【Java 进阶篇】深入理解 JavaScript DOM Node 对象

在前端开发中,与HTML文档进行交互是一项基本任务。文档对象模型(Document Object Model,简称DOM)为开发者提供了一种以编程方式访问和操作HTML文档的方式。DOM的核心是节点(Node)对象,它代表了文档中的各个部分。本博客将深入探讨JavaScript DOM Node对象,帮助您更好地理解它的作用和如何使用。
什么是DOM Node对象
在DOM中,所有的内容都是以节点的形式存在。节点是DOM的基本构建块,文档中的每个元素、属性、文本均以节点的形式表示。DOM Node对象代表了这些节点,是一个抽象的概念,用于表示文档中的层次结构。
Node对象有不同的类型,包括元素节点、属性节点、文本节点等,每种类型的节点在DOM中扮演着不同的角色。我们将逐一介绍它们。
1. 元素节点(Element Node)
元素节点代表HTML文档中的元素,例如<div>、<p>、<a>等标签。元素节点可以包含其他节点,因此它们构成了DOM树的分支。
2. 文本节点(Text Node)
文本节点代表元素中的文本内容。例如,<p>这是一个文本节点</p>中的“这是一个文本节点”就是一个文本节点。
3. 属性节点(Attribute Node)
属性节点代表元素的属性。例如,<a href="https://www.example.com">中的href属性就是一个属性节点。
4. 注释节点(Comment Node)
注释节点代表HTML文档中的注释,如<!-- 这是一个注释 -->。
5. 文档节点(Document Node)
文档节点代表整个HTML文档,通常在DOM树的顶部。文档节点是其他节点的容器,它包含了整个文档的结构。
Node对象有一些常用的属性和方法,用于访问和操作节点。下面,我们将详细介绍这些属性和方法。
访问和操作DOM Node
1. 访问子节点
在DOM中,节点可以包含子节点,可以使用以下属性来访问和操作子节点:
childNodes:获取包含元素的所有子节点的NodeList。firstChild:获取第一个子节点。lastChild:获取最后一个子节点。parentNode:获取父节点。
下面是一个示例,演示如何使用这些属性:
<!DOCTYPE html>
<html>
<head><title>DOM Node示例</title>
</head>
<body><ul id="myList"><li>苹果</li><li>香蕉</li><li>橙子</li></ul><script>const myList = document.getElementById('myList');const firstItem = myList.firstChild;const lastItem = myList.lastChild;const parent = myList.parentNode;console.log('第一个子节点:', firstItem.textContent);console.log('最后一个子节点:', lastItem.textContent);console.log('父节点:', parent.tagName);</script>
</body>
</html>
在上面的示例中,我们首先获取了<ul>元素的引用,然后使用firstChild和lastChild属性访问了其第一个和最后一个子节点。同时,使用parentNode属性获取了父节点(<body>元素)的引用。
2. 创建新节点
除了访问现有的节点,我们还可以创建新的节点并将其添加到文档中。以下是一些常见的用于创建节点的方法:
document.createElement(tagName):创建一个指定标签名的元素节点。document.createTextNode(text):创建一个包含指定文本的文本节点。document.createComment(text):创建一个包含指定注释文本的注释节点。
例如,我们可以使用document.createElement来创建一个新的<div>元素,如下所示:
const newDiv = document.createElement('div');
3. 添加和删除节点
一旦我们创建了新的节点,我们可以使用以下方法将它们添加到文档中:
appendChild(node):将一个节点添加为另一个节点的子节点,作为最后一个子节点。insertBefore(newNode, referenceNode):将一个节点添加为另一个节点的子节点,并将它插入到参考节点之前。replaceChild(newNode, oldNode):用一个新节点替换另一个节点。removeChild(node):从父节点中删除指定的子节点。
下面是一个示例,演示如何创建新节点并将其添加到文档中:
<!DOCTYPE html>
<html>
<head><title>DOM Node示例</title>
</head>
<body><div id="myDiv"><p>这是一个段落。</p></div><script>const myDiv = document.getElementById('myDiv');// 创建一个新段落元素const newParagraph = document.createElement('p');newParagraph.textContent = '这是另一个段落。';// 将新段落添加到myDiv中myDiv.appendChild(newParagraph);</script>
</body>
</html>
在上述示例中,我们首先创建了一个新的<p>元素,设置了其文本内容,然后使用appendChild方法将新段落添加为<div>元素的子节点。
