进行集中化管理,使得企业可以对加…...

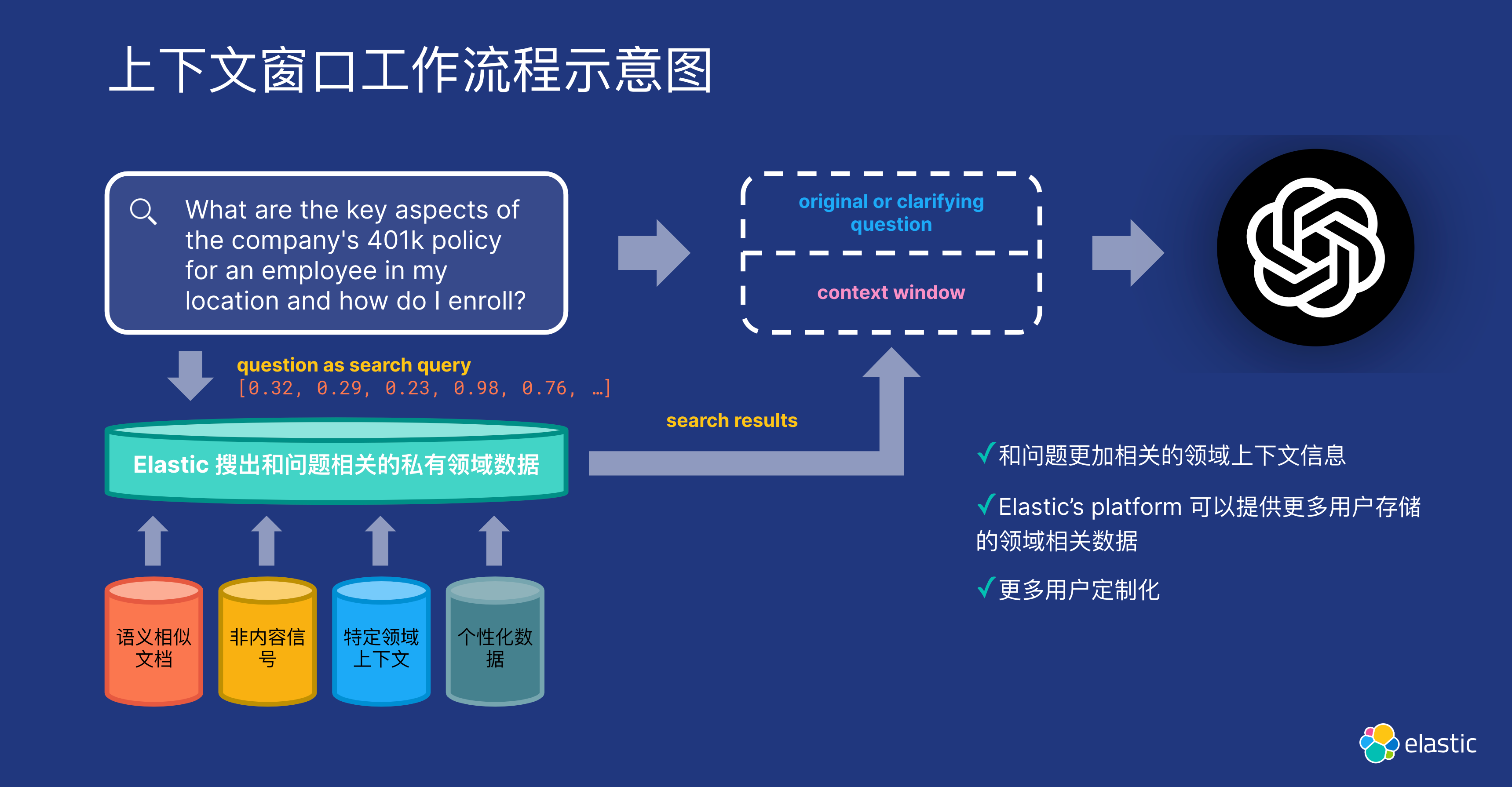
Elasticsearch:什么是大语言模型 (LLMs)?
假设你想参加流行的游戏节目 Jeopardy(这是一个美国电视游戏节目,参赛者将获得答案并必须猜测问题)。 要参加演出,你需要了解任何事情的一切。 所以你决定在接下来的三年里每天都花时间阅读互联网上的所有内容。 你很快就会意识到…...

神奇的python的生成器
函数生成器代码 def num():print("message 1")yield 1print("message 2")yield 2print("message 3")yield 3f num() x next(f) # message 1 print(x) # 输出1x next(f) # message 2 print(x) # 输出2x next(f) # message 3 print(x) …...

【来点小剧场--项目测试报告】个人博客项目自动化测试
前述 针对个人博客项目进行测试,个人博客主要由七个页面构成:注册页、登录页、个人博客列表页、博客发布页、博客修改页、博客列表页、博客详情页,主要功能包括:注册、登录、编辑并发布博客、修改已发布的博客、查看详情、删除博…...

【安卓环境搭建报错的解决】
安卓环境搭建报错的解决 问题描述解决方法 问题描述 电脑中新安装的 Android Studio Giraffe | 2022.3.1 Patch ,运行 studio 系统工程,提示如下错误 Duplicate class kotlin.collections.jdk8.CollectionsJDK8Kt found in modules kotlin-stdlib-1.8.…...

Pruning Pre-trained Language Models Without Fine-Tuning
本文是LLM系列文章,针对《Pruning Pre-trained Language Models Without Fine-Tuning》的翻译。 修剪未微调的预训练语言模型 摘要1 引言2 相关工作3 背景4 静态模型剪枝5 实验6 分析7 结论8 局限性 摘要 为了克服预训练语言模型(PLMs)中的过度参数化问题…...

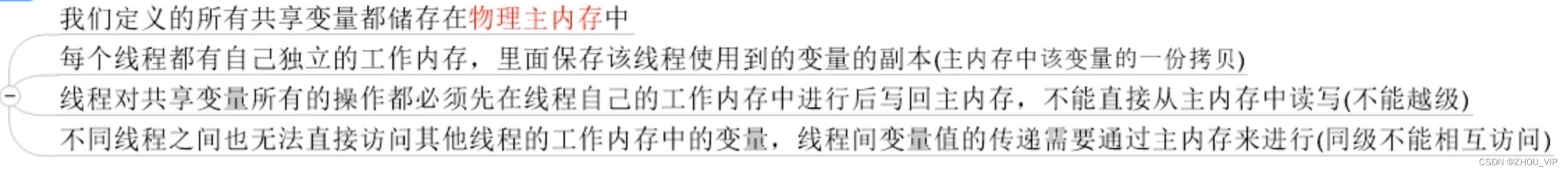
Java内存模型-Java Memory Model(JMM)-可见性、原子性、有序性
5. Java内存模型之JMM 5.1 先从大场面试开始 你知道什么是Java内存模型JMM吗? JMM和volatile他们两个之间的关系? JMM没有那些特征或者它的三大特征是什么? 为什么要有JMM,它为什么出现?作用和功能是什么…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