4. 替换节点
替换节点的常用方法是replaceChild,它允许我们将一个节点替换为另一个节点。以下是一个示例:
const oldParagraph = document.getElementById('oldParagraph');
const newParagraph = document.createElement('p');
newParagraph.textContent = '这是新的段落。';// 将newParagraph替换oldParagraph
oldParagraph.parentNode.replaceChild(newParagraph, oldParagraph);
在这个示例中,我们首先获取了要替换的节点oldParagraph和新节点newParagraph,然后使用replaceChild方法将新段落替换为旧段落。
5. 删除节点
要从文档中删除节点,可以使用removeChild方法,如下所示:
const parent = document.getElementById('parentElement');
const child = document.getElementById('childElement');// 从父元素中删除子元素
parent.removeChild(child);
在上述示例中,我们获取了父元素parent和要删除的子元素child,然后使用removeChild方法从父元素中删除了子元素。
遍历DOM树
遍历DOM树是获取和操作文档中节点的重要方式。可以使用递归或循环来遍历DOM树。下面是一个使用递归遍历DOM树的示例:
function traverseDOM(node) {// 处理当前节点console.log(node.nodeName);// 递归遍历子节点for (let i = 0; i < node.childNodes.length; i++) {traverseDOM(node.childNodes[i]);}
}// 从文档根节点开始遍历
traverseDOM(document);
在上述示例中,traverseDOM函数接受一个节点作为参数,首先处理当前节点,然后递归遍历其子节点。我们从文档的根节点document开始遍历整个DOM树。
示例:创建一个可折叠的列表
让我们通过一个示例来演示如何使用DOM Node对象来创建一个可折叠的列表。在这个示例中,我们将创建一个HTML列表,每个列表项都可以展开或折叠显示其子列表。
<!DOCTYPE html>
<html>
<head><title>可折叠列表示例</title>
</head>
<body><ul id="myList"><li><span class="toggle">▼</span> Fruit<ul><li>Apple</li><li>Banana</li><li>Orange</li></ul></li><li><span class="toggle">▼</span> Vegetable<ul><li>Carrot</li><li>Tomato</li><li>Broccoli</li></ul></li></ul><script>const listItems = document.querySelectorAll('#myList li');listItems.forEach((item) => {// 为每个列表项添加点击事件监听器item.addEventListener('click', () => {const sublist = item.querySelector('ul');if (sublist) {sublist.classList.toggle('hidden'); // 切换子列表的显示/隐藏const toggleIcon = item.querySelector('.toggle');toggleIcon.textContent = sublist.classList.contains('hidden') ? '▼' : '▲'; // 切换展开/折叠图标}});});</script>
</body>
</html>
在这个示例中,我们首先创建了一个HTML列表,每个列表项包含一个展开/折叠按钮和一个子列表。使用JavaScript,我们遍历所有列表项,为每个列表项添加点击事件监听器。当用户单击列表项时,我们查找其子列表并切换其hidden类,以控制子列表的显示或隐藏。同时,我们还切换了展开/折叠按钮的图标。
总结
JavaScript DOM Node对象是DOM操作的核心。通过了解和掌握Node对象的属性和方法,您可以更轻松地访问和操作HTML文档的内容。这个博客提供了一个全面的概述,从创建新节点到遍历DOM树,再到一个实际的示例,帮助您更好地理解和应用DOM Node对象。希望这些知识对您在前端开发中有所帮助!
这篇博客深入介绍了JavaScript DOM Node对象,包括不同类型的节点(元素节点、文本节点、属性节点、注释节点和文档节点)以及如何访问、创建、添加、删除和替换节点。通过示例展示了如何创建一个可折叠的列表,以实际操作演示了Node对象的应用。希望这篇博客对您理解和应用DOM Node对象有所帮助。
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】深入理解 JavaScript DOM Node 对象
在前端开发中,与HTML文档进行交互是一项基本任务。文档对象模型(Document Object Model,简称DOM)为开发者提供了一种以编程方式访问和操作HTML文档的方式。DOM的核心是节点(Node)对象,它代表了文…...

测试用例基础
测试用例的基本要素 测试环境, 操作步骤, 测试数据, 预期结果 测试用例的设计方法 基于需求的设计方法 需求文档 -> 梳理需求(掌握需求) -> 针对文档设计测试用例 只是针对需求进行大概的测试 具体的设计方法 等价类 等价类: 依据需求将输入(特殊情况…...

“Flex弹性布局、轮播图mock遍历数据和首页布局解析与实践“
目录 引言1. Flex弹性布局介绍及使用什么是Flex弹性布局?Flex容器与Flex项目Flex属性详解 2. 轮播图mock遍历数据简述轮播图的作用和意义处理mock数据的重要性使用Mock模拟数据遍历 3. 首页布局总结 引言 在现代网页开发中,灵活性和响应式布局是至关重要…...

自动化办公篇之python
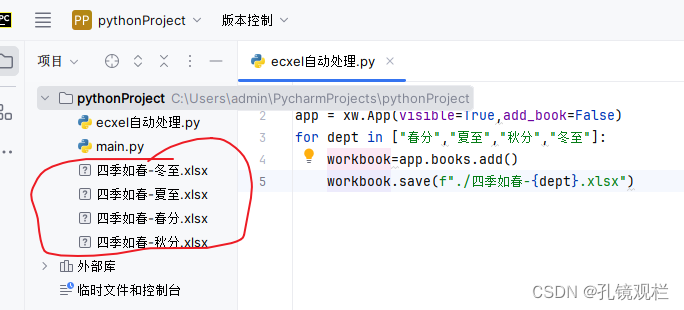
1、如果没有安装xlwings库,先在控制台pip install xlwings,然后点击运行,创建四个空excel表 。 import xlwings as xw app xw.App(visibleTrue,add_bookFalse) for dept in ["技术部","销售部","运营部","财务部&q…...

华为云云耀云服务器L实例评测|使用sysbench对云耀云服务器mysql的性能测试
目录 引言 1 在centos上安装mysql 1.1 在云服务器上安装 Docker 1.2 在 Docker 中运行 MySQL 容器 2 安装sysbench并进行性能测试 2.1 安装和配置 sysbench 2.2 运行 sysbench 性能测试 3 分析测试结果 3.1 运行结果 3.2 对运行结果进行翻译 3.3 性能分析 4 清理…...

【译】快速开始 Compose 跨平台项目
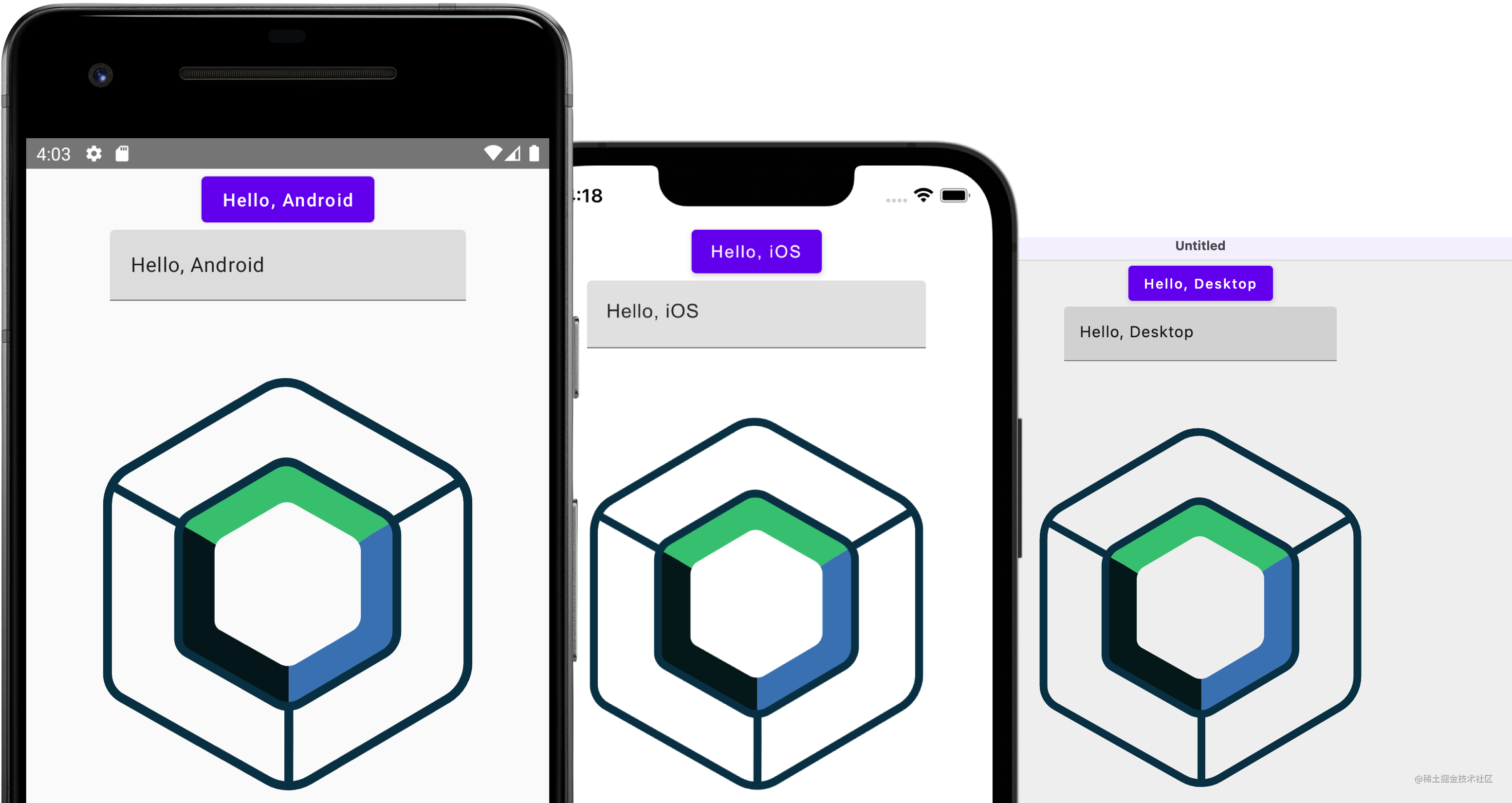
原文: Compose Multiplatform application 作者:JetBrains 注意 Compose Multiplatform 中的 iOS 部分目前处于 Alpha 状态。以后可能会有不兼容的更改,届时也许需要手动进行迁移。 你可以使用这个模板来开发同时支持桌面、安卓和 iOS 的跨平…...

高性能服务器之mysql数据库连接池设计与实现
高性能服务器之mysql数据库连接池设计与实现 链接:https://pan.baidu.com/s/1ISZ1Sy087GUeaekW3sV_oA?pwd0t9q 内存泄漏 链接:https://pan.baidu.com/s/1AWPnbuzVSpoP-CnEgJk5hg?pwdaieq 提取码:aieq 线程池 链接:https://pan…...

黑客技术(自学)——网络安全
前言 前几天发布了一篇 网络安全(黑客)自学 没想到收到了许多人的私信想要学习网安黑客技术!却不知道从哪里开始学起!怎么学?如何学? 今天给大家分享一下,很多人上来就说想学习黑客,…...

day06-前后端项目上传到gitee、后端多方式登录接口、发送短信功能、发送短信封装、短信验证码接口、短信登录接口
1 前后端项目上传到gitee 2 后端多方式登录接口 2.1 序列化类 2.2 视图类 2.3 路由 3 发送短信功能 4 发送短信封装 4.0 目录结构 4.1 settings.py 4.2 sms.py 5 短信验证码接口 6 短信登录接口 6.1 视图类 6.2 序列化类 1 前后端项目上传到gitee # 我们看到好多开源项目…...
】83 - SA8295P HQNX + Android 完整源代码下载方法介绍)
【SA8295P 源码分析 (一)】83 - SA8295P HQNX + Android 完整源代码下载方法介绍
【SA8295P 源码分析 一】83 - SA8295P HQNX + Android 完整源代码下载方法介绍 一、高通官网 Chipcode 下载步骤介绍1.1 高通Chipcode 下载步骤1.2 高通 ReleaseNote 下载方法二、高通 HQX 代码介绍2.1 完整的 HQX 代码结构:sa8295p-hqx-4-2-4-0_hlos_dev_qnx.tar.gz2.2 sa829…...

文献阅读快速法-ChatPDF
如题,直接提供给大家一款能够快速阅读文档的好工具——iTextMaster。 iTextMaster是一款免费的pdf阅读浏览器,上传pdf文档后等待几秒钟,AI就会自动反馈给用户关于文档的摘要总结。十分的方便且实用。 ChatPDF为您提供简洁的文档摘要。对于那…...

Jenkins 内存占用
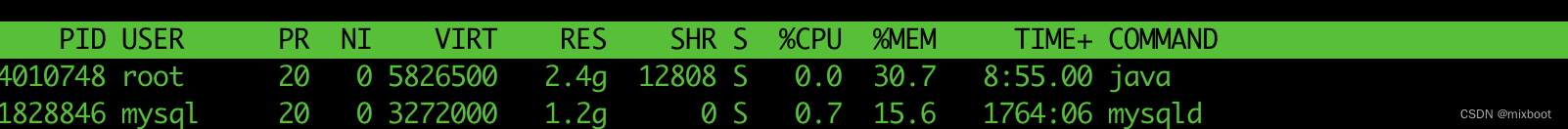
查看内存占用 # ps aux | grep 9090 root 130854 0.0 0.0 8900 708 pts/1 S 16:23 0:00 grep --colorauto 9090 root 4010748 0.2 30.7 5826500 2502884 ? Ssl Oct13 8:55 /usr/bin/java -Djava.awt.headlesstrue -jar /usr/share/java/jenkins…...

1. vue-sy-admin: 基于vue3+TypeScript的全局过滤器(filters) 封装及示例
在vue3中使用全局filters已经不是必须,有很多种替代方案(直接定义函数即可)。如果项目中使用了unplugin-auto-import插件完全可以将filters导出函数使其在全局自动引入/声明。当然在这里就不说插件的使用了。下面就详细说说如何实现 题外话: 强烈推荐使用 vueuse&a…...

操作系统监控:守护您的计算机系统稳定运行的坚实防线
在数字化时代,计算机系统已成为各行业的关键支撑。为了保证系统的稳定运行,操作系统监控成为了不可或缺的技术手段。监控易运维管理软件,作为一款全面的监控解决方案,能够监控各类Windows、Linux、UNIX等操作系统,包括…...

PostgreSQL | CTE | 使用with子句的通用表达式
CTE(Common Table Expressions) 简单讲,CTE就是日常SQL中出现的with语句,其原理就是通过提前将数据查询出来后作为临时结果集使用,可以与SELECT \ INSERT \ UPDATE \ DELETE的SQL连用。 优点 可读性强 CTE 允许你将…...

A Close Look into the Calibration of Pre-trained Language Models
本文是LLM系列文章,针对《A Close Look into the Calibration of Pre-trained Language Models》的翻译。 预训练语言模型的校准研究 摘要1 引言2 背景3 评测指标4 PLM是否学会了校准?5 现有方法的效果如何?6 结论局限性与未来工作 摘要 预…...

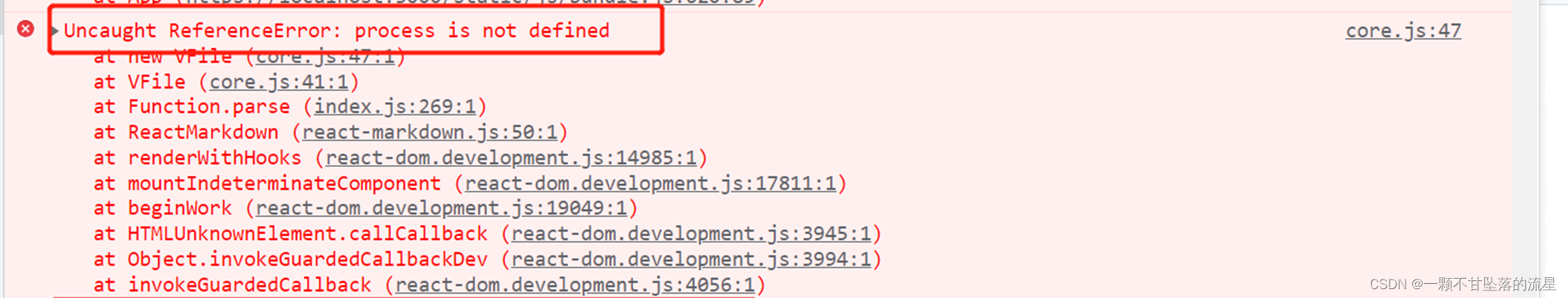
【控制台】报错:Uncaught ReferenceError: process is not defined
文章目录 报错示例: 解决方法参考文献:https://github.com/vfile/vfile/issues/38...
Android自定义AppGlideModule,DataFetcher ,ModelLoaderFactory,ModelLoader,Kotlin(1)
Android自定义AppGlideModule,DataFetcher ,ModelLoaderFactory,ModelLoader,Kotlin(1) 假设实现一个简单的功能,对传入要加载的path路径增加一定的筛选、容错或“重定向”,需要自定义一个模型,基于这个模型,让Glide自动匹配模型…...

uni-app--》基于小程序开发的电商平台项目实战(五)
🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生 🛵个人主页:亦世凡华、 🛺系列专栏:uni-app 🚲座右铭:人生亦可燃烧,亦可腐败…...

新型的终端复用器 tmux
以前遇到长时间执行任务时,一般是使用nohup加后台运行,但是涉及到少量代码编写。 同事介绍了一个screen命令,根据文档,此命令已经过时,最新的命令是tmux。 tmux的介绍文档,RedHat的这一篇非常不错。 在文…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
